WordPress サイトに Google マップを追加する方法
公開: 2022-06-13WordPress サイトに Google マップを追加するのはとても簡単です。 技術的に聞こえるかもしれませんが、そうではないと断言できます。 コーディングの知識がなくても、一発でできます。 Google マップをサイトに追加するのに 5 分もかかりません。 このチュートリアルでは、3 つのプロセスを紹介します。その中から、快適に感じるプロセスを選択できます。
ウェブサイトに Google マップを追加するメリット
訪問者は、訪問中に地図を見つけると、Web サイトへの依存度が高くなります。 そのため、Google マップは最新のウェブサイトに不可欠な要素となっています。 また、ウェブサイトの信頼性を保証します。 そのため、マップの統合はあらゆるビジネスに適しています。 WordPress Web サイト用の Google マップ プラグインの中には、労力を簡単に軽減できるものもあり、この種の機能を Web サイトに追加することには多くの利点があります。 そのような:
- 地元のビジネスを運営している場合、訪問者はあなたの店を簡単に見つけることができます。 また、訪問者の記憶にデジタルの足跡を残します
- ウェブサイトに場所があると、サイトのドメイン権限が高まり、Google の信頼が高まります。 それはあなたのSEOに役立ちます
- Google マップを使用すると、必要に応じてビジネスの複数の場所を表示できます
WordPress ベースの Web サイトに Google マップを追加するには、いくつかの方法があります。 多くのプロセスを試し、最も簡単なプロセスを選択しました。 これらは:
- Spectra を使用して Google マップを追加する
- カスタム HTML を使用して WordPress に Google マップを追加する
- WordPress の Essential プラグインを使用して OpenLayers マップを追加する方法 (API なし)
以下は、これら 3 つのプロセスに関する段階的なチュートリアルです。 あなたに最適な1台を見つけてください!
1. Spectra を使用して WordPress に Google マップを追加する方法
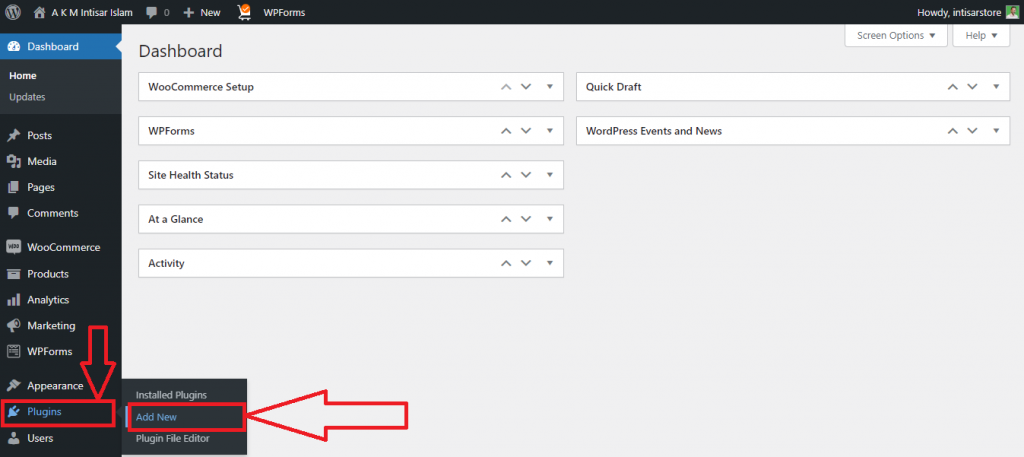
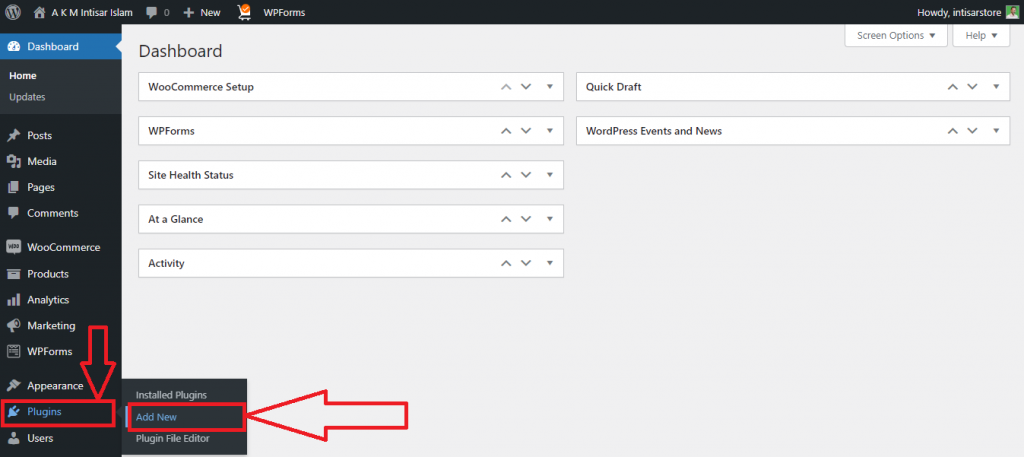
ステップ 1:ダッシュボードに移動し、プラグインにポインターを合わせます。 3 つのオプションが表示されるので、[新規追加] をクリックします。

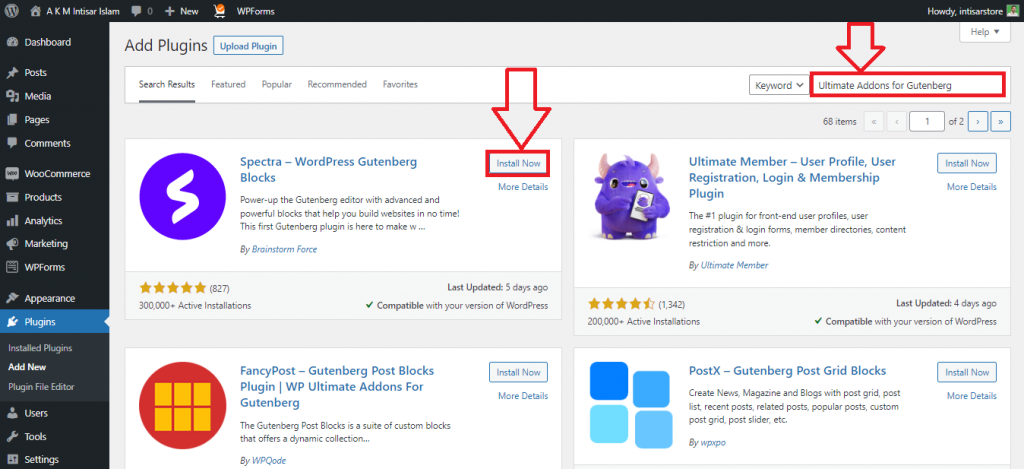
ステップ 2:プラグインの新しいページが表示されます。 検索ボックスをクリックしてSpectaまたはUltimate Addons for Gutenbergと入力します。 最初のものをインストールします。 次に、それをアクティブにします。

