WordPress Elementor でメニューを追加する方法
公開: 2022-09-25WordPress Elementor にメニューを追加するのは簡単です。 WordPress 管理パネルで、[外観] > [メニュー] に移動します。 ここで、新しいメニューを作成したり、既存のメニューを編集したりできます。 WordPress サイトにメニューを追加するには、まず新しいメニューを作成する必要があります。 これを行うには、WordPress 管理パネルの [外観] セクションにある [メニュー] リンクをクリックします。 次に、メニューに名前を付けて、[メニューの作成] ボタンをクリックします。 これで、メニューへの項目の追加を開始できます。 これを行うには、[アイテムを追加] ボタンをクリックして、メニューに追加するページ、投稿、またはカスタム リンクを選択するだけです。 必要な項目をすべて追加したら、[メニューを保存] ボタンをクリックして変更を保存します。 それだけです! これで、WordPress サイトにアクセスして、新しいメニューの動作を確認できます。
メニューは、Web サイトの最も重要な側面の 1 つです。 ナビゲーション メニューを味気なく退屈に見せることで、訪問者の注意を引くことができる場合があります。 WordPress には、他の Web サイトビルダーよりも多くの利点がありますが、カスタムメニューやスタイルを作成する機能など、いくつかの欠点もあります. これらの欠点を克服するには、PowerPack Advanced Menu Widgetを使用する必要があります。 高度なメニュー ウィジェットをページに追加するには、リストからウィジェットを選択し、Elementor を使用して編集します。 PowerPack Advanced Menu ウィジェットを使用すると、ナビゲーション メニューを水平方向または垂直方向に表示するように構成できます。 この機能を使用すると、デバイス タイプごとにブレークポイントを設定できます。
PowerPack Advanced menu Addon for Elementor を使用すると、オフキャンバス メニューを簡単に作成できます。 レスポンシブ メニューから Off Canvas: を選択すると、次の図に示すように、ブレークポイントを Always に設定できます。 ページの中央にハンバーガー アイコンがあります。 アイコン、アイコン、およびラベルはトグル ボタン ディスプレイに表示されますが、ラベルはトグル ボタンにのみ表示されます。 PowerPack Advanced Menu ウィジェットは、Web サイトに優れたナビゲーション メニューを作成する優れた方法です。 完全に機能するナビゲーション メニューを作成するためのコーディング要件はありません。 PowerPack の Elementor Addon には、60 を超える独創的なデザインの Elementor ウィジェットが含まれています。 ここをクリックして、PowerPack 付きの高度なメニュー ウィジェットをダウンロードします。
