Elementorを使用して営業時間セクションを追加するにはどうすればよいですか?
公開: 2024-05-23Elementor を使用して WordPress ウェブサイトに営業時間セクションを追加したいと思いませんか? すばらしい、正しいページに到達しました。
今日では、オンラインでのプレゼンスを持つことは、あらゆる規模の企業にとって非常に重要です。 地元の小さな店であっても、多国籍企業であっても、Web サイトは仮想店舗として機能し、潜在的な顧客やクライアントを 24 時間いつでも歓迎します。 ユーザー エクスペリエンスを大幅に向上させ、コンバージョンの促進に役立つ重要な要素の 1 つは、営業時間を明確に表示することです。
このガイドでは、Elementor と PowerPack 営業時間ウィジェットという 2 つの強力なツールを使用して、プロフェッショナルでカスタマイズ可能な営業時間セクションを Web サイトに追加するプロセスを説明します。 WordPress 向けの主要なページビルダーである Elementor を使用すると、ユーザーは直感的なドラッグ アンド ドロップ インターフェイスで美しい Web サイトを作成できます。 Elementor のアドオンである PowerPack は、高度なウィジェットと機能で機能を拡張します。
このガイドを終えると、見栄えが良く、潜在顧客があなたのビジネスに関わるために必要な情報を見つけやすくなる、洗練された営業時間セクションが完成します。
始めましょう!
Elementor および PowerPack アドオンを使用して営業時間セクションを追加する
新しい Web サイトを最初から構築する場合でも、既存のサイトを強化したい場合でも、営業時間セクションを追加することは、訪問者に貴重な情報を提供するためのシンプルかつ効果的な方法です。 Elementor と PowerPack を使用すると、Web サイトのデザインとシームレスに統合された、視覚的に魅力的で SEO に適した営業時間セクションを作成できます。
Elementor および PowerPack アドオンをインストールしてアクティブ化する
まず、Elementor プラグインと PowerPack アドオンの両方が WordPress Web サイトにインストールされ、アクティブ化されていることを確認してください。 PowerPack は、営業時間セクションを追加およびカスタマイズするために使用する営業時間ウィジェットを含む、さまざまな強力なウィジェットで Elementor の機能を拡張します。
新しいページを作成するか、既存のページを編集する
営業時間を表示したいページに移動します。 新しいページを作成する場合は、WordPress ダッシュボードの「ページ」の下にある「新規追加」をクリックするだけです。 既存のページを編集している場合は、ページのリストからそのページを選択します。
ページエディターに入ったら、「Elementor で編集」をクリックして Elementor エディターを起動し、ページのデザインを簡単にカスタマイズできます。
営業時間ウィジェットをドラッグ アンド ドロップします。
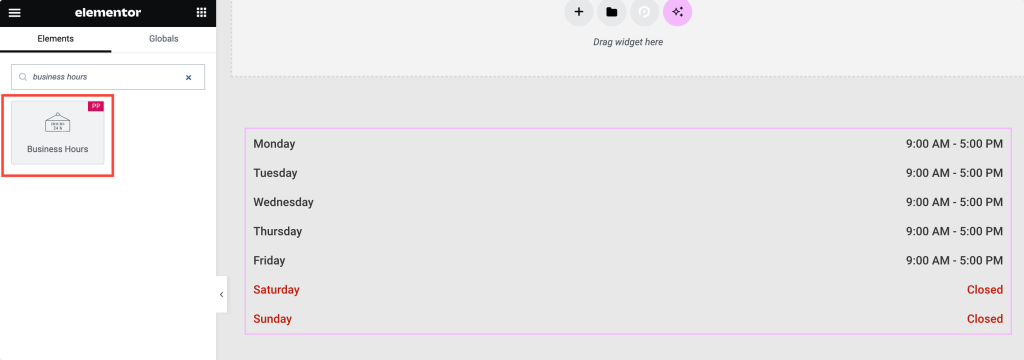
Elementor エディターで、左側にあるウィジェット パネルを見つけます。 ここでは、使用できる幅広いウィジェットが見つかります。
「営業時間」ウィジェットを検索し、営業時間を表示したいページのセクションにドラッグします。 ウィジェットの右上隅にある「PP」アイコンを忘れずにチェックしてください。

