WordPressサイトにメガメニューを追加する方法(ステップバイステップ)
公開: 2023-03-01WordPress サイトにメガ メニューを追加しますか?
メガ メニューを使用すると、数十または数百のリンクを使いやすい列と行に配置できます。 その後、画像や動画などのリッチ コンテンツを追加して、メガ メニューをさらに便利にすることができます。
この記事では、WordPress ウェブサイトにメガ メニューを追加する方法を順を追って説明します。

WordPress サイトにメガ メニューを追加する理由
WordPress には、ドロップダウン メニュー、ヘッダー メニューなどを作成するために使用できるドラッグ アンド ドロップ ビルダーが付属しています。 WordPress テーマでカスタム ナビゲーション メニューを作成できるプラグインもあります。
サイトに多くのコンテンツがある場合は、代わりにメガ メニューを作成する必要がある場合があります。 これらのメガ メニューを使用すると、複数列のドロップダウンを WordPress ナビゲーションに追加できます。
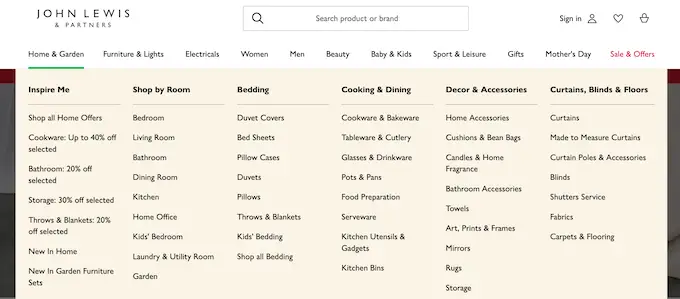
メガ メニューを使用して、さまざまな見出しや小見出しの下にコンテンツを整理すると、訪問者が探しているページを正確に見つけることができます。 たとえば、オンライン マーケットプレイスを作成する場合、すべての製品カテゴリとサブカテゴリをメガ メニューに配置できます。

これにより、買い物客は希望する正確な製品カテゴリを見つけて購入することができます。
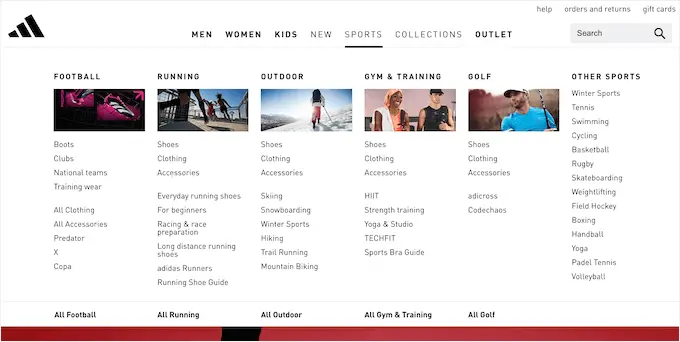
メガ メニューは、ビデオ、テキスト、検索、最近の投稿などのリッチ コンテンツを訪問者に表示することもできます。
多くの Web サイトでも画像を使用しています。これは、メガ メニューをスキャンしやすくするためです。 数十のメニュー項目を表示している場合でも、それらを列に分割して関連する画像を追加すると、訪問者が探しているコンテンツを数秒で正確に見つけることができます.

とはいえ、WordPress ウェブサイトにメガ メニューを簡単に追加する方法を見てみましょう。
WordPress サイトにメガ メニューを追加する最も簡単な方法は、Max Mega Menu を使用することです。 このプラグインを使用すると、画像、テキスト、ギャラリーなどのリッチ コンテンツをメガ メニューに追加できます。
このようにして、より魅力的で役立つメニューを作成できます。

さまざまな色を追加したり、フォント サイズを変更したり、さまざまなアイコンを使用したりして、メガ メニューのすべての部分のスタイルを設定することもできます。
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
WordPress ウェブサイトでメガ メニューを有効にする
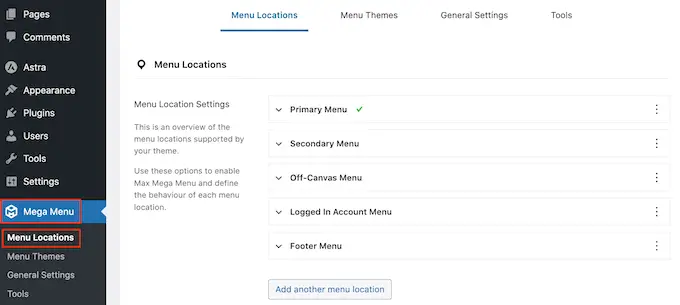
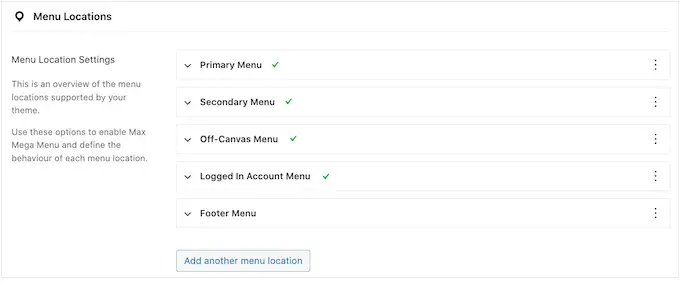
アクティブ化したら、メガ メニュー » メニューの場所に移動して、メガ メニューを追加できるさまざまなエリアをすべて表示します。
WordPress テーマによっては、異なるオプションが表示される場合があります。

