WordPressでハイパーリンクを追加する方法
公開: 2022-09-14WordPress にハイパーリンクを追加するには、いくつかの方法があります。 組み込みの WordPress エディターを使用してリンクを追加するか、プラグインを使用してリンクを追加することができます。 WordPress エディターを使用してハイパーリンクを追加する場合は、最初に新しい投稿またはページを作成する必要があります。 これを行うには、WordPress サイトにログインし、ダッシュボードに移動します。 次に、「投稿」または「ページ」タブをクリックします。 「投稿」または「ページ」画面に移動したら、「新規追加」ボタンをクリックします。 これにより、「新しい投稿を追加」または「新しいページを追加」画面に移動します。 [新しい投稿を追加] または [新しいページを追加] 画面に、テキスト エディターが表示されます。 ここにコンテンツを追加します。 ハイパーリンクを追加するには、リンクしたいテキストを強調表示し、[リンクの挿入/編集] ボタンをクリックします。 これにより、リンク先のページの URL を入力できるポップアップ ウィンドウが表示されます。 URL を入力したら、[リンクを追加] ボタンをクリックします。 これにより、リンクがテキスト エディターに挿入されます。 プラグインを使用してハイパーリンクを追加する場合は、いくつかの異なるプラグインを使用できます。 人気のあるプラグインの 1 つは、「WP Easy Hyperlinks」と呼ばれます。 「WP Easy Hyperlinks」プラグインをインストールするには、WordPress サイトにログインしてダッシュボードに移動します。 次に、「プラグイン」タブをクリックします。 「プラグイン」画面で、「新規追加」ボタンをクリックします。 これにより、「プラグインの追加」画面に移動します。 「プラグインの追加」画面で、「WP Easy Hyperlinks」を検索します。 プラグインが見つかったら、[今すぐインストール] ボタンをクリックします。 プラグインがインストールされたら、「プラグイン」画面に移動し、「アクティブ化」リンクをクリックしてアクティブ化できます。 プラグインが有効になったら、[設定] タブに移動し、[WP Easy Hyperlinks] リンクをクリックして、ハイパーリンクを追加できます。 これにより、「WP Easy Hyperlinks」設定ページに移動します. このページでは、ニーズに合わせてプラグインを構成できます。 終わったら
リンクの作成は、さまざまな方法で行うことができます。 ページ、投稿、ウィジェット、メニュー、フッター、サイドバーなどをリンクでリンクできます。 このガイドを使用して、WordPress の投稿、ページ、ウィジェット、およびメニューをリンクする方法を学習できます。 新しい投稿またはページを作成してから編集すると、さらに簡単になります。 アンカー テキストを選択し、コンテンツ タイトルに単語を 1 つか 2 つ入力すると、残りは WordPress によって管理されます。 投稿またはページのタイトルをクリックすると、URL が自動的に追加されます。 [新しいタブで開く] ボタンをドラッグすると、リンクを新しいタブで開くことができますが、リンクは常に既存のタブで開きます。
WordPress にリンクを埋め込むことはできますか?
 クレジット: ウィキハウ
クレジット: ウィキハウコンテンツを埋め込むには、URL をエディターに貼り付けるだけで、WordPress が自動的に埋め込みます。
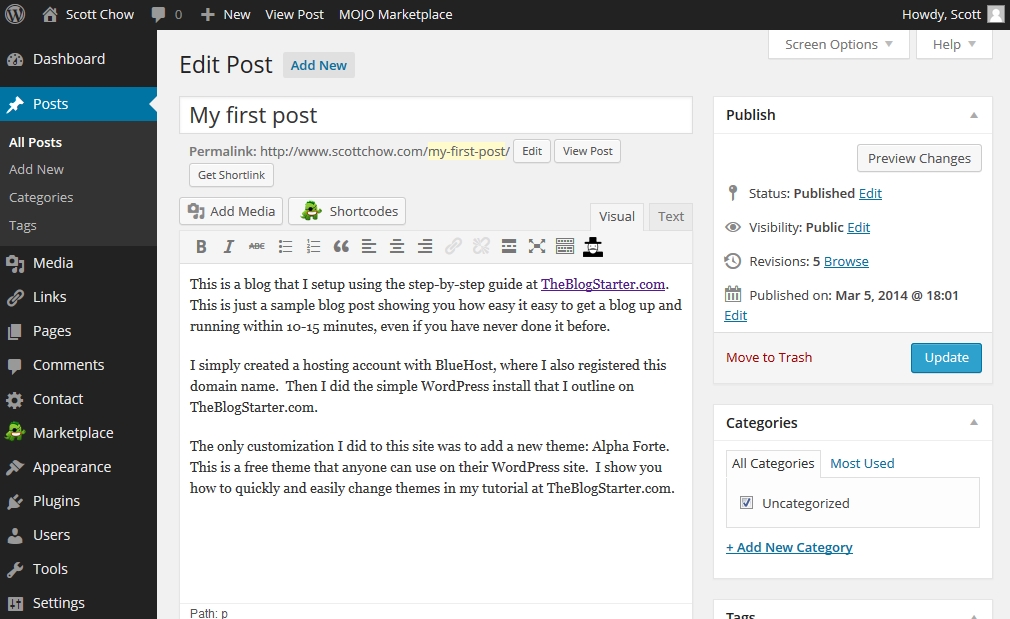
