WordPress に外国為替コンバーターを追加する方法 (2 つの簡単な戦略)
公開: 2023-05-09サイトに通貨換算ツールを追加しますか?
通貨換算機能を使用すると、Web サイトの読者はサイトを離れることなく、さまざまな通貨の取引手数料を迅速に計算できます。
この記事では、WordPress に通貨コンバータを非常に簡単に組み込む方法を説明します。

どのような種類のサイトに通貨換算ツールが必要ですか?
ネット小売業者、小規模ビジネス サイト、または WordPress Web サイトを運営していても、世界中の閲覧者がいて何かを提供していれば、外国為替コンバーターを使用できます。
ここでは、WordPress 用の外国為替計算ツールを必要とするインターネット Web サイトの例をいくつか示します。
- e コマースのサプライヤー: WordPress を使用して e コマースの小売店を運営し、ソリューションを国際的に宣伝している場合、通貨換算ツールを使用すると、顧客が現地外国為替のコストを迅速に決定できるようになります。
- 休暇に関するブログ:旅行 Web サイトを所有している場合は、外国為替計算ツールを使用して、さまざまな通貨で旅行代金を計算することができます。
- 中小企業 Web サイト:ビジネス Web サイトでは、エンド ユーザーにさまざまな通貨の取引プレミアムを表示したい場合もあります。 特に、世界中のさまざまな国に拠点を置く企業。
- 金融および銀行 Web サイト:金融および銀行業界のインターネット Web サイトでは、ゲストがサイトを離れることなく両替手数料を決定できるように、外国為替計算ツールを増やすことができます。
- コインおよび外国為替取引の Web サイト:暗号通貨、外国為替取引の売買、および関連するニッチ分野をブログまたは扱っている Web サイトはかなりの数あります。 これらのインターネット サイトには、消費者が両替手数料を迅速に計算できるように、外国為替コンバーターが必要です。
他にも通貨換算ツールを必要とする WordPress Web サイトがたくさんある可能性があります。 それはさておき、WordPress に外国為替コンバーターを簡単に挿入する方法を見てみましょう。
WordPress ウェブサイトと WooCommerce ショップの 2 つの戦略を紹介します。 以下のリンクをクリックすると、お好みの部分に進むことができます。
WordPress に外国為替コンバーターを導入
CBX Forex Converter を利用すると、WordPress に外国為替コンバーターを簡単に組み込むことができます。 これは、最大 117 通貨を計算して表示する無料の WordPress プラグインです。
最初に行う必要がある詳細は、CBX Currency Converter プラグインを設定してアクティブ化することです。 さらに多くの事実については、WordPress プラグインのセットアップ方法に関する段階的なガイドブックを参照してください。
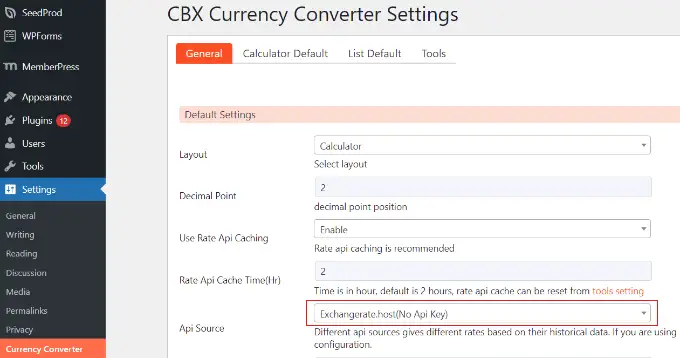
アクティブ化したら、WordPress 管理エリアの設定 » Currency Converter Web サイトに移動する必要があります。 ここから、外国為替コンバーターの構造を決定したり、為替価格を取得するための API リソースを選択したりするなど、一般的な設定を行うことができます。

デフォルトでは、プラグインは Exchangerate.host を使用しますが、これには API クリティカルは必要ありません。 ただし、ドロップダウン メニューをクリックするだけで、Alphavantage、Openexchangerates、Currencylayer などの他のリソースを選択できます。
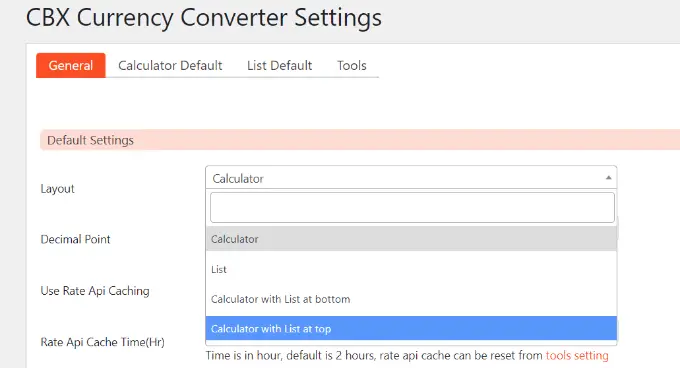
API キーを含めた直後に、通貨コンバーターの形式が表示されます。
4つのレイアウトからお選びいただけます。 これらのレイアウトを使用すると、通貨計算ツール、為替手数料リスト、またはその両方を表示できます。 小数段の配置を決定することもできます。

