2022年に提供されるものを正直かつ完全に見てください
公開: 2022-08-15Elementor を使用して WordPress サイトを構築することを検討していますか? 実践的な Elementor レビューでは、サイトに適したツールかどうかを判断するのに役立ちます.
他のページ ビルダーと同様に、Elementor は、WordPress サイトをデザインするための視覚的なドラッグ アンド ドロップ インターフェイスを提供します。コードや技術的な知識は必要ありません。
しかし、Elementor は単なるページ ビルダー プラグインではありません。 これが、最も人気のある WordPress ビルダー プラグインに成長した大きな理由です。
テーマ ビルダー、ポップアップ ビルダー、WooCommerce ビルダー、動的コンテンツ サポートなどの高度な機能が満載です。 現在、ホスティングを処理する独自のクラウド ホスト型 Web サイト ソリューションも提供しているため、技術的な詳細を気にすることなく、サイトの構築に集中できます。
私たちのレビューでは、Elementorがあなたに適しているかどうかを知るために、そのすべてをカバーします. ここで説明することはすべて次のとおりです。
カバーすることがたくさんあるので、掘り下げましょう!
Elementor レビュー: Elementor は誰のためのものですか?

このElementorのレビューに深く入る前に、Elementorから最も恩恵を受けることができる人々のタイプについて話すことから始めたいと思います.
Elementor が成功した理由の 1 つは、すべての人に何かを提供できることです。
- 一般ユーザー– 技術的な知識がなくても、Web サイトのデザインを完全に制御できます。 すべてにビジュアルなドラッグ アンド ドロップ インターフェイスを使用でき、出発点として使用できるテンプレートが多数あります。
- マーケティング担当者– Elementor には、個別のランディング ページを作成するための専用機能が含まれています。 また、フォーム ウィジェット ( Zapier を含む統合) や柔軟なポップアップ ビルダーなどの機能も利用できます。 これは、開発者に頼らずにランディング ページを作成して繰り返すための優れた方法です。
- クライアントサイトを構築するフリーランサー/エージェンシー– Elementor を使用すると、ワークフローを高速化し、より良い Web サイトをクライアントに提供できます。 テーマ ビルダーと動的コンテンツのサポートにより、必要に応じてカスタム コンテンツ サイトや WooCommerce ストアを作成することもできます.
Elementor の恩恵を受けることができるのはこれらの人々だけであると言っているわけではありません。 Elementor がさまざまなタイプのユーザーに役立つことを紹介したいと思います。
️ Elementor インターフェースの仕組み
Elementor の注目すべき機能のいくつかを詳しく説明する前に、Elementor インターフェイスの仕組みの概要を簡単に説明したいと思います。
無料版の Elementor をインストールして遊んでみることですべてを理解できるので (私はこれをお勧めします)、ここであまり長くは割きませんが、さらに先に進む前にベースライン機能を確立することは有用だと思います。
インターフェイスの紹介
Elementor は、視覚的なドラッグ アンド ドロップ インターフェイスを提供します。 それはまさにそのように聞こえることを意味します - 構築中にデザインがどのように見えるかを正確に見ることができ、ドラッグアンドドロップを使用して調整することができます. テキストの場合は、通常のテキスト エディターと同じように、ページをクリックして入力するだけです。 他の設定については、サイドバーが表示されます。
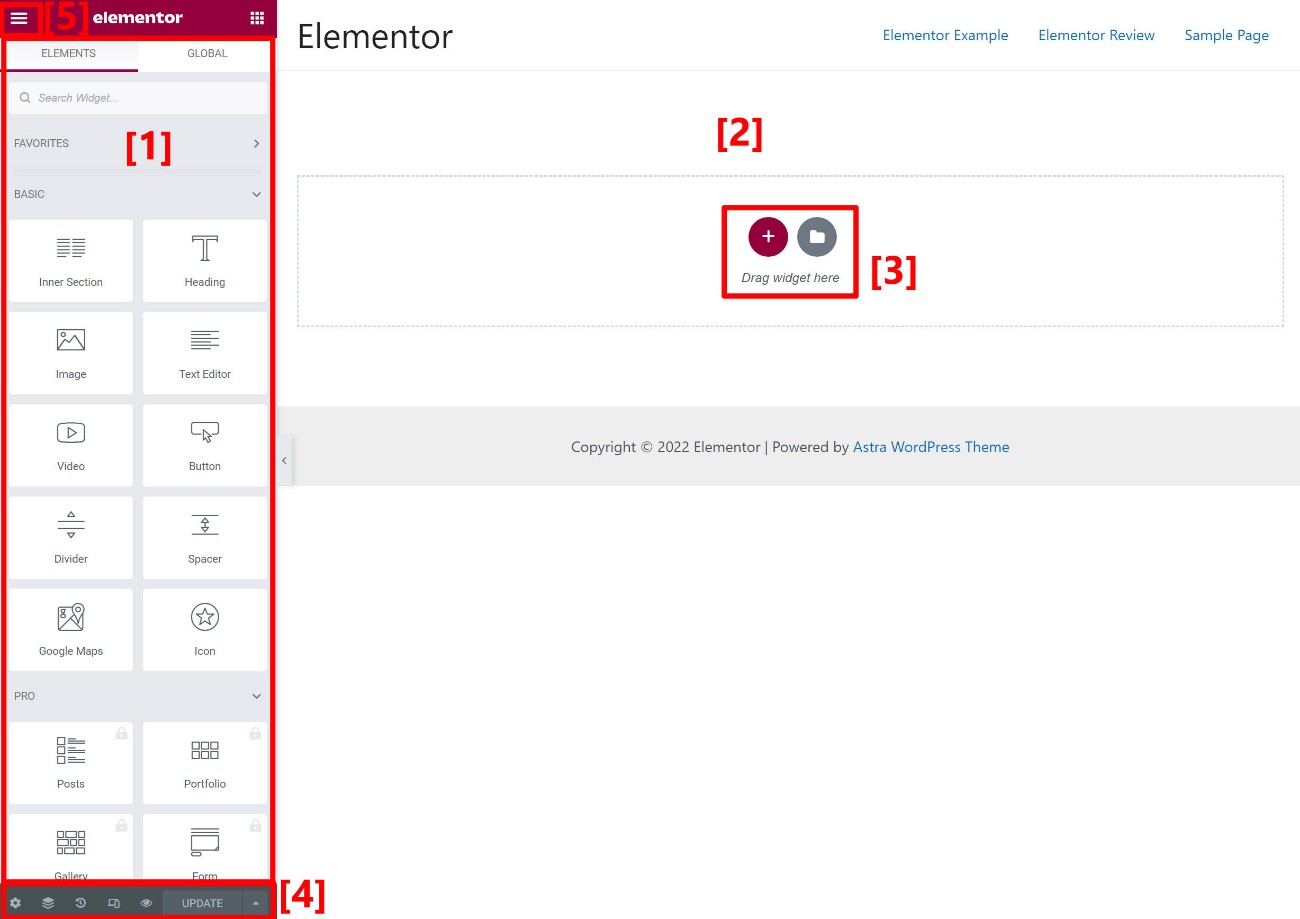
Elementor インターフェイスを開くと、次のようになります。
- このサイドバーでは、新しいウィジェットを追加したり、セクション、列、またはウィジェットの設定を編集したりできます。
- これは、デザイン (およびサイトの残りの部分) の視覚的なプレビューです。 現在、ここには何もありません。より良い例がすぐに表示されます。
- これにより、新しいセクション (行) を追加したり、テンプレートを挿入したりできます。
- これらのオプションを使用すると、元に戻したりやり直したり、レスポンシブ編集モードを変更したりできます。
- これにより、一部のページ レベルの設定にアクセスできます。

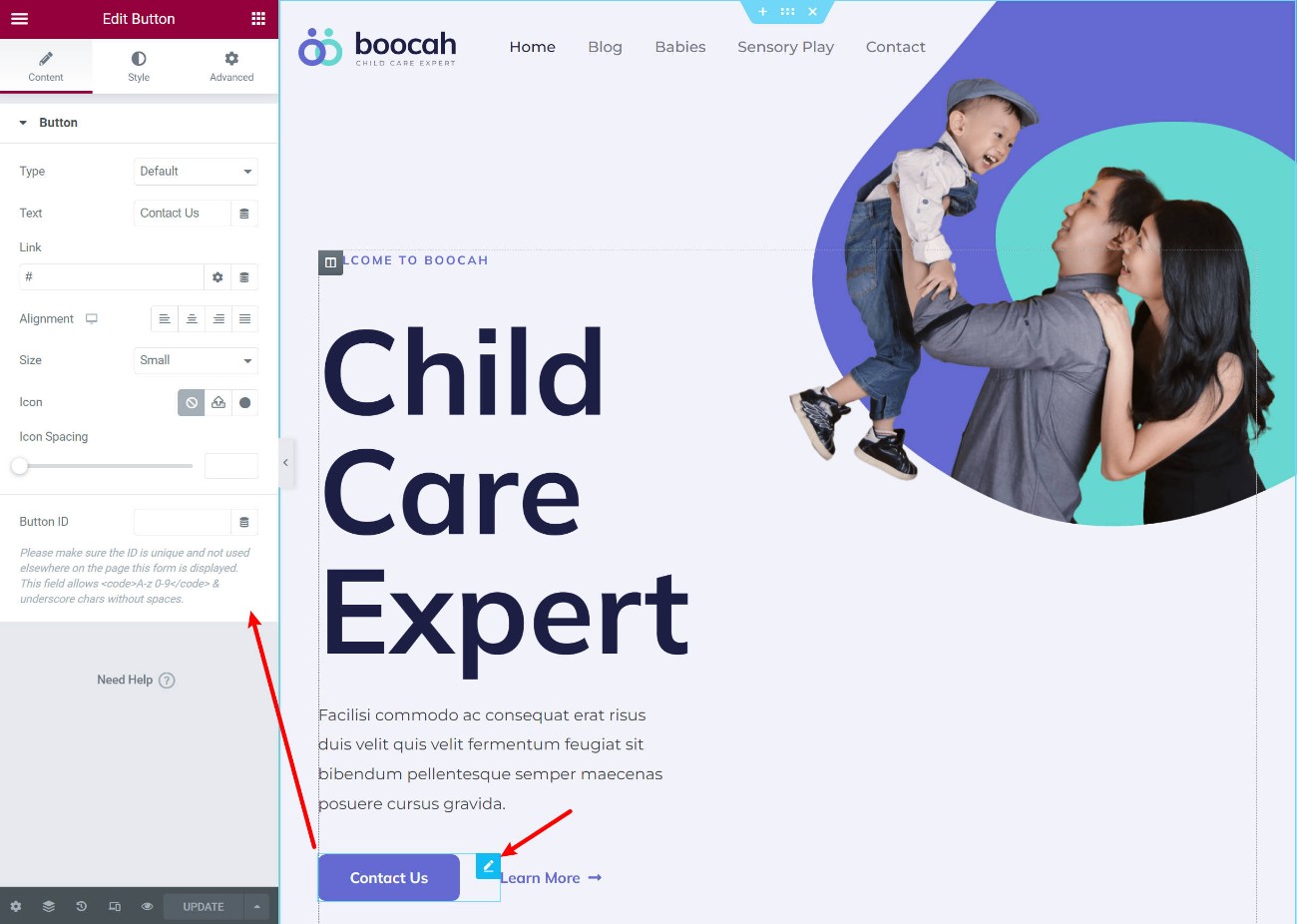
完全なデザインでウィジェットの設定を開くと、次のようになります。

全画面プレビューが必要な場合は、トグルを押してサイドバーをすばやく非表示にできます。
その他の便利なインターフェース オプション
Elementor で私が気に入っていることの 1 つは、より効果的に作業できるように、インターフェースに多くの拡張機能が含まれていることです。
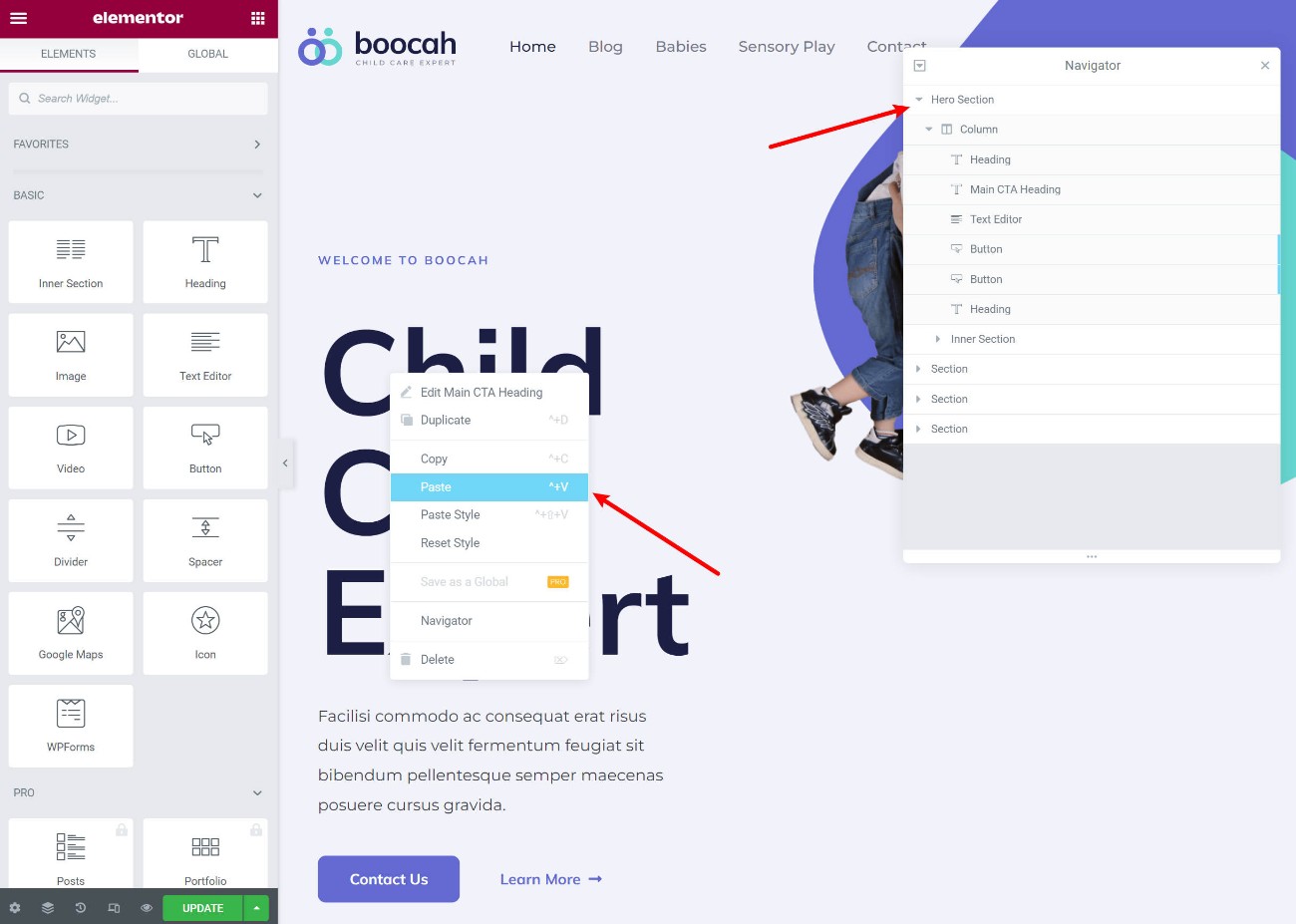
まず、右クリックのサポートが得られます。これにより、コンテンツの複製、コンテンツのコピー/貼り付け、または設定などを簡単に行うことができます.
また、ナビゲーター モードを開いて、セクションに名前を追加して整理しやすくするなど、デザインの概要を確認することもできます。

