WordPressで新しい投稿を追加する方法
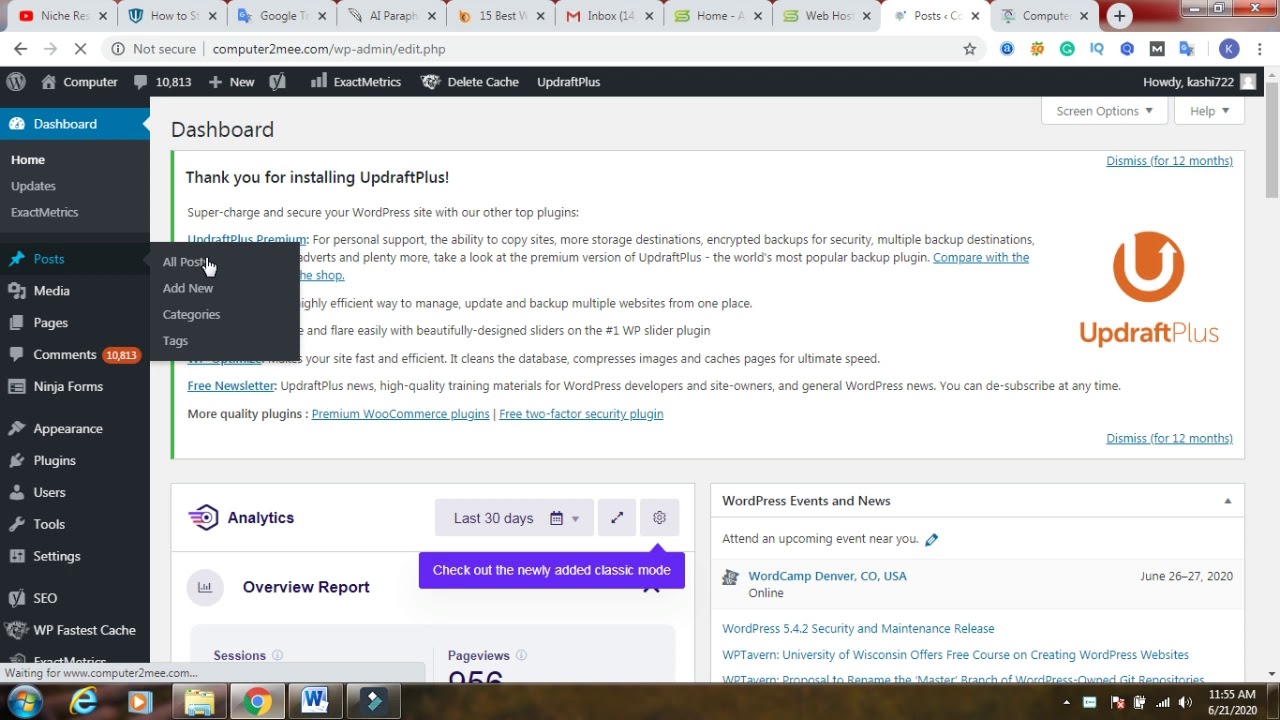
公開: 2022-09-05WordPress に新しい投稿を追加する方法についての段階的なガイドが必要だとします。 1. WordPress サイトにログインします。 2. 左側のサイドバーで、マウスを [投稿] リンクの上に置き、表示される [新規追加] リンクをクリックします。 3. [新しい投稿を追加] ページで、[ここにタイトルを入力] フィールドに投稿のタイトルを入力します。 4. メイン コンテンツ エリアに投稿の本文を入力します。 ビジュアル エディターを使用してコンテンツをフォーマットしたり、HTML エディターに切り替えて独自の HTML コードを入力したりできます。 5. 投稿に画像やその他のメディアを追加するには、[メディアを追加] ボタンをクリックします。 6. 投稿へのコンテンツの追加が完了したら、[公開] ボタンをクリックして、投稿をサイトに公開します。
新しい投稿の追加画面を使用して、WordPress に新しい投稿を追加するのは簡単です。 知っておくべきことをすべて説明します。 Gutenberg と呼ばれる WordPress の新しいブロックベースのエディターは、2018 年 12 月にリリースされました。コンテンツはブロック形式で追加する必要があります。 画像ブロックをボックスにドラッグ アンド ドロップするだけで、簡単に画像を追加できます。 エディターに含まれるギャラリー ブロックのおかげで、WordPress を使用して行と列に画像を表示することもできます。 アイキャッチ画像オプションは、ほぼすべての WordPress テーマで利用できます。 カテゴリとタグを使用すると、投稿をカテゴリとタグに分類できます。
また、SEO を支援し、ユーザーが探しているものを見つけやすくするのにも役立ちます。 WordPress テーマは、投稿の最初の数行から抜粋を作成できます。 これを行うには、ドキュメント設定の下の右側の列にある抜粋ボックスをクリックします。 コメントのオンとオフを切り替えるオプションがアクティブになります。 著名な WordPress ユーザーは、サイトに組み込まれているコメント システムのおかげで、サイトにコメントを残すことができます。 [下書きを保存] リンクを使用すると、WordPress の投稿に加えた変更をすぐに保存できます。 新しいブラウザー タブのプレビュー ボタンをクリックすると、投稿またはページのライブ プレビューにアクセスできます。
これらのオプションに加えて、投稿編集画面とエディター自体も選択できます。 このセクションは、従来の WordPress エディターをまだ使用している場合に役立ちます。 従来のエディターは 2021 年末まで引き続きサポートされます。すべてのユーザーは、新しい WordPress エディターへの移行を事前に計画することを強くお勧めします。 タイトル ボックスとコンテンツ ボックスは、[新しい投稿の追加] 画面で最も目立つ領域です。 投稿を書くと、WordPress はそれを下書きとして保存します。 この自動保存を使用すると、WordPress データベースに一時的に保存されます。 WordPress は、あなたが書いた投稿も保存します。
投稿エディターは、下書きと自動保存のステータスをフッターに表示します。 [公開] ボタンを押すと、WordPress の投稿が表示されます。 可視性の横にある [編集] メニューから [編集] を選択して、可視性を大きくします。 スティッキー投稿は注目の投稿に似ており、他のすべての投稿の右上隅に表示されます。 コンテンツを分類してグループ化することで、コンテンツを見つけやすく、閲覧しやすくすることができます。 ほとんどのオプションは投稿編集画面に表示されますが、一部は非表示になっています。 それらを表示するには、オプション名の横にあるチェックボックスをクリックします。