営業時間ウィジェットのコンテンツタブ
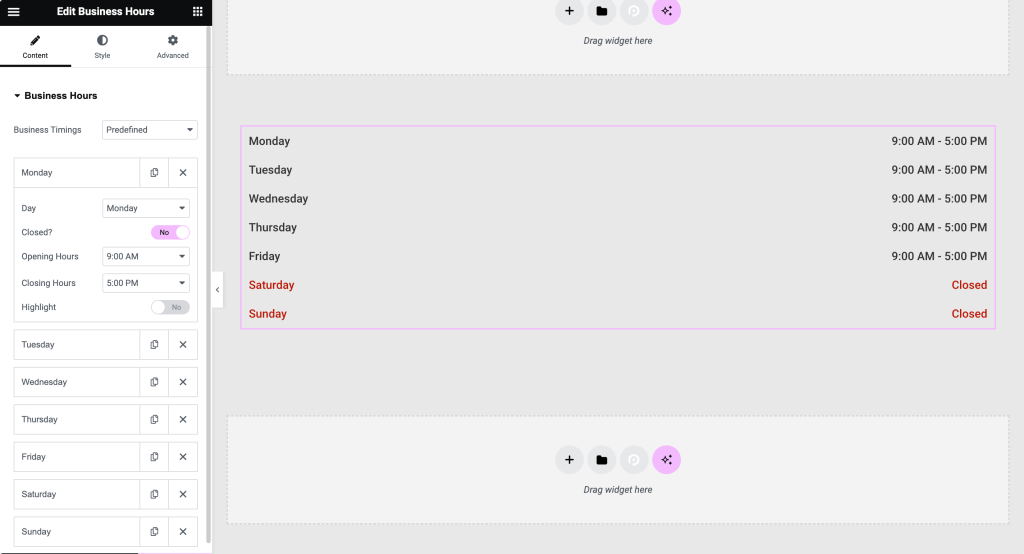
営業時間ウィジェットをページに追加すると、[コンテンツ] タブに利用可能なさまざまなオプションが表示されます。
- ビジネス スケジュールに基づいて、 「事前定義されたタイミング」または「カスタム タイミング」のいずれかを選択します。 PowerPack を使用すると、必要に応じて営業時間を柔軟に設定できます。
- 月曜日から日曜日までの曜日を選択して、各曜日をカスタマイズします。 ビジネスが年中無休で営業している場合でも、平日と週末に特定の営業時間が設定されている場合でも、PowerPack 営業時間ウィジェットはニーズに対応できます。
- ビジネスが特定の日に休業する場合は、 「Close」オプションを切り替えます。 この機能を使用すると、ビジネスの営業時間に関する明確な情報を訪問者に提供できます。
- 毎日の開始時間と終了時間を簡単に設定できます。 PowerPack の直感的なインターフェイスを使用すると、営業時間を迅速かつ正確に入力できます。
- 必要に応じて、 「ハイライト」トグルを使用して、特別な時間や休日などの特定の日に注意を引きます。 強調表示された日は、独自の背景色とテキスト色でカスタマイズできるため、ページ上で目立つようになります。
- ビジネスが 24 時間スケジュールで運営されている場合は、 「24 時間形式」トグルを有効にして、世界中の訪問者に明確さを提供します。
- 曜日の「短い」または「長い」形式を選択し、好みに応じて曜日の短縮名または完全名を表示できます。