さまざまなデザインや設定エリア間を移動するには、サイト上のほとんどすべてのものを見つけてアクセスできるクールな「ファインダー」ツールを使用します.
全体として、Elementor インターフェイスにより、効率的に作業し、コードなしでカスタム デザインを簡単に作成できると思います。
Elementor の 7 つの主な機能を掘り下げる
Elementor インターフェイスが一般的にどのように機能するかがわかったので、Elementor の最も注目すべき機能のいくつかを掘り下げたいと思います。
これらの機能はすべて、同じ視覚的なドラッグ アンド ドロップ インターフェイスに基づいています。 したがって、ブログ投稿、ポップアップ、またはテーマ テンプレートのいずれをデザインする場合でも、同じ基本インターフェイスを使用することになります。
1.レスポンシブデザイン
Elementor で作成したデザインはすべてデフォルトでレスポンシブです。つまり、デスクトップ、タブレット、携帯電話などのさまざまなデバイスに自動的に適応します。
ただし、ユーザーのデバイスに基づいてデザインを調整したい場合があります。 たとえば、モバイル ユーザー向けにテキスト サイズを変更したり、画像を非表示にしたりできます。
これを達成するために、Elementor はいくつかのことを行います。
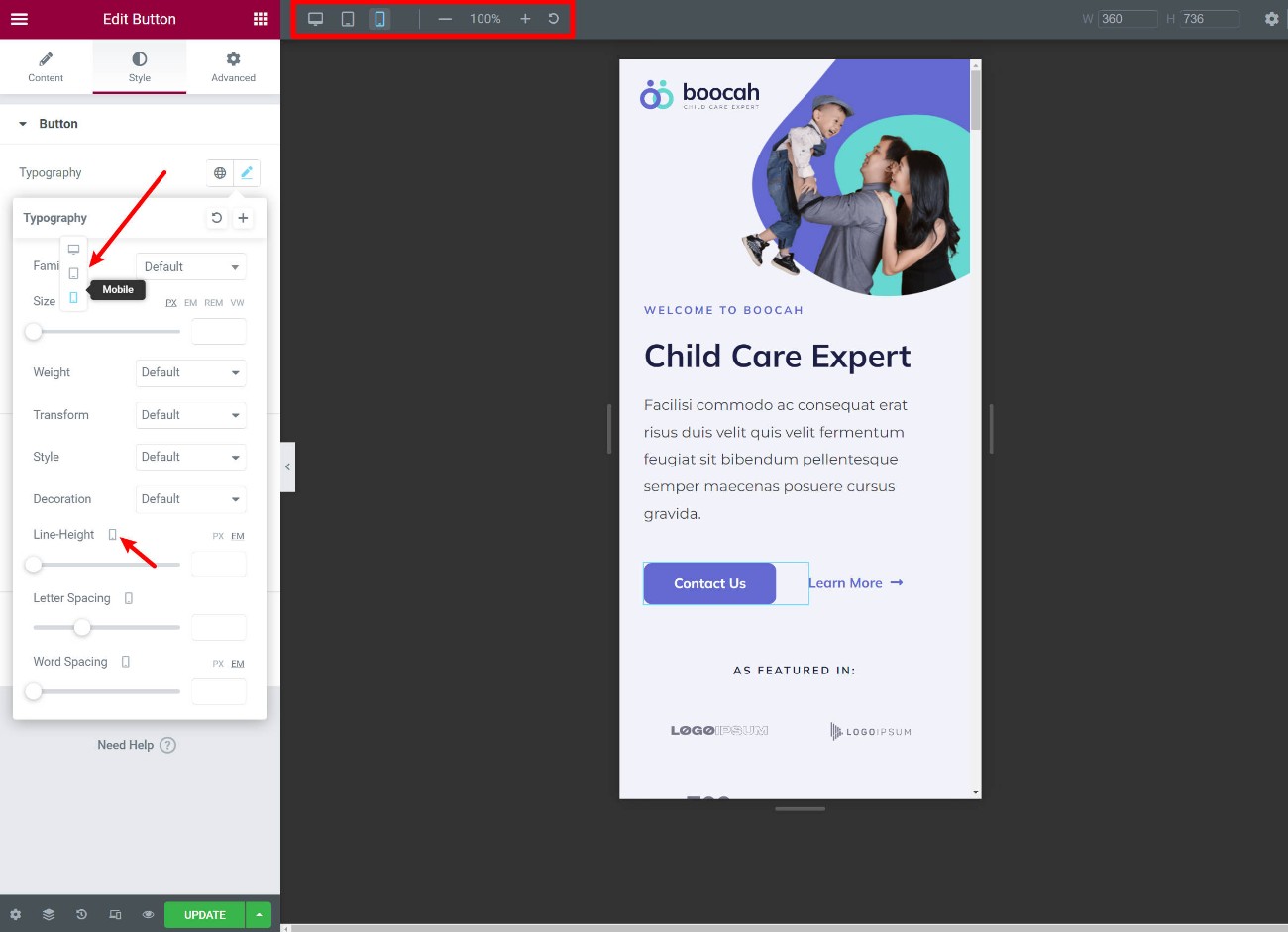
- エディターでレスポンシブ プレビューを有効にすることができます。
- 多くの設定には、すべての訪問者ではなく特定のデバイスに対してその設定を調整できるレスポンシブ コントロール アイコンが含まれています。
- [詳細] タブには、特定のデバイスのコンテンツを非表示にするオプションがあります。

2022 年以降、Elementor では、必要に応じて独自のカスタム レスポンシブ ブレークポイントを定義できるようになりました。
2. 豊富なデザインとスタイルのオプション
Elementor のもう 1 つの際立った詳細は、特に Elementor Pro を使用すると、非常に多くのデザイン オプションが提供されることです。
他のほとんどのビルダーよりも多くの組み込みのデザイン オプションを利用できます。Divi Builder は、Elementor のデザインの柔軟性に匹敵する数少ないビルダーの 1 つです。
色、タイポグラフィ、間隔などを制御できます。 Elementor Pro を使用すると、カスタム ポジショニング、人目を引くモーション エフェクト、およびその他のオプションにアクセスして、独自のデザインを作成することもできます。
3. グローバルカラーとタイポグラフィ
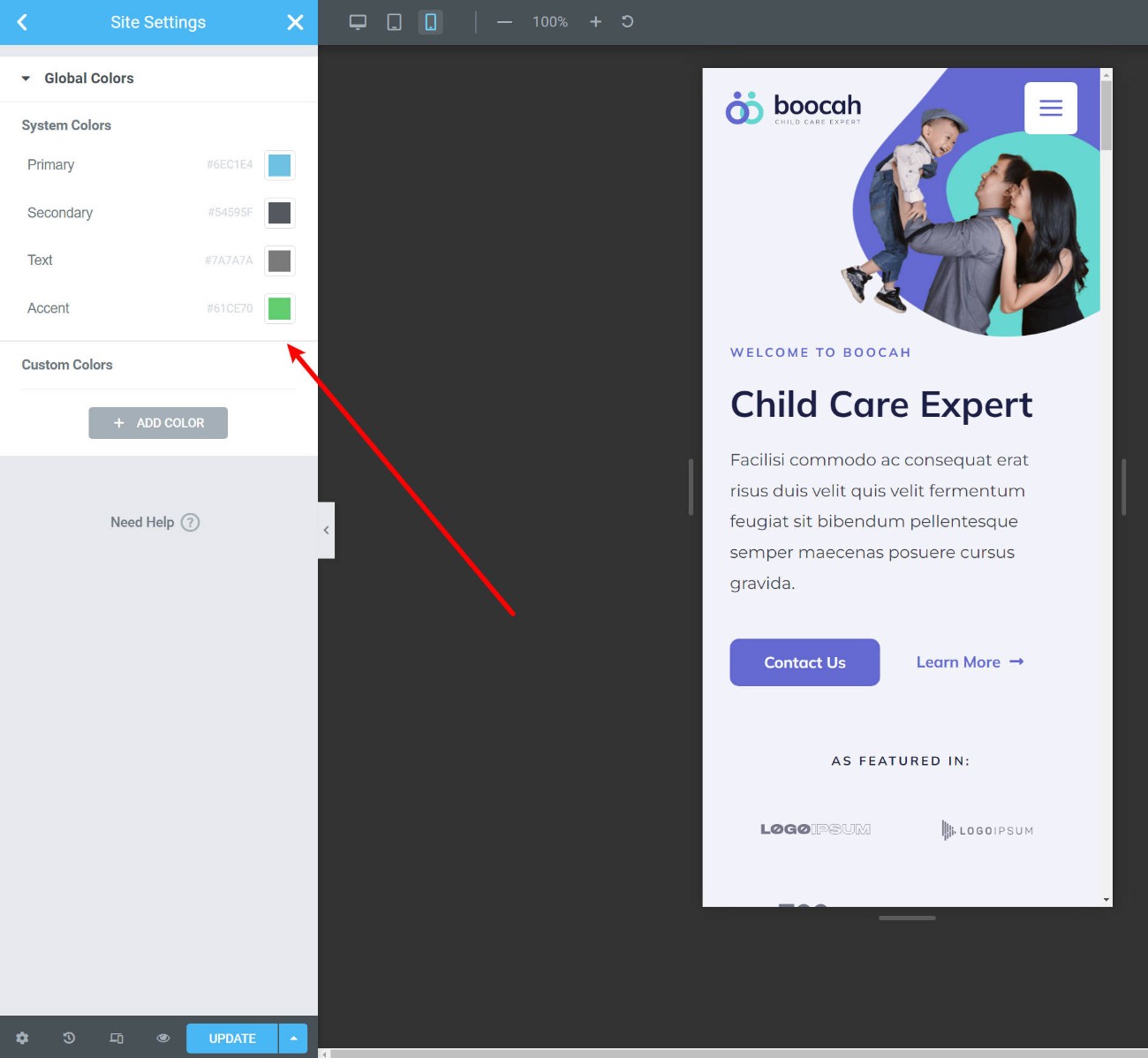
Elementor のもう 1 つの便利な機能は、グローバル カラーです。 これらを使用すると、サイト レベルで「デフォルト」の色とタイポグラフィを定義できます。 時間を節約するために、設計ではこれらの選択が自動的に使用されます。
しかし、本当に便利な部分は次のとおりです。
グローバル サイト設定を更新すると、デフォルトを使用したすべてのデザインにそれらの変更が自動的に適用されるため、各デザインを手動で更新する必要がなくなります。
CSS に精通している場合は、これらを CSS 変数 のように考えることができます。