ナビゲーション メニュー ウィジェットの [コンテンツ] セクションの [レイアウト] ドロップダウン メニューから [ドロップダウン] を選択します。 この記事は役に立ちましたか?
WordPress Elementor にメニューバーを追加するにはどうすればよいですか?
 クレジット: happyaddons.com
クレジット: happyaddons.comページに移動します。 左側のタブをクリックして、ダッシュボードに新しいタブを追加できます。 [Elementor で編集] をクリックして編集を開始します。 メニューを表示するには、[セクションを追加し、その構造を定義する] を選択します。 使用するセクション構造を選択します。
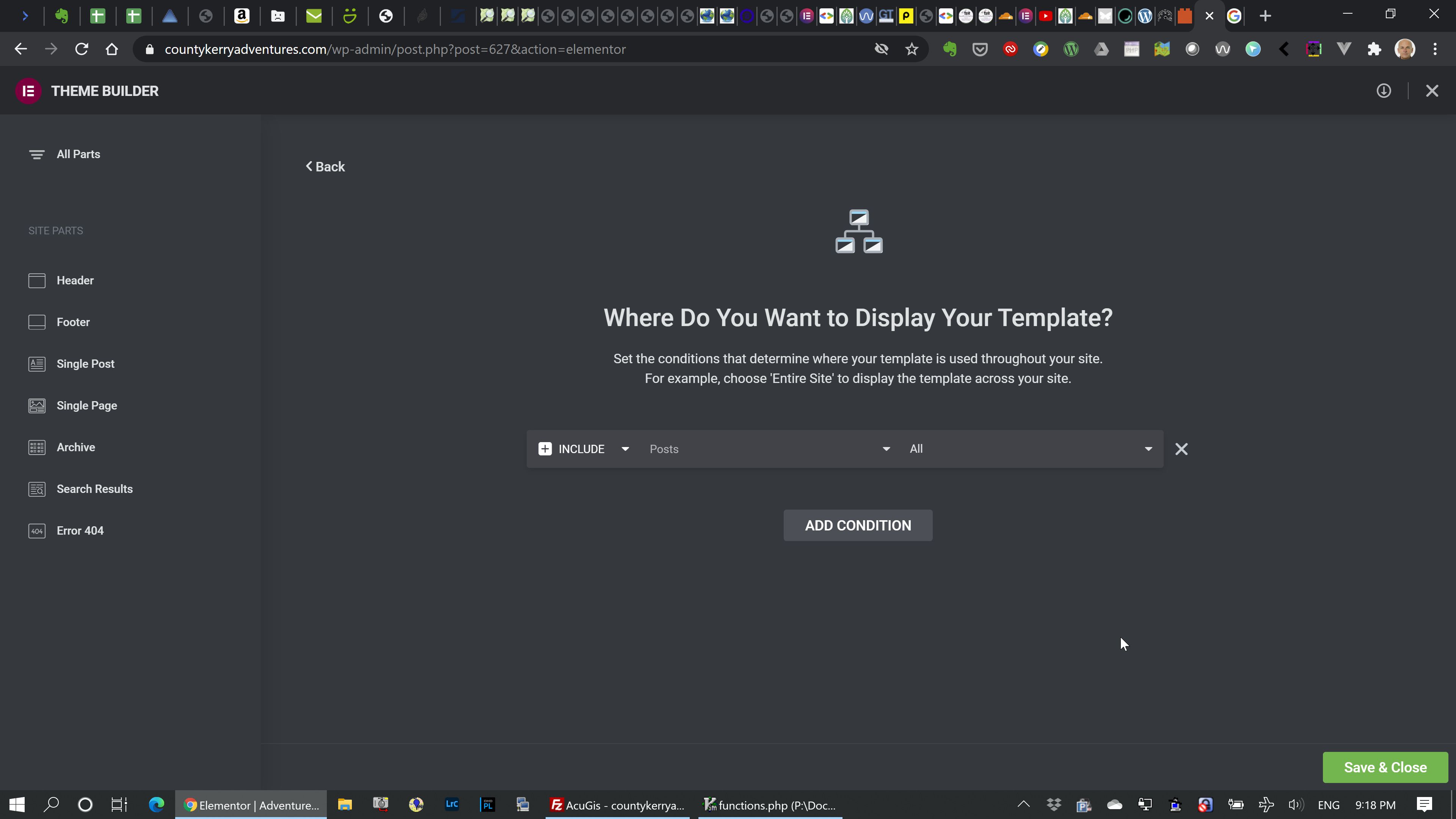
Elementor にトップバーを追加するにはどうすればよいですか?
[Elementor] > [設定] > [実験] に移動して、管理トップ バーを有効または無効にできます。
ブログにヘッダー トップ バーを追加して、よりプロフェッショナルな外観にします
あなたのブログはよりプロフェッショナルに見え、ヘッダー バーで整理され、ブログロールが整理されます。 追加とカスタマイズが簡単で、ブログのスタイルに完全に一致するヘッダーを作成できます.
ヘッダー トップ バーは、WordPress ダッシュボードに移動してからカスタマイズを選択することで有効にできます。 [左のコンテンツ/右のコンテンツ] オプションで、[テキスト/HTML] を選択し、[ウィジェット] セクションで [メニュー/ウィジェット] を選択できます。 変更を保存するには、ドロップダウン メニューから使用するヘッダーを選択します。
ヘッダー バーを追加したので、ブログが表示されます。 適切なヘッダーをクリックして、ブログの上部の表示したい場所にドラッグできます。 必要に応じて、ピースのサイズを変更して再配置することもできます。
ブログにヘッダー バーを簡単に追加してカスタマイズし、洗練されたプロフェッショナルな外観にすることができます。
WordPress Elementor にドロップダウンメニューを追加するにはどうすればよいですか?
ダッシュボードに移動してから、外観に移動します。 まだメニューを作成していない場合は、ここで作成する必要があります。 メニューの名前を入力し、[メニューの作成] ボタンを押して開始します。 ページ番号とページが表示される場所を構成することもできます。
Elementor を使用すると、サブメニューを簡単に追加できます
サブメニューをドロップダウン メニューから選択することで、Elementor に簡単に追加できます。 メニュー項目を目的の場所にドラッグ アンド ドロップするだけで、並べ替えることができます。 アイテムを表示する順序にドラッグ アンド ドロップします。 サブメニューを作成するときは、親にしたいアイテムの下にドロップし、右にドラッグします。 メニュー項目をドラッグまたはドロップして順序を変更することもできます。
WordPress にメニューを追加するにはどうすればよいですか?
