WordPressにMailchimpランディングページを追加する方法
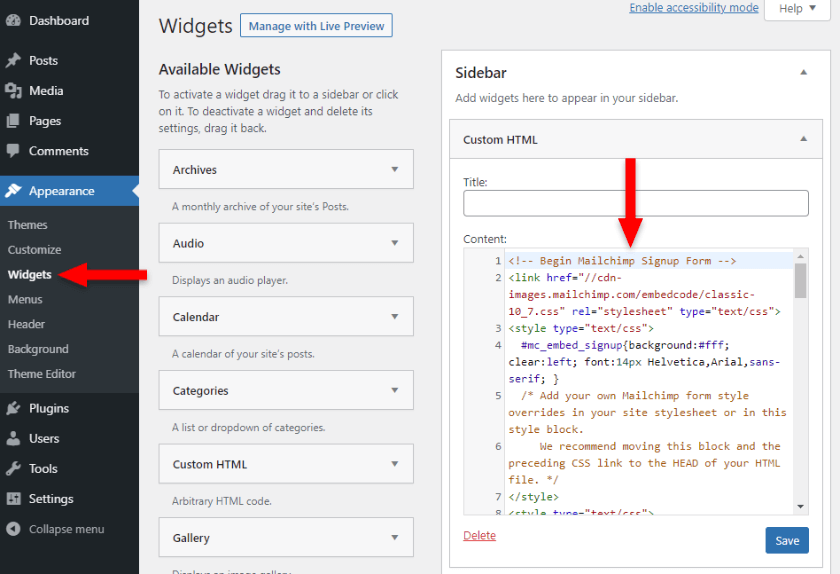
公開: 2022-09-11WordPress サイトに Mailchimpランディング ページを追加する場合は、いくつかの方法があります。 この記事では、いくつかの異なる方法を使用して WordPress に Mailchimp ランディング ページを埋め込む方法について説明します。 Mailchimp ランディング ページを WordPress に追加する 1 つの方法は、Mailchimp for WordPress プラグインを使用することです。 このプラグインを使用すると、WordPress サイトの任意のページまたは投稿にサインアップ フォームを簡単に追加できます。 プラグインをインストールして有効化し、設定ページの指示に従って Mailchimp アカウントを接続するだけです。 プラグインが接続されると、ショートコードを使用して任意のページまたは投稿にサインアップ フォームを追加できます。 Mailchimp ランディング ページを WordPress に追加するもう 1 つの方法は、Mailchimp List Subscribe Form ウィジェットを使用することです。 このウィジェットは、WordPress ウィジェット メニューにあります。 ウィジェットをサイトの任意のウィジェット エリアにドラッグ アンド ドロップし、Mailchimp リスト ID を入力するだけです。 ウィジェットは、リストのサインアップ フォームを表示します。 プラグインやウィジェットを使用していない場合は、Mailchimp サインアップ フォームを WordPress サイトに直接埋め込むこともできます。 これを行うには、Mailchimp アカウントからフォーム埋め込みコードを生成する必要があります。 埋め込みコードを取得したら、HTML エディターを使用して、WordPress サイトの任意のページまたは投稿に追加できます。 コードを HTML エディターに貼り付けて、変更を保存するだけです。 どの方法を選択しても、WordPress サイトに Mailchimp サインアップ フォームを追加することは、リストを増やし、訪問者がより多くのことを求めて戻ってくるようにするための優れた方法です。
このチュートリアルでは、WordPress で Mailchimp に適したランディング ページを作成する方法を紹介します。 ランディング ページは、新規購読者を獲得し、売り上げを伸ばすための最良の方法です。 ほとんどのランディング ページには、電子ブック、チェックリスト、その他のダウンロードなど、訪問者が無料でサインアップするためのインセンティブが含まれています。 ランディング ページの唯一の目的は、訪問者をメール購読者に変え、リストを増やすことです。 SeedProd をドラッグ アンド ドロップのランディング ページ ビルダーとして使用すると、魅力的でインタラクティブなページを作成できます。 WordPress 内からコーディングを必要とせずに、あらゆる種類のランディング ページを作成できます。 強力な新しい今後のページとメンテナンス モードに加えて、SeedProd は他の豊富な機能を提供します。
数回クリックするだけで、Mailchimp のメーリング リストとメーリング リストを組み合わせることで、リードの収集を開始できます。 メニューから [新しいランディング ページの追加] を選択すると、新しいランディングページを作成できます。 SeedProd ライブラリには、iOS および Android 用のレスポンシブ ランディング ページ テンプレートが含まれています。 特定の要件に基づいてテンプレートを決定する必要があります。 チェック アイコンをクリックしてテンプレートを起動し、マウスをテンプレートのサムネイルの上に置きます。 SeedProd のランディング ページ ビルダーを使用して、さまざまなランディング ページ要素を作成できます。 標準ブロック内のページは、画像、見出しなどの基本要素に基づいてカテゴリに編成されます。
