自分の Web サイトに Voice Look for を組み込むにはどうすればよいですか? 段階ごとの支援
公開: 2023-08-10Siri、Google、または Cortana を使用している場合は、音声検索をよく使用する可能性があります。 それは氷山の一角にすぎません。 音声認識技術分野は、2029 年までに 500 億ドルに達すると予測されています[1] 。 したがって、「インターネット サイトに音声検索を追加するにはどうすればよいですか?」と疑問に思われるかもしれません。
音声リサーチはかなり複雑に聞こえるかもしれませんが、この操作を WordPress Web ページに追加するのは基本的に簡単です。 これを実行すると、ユーザー エンカウンター (UX) が向上し、Web ページがよりアクセスしやすくなります。
あなたのサイトに音声リサーチを追加する理由は何ですか?
タイトルが示すように、音声検索を使用すると、読者はフォームを作成せずに Web サイトをナビゲートできます。 あるいは、人々は音声だけを使用して、あなたの書かれた内容を明らかにすることができます。
最も明白なのは、これにより、視聴者が素材をより迅速に入手できるようになるため、UX を向上させる簡単な方法が提供されることです。 さらに、クリックしたり、読んだり、検索語句に入力したりすることに比べて、必要なエネルギーは非常に少なくなります。
そうは言っても、音声検索により、インターネット サイトの利用可能性も大幅に向上します。 たとえば、視覚障害のある人は、インターネット上で読み進めることが困難であったり、多様性に富んでいたりすることがあります。 音声コマンドを使用して Web サイトをナビゲートするのが簡単になります。