さらに、単一の外国為替コンバーターのレイアウトごとに構成をさらに編集できます。
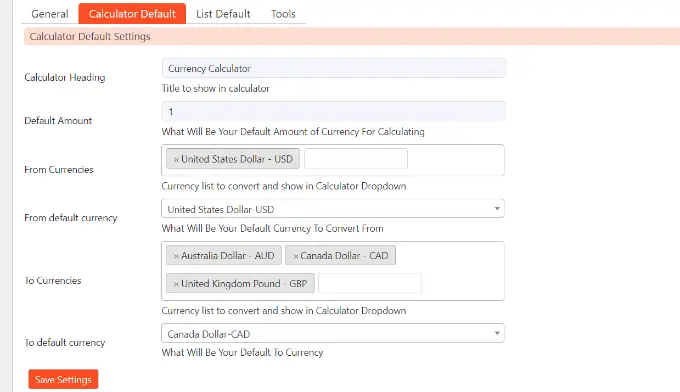
場合によっては、「計算機のデフォルト」タブで、通貨計算機のデフォルト値を設定できます。 これにより、通貨を支援したり、通貨間のデフォルト ソリューションを設定したりすることができます。

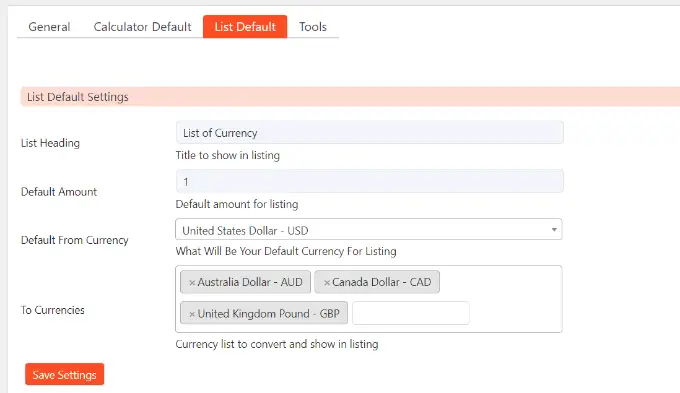
計算機の構造の後、外国為替手数料リストのデフォルト設定の「リストのデフォルト」タブに移動できます。
主要な外国為替を選択し、レベルチェックリストに表示する他の通貨の記録を組み込むことができます。

設定を行ったら、「変更を保存」ボタンをクリックするだけです。 「オーバー」タブで構成を変更するときは必ずこのフェーズを実行してください。
あなたのウェブサイトで外国為替コンバーターを展示する
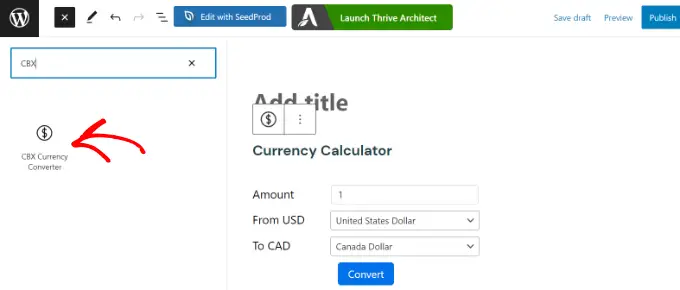
CBX Currency Converter ブロックを使用すると、Web サイトのどこにでも簡単に外国為替コンバーターの画面を表示できます。
まず、新しい Web ページを作成したり、人へのプレゼントを編集したりできます。 情報エディターを使用しているときに、「+」ボタンをクリックして、CBX Currency Converter ブロックを増やすだけです。