WordPress では、Web ページまたはブログ投稿にハイパーリンクを挿入できます。 このブログ投稿では、新しくリリースされた WordPress ブロック エディターを使用して、Web サイトのページまたは投稿にリンクする方法を紹介します。 Donncha Hughes は、ビジネス、財務、トレーニングにおいてリーダーシップと支援を提供しています。 スタートアップ ヒューズは、www.startuphughes.com で見つけることができます。 SEO を成功させるには、メールでできるようにページや投稿にリンクを貼り付けるだけでは不十分です。 テキストの本文に埋め込まれたリンクは、それが埋め込まれていることを示している可能性があります。 WordPress の新しいブロック エディターでテキストにリンクを埋め込む これらの単語が公開されると、別の色または下線付きの画像が表示されます。
SEO のベスト プラクティスでは、ページごとにいくつかの内部リンクを追加し、必要に応じて投稿することが許容されると考えられています。 外部リンクは、他の Web サイトから作成したり、自分の Web サイト ページや投稿から作成したりできます。 次の図は、新しいブロック エディターがユーザー インターフェイスにどのように表示されるか、および画面の流れがどのように影響を受けるかを示しています。
ウェブサイトのリンクを埋め込むことはできますか?
外部 Web ページは、iframe HTML タグを使用して埋め込むことができます。 同じタグを使用して Web サイトを埋め込むことができます。
埋め込みコンテンツ: エンゲージメントを高める鍵
ソーシャル メディアの投稿やその他の Web コンテンツに埋め込まれたコンテンツは、クリック率とエンゲージメントを高めることができます。 埋め込みコンテンツに、ユーザーが引き続きコンテンツを消費するように誘導する魅力的な視覚要素が含まれている場合、ユーザーはコンテンツをより迅速かつ簡単に消費できます。 さらに、埋め込まれたコンテンツにより、読者はコンテンツに直接アクセスできるようになり、エクスペリエンスの親密さが向上します。
クリック可能なハイパーリンクを作成するにはどうすればよいですか?
 クレジット: WonderHowTo
クレジット: WonderHowToドロップダウン メニューから選択して、テキストまたは画像にリンクできます。 CtrlK をキーボードに入力して開始できます。 テキストまたは画像を右クリックし、ショートカット メニューから [リンク] を選択して、テキストまたは画像の下にリンクを見つけることもできます。 [ハイパーリンクの挿入] メニューから [アドレス] ボックスを選択して、[ハイパーリンクの挿入] ボックスにリンクを挿入します。
任意の Web ページに追加できる画像または単語がリンクとして機能します。 インターネット上のほぼすべてのリソースと通信できます。 リンクの使用は私たちのほとんどにとって第二の性質であり、Web ナビゲーションに大いに依存しています。 リンクを埋め込む WordPress でクリック可能なリンクを作成するにはどうすればよいですか? Word、Google Docs、Outlook、およびその他の電子メール クライアントでハイパーリンクを作成する方法。 ほとんどの Web サイトでは HTML は必要ないため、アイコンをクリックして、テキスト編集ツールバーにリンクを追加します。 次に、[アドレス] フィールドを使用して、URL をアドレス フィールドに追加するか、URL にリンクします。
テキストにハイパーリンクを作成する 2 つの方法
