WordPressにフッターウィジェットを追加する方法
公開: 2022-09-11WordPress にフッター ウィジェットを追加するには、まず Jetpack プラグインをインストールして有効にする必要があります。 完了したら、ウィジェット メニューに移動し、カスタム HTML ウィジェットをフッター領域に追加する必要があります。 次に、次のコードをウィジェットに追加する必要があります。 フッター ウィジェット これは、テキストまたは HTML コードを追加できるフッター ウィジェット領域です。 それだけです! これで、独自のコンテンツをフッター ウィジェット エリアに追加できるようになりました。
WordPress にフッターを追加するにはどうすればよいですか?
 クレジット: wpallclub.com
クレジット: wpallclub.comWordPress サイトにフッターを追加するには、いくつかの方法があります。 1 つの方法は、フッター領域にテキスト ウィジェットを追加し、表示するテキストを入力するだけです。 もう 1 つの方法は、サイトにフッターを簡単に追加できるWordPress Footer Putterなどのプラグインを使用することです。
Web デザインでは、フッターは通常、重要な情報が存在するページの下部です。 プレミアム WordPress テーマを使用する場合、フッターは独自の構造になりますが、そうする必要はありません。 フッター領域はウィジェット化することもできます。つまり、ウィジェットを選択するための複数の列が含まれています。 外観に移動してカスタマイズを選択すると、WordPress サイトのフッターにウィジェットを追加できます。 ドラッグしてフッター内のウィジェット セクションを並べ替え、ドロップして移動します。 テーマによっては複数のフッターがある場合もあれば、1 つしかない場合もあります。 ページに関係なく、フッターは通常、どの WordPress サイトでも同じです。
どの Web サイトにもフッターを含めることが重要です。 適切なサイト ナビゲーション システムでは、フッターにナビゲーション リンクを追加する必要があります。 Call-to-Action (CTA) ボタンを使用して、訪問者に目標に向かって次のステップに進むよう促すことができます。 これを行いたい場合は、ソーシャル メディア ウィジェットの使用を検討することをお勧めします。
WordPress Head には、WordPress サイトにフッター コードを簡単に挿入できる使いやすいプラグインが含まれています。 プラグインが提供する [設定] リンクをクリックして、フッター コードを変更できます。 WordPress サイトにフッター コードを追加するために使用できるテンプレートを作成できます。 完成したデザインを公開できるようになりました。
フッターが WordPress に表示されないのはなぜですか?
別の言い方をすれば、WordPress サイトで fullPage が有効になっている間、テーマに関係のない空のページが読み込まれます。 このため、ヘッダーまたはフッターはサイトに表示されません。 [空のページ テンプレートを有効にする] オプションを無効にした後、ヘッダーとフッターを再び表示するかどうかは、完全にあなた次第です。
WordPressのフッターウィジェットとは?
 クレジット: wpastra.com
クレジット: wpastra.comフッター ウィジェットは、ユーザーがコンテンツや機能を追加できる WordPress ウェブサイトのフッターの領域です。 これには、カレンダー、最近の投稿、ソーシャル メディア リンク、または連絡先情報が含まれる場合があります。 フッター ウィジェットは通常、WordPress 管理パネルの [外観] > [ウィジェット] で管理されます。
多くの WordPress テーマには、フッター ウィジェット機能があります。 3 つ以上の列は、通常、それらを分割するために使用されます。 各列には、ウィジェットを使用するための領域が含まれています。 フレキシブル フッター ウィジェット技術を使用すると、テーマのフッター ウィジェットの列が自動的に 3 分の 1 ではなく 2 分の 1 に移動されます。 フレキシブル フッター ウィジェット テーマを使用する場合、アクティブなウィジェット領域の数に基づいて列幅を調整します。 Lea Verou によって説明された手法により、純粋な CSS でこのような予測的な幅のスタイリングを実現できます。 今までにない技術で驚きました。 このオプションは、自動列レイアウトに関するチュートリアルと同様に、テーマ ユーザーがより少ないオプションで柔軟性を高めるもう 1 つの方法です。
フッターにウィジェットを表示するにはどうすればよいですか?