まず、使用するすべての場所でメガ メニューを有効にする必要があります。
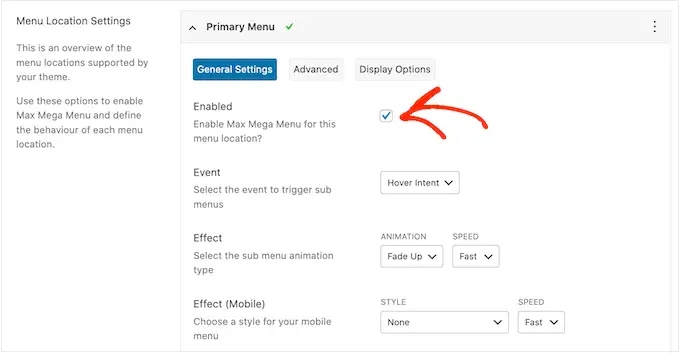
これを行うには、場所をクリックして展開し、[有効] ボックスをオンにします。

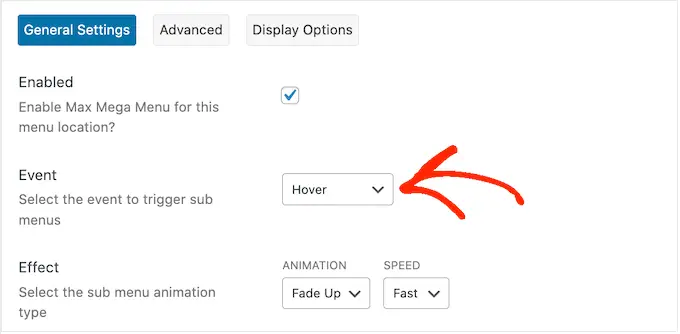
その後、メガメニューを開く「イベント」を変更できます。
デフォルト設定は「ホバー インテント」です。これは、訪問者が数秒間メガ メニュー上にマウスを移動する必要があることを意味します。 これはほとんどの WordPress Web サイトでうまく機能しますが、[効果] ドロップダウンを開いて、代わりに [ホバー] または [クリック] を選択することもできます。
[クリック] を選択した場合、訪問者はクリックしてメガ メニューを探索する必要があります。 これは、訪問者が誤ってメニューをトリガーする可能性があり、イライラする可能性があることを心配している場合に役立ちます.
一方、「ホバー」は、訪問者がマウスを上に移動するとすぐにメガ メニューを開きます。 これにより、訪問者がサイトのさまざまな領域を探索するように促すことができるため、ランディング ページまたは Web サイトのホームページで「ホバー」を使用することをお勧めします。

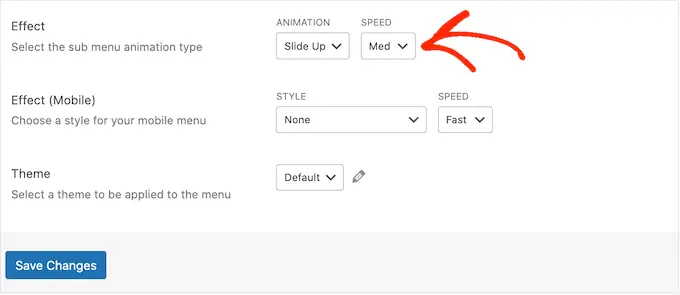
この決定を行った後、「効果」設定を使用してメニューを開く方法を変更できます。
Max Mega Menu には、フェードやスライド アップなど、さまざまなアニメーションを試すことができます。 アニメーションの速度を変更することもできます。 さまざまなアニメーションを試すことで、訪問者の注意を引くメガ メニューを作成できます。

アニメーションを使用したくない場合は、最初のドロップダウンを開いて [なし] を選択します。
デフォルトでは、メガ メニューはパフォーマンスの問題を防ぐために、モバイル デバイスでアニメーションを使用しません。 モバイル ユーザー向けに独自のアニメーションを作成する場合は、[効果 (モバイル)] 領域の設定を使用できます。
モバイルでメガ メニューをテストする場合は、デスクトップから WordPress サイトのモバイル バージョンを表示する方法に関するガイドをご覧ください。
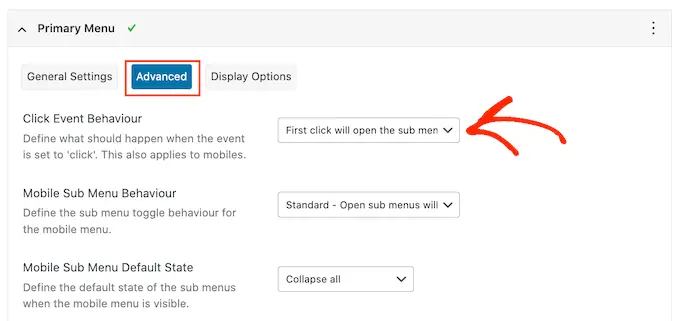
また、[イベント] ドロップダウンを [クリック] に設定した場合は、次に [詳細] タブを選択してください。
ここでは、'Click Event Behavior' を使用して、訪問者がメガ メニューをクリックしたときに何が起こるかを定義できます。 たとえば、2 回目のクリックでメニューが閉じたり、新しいリンクが開いたりすることがあります。

参照できる設定は他にもありますが、ほとんどの WordPress ブログや Web サイトではこれで十分です。
プラグインの構成に問題がなければ、[変更を保存] をクリックします。
より多くの場所でメガ メニューを有効にするには、上記と同じプロセスに従ってください。

Web サイトでのメガ メニューの外観をカスタマイズする
次のステップは、メガ メニューが Web サイトでどのように表示されるかを構成することです。
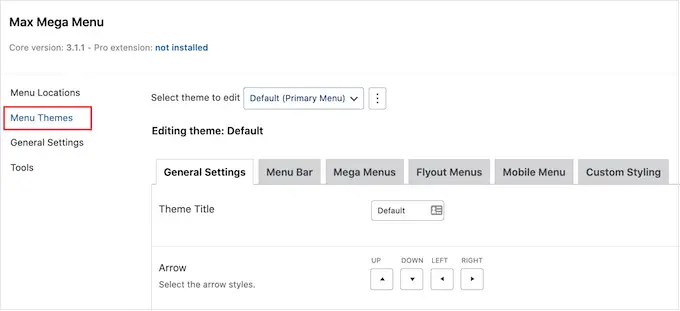
これを行うには、画面の左側にある [メニュー テーマ] タブを選択します。