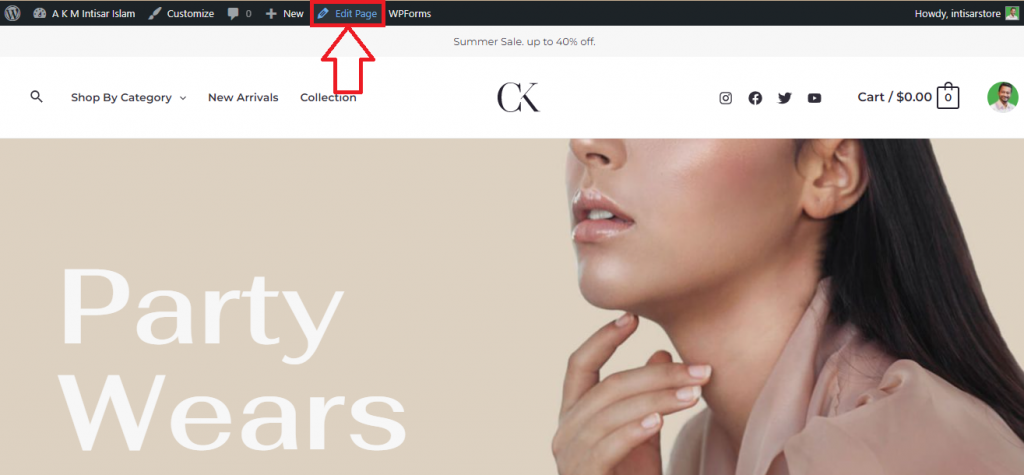
ステップ 3:メイン サイトに移動し、[編集ページ] をクリックします。

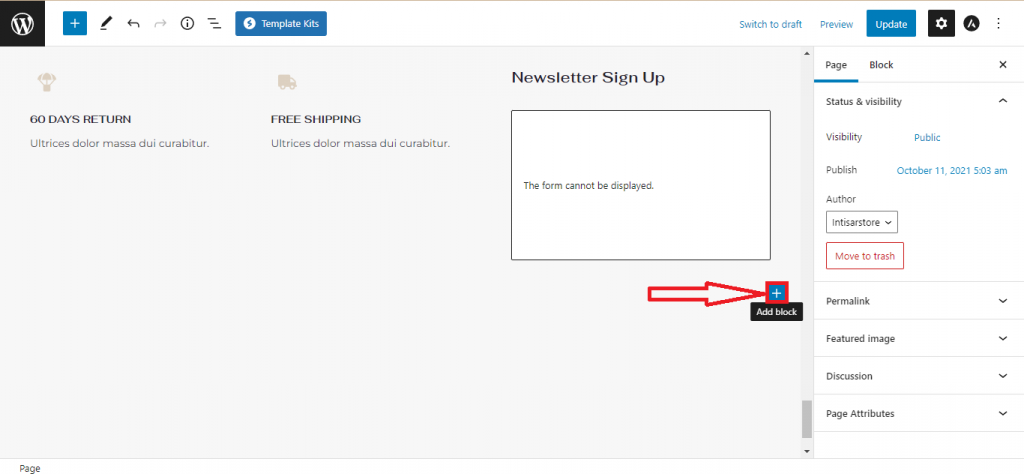
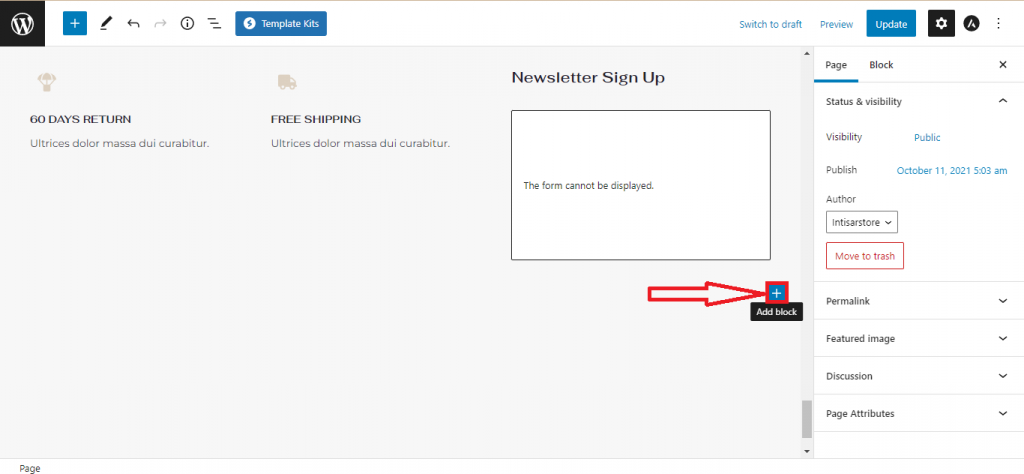
ステップ 4:スクロールして適切な位置を見つけ、マップを設定します。 [ブロックを追加] ボタンが表示されるので、それをクリックします。