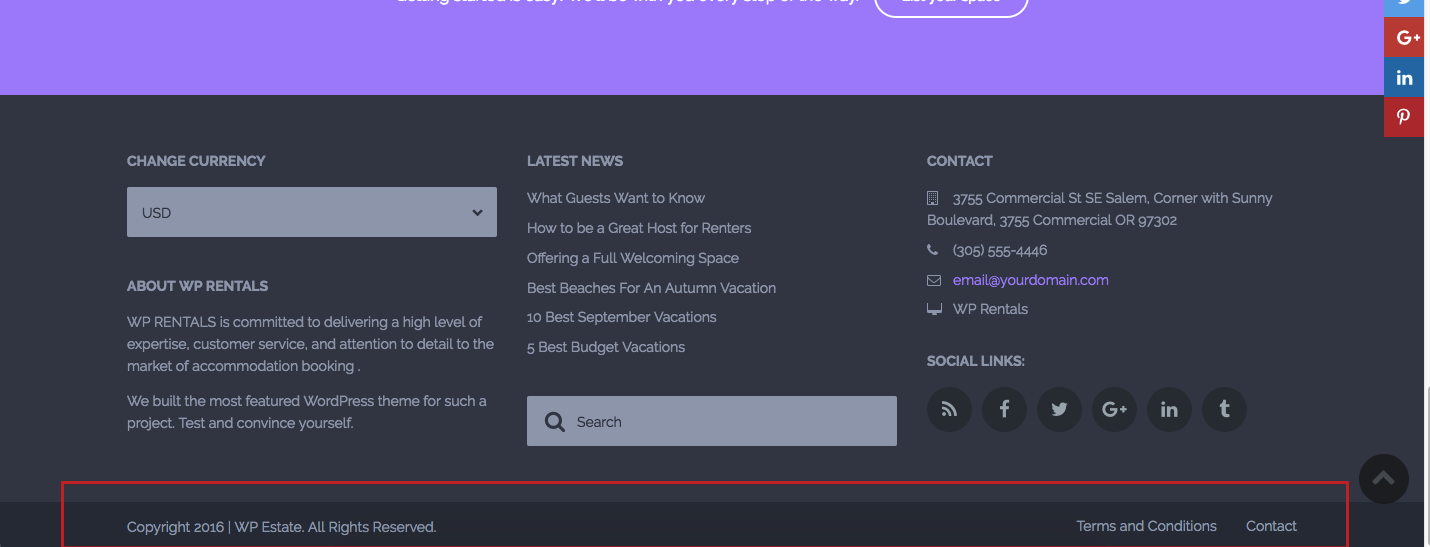
 クレジット: help.wprentals.org
クレジット: help.wprentals.orgフッターにウィジェットを表示するには、functions.php ファイルに次のコードを追加する必要があります。 function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'サイトのフッターセクションに表示されます', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); これにより、「フッター ウィジェット エリア」と呼ばれる新しいサイドバーが登録され、WordPress 管理画面の [外観] > [ウィジェット] ページからウィジェットを追加できます。
このチュートリアルには WordPress ウィジェット機能が含まれており、テンプレート内に標準の WordPress ウィジェット(メニュー、カテゴリ、検索など) を表示できます。 まず、footer.php に表示されるカスタム サイドバーを作成する必要があります。 ウィジェットを HTML でラップするだけでなく、ウィジェットのタイトルと HTML を指定します。 子テーマを使用している場合は、親テーマをコピーするか、与えられたテーマを使用して独自のテーマを作成できます。 サイドバーがアクティブな場合、まず div.site-info セクション内で is_active_sidebar を使用していることを確認する必要があります。 その場合は、動的ファイルとしてレンダリングします。 この方法を使用して、既にあるサイドバーに加えてサイドバーを追加できます。
フッターにウィジェットを表示するにはどうすればよいですか?
次の手順はそれを行うのに役立ちます: テーマ カスタマイザー > フッター > レイアウト をクリックし、列レイアウトをシングル全幅に選択します。 ここで、フッターの表示に使用できるカスタム HTML ウィジェットにショートコードを追加します。 全幅であるというのは正しくないと判断しました。
フッターウィジェットとは?
フッター ウィジェットは、WordPress テーマで一般的な機能です。 ほとんどのウィジェット エリアは 3 つ以上の列に分割されており、それぞれに独自のウィジェット エリアが含まれています。 以下のデモでは、3 つのフッター ウィジェット列があります。
テーマのフッターにウィジェットを追加できますか?
ウィジェット領域をテーマに追加する ウィジェット領域をテーマのフッターに含める必要があります。 まず、フッター ファイルを挿入するために必要なコードを段階的に説明し、チェックを追加していきます。
フッターからウィジェットを削除するにはどうすればよいですか?