もちろん、必要に応じてこれらのデフォルトをいつでもオーバーライドできるため、ロックインされることはありません。
4. フォームビルダー + 統合
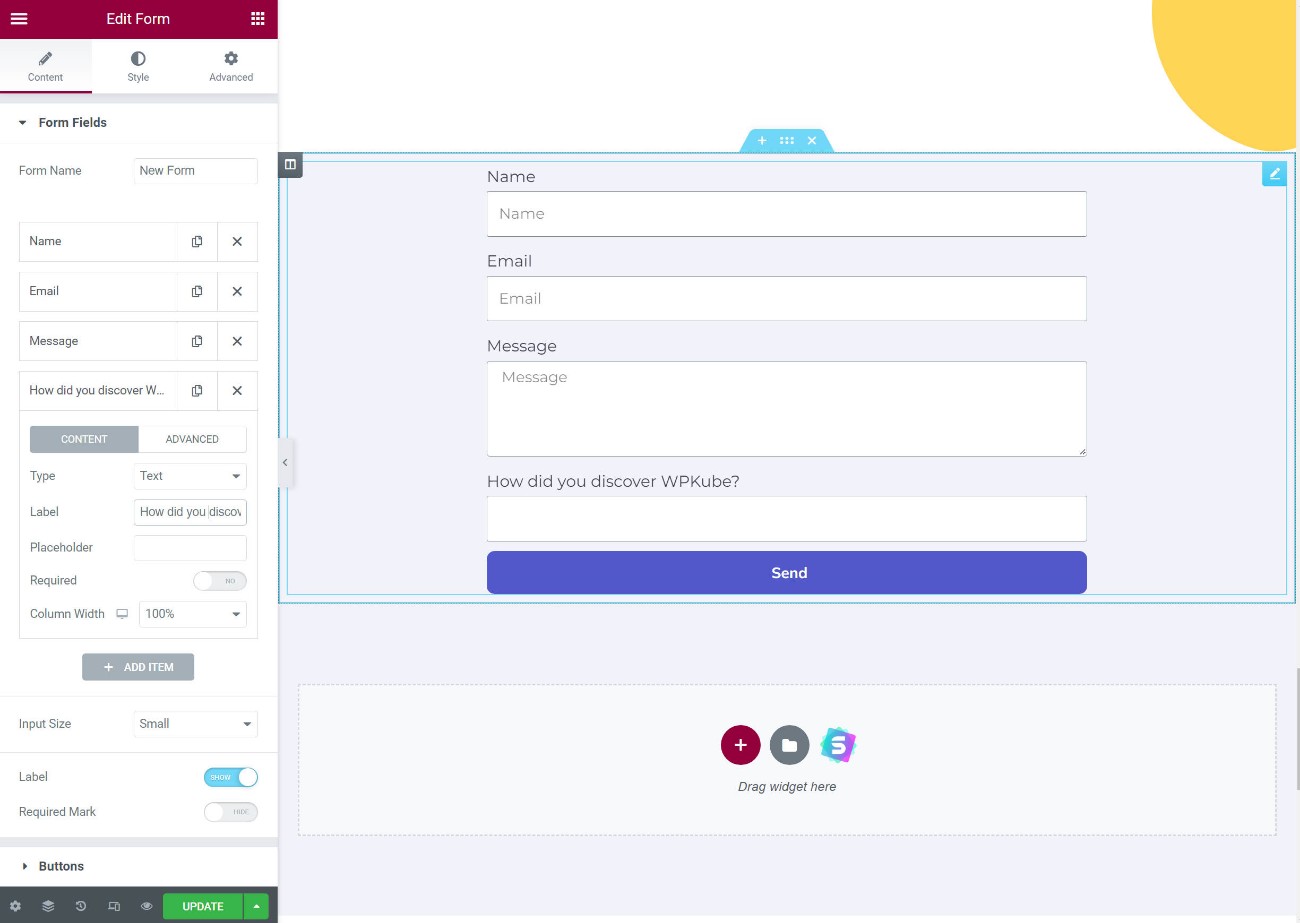
Elementor Pro を使用すると、基本的に Elementor から使用できるフォーム ビルダーである Form ウィジェットにアクセスできます。
必要な数のフィールドを持つカスタム フォームを作成できます。 電子メールの送信や確認メッセージの表示など、送信後のアクションを設定することもできます。 または、フォームを一般的なメール マーケティング サービスや CRM、Zapier と統合することもできます。
ほとんどの人にとって、これにより別の WordPress フォーム プラグインを使用する必要が完全になくなります。 お問い合わせフォーム、リード獲得フォームなどに最適です。

ただし、条件ロジックや計算などを備えたより高度なフォームが必要な場合は、別のフォーム プラグインが必要になります。 ありがたいことに、多くのフォーム プラグインが専用の Elementor ウィジェットを提供しています (または、それを行うサードパーティの拡張機能を見つけることができます。これらについては後で詳しく説明します)。
5.テーマビルダー
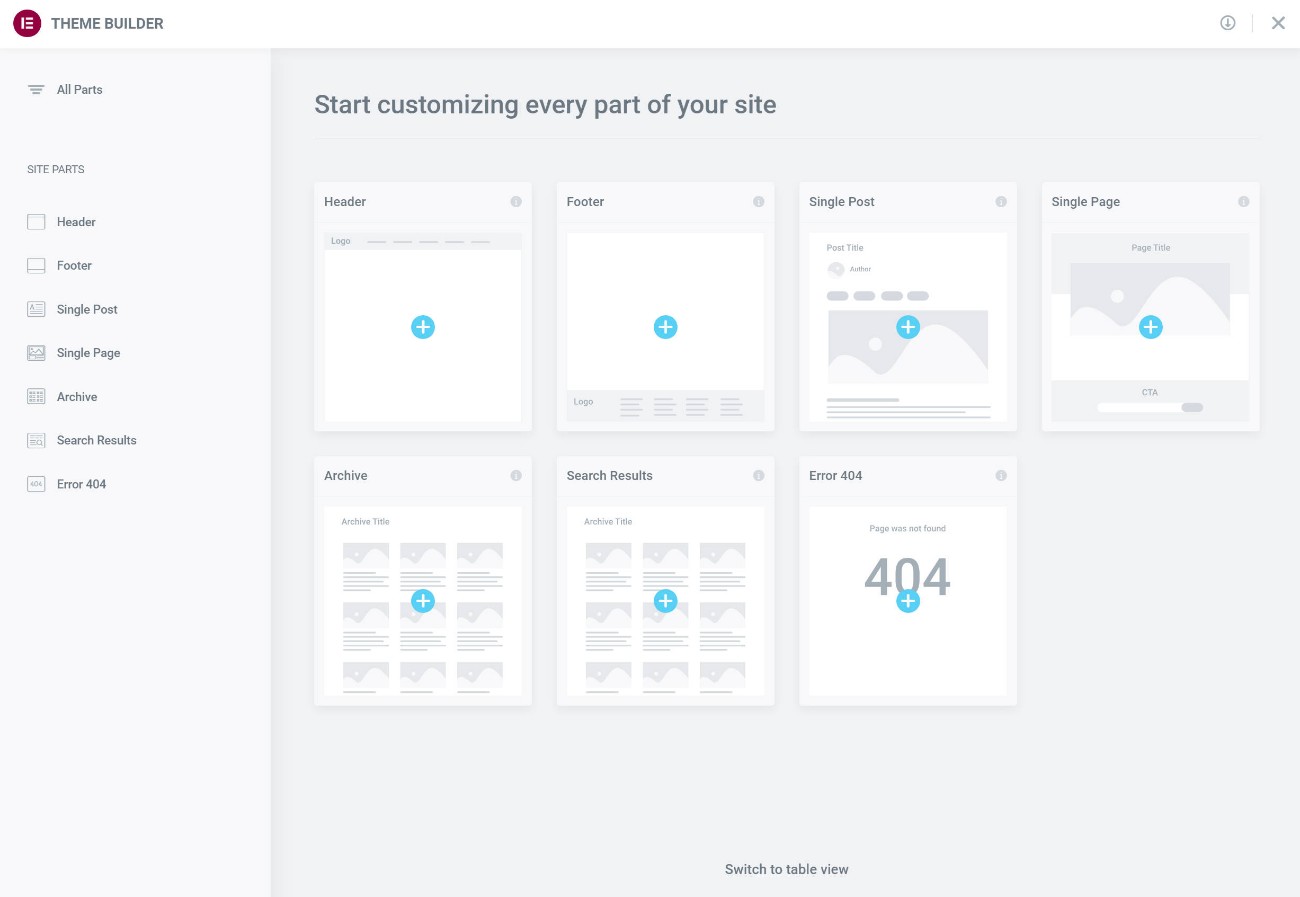
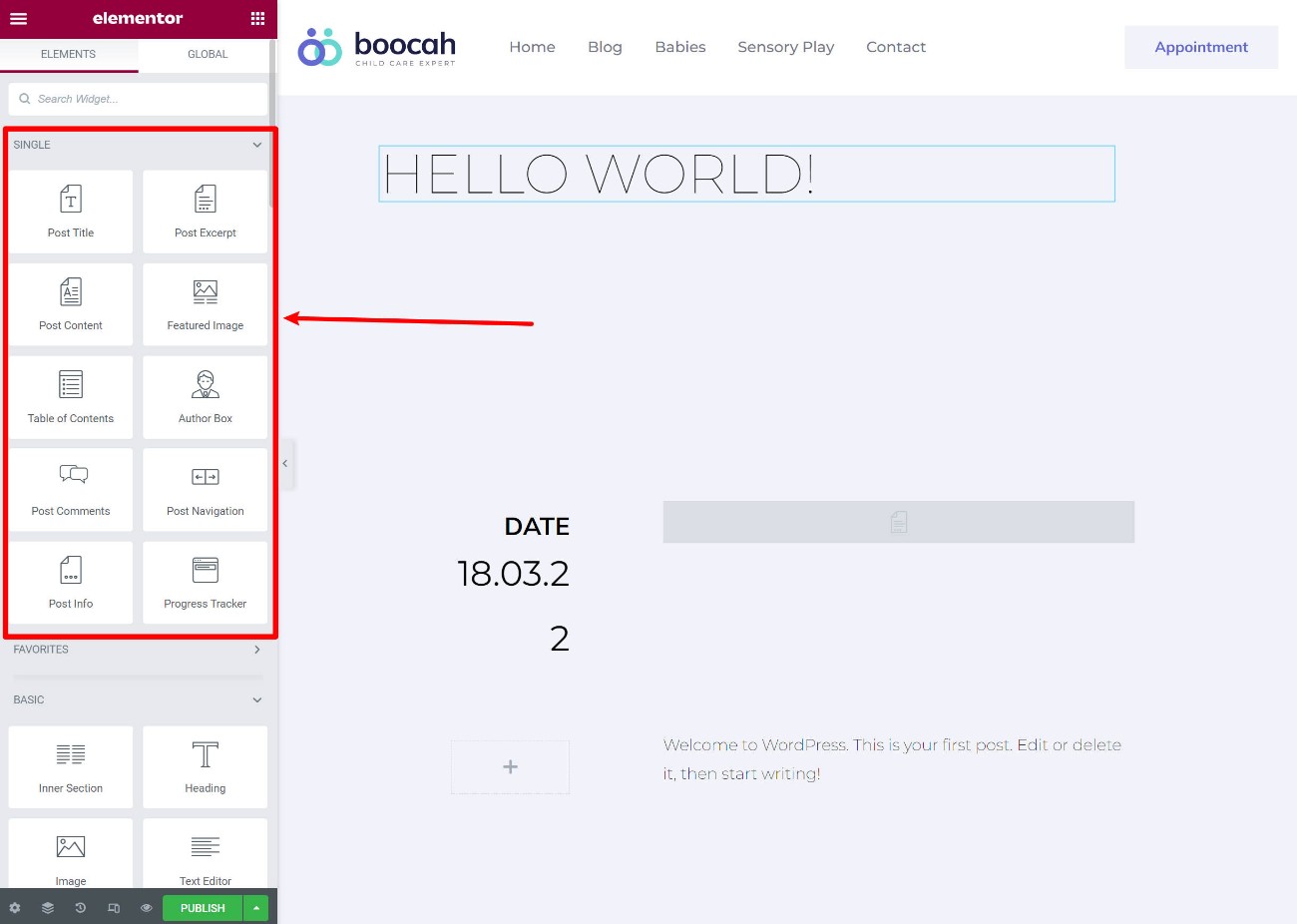
通常の Elementor ビルダーを使用すると、1 つの投稿またはページに独自のデザインを作成できます。 しかし、Elementor Theme Builder を使用すると、次のような実際のテーマ テンプレートを設計できます。
- ヘッダ
- フッター
- Single (単一のブログ投稿またはページをレンダリングするテンプレート)
- アーカイブ (ブログ投稿を一覧表示するテンプレート)
基本的に、Elementor のビジュアル インターフェイスを使用してテーマのすべての部分をデザインできるため、テーマを選択する必要がなくなります。

たとえば、すべてのブログ投稿が自動的に使用するテンプレートを設計できます。 「投稿のタイトルをそこに置く」、「アイキャッチ画像をそこに置く」、「著者の略歴をそこに表示する」などと言うことができます。
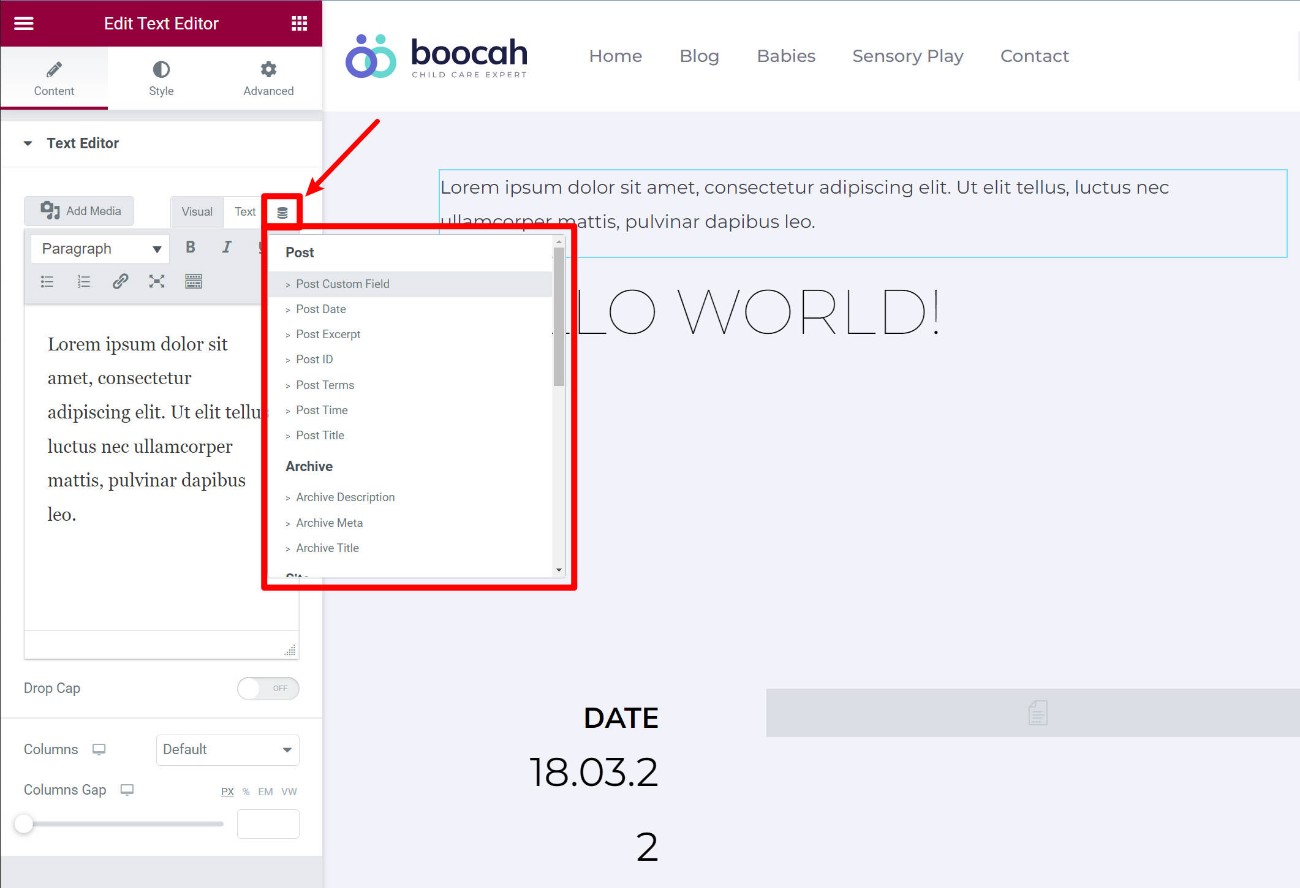
投稿を公開すると、ネイティブの WordPress エディターからすべてのコンテンツがデザインに自動的に挿入されます。
これを行うには、特別な動的テーマ ビルダー ウィジェットを取得します。

