Flatsome WooCommerce ストアをスピードアップする方法
公開: 2020-11-11Flatsome を利用したオンライン ストアの速度が不十分であることに不満を感じていますか?
eコマースストアにとってスピードはお金です。 サイトの読み込みが速いほど、ショッピング エクスペリエンスが向上することを忘れないでください。 優れたユーザー エクスペリエンスは、ROI の向上、SEO の改善、顧客満足度の向上につながります。
このガイドでは、Flatsome WooCommerce ストアを高速化するために知っておくべきことを紹介します。
WooCommerce ウェブサイトの速度が重要な理由
WooCommerce サイトの速度は成功に不可欠であり、売り上げを伸ばします。
さらに、第一印象は重要であり、ユーザーが Web サイトについて最初に気付くのは速度です。
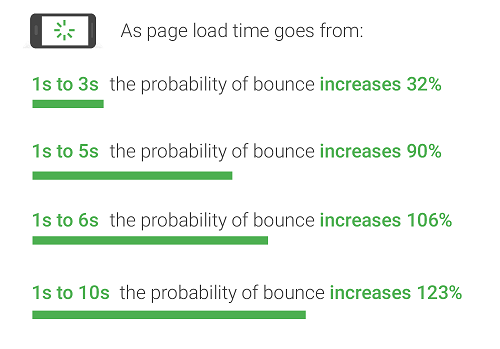
Google の調査によると、サイトの読み込みに 3 秒以上かかると、モバイル ユーザーの 50% 以上が離脱することを決定しています。 別の世界的な調査によると、ユーザーの 80% が、一時的にダウンしているウェブサイトよりも読み込みが遅いウェブサイトの方がイライラすると答えています。
同じ調査によると、Web サイトの読み込みが遅すぎる場合、ユーザーの 70% 以上が競合他社の Web サイトに切り替えます。

Web サイトの速度は、ユーザー エクスペリエンスとは別に、SEO に影響を与えます。 Google のランキング アルゴリズムでは、速度とパフォーマンスが重要な要素になります。
WooCommerce ストアの速度を測定する
これで、サイトの速度が e コマースのコンバージョンに不可欠である理由がわかりました。 遅い Web サイトの原因を突き止める時が来ました。
ページの読み込みが期待どおりに速くないのはなぜですか? Web サイトの速度テストは、サイトの読み込み速度が遅いか速いかを分析するのに役立ちます。 また、不十分なパフォーマンスを引き起こしている可能性のある理由を特定します。
テストを実行するために使用できるツールがいくつかあります。 Pingdom、GTMetrix、Google PageSpeed Insight、WebPagetest などのツールを使用することをお勧めします。

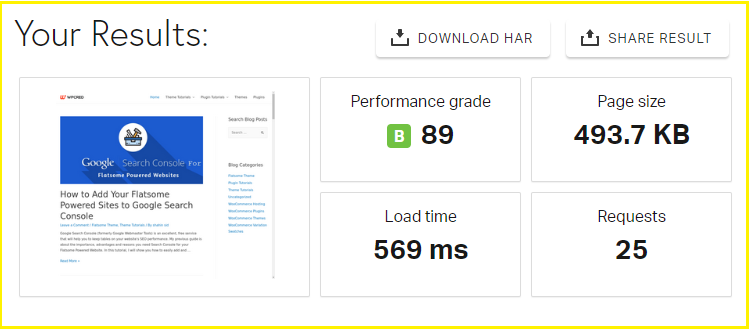
スクリーンショットは、Pingdom ツールから取得した Web サイトの速度テスト レポートを示しています。 ここで、サイトのパフォーマンス グレード、ページ サイズ、読み込み時間、および合計リクエスト数を測定できます。
注: 完璧な速度テスト ツールはありません。 しかし、あなたは1つを選んでそれに固執することができます. 後で、他のオプションに向かって進むことができます。
Flatsome での速度テストの実施方法
Flatsome テーマの開発者は、最小限のファイル サイズを持つように CSS を作成しようとしました。 ページ速度と SEO に適しています。
Flatsome はすべての背景と画像に Smart Lazy Loading を使用しているため、画像は必要なときにのみ読み込まれます。 これにより、サイトの読み込みが非常に高速になります。
CSS アニメーションと視差効果を最低 60 fps に抑えています。 これにより、サイトがスムーズに感じられます。
Flatsome WooCommerce ストアをスピードアップ
Flatsome を利用した WooCommerce ストアをスピードアップし、高速で効率的なサイトを持つという非常に重要な目標を達成するために、以下にいくつかの効果的なヒントをまとめました。
1.高品質のホスティング プロバイダーを使用する
サイトの読み込みをできるだけ速くするには、ストアに適したホスティング ソリューションを見つけることが不可欠です。