この画面では、矢印アイコンの方向を変更したり、異なる線の高さを使用したり、影を追加したりできます。
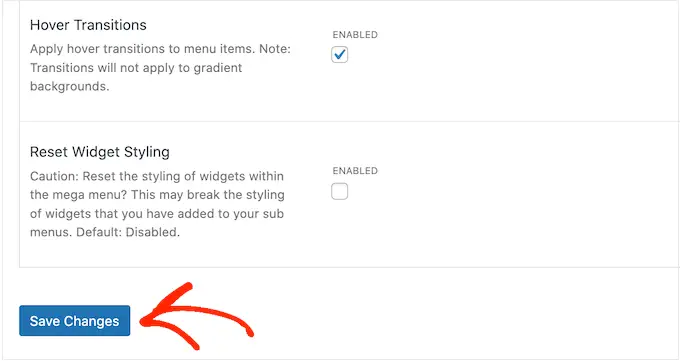
設定に問題がなければ、[変更を保存] をクリックすることを忘れないでください。

これらの変更をいつでも削除したい場合は、[ウィジェット スタイルのリセット] ボックスをオンにして、[変更の保存] をクリックします。
次に、メニュー バーをカスタマイズできます。これは、メニューがデフォルトの折りたたまれた状態のときに訪問者に表示されるバーです。

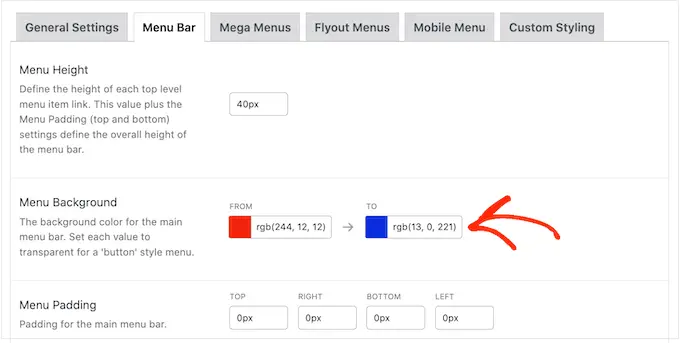
これらの変更を行うには、[メニュー バー] タブをクリックし、設定を使用して背景色、パディング、境界線の半径などを変更します。
[メニューの背景] セクションで 2 つの異なる色を選択して、色のグラデーションを作成することもできます。

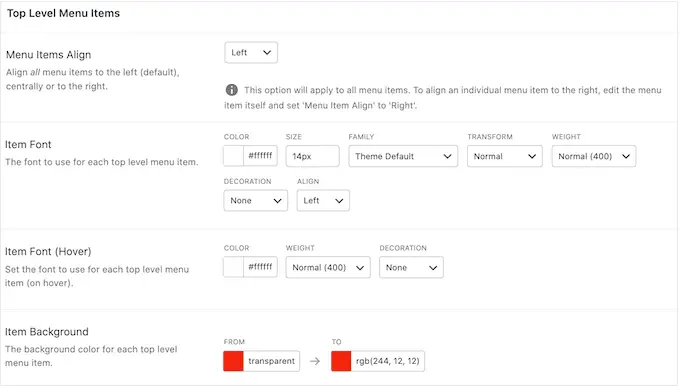
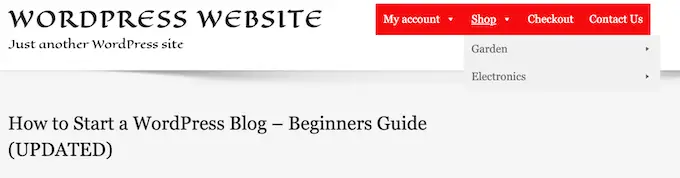
下にスクロールすると、トップレベル メニューの外観を変更できます。
これはアイテムの最初の行で、メガ メニューが折りたたまれた状態のときに表示されます。

これらは非常に重要であるため、最上位のメニュー項目を目立たせたい場合があります。
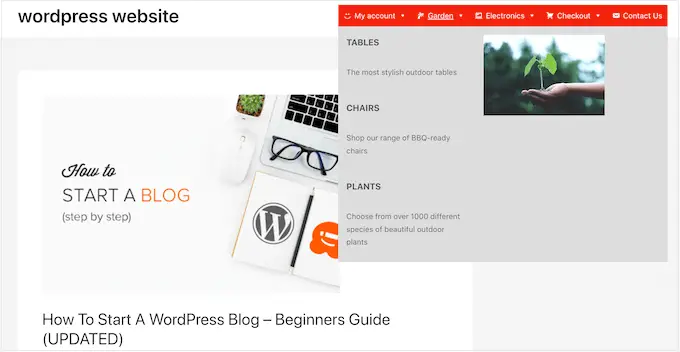
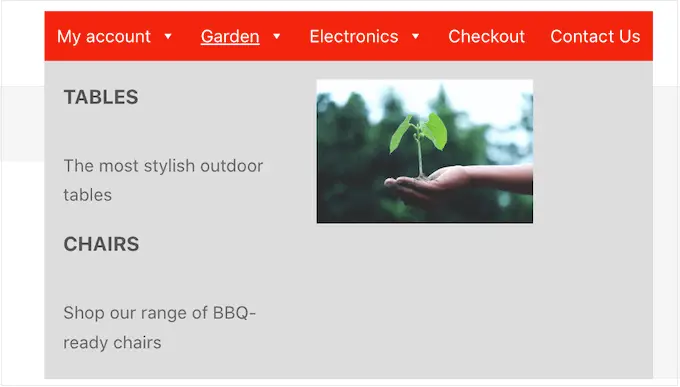
たとえば、次の画像では、別の背景色を使用しています。