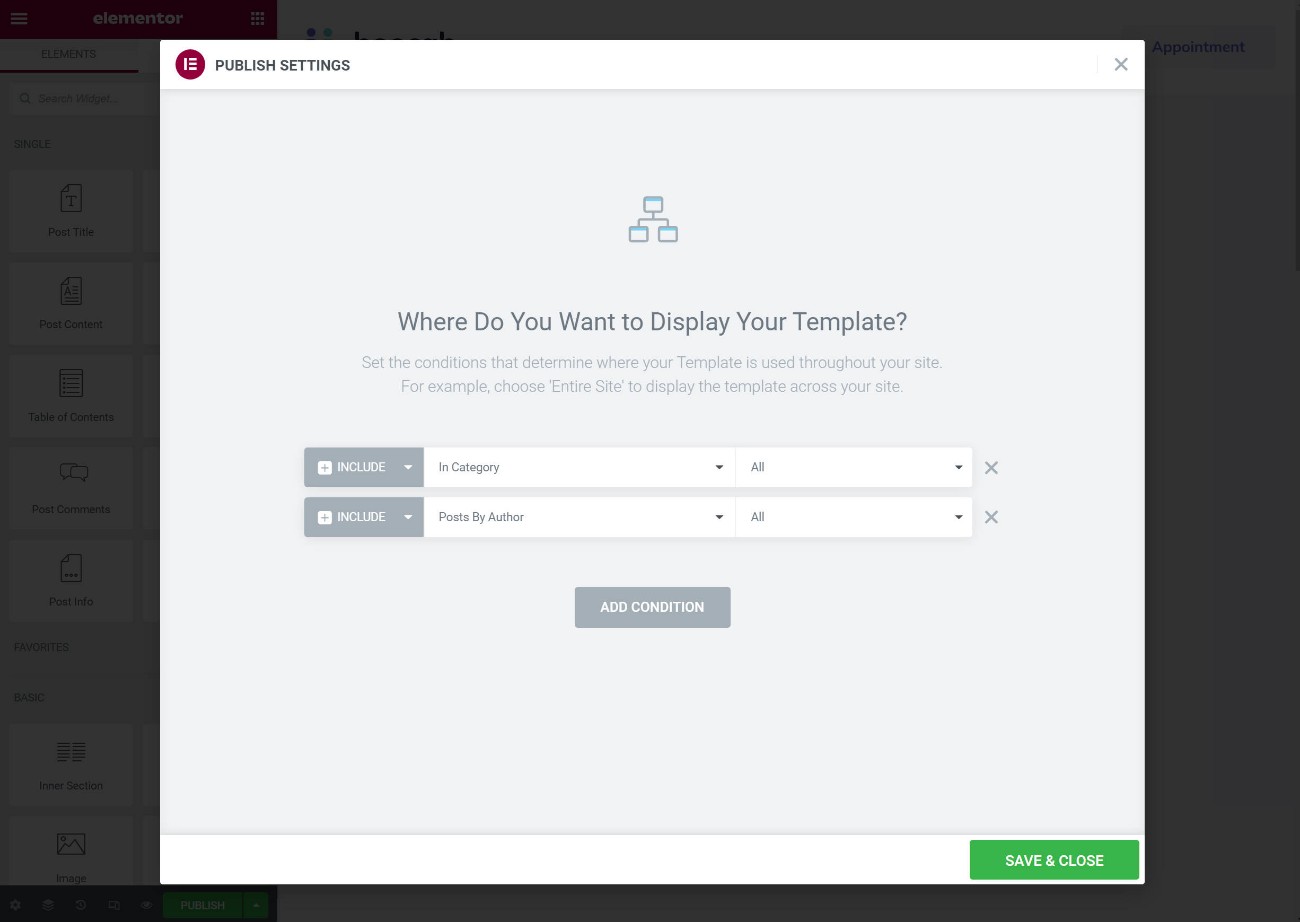
条件付きルールを使用して、さまざまなテンプレートをさまざまなコンテンツに適用することもできます。 たとえば、「レビュー」カテゴリの投稿には 1 つのテンプレートを使用し、「ニュース」カテゴリの投稿には別のテンプレートを使用できます。

カスタム コンテンツ サイトを構築している場合、Elementor Theme Builder を使用すると、カスタム フィールドやその他の WordPress データからデザインにコンテンツを動的に挿入することもできます。 これには、高度なカスタム フィールド (ACF)、ポッド、ツールセットなどの統合が含まれます。
これはもう少し複雑ですが、データを操作するための多くの可能性を解き放ちます。 カスタムフィールドとカスタム投稿タイプの力を使用して、ディレクトリ、リストサイト、およびその他のトンを作成できます。

テーマ ビルダーを使用している場合、Elementor は独自の公式 Elementor Hello テーマも提供して、デザイン用の空白のキャンバスを提供します。
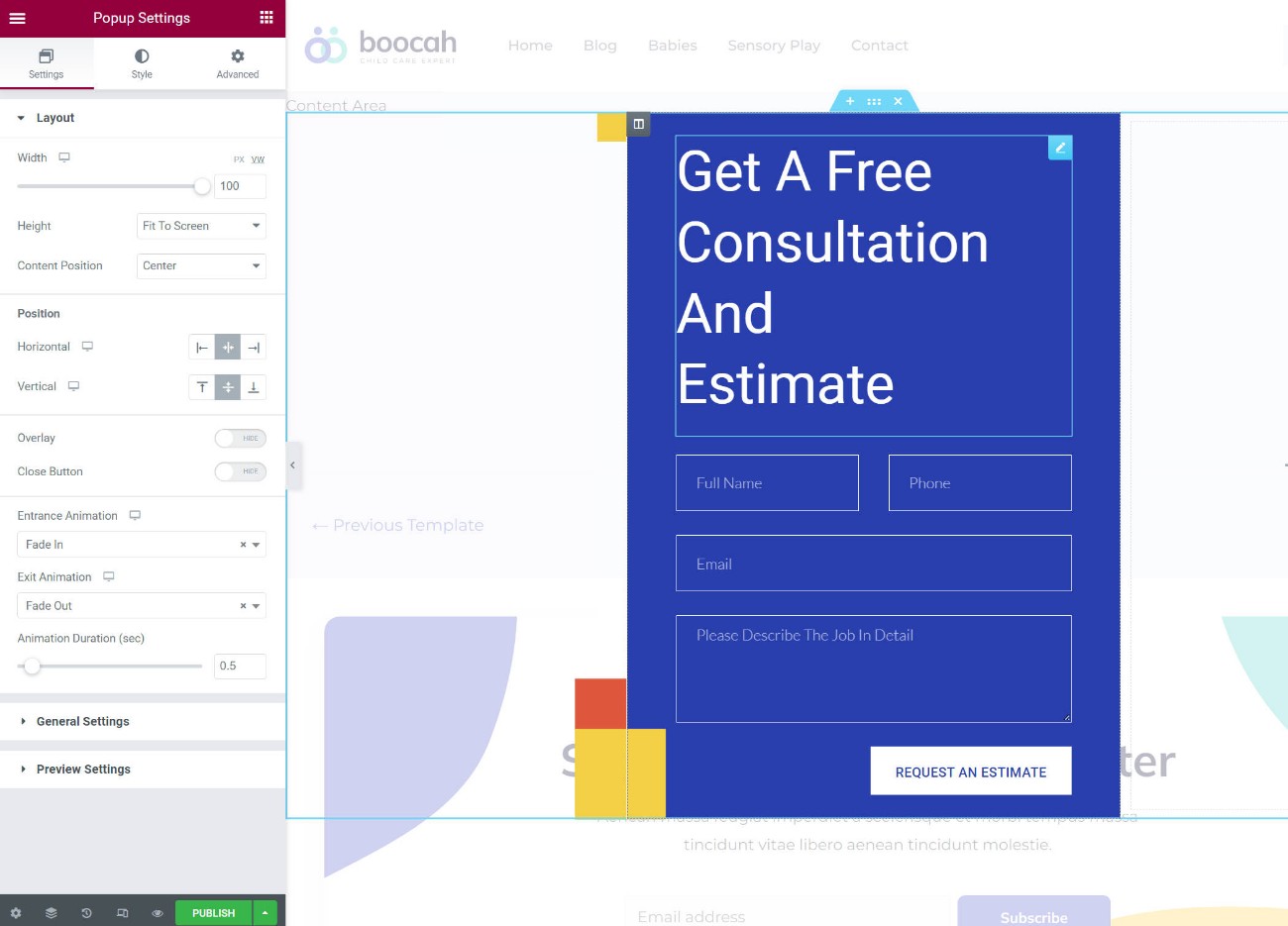
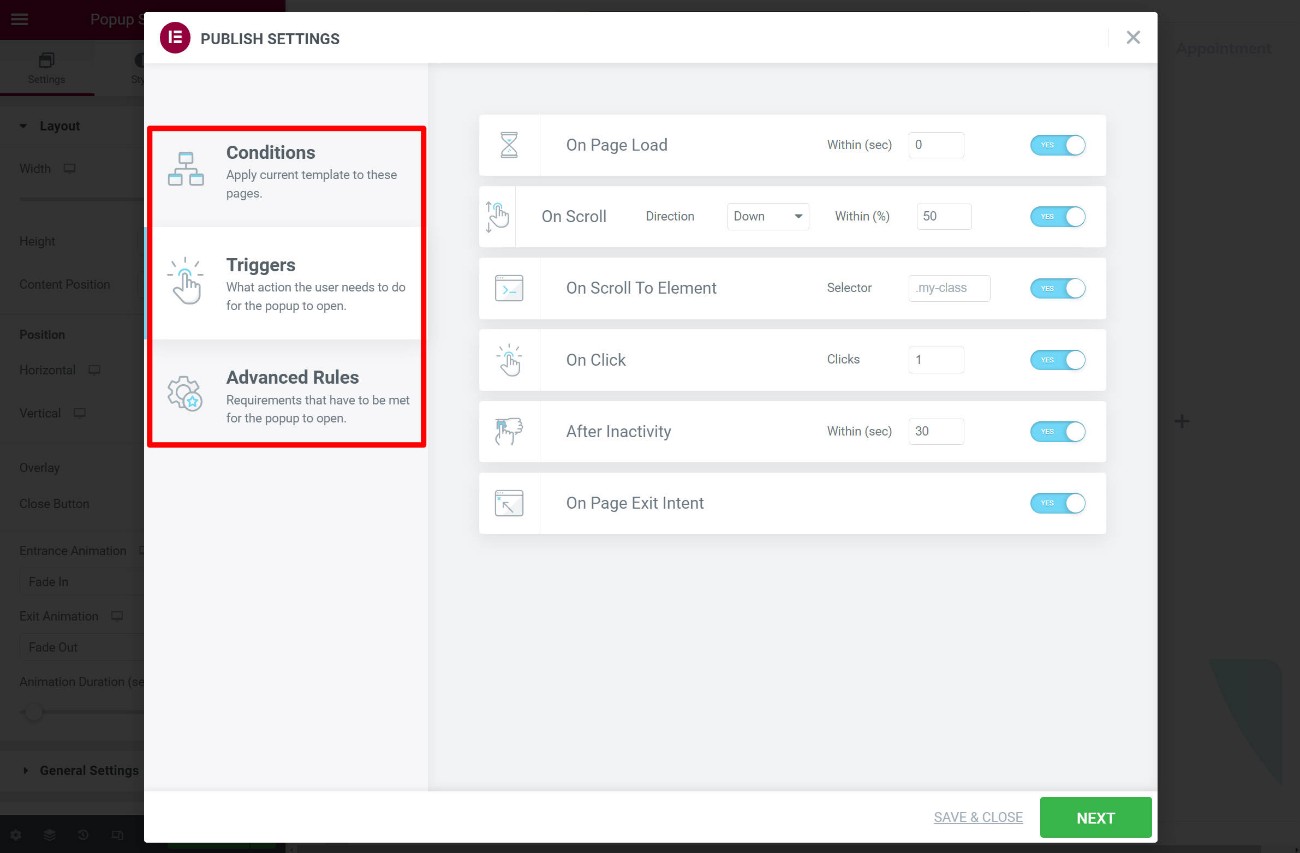
6.ポップアップビルダー
Elementor Popup Builder を使用すると、Elementor のインターフェイス (および Elementor のすべてのウィジェット) を使用して、独自のカスタム ポップアップを設計できます。
ポップアップには任意のウィジェットまたはコンテンツを挿入できるため、これらのポップアップは、電子メールのオプトインからお知らせ、連絡フォーム、ログイン フォームなど、ほとんどすべてに使用できます。
ポップアップの「キャンバス」を完全に制御できるため、次のようなさまざまな種類のポップアップを作成できます。
- ライトボックスのポップアップ
- 通知バー
- スライドイン
- 全画面フィラー