優れたサーバーでホストされていない場合、サイトの速度は向上しません。 DreamHost のレビューをチェックして、ホスティングのアイデアを得ることができます. 実際、Web サイトのパフォーマンスのかなりの部分は、ホスティングの品質に依存します。
WooCommerce サイトは、大量のデータを生成するため、動的で要求が厳しいものです。
そのため、サイトの速度を劇的に改善するには、高速で信頼性の高いホスティングが必要です。 WooCommerce ストアには、中断することなく最大のアップタイムを提供するホスティング プロバイダーが必要です。
ここでは、オンラインストアをスムーズに運営するための最高の WordPress ホスティング Web サイトを入手できます。
2.画像の最適化と圧縮
多くのストア オーナーは、ストアのパフォーマンスに深刻な影響を与える最適化された画像を使用しないという間違いを犯しています。 ただし、これは WooCommerce ストアを高速化する最も効果的な方法の 1 つです。
一方、画像のサイズと配信が最適化されていない場合は、サイトがクロールされる可能性があります。 大きな画像はオンライン ストアの UX を遅くし、同時に SERP でストアを壊します。 そのため、より良いパフォーマンスを得るには、WordPress の画像最適化システムを作成する必要があります。
この状況に対処するためのベスト プラクティスは次のとおりです。
- 適切なツールを使用して画像を効率的に圧縮します。
- 画像に適した形式を選択してください。
- 画面外および非表示の画像の遅延ロードを使用します。
- レスポンシブ画像を使用して、さまざまなデバイスへの配信を最適化します。
3.高品質のキャッシュ プラグインを使用する
キャッシュ プラグインは、訪問者に楽しいユーザー インターフェイスを提供するための迅速かつ効果的な方法です。
キャッシュプラグインは、WordPress をより効果的に支援します。 実行される多くの手順を削除することで、コンテンツの静的バージョンを作成します。
ユーザーがストアにアクセスしようとするたびに、キャッシュ プラグインは、より大規模な WordPress PHP スクリプトを処理する代わりに、軽量の HTML ページを提供します。
これにより、最高の WordPress キャッシュ プラグインでページの読み込み時間を改善できます。 その結果、読み込み時間が短縮され、訪問者の満足度が向上します。
WordPress には、さまざまなキャッシュ プラグインが用意されています。 ウェブサイトに最適なものを確認してインストールできます。
注: WooCommerce ストアでキャッシュ プラグインを使用する場合は、カート、マイ アカウント、チェックアウトなどのページをキャッシュから除外することを忘れないでください。
4.常に最新の状態を保つ
WordPress、WooCommerce、拡張機能、テーマ、プラグインを頻繁に更新します。 開発者がサポートしなくなったら、テーマやプラグインを捨てることを検討できます。 テーマの WordPress を更新する方法がわからない場合は、別の記事を参照してください。
更新を怠ると、パフォーマンスの改善を逃している可能性があります。 テーマやプラグインがダッシュボードに不要なブロットを追加する場合は、より良い代替手段を探すことができます.
古いバージョンの WooCommerce またはその他の古い拡張機能を実行している場合は、今後は定期的な更新を開始してください。
5. WooCommerce データベースのクリーンアップ
WooCommerce ストアでは、Web サイトのデータには次のものが含まれます。
- サイト コンテンツ: 製品ページ、タグ、カテゴリ、レビュー、ユーザー データ、テーマ、プラグインなど。
- 取引データ: 注文明細、在庫、支払明細など
偽のユーザー、スパム コメント、不要なプラグインやテーマを削除する必要があります。
ストアのデータベースを最適化しないと、リクエストの処理に時間がかかりすぎる場合があります。 データベースから不要なデータを削除すると、そのサイズが最小限に抑えられます。
さらに、バックアップのサイズを小さくするのにも役立ちます。 不要なジャンクを削除して、データベースをクリーンアップおよび最適化する必要があります。
まとめ
高速な WooCommerce ストアは、ユーザー エクスペリエンスを向上させ、SEO、収益 ROI、および収益を向上させます。
お客様は、その便利さからオンライン ショッピングを利用したいと考えています。 読み込みに時間がかかる場合は、別のオンライン ストアを見つけます。
さらに、Google はウェブサイトの速度を最重要視することで、ユーザーに最高のエクスペリエンスを提供したいと考えています。
この記事が、Web サイトのボトルネックを特定するのに役立ち、Flatsome WooCommerce オンライン ストアをスピードアップできることを願っています。