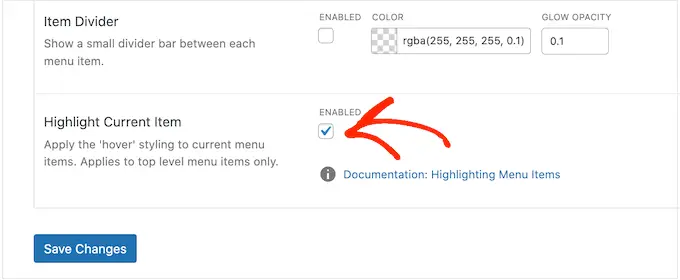
「ホバー状態」セクションでは、現在選択されている最上位のメニュー項目を強調表示できます。
たとえば、次の画像では、下線効果を使用しています。

これは、訪問者がメニューのどこにいるのかを確認するのに役立ちます。これは、大きなメガ メニューが必要なサイトで特に役立ちます。
ホバー状態を追加する場合は、画面の下部までスクロールし、[現在のアイテムを強調表示] ボックスをオンにします。

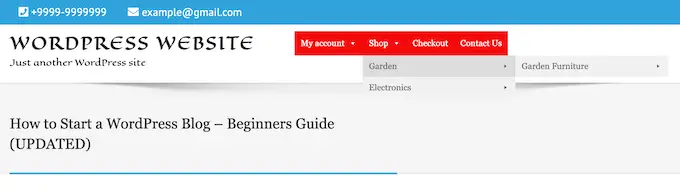
その後、サブメニューの外観を変更できます。
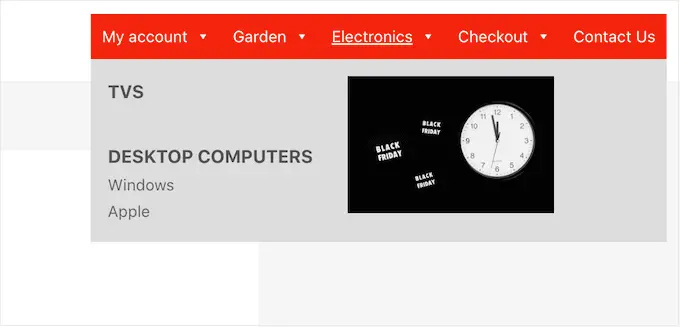
次の図に示すように、これは最上位の親の下に表示されるメニューです。

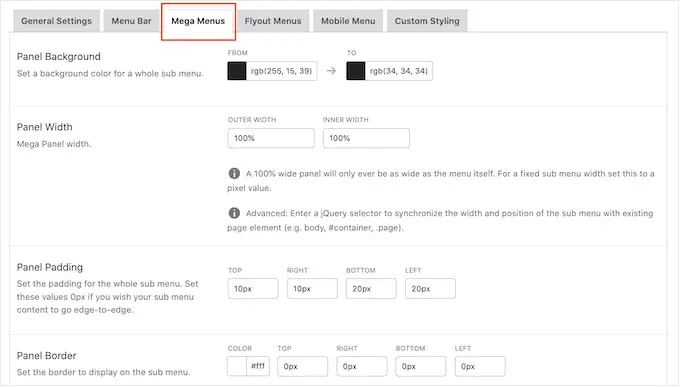
サブメニューをカスタマイズするには、[メガ メニュー] タブをクリックします。
これらの設定を使用して、サブメニューの背景色を変更したり、半径を大きくして角を丸くしたり、パディングを追加したりできます。

ウィジェットを使用してメガ メニューにコンテンツを追加します。 たとえば、ギャラリー ウィジェットを追加して最も人気のある WooCommerce 製品を表示したり、メガ メニュー内にタグ クラウドを埋め込んだりできます。 これらのウィジェットは、追加情報を提供したり、訪問者に特定のメニュー項目をクリックするよう促したりできます。
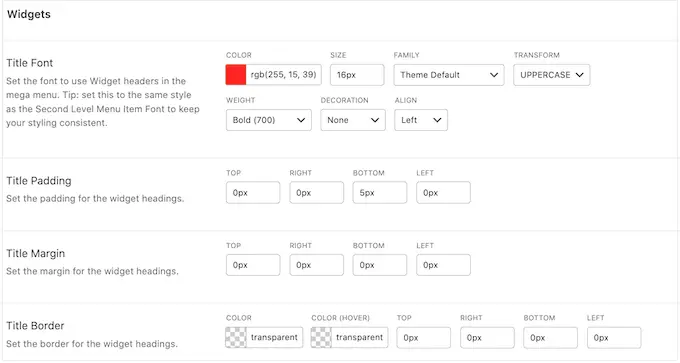
「ウィジェット」セクションまでスクロールして、これらのウィジェットの外観をカスタマイズできます。 たとえば、ウィジェットのタイトルの色を変更したり、フォント サイズを大きくしたり、パディングを追加したり、配置を調整したりできます。