次の手順は、WordPress ダッシュボードからフッター ウィジェット領域を削除する方法を示しています: WordPress ダッシュボードで [外観] > [カスタマイズ] > [フッター] > [フッター ウィジェット] に移動します。 [設定] メニューに移動すると、[フッター ウィジェットを有効にする] を無効にできます。 公開するには、公開ボタンをクリックします。
WordPress 削除フッター ウィジェット エリア
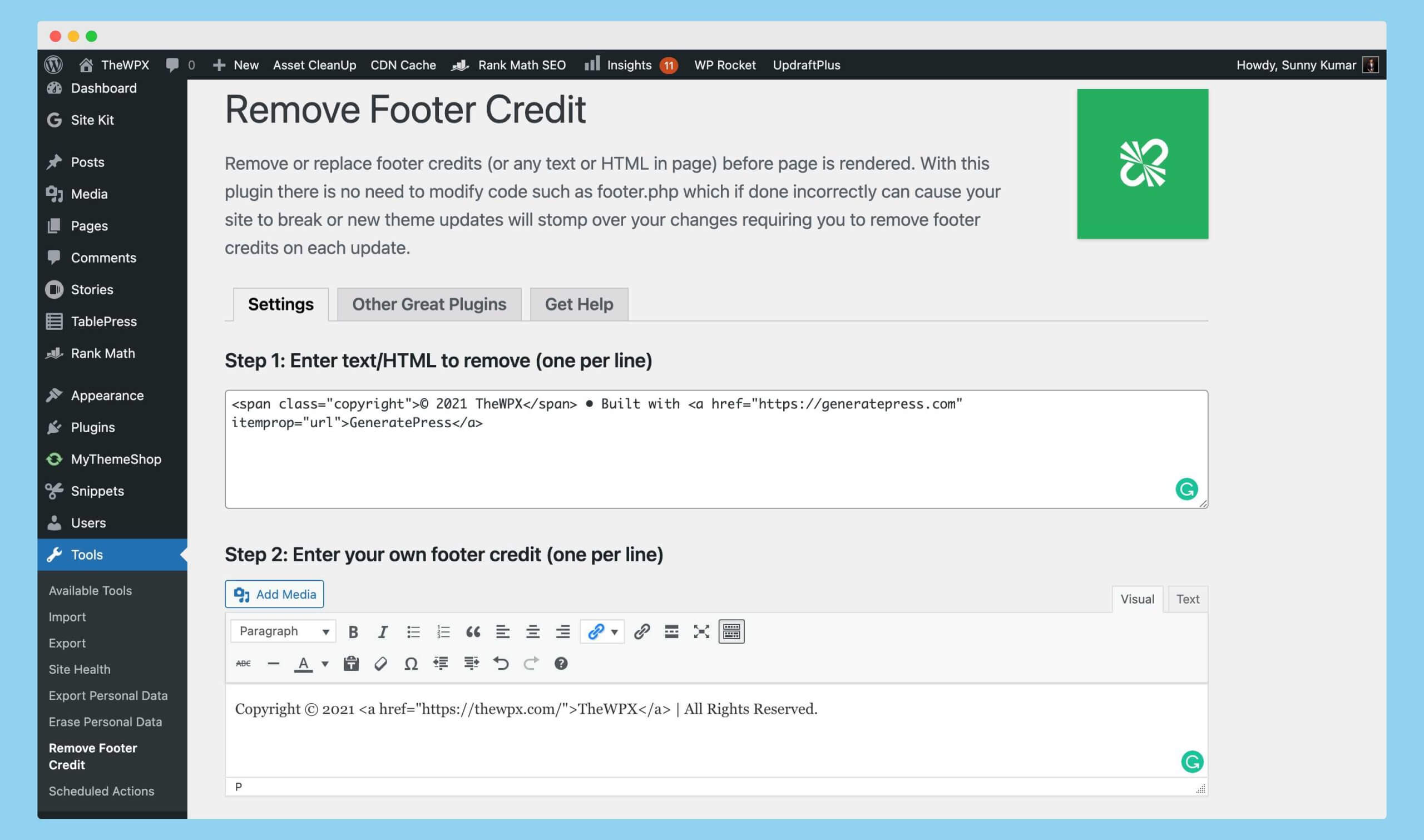
 クレジット: thewpx.com
クレジット: thewpx.comWordPress でフッター ウィジェット領域を削除するには、テーマ ファイルにアクセスし、コードを変更する必要があります。 テーマによっては、footer.php または functions.php ファイルを編集する必要がある場合があります。 適切なファイルを見つけたら、フッター ウィジェットを呼び出すコードを削除する必要があります。 変更を保存すると、WordPress サイトからフッター ウィジェット領域が削除されます。
WordPressでフッターを編集する方法
WordPress でフッターを編集するには、テーマ エディターにアクセスする必要があります。 これを行うには、[外観] > [エディター] に移動します。 テーマ エディターに入ったら、右側にあるfooter.php ファイルを見つけます。 このファイルをクリックして編集します。 footer.php ファイルを編集するときに、HTML および CSS コードを変更できます。 変更が完了したら、[ファイルの更新] ボタンをクリックして変更を保存します。

フッターは、ページの下部にある Web サイトのセクションです。 サイトに関する追加情報と、ユーザーを支援するページへのリンクが一覧表示されます。 WordPress テーマの footer.php ファイルには、フッター コンテンツを作成する HTML または CSS エディターがあります。 WordPress カスタマイザーまたはウィジェットを使用して、WordPress サイトのフッターを変更することもできます。 外観の上にマウスを置くと、WordPress ダッシュボードからウィジェット領域にアクセスできます。 使用するテーマには、上記のものとは異なるフッター領域があることに注意してください。 ユーザーは組み込みのカスタマイザー機能を使用してフッターの外観を編集することもできます。
フッターから「Powered by WordPress」というメッセージを編集または削除する方法があります。 フッターのブロックを並べ替えるには、画面の左上隅にあるリスト アイコンをクリックします。 WordPress テーマの PHP ファイルを手動で編集する場合は、カスタム スクリプトを追加できます。 ただし、HTML、CSS、JavaScript、および JavaScript に加えて、以前の Web 開発およびデザインの経験が必要になります。 Insert headers and footers プラグインを使用すると、テーマのファイルを変更せずにコードとスクリプトを挿入できます。 このプラグインは非常にシンプルなインターフェースを備えているため、新しいユーザーが簡単に使用できます。 これを使用して、Google AdSense や Twitter などの任意のサービスからカスタム CSS、HTML、および JavaScript コードを作成できます。