最も強力な機能の 1 つは、多数の高度なターゲティングとトリガー ルールも取得できることです。

ほとんどの人にとって、Elementor Popup Builder は、個別のポップアップ プラグインまたはリード ジェネレーション プラグインを使用する必要性を完全に置き換えることができます。
一部のマーケティング担当者が見逃している唯一の機能は、組み込みの分析と A/B テストがないことです。 ただし、必要に応じて Google アナリティクスと Google オプティマイズを使用してこれを設定することもできます。これはほんの少しの追加作業です。
7. WooCommerce ビルダー
WooCommerce ストアを作成している場合、Elementor Pro は WooCommerce を完全にサポートしており、Elementor のインターフェースを使用してストアを設計できます。
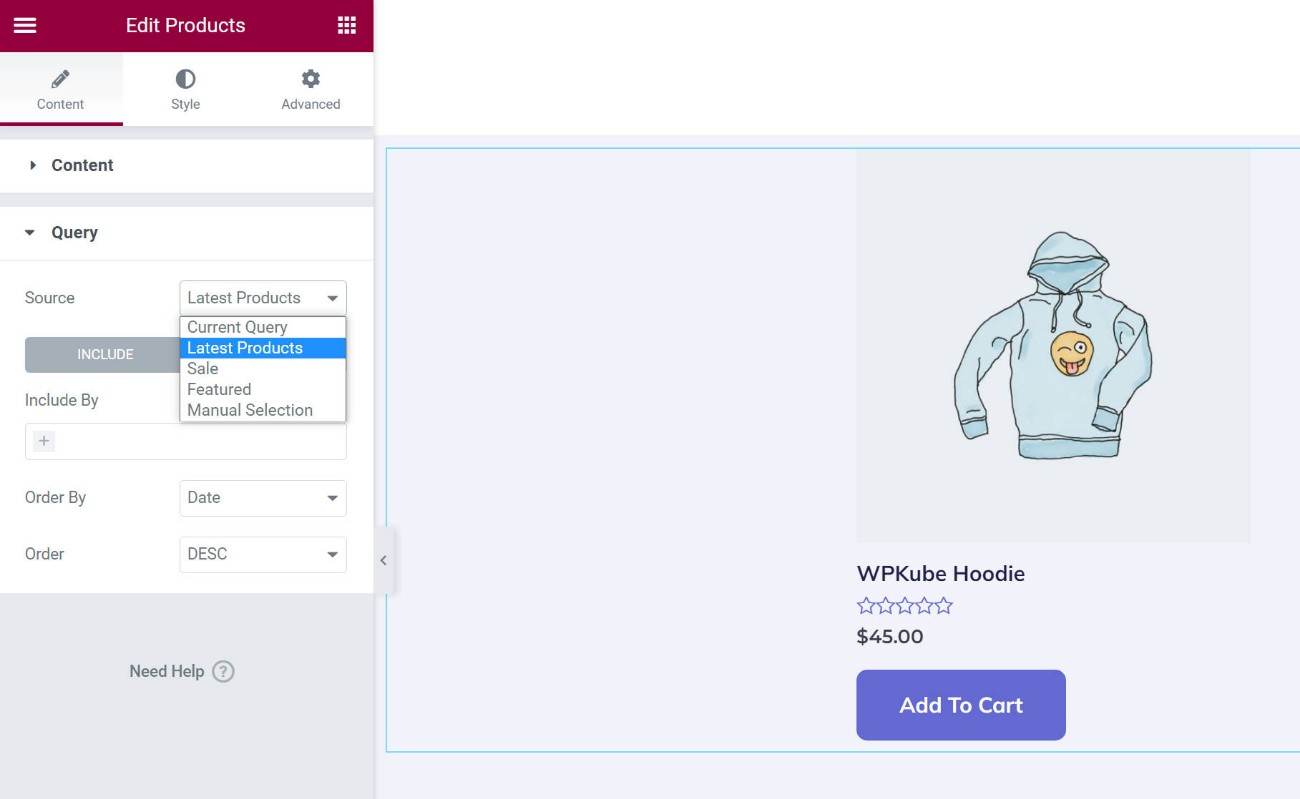
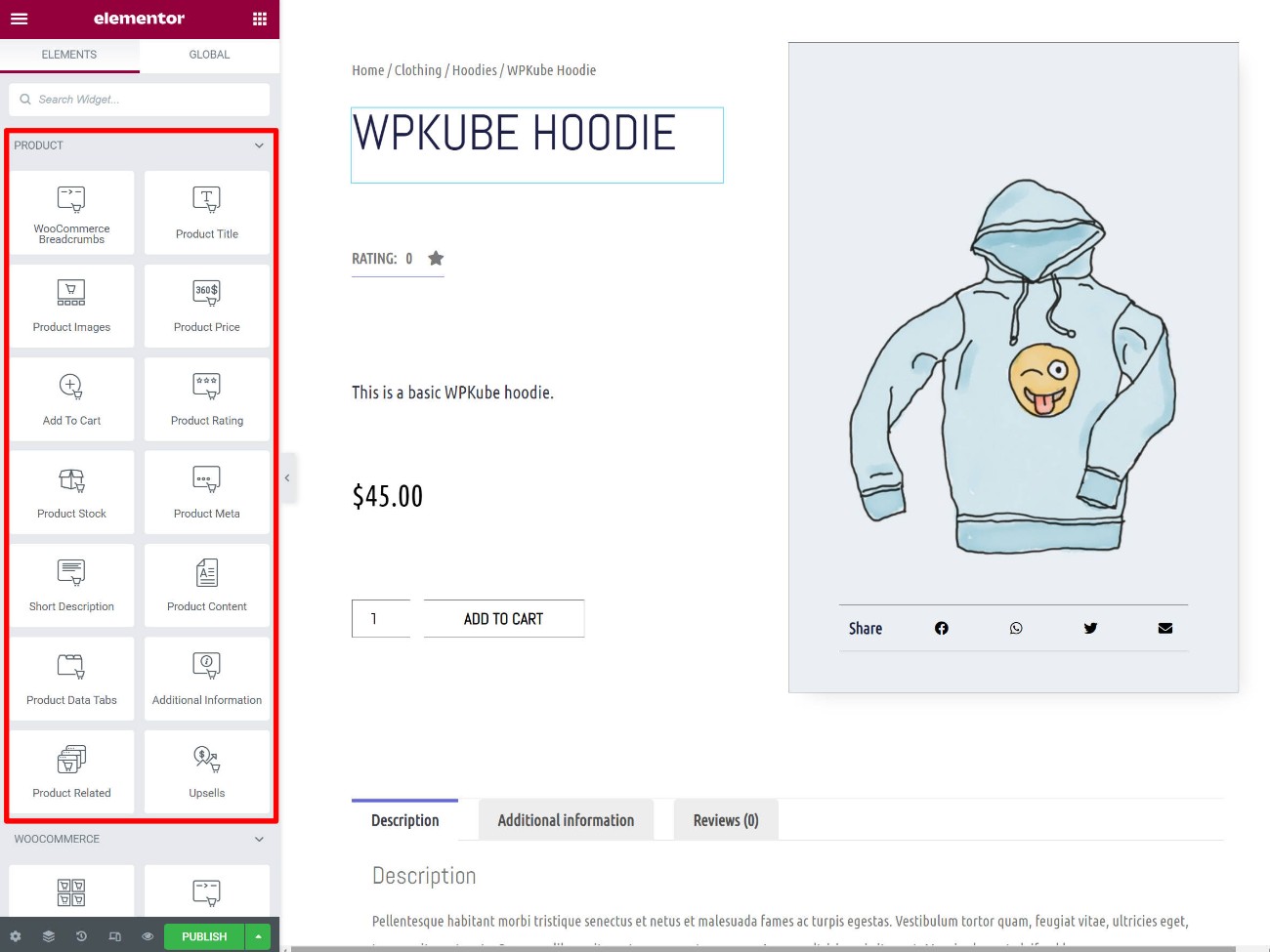
まず、ストアのコンテンツを 1 回限りのデザインに挿入するために使用できる大量の WooCommerce ウィジェットを取得します。 たとえば、製品ウィジェットを使用して、1 つ以上の製品を紹介できます。

また、テーマ ビルダーを使用して、WooCommerce ストアのテンプレートを実際にデザインすることもできます。 たとえば、単一の商品ページとショップ ページのテンプレートを作成できます。

また、条件付き表示ルールも取得できます。これは、さまざまなタイプの製品に対してさまざまなテンプレートを作成できるため、非常に便利です。
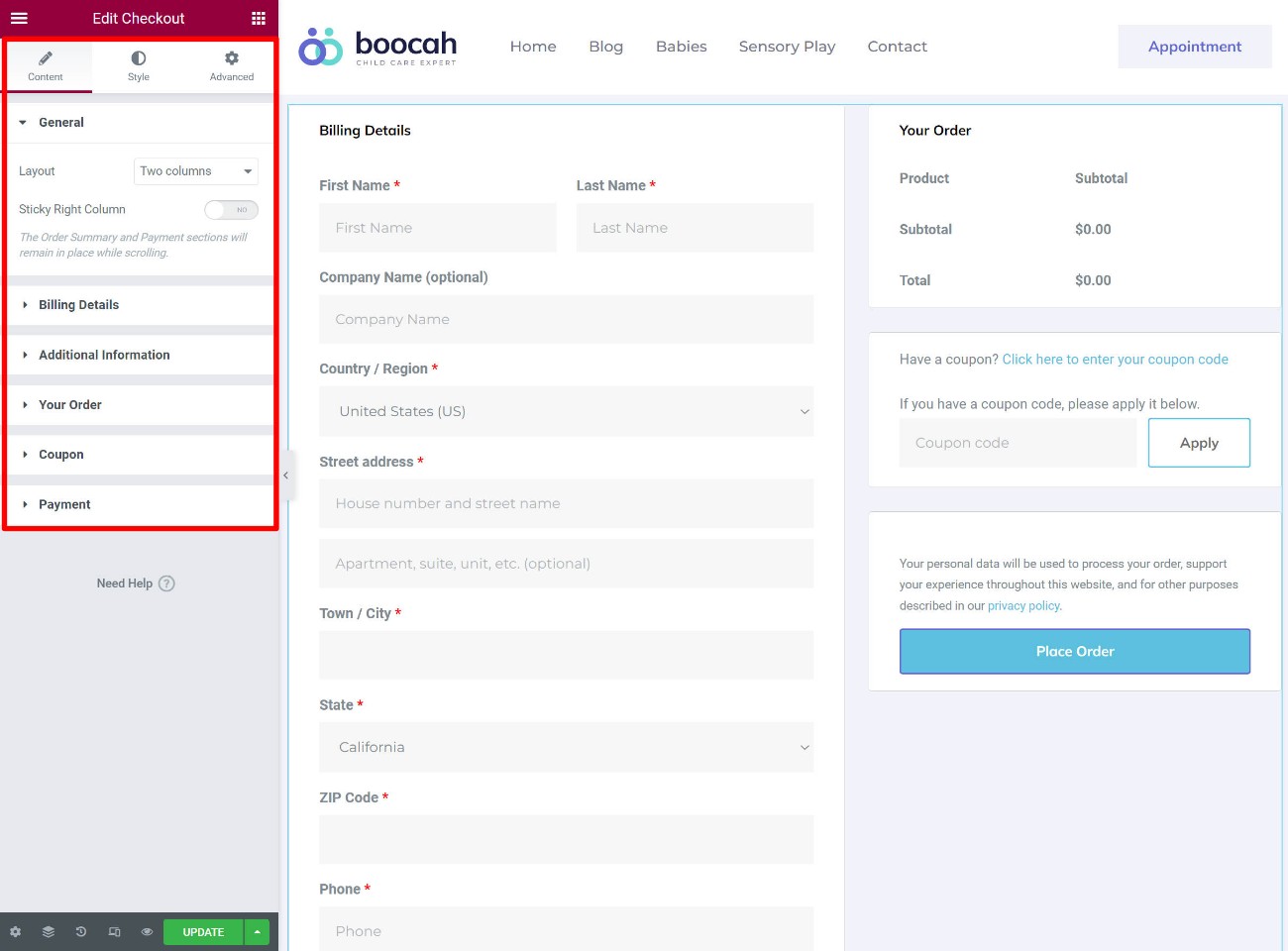
2022 年の初めに、Elementor Pro は WooCommerce カート、チェックアウト、およびマイ アカウント ページ用の独自の専用ウィジェットも追加しました。
これらのウィジェットは、これらのコア ページをすべて完全にカスタマイズするための多数のオプションを提供します。これにより、以前は WooCommerce ストアに Elementor を使用する際の欠点の 1 つが修正されました。