さらに、音声検索は、ブランド名が新しく、適切なものであることをエンド ユーザーに表示する優れた方法です。 Google の音声調査は 2012 年に開始されましたが、インターネット サイト全体で利用されていることが判明するのは現在でも比較的例外的です。 これを Web サイトに含めることで、最新の開発とシステムを利用していることを示すことができます。
WordPress サイトに音声検索を組み込む方法
Web サイトに音声検索を組み込む必要がある理由がわかったので、「Web サイトに音声検索を組み込むにはどうすればよいですか?」という主要な質問に答えましょう。
アクション 1: インターネット サイトにウィジェットの検索を追加する
音声検索を開始する直前に、Web サイトに精力的なリサーチ ウィジェットがあることを必ず確認する必要があります。 インターネット サイトで取得可能なウィジェットはテーマによって確立され、ほとんどのテーマではヘッダー、フッター、サイドバーなどの場所にウィジェットの外観が表示されます。
現在検索ウィジェットがない場合は、特定のウィジェットを簡単に挿入できます。 共通の概念を使用する場合は、WordPress カスタマイザーまたは Web サイトのウィジェット部分でこれを行うことができます。
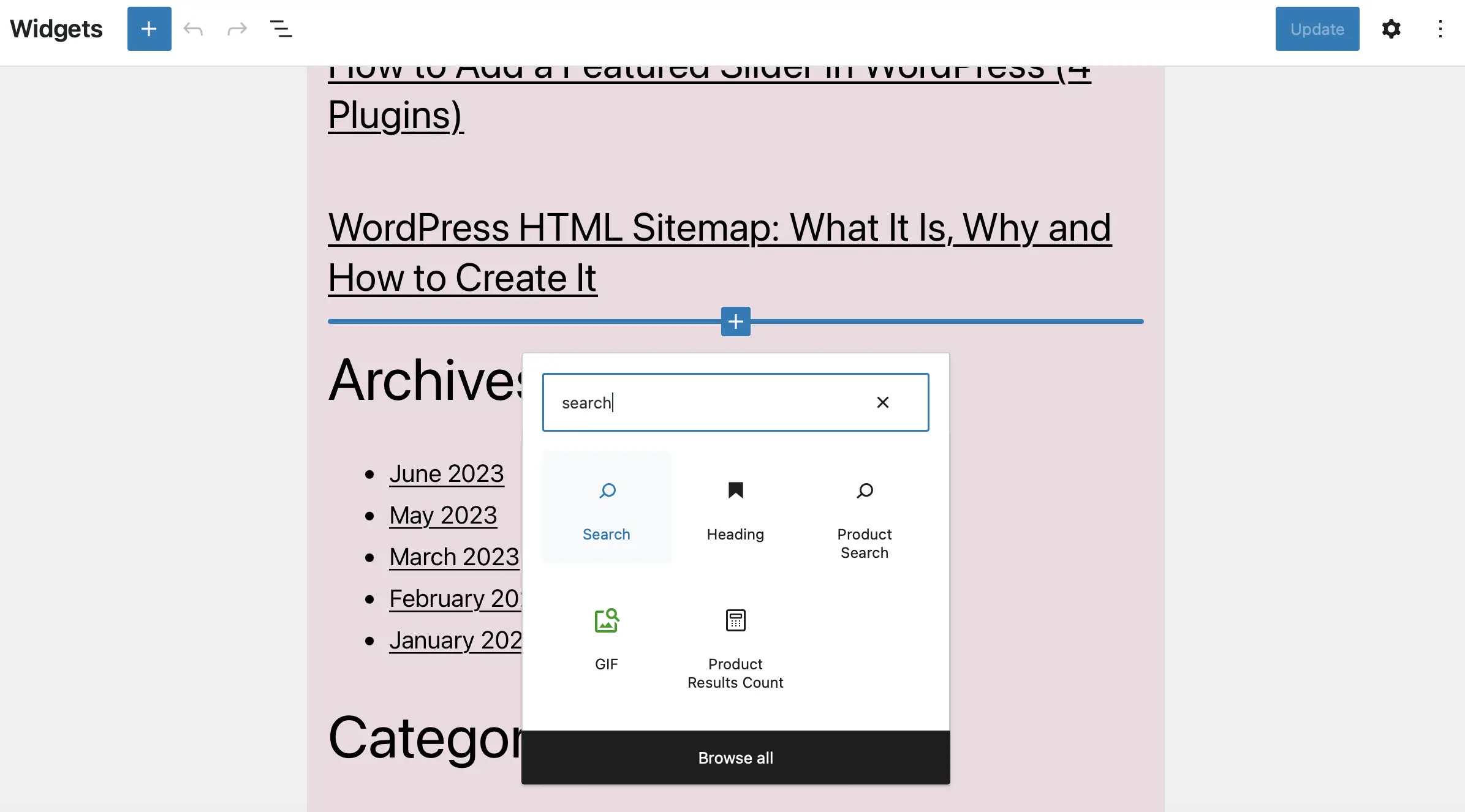
