WordPress サイトに Facebook ページを追加する方法
公開: 2022-09-11WordPress を使用している場合、 Facebook ページをサイトに追加する方法を知りたいと思うかもしれません。 結局のところ、20 億人を超えるアクティブ ユーザーを持つ Facebook は、コンテンツを宣伝し、潜在的な顧客とつながるための優れた方法です。 幸いなことに、Facebook ページを WordPress に埋め込む方法はいくつかあります。 この記事では、プラグイン、ウィジェット、および手動コードを使用してそれを行う方法を紹介します.
Facebook の月間ユーザー数は 20 億人近くに達し、誰にとっても無視できないほど大きくなりました。 Showeblogin のソーシャル プラグインを使用して、さまざまなタスクを実行できます。 ページに Facebook のようなボタンを表示したり、Facebook の投稿やページを埋め込んだり、Facebook のコメント ボックスを追加したりできます。 最初のステップは、Showeblogin Social プラグインをダウンロードしてインストールすることです。 次のステップは、Facebook ウィジェットを追加することです。 ショートコードを使用しているにもかかわらず、プラグインを使用するには、Web サイトにウィジェットが必要です。 そのためには、ウィジェットを含める必要があります。
3 番目のステップは、ショートコードを使用して Facebook ページを作成することです。 必要な変更は、 Facebook の URLを使用したいものに変更することだけです。 訪問者は、「いいね」ボタンをクリックしたり、友人と共有したり、ページ上の投稿をスクロールしたりすることが簡単にできます。 できるだけ多くのソーシャル メディア プラットフォームで存在感を示すことの目標は、Web サイトがフォロワーを獲得する可能性を高めることです。 オーディエンスの数では Facebook が優勢ですが、まだあきらめないでください。 WordPress の大規模なプラグイン ライブラリを使用すると、ソーシャル メディアを任意のソーシャル プラットフォームに簡単に統合できます。
Facebook フィードを WordPress に埋め込むことはできますか?
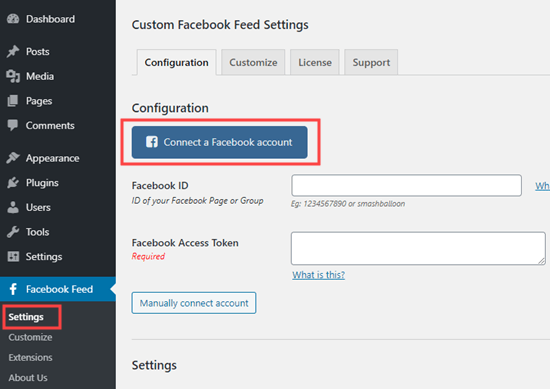
 クレジット: smashballoon.com
クレジット: smashballoon.comFacebook フィード セクションに移動して、Facebook に接続します。 WordPress ダッシュボードからすべてのフィードを表示できます。 Facebook フィードをクリックすると、それを埋め込んだページに移動します。 Facebook フィードのライブ エディターにアクセスできるようになりました。 右上隅から [埋め込み] を選択します。
