WordPressでSquare Paymentsを受け入れる方法(ステップバイステップ)
公開: 2022-08-08WordPress サイトへの Square 支払いを受け入れますか?
デフォルトでは、WordPress にはクレジット カードによる支払いオプションはありません。 Squareは、いくつかの一般的なWordPressプラグインを使用してサイトに接続できる優れた支払いゲートウェイです.
この記事では、Square 決済を WordPress に統合する方法を紹介します。これにより、ウェブサイトでクレジット カード決済を簡単に受け入れることができます。

WordPress で Square Payments を接続する理由
Square は、クレジット カードでの支払いを簡単にする人気の支払いゲートウェイです。 で Square を使用できます。 シンプルな支払いフォームまたはフル機能の e コマース ストアを通じて支払いを安全に受け入れる WordPress ウェブサイト。
Stripe 支払いゲートウェイと同様に、オンラインまたは直接クレジット カードによる支払いを受け入れる柔軟なオプションを提供します。
クレジット カードは、米国、カナダ、オーストラリア、日本、英国、アイルランド共和国、フランス、スペインで利用できます。 Square は固定の取引レートを提供しており、これは国ごとに異なります。
そうは言っても、WordPressでSquare支払いを接続する方法を見てみましょう.
WPForms を使用して Square 支払いフォームを追加する方法を紹介し、WooCommerce を使用してオンライン ストアで Square 支払いを受け入れるなど、他の方法について説明します。
WPForms を使用して Square を WordPress に接続する
Square 支払い用のフォームを作成する最も簡単な方法は、WPForms を使用することです。 これは、500 万を超える Web サイトで使用されている最高の WordPress フォーム ビルダー プラグインです。 ドラッグ アンド ドロップ ビルダーを使用して、支払いフォームを含むあらゆる種類のフォームを WordPress Web サイトにすばやく作成できます。
このチュートリアルでは、WPForms Pro バージョンを使用します。これにより、コードを記述せずにクレジット カード支払いを受け入れることができる Square アドオンにアクセスできるようになります。
WPForms を使用して、Stripe、Authorize.net、および PayPal を使用したクレジット カード支払いを受け入れることもできます。
WPForms のインストールと有効化
最初に行う必要があるのは、WPForms Pro プラグインをインストールして有効にすることです。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
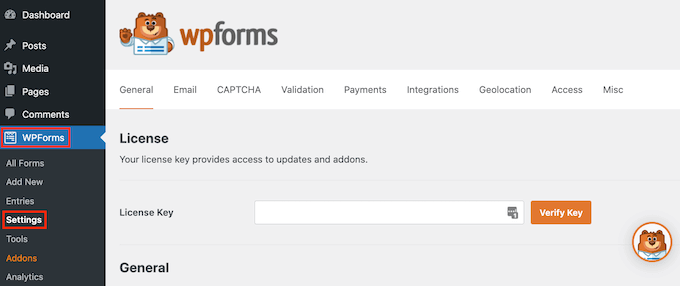
WPForms をアクティブ化したら、WordPress ダッシュボードのWPForms » 設定に移動します。

この画面で、「ライセンス キー」フィールドにライセンス キーを入力する必要があります。 このキーは WPForms アカウントにあります。
その後、必ず「Verify Key」ボタンをクリックしてライセンスをアクティベートしてください。 これにより、WordPress の Square アドオンを簡単に有効にすることができます。
WPForms を Square に接続する
コア プラグインを有効化したら、Square アドオンをインストールします。
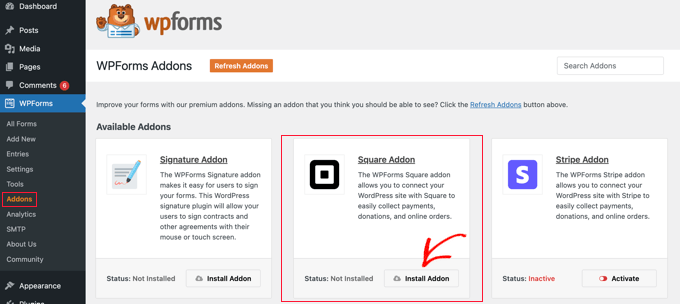
WordPress ダッシュボードで、 WPForms » Addonsページに移動してから、 Square Addonが見つかるまでスクロールします。 次に、「アドオンのインストール」ボタンをクリックする必要があります。