高度なブロックによって生成されたリードには、よくある質問のトピックやその他のコンテンツが含まれます。 さらに、シングル クリックで、多数のカスタム ランディング ページ セクションを SeedProd にすばやく簡単に挿入できます。 [新しいアカウントを接続] ボタンをクリックすると、ランディング ページへのリンクが表示されます。 API キーと接続名を入力すると、接続名を選択するよう求められます。 「設定の編集」というラベルの付いたタブをクリックして、設定を編集できます。 [一般設定] タブをクリックして、ランディング ページの名前と URL を変更できます。 SeedProd を使用してランディング ページをモバイルで適切に表示するには、WordPress を再インストールする必要はありません。
モバイル プレビュー アイコンを使用すると、モバイル フレンドリーな Web ページをプレビューできます。 モバイル ランディング ページとデスクトップ ビューの外観が希望どおりでない場合は、外観を変更できます。 ページを公開するには、画面の右上隅にある [保存] ボタンの横にある下矢印をクリックします。 MonsterInsights は、一流の WordPress 分析プラグインです。 WordPress でコンバージョン率の高いランディング ページを作成するには、テンプレート、ポイント アンド クリック設定、および開発者の間で人気のある統合の成長しているライブラリを利用できます。
それらは無料で使用できるため、必要な数だけ作成できます。 ランディング ページを作成するには、 Mailchimp ダッシュボードから [作成] ボタンを選択し、[ランディング ページ] をクリックします。 ランディング ページを作成して、リーチしたいオーディエンスを選択します。 その後、ランディング ページ ビルダーを使用してページを作成し、その後テンプレートを選択できます。
WordPressにMailchimpコンタクトフォームを埋め込むにはどうすればよいですか?
 クレジット: readyship.co
クレジット: readyship.coMailchimp コンタクトフォームを WordPress に埋め込む方法はいくつかあります。 1 つの方法は、Mailchimp for WordPress プラグインを使用することです。 このプラグインを使用すると、登録フォームを簡単に作成して、WordPress サイトの任意の投稿またはページに埋め込むことができます. Mailchimp コンタクト フォームを埋め込む別の方法は、 Mailchimp コード ジェネレーターを使用することです。 このツールを使用すると、カスタム サインアップ フォームを作成し、コードをコピーして WordPress サイトに貼り付けることができます。
この WordPress テンプレートを使用して、WordPress Web サイト用の Mailchimp 連絡フォームを作成します。 適切に構成されている場合、お問い合わせフォームは多数のリードを生成できます。 同時に連絡先をオーディエンスに手動で追加する必要はありません。 連絡先をセグメント化することで、今日の顧客サービスを改善するのは簡単です。 Mailchimp を統合するには、Formidable Forms Plus プランが必要です。 無料で試して、そうでない場合は 14 日以内に払い戻しを受けることができます。 最初から最後まで、セットアップには 10 分もかかりません。
まだ行っていない場合は、WordPress アドオンをインストールしてアクティブ化する必要があります。 このテンプレートは、Mailchimp のお問い合わせフォーム (またはサインアップ フォーム) の作成に役立ちます。 Formidable で、連絡先フォームと Mailchimp リストを一緒に追加します。 埋め込みツールを使用して、お問い合わせフォームをウェブサイトに埋め込む方法を紹介します。 これは、潜在的なクライアントとつながり、メーリング リストのリードを生成するための優れた方法です。