Facebook フィードを表示することで、WordPress Web サイトへのアクセス数を増やすことができます。 視聴者は、あなたのページまたはタイムラインにアクセスして、Facebook で最近何をしたかを確認できます。 WordPress Web サイトに Facebook フィードを埋め込む 2 つの方法のうちの 1 つは、サードパーティのプラグインを使用することです。 このコースでは、最も適したものを選択するための 2 つのオプションについて説明します。 このステップバイステップガイドでは、WordPress Web サイトに Facebook フィードを追加する方法を説明します。 インストールが完了したら、WordPress ウェブサイトで Smash Balloon ソーシャル ポスト フィード プラグインを有効にします。 コードがコピーされ、ページ、投稿、ウィジェット、またはフッターのフィード セクションに貼り付けられます。
コンテンツ エディターは、フィードのプレビューをすばやく表示できます。 プラグインは、WordPress ダッシュボードの [設定] ページに移動して構成できます。 さまざまなカスタマイズ オプションを試すことができます。 フィードの上または下に Like Page Box を追加することで、Facebook ページを Web サイトの Like Page として有効にすることができます。 または、サイドバーに Facebook フィードを埋め込むこともできます。これは、Web サイトの投稿やページを置き換えるものです。 カスタム Facebook フィードは、WordPress 管理ダッシュボードの [外観] セクションで構成できます。 3 ドット ボタンはページの上部にあります。
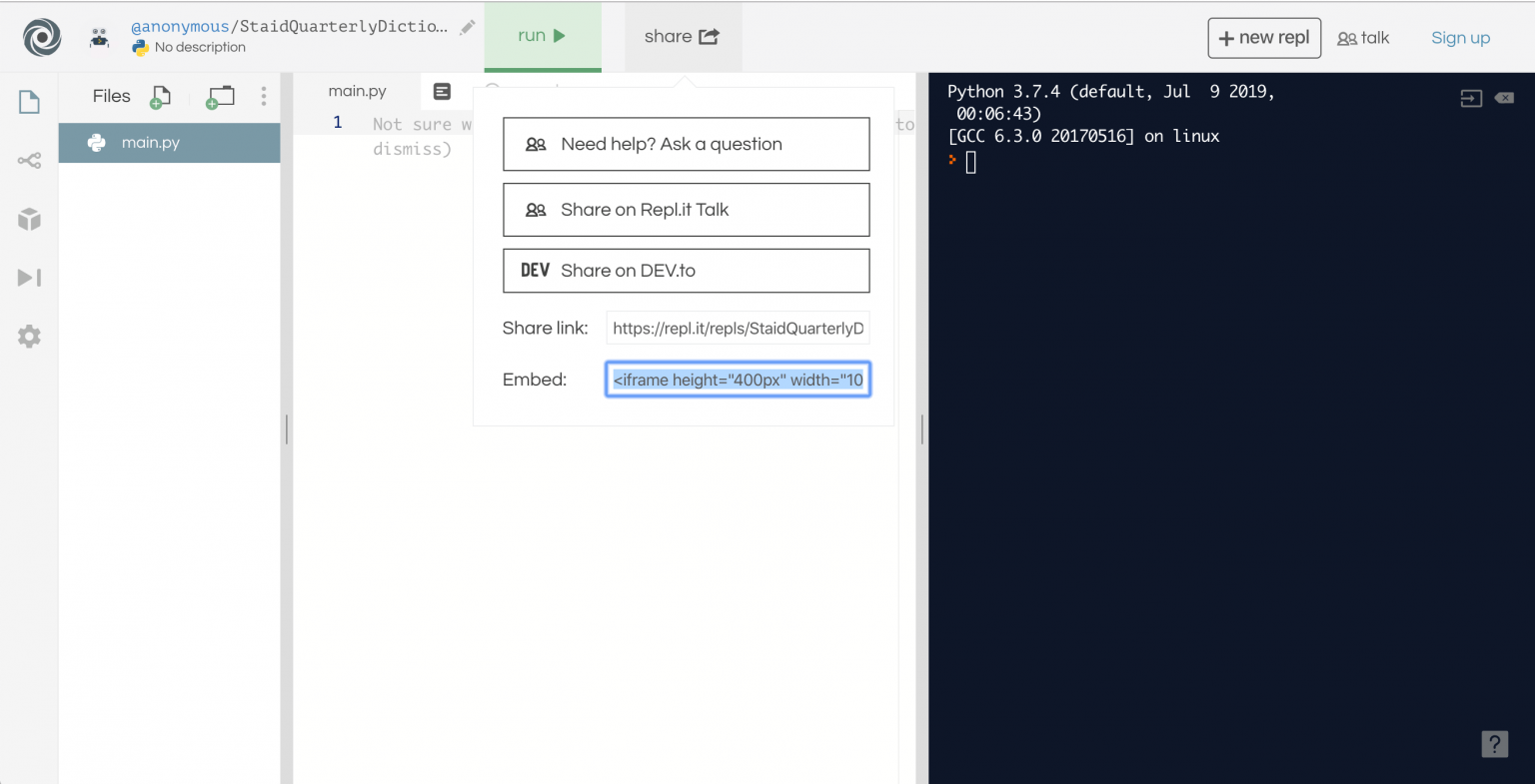
各投稿の右側にある埋め込みリンクをクリックします。 クリックするとiframeコードが表示されます。 Facebook 投稿を表示するには、コードをコピーして、ページの投稿、ウィジェット、またはフッター領域に貼り付けます。
WordPress サイトに Facebook タイムラインまたはイベント フィードを埋め込む方法。
WordPress サイトにFacebook タイムラインを追加するにはどうすればよいですか? まず、外観に移動します。 WordPress 管理エリアにウィジェット ページが表示されます。 次に、タイムラインを表示したいサイドバーの任意の場所に「テキスト」ウィジェットをドラッグできます。 ショートコード [custom-Facebook-feed] をウィジェットとして保存できるようになりました。 ページ プラグインをクリックした後に表示されるボックスに、Facebook ページの URL をコピーする必要があります。 次に、[タブ] セクションに「events」と入力します。 [コードの取得] ページに移動し、上記の手順に従って既存のサイトに入力したコードをコピー アンド ペーストします。 最後に、あなたはそれを持っています。
WordPress にページを埋め込むにはどうすればよいですか?