 クレジット: blog.hostonnet.com
クレジット: blog.hostonnet.comWordPress にメニューを追加するには、いくつかの方法があります。 1 つの方法は、組み込みのメニュー エディターを使用することです。 これは、外観メニューの下にあります。 別の方法は、プラグインを使用することです。 メニューを作成するために使用できるさまざまなプラグインがあります。
よく整理されたメニューをやることリストの 1 つにすることが最優先事項です。 さらに、適切に設計されたメニューはユーザー エクスペリエンスを向上させ、ご想像のとおり、コンバージョンにつながります。 適切に設計されていないサイトは、最高のデザインを構成することはできません。 Visual Composer を使用して Web サイトのメニューを作成および管理することで、時間を節約できます。 テーマなどのコンテンツベースの拡張機能を使用して、500 を超えるコンテンツ要素、デザイナー テンプレート、およびその他の機能を備えた独自のレイアウトを作成できます。 すぐに使えるさまざまなメニュー要素(基本メニューとサンドイッチ メニュー、さらにユニークなデザインのサイドバー メニュー) から選択します。
Elementor Nav メニューが機能しない
 クレジット: toolset.com
クレジット: toolset.comElementor のナビゲーション メニューが機能しない場合は、いくつかの原因が考えられます。 まず、最新バージョンの Elementor に更新されていることを確認してください。 次に、Elementor の設定でナビゲーション メニューが「ヘッダー」または「フッター」に設定されているかどうかを確認します。 「ヘッダー」に設定されている場合は、「フッター」に設定してみてください。逆の場合も同様です。 最後に、他のすべてが失敗した場合は、Elementor の設定をリセットしてみてください。

このチュートリアルでは、エレメンターが正常に動作しない理由をトラブルシューティングして特定する方法を紹介します。 ナビメニューが動かない。 Elementor のフォーラムで最もよく寄せられる質問の 1 つは、「問題を解決するにはどうすればよいですか?」というものです。 HTTP/1.1 を使用している場合は、JS と CSS を HTTP/2 と組み合わせることができますが、一般的に HTTP/2 の方が安定しています。 改善された CSS 読み込みモードを選択すると、デフォルトでページに読み込まれる CSS コードの数が減ります。 有効にすると、システムのニーズに応じて、CSS コードがインラインまたは専用ファイルに読み込まれます。 問題が解決しない場合は、改善されたアセットの読み込みと改善された CSS 読み込みの実験を無効にします。 キャッシングは Web サイトのパフォーマンスに大きな違いをもたらす可能性がありますが、適切に構成しないと、解決するよりも多くの問題を引き起こす可能性があります。
WordPressでメニューを作成する方法
WordPress でメニューを作成するのは簡単なプロセスです。 まず、WordPress の管理パネルにログインします。 次に、「外観」セクションに移動し、「メニュー」リンクをクリックします。 ここで、新しいメニューを作成したり、既存のメニューを編集したりできます。 新しいメニューを作成するには、名前を付けて [メニューの作成] ボタンをクリックします。 次に、メニューに含めたい項目を追加し、[メニューを保存] ボタンをクリックします。
カスタム メニューを作成および管理するために、プログラマーや専門家である必要はありません。 実行する必要があるすべての手順を示すために、WordPress のデフォルト テーマである Twenty Fifteen を使用しました。 標準メニューに加えて、サブメニューも作成できます。 別のメニュー項目の右側に移動したい場合は、同じメニュー項目を他の項目の右側にドラッグするだけです。 複数のメニューをサポートしていない WordPress テーマもあります。 3 つ以上のメニューを使用する場合は、テーマの設定が最新であることを確認する必要があります。 一部のテーマでは、デフォルトのメニューよりもフッターやヘッドバーの上にあるものにより似たカスタム メニューを作成できます。
ここには決まったルールはないので、実験する必要があります。 通常のメニューを作成するのと同じ方法で、ソーシャル メニューを簡単に作成できます。 リンク名には、URL (メニュー内のリンクの URL) とリンク テキスト (リンクのテキスト) を含める必要があります。 [カスタム リンク] タブを選択して、ソーシャル メディア リンクを追加します。 ページをプレビューする前、または終了する前に必ずページを保存し、[メニューを保存] をクリックして保存してください。