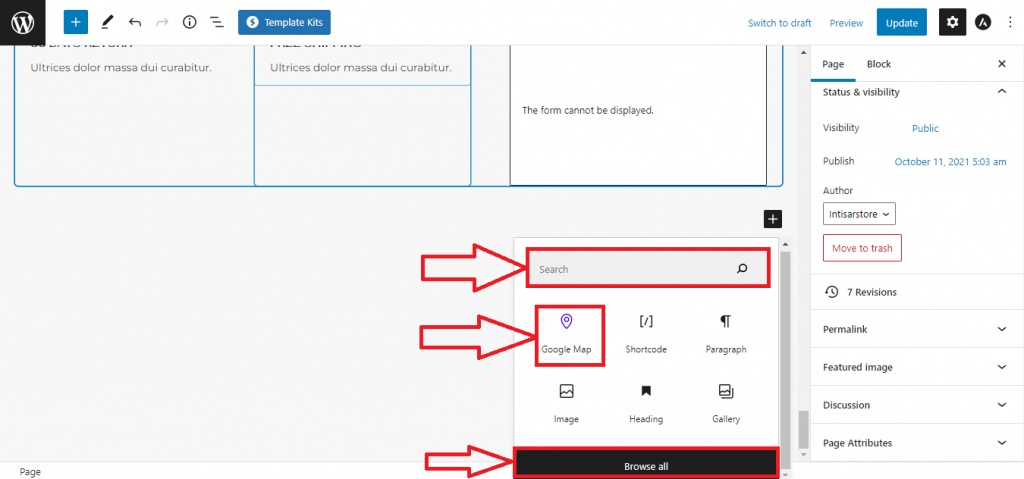
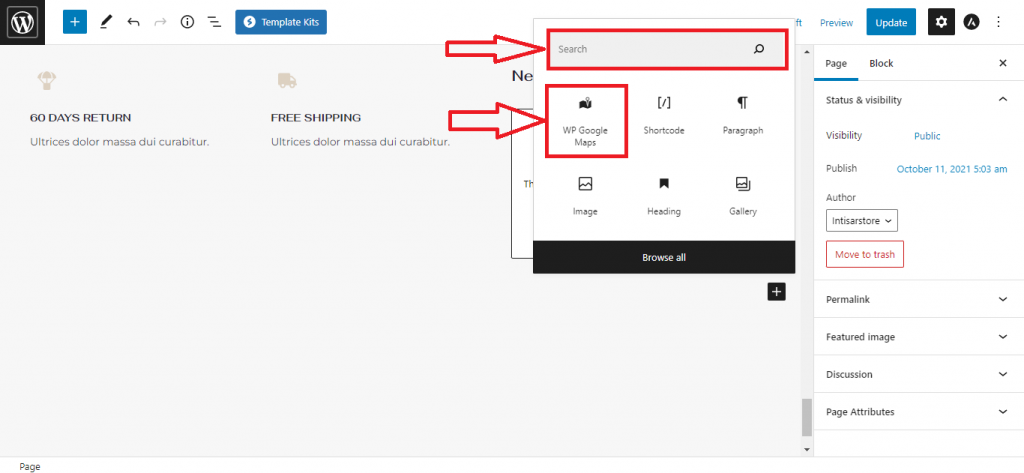
ステップ 5:ポップアップが表示されます。 そこにGoogle マップのオプションがあります。 見つからない場合は、検索ボックスに「 Google マップ」と入力して選択します。

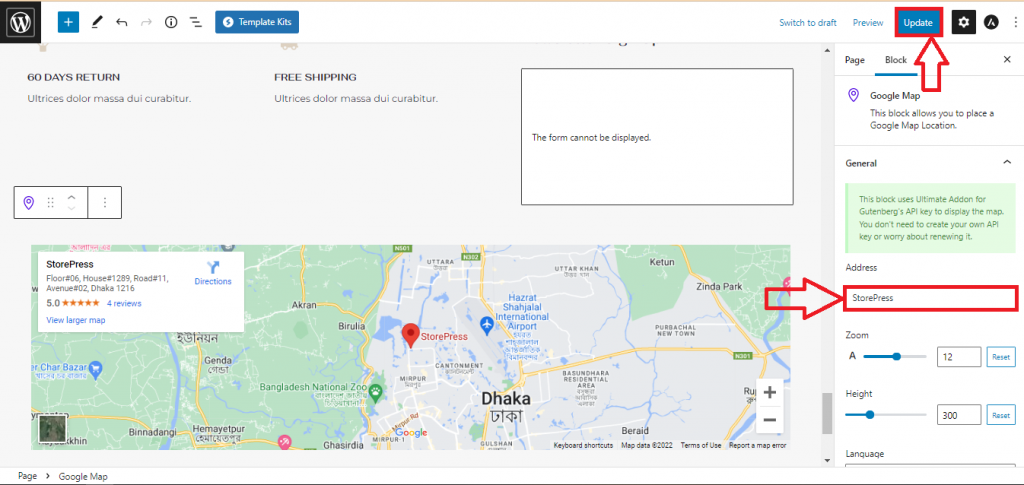
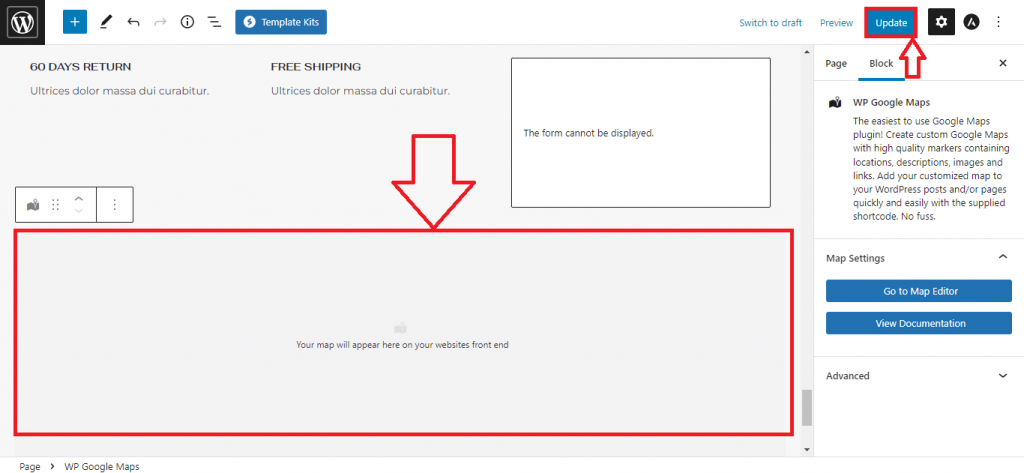
ステップ 6:マップが追加されます。 [住所] の下の入力フィールドをクリックし、追加する場所を入力します。 場所を追加したら、[更新] ボタンをクリックします。