この場合、オプション名の横にチェックボックスがあるメニューが表示されます。 ディスカッション オプションの投稿エディターの下にメタ ボックスが表示されます。 スラッグ タイトルは、URL の説明で使用できるより簡潔なタイトルです。 投稿タイトルの下にある編集リンクをクリックして、URL スラッグを変更できます。 Author WordPress で投稿を作成すると、自動的にあなたが作成者として割り当てられます。 投稿者のチェックボックスを有効にすると、投稿編集画面から選択できるようになります。 1 ~ 2 週間は毎日投稿することから始め、徐々に頻度を増やしてください。 投稿を宣伝し、何が起こっているかを最新の状態に保つ方法に精通する必要があります。 AIOSEO の使用は、技術的な専門家でなくても検索エンジンの最適化を支援するため、この状況で有益です。
ウェブサイトに投稿を追加する方法
 クレジット: YouTube
クレジット: YouTubeWeb サイトに新しい投稿を追加することは、コンテンツを新鮮で関連性のあるものに保つための優れた方法です。 新しい投稿を追加する際の簡単な手順は次のとおりです。 1. Web サイトのコンテンツ管理システムにログインします。 2. [新規追加] ボタンまたはリンクをクリックします。 3. 新しい投稿のタイトルを入力します。 4. コンテンツ エディターで投稿を作成します。 5. 投稿に画像やその他のメディアを追加します。 6. 投稿をプレビューして、希望どおりに表示されることを確認します。 7. 投稿をウェブサイトに公開します。
WordPress プログラムで新しい投稿を作成する
 クレジット: xeeshop.com
クレジット: xeeshop.comプログラムで新しい WordPress 投稿を作成するには、いくつかの方法があります。 1 つの方法は、WordPress API を使用してプログラムで新しい投稿を作成することです。 もう 1 つの方法は、WP All Import などの WordPress プラグインを使用して、プログラムで新しい投稿を作成することです。
WordPress の投稿やページを作成するには、組み込みのエディターが不可欠なコンポーネントです。 ゼロから製品を構築している場合、既に存在する投稿を見つける可能性は低くなります。 他のことをしたい場合は、まず投稿が存在することを確認する必要があります。 投稿を作成するためのオプションの配列を定義する必要があります。 場合によっては、これらをコードに手動で入力するか、入力フィールドから取得する必要があります。 このブログ記事には、コメントや ping を送信しないようにします (セキュリティ上の理由から、未回答の質問を残さないでください)。 パラメータが何であるかは明らかですが、ここではそれらを使用しました。
管理者が指定したスラッグとタイトルでページを作成したので、上記のように URL を書いています。 関数が起動した直後に投稿すると、(ページのエントリとしてではなく) 画面にすぐに表示されます。 最初の関数を確認した後、最後の関数を調べます。
WordPress にプログラムで投稿を挿入する方法
', 'post_status' 'publish' は $new の引数で、投稿の新しいコンテンツを表します。 新しい投稿を作成する最善の方法は、投稿のコンテンツを定義することです。
Wp_error クラス エラー
プラグインで WP_error フィルターを使用していて、未定義の関数またはクラス名に関するエラーを受け取っている場合は、正しいバージョンの WP_error クラスを使用することが重要です。 一部の古いバージョンの WordPress には、WordPress 2.0.0 と呼ばれる古いバージョンのクラスが含まれている場合があります。 過去数年間に作成されたプラグインを使用していて、未定義の関数またはクラス名に関するエラーが発生している場合は、WP_error クラスの最新バージョンを使用していることを確認してください。

WordPress で動的投稿を作成するにはどうすればよいですか?