 クレジット: codethump.com
クレジット: codethump.com左の列に移動し、[新規追加] セクションの [プラグイン] リンクをクリックします。 挿入ページは、[プラグインを検索...] ボックスに移動して [ページを挿入] を選択することで見つけることができます。 プラグインが見つかったら、[今すぐインストール] ボタンを押します。 プラグインを有効にするには、インストール後に「有効化」ボタンを押します。
GreenGeeks には、WordPress コンテンツを埋め込むための手順があります。 今日は、コンテンツに WordPress ページを挿入する方法を紹介します。 あらゆる種類の WordPress コンテンツを投稿またはページに挿入できます。 あなたまたはプラグインによって作成されたかどうかにかかわらず、カスタム投稿タイプが含まれています. Gutenberg を使用する場合は、ショートコード ブロックを使用して手動でページの挿入機能を投稿に追加する必要があります。 投稿を作成または編集すると、[ページを挿入] というアイコンが表示されます。 これをクリックすると、投稿にページが挿入されます。
デフォルトでは、埋め込まれたページのタイトルのみが表示されます。 埋め込みコンテンツを表示したい場合は、それを変更できます。 ページを Gutenberg ブロック エディターに埋め込むと、クラシック エディターに挿入する場合と同じように動作します。 WordPress を使用している場合は、ショートコードを手動で追加する必要があります。 埋め込み要素には幅広い用途があり、まだ表面をなぞっただけです。 カスタム投稿タイプを使用して、さまざまな複雑で複雑な埋め込みシナリオを作成できます。 シンプルなアプリもたくさんあります。
WordPressの埋め込みを無効にする方法
No Embeds のようなプラグインは、埋め込みを完全に排除する優れた方法です。 このプラグインを使用するためにカスタム プラグイン ページを作成する必要はありませんが、非常に強力です。 任意の投稿で埋め込みコードを変更したり、特定のページですべての埋め込みを無効にしたりできます。 また、特定のドメインからの埋め込みを防止して、さまざまな場所にビデオを表示できるようにすることで、ビデオの表示方法をカスタマイズすることもできます。
幸いなことに、埋め込みを一時的に無効にする場合でも、永久に無効にする場合でも、埋め込みを削除するのに役立つプラグインが多数あります。
Google サイトに Facebook ページを埋め込む
Facebook ページを Google サイトに埋め込むのは簡単です。 次の手順に従ってください: 1. 埋め込みたい Facebook ページを見つけます。 2. アドレス バーからページの URL をコピーします。 3. Google サイトに移動し、Facebook ページを追加するページをクリックします。 4. 「編集」ボタンをクリックします。 5. [挿入] メニューをクリックし、[その他のガジェット] を選択します。 6. [ガジェットの選択] ボックスで、「iframe」を検索します。 7. 「iframe」ガジェットを選択し、「追加」ボタンをクリックします。 8. Facebook ページの URLを「URL」フィールドに貼り付けます。 9. 必要に応じて幅と高さを調整します。 10. 「OK」ボタンをクリックします。 11. 「保存」ボタンをクリックします。

Facebook フィードを Google サイトに埋め込むには、まず埋め込みコードを生成する必要があります。 有効な資格情報を入力するとすぐに、フィードが数秒で表示されます。 フィードの表示の外観を変更できるデザイン オプションが用意されており、多数のオプションを利用できます。 以下の手順では、Tagbox ウィジェット エディターから Google 検索結果に Facebook フィードを埋め込むプロセスについて説明します。 Google サイト アカウントにログインし、Facebook ウィジェットを埋め込むページを選択します。 Web ポップアップ メニューから [EMBED CODE] を選択し、埋め込みコードを貼り付けてから、[次へ] をクリックして終了します。 Facebook ウィジェットは、今日から Google サイト ページにプレビューとして表示されます。
プラグインなしで WordPress に Facebook ページを追加する方法
ボックスを手動で追加するためにプラグインを使用する必要はありません。 Like Box ページにアクセスするには、 Facebook Social Pluginの Web サイトにアクセスします。 あなたの Facebook ページへのリンクを提供し、いいねボックスの外観を指定してください。 [コードを取得] ボタンを押すと、ボックス コードを取得できます。
Page プラグインを使用すると、Web サイトにFacebook ページを簡単に埋め込んで宣伝できます。 訪問者は、Facebook と同じように、インターネット上でページを他のユーザーと共有できます。 プラグインなしで Facebook ページを WordPress ページに追加したい場合は、Facebook ページ プラグイン URL (https://developers.Facebook.com/docs/plugins/page-plugin) にアクセスしてください。
ウェブサイトの HTML に Facebook フィードを埋め込む
