正直な考え+長所と短所(2022)
公開: 2022-01-30WordPressサイトでBeaverBuilderの使用を検討していますか? ビーバービルダーの実践的なレビューでは、この人気のあるページビルダーがあなたに適しているかどうかを判断するのに役立ちます。
Beaver Builderは、WordPressで最も確立されたページビルダーの1つです。 視覚的なドラッグアンドドロップインターフェイスを使用すると、コードを1行も記述しなくても、見栄えの良いデザインをすばやく作成できます。
Beaver Themer拡張機能を使用すると、個々のページのデザインを超えて、テーマのヘッダー、フッター、単一投稿レイアウト、および投稿リストレイアウト(アーカイブ)のテンプレートを作成することもできます。
一般に、Beaver Builderは、ページビルダーのコア機能を非常にうまく機能させ、堅固なインターフェイスを作成することに重点を置いています。 また、すぐに使用できる最適化の点で最も軽量なページビルダーの1つであり、パフォーマンスの観点からも優れています。
ただし、Beaver Builderには多くの魅力がありますが、完璧ではなく、ElementorやDiviなどの他の人気のあるビルダーで得られる機能、デザインオプション、テンプレートが不足しています。
全体として、Beaver Builderは一部のタイプのユーザーにとっては優れたオプションですが、他の人は他のビルダーを使用したほうがよい場合があります。
Beaver Builderのレビューでは、どのシナリオが最適かを学ぶのに役立ちます。 これが私がカバーするすべてです:

️ビーバービルダーレビュー:主な機能の調査
Beaver Builderのレビューを開始するために、BeaverBuilderの動作とその最も便利な機能のいくつかを見ていきましょう。
ただし、最初に、開発者がフル機能のBeaverBuilderデモをホストしていることに注意してください。 したがって、機能を自分で確認したい場合は、ここにアクセスしてください。
ビジュアル、ドラッグアンドドロップビルダー
Beaver Builderの要は、視覚的なドラッグアンドドロップビルダーです。 これにより、コードを1行も記述せずに、独自のカスタムデザインを作成できます。
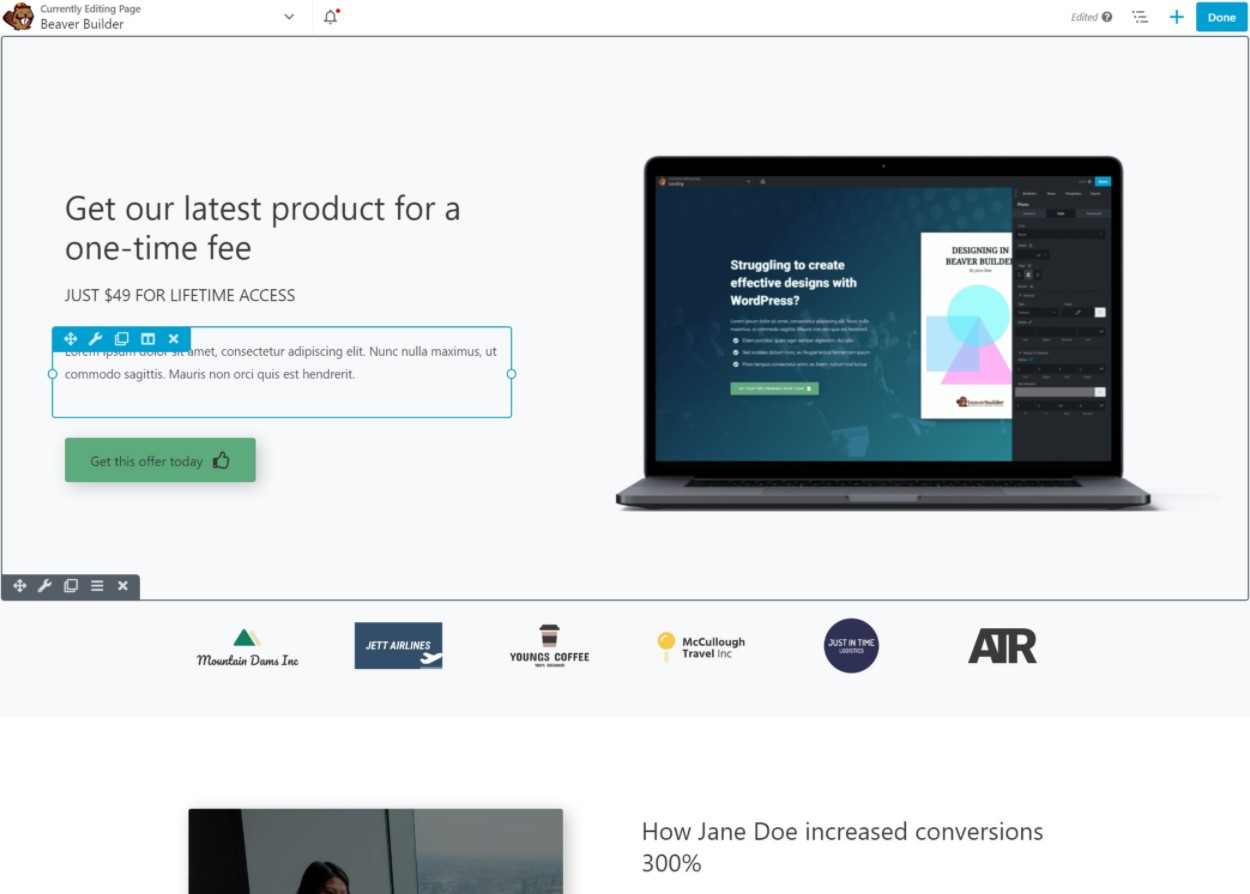
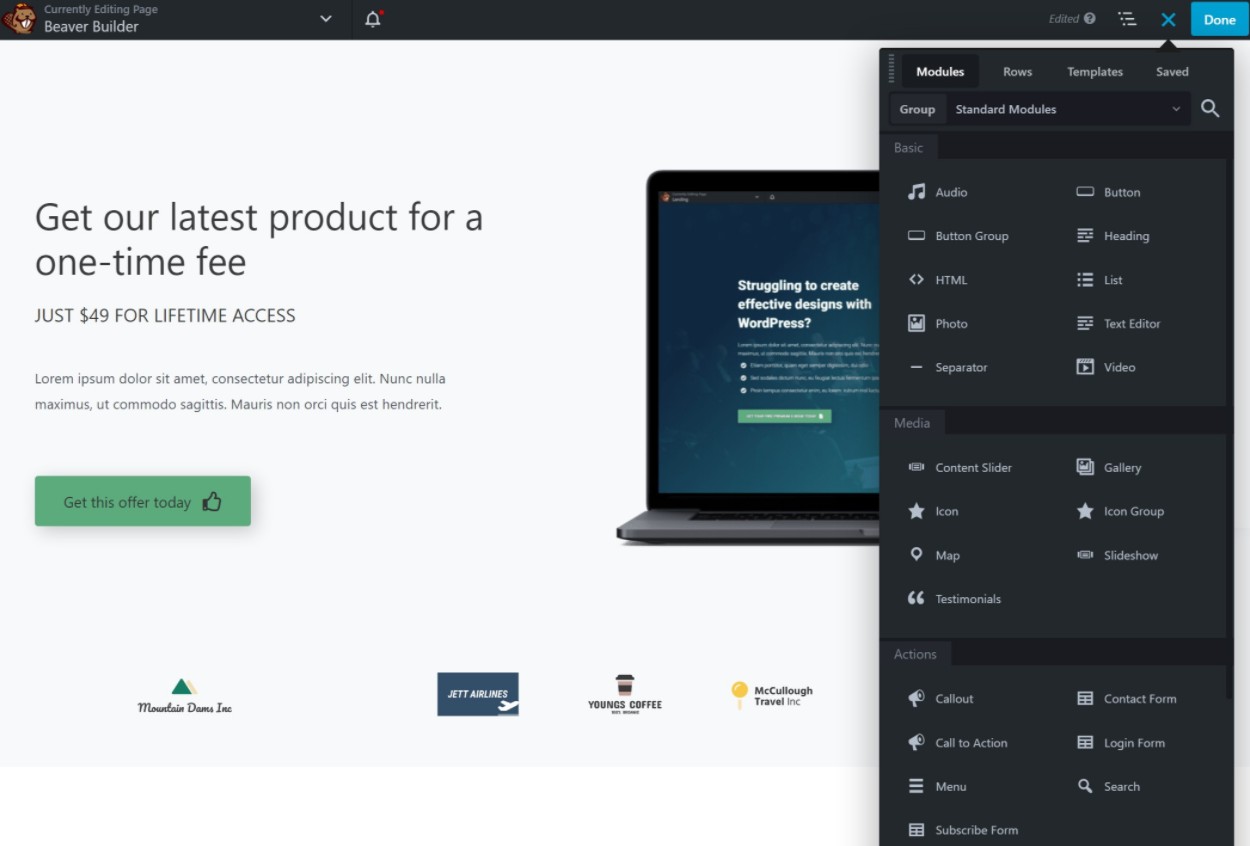
Beaver Builderを最初に開くと、デザインの全幅プレビューと上部のツールバーが表示されます。