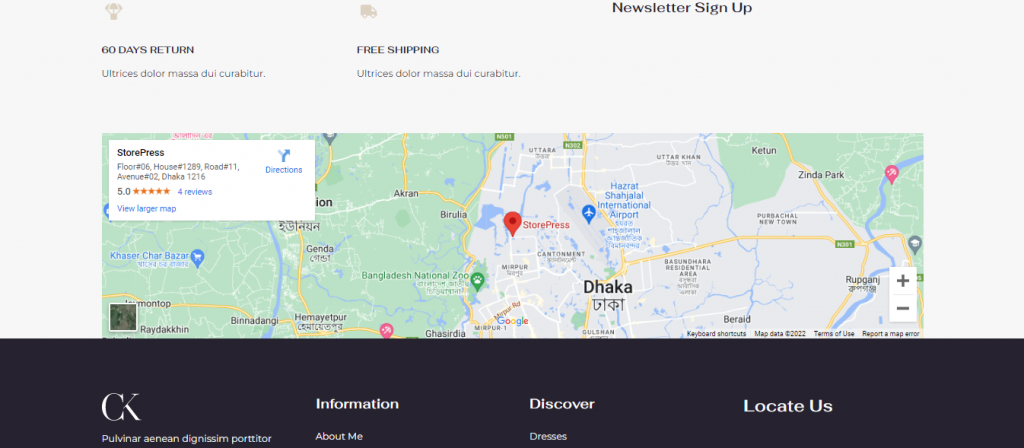
最終プレビュー
マップが更新され、次のようになります。

2. カスタム HTML を使用して WordPress に Google マップを追加する方法
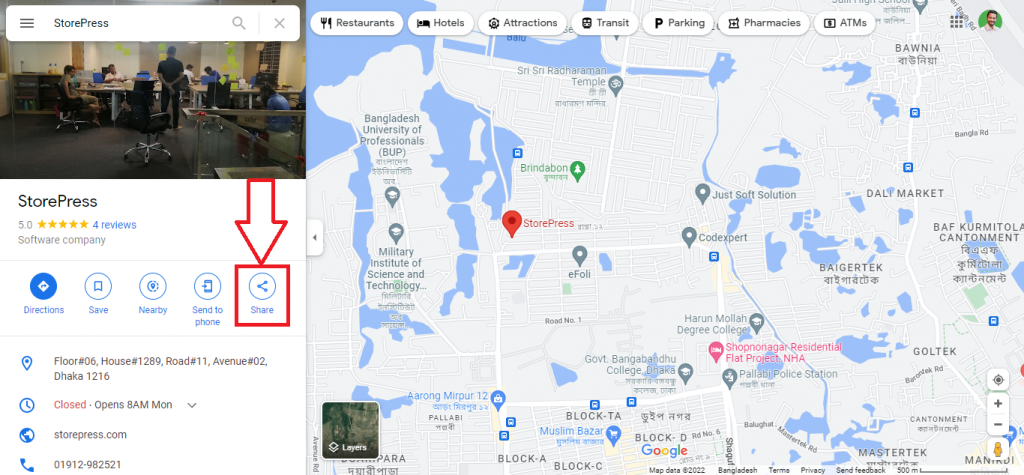
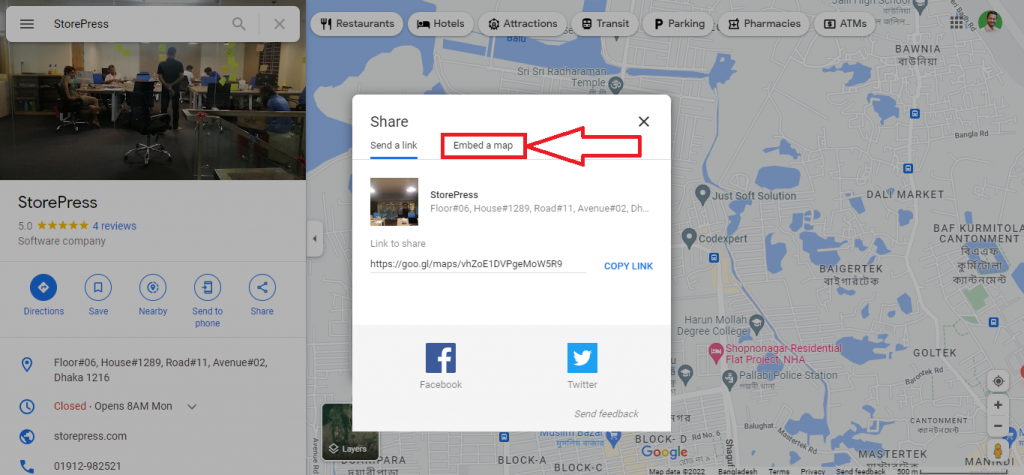
ステップ 1: Google マップに移動し、追加する場所を検索します。 見つけたら、[共有] ボタンをクリックします。

ステップ 2:ポップアップが表示されるので、[地図を埋め込む] をクリックします。

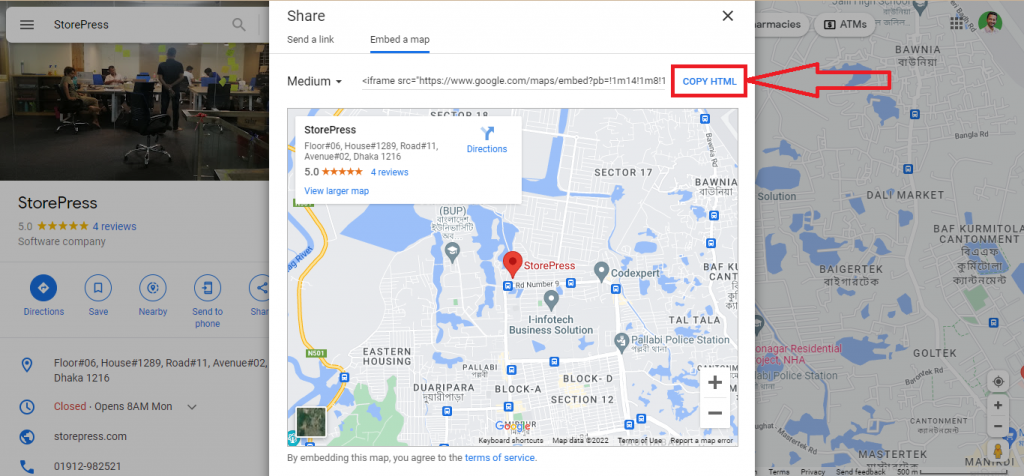
ステップ 3:次に、 COPY HTMLをクリックします。 HTML コードがクリップボードにコピーされます。