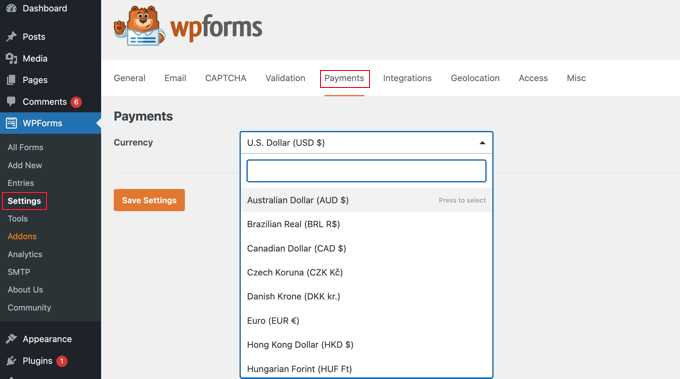
アドオンをインストールしてアクティブ化したら、 WPForms » 設定ページに移動し、[支払い] タブをクリックします。
デフォルトでは、WPForms は米ドルで支払いを回収します。 別の通貨での支払いを受け入れる必要がある場合は、[通貨] ドロップダウンを開いてリストから選択してください。

次のステップは、WPForms を Square アカウントに接続することです。
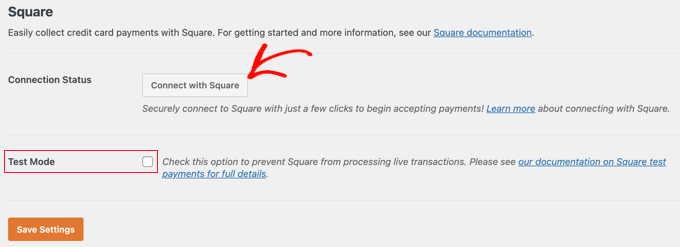
この接続を確立するには、ページを下にスクロールして [接続ステータス] セクションを表示します。 次に、[Square に接続] ボタンをクリックします。

画面上の指示に従って、新しい Square アカウントを作成するか、WPForms を既存の Square アカウントに接続できます。
支払いフォームをテストする場合は、[テスト モード] オプションをオンにする必要があります。 これにより、ダミーの支払いを行って、フォームが正しく機能していることを確認できます。 テストが終了したら、ボックスのチェックを外すことを忘れないでください。
下部にある [設定を保存] ボタンをクリックして、設定を保存してください。
WordPressでSquare支払いフォームを作成する
Square に正常に接続したら、支払いフォームを作成する必要があります。 これを行うには、WordPress 管理エリアのWPForms » Add Newに移動します。
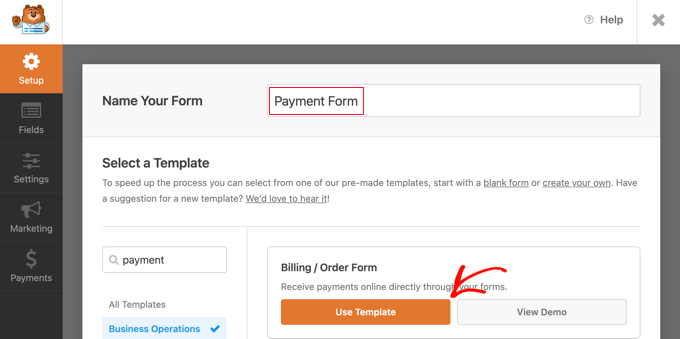
まず、フォームのタイトルを指定する必要があります。 次に、[請求/注文フォーム] テンプレートまで下にスクロールし、[テンプレートを使用] ボタンをクリックします。

WPForms は、ドラッグ アンド ドロップ ビルダーでフォーム テンプレートを自動的にロードします。 必要なフィールドのほとんどが含まれており、フォームのフィールドを簡単に追加、削除、または変更できます。
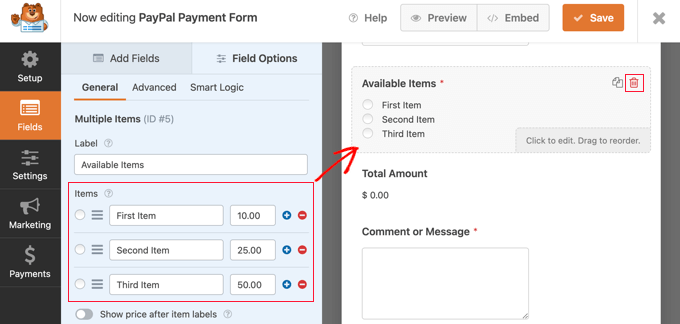
たとえば、複数のアイテムのリストがフォームに追加されているため、訪問者は支払いを希望する製品またはサービスを選択できます。 このフィールドをクリックすると、各アイテムの名前と価格とともにフィールドのラベルをカスタマイズできます。