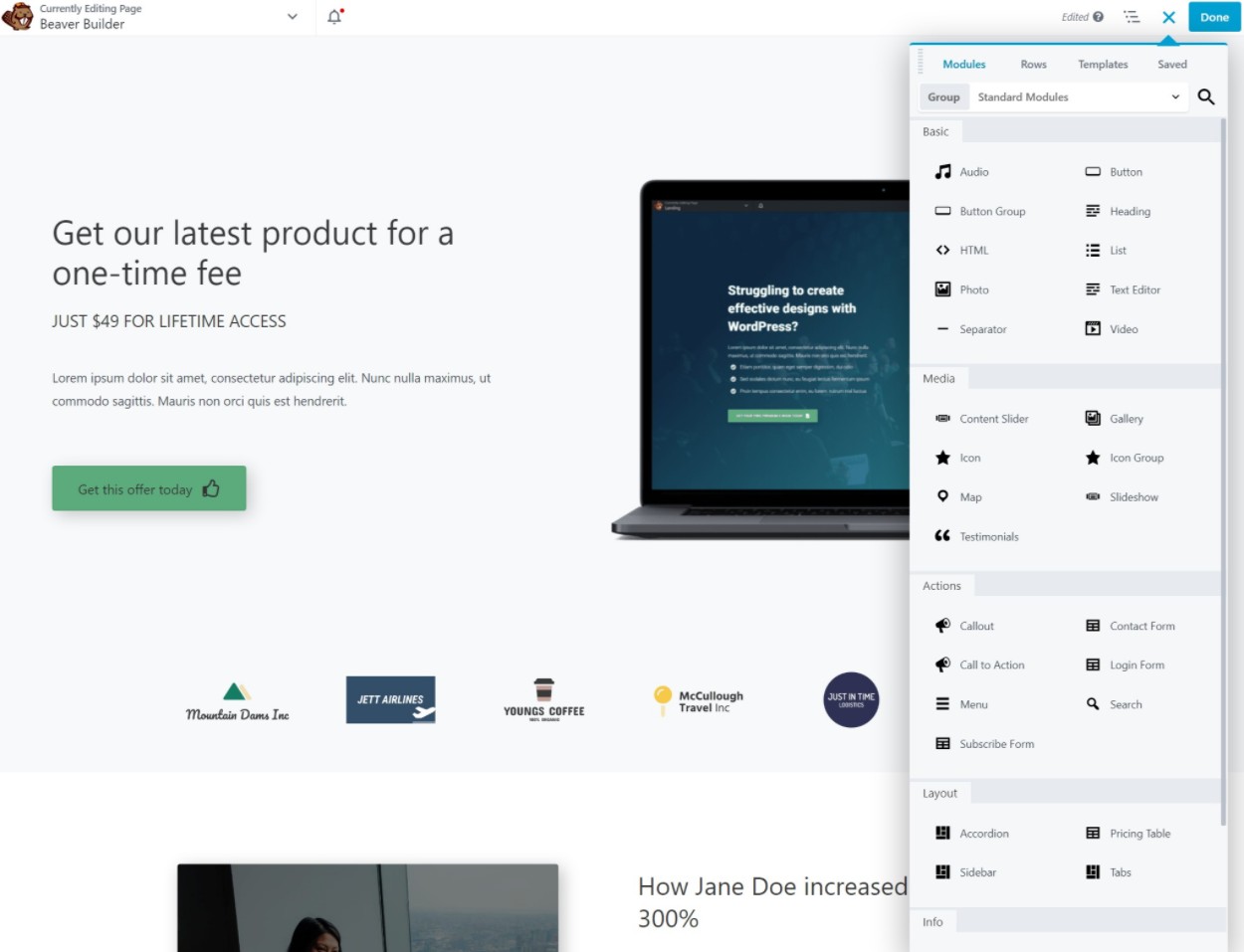
新しいモジュールまたはテンプレートを追加するには、プラスアイコンをクリックしてメニューを展開します。 モジュールをページに追加するには、モジュールを表示したい場所にドラッグするだけです。

Beaver Builderには、他のほとんどすべてのページビルダーと同様に、次の3種類のページ要素があります。
- 行–これらを使用すると、ページを水平方向にセクションに分割できます。
- 列–これらは行の内側に入り、行を1つ以上の列に垂直に分割できます。
- モジュール–これらを使用すると、実際にページにコンテンツを追加できます。 それらを行/列の中に配置します。 ボタン、画像、動画、フォームなど、さまざまな種類のコンテンツ専用のモジュールを入手できます。
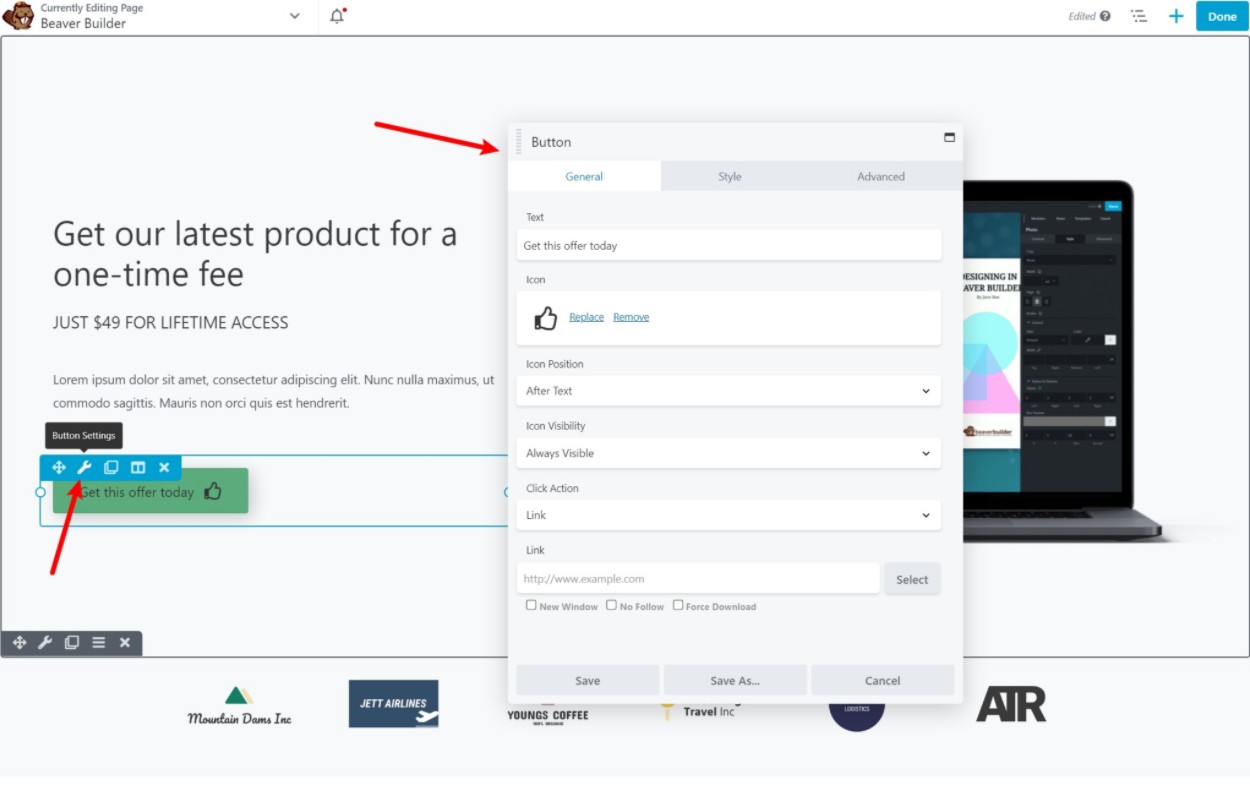
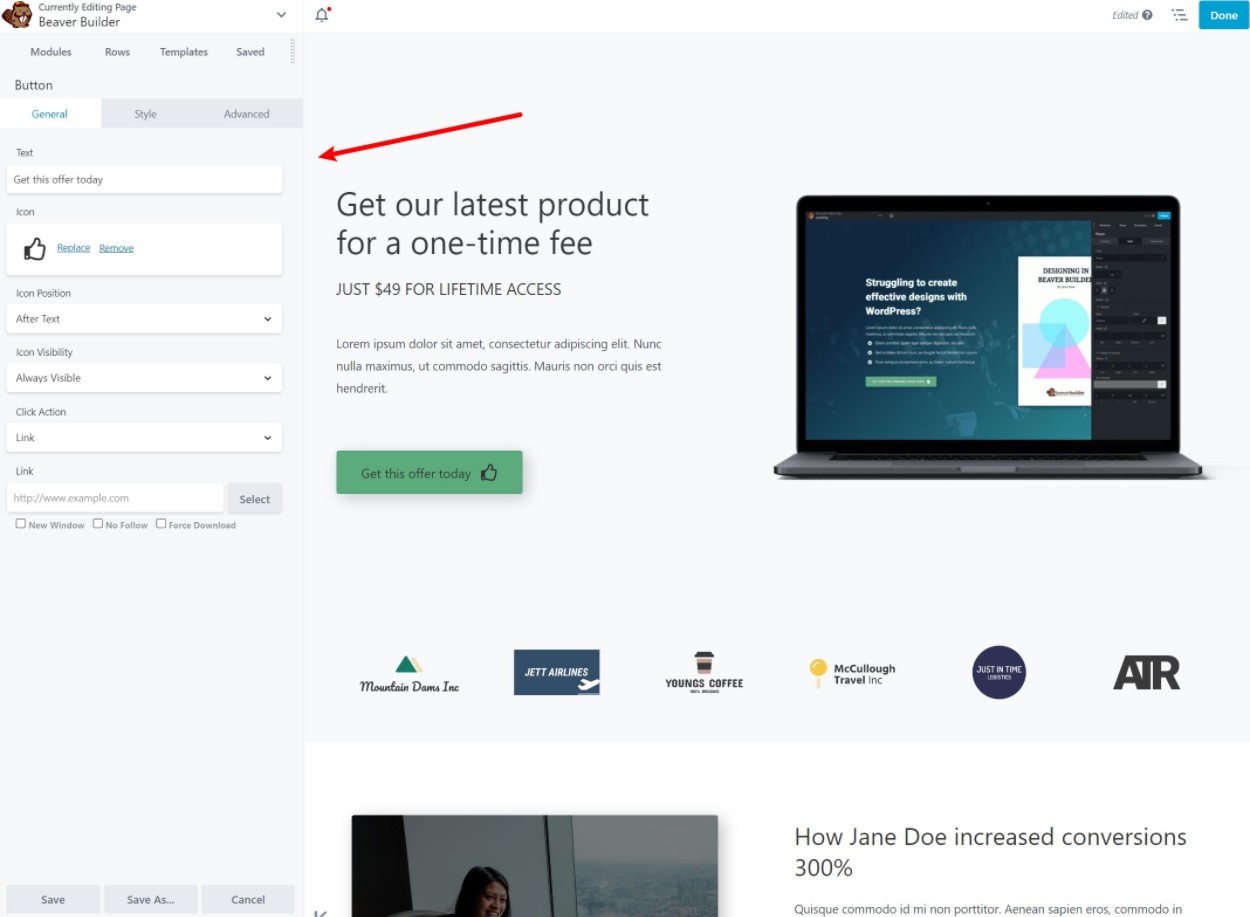
どの要素でも、それをクリックして設定を開くことができます。 ここで、デザイン、間隔、コンテンツなどを完全に制御できます。

