WordPressメニューに新しいアイテムを追加する方法
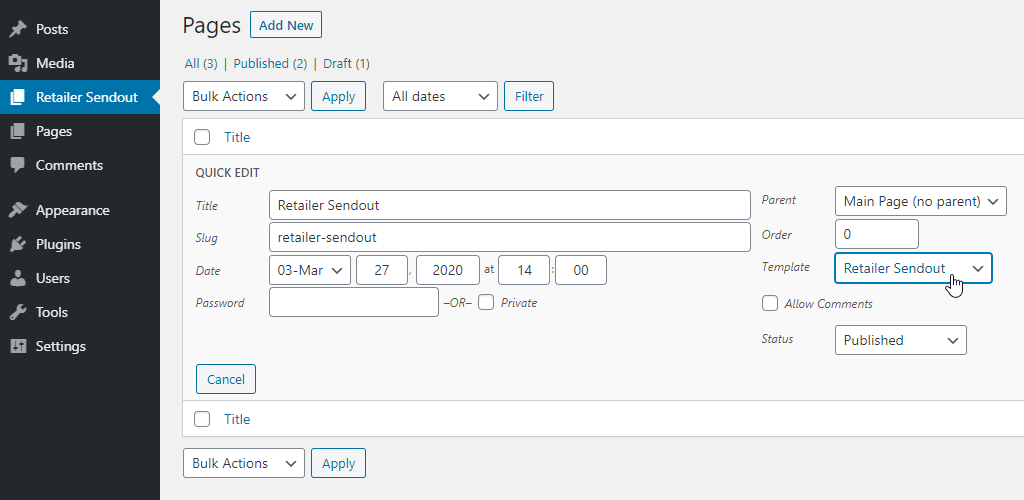
公開: 2022-09-25WordPress メニューへの新しい項目の追加は、WordPress ダッシュボードから快適に実行できる簡単なプロセスです。 まず、[外観] > [メニュー] ページにアクセスする必要があります。 ここから、新しいメニュー項目の場所を選択し、[項目を追加] ボタンをクリックします。 次に、新しいメニュー項目のオプションのリストが表示されます。 カスタム リンク、投稿、またはページを追加できます。 この目的のために、カスタム リンクを追加します。 新しいメニュー項目を追加したら、必ず [メニューを保存] ボタンをクリックして変更を保存してください。
Add_submenu_page は、既存のメニュー項目にサブメニュー項目を追加するために使用できるメソッドです。 add_posts_page のサブクラスです。 この追加の下書きリンクを含めると、WordPress の使用中ずっとマウス クリックとマウス クリックを節約できます。 Google アナリティクスは、ウェブサイトに関する予想以上の情報を提供してくれる素晴らしいウェブサイト分析ツールです。
WordPress 管理パネルにカスタムメニューを追加するにはどうすればよいですか?
 クレジット: スタック交換
クレジット: スタック交換新しいナビゲーション メニューを登録したら、付属のコードを使用してテーマの機能に追加できます。 Add_action ('init', 'WPB_custom_new_menu') メニューの Appearance / にアクセスできるようになりました。 WordPress メニュー ページを使用して、新しいメニューを作成または編集できます。