Web サイトに Facebook イベント フィードを埋め込むには、まずページ プラグインの URL をボックスに入力する必要があります。 イベントを書きたい場合は、[タブ] セクションに移動して「イベント」と入力します。 次に、上記の手順を使用して、そのコードをコピーして既存の Web サイトに貼り付けます。 これで、フォームへの入力に進むことができます。
Facebook ページから Web サイトに投稿、画像、ビデオをアップロードして、プロフェッショナルな外観にします。 素晴らしいコンテンツを投稿することで、ソーシャル メディアのフォロワーがあなたを簡単にフォローできるようにします。 カスタム HTML は、多くの CMS またはサイト ビルダーでウィジェットの実装を可能にするために許可されていません。 WordPress バージョンにはFacebook フィード ウィジェットが含まれています。 考慮すべきモデルはいくつかありますが、一般的には、ニーズに最も適したモデルを使用する必要があります。 全幅のポスト。 その他の機能特性もリストに含まれています。
オンライン デモには、専門的に設計された 6 つのテンプレートと、専門的に設計された 6 つのテンプレートが含まれています。 Facebook フィードで Google 翻訳を使用する方法 Facebook フィードでウェブサイトを強化する必要がある場合は、Google 翻訳を使用できます。 Joomla は、Web サイトやアプリケーションを作成できる、人気のあるコンテンツ管理システム (CMS) です。 Joomla を Web サイト作成ツールとして選択した場合、改善が必要ではないかと心配するかもしれません。 プロが作成した Facebook フィード ウィジェットを入手するには、Elfsight のヘルプ センターにお問い合わせください。 一般に、 Drupal Facebook フィードは、Web サイトの構築、公開、および管理に広く使用されている人気のある CMS です。 自分の Web サイトに Drupal を選択した場合、Facebook フィードなどの追加機能を追加したい場合があります。
この記事では、Drupal にどのように付加価値を与え、どのようにサイトに追加できるかを見ていきます。 Facebook フィード ウィジェットを Drupal に統合することが可能です。 ビデオの説明で説明されているインストールは、はるかに長い長さに拡張できます。 さらに、前回の記事で説明したように、GTM を適用するかどうかを決定する必要があります。 有料プランをお持ちの場合は、いつでもウィジェットのインストールをリクエストできます。 そうでない場合は、喜んでインストールします。 Wix.com は、さまざまな方法で Facebook フィード ツールに埋め込むことができます。 たとえば、以下に説明するインストール プロセスのビデオ説明を使用できます。
または、別のオプションである GTM の使用方法については既に説明しました。 プロがデザインした 6 つのテンプレートも利用でき、オンライン デモで見ることができます。 ウィジェットが有料プランの一部である場合は、いつでもウィジェットでメモを送信できます。Facebook フィード プラグインをアカウントに追加してくれるでしょう。 Elfsight のヘルプ センターに連絡して、彼らがインストールしたプロ仕様の Facebook フィード プラグインを入手してください。 Facebookフィードは下の画像で見ることができます。 Facebook ニュース フィードが読み込まれない場合は、おそらく動作していないことが原因です。 うまくいかない場合は、Facebook からログアウトしてから再度ログインしてみてください。フィードをリセットするには、フィードの横にある 3 つのドットをクリックし、メニューから [設定の編集] を選択します。
Web サイトに Facebook ページを埋め込むことはできますか?
ページ プラグインを使用すると、公開されている Facebook ページをウェブサイトに簡単に埋め込んで宣伝できます。 Facebook と同じ効果を得ることができ、訪問者がサイトを離れずに自分でページを共有して気に入ることができます。 Page プラグインを使用して、たとえば、国や年齢によって制限されていない任意のページを追加できます。
Showeblogin Facebook ページ
現在、Showeblogin の Facebook ページはありません。
Showeblogin Social プラグインは、HTML5 属性で作成され、Facebook ページ専用に設計された特別な Facebook Like ボックスです。 この WordPress プラグインを使用すると、レスポンシブで流動的で静的なレイアウトを使用して、WordPress Web サイトに Facebook ページを簡単に埋め込んで宣伝できます。 自分の Facebook ページのサイズ、ヘッダー カバー、CTA ボタン、投稿数、ショートコードを使用したページの外観を選択できます。 このプラグインをサイドバーに追加すると、他のソーシャル プラグインを簡単に統合できます。 Web ページに Facebook SDK for JavaScript を再度含める必要はありません。 これらのコードは、Web サイトのサイドバー、フッター ウィジェット、投稿、またはページ (ある場合) に簡単に含めることができます。 いいねボタンの幅は標準である必要がありますのでご注意ください。
長さは 225 ピクセル以上にする必要があります。 450x32px オプションを使用すると、任意のピクセル値の幅を変更できます。 コメント プラグインは、最小幅として 320px をサポートしています。 タイム システムを使用して、注文データ ソーシャルを置き換えることができます。