テキストコンテンツの場合は、ページをクリックして入力することもできます。テキストを編集するためだけに完全な設定を開く必要はありません(必要に応じて開くことができます)。 Beaver Builderには、ワークフローを高速化するために使用できるキーボードショートカットの確実なリストもあります。
それが基本的な考え方です! 私が好きないくつかの特定のものを強調します。 しかし、一般的に、Beaver Builderの優れた点の1つは、エディターが非常に高速でグリッチがないことです(これは、ビジュアルビルダーの場合は常にそうであるとは限りません)。
ああ、そしてもう1つ素晴らしいこと– Beaver Builderはダークモードもサポートしています!

カスタマイズ可能なインターフェース
Beaver Builderの本当に素晴らしい点の1つは、好みに応じてインターフェイスレイアウトをカスタマイズできることです。これは、他の多くのページビルダーではできません。
たとえば、サイドバーを固定したい場合は、設定パネルを画面のいずれかの側にドラッグするだけで、Beaver Builderによって固定され、その場所に常に表示されます。

全画面プレビューとポップアップ設定メニューに戻したい場合は、画面の中央にドラッグして戻すことができます。
簡単なレイアウトオプション
Beaver Builderについて私が気に入っているもう1つの点は、レイアウトの制御がいかに簡単かということです。
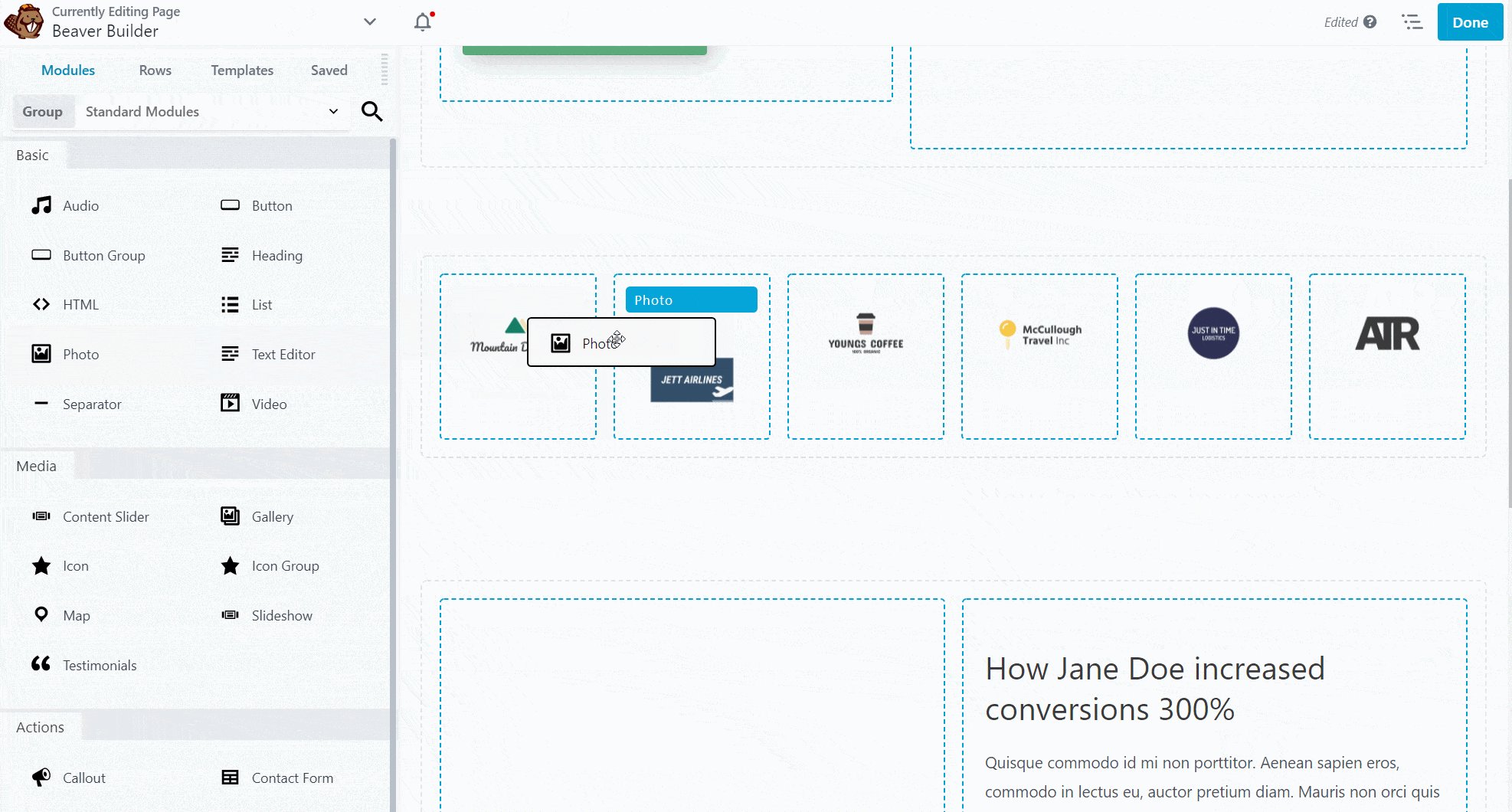
他の多くのページビルダーでは、コンテンツ要素の追加を開始する前に、行/列のレイアウトを構成する必要があります。 ただし、Beaver Builderを使用すると、モジュールを別のモジュールの横にドラッグするだけで、新しい列を自動的に作成できます。

