WordPress メニューにボタンを追加する方法
公開: 2022-09-08メニューにボタンを追加することは、インタラクティブなレイヤーを追加し、Web サイトにアピールするための優れた方法です。 ボタンを使用して、訪問者をサイトの特定のページまたはセクションに誘導したり、ポップアップまたはアクションをトリガーしたりできます。 この記事では、 WordPress メニューにボタンを追加する方法を紹介します。 また、サイトの他のデザインに合わせてボタンのスタイルを設定する方法についても説明します。
WordPress ヘッダー メニューにボタンを追加するのは簡単です。 ヘッダー ナビゲーション メニューにボタンを追加すると、ナビゲーションがより見やすくなります。 WordPress では、ボタン ブロックを使用して、デフォルトで WordPress の投稿やページにボタンを追加できます。 WordPress ナビゲーション メニューのリンクからボタンを作成するには、それをハックします。 外観にアクセスできます。 カスタマイズを起動します。 右側には Web サイトのライブ プレビューが表示され、左側には多数のテーマ設定が表示されます。
[追加 CSS] タブをダブルクリックするには、メニューから選択します。 カスタム CSS コードを選択できる画面が表示されます。 このトリックを使用すると、ヘッダー メニューにボタンを追加しながら、 WordPress ナビゲーション メニュー内のリンクを強調表示することができます。 次の手順で、背景の色付け、テキストのリンク、境界線の追加、リンクの色の変更を行うことができます。 [公開] ボタンをクリックすると、行った変更が保存されます。
WordPressでボタンメニューを追加するにはどうすればよいですか?
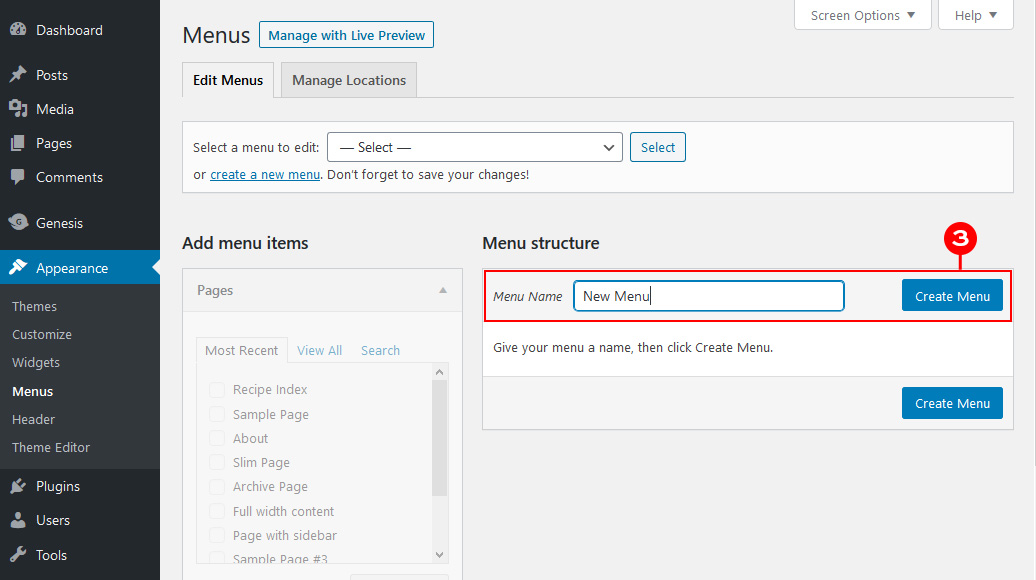
 クレジット: www.designerblogs.com
クレジット: www.designerblogs.com外観に移動して、WordPress メニューの外観を変更できます。 複数のメニューがある場合は、ドロップダウン メニューから 1 つを選択します。 ボタンになるメニュー項目を含める必要があります。 または、設定を保存して次のタスクをスケジュールすることもできます。
プラグインにボタンを追加する方法
プラグインにボタンを追加する最初のステップは、次の手順に従うことです。 プラグインの zip ファイルを Web サイトにアップロードする必要があります。
プラグインをインストールする必要があります。
追加するボタンを選択し、以下のコードをプラグイン ファイルにコピーします。
ボタンクラス //button_default_bind_button //button_added_button
WordPress のヘッダー セクションにボタンを追加するにはどうすればよいですか?