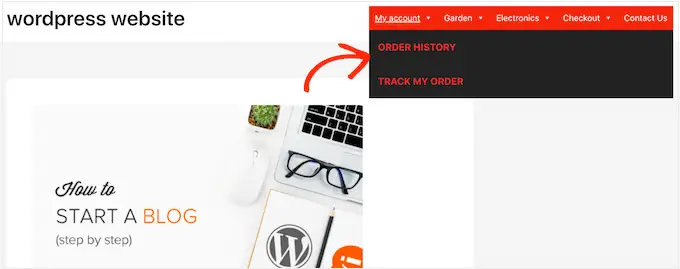
この画面では、第 2 レベルのメニュー項目と第 3 レベルのメニュー項目が Web サイトでどのように表示されるかをカスタマイズすることもできます。 これらはトップレベルのメニュー項目の子です。
メニューを作成するときは、4 つ以上のレベルを追加して、ネストされたメガ メニューを作成することができます。 これを行うと、WordPress は後続のすべてのレベルに単純に第 3 レベルのスタイルを使用します。
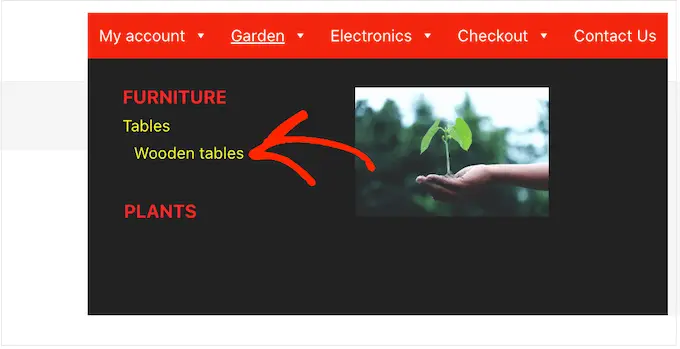
次の画像で、これを実際に確認できます。 2 番目のレベルには赤いテキストがあり、3 番目と 4 番目のレベルは同じ黄色のテキストを使用しています。

メニューの設定に満足したら、[変更を保存] をクリックすることを忘れないでください。

Max Mega Menu を使用してメガ メニューのカスタマイズが完了したら、Web サイトに追加します。
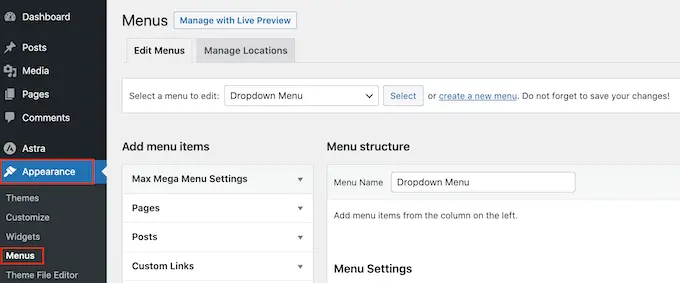
Appearance » Menusに進んでください。

既存のメニューをメガ メニューに変更する場合は、[編集するメニューを選択] ドロップダウンを開き、リストから選択します。 選択したメニューは、メガ メニュー機能を有効にした場所に割り当てられている必要があることに注意してください。
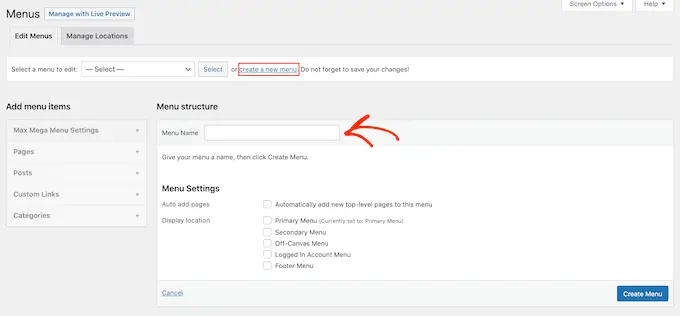
最初から作成する場合は、[新しいメニューを作成] をクリックして、新しいメガ メニューのタイトルを入力します。

次に、使用する場所を選択して、[メニューの作成] をクリックします。 繰り返しますが、これはメガ メニューを有効にした場所でなければなりません。
WordPress メニューにコンテンツを追加する
その後、メニューに含めたいすべてのページ、投稿、およびその他のコンテンツを追加します。 段階的な手順については、WordPress にナビゲーション メニューを追加する方法に関する初心者向けガイドをご覧ください。
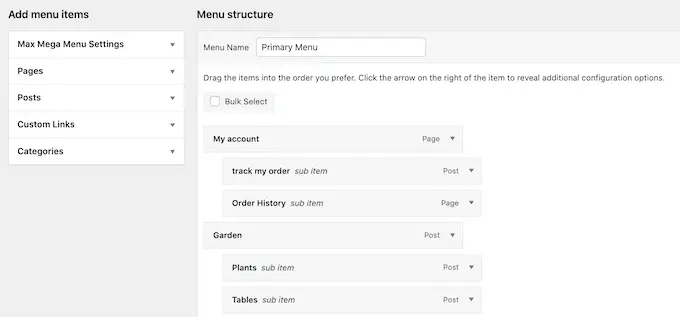
次に、アイテムを親メニューとサブメニューに配置する必要があります。 サブメニューを作成するには、項目を親の下にドラッグし、次に少し右にドラッグしてから放します。

複数のレベルを作成するには、アイテムを右にドラッグし続けるだけで、アイテムが互いに下にインデントされて表示されます。 これは、WordPress でドロップダウン メニューを作成するのと似ています。
新しいメニューを作成する場合でも、古いメニューを更新する場合でも、この時点で、メガ メニューに含めるすべての項目が用意されています。
メガ メニュー機能を有効にする
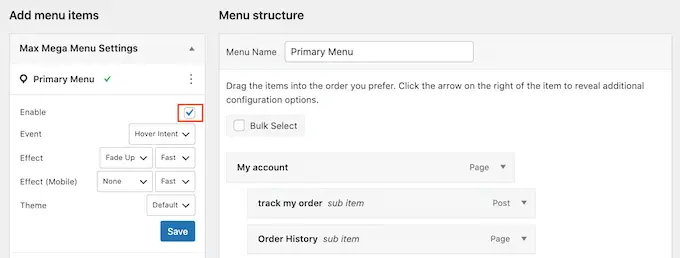
それが完了したら、[Max Mega Menu Settings] をクリックして展開し、[有効にする] の横にあるチェックボックスをオンにします。