WPBakery が提供するコンポーネントを使用すると、独自の動的ページを簡単に作成できます。 WordPress ページの左側のサイドバーにある [ページ] メニューに移動して、新しいページを追加します。 新しいページのタイトルを「ブログ」などの似たようなものに置き換えます。 [要素の追加] ボタンをクリックすると、要素のポップアップが表示されます。
WordPressブログページに投稿する方法
 クレジット: YouTube
クレジット: YouTubeWordPress でブログ投稿を作成する方法に関するヒントが必要だと仮定すると、次のようになります。 1. WordPress アカウントにログインし、ダッシュボードに移動します。 2. 左側のサイドバーで、「投稿」という単語にカーソルを合わせます。 ドロップダウン メニューが表示されます。 「新規追加」をクリックします。 3. 「新しい投稿を追加」というタイトルの新しいページが表示されます。 4. 「ここにタイトルを入力」フィールドにブログ投稿のタイトルを入力することから始めます。 5. 次に、タイトル フィールドの下の大きなテキスト ボックスにブログ投稿を書き込みます。 テキスト ボックスの上にあるツールバーを使用して、テキストの書式を設定できます。 6. 投稿を書き終えたら、右側のサイドバーの [カテゴリ] ドロップダウン メニューからカテゴリを選択できます。 7. 投稿にタグを追加する場合は、カテゴリ セクションの下の [タグ] フィールドに入力できます。 8. 投稿に注目の画像を追加する場合は、右側のサイドバーの [注目の画像] セクションにある [注目の画像を設定] リンクをクリックします。 9. 完了したら、[公開] ボタンをクリックして投稿を公開します。
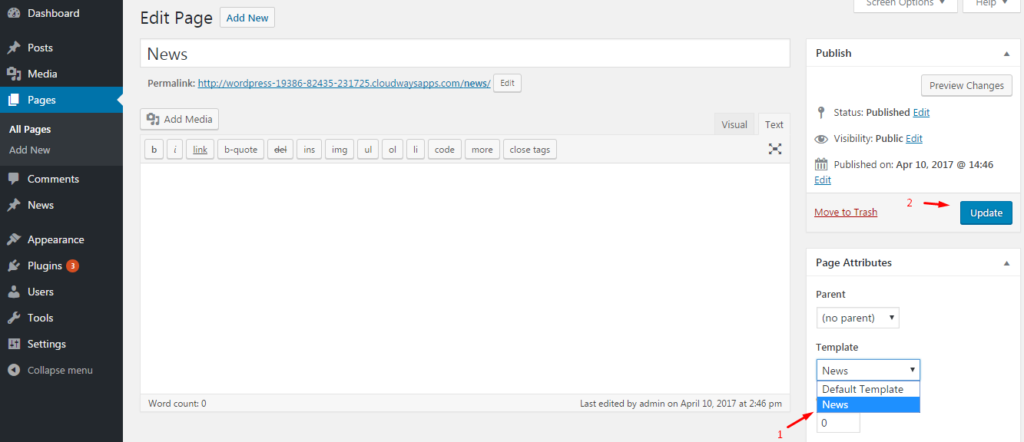
WordPress を使用して、ブログ記事を Web サイトに追加できます。 WordPress Web サイトのページにブログ投稿を追加する方法を学ぶことで、印象的で機能的なブログを作成できます。 サイトのホームページには、ブログ投稿のリストが必要です。 投稿をホームページに表示する場合は、次の手順をお勧めします。 両方が存在する場合は、静的ホームページと個別のブログまたはニュース ページの両方を作成できます。 それにもかかわらず、それを起動して実行するには、さらにいくつかの手順を実行する必要があります. 1 つのオプションは、手動で作成したコンテンツを含む静的なホームページを持つことです。
もう 1 つのオプションは、ブログ投稿を表示するための別のページを作成することです。 ホームページをクリックすると、静的ホームページに追加したコンテンツと別のブログ ページが表示されます。 これらのブログ投稿を作成するときは、訪問者が簡単に見つけられるようにする必要があります。 WordPress 管理画面の [外観] で、[メニュー] に移動します。 静的なホームページがある場合は、最近の投稿のリストを含めることをお勧めします。 これを実現するには、ページ エディターのウィジェット ブロックを使用できます。 ホームページで全角でない場合は、他のページや投稿で見ることができます。
最新の投稿ブロックは、 WordPress サイトのウィジェット セクションにあります。 投稿のリストを追加するには、画面上部のアイコンをクリックするか、必要に応じて Return キーを押します。 上記のウィジェットのオプションから、投稿をグリッドまたはリストとして表示することも可能です。