あるいは、サイトのサイドバーに通貨換算ツールを表示することもできます。

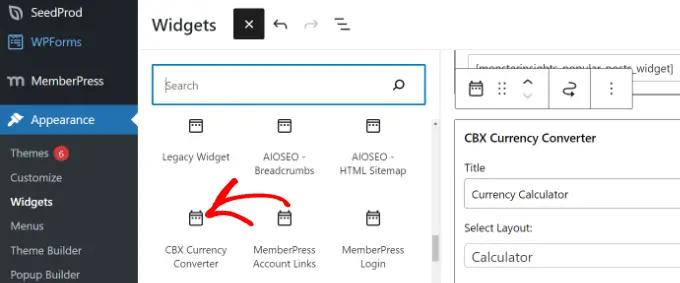
WordPress ダッシュボードから[ビジュアル アピール] » [ウィジェット]に移動できます。 その後すぐに、「CBX Forex Converter」ウィジェット ブロックをサイドバーの場所に追加するだけです。

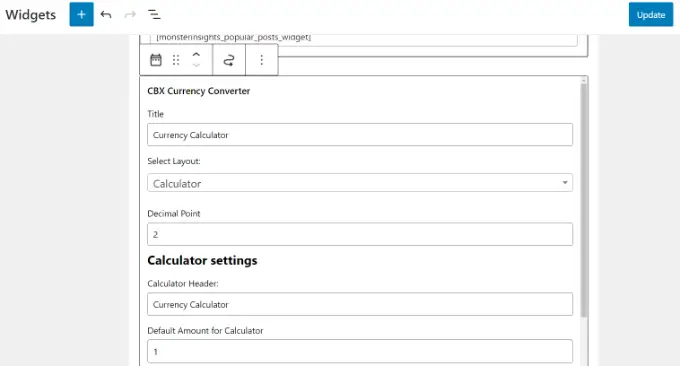
ウィジェット ブロックを組み込んだ後、タイトルの編集、構造の選択、小数点以下の詳細の調整、デフォルトの通貨の決定などを行うことができます。
実行したら、基本的に「更新」ボタンをクリックします。

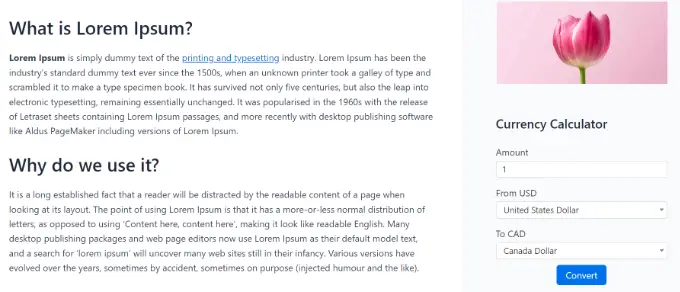
サイトに立ち寄るだけで、サイドバー ウィジェットまたは WordPress Web ページで外国為替コンバーターが表示されます。
消費者は金額を入力し、調べたい外国為替を見つけて、「変換」ボタンをクリックするだけで、そこに適切なメリットが表示されます。

WooCommerce またはその他の WordPress e コマース Web サイトで外国為替コンバーターを組み合わせることもできます。 このためには、Forex Converter Professional プラグインが必要になります。
それでも、他の複数通貨プラグインでもポジションが実行されますが、そのほとんどは無料です。 WooCommerce に外国為替コンバーターを追加する方法を見てみましょう。
WooCommerce に外国為替コンバーターを追加する
全世界のさまざまな地域から見込み客を引き付ける WooCommerce キープをお持ちの場合、外国為替コンバーターは地域通貨での価格帯を示し、コンバージョンを強化できます。
WooCommerce に通貨コンバータを導入する最も簡単な方法は、CURCY プラグインを適用することです。 これは、使用が簡単で、複数の外国為替支援を提供する無料の WooCommerce プラグインです。
まず最初に、CURCY プラグインをインストールしてアクティブ化します。 さらに多くの側面については、WordPress プラグインの導入方法に関するガイドブックを必ず参照してください。
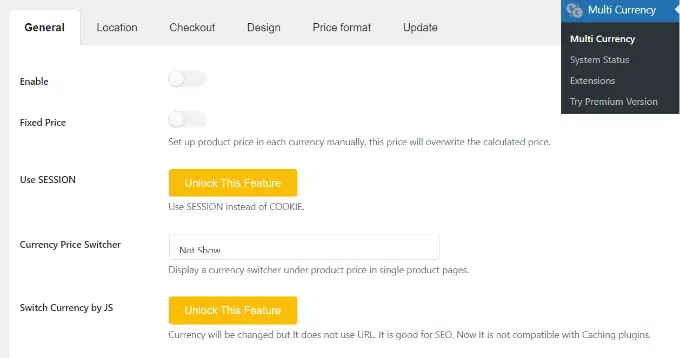
アクティブ化すると、WordPress ダッシュボードからMulti Currency Web ページに移動し、[標準構成] タブを確認できます。