このボックスでは、デフォルトのメガ メニュー設定をオーバーライドすることもできます。 これにより、サイトのさまざまな領域に独自のメガ メニューを作成できるので、変更を加えてください。
その後、[保存] をクリックします。
メガ メニュー レイアウトの作成
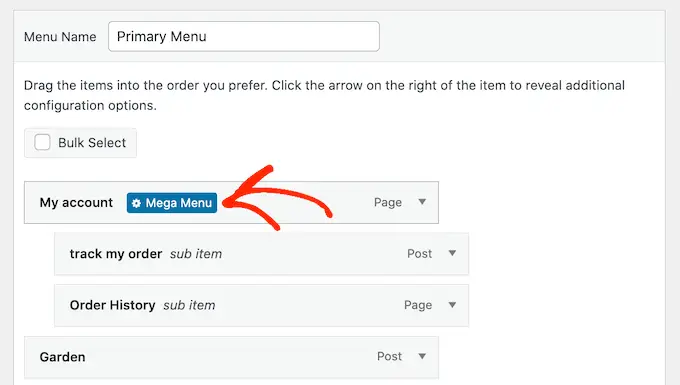
ここで、最初の最上位項目にマウスを合わせると、新しい「メガ メニュー」ボタンが表示されます。 ボタンをクリックしてください。

この最上位アイテムのすべての設定が表示されます。
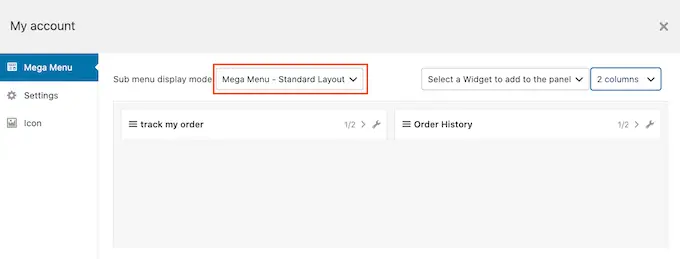
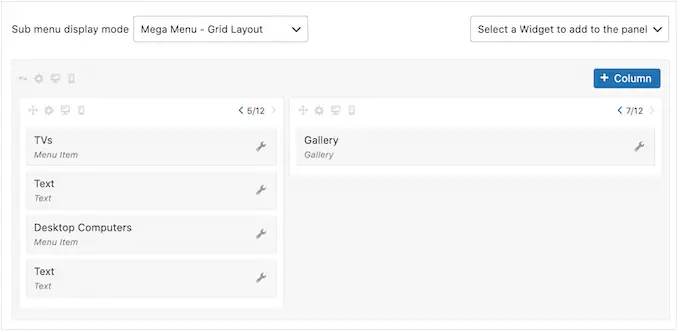
デフォルトでは、Max Mega Menu は、サブメニューが横から「フライアウト」するフライアウト スタイルを使用します。 代わりにメガ メニューを作成するには、[サブ メニュー表示モード] ドロップダウンを開き、[標準レイアウト] または [グリッド レイアウト] を選択します。
標準レイアウトでは、すべてのサブメニューが列に表示されます。

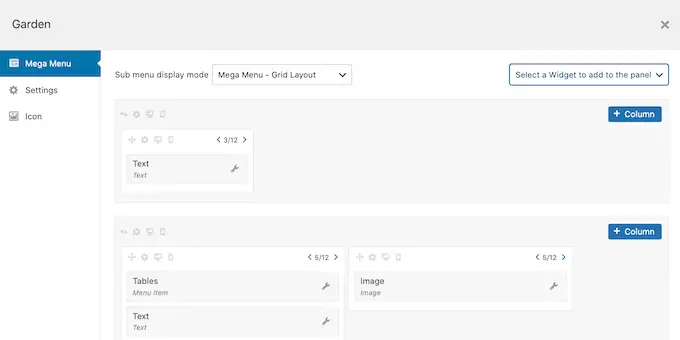
一方、グリッド レイアウトでは、サブメニュー項目を列と行に編成できます。
これは、多くのコンテンツを表示したい場合、または非常に具体的なレイアウトを念頭に置いている場合に理想的です。

標準レイアウトまたはグリッド レイアウトを選択すると、この親に割り当てられたすべてのサブメニューが表示されます。
これで、これらの項目をメガ メニューに配置する方法を変更できます。

標準レイアウトを使用している場合は、右上隅のドロップダウン メニューを使用して列数を変更できます。
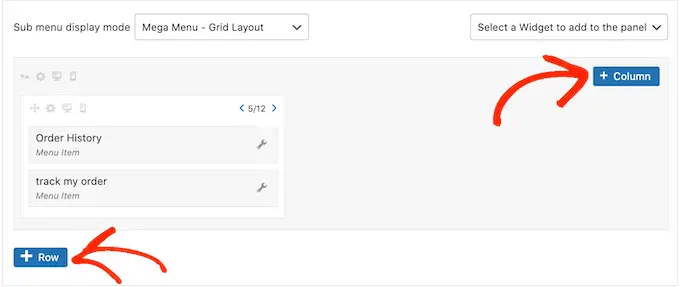
グリッド レイアウトを使用している場合は、[+Column] ボタンと [+Row] ボタンを使用して列と行を追加できます。