単一のアイテムのみを提供している場合は、フィールドの右上隅にあるゴミ箱アイコンをクリックして、複数のアイテム フィールドを削除する必要があります。
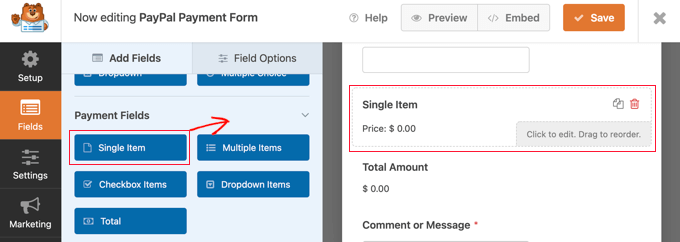
次に、Single Item フィールドまで下にスクロールして、フォームにドラッグします。

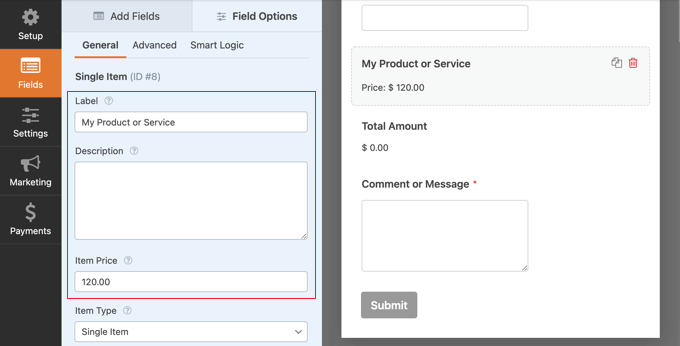
このフィールドをクリックしてカスタマイズできます。
たとえば、フィールドのラベル、説明、および価格を変更できます。 右側のフォームのプレビューが自動的に更新されます。

単一のアイテムのみを提供している場合、合計フィールドは不要です。 お気軽に削除してください。
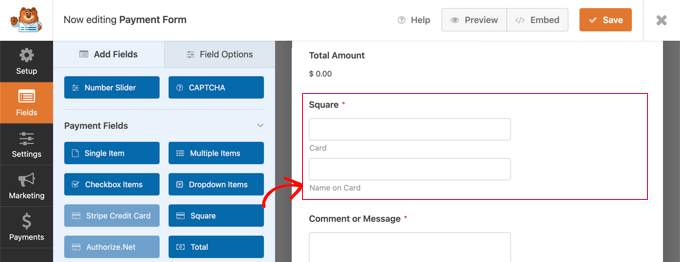
次に、Square フィールドをフォームに追加して、顧客の支払い情報を収集する必要があります。 [フィールドの追加] タブをクリックして、[支払いフィールド] セクションまでスクロールします。

次に、Square フィールドを支払いフォームの所定の位置にドラッグします。
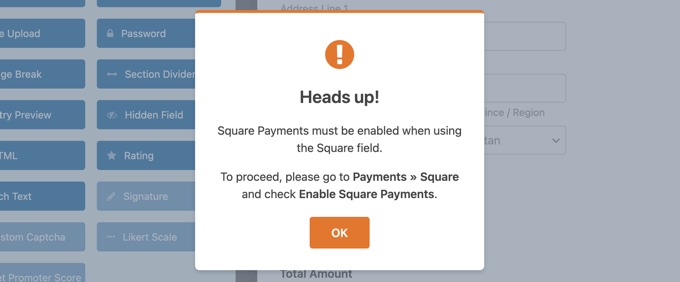
それを行うとすぐに、このフォームでSquare支払いを有効にする必要があることを知らせる通知がポップアップ表示されます.

[OK] ボタンをクリックしたら、WPForms エディターでPayments » Squareに移動します。 そこに来たら、「Square Paymentsを有効にする」設定をオンの位置に切り替える必要があります.