WordPress ウィジェットを入力するには、WordPress ダッシュボード内の[見た目] > [ウィジェット]に進みます。 次に、フッターなどのウィジェット スポットを選択し、 +アイコンをクリックするだけです。 ここで、リサーチウィジェットを挿入します。

「更新」をクリックして変更を保存します。
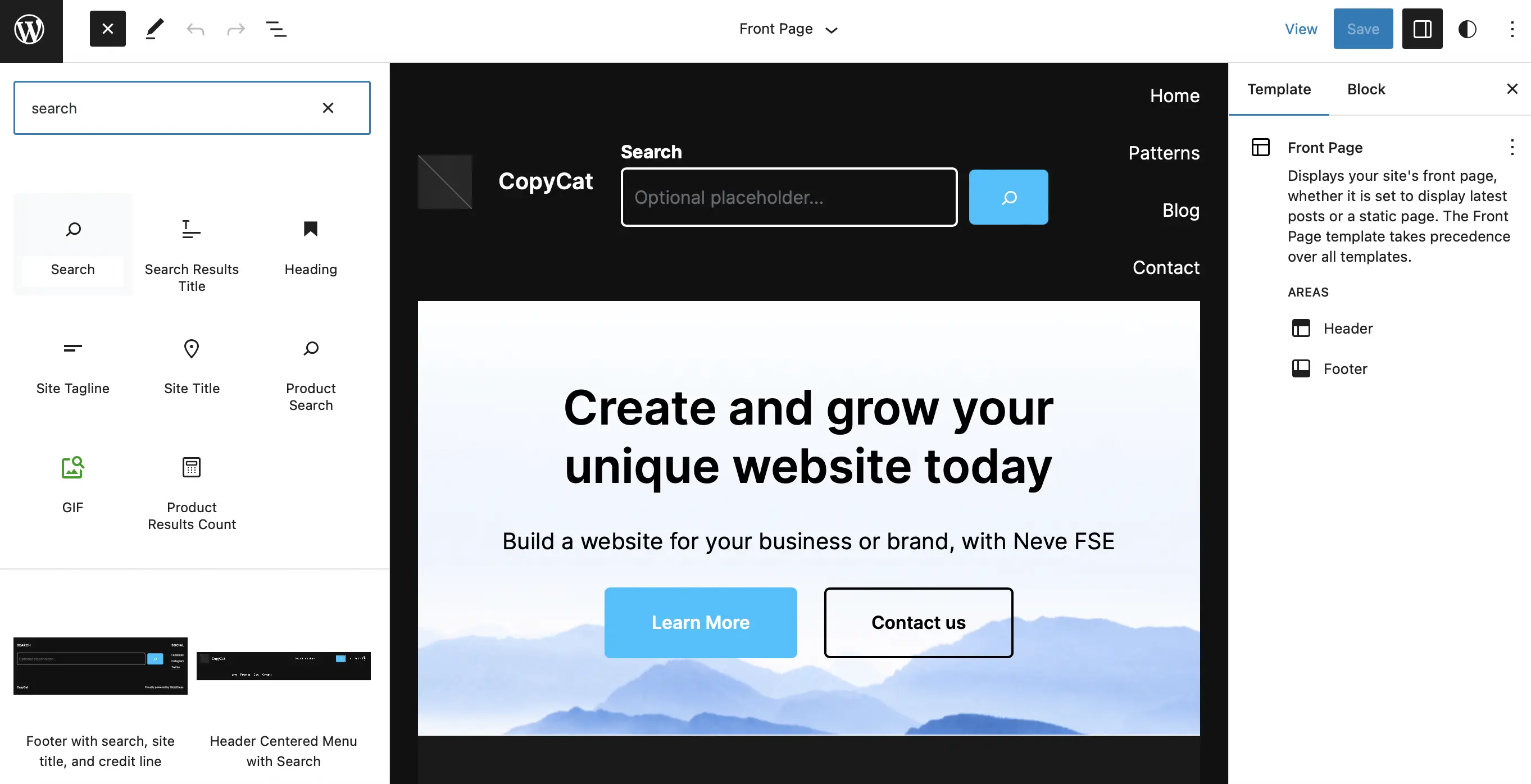
ブロックテーマを使用する場合、システムは同等です。 一方、総合 Web サイト エディターにリサーチ ウィジェットを追加する必要があります。このエディターは、 [検索] > [エディター]に移動すると表示されます。 ここにリストされているように、ヘッダーなどの任意のウィジェット領域にウィジェットを挿入できます。

Web サイト上のどの投稿や Web ページにも Look for ウィジェットを追加できることに注意することも重要です。 ただし、通常は、すべての World Wide Web の Web ページから検索にアクセスできるように、これをウィジェット領域に増やすのが最善です。
手順 2: 音声検索プラグインを入れて有効化する
Web サイト上のアクティブなウィジェットを購入したとしても、「Web ページへの音声リサーチを増やすにはどうすればよいでしょうか?」という疑問がまだあるかもしれません。 これを行う最も簡単な方法は、プラグインを使用することです。
Voice Lookup プラグインは、入手可能な最も簡単な音声検索プラグインの 1 つにすぎません。 複雑なテクニックや設定が必要ないため、まったくの初心者にも最適です。