小さなことですが、レイアウトをすばやく作成するのに非常に便利です。
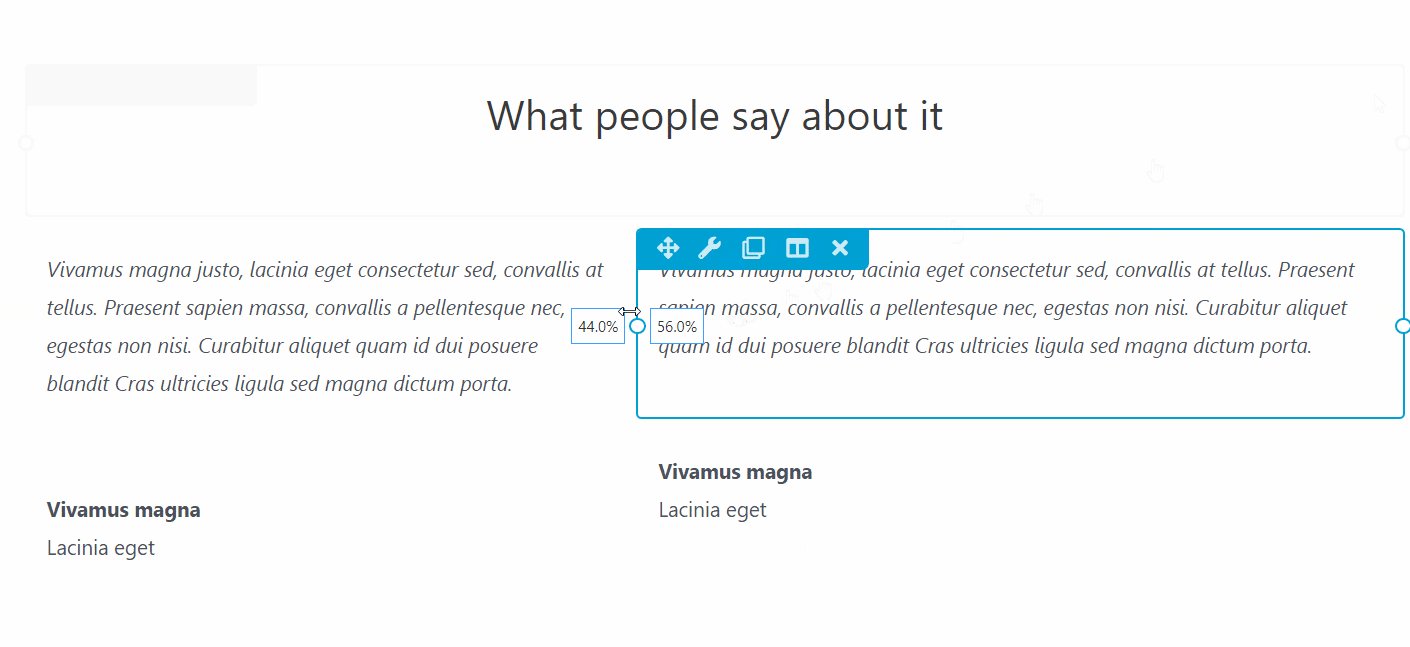
ドラッグアンドドロップを使用して列の幅を調整することもできます。つまり、幅を調整するためだけに完全な設定を開く必要はありません。

レスポンシブデザイン
Beaver Builderで作成するすべてのデザインは、デフォルトでレスポンシブです。つまり、ユーザーがデスクトップ、タブレット、またはモバイルデバイスで閲覧しているかどうかを自動的に調整します。
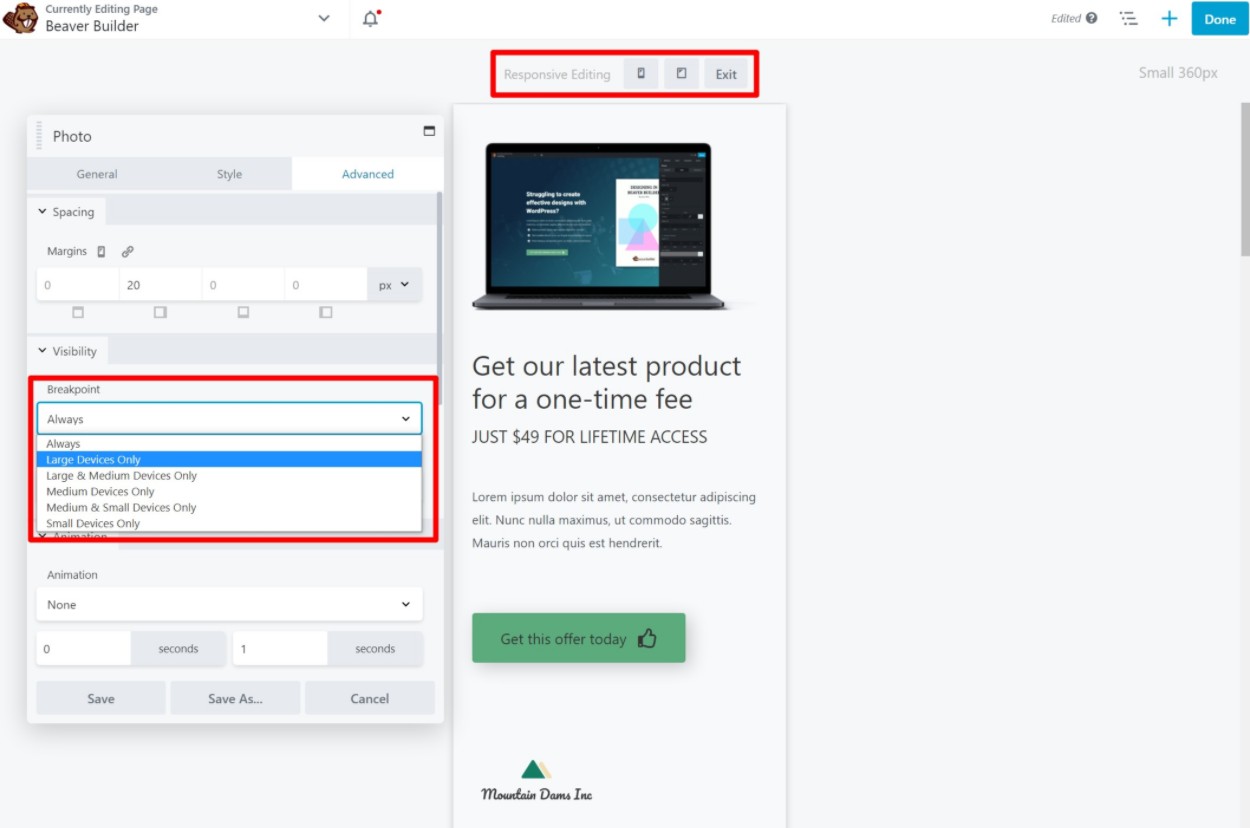
ただし、より詳細な制御が必要な場合は、Beaver Builderに、次のような特定のデバイスに変更を加えることができるレスポンシブ編集モードも含まれています。
- フォントサイズとタイポグラフィの変更。
- 特定の行、列、またはモジュールを非表示にします。
これらの変更を行うと、さまざまなデバイスでデザインがどのように表示されるかを確認できます。

モバイルおよびタブレットデバイスのレスポンシブブレークポイントをカスタマイズすることもできます。
条件付き要素の表示
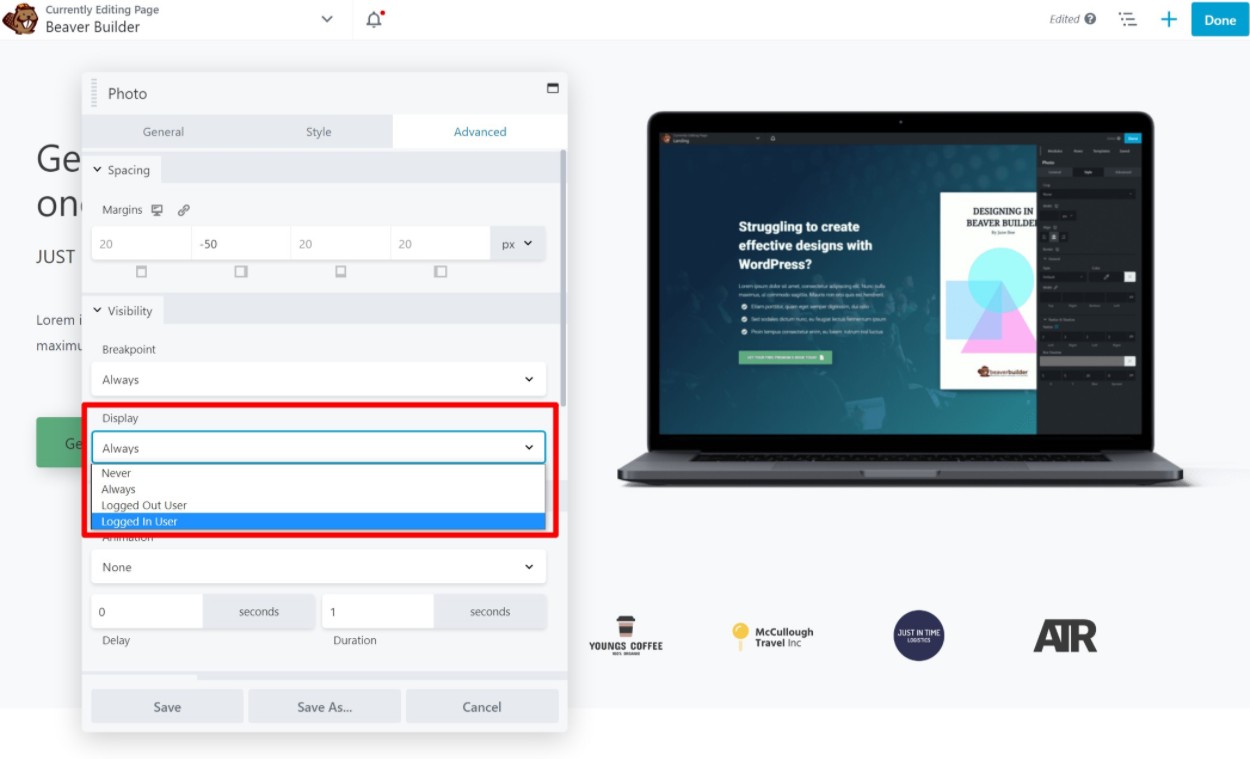
レスポンシブデザインに加えて、Beaver Builderでは、他の条件付きルールを使用して、特定の行またはモジュールを表示するかどうかを制御することもできます。
ユニークなオプションの1つは、訪問者のログインステータスに基づいてコンテンツを表示/非表示にできることです。これにより、MemberPressやMemberMouseなどの専用のメンバーシッププラグインを必要とせずに、簡単なメンバーシップサイトを作成できます。