WordPressページにwpformsブロックを埋め込む方法
フォームをドラッグ アンド ドロップするだけで簡単に埋め込むことができます。 WPForms ブロックの上部にある [フォーム設定] タブを使用して、フォームの設定を変更することもできます。
Mailchimp ランディング ページの例
 クレジット: customeracquired.com
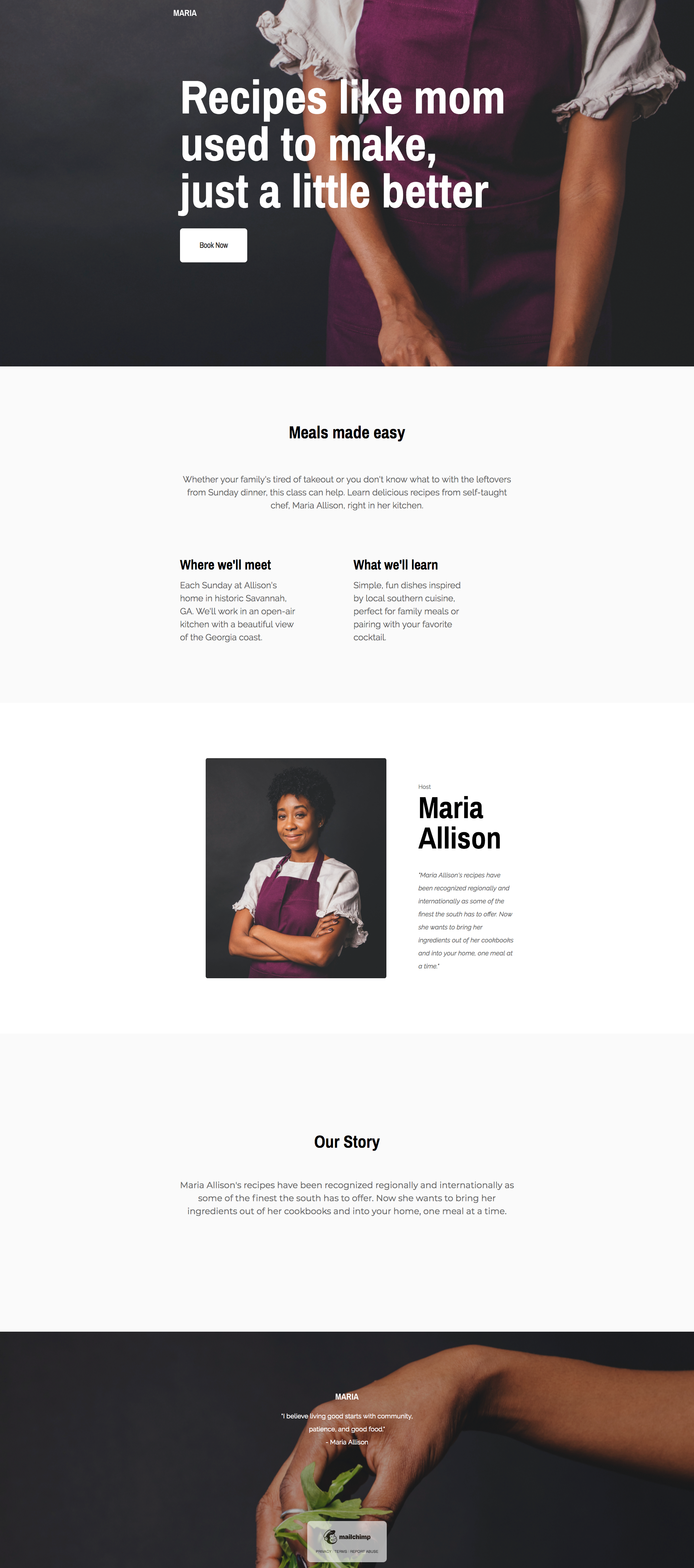
クレジット: customeracquired.comMailChimp ランディング ページのいくつかの優れた例は、https://mailchimp.com/lp/examples/ にあります。 これらの例は、サインアップ、販売、またはその他の目的であるかどうかにかかわらず、コンバージョンを促進するために使用できるさまざまなランディング ページ スタイルを示しています。 目標が何であれ、インスピレーションを与えてくれる MailChimp のランディング ページの例がきっとあるはずです。
ランディング ページは、メーリング リストを拡大し、特定のアイテムを宣伝するための優れたツールです。 Mailmunch を使用して美しいランディング ページを作成し、トラフィックを購入者に変えることができます。 Mailchimp でランディング ページを作成し、それを使用してビジネス目標を達成した人々やブランドを見てみましょう。 Mailchimp の機能は、メール マーケティングを超えて、リストの管理やアカウントの管理にまで及びます。 Mailchimp アカウントにサインインし、[キャンペーン] タブに移動します。 ポップアップ ウィンドウが表示されると、5 つのオプションから 1 つを選択するよう求められます。 先に進むには、ランディング ページをクリックする必要があります。
ランディング ページのタイトルを選択したら、次に URL を決定する必要があります。 URL には、アクセスするランディング ページの URL を含める必要があります。 Mailchimp は、スタンドアロン ページまたはウェブサイト独自のドメイン用のオプトイン ランディング ページを提供します。 複数の店舗がある場合は、連絡先を含めたい店舗を選択できます。
Web サイトに Mailchimp キャンペーンを埋め込む
Web サイトにMailChimp キャンペーンを埋め込む方法はいくつかあります。 1 つは、サインアップ フォームを含むキャンペーン全体を Web サイトのページに埋め込むことです。 もう 1 つは、サインアップ フォームだけを Web サイトのページに埋め込むことです。 さらに別のオプションは、Web サイトで MailChimp ポップアップ サインアップ フォームを使用することです。
Mailchimp-WordPress 統合を使用して、作成する新しいキャンペーンごとに WordPress に新しい投稿を作成します。 Mailchimp アカウントに新しいオーディエンスを追加すると、新しいオーディエンスがトリガーされます。 新しい顧客またはサブスクライバーが追加されるか、オーディエンスがいつでも更新され、それらがトリガーされます。 購読を取り消した購読者には、購読を取り消したオーディエンスが通知されます。 あなたの好みの対象となる、あなたからの新しいサブスクライバーのサブスクリプション要求に記入してください。 スケジュールされたアクションは、既存のサブスクライバーのメール アドレスを削除することで、オーディエンス内のタグから既存のサブスクライバーを削除します。 トリガーは、新しい投稿が公開されるとすぐに、または新しいユーザーが作成されるとすぐに、または新しいメディア ファイルがアップロードされるとすぐにトリガーされます。