WordPressの投稿とページの違いは何ですか?
ページは静的なコンテンツに使用されますが、投稿は定期的に更新されるよりタイムリーなコンテンツに使用されます。 デザインに応じて、Web サイトに複数のページと投稿を作成できます。 それらの長所と短所を理解することは、それらのどれが最大の可能性を持っているかを判断するのに役立ちます.
WordPress の特定のページに投稿を公開するにはどうすればよいですか?
ページの投稿は許可されていません。 ページは静的であり、ブログ構造に表示されません。 WordPress で投稿を件名に整理したら、カスタム メニューを使用してカテゴリをナビゲーションに追加できます。
WordPress ブロックエディター
WordPress Block Editorは、ウェブサイトやブログのコンテンツを作成する新しい方法です。 これは、コンテンツ ブロックを簡単に追加、編集、再配置して、カスタム ページや投稿を作成できるブロック ベースのエディターです。 ブロック エディターは、読みやすく、すべてのデバイスで見栄えのするコンテンツを作成する優れた方法です。
ブロック エディターまたはグーテンベルグ エディターとも呼ばれる WordPress ブロック エディターは、コンテンツを公開できる WordPress の機能です。 レイアウトに追加するコンテンツ要素は、ブロックと呼ばれます。 ブロックは、段落、画像、見出し、リスト、ビデオ、ギャラリーなどに追加できます。 投稿またはページを公開するとすぐに、ブロック エディターのワークスペースの右上隅に次のオプションが表示されます。 エディターで、ディスプレイを表示するか、上部のツールバーを非表示にします。 [ツール] メニューを使用して、再利用可能なブロックを管理し、キーボード ショートカットを学習し、投稿/ページ内のすべてのコンテンツをコピーします。 クラシック エディター プラグインをインストールしていない限り、WordPress ブロック エディターがデフォルトのエディターになります。
Web サイトの訪問者がサイトのフロント エンドに表示する内容をグラフィックで表したもの。 エディターの Web サイトの公開側で、別の視点から物事を見ることができます。 ワイドや全角など、ブロック内のすべての設定は、サイトのテーマでサポートされている必要があります。 エディターにはショートコード ブロックが含まれているため、以前と同じように簡単にショートコードを作成できます。 多くのショートコードは、将来的に静的ブロックになります。
WhyblocksはWordPressページを構築するための最良の方法です
ブロックは、ウェブサイトの構築に加えて、そうするための優れた方法です. テーマ、プラグイン、カスタム フィールドと同じように、投稿やページのコンテンツを編集するために使用できます。 ブロックをドラッグ アンド ドロップしたり、動的なレイアウトを作成したりできるため、ブロックを簡単に使用できます。 従来のエディターに慣れている場合、ブロックは既におなじみです。 ブロックは、新しい WordPress ユーザーがすぐに使い始めるための優れた方法です。 それらは学ぶのがとても簡単なので、それらを使って WordPress ページを構築することができます.