営業時間ウィジェットの「スタイル」タブ
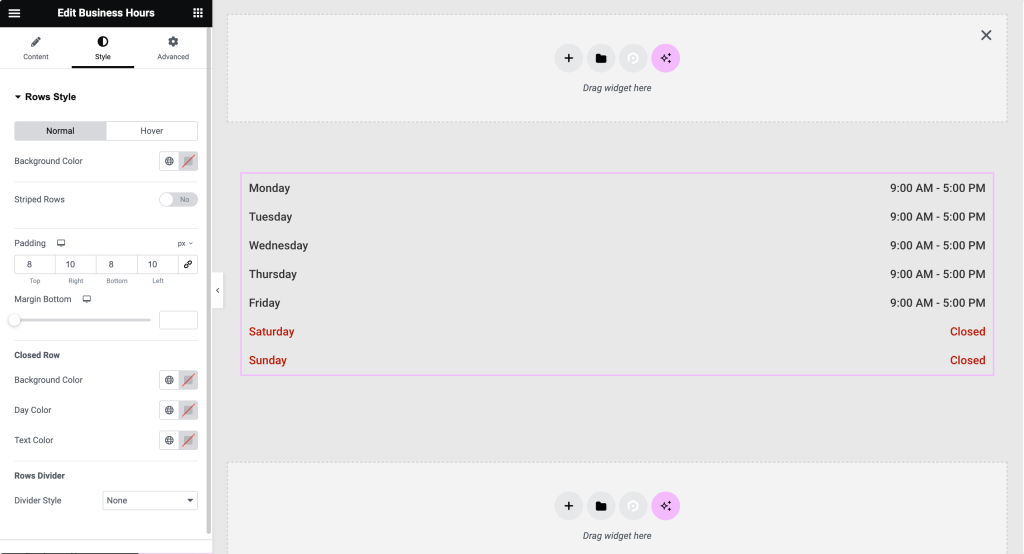
営業時間セクションのコンテンツを構成したら、[スタイル] タブに切り替えて外観をカスタマイズします。
- 「行スタイル」セクションで、背景色、縞模様の行、パディングなどの設定を調整し、閉じた行と行の分割線をカスタマイズします。 PowerPack を使用すると、営業時間セクションのデザインを完全に制御でき、Web サイトのブランディングやスタイルと確実に一致します。
- 「営業時間」セクションで、通常モードとホバー モードの両方で、曜日と時間の配置、色、タイポグラフィのオプションをカスタマイズします。 PowerPack を使用すると、営業時間セクションをプロフェッショナルに見せ、どのデバイスでも読みやすくすることができます。

プレビューと公開
変更を公開する前に、Elementor のライブ プレビュー機能を利用して、Web サイト上の営業時間セクションがどのように表示されるかを確認してください。
営業時間セクションのデザインと機能に満足したら、[公開] ボタンをクリックして変更を Web サイトに適用します。

まとめ!
PowerPack 営業時間ウィジェットを使用すると、ユーザー エクスペリエンスを向上させるだけでなく、訪問者に貴重な情報を提供する、プロフェッショナルでカスタマイズ可能な営業時間セクションを作成できます。 今すぐ PowerPack で Web サイトをアップグレードし、Elementor のデザイン機能を次のレベルに引き上げましょう。
Elementor 用の PowerPack アドオンを使用すると、さらに多くのことが可能になります。 Elementor ページのカスタマイズに使用できるクリエイティブなウィジェットが 70 個以上あります。 この記事で説明されている手順を実行する際に問題が発生した場合は、お気軽にご連絡いただくか、コメント セクションに質問を書き込んでください。
このチュートリアルについてどう思いますか? この役立つガイドを見つけたら、ぜひ共有してください。 Twitter、Facebook、YouTube にもぜひご参加ください。
ブログの続き
- ブレッドクラム ウィジェットを使用して Elementor Web サイトにブレッドクラムを追加する方法
- Elementorを使用してWordPressでYouTubeビデオギャラリーを作成する方法
- Elementor で全画面オーバーレイ メニューを作成する方法 [コードなし]

コメントを残す返信をキャンセル