その後、「支払いの説明」フィールドに説明を入力できます。 このテキストは、顧客のクレジット カード明細に表示されます。
![[Square Payments を有効にする] 設定を [オン] の位置に切り替えます Toggle the Enable Square Payments Setting to the On Position](/uploads/article/9413/PyErKUVdod4p0i1z.png)
他のオプション設定も完了することをお勧めします。 これらにより、Square は、作成したフォームで顧客のメール アドレス、名前、および請求先住所を見つけて、メールの領収書を送信できるようにします。
最後に、WPForms では、フォームにスマートな条件付きロジックを設定することもできます。 これは、顧客がクレジット カードや PayPal などの複数の支払い方法から選択できるようにする場合に便利です。
クレジット カード支払いフォームの表示に問題がなければ、変更を保存します。 これを行うには、画面の上部にある [保存] ボタンをクリックするだけです。
Square Paymentsの通知メールを設定する
次に、フォームが送信されたときに送信される電子メール通知を構成できます。 また、顧客が注文した後に通知メールを設定することもできます。
顧客が支払いフォームを完了するたびに、WPForms はデフォルトで WordPress 管理者にメールを送信します。 ただし、これらのメールを別のアドレスに送信したり、複数の人に通知したりすることもできます.
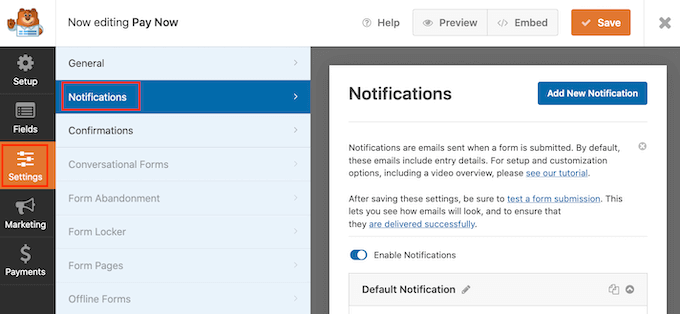
これは、WPForms を使用して簡単に行うことができます。 メール通知をカスタマイズするには、[設定] タブをクリックし、[通知] を選択します。

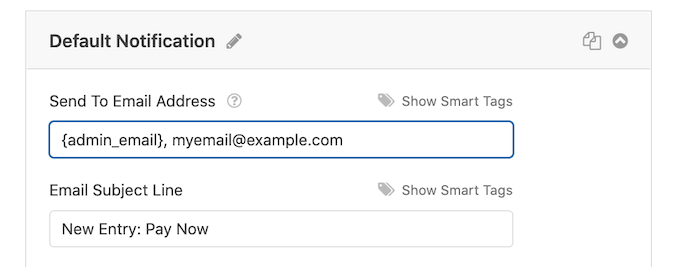
この画面で、[Send To Email Address] フィールドを見つけます。 デフォルトでは、これはadmin_emailに設定されており、WordPress 管理者の電子メールを使用するよう WordPress に指示します。
この動的テキストを削除して、他の電子メール アドレスに置き換えることができます。 [送信先メールアドレス] フィールドに新しいアドレスを入力するだけです。 複数の人にメールを送信する場合は、各アドレスをカンマで区切ります。

メールの件名、メッセージなどを編集することもできます。
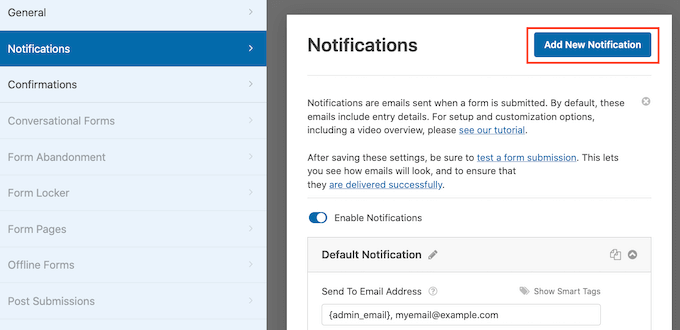
次に、お客様へのメール通知を設定し、購入を確認してお礼を伝えます。 これを行うには、[新しい通知を追加] ボタンをクリックする必要があります。