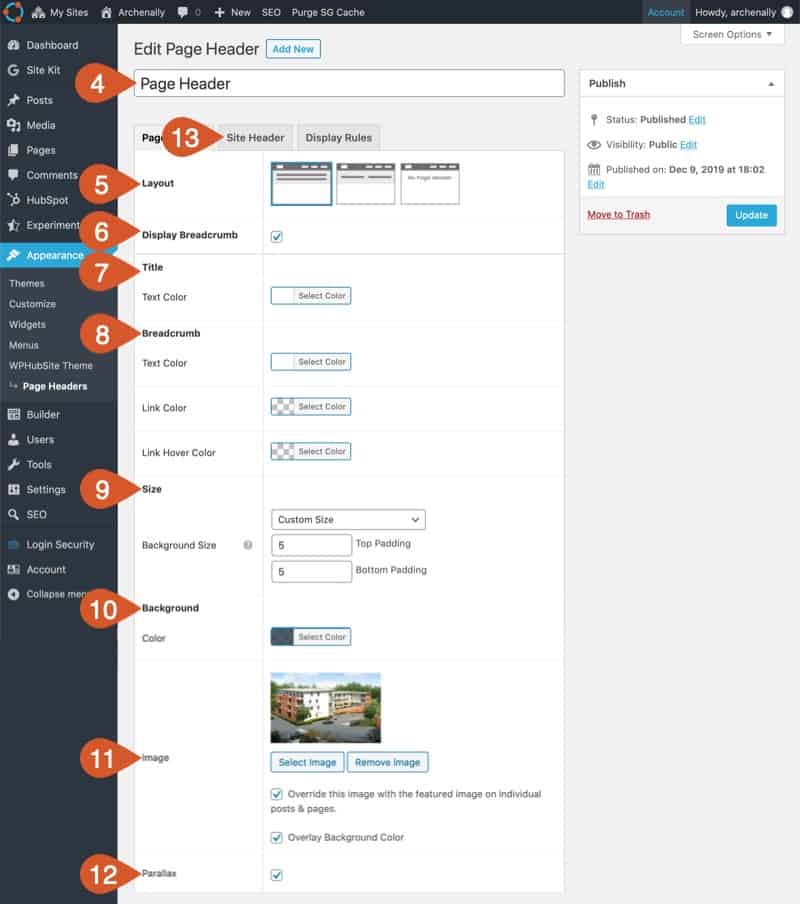
 クレジット: www.wphubsite.com
クレジット: www.wphubsite.com外観に移動すると、WordPress テーマ カスタマイザーにアクセスし、追加の CSS オプションをクリックできます。 ここにカスタム CSS コードを挿入し、[公開] をクリックするだけです。
たとえば、WordPress では、Web サイトのヘッダーに個々のボタンを追加することはできません。 それでも、ボタン変換を使用して、ヘッダー ナビゲーション メニューのメニュー リンクをボタンに変換できます。 さらに、選択した他のヘッダー領域にボタン ウィジェットを挿入してカスタマイズする方法を示します。 メニュー項目をまだ作成していない場合は、画面の左側に表示され、[メニューに追加] ボタンをクリックして追加できます。 「CSS クラス」の横にあるボックスをマークする必要があります。 カスタム CSS クラスが含まれている限り、リンクの外観は異なります。 Qode ボタン ウィジェットを使用すると、ボタンをヘッダー領域に直接挿入してカスタマイズできます。
Bridge テーマを使用してこれを行う方法を学びたい場合は、読み進めてください。 ピクセル数を減らすと、ボタンのエッジがよりシャープになります。 ピクセル数を増やすと、ボタンの円が丸くなります。 ヘッダー ウィジェット領域にボタンを追加する方法を紹介します。 ウィジェットの [ウィジェットの追加] ボタンをクリックして、Qode ボタン ウィジェットを追加できます。 次に、ボタンのサイズの選択、テキストの入力、リンク、色の変更 (ホバー、背景など)、その他多くのオプションを行うことができます。 ヘッダーは、視聴者の関心を引き、行動を促す優れた方法です。 ヘッダー メニューにボタンを追加するのは簡単です。既存のメニュー項目にカスタム CSS を割り当ててスタイルを設定するだけで、既存のメニュー項目を変換する必要があるからです。 ウィジェット領域の左上隅に追加すると、下の画像がボタンを表します。
WordPress ウェブサイトにヘッダー ボタンを追加する方法
WordPress Web サイトにヘッダー ボタンをアップロードして追加するだけです。 外観 > ヘッダーをクリックすると、WordPress ダッシュボードにアクセスできます。 ドロップダウン メニューから [ヘッダー ボタン] を選択します。 見つかったら、[インストール] ボタンをクリックしてプラグインを起動します。 プラグインを有効にすると、オプション ページが表示されます。 ヘッダー ボタンには、オプション ページにもタイトルとボタン テキストを追加する必要があります。 ボタンをクリックすると、ボタン テキストが表示されます。 ボタンを押すとアイコンが表示されます。 どちらの場合も、アプリケーションのフィールドを完了する必要があります。 必要な情報を入力したら、[変更を保存] ボタンをクリックします。 Web サイトのヘッダーができたので、それを挿入する必要があります。 ヘッダーは、ヘッダー ボタンが Web サイトのヘッダーにドラッグ アンド ドロップされるとすぐに表示されます。 WordPress サイトにヘッダー ボタンを追加するには、まずそれを定義する必要があります。

ナビゲーション バーにボタンを追加するにはどうすればよいですか?