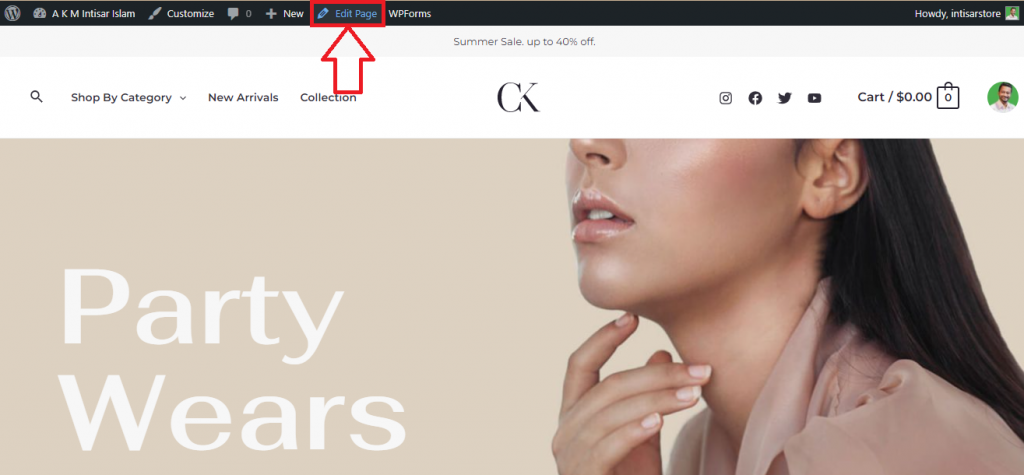
ステップ 4:サイトに移動し、[編集ページ] をクリックします。

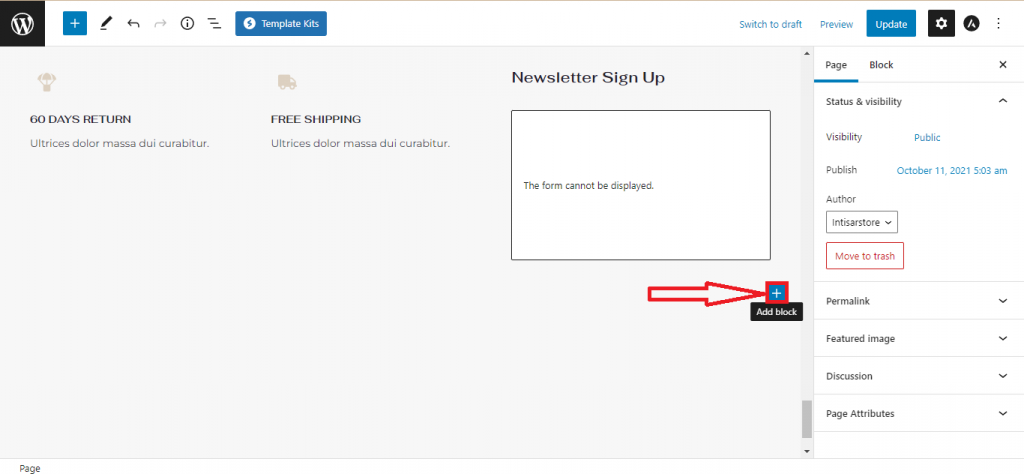
ステップ 5:スクロールして、マップを設定するのに適した位置を見つけます。 [ブロックを追加] ボタンが表示されるので、それをクリックします。

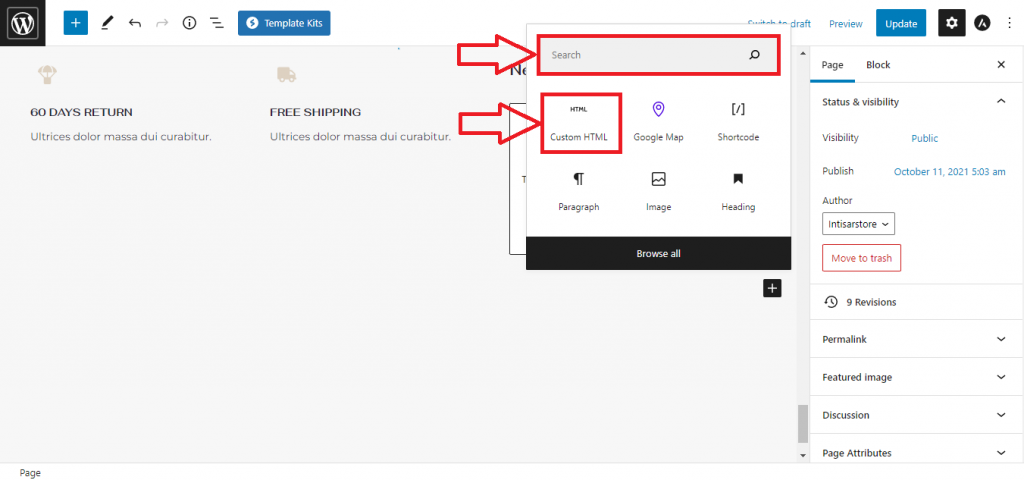
ステップ 6:ポップアップが表示されます。 カスタム HTMLオプションがあります。 それが見つからない場合は、カスタム HTMLと入力して入力し、それを選択します。

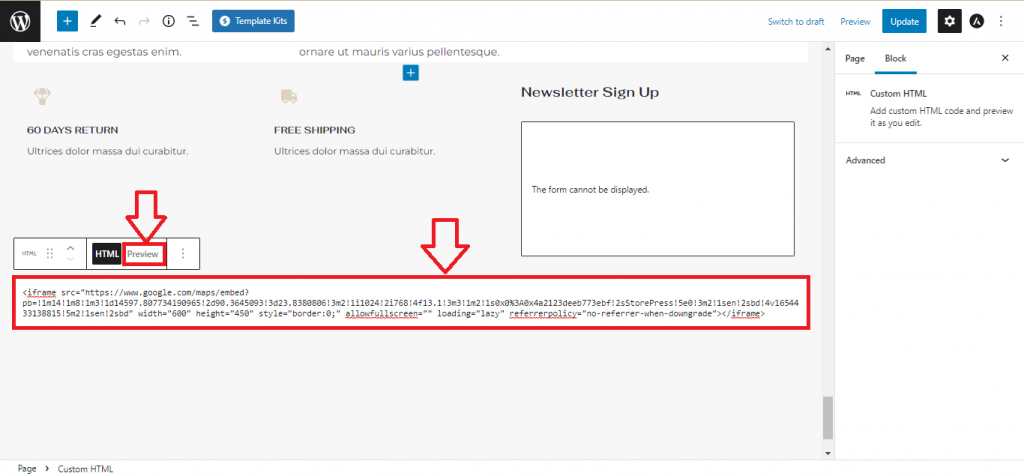
ステップ 7:ボックスをクリックして、コピーしたコードを貼り付けます。 更新する前にプレビューするには、[プレビュー] をクリックします。