基本的に、2022 年現在、Elementor Pro では、Elementor のインターフェイスを使用してストアのすべての部分を設計できます。
さらに詳しく知りたい場合は、WooCommerce w/ Elementor チュートリアルをご覧ください。
️ Elementor のパフォーマンスと速度のレビュー
Elementor のすべての機能のトレードオフは、Elementorがページに重みを追加することです。 それを回避する方法はありません。 ネイティブの WordPress エディターよりも重く、Beaver Builder などのより軽量なページ ビルダーよりも少し重いです。
たとえば、3 つのビルダーすべてで単純なデザインを作成した簡単なテストを次に示します。 これがページの全重量です(私のテーマを含む)。
| ビルダー | ページサイズ | HTTP リクエスト |
| Elementor(速度実験付き) | 170キロバイト | 21 |
| ネイティブ ブロック エディター (Gutenberg) | 40キロバイト | 7 |
| ビーバービルダー | 84キロバイト | 12 |
しかし、良いニュースもあります。そのため、この議論には何らかの視点が必要だと思います。
まず、Elementor チームはパフォーマンスが重要であることを認識しているため、Elementor の影響を軽減するための適切な作業を行ってきました (そして現在も継続しています)。 たとえば、Elementor の DOM ツリーを簡素化しているほか、Elementor が各ページに必要な最小限のアセットのみを読み込むように、動的なアセットの読み込みを実験しています。
次に、ここで理解しておくべき重要なことは、Elementor を使用して高速読み込みサイトを構築できることです。
WordPress のパフォーマンスのベスト プラクティスに従っている場合 (おそらく WP Rocket のようなプラグインを使用して)、Core Web Vitals を渡す Elementor を使用してサイトを構築できると 100% 確信しています。 これは自分でやったからわかる。
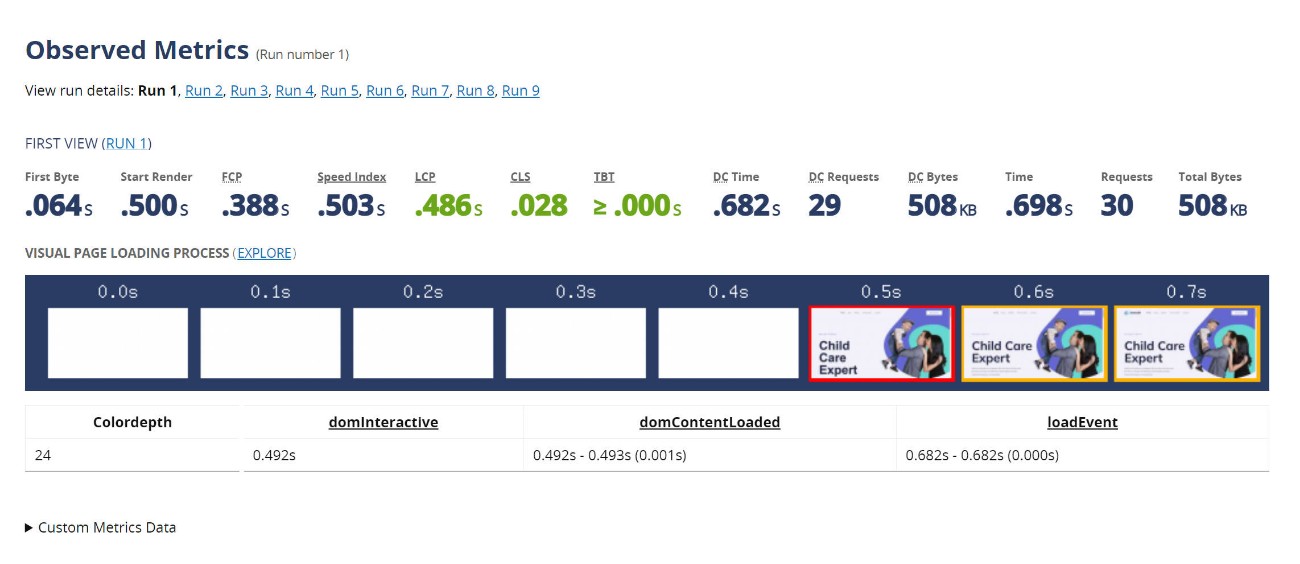
たとえば、Astra の Elementor テンプレートの 1 つを使用して完全なデモ サイトをセットアップし、パフォーマンスを最適化しました。 WebPageTest の結果の中央値は次のとおりです。

Elementor サイトで 0.5 秒未満の最大コンテンツ ペイント時間 – あまりにも粗末ではありませんよね?
基本的に、パフォーマンスはElementorの利点ではありませんが、それは契約を破るものでもありません. ベスト プラクティスに従えば、Elementor の優れた機能をすべて楽しみながら、読み込みの速いサイトを作成できます。
Elementor Cloud Web サイトのレビュー: Elementor にホスティングを任せる
これまでのところ、WordPress プラグインとしての Elementor にほぼ専念してきました。 つまり、既存の WordPress サイトに Elementor プラグインをインストールしてから、上記の優れた機能をすべて使用して構築を開始します。
しかし、まだ WordPress サイトを持っていない場合はどうでしょうか? または、WordPress サイトを立ち上げたものの、その運営と維持に完全に圧倒されている場合はどうでしょうか?
このような状況では、WordPress ビルダーに関する限り非常にユニークな製品である Elementor Cloud Web サイトに興味があるかもしれません。
一言で言えば、Elementor Cloud Web サイトは、何もない状態から、Elementor を使用して構築を開始できる作業用の WordPress サイトに移行するために必要なすべてを提供します。
つまり、WordPress サイトの作成とホスティングを処理します。 また、すべての Elementor ツールがプリインストールされているため、すぐに構築を開始できます。

「WordPress + Elementor」と「Squarespace」に赤ちゃんができたようなものだと考えてください。 これは、ホスティングとその他すべてを 1 つの定額料金で提供するオールインワン ソリューションです。
全体として、Elementor Cloud Web サイトを簡単に使い始めることができることに感銘を受けました。 Elementor Cloud の仕組みとパフォーマンスの簡単なレビューを次に示します…
セットアップと使用法
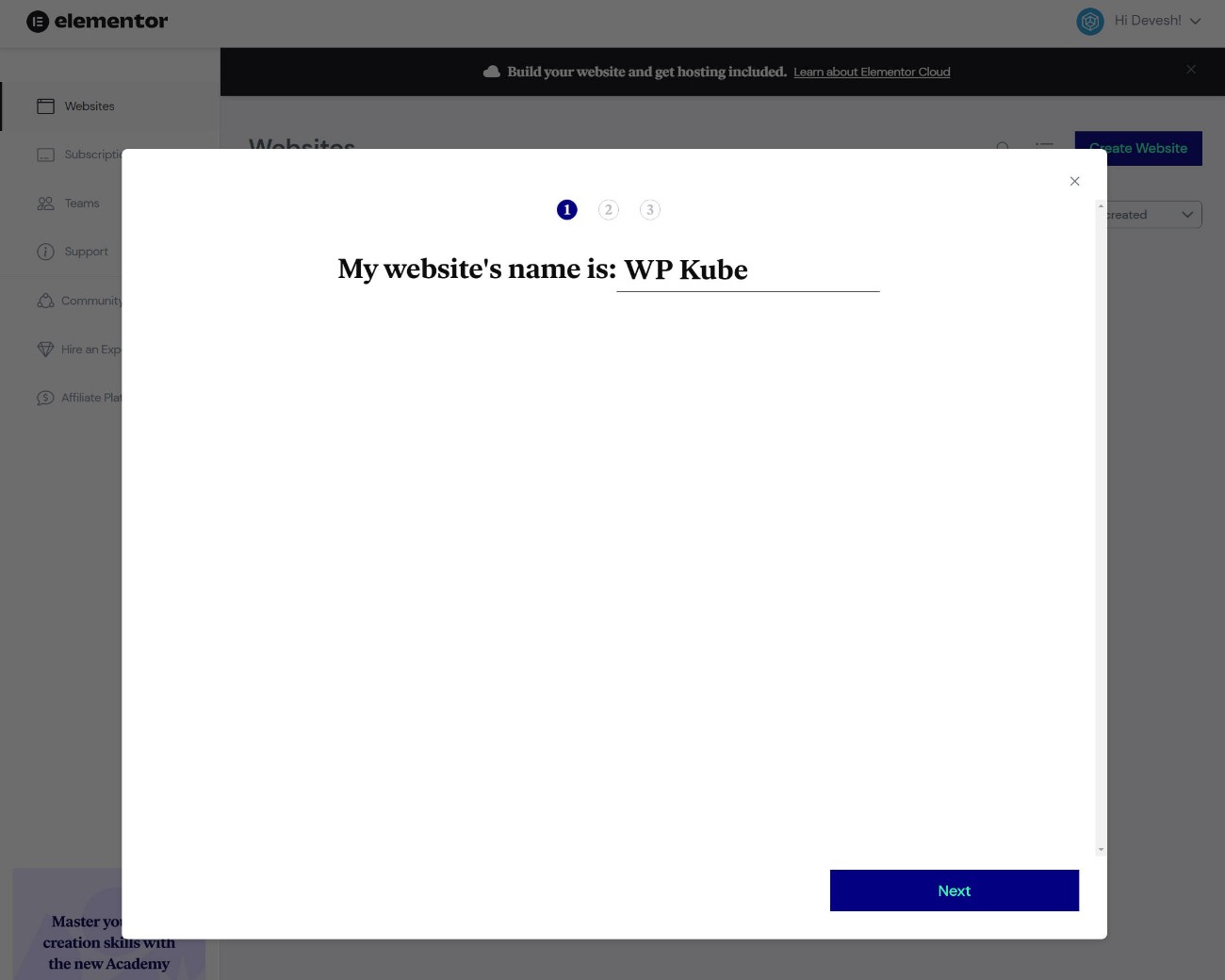
サインアップすると、Elementor Cloud Web サイトには、WordPress サイトをセットアップするための簡単な Web サイト ウィザードがあります。

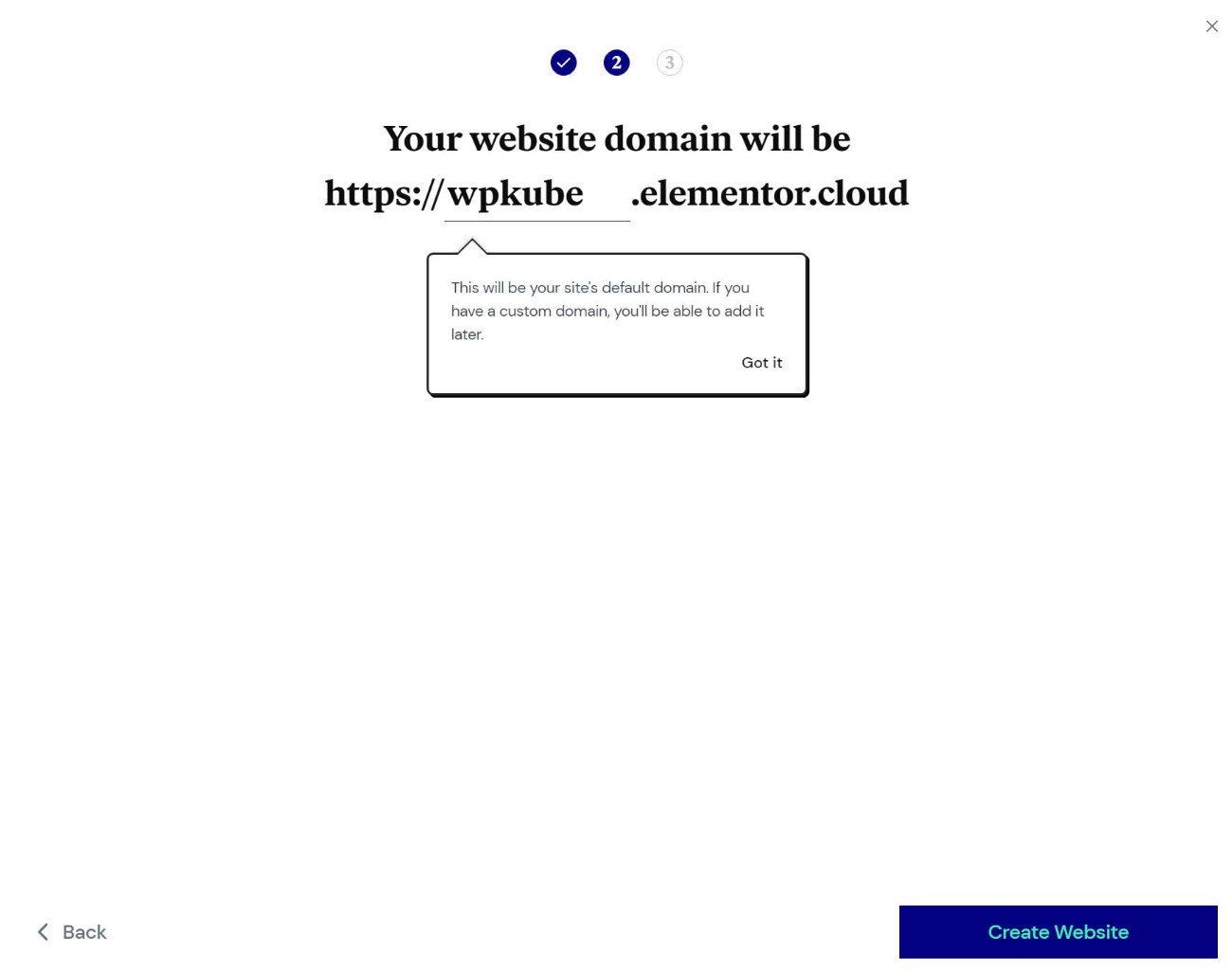
サイトの一時ドメインを選択することもできます (もちろん、独自のカスタム ドメインを追加することもできます)。

以上です! これで、動作する WordPress サイトができました。 セットアップの一環として、Elementor は Hello テーマと Elementor + Elementor Pro プラグインをプレインストールします。