ビーバービルダーテンプレート
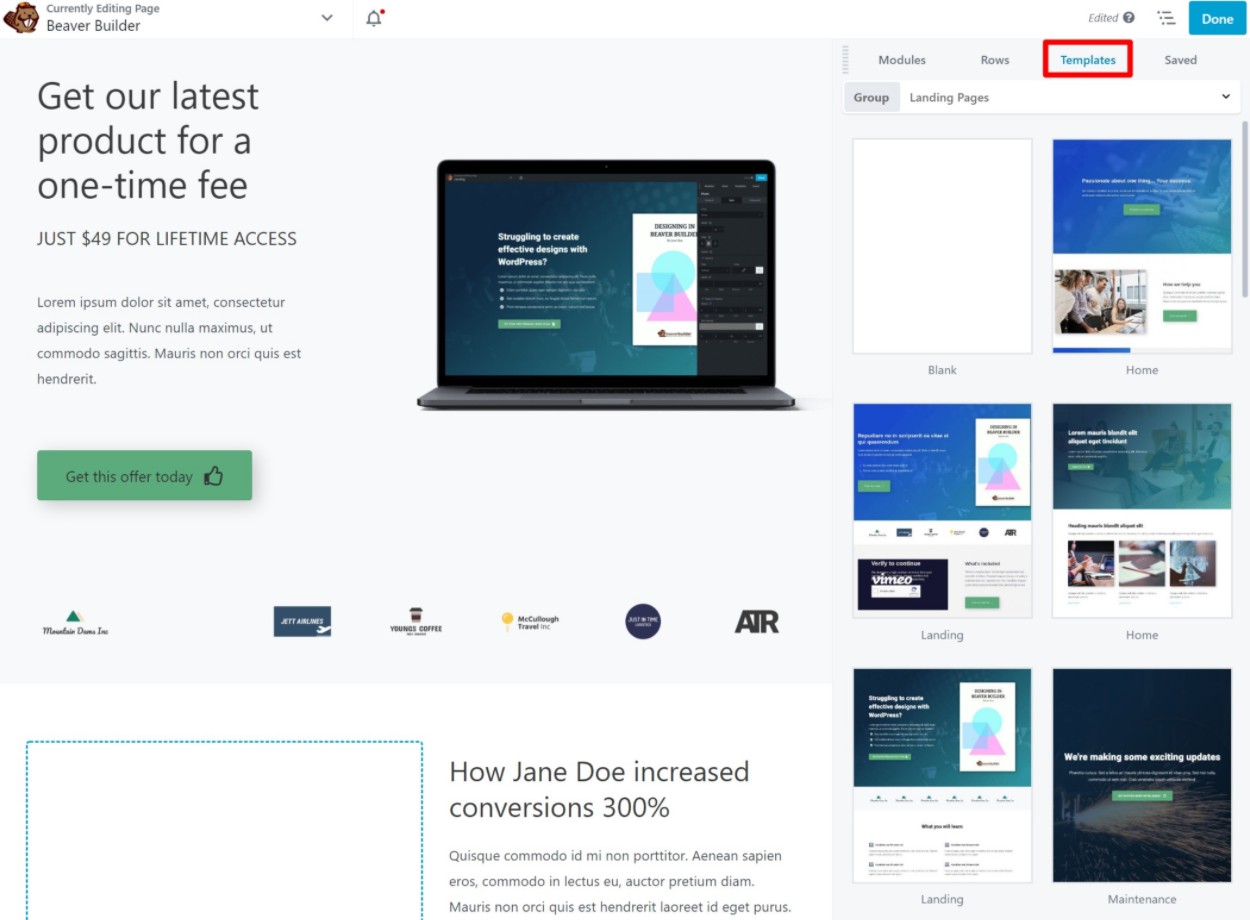
デザインを最初から作成したくない場合は、Beaver Builderに、ランディングページとコンテンツページ用の事前に作成されたテンプレートがいくつか含まれています。

テンプレートが存在するのは良いことですが、Beaver Builderのテンプレートの選択は、ElementorやDiviなどの他のツールよりも大幅に制限されています。 テンプレートは、BeaverBuilderの長所ではありません。
ただし、優れた点の1つは、独自のテンプレートをライブラリに保存して、後で再利用できることです。 開発者のAssistantProプラグインを使用してテンプレートをクラウドに保存し、他のサイトで簡単に再利用できるようにすることもできます。
CSSおよびJavaScriptエディター
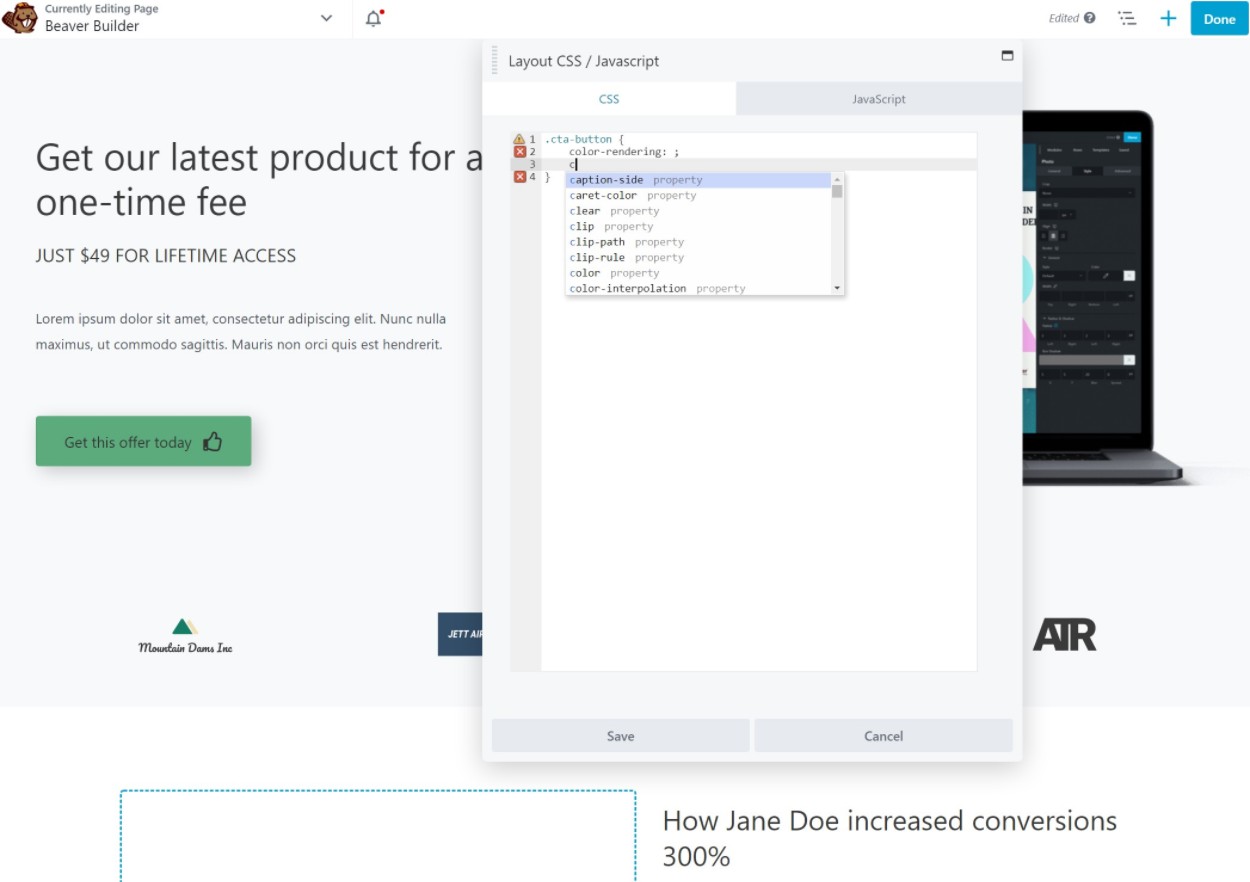
上級ユーザーの場合、Beaver Builderを使用すると、基本的な検証と提案を含む専用のエディターを使用して、カスタムCSSまたはJavaScriptをデザインに簡単に追加できます。