ナビゲーション バーにボタンを追加するには、HTML と CSS を使用してカスタム ボタンを作成する必要があります。 次に、「nav-item」クラスを使用してボタンをナビゲーション バーに追加できます。
このレッスンの目標は、ナビゲーション バーでより目立つボタンを作成する方法を教えることです。 navbar の要素をマウスで押すと、ドロップダウン メニューが表示されます。 任意の要素を使用して、ドロップダウン メニューにアクセスできます。 たとえば、ボタン要素にアクセスできます。 ボタンを正しく配置するには、要素をその周りにラップし、class=dropdown-content 要素をその周りにラップします。 背景色、パディング、およびその他のスタイル要素を使用して、ナビゲーション バーとそれへのリンクをより魅力的にしました。 dropdown-content クラスには、実際のドロップダウン メニューが含まれています。 表示はページ下部のホバーボードに表示されます。 box-shadow プロパティを使用して、ドロップダウンを境界線ではなくカードのように見せました。
3 ボタン ナビゲーションが好きな場合は、[システム]、[ジェスチャー] の順に選択し、[3 ボタン ナビゲーション] をタップして続行します。 これらのボタンの順序は、画面の下部で選択して変更できます。 または、表示メニューからナビゲーション ボタンを選択し、ナビゲーション バーをタップします。 アイテムをタップすると、スワイプ ベースのナビゲーションと、タップしたときに画面の下部から表示されるナビゲーション バーのどちらかを選択できます。 画面上で指をスワイプするには、スワイプ ジェスチャを使用します。 画面の上から下に向かって指で軽くたたくだけです。
ナビゲーション バー ボタンの追加
ナビゲーション バー ボタンをストーリーボードに追加するには、それを起動し、既にあるビュー コントローラーを削除し、cmd、shift、l を押して、ナビゲーション コントローラーを探します。 その画像をドラッグすると、ストーリーボードが表示されます。 これを初期ビュー コントローラーにするには、属性インスペクターから選択します。 そのためには、ナビゲーション バーにボタンを追加する必要があります。 ストーリーボードからナビゲーション コントローラーを選択すると、バーにボタンが表示されます。 ボタンのタイトルと画像を変更できるようになりました。
WordPress メニューボタンの CSS
外観セクションに移動するには、外観に移動します。 WordPress ダッシュボードのメニュー ページを作成し、ナビゲーション メニューにリンクします。 ページの上部にある [画面オプション] ボタンをクリックする必要があります。 フライダウン メニューには多数のオプションがあります。 「CSS クラス」オプションの横にあるチェックボックスをオンにする必要があります。
一方、メニュー項目は、通常、当たり障りのない単純なテキスト リンクです。 いくつかの WordPress テーマのメニューは、ボタンでカスタマイズできます。 シンプルなボタンやテキスト リンクをメニューに追加するだけで、コンテンツが注目を集めることができます。 より多くのクリックを獲得できれば、より多くの人をコンバージョンに導くことができます。 WordPress ダッシュボードのメニューで、横にある [CSS クラス] オプションを選択して有効にすることができます。 ハイフン、説明的な文字、および一意の名前を使用して、一意の CSS クラス名を作成できます。 カスタム CSS は WordPress に追加する方法の 1 つですが、最も安価な方法の 1 つでもあります。
赤色の場合は、色の 16 進コードである #ff0000 を使用します。 赤い背景に黒い文字は見栄えが悪いので、白にしました。 コードの最後の行は、ボタンが進むにつれてボタンの背景色を変更します。 CSS を使用して作成できるその他の種類のボタンの例を次に示します。 メニュー項目は、モバイル デバイスのメニューでハンバーガー メニューなどに折りたたまれます。 結果として、特に見栄えがよくない場合や、スタイルに追加の CSS コードが必要な場合は、そこにボタンを配置したくない場合があります。 以下の例に示すように、丸みを帯びたアウトライン ボタンが必要な場合にのみ、border-radius を追加する必要があります。
WordPress でメニューを編集する
メニュー項目に使用する必要がある CSS クラスがダウンロード可能になりました。 [新規追加] をクリックすると、画面の上部に表示されるクラスのリストが表示されます。 画面上部の検索バーまたは下部のリストを選択することもできます。 メニュー項目に適用したい場合は、受講したいクラスをクリックするだけです。 [画面オプション] ウィンドウの設定が完了したら、右上隅の [x] をクリックしてウィンドウを閉じます。
HTMLでナビゲーションバーにボタンを追加する方法
HTML のナビゲーション バーにボタンを追加するのは簡単なプロセスです。 まず、要素を作成し、その中に要素を追加します。 次に、ナビゲーション バーに追加する各ボタンの要素を追加します。 最後に、各要素内に要素を追加します。