サイトは、必要な他のプラグインやテーマをインストールできるという点で、他の自己ホスト型 WordPress インストールと同じように機能します。
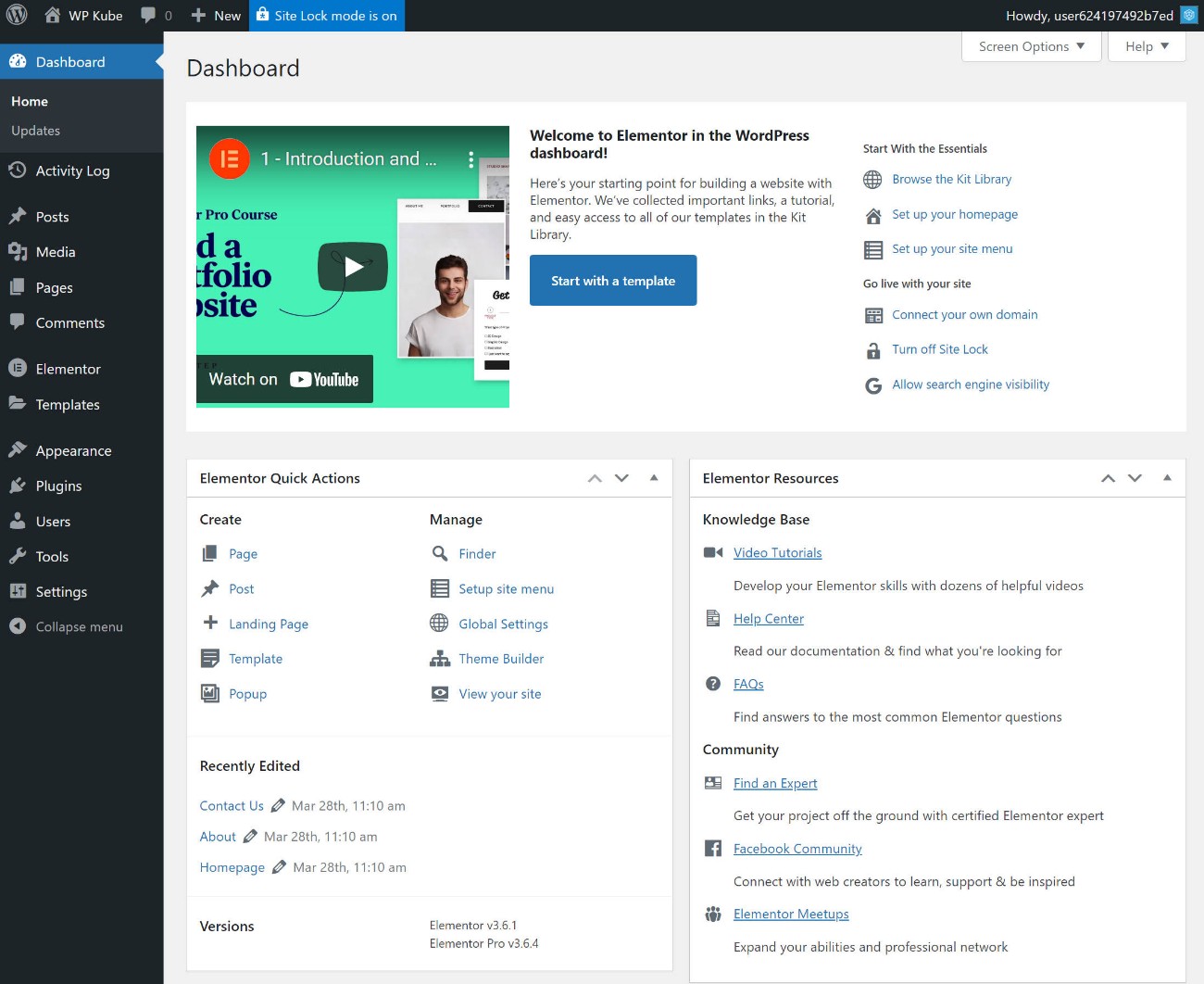
Elementor からリソースを追加するだけで、通常の WordPress ダッシュボードにもアクセスできます。

Elementor のフル サイト キットの 1 つをインポートする場合は、数回クリックするだけで実行できます。
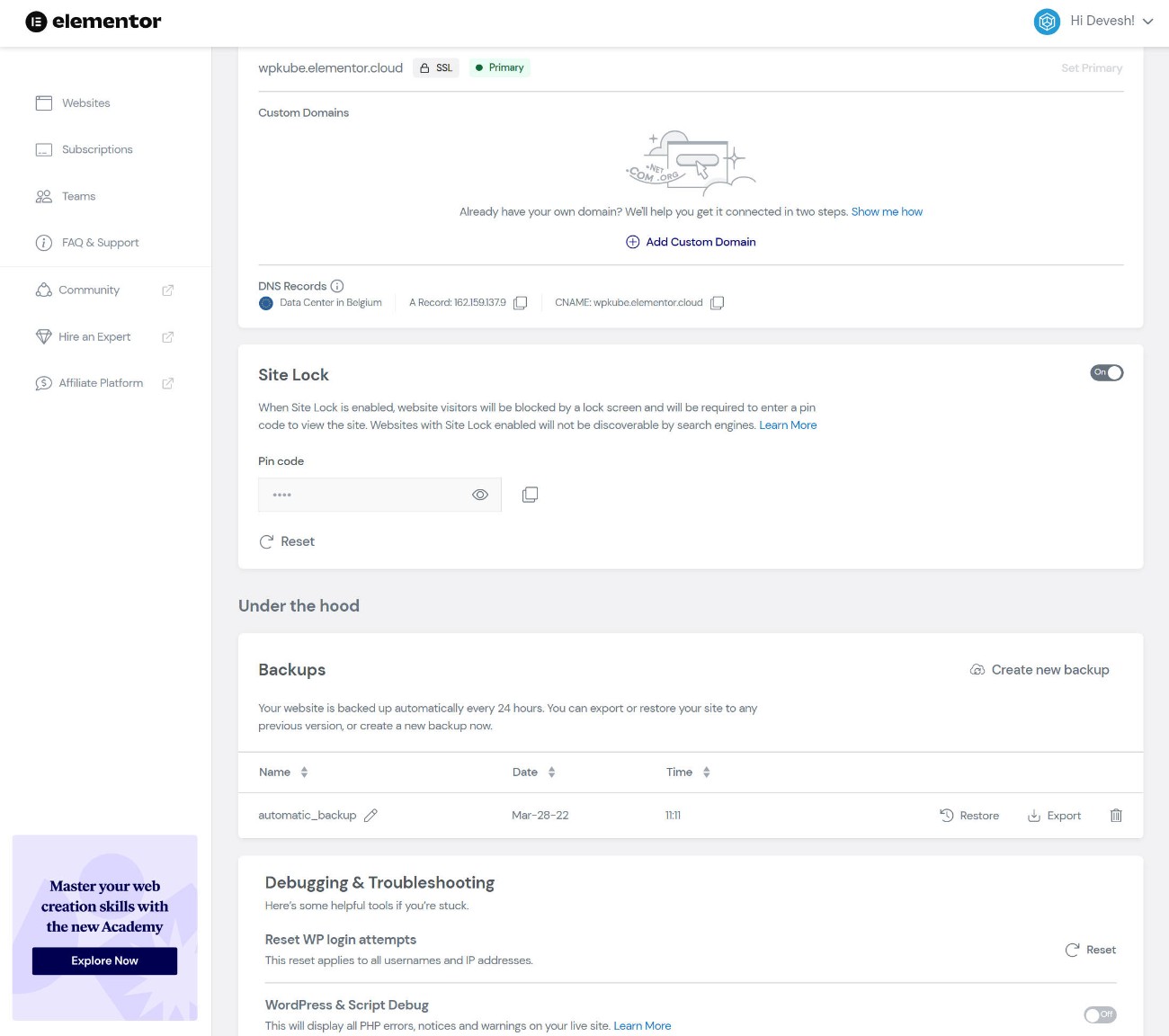
Elementor ダッシュボードには、その他のオプションもいくつかあります。 たとえば、サイトのバックアップの管理 (ダウンロードや復元を含む)、ログイン保護の追加、独自のカスタム ドメイン名の追加などを行うことができます。

Elementor Cloud Web サイトのパフォーマンス テスト
Elementor Cloud Web サイトは Google Cloud を利用しているため、安定したパフォーマンスを提供するはずです。
これを評価するために、Elementor サイト キットの 1 つをインポートし、いくつかのパフォーマンス テストを実行しました。 また、Elementor にはキャッシュ ソリューションが組み込まれていないため、WP Rocket も追加しました。このテストは、「現実世界」のサイトで期待できるものに近いものにしたいと考えています。 ただし、公平を期すために、WP Rocket のデフォルト機能のみを使用しました。追加の設定は構成しませんでした。
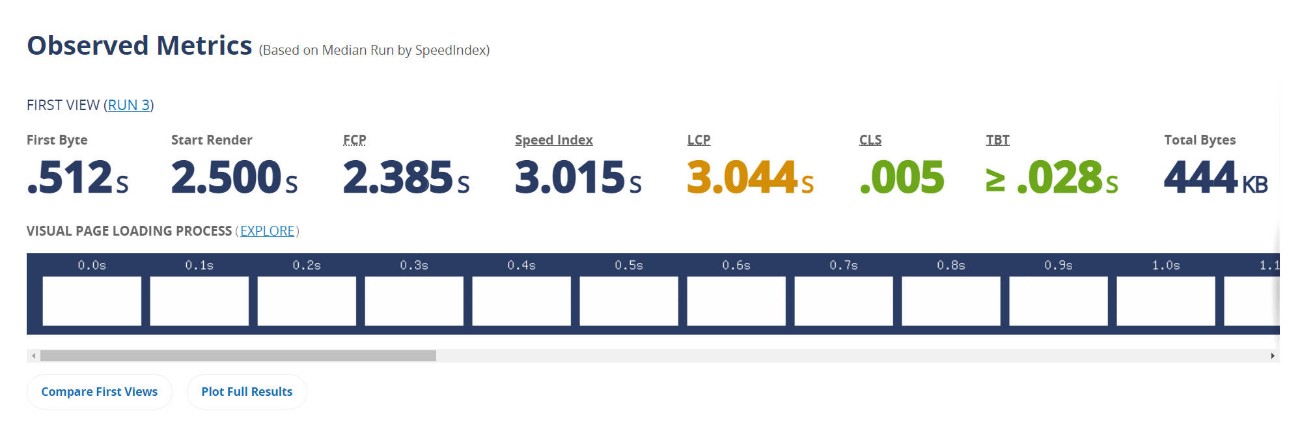
WebPageTest の結果は次のとおりです。

正直なところ、パフォーマンスは、Kinsta や WP Engine などのプレミアムマネージド WordPress ホストで見られるものとは比較になりません.
ただし、Elementor Cloud Web サイトに支払っている価格 (Elementor Pro の価格を考慮した後) である月額約 4 ドルを考えると、文句を言うのは難しいです。 特に、毎日の自動バックアップなどの付加価値機能を利用している場合は特にそうです。
Elementor で構築された完全な Web サイトの最大 3 秒の LCP 時間は驚くべきことではありませんが、単純なポートフォリオ、パンフレット サイト、およびブログでは完全に実行可能です。 さらに重要なことは、一般的なユーザー エクスペリエンスと SEO にとっては十分に優れていることです (ただし、理想的には、サイトを WP Rocket でさらに最適化することによって、2.5 秒未満になる方法を見つける必要があります)。
あなたが実際の収入を得ている深刻なウェブサイトの場合、KinstaやWP Engineなどのよりパフォーマンスの高いホスティングに投資します(これにはさらに多くの費用がかかります). しかし、単純なサイトの場合、Elementor Cloud Web サイトは、どれだけ安いかを考慮すると、依然として大きな価値を提供していると思います。
サードパーティの Elementor 拡張機能: まったく新しい機能の世界
Elementor レビューのこの時点まで、私は Elementor の「コア」機能と製品のみに焦点を当ててきました。 つまり、Elementor チームから直接提供される製品です。
ただし、Elementor の優れた点の 1 つは、開発者のツールを使用するだけに限定されないことです。 代わりに、Elementor チームは、他の開発者が Elementor の上に構築できるように、多くの API を備えたオープンな方法で Elementor を作成しました。
これがあなたを助け、Elementorをより便利にする2つの大きな方法があります:
- サードパーティの開発者は、Elementor 専用の拡張機能をコーディングできます。 通常、これらは新しいウィジェット、テンプレート、デザイン オプション、機能などを追加します。
- 開発者は、プラグインが Elementor 用に特別に構築されていなくても、プラグインに Elementor サポートを追加できます。 たとえば、寄付プラグインは特別な Elementor ウィジェットを作成して、寄付フォームをデザインに追加する場合があります。 または、メンバーシップ プラグインは、セクションまたはウィジェットへのアクセスを制限できるようにする新しいオプションを Elementor に追加する場合があります。
理解すべき重要な詳細は次のとおりです。
Elementor の人気により、Elementor は群を抜いて最大の拡張市場と最大数の統合を実現しています。
全体として、これは Elementor が他のビルダーと比較して非常に優れている点だと思います。これは、非常に多くの柔軟性と有用性を解き放つためです。
エレメンターの価格
次に、Elementor の価格設定について知っておくべきことをすべて見ていきましょう。
無料版
まず、WordPress.org に Elementor の無料バージョンがあります。 無料のビルダー プラグインに関しては、Elementor が最良のオプションの 1 つだと思います。
コア プラグインはすでに他のほとんどの無料ツールよりも多くの機能を提供しているだけでなく、膨大な数の無料のサードパーティ Elementor アドオンを利用することもできます.
それでも、最高の機能にアクセスしたい場合は、Elementor Pro を購入することをお勧めします.
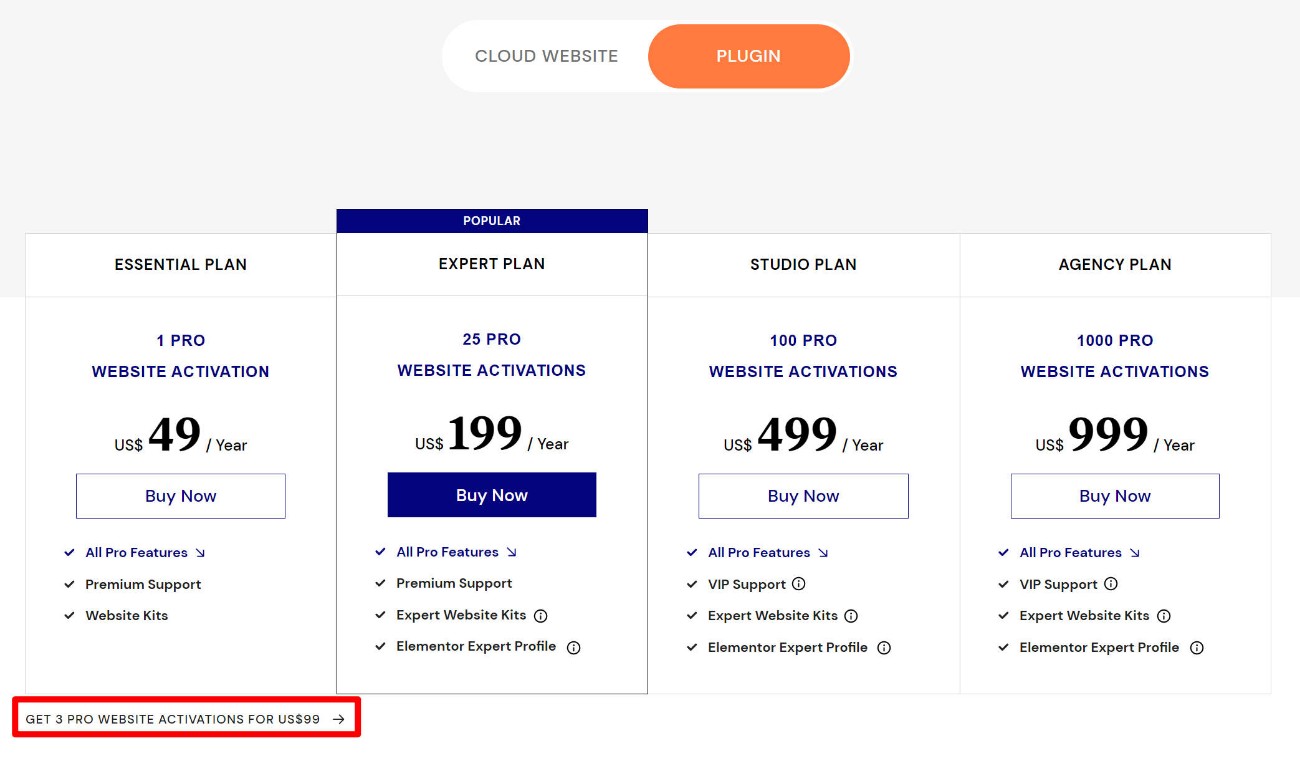
Elementor Proの価格
Elementor Pro の価格は次のとおりです。メインの価格表に記載されていない 99 ドルの 3 サイト ライセンスもあることに注意してください。