レイアウトに満足したら、ドラッグ アンド ドロップを使用して、サブメニュー項目をさまざまな列と行に配置できます。
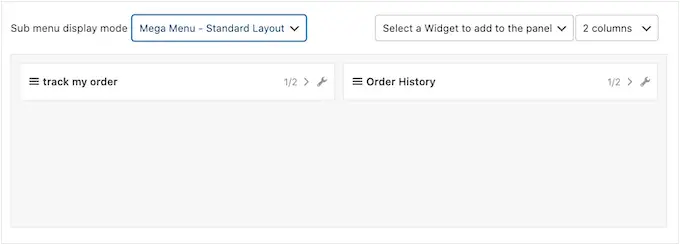
その後、列内で各項目が占めるスペースの量を変更します。 Max Mega Menu は、現在のサイズを使用可能な幅全体の一部として表示します。
たとえば、次の図では、両方の列が使用可能なスペースの半分を占めています。

アイテムを大きくしたり小さくしたりするには、矢印ボタンをクリックするだけで分数を増減できます。
モバイル対応のメガ メニューを作成する (グリッド レイアウトのみ)
デフォルトでは、Max Mega Menu はデスクトップとモバイル デバイスで同じコンテンツを表示します。 通常、スマートフォンやタブレットの画面は小さく、水平方向のスクロールが難しいため、グリッド レイアウトではこれが問題になる可能性があります。
グリッド レイアウトを使用している場合は、モバイル デバイス用にさまざまなメガ メニューを作成できます。 たとえば、使用する列を少なくして、ユーザーが水平方向にスクロールする必要がないようにすることができます。
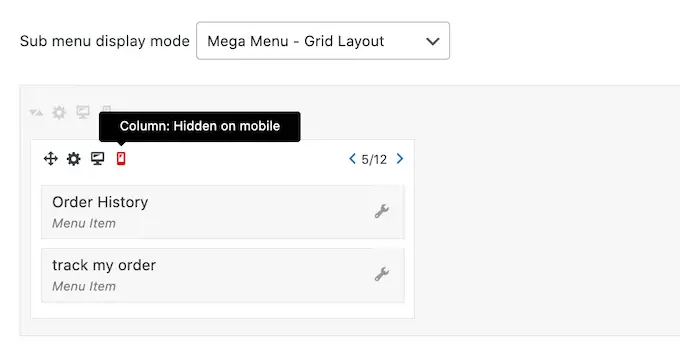
小さな携帯電話のように見える「モバイルで非表示」アイコンを使用して、列または行全体を非表示にすることができます。

アイコンのオンとオフを切り替えるだけで、デスクトップとモバイルで異なるコンテンツを表示または非表示にできます。
メガ メニュー ウィジェットでリッチ コンテンツを追加する
これで、メガ メニューへのウィジェットの追加を開始できます。 これにより、WordPress ギャラリー、テキスト、ビデオ、最近のコメントなど、サブメニューに追加のコンテンツを表示できます。
たとえば、画像を使用してオンライン ストアでのセールを宣伝したり、最新の製品を目立たせたりすることができます。

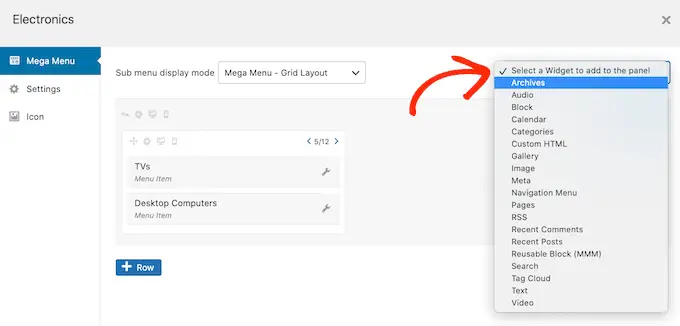
ウィジェットを追加するには、[ウィジェットの選択] をクリックして開きます。 落ちる。
リストからウィジェットを選択できるようになりました。

WordPress は自動的にウィジェットを列または行に追加しますが、ドラッグ アンド ドロップを使用して新しい場所に移動できます。
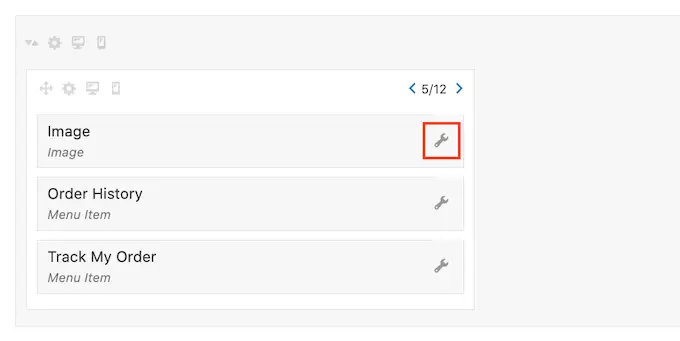
ウィジェットを構成するには、小さなレンチ アイコンをクリックします。