プラグインなしでWordPressでカスタムメニューを作成する方法
プラグインなしで WordPress でカスタム メニューを作成するには、[外観] > [メニュー] に移動して [カスタム] を選択するだけです。 [セカンダリ メニュー] タブに移動し、その場所の [マイ カスタム メニュー] を選択して、[メニューの作成] ボタンを押します。 次に、いくつかの項目をメニューに追加して (たとえば、メニュー項目 1、メニュー項目 2、メニュー項目 3)、それらを保存します。
Elementorメガメニュー
Elementor メガ メニューは、大規模で複雑なメニューを簡単に作成および管理できるメニューです。 Elementor メガ メニューを使用すると、コードを編集することなく、メニュー項目を簡単に追加、削除、および変更できます。 Elementor メガ メニューは高度なカスタマイズも可能なため、ブランドに合わせてメニューのルック アンド フィールを簡単に変更できます。
メガ メニューは WordPress の非常に強力な機能で、カテゴリやコンテンツ タイプに基づいて拡張可能なメニューを作成できます。 メガ メニューを使用して Web サイトのメニューを整理して表示する機能は、使いやすく、理解しやすい優れた機能です。 WordPress ダッシュボードで ElementsKit メガ メニュー モジュールを構成することにより、WordPress メガ メニューを作成できます。
WordPressサイトにカスタムメガメニューを追加するためのステップバイステップガイド
3 番目のステップは、表示されるメニュー項目を選択することです。 メニュー項目の 1 つにメガ メニューを含める場合は、ここに表示されるものを選択します。 この項目のサブメニューを追加することもできます。 次のステップは、緑色の矢印をクリックしてメニュー項目をメガ メニューに配置することです。 そのためには、サブメニューを含める必要があります。 このポップアップのこのメニュー項目にサブメニューを追加したい場合は、そうすることができます。 次に、サブメニューの横にある緑色の矢印をクリックして、メガ メニューに追加します。 5 番目のステップは、テキストにラベルを付けることです。 その後、メガ メニュー項目にテキスト ラベルを追加できます。 メガメニューも画像を追加して拡大できます。 強力で使いやすいメガ メニュー プラグインである JetMenu を使用すると、WordPress Web サイト用のカスタム メガ メニューを簡単かつ迅速に作成できます。 メガ メニューを有効にすると、ヘッダー メニューの場所として表示され、Elementor Theme Builder でカスタマイズできます。 さらに、メガ メニュー ウィジェットは、どの WordPress サイトでもメガ メニューを表示するように構成できます。
Elementor 垂直メニュー サブメニュー
Elementor の垂直メニューサブメニューは、Web サイトのナビゲーションを整理するのに最適な方法です。 垂直メニューを作成すると、サブメニューを簡単に追加して、訪問者が必要な情報を見つけやすくなります。 これは、Web サイトのナビゲーションを整理して使いやすくするための優れた方法です。
強力なプラグインである Elementor の JetMenu プラグインを使用して、メガ メニューを作成できます。 この手順は、いくつかの簡単な手順に従うことで実行できます。 主な手順は、アイテムを選択することです。次に、JetMenu を使用するオプションを選択します。 それをクリックすると、水平メニューの位置と幅を変更できます。 JetMenu には、モバイル ビュー用のメガ メニュー、ドロップダウン メニュー、マルチカラム メニューなど、想像以上に多くのメニュー オプションが用意されています。 Web サイトには、変更およびカスタマイズできる多数のスタイル設定があります。 プロセスの最後に [保存/更新] ボタンを押す必要があります。 結果を見てください。
Elementor モバイル用の別のメニュー
Elementor を使用すると、モバイル デバイス用にさまざまなメニューを作成できます。 これは、モバイル デバイス用に最適化されたメニューを作成する場合に便利です。 モバイル デバイスでより簡単にナビゲートできるメニューを作成したり、モバイル デバイス専用に設計されたメニューを作成したりできます。
Powerpack アドバンスド メニュー ウィジェット
パワーパックの高度なメニュー ウィジェットは、Web サイトに機能を追加する優れた方法です。 このウィジェットを使用すると、検索ボックス、ソーシャル メディア アイコン、およびその他のさまざまな機能をメニューに追加できます。 このウィジェットは、Web サイトに少し機能を追加したい人に最適です。