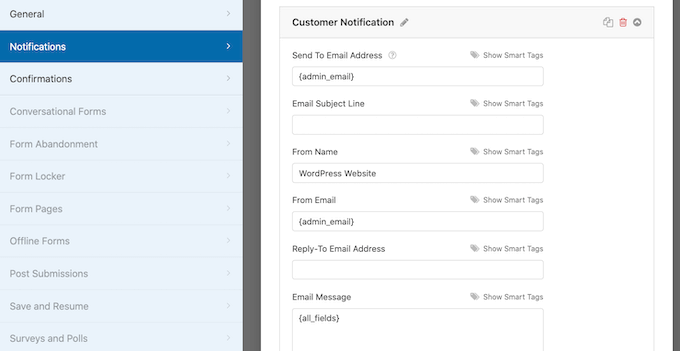
WPForms は、この通知の名前を提供するように求めます。 このチュートリアルでは、これを「顧客通知」と呼びます。
その後、WPForms はカスタマイズ可能なすべての通知フィールドを表示します。

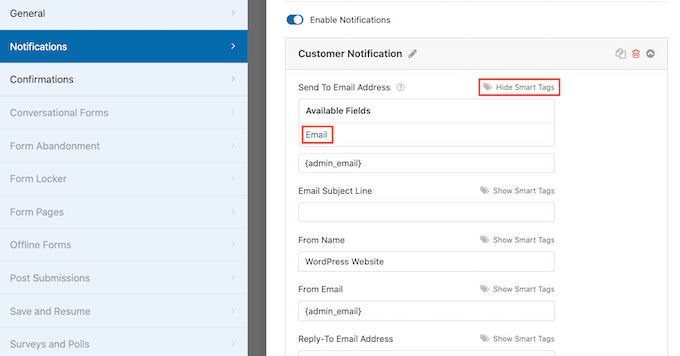
通知電子メールが顧客の電子メール アドレスに送信されるように、スマート タグを入力できます。 [電子メール アドレスに送信] オプションの横にある [スマート タグを表示] リンクをクリックするだけです。
その後、フォームの「メール」フィールドを選択する必要があります。 これにより、WPForms は、支払いを送信するときに顧客が提供した電子メール アドレスを使用できます。

件名や電子メール メッセージなど、通知電子メールの残りの部分をカスタマイズできるようになりました。 たとえば、顧客の名前や顧客が購入した製品に関する情報にスマート タグを使用して、電子メールの内容をパーソナライズすることができます。
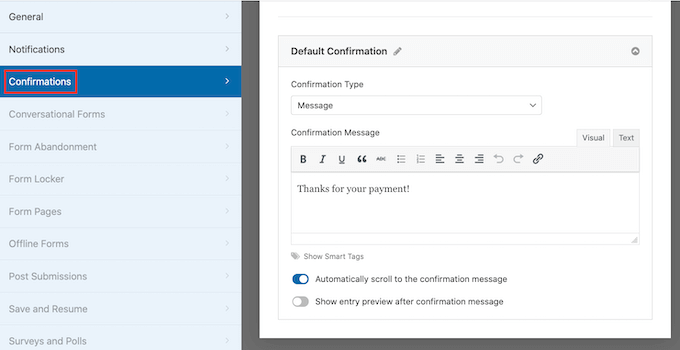
WPForms は、注文時に画面上の通知も表示します。 これは、[確認] タブをクリックして確認メッセージを編集することでカスタマイズできます。

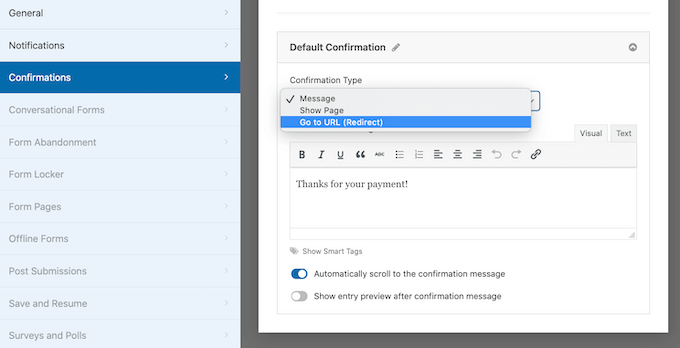
メッセージを表示する代わりに、特定のページを表示したり、顧客を別の URL にリダイレクトしたりしたい場合があります。
この変更を行うには、[確認タイプ] ドロップダウンを開くだけです。 利用可能なオプションから選択できるようになりました。