テキストにリンクを作成する場合、リンクをテキストに直接入力するか、 [ハイパーリンクの編集] ダイアログ ボックスに挿入するかの 2 つのオプションがあります。 リンクをテキストに直接入力する場合は、http:// または https:// プレフィックスの両方を含める必要があります。 たとえば、ホイットニー ヒューストンに関するウィキペディアの記事にリンクする場合は、http://en.wikipedia.org/Wiki/Whitney_Houston と入力します。 [ハイパーリンクの編集] ダイアログ ボックスでは、[ハイパーリンクの挿入] ボタンをクリックして、[アドレス] ボックスまたは [タイトル] ボックスにリンクを貼り付けることができます。 URL がアドレス ボックスとして表示される場合は、ページに表示されるのと同じ方法でテキストに貼り付けられますが、URL がタイトル ボックスとして表示される場合は、ページのタイトルに貼り付けられます (たとえば、ホイットニー・ヒューストン)。

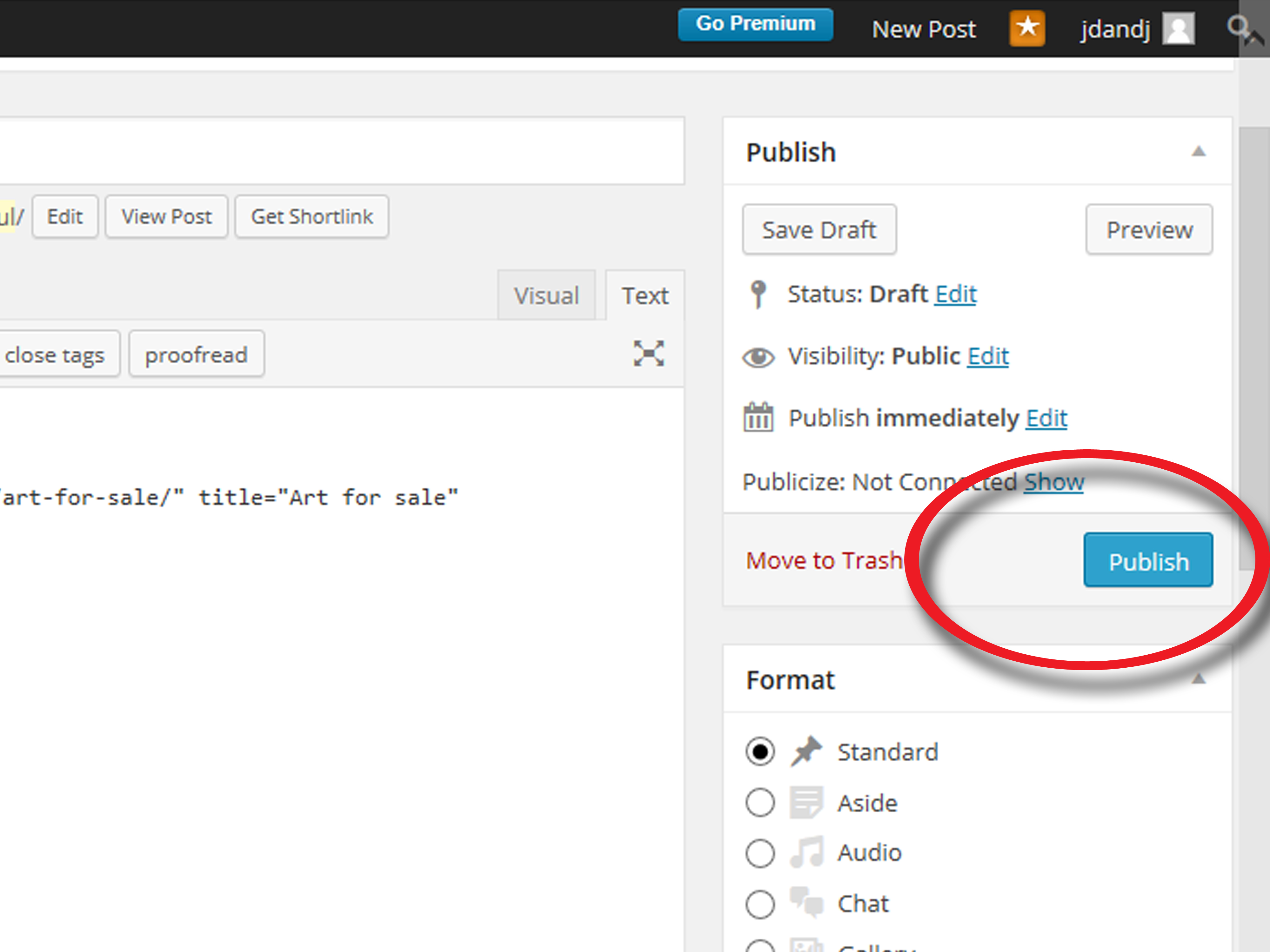
投稿へのWordPressリンク
 クレジット: ブログ スターター
クレジット: ブログ スターターWordPress で新しい投稿を作成する場合、[リンクの挿入/編集] ボタンを使用して、サイトの別の投稿へのリンクを追加できます。 これにより、リンク先の投稿の URL といくつかのオプション設定を入力できるダイアログ ボックスが表示されます。
投稿、ページ、ナビゲーション メニュー、サイドバー ウィジェット、およびフッター領域にリンクを追加するには、いくつかの方法があります。 WordPress Web サイトへの訪問者は、追加情報を見つけることができるページに誘導されます。 ハイパーテキスト リンクは複数の Web サイトに接続し、あるページから別のページに移動できます。 古いブロック エディターを使用すると、非常に簡単にリンクを挿入できます。 編集または作成する投稿は、最初に表示される必要があります。 [リンク] ボタンをクリックすると、ツールバーが表示されます。 アンカー テキストのリンクを直接クリックすると、アンカー テキストがリンクに変換されます。
[リンク レポート] タブには、関連する投稿へのリンクの提案と、Web サイトが最高の SEO ランキングを達成するのに役立つと思われるアンカー テキストが表示されます。 [リンクを追加] ボタンをクリックすると、これらのリンクをコンテンツにすばやく追加できます。 サイドバーにカスタム テキストとリンクを追加する場合は、段落ウィジェットが適しています。 WordPress のデフォルトのエディターでは、タイトルや nofollow タグをリンクに追加することはできません。 リンクに title、nofollow、sponsored、および UGC 属性を追加するには、WordPress の All in One SEO (AIOSEO) プラグインを使用します。 AIOSEO を使用したくない場合は、HTML コードを使用して title と nofollow 属性を手動で追加する必要があります。 基本的なリンクは、これら 4 つのコンポーネントで構成されます。