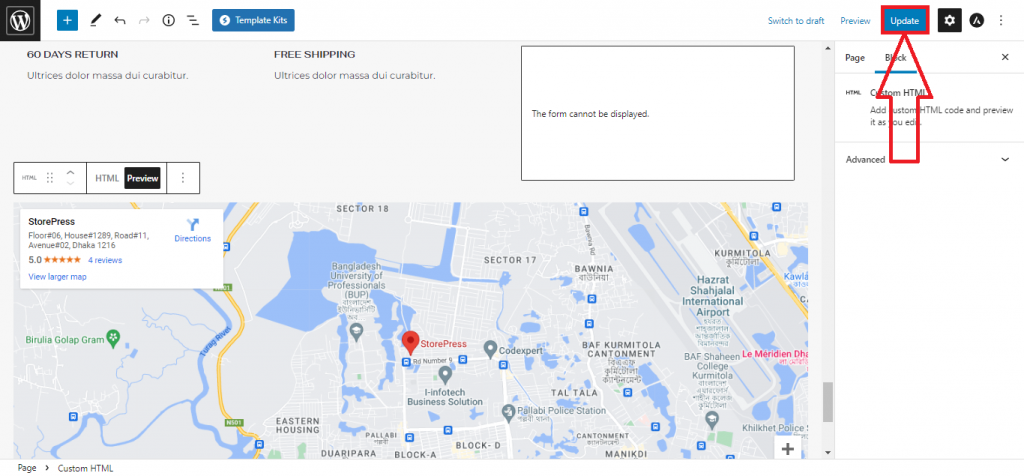
ステップ 8:マップを表示できるようになりました。 問題がなければ、[更新] ボタンをクリックしてください。


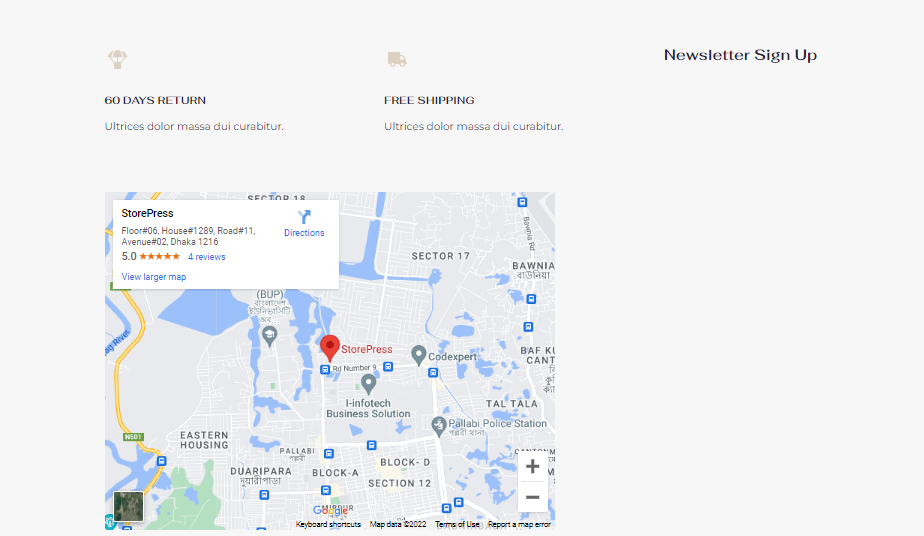
最終プレビュー:これは、サイトで表示される最終的なマップになります。

3. プラグイン (API なし) を使用して WordPress に OpenLayers マップを追加する方法
ステップ 1:ダッシュボードに移動し、プラグインにポインターを合わせます。 3 つのオプションが表示されます。[新規追加] を選択します。

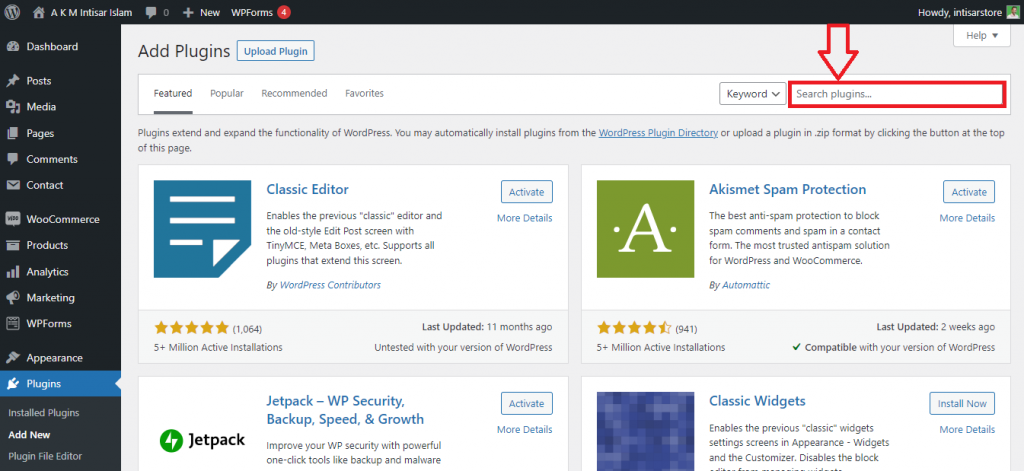
ステップ 2:新しいウィンドウが表示されます。 [プラグインの検索] ボックスをクリックし、「 WP Google Maps 」と入力します。