インストール後、WordPress の管理メニューは同じように見えます。 クライアント向けのブログを作成している場合は、管理メニューの変更を検討する必要があります。 プロのアシスタントが必要な場合は、シンプルなプラグインに投資する必要があります。 項目やサブメニューをドラッグ アンド ドロップするだけで、特定のニーズに合わせたメニューを簡単に作成できます。 Admin Menu Editor と Client Dash プラグインを使用すると、WordPress ブログの管理領域の外観を簡単に変更できます。 これらのメニューを使用すると、メニュー項目の変更または追加、ラベルの変更、アイコンの追加または削除を行うことができます。 プロファイルとメニューを作成するときに選択できる 8 つの配色があり、それらすべてにアクセスできます。
管理メニューは 2 つの方法で変更できます。 さらに多くの配色を追加する唯一の方法は、さらに 8 つの配色を追加する単純なプラグインを使用するか、もう 1 つの配色でカラー ピッカーを使用することです。 このシンプルで無料のプラグインは、詳細を調べて自分ですべてを選択する必要がない場合は、試してみる価値があるかもしれません. この記事では、functions.php で次のコードを使用して配色を変更する方法を示し、次に独自のプラグインを作成する方法を示します。 カラー ピッカーから任意の色を選択できますが、ドロップダウン メニューから選択する代わりに、色の 16 進数のトリプレットを選択します。
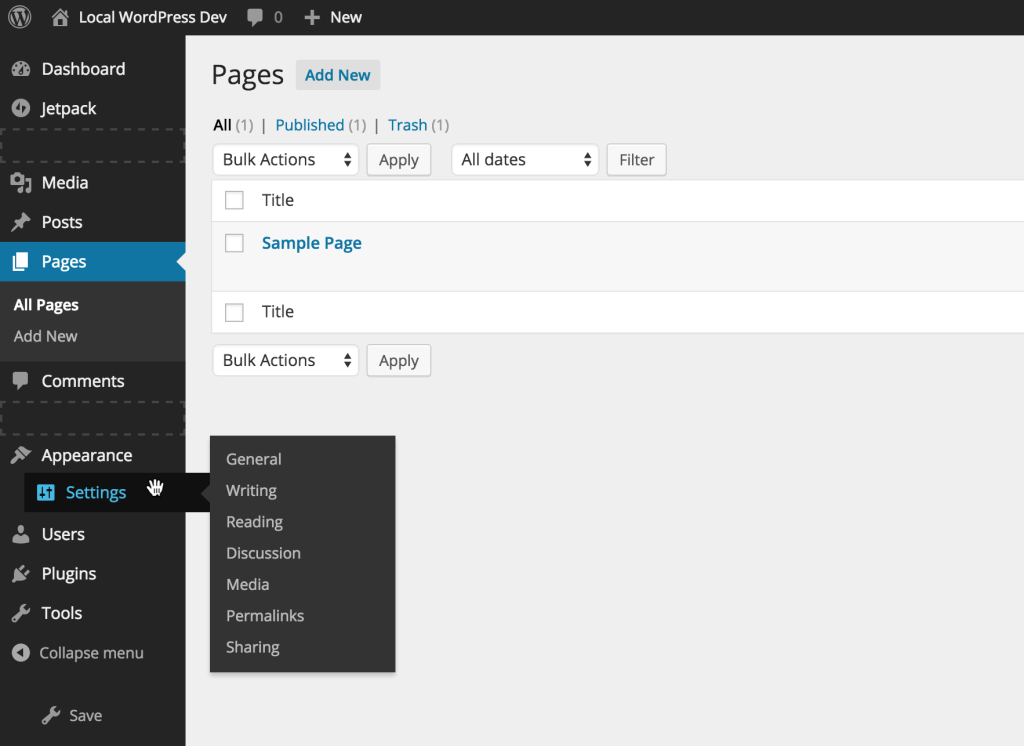
WordPress 管理パネルをカスタマイズできますか?
この記事では、WordPress 管理ダッシュボードをカスタマイズするための 4 つのオプションを見ていきます。 ログイン ページの WordPress ロゴを置き換えます。 カスタム管理テーマを使用すると、ダッシュボードの外観を変更できます。 ウィジェットのコンテンツをカスタマイズして、クライアントに役立つリソースを提供します。
WordPressでカスタムメニューを表示するにはどうすればよいですか?