この画像は、title 属性と nofollow 属性が追加された結果として表示されます。 マウスをナビゲーション ラベルの上に置いて、「リンク関係 (XFN)」フィールドに「nofollow」と入力します。 ナビゲーション メニューに nofollow リンクを追加する方法の詳細については、WordPress ガイドをご覧ください。 多くのブログやウェブサイトは、アフィリエイト マーケティングから一貫した収入を得ています。 紹介リストには、自分が推奨する製品とサービスのみをリンクできます。 アフィリエイト リンクを追加および管理する最も効果的な方法は、アフィリエイト管理プラグインを使用することです。 アフィリエイト リンクを設定したら、投稿やページに簡単に組み込むことができます。
HTML でリンクを作成するのは簡単です。 カスタム HTML ブロックを使用すると、投稿またはページ用のカスタム HTML ブロックを作成できます。 前述のようなリンクの場合は、タイトルが適切かもしれません。 リンクを新しいタブで開く場合は、target="_blank 文字を含む HTML コードを使用します。 Web サイトの特定の場所に誘導するリンクは、アンカー リンクと呼ばれます。 ここをクリックして、探索するサイトのセクションを選択できます。 このようなリンクは、Web サイトにコンテンツやチュートリアルを追加するのに非常に役立ちます。 ウェブサイトにソーシャル共有ボタンまたは共有ボタンを追加する最良の方法は何ですか? この記事では、WordPress にアンカー リンクを追加する手順について説明します。
WordPressでリンクカテゴリを追加する方法
WordPress にリンク カテゴリを追加するには、ダッシュボードの左側のサイドバーからリンク ページにアクセスする必要があります。 リンク ページに移動すると、作成されたすべてのリンク カテゴリのリストが表示されます。 新しいリンク カテゴリを追加するには、[新しいカテゴリを追加] ボタンをクリックします。 ここから、新しいカテゴリの名前と説明を入力できます。 これが完了したら、「カテゴリを追加」ボタンをクリックして変更を保存します。
WordPress Links Manager は、リンク リストを管理できる人気のツールです。 このツールを使用して、新しいリンクを挿入したり、既存のリンクを変更したり、管理者パネルで現在のリンクを削除したりできます。 一方、WordPress では、サイドバーにウィジェットを追加できますが、他のオプションを追加して、リンクされたコンテンツを使用することもできます. 右側に、各カテゴリに割り当てたリンクの数が表示されます。 投稿にリンク カテゴリを表示するには、各カテゴリにリンクを割り当てる必要があります。 同じカテゴリの新しいリンクを受信しない場合、デフォルトでリンク カテゴリを別のリンクに割り当てることができます。
WordPressでボタンリンクを変更する方法
管理エリアで、[リンクの編集] を選択します。 編集するリンクを選択したら、[編集] をクリックします。 このリンクをクリックするとすぐに、リンクの設定を削除または変更するオプションが表示されます。 リンクにカーソルを合わせると、[編集] が表示されます。 [編集] をクリックしてリンクを編集します。
コンテンツにリンクやボタンを追加するには WordPress が必要で、一連の手順を実行する必要があります。 新しいページまたは投稿を作成するか、既存のものを編集および削除します。 リンクの完全な URL を入力すると、テキスト フィールドが表示されます。 新しいタブで開くようにリンクを設定してください (他の Web サイトにリンクしている場合)。 ページにボタンを追加するには、エディタの左上隅にあるアイコンをクリックします。 ブロック ツールバーから、ボタンを左、中央、または右に揃えることができます。 利用可能なパレットから色を選択するか、多色オプションをクリックして、ボタンとテキストの色を変更するオプションがあります。