CSSクラスを特定の行またはモジュールに追加して、CSSを適用することもできます。
ただし、Elementor Proで許可されているように、カスタムCSSをモジュールに直接追加することはできません。
カスタムCSSについてサポートが必要な場合は、BeaverBuilderはここで確認したCSSHeroプラグインとも連携します。
テーマビルダー
コアのBeaverBuilderプラグインはページビルダーです。つまり、これを使用して個々の投稿やページをデザインできます。
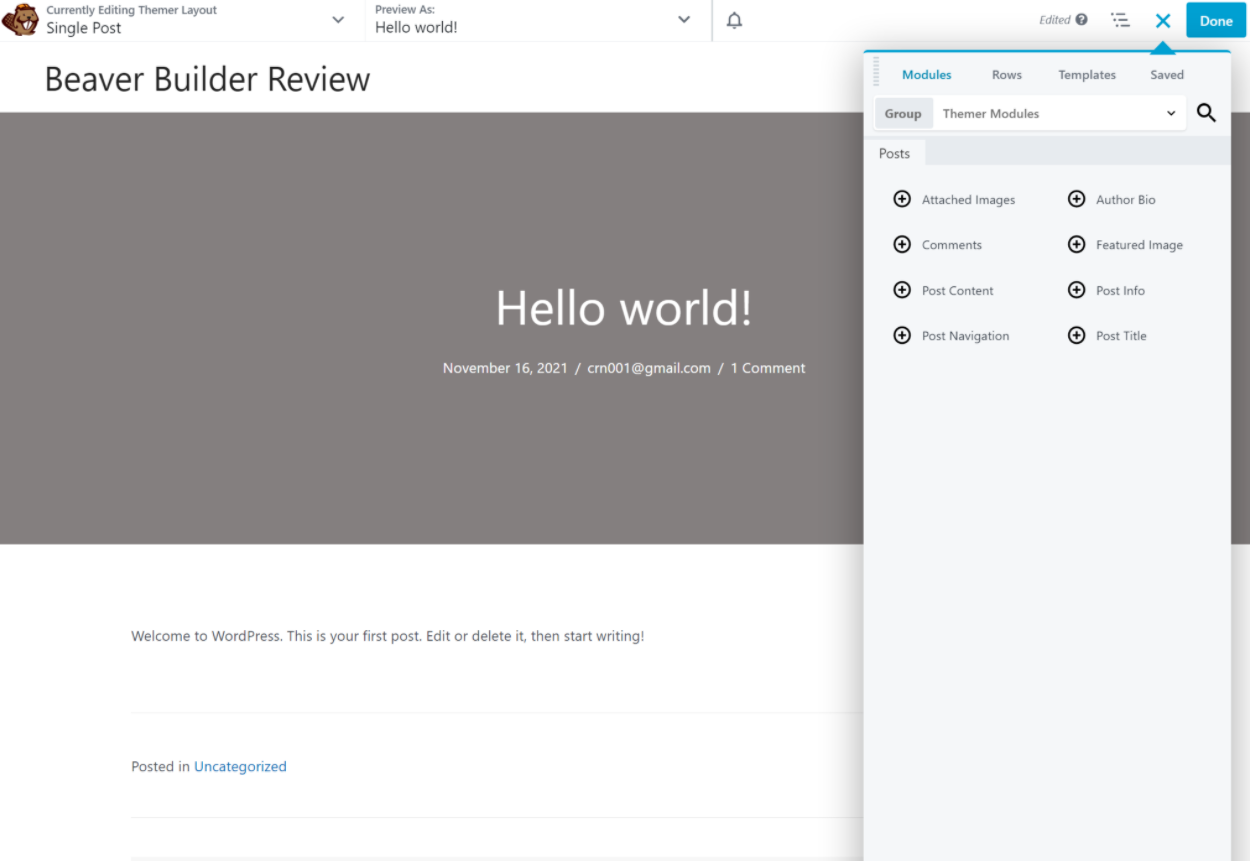
ただし、公式のBeaver Themer拡張機能を使用すると、同じビジュアルビルダーインターフェイスを使用して、次のようなテーマのテンプレートをデザインできます。
- ヘッダ
- フッター
- 単一–たとえば、ブログ投稿の一部またはすべてが使用するデザイン(またはカスタム投稿タイプ)。
- アーカイブ–たとえば、ブログ投稿(またはカスタム投稿タイプ)を一覧表示するページ。
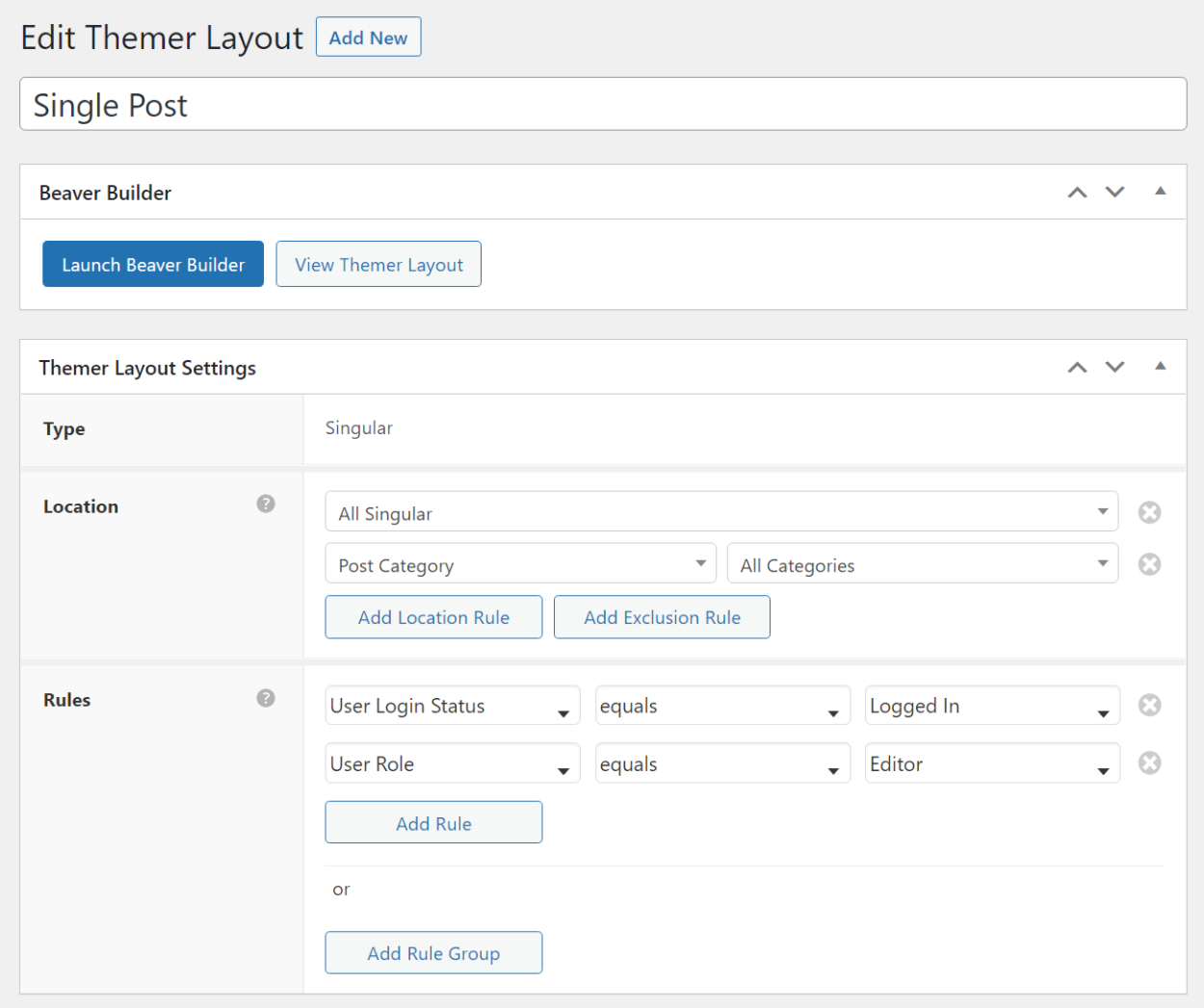
テンプレートを作成するときは、ルールを使用して、そのテンプレートを適用する場所を制御できます。 これらのルールは本当に柔軟で、BeaverThemerがうまくやっていると思います。 投稿の詳細、ユーザーの詳細(ログインステータスやユーザーの役割など)、作成者などに基づいて、条件付きでテンプレートを適用できます。