音声検索操作は、Web サイトでプラグインがアクティブ化されるとすぐに機能します。 ただし、現時点では、このソフトウェアは Google Chrome (モバイルおよびデスクトップ) でのみサポートされています。
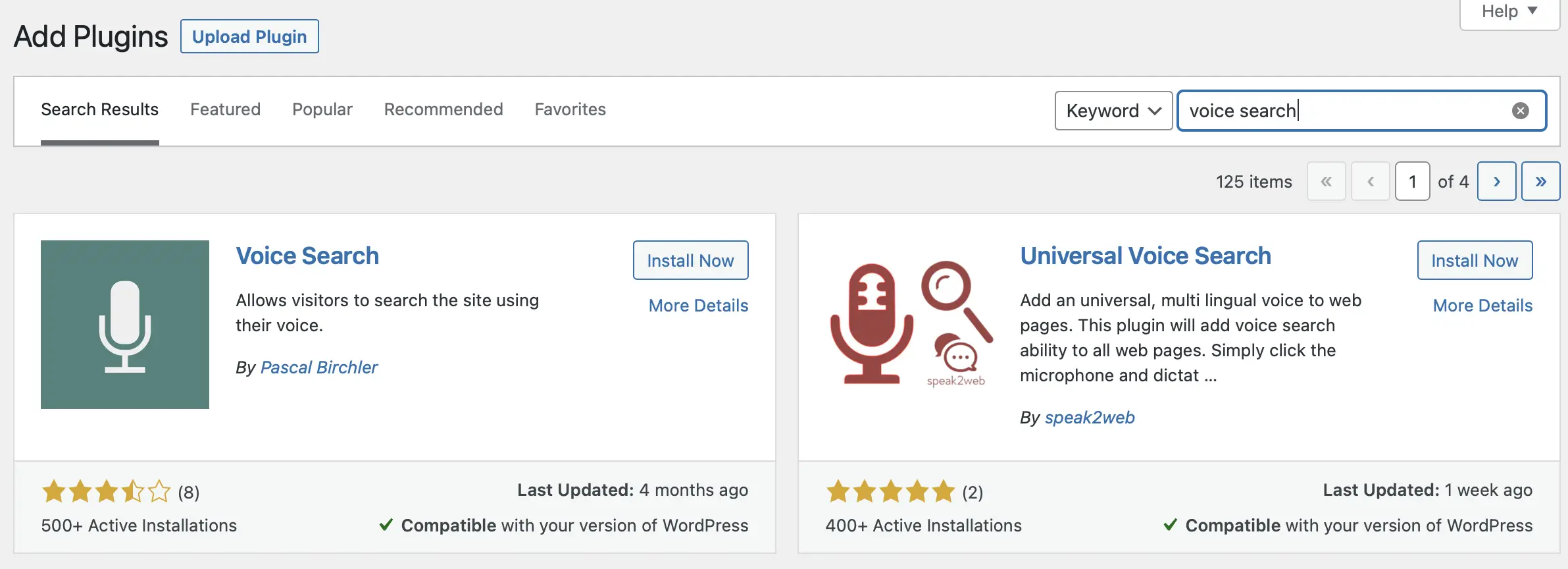
まず始めに、基本的に[プラグイン] > [新規追加]に移動し、「音声リサーチ」を探します。 ここで表示されるのは最初のオプションです。

事前に行って、 「今すぐセットアップ」をクリックしてください。 次に、 「アクティブ化」を選択します。
それだけです。 したがって、この段階では、Web ページ上で音声検索をすべて確立する必要があります。
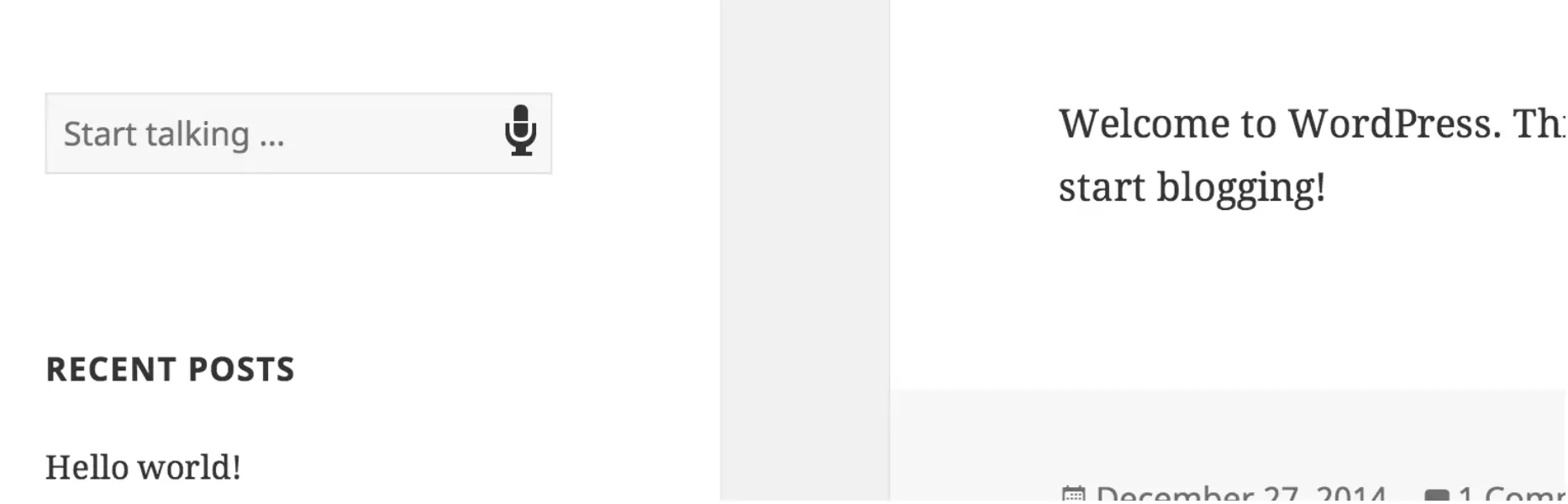
音声検索が機能していることを確認するには、新しいタブで Web サイトのフロントエンドをチェックしてください。

ここでは、検索ウィジェット内に小さな音声検索アイコンが表示されるはずです。

音声研究の実践経験を改善する方法
現在、WordPress インターネット サイトでは音声リサーチが活発に行われていますが、コンテンツを音声ルックアップ用に強化するための追加テクニックを取得したいと思うかもしれません。 たとえば、構造化されたファクトのマークアップを挿入して、検索エンジンがコンテンツをよりよく理解できるようにするのは素晴らしいアイデアです。
これにより、音声検索の検索エンジン マーケティングがすぐに改善されるわけではありません。 ただし、speakable ハウス(まだベータ版)では、個々の段落を音声に役立つものとして判断できるため、位置検索の精度が向上します。 Google アシスタントは、アプリケーションを介して完全な書き込み URL をユーザーのセルユニットに配信します。