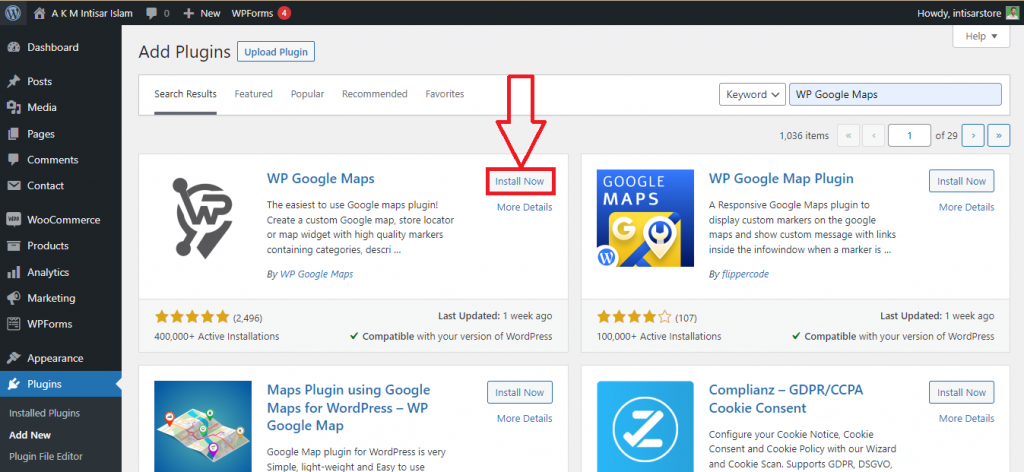
ステップ 3:検索結果が表示されます。 最初のプラグインで[今すぐインストール] をクリックし、インストールが成功したら、有効化します。

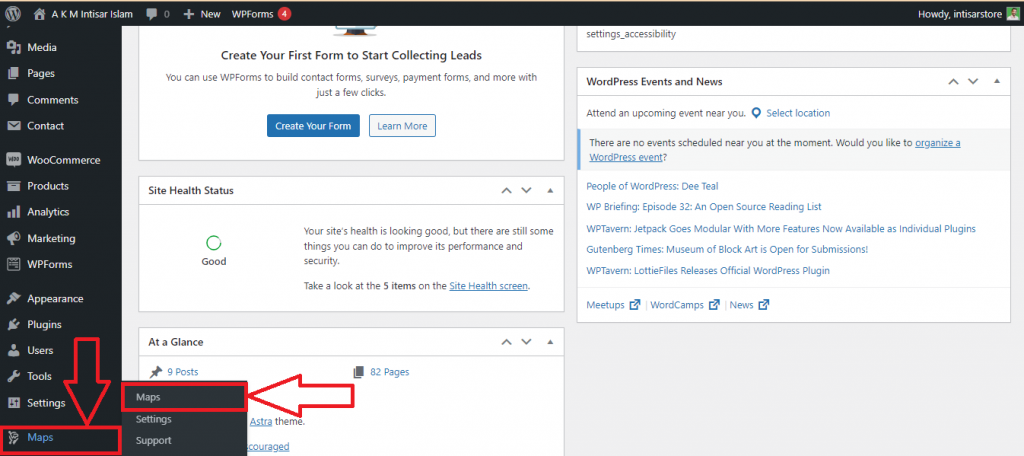
ステップ 4:ダッシュボードに再度アクセスします。 マップ上にマウス ポインタを置きます。 複数のオプションが表示されます。その中のマップをクリックします。

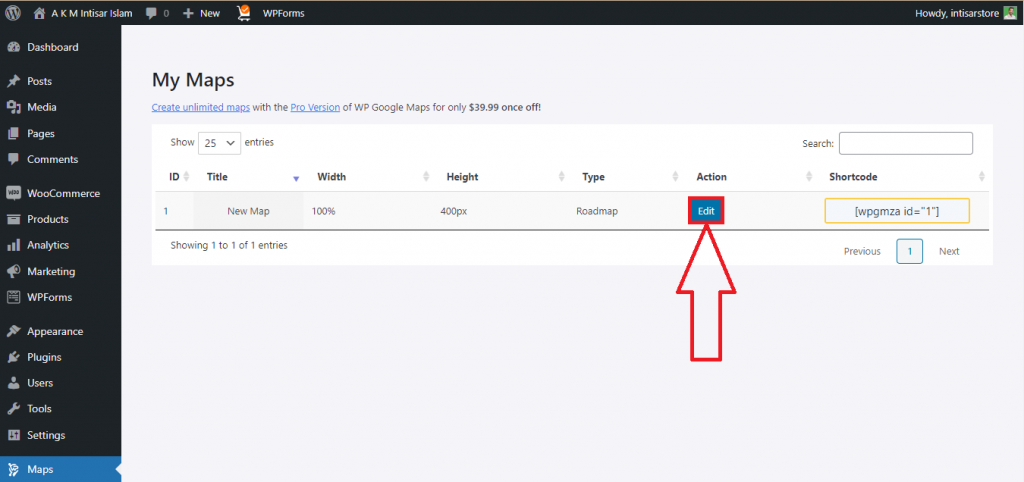
ステップ 6:新しいウィンドウが表示されます。 New Mapというタイトルのデフォルト マップが表示されます。 そのセクションの [編集] ボタンをクリックします。

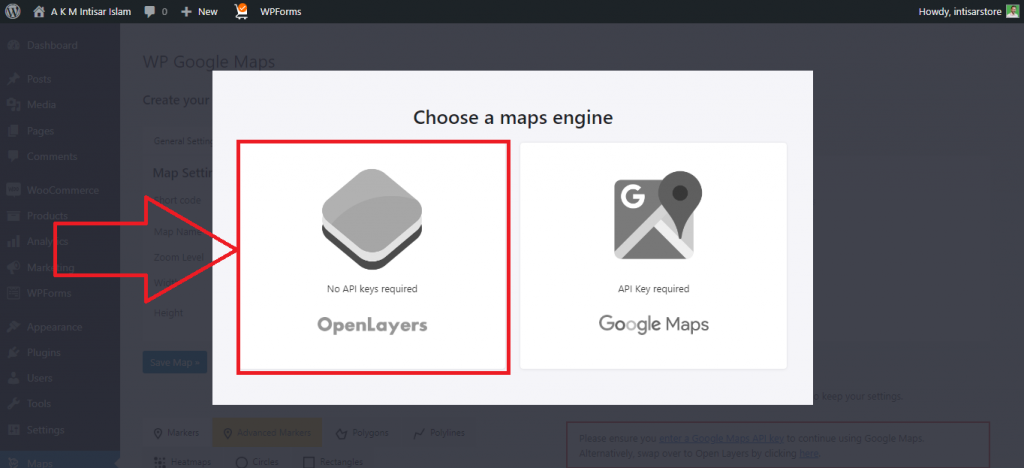
ステップ 7:次に、2 つのオプションが表示されます。 1 つはOpenLayersで、もう 1 つはGoogle Mapsです。 API を回避するには、 OpenLayersをクリックする必要があります。