そこから、ビジュアルビルダーを開いてテンプレートをデザインできます。 動的コンテンツを挿入するための特別なテーマブロックがいくつかあります。BeaverThemerでは、ACF、ツールセット、ポッドなどのプラグインで追加したカスタムフィールドから動的コンテンツを挿入することもできます。

Beaver Themerについて私が気に入っているもう1つの点は、テンプレートパーツ(別名「部分デザイン」)をデザインして、さまざまなWordPressフックの場所に挿入できることです。 たとえば、ブログ投稿のコンテンツの後にコンテンツを自動的に挿入できます。 これは、広告、CTA、メールオプトインなどに非常に役立ちます。
ただし、Beaver Builderのテーマ構築の実装の欠点の1つは、ヘッダーテンプレートとフッターテンプレートが限られたテーマの選択でしか機能しないことです。 任意のテーマの単一またはアーカイブテンプレートを作成できますが、ヘッダーとフッターのテンプレートはこのリストのテーマでのみ機能します。 対照的に、ElementorProのテーマビルダーはどのテーマでも機能します。
Beaver Themerの詳細については、BeaverThemerの完全なレビューをご覧ください。
サードパーティの拡張機能
コアのBeaverBuilderプラグインは完全に拡張可能です。つまり、新しい…を追加するサードパーティのBeaverBuilder拡張機能の大規模なマーケットプレイスを見つけることができます。
- モジュール
- テンプレート
- 特徴
- 等。
これらは、特定の機能が必要な場合に非常に役立ちます。 たとえば、Beaver Builderのモジュールの選択に制限があると感じた場合は、PowerPackまたはUltimate Addonsに取り組むことができ、数十の新しいモジュールやその他の多くの便利な機能にアクセスできます。
️ビーバービルダーのパフォーマンスレビュー
次に、ビーバービルダーのパフォーマンスについて話しましょう。
ページビルダーを使用する場合は常に、ネイティブのWordPressブロックエディターを使用する場合と比較して、少なくともある程度のパフォーマンスを犠牲にすることになります。
ただし、パフォーマンスに関しては、Beaver Builderは、より優れた、より軽量なオプションの1つです。
これをテストするために、Beaver Builder、ネイティブエディター、およびその他の一般的なページビルダープラグインを使用して簡単なテストページを設定しました。
これは非常に基本的なページであり、各ビルダー間で同等のいくつかの基本的な要素が含まれています。 アイデアは、各ビルダーの基本的な「重量」を確認することです。
データは次のとおりです。
| ビルダー | ページサイズ | HTTPリクエスト |
| ネイティブブロックエディター(グーテンベルク) | 40 KB | 7 |
| ビーバービルダー | 84 KB | 12 |
| Elementor(速度実験付き) | 170 KB | 21 |
| Divi Builder | 149 KB | 13 |
| ブリジー | 143 KB | 14 |
注–これらの数値には、私のサイトのテーマであるAstraが含まれています。

Beaver Builderは、ブロックエディターよりも少し「重い」が、Elementor、Divi Builder、Brizyなどの他の人気のあるページビルダーよりも「軽い」ことがわかります。
全体として、WordPressのパフォーマンスのベストプラクティスを実装している限り、BeaverBuilderを使用して高速読み込みサイトを完全に構築できます。
Beaver Builderを最適化する非常に簡単な方法として、未使用のCSSを自動的に削除してJavaScriptを最適化できるWPRocketと組み合わせることができます。 詳細については、WPロケットレビューをご覧ください。
ビーバービルダーの価格
次に、ビーバービルダーの価格について話しましょう。
まず、WordPress.orgにBeaverBuilderの無料バージョンがあります。 ただし、無料バージョンはElementorやBrizyの無料バージョンよりもはるかに制限されているため、無料ビルダーとしてはお勧めしません。
ただし、プレミアムバージョンに関しては、単一のサイトでのみ必要な場合を除いて、BeaverBuilderは非常に手頃な価格です。
なんで? Beaver Builderのプレミアムプランはすべて、無制限のサイトでの使用を許可しているためです。
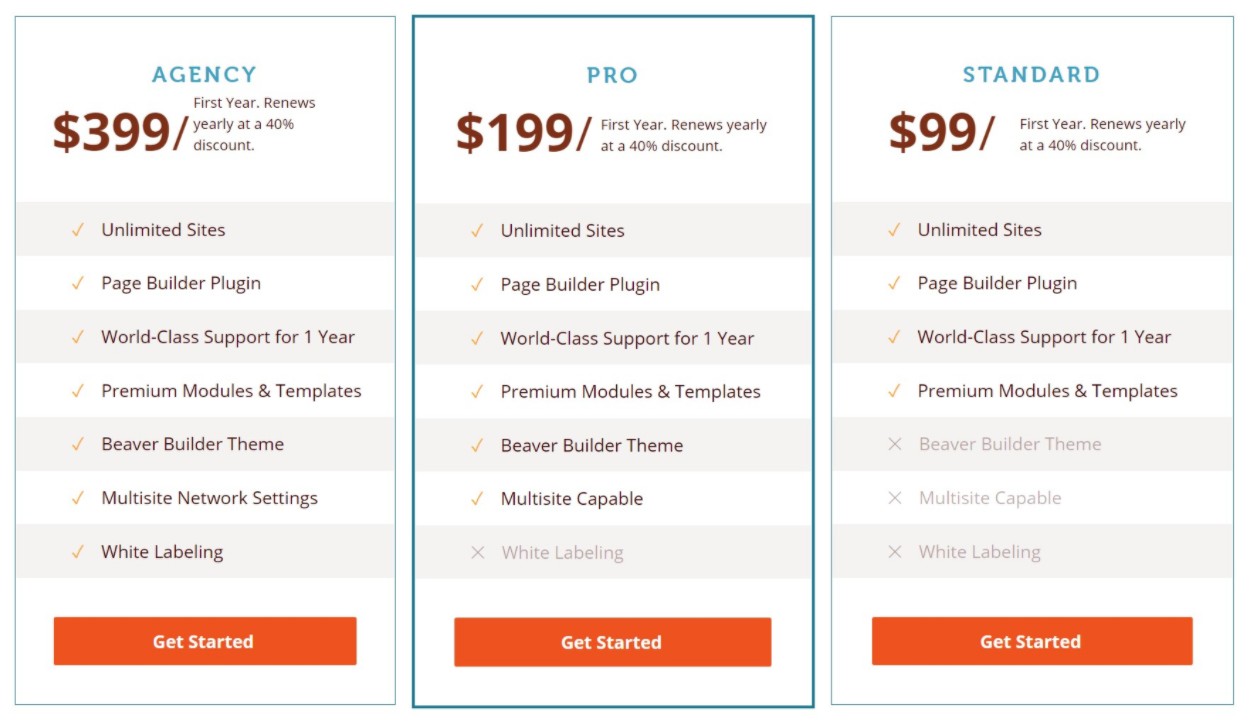
3つの異なるプランがありますが、フル機能のページビルダープラグインにすでにアクセスできるので、ほとんどの人は最も安い99ドルの標準プランで完全に問題ありません。