Google の読み込まれたスニペットで強調表示されたコンテンツの取得を試みることもできます。 これに関しては、決まった公式はありません。 一方、適切な情報を含む多数のセクションに分かれた記事を作成することで、見込み顧客を改善することができます。
これを行うには、コンテンツ素材を段落に整理し、それぞれが固有の懸念事項に答えるようにしてください。 明確な見出しや小見出しの下に大量のリストなどを含めることもできます。 一方、太字または斜体のフォントを使用して、選択した素材を強調表示することを検討してください。
結論
音声ルックアップは、Web サイトを最新化し、UX を改善するための素晴らしい方法です。 おそらくこれが、「音声リサーチを自分のインターネット サイトにどのように組み込むか?」と自問している理由かもしれません。 この出版に至ったきっかけについて。 幸いなことに、先ほど見たように、この機能を WordPress に組み込むのは比較的簡単です。
要約すると、インターネット サイトに音声検索を追加するための 2 つの簡単な操作を次に示します。
- Web ページに検索ウィジェットを含めます。
- Voice Look for プラグインを設定してアクティブ化します。
おめでとう。 これで、「音声検索を自分の Web サイトに組み込むにはどうすればよいですか?」という解決策は得られました。ただし、まだご意見がある場合は、下のコメント セクションでお知らせください。
