SVG グラフィックにフィルターを追加する方法
公開: 2022-12-27SVG グラフィックへのフィルターの追加は、インラインまたは参照による 2 つの方法のいずれかで実行できます。 インライン フィルターは SVG 要素内で定義されるため、その要素内でのみ使用できます。 参照フィルターは SVG 要素とは別に定義され、複数の要素で使用できます。 フィルターは、ぼかし、影、ハイライトなどの効果を生成するために使用されます。 画像、図形、テキストなど、あらゆるグラフィック要素に適用できます。 参照フィルターを使用する場合は、フィルターを使用する要素の前にフィルターを定義することが重要です。 これは、SVG コードでフィルタ要素を使用する要素の前にフィルタ要素を配置するか、フィルタを使用する要素で CSS ルール `filter: url(#filter-id);` を使用することによって実行できます。
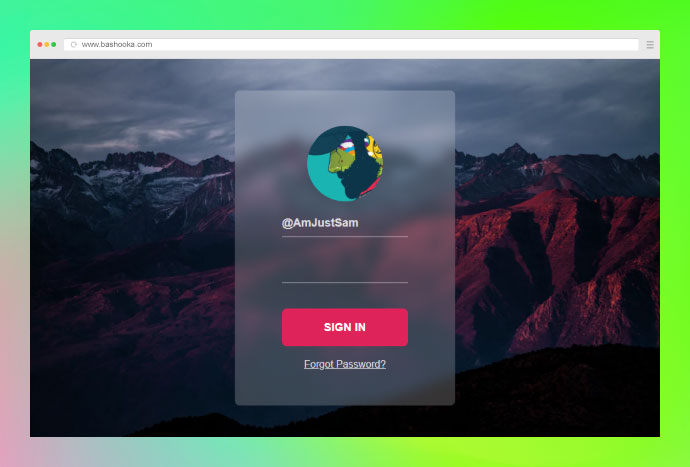
標準的なページ コンテンツはすべてSVG フィルタに変換できます。 基本的に、CSS はフィルター ID を決定し、その ID を画像に適用します。 コードは表示されないため、末尾の body タグの前に配置する必要があります。 スタイルを設定するために、見出しにフィルターが適用されます。 しっかりと固定できるようにパディングを追加し、正しい位置になるように色を変更します。 このアニメーションのテキストは、同じアニメーションを使用して、垂直幅 0 から垂直幅 5.5 にスケーリングされます。 テキストが時間の経過とともに移動すると、その変位が変化し、水のような波紋が生じます。
このページを保存したら、「design.css」ファイルを選択する必要があります。 フィルターが適用されると、メニューは固定メニューになるため、常に画面に表示されます。 メニューを開くと非表示になるように設定されています。 粘り気のある液体の塊がバラバラになるにつれて、メニューがバラバラに移動していることに気付くでしょう。
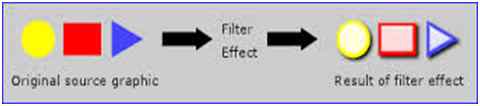
World Wide Web Consortium (W3C) は、XML 標準 SVG を 2 次元ベクター グラフィックスのオープン標準 XML 形式として定義しています。 フィルター効果は、一連のグラフィック操作をソース グラフィックに適用することで、ベクター グラフィックのビットマップを変更するために使用されます。 フィルターは、フィルター効果であるフィルター要素で構成されています。
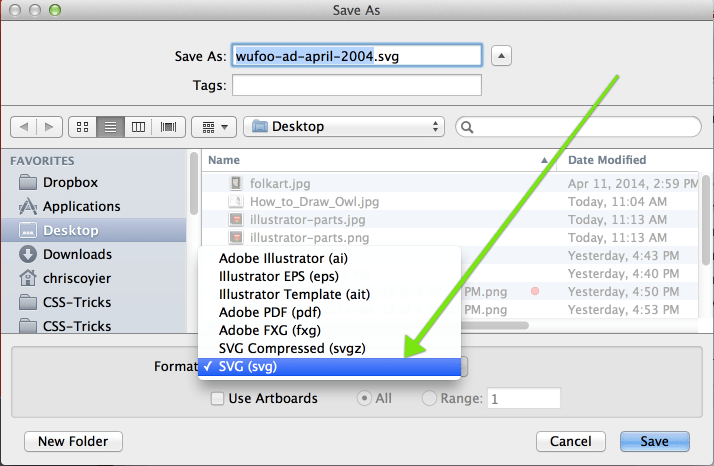
Illustrator は 2022 年 7 月 13 日にリリースされます。他の種類の画像形式よりもスケーラブル ベクター グラフィックス (SVG) を使用する主な利点の 1 つは、無限にスケーラブルであることです。画像の種類。 画像が最も一般的な形式ですが、SVG は他のさまざまな形式で使用されます。
Css コンテンツに SVG を入れることはできますか?