さらに安くすることができる特別なビーバービルダークーポンもあります。
上位プランを選択するメリットは3つだけです。
- Beaver Builderテーマ(プロプラン)– Astra、GeneratePress、Kadenceなどのテーマを使用する方が良いと思うので、これをアップグレードする理由とは見なしません。
- マルチサイトサポート(プロプラン)–マルチサイトネットワークを作成している場合は、アップグレードする必要があります。
- ホワイトラベリング(エージェンシープラン)–クライアントサイトを構築していて、Beaver Builderのブランドを非表示にしたい場合は、アップグレードする必要があります。
したがって、基本的に、マルチサイトサポートまたはホワイトラベリングが必要でない限り、99ドルのプランを維持する必要があると思います。
無制限のサイトライセンスに加えて、Beaver Builderの価格設定のもう1つの寛大な詳細は、最初の1年以降もサポートと更新を継続して受けたい場合は、40%の更新割引を受けることです。
注–生涯使用しているバージョンのBeaverBuilderを使用できます。 新しいアップデートを受け取りたい場合にのみ、ライセンスを更新する必要があります(互換性と新機能へのアクセスを確保するために行うことをお勧めします)。
ただし、Beaver Builderの価格設定の欠点の1つは、テーマ構築にアクセスする場合は、別途$147のBeaverThemer拡張機能を購入する必要があることです。 これはコアプラグインの上にあります。
したがって、テーマの作成にBeaver Builderを使用する場合は、246ドル(Standardの場合は99ドル、Beaver Themerの場合は147ドル)を見ていることになります。
️ビーバービルダーのサポート
Beaver Builderは、アクティブなライセンスを持つすべてのお客様に専用のサポートを提供します。
まず、多くの質問に対する答えを見つけることができる自助のための詳細な知識ベースがあります。
それでもサポートが必要な場合は、チケットを送信できます。 Beaver Builderは、1営業日以内に対応することを目指しています。 ただし、週末や米国の祝日はサポートをご利用いただけません。 サポートポリシーについて詳しくは、こちらをご覧ください。
直接サポートチャネル以外にも、BeaverBuilderのフレンドリーなコミュニティから直接ヘルプを得ることができる公式のコミュニティサポートチャネルがいくつかあります。
ビーバービルダーの長所と短所
Beaver Builderの機能とそのパフォーマンスがわかったところで、BeaverBuilderの長所と短所をいくつか要約してみましょう。
長所
- ページビルダーの場合、BeaverBuilderは軽量でパフォーマンスに優れています。 これは、人気のあるすべてのページビルダーの中で最も軽量なオプションです。
- ビーバービルダーは非常に安定しています。 アップデートの周りでさえ、バグやグリッチについて不平を言う人を見かけることは非常にまれです。
- Beaver Builderは、インターフェースの観点から合理化され、焦点が絞られています。 肥大化はなく、すべての機能が理由でそこにあるように見えます。
- 好みに応じて、ビーバービルダーのインターフェイスレイアウトをカスタマイズできます。
- Beaver Builderのプレミアムプランはすべて、無制限のサイトを許可します。
- Beaver Builderインターフェースにエージェンシーライセンスをホワイトラベルすることができます。これは、クライアントサイトを構築している場合に便利です。
短所
- Beaver Builderはすべての基本をカバーしていますが、ElementorやDiviほど多くの高度な設計オプションを提供していません。 たとえば、Beaver Builderは、Elementor Proのモーションエフェクト、カスタムポジショニング、またはグローバルデザインシステムとは一致しません。
- Beaver Builderには、ElementorProのような多くの機能はありません。 たとえば、ポップアップビルダーはありません。 あなたがたくさんの機能を持っているのが好きなら、これは短所です。 ただし、単純なページビルダーが必要な場合は、実際にはこれを利点と見なすことができます。
- Beaver Builderのテンプレートは限られており、一部は古くなっています。 Elementor、Brizy、およびDiviはすべて、より多くの見栄えの良いテンプレートを提供します。
- インターフェイスには右クリックのサポートはありません。これは、他の人気のあるビルダーが現在提供しているものとほぼ同じです。 右クリックのサポートは、コピー/貼り付けなどの一般的なタスクを高速化するのに非常に便利です。
- Beaver Themerは、限られたテーマの選択とのヘッダー/フッターの互換性のみを提供します。 他のほとんどのテーマビルダーは、どのテーマでも機能します。
ビーバービルダーと人気のビーバービルダーの代替品
Beaver Builderを検討している場合、それは他の人気のあるページビルダープラグインのいくつかも検討している可能性があることを意味します。 それが2つの人気のあるビーバービルダーの選択肢であるElementorとDiviとどのように比較されるかを見てみましょう。
Beaver Builder vs Elementor
Beaver BuilderとElementorの長所と短所は次のとおりです(私たちのレビュー)。
ビーバービルダーの利点:
- すぐに使用できるパフォーマンスが向上します。
- 非常に安定しています。
- カスタマイズ可能なインターフェースレイアウト。
- すべてのライセンスで無制限のサイトを許可します。これにより、複数のサイトで使用する場合にコストを下げることができます。
- 40%の更新割引( Elementorは更新割引を提供していません)。
Elementorの利点:
- モーションエフェクトやカスタムポジショニングなどのその他のデザインオプション。
- サポートを右クリックします。
- ポップアップビルダーなどのその他の機能。
- より多くの/より良いテンプレート。
- テーマビルダーは、より多くの基本テーマと互換性があります。
- はるかに機能的な無料バージョン。
- 単一のサイトの方が安い。
詳細については、ElementorとBeaverBuilderの比較をご覧ください。
ビーバービルダーとディビビルダー
BeaverBuilderとDiviBuilderの長所と短所は次のとおりです(私たちのレビュー)。
ビーバービルダーの利点:
- すぐに使用できるパフォーマンスが向上します。
- エディターでの作業中は、より高速でグリッチが発生しません(少なくとも私の経験では)。
- 一般的に非常に安定しています。
- ショートコードに基づいていません(非アクティブ化した場合、かなりクリーンなコードが残ります)。
- 非常に限られていますが、無料版があります。
- 40%の更新割引。
Divi Builderの利点:
- その他のデザインオプション。
- 大幅に多くのテンプレート–1,700以上のオプション。
- ページ作成の場合は少し安く、テーマ作成が必要な場合は大幅に安くなります。
- 生涯ライセンスオプション(またはBeaver Builderのような年間ライセンス)。
ビーバービルダーレビューFAQ
Beaver Builderのレビューを完了するために、BeaverBuilderについてよくある質問をいくつか見ていきましょう。
ビーバービルダーはSEOに悪いですか?
Beaver Builderは、サイトのSEOに直接影響を与えません。 一般的なWordPressSEOのベストプラクティスを実装している限り、BeaverBuilderを使用して構築したサイトで確実に高いランキングを達成できます。
Beaver Builderはモバイルフレンドリーですか?
はい! すべてのBeaverBuilderデザインは、デフォルトでモバイルフレンドリーでレスポンシブです。 さらに、必要に応じてモバイルやタブレットのデザインを編集できる特別なレスポンシブ編集モードを利用できます。
Beaver Builderでテーマが必要ですか?
はい! BeaverBuilderにはまだテーマが必要です。 公式のBeaverBuilderテーマ、またはAstraやGeneratePressなどの一般的な軽量オプションを使用できます。
最高のビーバービルダーのテーマは何ですか?
Beaver Builderは公式のBeaverBuilderテーマを提供しますが、私はそれをAstra、GeneratePress、Kadence、PageBuilderFrameworkなどの軽量の基本テーマと組み合わせることを好みます。
Beaver Builderは1回限りの購入ですか?
はいといいえ。 Beaver Builderを購入すると、購入したバージョンを永久に使用でき、1年間のサポートとアップデートも受けられます。
最初の1年後は、使用しているバージョンのBeaver Builderを引き続き使用できますが、ライセンスを更新しない限り、新しい更新やサポートを受け取ることはできません。
ただし、Beaver Builderでは更新が40%割引になるため、正規価格で更新する必要はありません。
Beaver Builderを無料で使用できますか?
Beaver Builderには、WordPress.orgに無料バージョンがあります。 ただし、非常に限られているため、お勧めしません。 無料のページビルダーが必要な場合は、Elementorの方がはるかに優れたオプションです。
最終的な考え:ビーバービルダーを使用する必要がありますか?
全体として、Beaver Builderは、確立された高品質のチームによる優れたページビルダープラグインだと思います。 ただし、BeaverBuilderがすべてのWordPressユーザーにとって最高のページビルダープラグインであるとは思いません。
一般的に、Beaver Builderは、BeaverBuilderの比較的軽量なアプローチと安定性を重視するユーザーに人気があると思います。 他のページビルダーのすべての機能を利用できるわけではありませんが、BeaverBuilderはすべてのコアページ作成機能を非常にうまく機能させます。
Beaver Builderのインターフェースはスピーディーでグリッチがなく、前述したように、BeaverBuilderでバグが発生することはほとんどありません。 これらの長所はクールなモーションアニメーションほどセクシーではないかもしれませんが、これらのことはWebサイト構築ツールでは非常に重要です。
ただし、トレードオフは、ElementorProやDiviBuilderなどの他のページビルダーが「より多く」を提供することです。 もっと、つまりもっと…
- モーションエフェクトやカスタムポジショニングなどのデザインオプション。
- ポップアップビルダーなどの機能。
- テンプレート。
- コンテンツ要素。
あなたがあなたのツールに「もっと」を持っているのが好きなタイプのユーザーなら、私はあなたがElementorProを好むかもしれないと思います。 Elementor Proは、より多くのデザインオプション、より多くの機能、より多くのテンプレート、およびより多くのコンテンツ要素を提供します。 詳細については、ElementorのレビューまたはElementorProとBeaverBuilderの比較をご覧ください。
ただし、「もっと」が自動的に良いという意味ではないと思うことに注意することが重要です。 多くの人にとっては良いことですが、実際にはビルダーをどのように使用するかによって異なります。
ポップアップを作成する予定がない場合は、ポップアップビルダーを使用してツールを選択する理由はありません。 デザインでモーションエフェクトを使用する予定がない場合、それは理由もなくサイトに追加されたコードにすぎません。
つまり、実際には、探しているものとツールの使用方法にかかっています。 Beaver Builderの機能セットとアプローチがニーズを満たしている場合、それは間違いなく高品質のツールであり、問題なく推奨できると思います。失望することはないと思います。
Beaver Builderを使用する場合は、BeaverBuilderの割引を利用してお金を節約してください。
ビーバービルダーまたはビーバービルダーのレビューについてまだ質問がありますか? コメントで教えてください!