以下では、「有効」トグルをクリックするだけで、WooCommerce の外国為替コンバーターの代替手段をアクティブ化できます。 さらに、プラグインを使用すると、販売価格を解決することもできます。
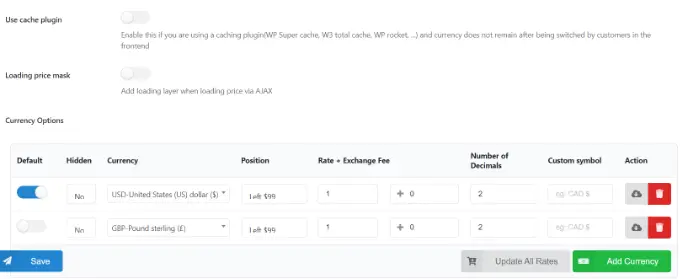
次に、下にスクロールしてさまざまな通貨を挿入できます。 「通貨を追加」ボタンのみをクリックしてください。 無料のプラグインでは、一度に 2 つの通貨しか含めることができないことに注意してください。

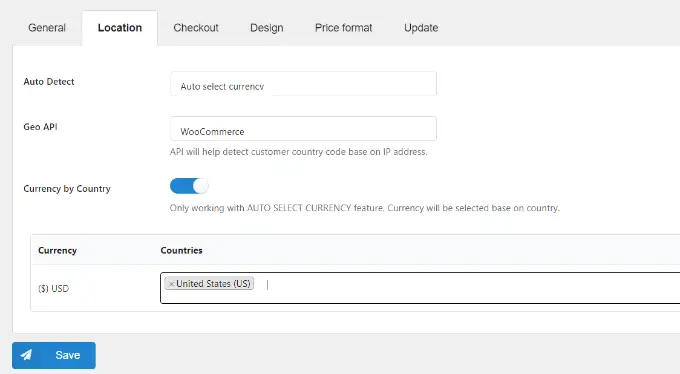
その後すぐに、[場所] タブに切り替えることができます。
この記事では、自動車で通貨を検出し、さまざまな場所の人々に個別の外国為替を提示するための選択肢を取得します。

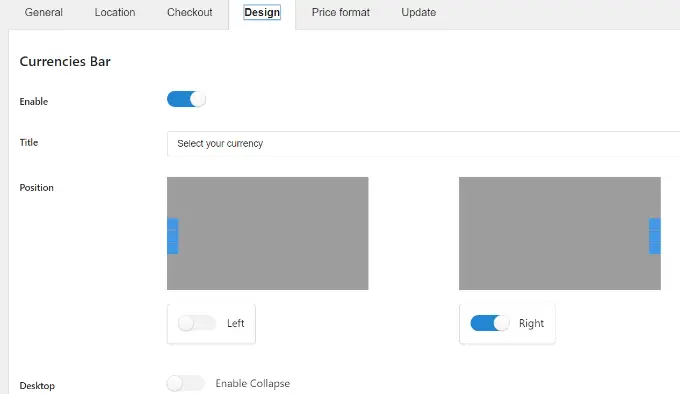
近日中に、「デザイン」タブに進み、外国為替コンバーターの外観を編集できるようになります。
このプラグインを使用すると、その姿勢を選択したり、タイトルを組み込んだり、テキストコンテンツの色、タイプ、最も重要な色や資格の色などを変更したりできます。

それが完了したら、バリエーションを保存できます。
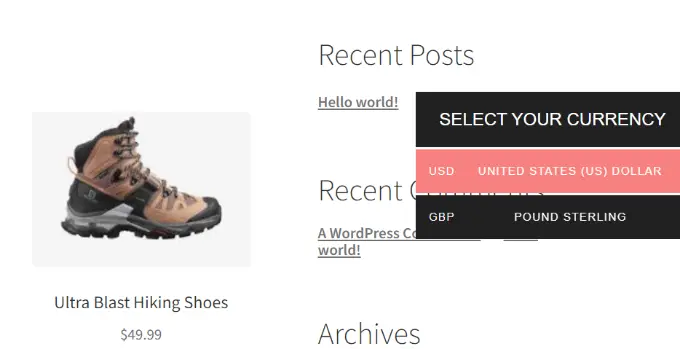
WooCommerce キープにアクセスして、外国為替コンバーターの動作を確認できるようになりました。

この投稿が WordPress に外国為替コンバーターを追加する方法を理解するのに役立つことを願っています。 また、WordPress サイトに最適な計算プラグインの専門家による選択や、WooCommerce カート サイトのカスタマイズ方法もご覧いただけます。
この記事を気に入っていただけた場合は、WordPress オンライン ビデオ チュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Fb でも私たちを見つけることができます。