はい、SVG を CSS コンテンツに入れることができます。 これは、CSS content プロパティを使用して行うことができます。 content プロパティは、要素にコンテンツを挿入するために使用されます。 これは、url() 関数を使用して実行できます。 url() 関数は URL を引数として取ります。 URL は、相対 URL または絶対 URL にすることができます。
SVG のもう 1 つの利点は、アニメーション化された UI 効果の作成に使用できることです。 シンプルなアニメーションは SVG で作成できますが、複雑なアニメーションを使用して魅力的なユーザー エクスペリエンスを作成できます。 ブラウザでのSVG 画像の表示方法を変更する場合は、上記の 3 つの手順のいずれかに従う必要があります。 object/iframe/svg/iframe などのインライン メソッドを使用すると、イメージ ビューアーにロードせずにイメージ サイズを変更できます。
Svg フィルター Illustrator とは

SVG フィルターは、ベクター イラストに特殊効果を追加するために使用されます。 一般的な効果には、ぼかし、色付け、影付けなどがあります。 SVG フィルターは XML で記述され、Illustrator で作成されたものを含む、あらゆるベクター グラフィックに適用できます。
効果など、SVG のフィルターの大部分は、すぐには編集できません。 SVG フィルターを適用すると、非 SVG 効果と同じように見えます。 まもなく、独自の SVG フィルターをインポートしたり、作成したりできるようになります。 効果と svg フィルターは、オブジェクトの動作に微妙ですが直接的な影響を与えます。 シアター効果はプログラムできません。 アートワークにラスター効果ではなく SVG フィルターを適用すると、ブラウザーで再スケーリングしたときにフィルターが劣化することを心配する必要はありません。 アピアランス パネルには、SVG フィルターを削除するオプションもあります。
Svg は Illustrator で編集できますか?
Illustrator でSVG ファイルを編集することは可能ですが、いくつかの制限があります。 SVG ファイルを個別に編集することはできません。たとえば、一部の編集機能が正しく動作しない場合があります。 [両方のパス] がオンになっていることを確認するには、[パスの結合] ダイアログ ボックスをオンにします。
Svg ファイル: イラストを作成する多彩な方法
Web サイト、印刷物、さらにはモバイル アプリのイラストを作成するために、sva ファイルをよく使用します。 Photoshop と Inkscape は広く使用されているファイル形式ですが、編集に関しては、ベクターベースのアプリケーションである Illustrator の方がユーザーフレンドリーです。 さらに、SVG ファイルを PDF または画像としてエクスポートできるため、共有や保存が容易になります。
SVG フィルタの例

svg では、ぼかし、ドロップ シャドウ、グローなど、いくつかの異なる種類のフィルターを使用できます。 各フィルターには独自の特定の目的があり、要素に適用して目的の効果を作成できます。 たとえば、ぼかしフィルターを使用してソフトで夢のような外観を作成したり、ドロップ シャドウ フィルターを使用して画像に深みと立体感を追加したりできます。

連載の第 1 回目として、この記事では「SVG」と呼ばれるソフトウェア プログラミング言語で使用できるフィルター効果の種類とその使用方法について説明します。 数行のコードを使用して、SVG フィルターを使用してブラウザーで Photoshop スタイルの効果を作成できます。 個々のフィルター プリミティブに対するブラウザーのサポートに応じて、さまざまなブラウザーに効果を適用することができます。 SVG フィルターが適用されている場合、HTML 要素と SVG 要素に対するブラウザーのサポートにも違いがある場合があります。 フィルタ要素は、フィルタ効果を生成するために結合される複数のフィルタ操作のコンテナです。 各要素では、フィルターは独自の子として構築されます。 フィルター プリミティブは、入力に対して 1 つの基本的なグラフィカル操作を実行し、グラフィカルな結果を生成します。
たとえば、feGaussianBlur プリミティブは、ガウスぼかし効果をソース グラフィックに適用するために使用されます。 結果属性は、操作の結果を記述するために使用されます。 in2 属性が true に設定されている場合、フィルター効果は 2 番目の入力を受け取ることができます。 通常、フィルタはいくつかのタイプの入力を使用して実装されますが、最も重要なのは値です。 アルファ チャネルを使用する唯一のグラフィックとしてソース グラフィックを選択する必要がある場合があります。 デフォルトでは、フィルターは境界ボックスの幅と高さを全方向に 10% 拡張します。 フィルター要素の x、y、幅、および高さの属性を変更することで、フィルターを拡張できます。