Mailchimp を使用してウェブサイトを成長させる方法
Mailchimp をウェブサイトに組み込むことで、メール購読者の数を増やし、受け取る見込み客の数を増やすことができます。 最新のメールをアーカイブする場合でも、ランディング ページを作成してリードを引き付ける場合でも、これを行うことができます。 Mailchimp は、中小企業であろうとブロガーであろうと、メーリング リストを増やし、ウェブサイトをスムーズに運営するための優れたツールです。
Mailchimpランディングページとウェブサイト
Mailchimp のランディング ページと Web サイトにはいくつかの重要な違いがあります。 1 つには、Mailchimp のランディング ページはシンプルかつ簡潔になるように設計されており、明確な行動を促すフレーズが 1 つ含まれています。 一方、Web サイトは、複数のページとナビゲーション オプションを備えた、より複雑な場合があります。
もう 1 つの重要な違いは、Mailchimp のランディング ページが Mailchimp のサーバーでホストされているのに対し、Web サイトは通常、別のサーバーでホストされていることです。 つまり、Mailchimp ランディング ページを使用するには Mailchimp アカウントが必要であり、ウェブサイトを別途設定する必要があります。
最後に、Mailchimp ランディング ページを使用してリードを収集できますが、ウェブサイトは通常そうできません。 これは、Mailchimp のランディング ページを使用して訪問者から連絡先情報を収集し、マーケティングや販売の目的で使用できることを意味します。
Mailchimp は、10 年以上にわたってメール マーケティング業界に携わっています。 同社は、プラットフォームを通じて毎日 6 億件以上のメールを送信していると主張しています。 Mailchimp はどのように機能しますか? Mailchimp のランディング ページでメーリング リストを作成するにはどうすればよいですか? そのテンプレートはどのようなもので、より良い代替手段はありますか? この包括的なレビューは、必要なすべての情報を提供します。 ランディング ページに高品質の画像が必要な場合は、Shutterstock の割引を確認してください。
無料プランには、1,000 人の加入者、1 か月あたり 12,000 通のメール、および 10 個のパブリック ランディング ページが含まれます。 1 億 6000 万のサイトを持つ Wix は、ウェブサイト ビルダーの世界におけるマーケット リーダーです。 MailerLite のランディング ページを使用して、Web サイトに電子メール機能を追加することもできます。 無料プランで提供されるデータはサブスクライバー、ビュー、およびコンバージョンのみであるため、レポートのみを改善できます. オンライン ストアを所有および運営している人、特に Shopify を使用している人は、Onmisend のメール機能を高く評価するでしょう。 Mailchimp と同じくらいシンプルで効果的で、ランディング ページを作成するためのオプションが他にもたくさんあります。 Wixには、追加のカスタマイズオプションと、ランディングページに使用できる多数の美しいテンプレートとテンプレートがあります. 追加のオプションが必要な場合は、ランディング ページで投稿を無料で利用できます。
ビジネスを宣伝するためにMailchimpランディングページを使用する必要がある理由
Mailchimp ランディング ページを使用してビジネスを売り込むことは、最も効果的な方法の 1 つです。 これらのディスプレイの目標は、訪問者を顧客に変えることであり、製品やサービスを宣伝するための優れた方法です. ランディング ページはウェブサイトに組み込まれているため、会社を宣伝するのに最適な方法です。