これにより、ウィジェットにコンテンツを追加して設定を変更できるポップアップが開きます。
作成するウィジェットの種類に応じて、さまざまなオプションが表示されます。

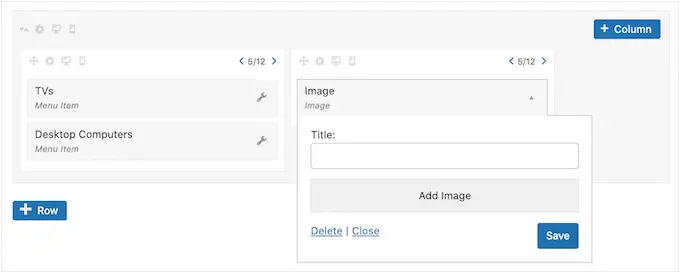
たとえば、画像ウィジェットを追加した場合、[画像の追加] をクリックして、メディア ライブラリから画像を選択するか、コンピューターからファイルをアップロードできます。
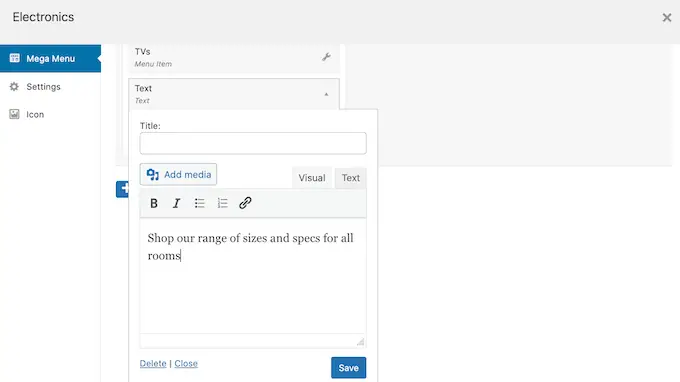
「テキスト」ウィジェットを追加すると、テキストを入力できる小さなエディターが表示されます。

すべてのウィジェットには、ウィジェットの上に表示されるテキストを追加できる「タイトル」フィールドがあります。
終了したら、[保存] をクリックして変更を保存し、[閉じる] を選択します。 メガ メニューにさらにウィジェットを追加するには、上記と同じプロセスに従ってください。

デフォルトのメガ メニュー設定を確認する
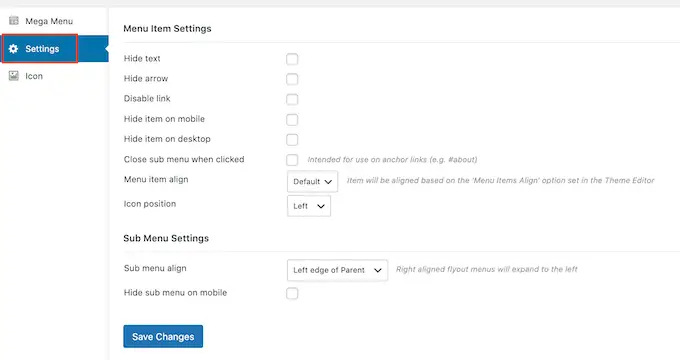
次に、「設定」タブをクリックするだけです。
ここでは、チェックボックスを使用して、サブメニューのさまざまなコンテンツを非表示または表示できます。

モバイル デバイスやデスクトップでサブメニューを表示または非表示にしたり、サブメニューが最上位の親の左または右に開くように配置を変更したりすることもできます。
デフォルト設定を変更した場合は、忘れずに [変更を保存] をクリックしてください。
WordPress メガ メニューに画像アイコンを追加する
画像アイコンは、訪問者がナビゲーション ラベルを読まなくても、メニュー項目が何であるかを理解するのに役立ちます。 これは、訪問者が各ナビゲーション ラベルを読むよりもコンテンツをすばやくスキャンすることを好む可能性がある大きなメニューで特に役立ちます。

アイコンを使用して、最も重要なコンテンツを目立たせることができます。 たとえば、「チェックアウト」メニューにカート アイコンを追加して、訪問者に購入を完了するよう促すことができます。
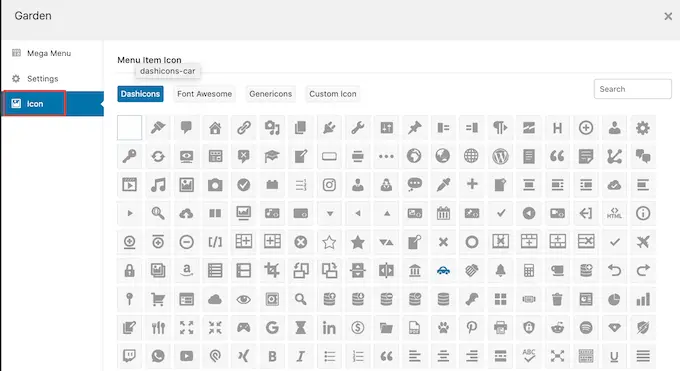
ナビゲーション メニューに画像アイコンを追加するには、[アイコン] タブをクリックします。

組み込みライブラリからダッシュアイコンを選択できるようになりました。 Max Mega Menu pro にアップグレードすると、他のアイコン フォント、Genericons、FontAwesome にもアクセスできるようになります。また、WordPress メディア ライブラリからファイルを選択することもできます。
WordPress サイトでメガ メニューの構成を完了する
これらすべての設定を行った後、ポップアップ ウィンドウを閉じて、メインの[外観] » [メニュー]ページに戻ることができます。
これで、最上位の親ごとにこのプロセスを繰り返すことができます。
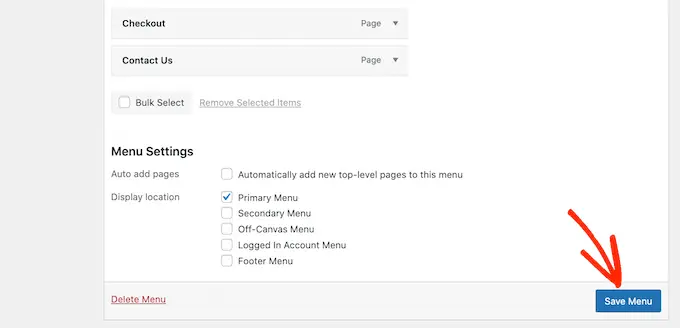
メガ メニューの設定に満足したら、[メニューを保存] ボタンをクリックしてライブにします。

Web サイトにアクセスして、メガ メニューの動作を確認してください。
この記事が、WordPress サイトにメガ メニューを追加する方法を学ぶのに役立つことを願っています。 また、最適なドラッグ アンド ドロップ WordPress ページ ビルダーと、ブログ トラフィックを増やす方法に関するガイドを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