フィルター領域を色で塗りつぶすことで、フィルター領域の範囲を視覚化できます。これは、必要な画像で行うことができます。 SVG フィルターでは、feMerge プリミティブを使用して、要素または効果のレイヤーを結合します。 プリミティブは、2 つ以上のノードを使用してレイヤーを結合します。 各ノードには、追加する別のレイヤーを表す独自の属性があります。 さらに、feFlood プリミティブは、フラッド不透明度属性を受け入れます。これにより、フラッドのカラー レイヤーを不透明にすることができます。 CSS の drop-shadow() フィルター関数を使用して、単純なドロップ シャドウを作成できます。 ドロップ シャドウは通常、要素の背後 (または下) にあるライト グレーのレイヤーで構成され、その要素は内部と同じ形 (または形状) です。
ドロップ シャドウには均一なぼかしが必要なので、この最初の方法から始めます。 次のコード スニペットの結果として、次のステートメントが表示されます。feComposite プリミティブの使用は、使用する複合操作を指定する operator 属性を定義するだけで簡単です。 sVG でレイヤーをオフセットするには、feOffset プリミティブを使用します。 ドロップ シャドウがソース イメージの邪魔にならないように、feMerge を使用して 2 つを結合します。 前のセクションでは、テキストと色をマージしました。 前回のデモでは、feFlood を使用してドロップ シャドウに色を適用する方法を学びました。 もう 1 つの方法は、より見やすい方法でドロップ シャドウを使用することです。
これは、何らかの理由で黒またはグレーの影よりも明るい影を作成したい場合の方法です。 この記事では、フィルターを設定して適用する方法の基本について説明します。 この連載では、フィルター操作に関して最も専門的な用語は避けます。 ボンネットの下で何が起こっているかの詳細を理解するのに、機械エンジニアである必要はありません。 最後の記事では、さらなる学習に役立ついくつかの優れたリソースについて説明します。
Svg をぼかすさまざまな方法
SVG を使用してぼかし効果を作成する場合、いくつかのオプションを使用できます。 最初のオプションは、グラデーションを使用することです。 これは最も基本的なぼかし効果で、単純なグラデーションを使用して実現できます。 グラデーションを使用する唯一の欠点は、ぼかし効果の制御が難しいことです。
これは、(*)feGaussianBlur フィルターを使用する別のオプションです。 グラデーション フィルターよりも汎用性が高く、ぼかし効果をより適切に制御できます。 rect> 要素の in=SourceGraphic、stdDeviation、および filter 属性はすべて、フィルターの制御に使用できます。
最後のオプションは、両方を使用することです。 グラデーションを使用して最初のぼかし効果を作成してから、feGaussianBlur フィルターを使用してぼかしを微調整できます。 その結果、グラデーションを使用するシンプルさを維持しながら、ぼやけた画像の表示方法をより詳細に制御できます。
Svg フィルター CSS
SVG フィルターは、グラフィック要素に特殊効果を適用するために使用されます。 たとえば、フィルターを使用して画像をぼかしたり、ドロップ シャドウを追加したりできます。 フィルタは任意の SVG グラフィック要素に適用でき、連結してより複雑な効果を作成できます。 CSS を使用して、SVG フィルターの外観を制御できます。
CSS には、インライン SVG フィルターのオプションが含まれています。 以下は、1 つのフィルター宣言で定義できるフィルター関数の例です。 複雑な SVG フィルターを Safari で機能させるには、少し時間がかかりました (エラーなしで表示に失敗する場合があります)。 高度なフィルターは、より進歩的な拡張機能を提供するために注意して扱う必要があります。 外部の SVG ファイルをロードしたくない場合は、CSS のフィルターを使用して HTML で SVG をインライン化することもできます。 この yoksel.io/svg-filters の波フィルターは、サイトで利用可能なプリセット ライブラリの 1 つの修正版です。 複雑な SVG フィルターをすべての要素に展開する前に、すべてのブラウザーでそれらを正常にテストしたことを確認してください。
SVG フィルター: ドロップ シャドウ
ドロップ シャドウ フィルターは、要素のドロップ シャドウを作成する方法を提供します。 フィルターは、色、オフセット、ぼかしなど、影を定義する多くのパラメーターを受け入れます。