最後に、これらの電子メール通知がスパム フォルダではなく、受信者の電子メールの受信トレイに配信されるようにする必要があります。 これを行う最善の方法は、SMTP サービス プロバイダーを使用して電子メールの到達率を向上させることです。
詳細については、WordPress がメールを送信しない問題を修正する方法に関するガイドを参照してください。
WordPress ウェブサイトに支払いフォームを追加する
最後のステップは、新しい Square 支払いフォームを WordPress Web サイトに追加することです。 WPForms を使用すると、フォームをどこにでも簡単に追加できます。
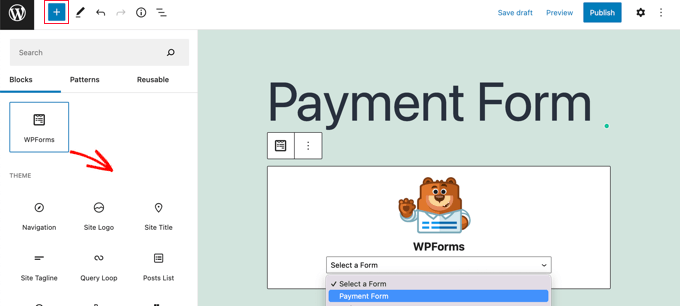
新しい投稿またはページを作成するか、既存のものを編集するだけです。 次に、上部のプラス (+) 記号をクリックし、WordPress エディターに WPForms ブロックを追加します。

その後、WPForms ブロックのドロップダウン メニューから支払いフォームを選択します。
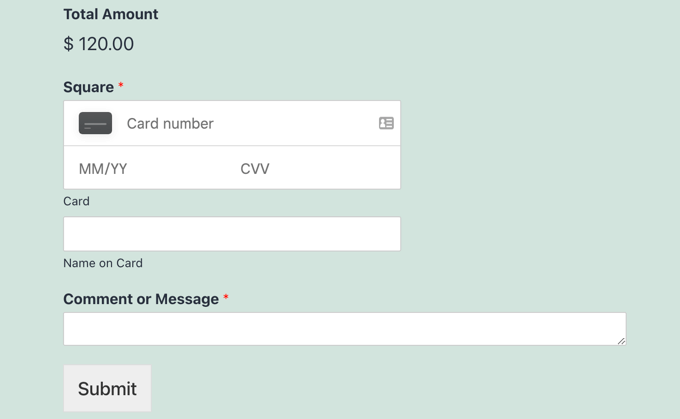
完了したら、ページを保存または公開し、プレビュー ボタンをクリックしてフォームの動作を確認できます。

おめでとうございます。これで、WordPress で Square 支払いが接続されました。
Square 支払いフォームをメール マーケティング サービス、Google スプレッドシート、およびその他のアプリと接続して、WPForms ネイティブ統合を使用してワークフローをさらに合理化できます。
Square を WordPress に接続するボーナスの方法
WPForms は、Square の支払いを WordPress サイトに接続する支払いフォームを作成する簡単な方法を提供します。 ただし、一部のユーザーには異なるニーズがある場合があります。
たとえば、メンバーシップ サイトやオンライン ストアを開始して、物理的な製品の販売、電子書籍の販売、オンライン コースの販売、さらには寄付の受け入れを希望する場合があります。
正方形が常に最良の選択であるとは限りません。 これは、Stripe が WordPress の Square よりもはるかに優れたプラグイン サポートを備えているためです。クレジット カード オプションを追加する場合は、Stripe の方が適しています。
MemberPress、WP Simple Pay、Easy Digital Downloads などの多くの人気のあるプラグインには、組み込みの Stripe 統合が用意されています。
ただし、WooCommerce ストアを運営している場合は、公式の Square for WooCommerce 拡張機能を使用して、Square サポートを簡単に追加できます。

この拡張機能は、ウェブサイトと Square アカウントの間で商品を同期します。 つまり、Square アカウントに商品を追加すると、WooCommerce ストアにも自動的に追加されます。
それに加えて、WooCommerce サブスクリプション拡張機能と一緒に使用すると、定期的な支払いがサポートされます.
このチュートリアルが、WordPress で Square 支払いを接続する方法を学ぶのに役立つことを願っています. また、WordPress で景品やコンテストを実施する方法や、最高のソーシャル メディア プラグインのリストを確認することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