外観に移動して、新しいメニューを作成できます。 「サブ メニュー」メニューからロケーションの「マイカスタム メニュー」を選択し、「メニューの作成」をクリックします。 その後、いくつかの項目をメニューに追加できます (たとえば、メニュー項目 1、メニュー項目 2、およびメニュー項目 3)。
WordPressプラグインに管理メニューを追加
 クレジット: firstsiteguide.com
クレジット: firstsiteguide.comWordPress プラグインに管理メニューを追加することは、プラグインの設定とオプションを整理する優れた方法です。 管理メニューを追加することで、WordPress 管理インターフェースとは別のプラグイン用のカスタム インターフェースを作成できます。 これにより、プラグインの設定とオプションがよりユーザーフレンドリーになり、ナビゲートしやすくなります。
WordPress の $menu 配列は、サイトのメニュー構成を保存するために使用されます。 メニューからアイテムを選択すると、配置される位置はそのキーによって定義され、位置が高いほど、以前と同じ順序で追加または削除されることを示します。 プラグインを実装することで、以下の例でアイテムが配置される順序を構成できます。 WordPress のメニューを変更するために使用できる 2 つのフィルターがあります。 カスタム メニューが必要な場合、custom_menu_order はブール値を返す必要があります。 WordPress のメニューは、残りのメニュー項目を自然な順序で表示します。 GetMenuStructure() メソッドは、get_option() メソッドを使用してデータベースのメニュー構造を抽出しようとします。

この関数を使用して新しいメニュー構造を作成するために使用されます。 さらに、メニュー項目を移動する方向 (上または下) と、移動に伴って移動するメニュー項目を決定するための引数が作成されます。 ページをリダイレクトすると、基本的にページと WordPress のライフサイクルが更新され、新しいメニュー構造が正しく実装されます。 アクションは整然と行われるため、指示が必要です。 load-page_hook アクションは custom_menu_order フィルターの後に実行されますが、カスタム メニュー順序が既に読み込まれているため、menustructure オプションの更新が実行されます。
WordPress 管理メニューにカスタムリンクを追加
管理ツールバーにカスタム ショートカット リンクを追加するには、画面の上部にある [+メニュー項目の追加]ボタンをクリックします。 項目がリストの一番上に追加されると、2 つのフィールドが表示されます。 これには、アイテムのタイトルとそのリンクの 2 つの個別のアイテムが含まれます。
WordPress メニューへのリンクの追加
WordPress を使用すると、メニューを Web サイトに簡単にリンクできます。 ページ リンクや投稿リンクなど、メニュー項目に追加できるカスタム リンクもあります。 お客様の声に加えて、お客様の声へのリンクを追加できます。
WordPressで管理パネルを作成する方法
WordPress で管理パネルを作成するには、いくつかの方法があります。 1 つの方法は、Admin Menu Editor や Advanced Custom Fields などのプラグインを使用することです。 これらのプラグインを使用すると、自分の好みに合わせてカスタマイズできる管理パネルを作成できます。 もう 1 つの方法は、現在のテーマの子テーマを作成し、必要なファイルを子テーマ フォルダーに追加することです。 この方法は少し高度ですが、管理パネルのルック アンド フィールを完全に制御できます。
ログインして最初に思い浮かぶページは、WordPress の管理ダッシュボードです。 外観、プラグイン、設定、ユーザーなどのその他の管理ページには、サイドバーからアクセスできます。 外部ページに移動するテーマまたはプラグインを有効にするとすぐに、新しいメニュー項目に気付く場合があります。 WordPress のカスタム管理ページを作成して、ユーザーがより多くのオプションを利用できるようにする方法を紹介します。 このページの出力コンテンツを表示する場合は、この関数を呼び出す必要があります。 このメニューには、アイコンの URL を使用してアクセスできます。 メニューの上部はこの位置で占められています。
残っているのはこれだけです。 サイトにカスタム管理ページがあります。 しかし、そのコンテンツにスタイルやスクリプトを追加するのはどうでしょうか? このセクションでは、WordPress カスタム管理ページをカスタマイズする方法を学びます。 WordPress には多数の JavaScript ライブラリが標準で付属しています。 WordPress では、デフォルトで登録されているスタイルも使用できます。 スタイル ファイルを WordPress に導入する最も簡単な方法は、スタイル ファイルを登録することです。 次に、スタイル ハンドラーをロードするときに、コード内の任意の場所でその名前を使用します。
WordPress 管理パネルとは?
WP Admin または WP 管理パネルとも呼ばれる WordPress 管理ダッシュボードは、WordPress Web サイト用のオールインワン コントロール パネルです。 コンテンツの作成と管理に使用できるプラグイン、プラグインを介して利用できる機能、テーマを介して利用できるスタイリングなどがあります。
WordPress ウェブサイトに管理者を追加できますか?
ダッシュボードで、[ユーザー] を選択します。 [+ 招待] ボタンをクリックして、他のユーザーを招待するよう求められます。 招待したい人のメールアドレスまたは WordPress.com ユーザー名を入力する必要があります。 この人物の役割を見つけます (各役割の詳細については、次のセクションを参照してください)。