Footer Mega Grid Columns などのプラグインと連携する Footer Mega Grid Columns は、ウィジェットを水平グリッドに表示して、フッター コンテンツを列に整理するのに役立ちます。 ウィジェットを列の下部にドラッグして、フッターのコンテンツをグリッド ビューに表示できます。 年額 $119 で、カラー オプション、複数のグリッド、およびカスタム CSS エディターをパッケージに追加することもできます。
WordPressでフッターメニューを追加する方法
WordPress サイトのフッターにメニューが必要だとします。 1. WordPress ダッシュボードにログインします。 2. 左側のサイドバーで、[外観] リンクにカーソルを合わせ、表示される [メニュー] リンクをクリックします。 3. [メニュー] ページで、[新しいメニューの作成] リンクを選択します。 4. [メニュー名] フィールドにメニューの名前を入力し、[メニューの作成] ボタンをクリックします。 5. [ページ]、[リンク]、または [カテゴリ] タブを選択し、追加する項目を選択して、メニューに必要なリンクを追加します。 6. 必要なリンクをすべてメニューに追加したら、[メニューを保存] ボタンをクリックします。 7. メニューをフッターに追加するには、[場所の管理] タブをクリックします。 8. [フッター メニュー]セクションで、[メニューの選択] ドロップダウンから作成したメニューの名前を選択します。 9. [変更を保存] ボタンをクリックします。
WordPress のブログや Web サイトにフッターを追加するにはどうすればよいですか? フッター メニューは、リンク、サイトマップ、トップ ボタンに戻るなどの追加に役立ちます。 次のチュートリアルでは、WordPress でフッター メニューを追加および編集する方法について説明します。
WordPress フッター テンプレート
WordPressフッター テンプレートは、特定のテーマのフッターを表示する方法を WordPress に指示するファイルです。 通常、フッター テンプレートには、Web サイトのすべてのページの下部に表示される著作権表示やその他の情報が含まれています。
Web サイトのフッターは下部、または足にあります。 著作権表示、ソーシャル メディア リンク、連絡先情報、およびプライバシー ポリシー、免責事項、さらには Google マップなどのさまざまな追加リンクを含めることができます。 WordPress でフッターを編集するにはどうすればよいですか? 「概要」セクションで構成すると、 WordPress ウェブサイトのフッターが表示されます。 フッターは、Web サイトの主要な連絡先であり、ソーシャル メディアのリンク、ニュースレターのリンク、個別のリンク、アドレス、著作権、powered-by など、サイトに含める必要があるすべての要素が含まれています。ライン。 別のテーマを使用して、フッターにアクセスして編集することができます。 Astra テーマを使用している場合は、WordPress カスタマイザーを使用してフッターを変更できます。
リンクを配置するには、アンカー タグを含める必要があります。 1 行のコードに固執することなく、Web サイトのナビゲーションとフッターをカスタマイズするオプションがあります。 新しい Visual Footer Builder を使用すると、複数の Web サイトのフッターをすばやく簡単に変更できます。 Web サイトのテキストに変更を加えると、フッターにどのように表示されるかを視覚的にプレビューできます。 子テーマをインストールしたら、使用を開始できます。 子テーマの名前を選択できます。 Mychildtheme は選択できる名前であり、任意の名前にすることができます。