Elementor Pro の価格に関しては、Elementor には少し興味深いダイナミクスがあります。
- 1 つのサイトまたは少数のサイトにのみビルダーが必要な場合は、Elementor Pro が最も安価なビルダーの 1 つです。
- Elementor Pro で 25 以上のサイトを構築する場合、これは最も高価なビルダーの 1 つです。
Elementor Pro は 25 以上のサイトを構築する場合にのみ実際に高価になるため、クライアント サイトを構築するフリーランサーやエージェンシーにのみ実際に影響を与えるものです.
Elementorが提供する価値があるため、深刻な代理店は価格に問題はないはずです. ただし、予算が限られているソロのフリーランサーの場合は、より安価な Elementor の選択肢があります。
Elementor Cloud Web サイトの価格
Elementor を使用するもう 1 つのオプションは、Elementor Cloud Web サイト サービスの料金を支払うことです。
繰り返しになりますが、このサービスを使用すると、Elementor Pro のすべての機能にアクセスでき、Web サイトのホスティングが含まれます。
このサービスがあなたのウェブサイトに利益をもたらすと思われる場合 (上記で説明したように)、価値提案は非常に優れています。
Elementor Cloud Web サイトの料金は、1 つの Web サイトで年間わずか 99 ドルです。これには、すでに Elementor Pro 機能の価格が含まれています。

つまり、基本的に、方程式のホスティング部分に 50 ドルしか支払っていないということです。これは、Google Cloud インフラストラクチャでウェブサイトをホストするために月額 5 ドル未満です.
制限内 (1 か月あたり 100,000 ビジター) に収まる限り、これは特に非技術者にとって最良の取引だと思います。
Elementorの長所と短所
Elementor のレビューが終わりに近づいたので、Elementor を使用することの長所と短所のいくつかを要約しましょう.
長所
- 一流の機能– Elementor には、テーマ ビルダー、ポップアップ ビルダー、フォーム ウィジェット、WooCommerce ビルダーなど、あらゆるビルダーの中で最高の機能リストの 1 つがあります。
- クラス最高のデザイン オプション– Elementor は、レスポンシブ デザイン、間隔、アニメーションなどの多数のオプションを備えたクラス最高のデザイン オプションも提供します。
- スピーディーで便利なインターフェース– インターフェースの好みは主観的ですが、Elementor は優れたインターフェースの 1 つだと思います。 また、右クリックのサポート、ナビゲーター モード、ファインダー モードなどの便利なツールも多数利用できます。
- 巨大なサードパーティ拡張市場– これにより、新しいウィジェット、機能、デザイン オプションなどを簡単に追加できます。
- 強力な WooCommerce サポート– Elementor Pro は WooCommerce に優れたサポートを提供します。 新しいカート ウィジェットとチェックアウト ウィジェットを使用すると、ストアのコンバージョン ページを完全に制御することもできます。
- 優れた無料バージョン- 私が使用した無料ビルダーの中で最も強力です。
- Elementor Cloud Web サイト– これは、面倒なホスティングに対処したくない人にとって素晴らしいソリューションです。 技術者以外のユーザーにとって特に素晴らしいと思いますが、誰でも恩恵を受けることができます.
- いくつかのサイトの安価な価格– 1 つのサイト (または最大 25 サイト) のビルダーのみが必要な場合、Elementor Pro は最も安価なビルダーの 1 つです。
- 巨大なコミュニティ– Elementor の人気により、YouTube や Facebook グループなどで簡単にヘルプを見つけることができます。 これは、Elementor から得られる公式サポートに追加されます。
短所:
- 無制限のライセンスがなく、多くのサイトで高価格- あなたがエージェンシーまたはフリーランサーである場合、高価格と、Divi や Beaver Builder のような無制限のサイト ライセンスがないという事実が気に入らないかもしれません (ただし、1,000 サイトのライセンスは同じです)ほとんどの人にとって無制限)。
- 生涯オプションまたは更新割引なし– 同様に、Divi、Oxygen、Brizy、およびその他のビルダーで得られるような生涯支払いオプションがないことを好まない人もいます. Beaver Builder のような更新割引もありません。
- パフォーマンスに関する考慮事項– Elementor を使用して高速読み込みサイトを構築することはできますが、注意しないと Elementor がサイトのパフォーマンスに影響を与える可能性があります。 パフォーマンスのベスト プラクティスを実装していることを確認してください。 Elementor チームも、パフォーマンスの改善に向けて順調に進んでいます。
エレメンターVSライバル
Elementor を検討している場合は、おそらく Beaver Builder や Divi Builder などの他の有名なページ ビルダーも検討しているでしょう。
このセクションでは、Elementor と他のページ ビルダーの主な長所と短所を簡単にまとめます。
Elementor vs Beaver Builder
詳細については、Elementor と Beaver Builder の比較記事をお読みください。簡単な要約を次に示します。
Elementor の利点:
- その他の設計オプション
- ポップアップビルダー
- より良い WooCommerce サポート
- より優れた動的コンテンツのサポート- Beaver Builder は動的コンテンツをサポートしていますが、Elementor Pro がそれを処理する方法を好みます。
- 右クリック サポート– これは、Beaver Builder が提供していない非常に便利なインターフェイス機能です。
- より良いフォーム ウィジェット
- より多くのテンプレート– テンプレートは Beaver Builder の非常に弱い領域です。
- 組み込みのテーマ構築– Beaver Builder では、テーマ構築用に別のアドオンを購入できますが、Elementor には Pro に含まれています。
- 大規模なサードパーティ拡張市場
- より強力な無料版
- 単一のサイトのほうが安い
ビーバー ビルダーの利点:
- より軽量- パフォーマンスの観点から、Beaver Builder はかなり軽量です (ページ ビルダーの場合)。
- 安定性を優先します。Beaver Builder のユーザーが更新後にバグについて不満を言うのを見ることはほとんどありません (ただし、トレードオフは開発サイクルがはるかに遅いことです)。
- 無制限のサイト (安価) – すべてのプランで無制限のサイトがサポートされているため、多数のサイトを構築する場合ははるかに安価になります.
- 40% の更新割引– 生涯オプションはありませんが、大幅な更新割引が適用されます。
ビーバービルダーの完全なレビュー
Elementor vs Divi Builder
ElementorとDivi Builderに関する私の考えは次のとおりです。
Elementor の利点:
- インターフェースの改善– これは主観的なものですが、個人的には、Divi よりも Elementor のインターフェースの方が好みです。
- より良い WooCommerce サポート
- ポップアップビルダー
- より優れた動的コンテンツのサポート– Divi は動的コンテンツをサポートしていますが、Elementor Pro がそれを処理する方法を好みます。
- より良いフォーム ウィジェット
- 大規模なサードパーティ拡張市場
- 無料版– Divi にはありません。
- 単一のサイトのほうが安い
ディビビルダーの利点:
- その他のテンプレート
- 組み込みの A/B テスト– これはマーケティングに役立ちます。
- ワイヤーフレーム モード– バックエンド編集が可能です。
- 多くのサイトで安価 – 3 つ以上のサイトを構築している場合、Divi Builder の無制限のサイト ライセンスは安価です。
- ライフタイム ライセンス オプション
ディビビルダーの完全なレビュー
Elementor レビューのよくある質問
Elementor のレビューを締めくくるために、よくある質問をいくつか見ていきましょう。
Elementorホスティングはそれだけの価値がありますか?
場合によります。 金銭的な観点から、Elementor Cloud Web サイトは優れた価値を提供すると思います。 ただし、従来のホスティングほど多くのアクセス/制御が得られないことに注意する必要があります.
あなたのニーズに応じて、それは良いことも悪いこともあります. 技術に詳しくない人や、ホスティングについて考えたくない人にとって、Elementor Cloud Website は素晴らしいアイデアだと思います。
WP-CLI、cron ジョブ、データベース アクセスなどのツールが必要な上級ユーザーには、「実際の」ホスティングを使用することをお勧めします。ここでは、最高の WordPress ホスティングを選択します。
Elementor はあなたのサイトを遅くしますか?
他のページ ビルダーと同様に、Elementor は、ネイティブの WordPress エディターを使用する場合と比較して、ある程度の重量を追加します。 ただし、Elementor をスマートな方法で使用し、WordPress パフォーマンスのベスト プラクティスを実装している限り、Elementor を使用して高速読み込みサイトを構築することはできます。
Elementor は初心者に適していますか?
はい、コードを知る必要がなく、ドラッグアンドドロップを使用してすべてをカスタマイズできるため、Elementor は初心者に最適なオプションです。
Elementor は SEO に適していますか?
はい、Elementor は他の WordPress エディターと同じくらい SEO フレンドリーです。 WordPress SEO プラグインを使用していることを確認してください。 Yoast SEO と Rank Math の両方が専用の Elementor 統合を提供しますが、どの SEO プラグインも正常に動作するはずです。
Elementorで使用するのに最適なテーマは何ですか?
Elementor Pro のテーマ作成機能を使用する場合は、無料の Elementor Hello テーマを使用する必要があります。 それ以外の場合は、GeneratePress (レビュー)、Kadence (レビュー)、Astra (レビュー) などのテーマと組み合わせることをお勧めします。
Elementorに関する最終的な考え
全体として、Elementor はほとんどの人にとって最高の WordPress ビルダー プラグインだと思います。
これは、すべての人にとって最適であるという意味ではありません。 しかし、WordPress ユーザー向けのデフォルトの推奨事項を 1 つ挙げる必要があるとすれば、それは Elementor です。
これらの理由については上記で説明しましたが、Elementor を選択する最も説得力のある理由と思われるものを簡単に要約します。
- 機能満載– Elementor Pro には、テーマ構築、ポップアップ構築、フォーム、統合など、完全で効果的な Web サイトを構築するために必要なものがすべて揃っています。
- 一流のデザイン オプション– Elementor は、必要なデザインを正確に作成するための多数のデザイン オプションを提供するという点で、ゲームのトップです。
- 優れた価値- 無料版は非常に機能的で、1 つのサイト (またはいくつかのサイト) のみを構築する場合は、Elementor Pro が最も安価なオプションです。 新しいクラウド Web サイト オプションも優れた価値を提供します。特に、ホスティングを扱いたくない非技術者にとっては重要です。
- 巨大なコミュニティ– Elementor は最も人気のあるビルダーであるため、巨大なコミュニティと多くの学習リソースがあります。 サードパーティの拡張機能と統合もたくさんあります。
上記で強調しようとした別のビルダーに満足する理由があります. Elementorだけが優れたビルダー プラグインというわけではありません。 たとえば、Web 開発者は Beaver Builder や Oxygen などのオプションを好む傾向があることに気付きました。
しかし、繰り返しになりますが、大多数の WordPress ユーザーには、Elementor をお勧めします。
すでに WordPress サイトをお持ちの場合は、無料版をインストールしてから Elementor Pro にアップグレードして機能を追加してみてください。
まだサイトを立ち上げていない場合 (またはサイトの管理に圧倒されている場合) は、Elementor Cloud Web サイト サービスを検討することをお勧めします。 すべてを大幅に簡素化するだけでなく、サイトをホストして Elementor Pro のすべての機能にアクセスするために年間99 ドルしか支払っていないため、優れた価値を提供します.
エレメンターに行く
ElementorまたはElementorのレビューについてまだ質問がありますか? コメントでお知らせください。