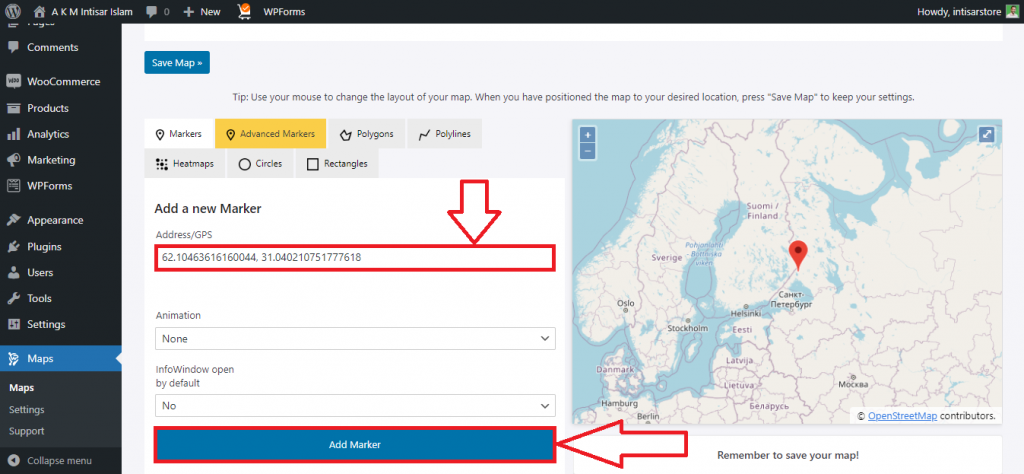
ステップ 8:新しいウィンドウが表示されます。 Address/GPSという名前の入力フィールドがあります。 入力ボックスに場所の座標または名前を入力します。 その後、[マーカーの追加] ボタンをクリックします。

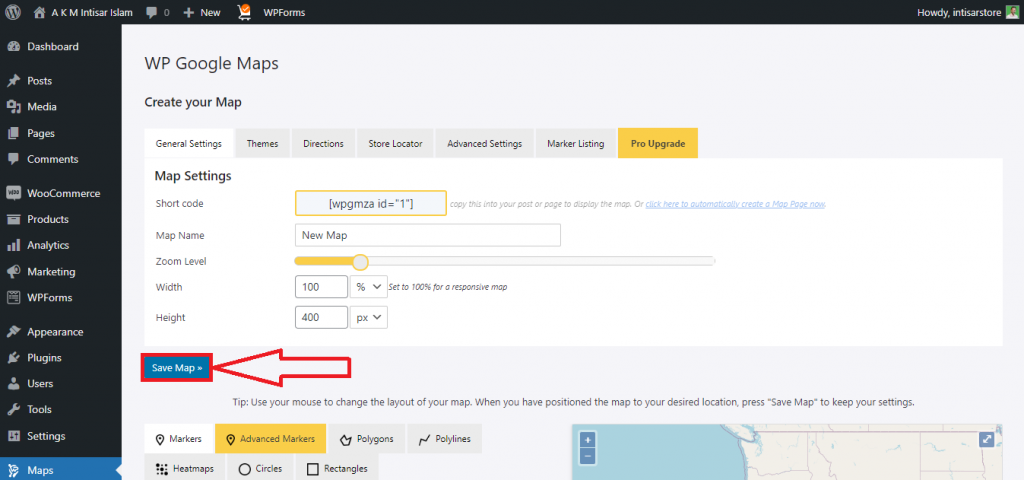
ステップ 9:上にスクロールすると、 Save Mapという名前のボタンが表示されます。 それをクリックして保存します。

ステップ 10:サイトに移動し、[編集ページ] をクリックします。

ステップ 11:スクロールして、マップを設定するのに適した位置を見つけます。 [ブロックを追加] ボタンが表示されるので、それをクリックします。

ステップ 12:ポップアップが表示されます。 WP Googleマップオプションがあります。 見つからない場合は、 WP Google Mapと入力して選択します。

ステップ 13:マップが追加されます。 [更新] ボタンをクリックして、サイトを更新します。

最終プレビュー

結論
これらの方法のいずれかを使用して、マップを WooCommerce WordPress の無料テーマに追加できます。 それらの中で、最初のものは最も使いやすく、2 番目のものは最小のメモリ スペースしか必要とせず、3 番目のものは幅広いカスタマイズを提供します。
初心者で、最短経路をたどりたい場合は、最初の方法を使用することを検討してください。 サイトの速度を維持したい場合は、2 番目の方法をお勧めします。 最後に、マップをさらにカスタマイズしたい場合は、最後のものを検討できます。
必要に応じてこれらの方法のいずれかを選択し、マップとサイトの統合を開始します。 使用しているプラグインが問題を引き起こしている場合は、ビジネス用のGoogle マップ プラグインを試すことができます。 統合プロセスは非常に似ているため、必要なときに簡単に使用できます。
Web サイトにマップが正常に追加されたことを願っています。 あなたのウェブサイトへのリンクをドロップして、マップがどれだけうまく追加されたかを確認できるようにします。 また、問題に直面している場合は、遠慮なくコメントを残してください。
質問
Google マップを追加する他のオプションはありますか?
はい、Google マップを追加するためのオプションがたくさんあります。 しかし、それらすべてを通過する必要はありません。 目的に合った方法を使用し、簡単に実行できると感じます。
Google Map API を使用して Google マップを追加するにはどうすればよいですか?
Google マップ API を使用するには、Google マップでアカウントを作成する必要があります。 次に、API キーを取得するために支払い情報を提供する必要があります。
Google マップに表示されるエリアを制御できますか?
はい、できます。 マップを設定すると、マップ上にどのくらいの領域が表示されるかを制御できます。 altボタンをクリックしてスクロールし、ズームインおよびズームアウトします。 これを使用して、表示する領域を固定できます。
ウェブサイトに Google マップを追加する必要はありますか?
必須ではありませんが、あると便利です。 Web サイトにマップを掲載すると、ビジネスにいくつかのメリットがもたらされます。 ビジネスを成長させたいのであれば、それは必須のことです。 ビジネスにオフィスの場所がない場合、またはサイトが個人的な目的で WordPress に最適なポートフォリオ テーマで構築されている場合は、マップの追加を避けることができます。