子テーマをダウンロードするには、まず [生成] ボタンをクリックする必要がありますが、代わりに [詳細オプション] オプションをクリックすることをお勧めします。 [詳細オプション] を選択すると、テーマの表紙に表示されるフィールド (作成者、作成者 URL、フォルダー名、スクリーンショットなど) と、[詳細オプション] タブに表示されるフィールドをカスタマイズできます。 カスタマイザーを使用すると、WordPress フッターの色を変更したり、背景画像を追加したり、フォントを変更したりできます。 WordPressで「.html」ファイルを編集することで、フッターを変更することができます。 そうするオプションはお勧めしません。 これは何かのせいです。 さまざまな方法で、WordPress Web サイトのフッターにコードを追加できます。
Astra Pro で利用可能なカスタム レイアウトの 1 つがカバーされます。 Google はコンテンツを非表示にすることを嫌い、キーワードのランキングが低下したり、場合によってはランキングがまったくないなど、SEO のマイナスの結果をもたらす可能性があります。 フッターは、ページ内を移動するために使用できるため、Web サイトで役立ちます。 著作権表示、ソーシャル メディア アイコン、メニュー リンク、アドレス、およびフッターに配置したその他の要素がすべて表示されます。 Proudly Powered by WordPress の場合、ウェブサイトのフッターが削除されることがあります。 以下は、フッターに画像を追加する方法の例です。 WordPress 5、8 などの WordPress インストールを更新する必要がある場合は、外観を参照してください。
「画像ウィジェット」をフッターに配置する代わりに、「WPForms」ウィジェットを追加します。 WPForms ウィジェットを使用する前に、プラグインをインストールして連絡先フォームを作成する必要があります。 最初のオプションは、WordPress Web サイトのフッターに Google マップを配置することです。 マップの埋め込みメソッドを使用して、マップ内にコードを埋め込みます。 2 つ目のオプションは、Google マップ用の Maps Widget などの Google マップ プラグインをインストールすることです。 WYSIWYG エディターまたはいくつかの PHP ファイルを使用して、WordPress のフッターを簡単に編集できます。
WordPress テーマのフッターエリア
ほとんどの WordPress テーマには、サイトに関する著作権やその他の情報を含むフッター領域があります。 通常、フッターはページの下部、コンテンツ領域の下にあります。
ウェブサイトのフッターは、各ページの下部にあります。 その結果、それは不動産コンテンツの優れたウェブサイトです. このツールは、メイン メニューにないページへのリンクに使用できます。 また、プライバシー ポリシーに関する情報やその他の便利なリンクを [連絡先] セクションに含めることもできます。 ウィジェットは、Web サイトのフッターに追加できるツールの例です。 ウィジェットのドラッグ アンド ドロップは、ブロック エディターでも使用できます。 フッターからウィジェットを削除する場合は、構成オプションに移動し、[削除] リンクをクリックします。
[会社情報] や [会社概要] などのカテゴリまたはページの種類を選択して、そのページをメニューに追加できます。 WordPress.com を利用した Web サイトでは、フッターを簡単にカスタマイズできます。 ウィジェットの作成が可能で、エディターからブロックをドラッグ アンド ドロップでき、フッターのクレジットを変更できます。 独自のテキストとカスタム スタイルをサイトに追加できます。
