WordPressで新しいタブを追加する方法
公開: 2022-09-11WordPress に新しいタブを追加するのは、ほんの数分でできる簡単なプロセスです。 WordPress に新しいタブを追加するには 2 つの方法があります。1 つ目は WordPress エディターを使用する方法で、2 つ目はプラグインを使用する方法です。 WordPress エディターを使用して、新しいページを追加し、それを目的の場所に割り当てることで、新しいタブを追加できます。 これを行うには、新しいページを作成し、[新規追加] ボタンをクリックします。 次に、ページのタイトルを入力し、「公開」ボタンをクリックします。 ページが公開されると、WordPress 管理パネルの「ページ」セクションに表示されます。 ここから、ページを目的の場所にドラッグ アンド ドロップできます。 WordPress に新しいタブを追加する 2 つ目の方法は、プラグインを使用することです。 新しいタブを追加するために使用できるプラグインが多数あります。 WordPress プラグイン ディレクトリで「新しいタブを追加」を検索し、選択したプラグインをインストールするだけです。 プラグインをインストールしたら、有効化する必要があります。 これを行うには、WordPress 管理パネルの「プラグイン」ページに移動し、プラグインの横にある「有効化」リンクをクリックします。 プラグインを有効にすると、[外観] タブに移動して [ウィジェット] を選択することで、新しいタブを追加できるようになります。 ここから、ウィジェットを目的の場所にドラッグ アンド ドロップできます。
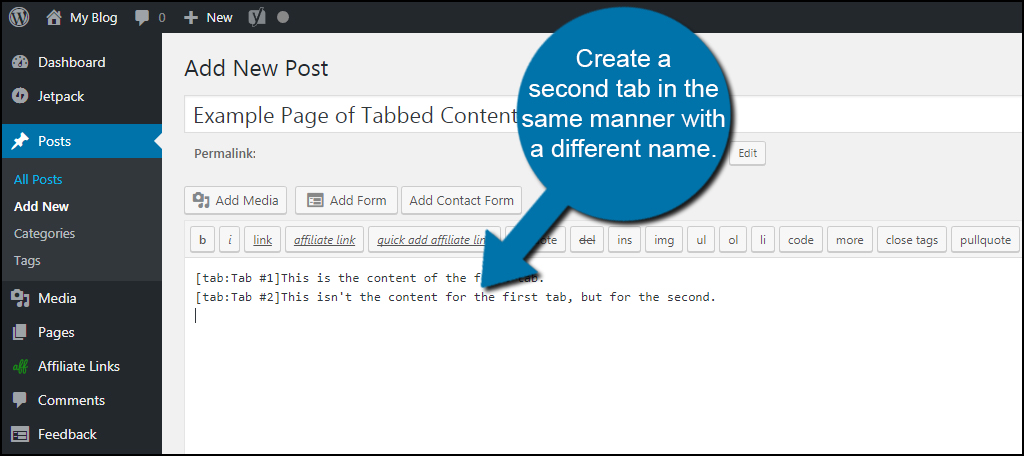
タブは、多くの Web サイト、特に e コマース サイトで非常に一般的です。 ただし、展開してより多くの情報を表示するアコーディオンほど違いはありません。 タブを使用すると、ユーザーがページを何百万回もスクロールする必要がなく、データの消化がはるかに簡単になります。 WordPress のページや投稿にタブを追加する方法を紹介します。 たとえば、Bakery の Premium Page Builder では、完全にカスタムのテーマを作成できます。 ブラウザに組み込まれているタブを使用できます。 ページにタブ要素を挿入し、タイトル、コンテンツ、スタイルを編集するだけです。
ここで作成するタブを細かく制御できます。 優れた WordPress プラグインである Tabs を使用すると、単一の美しいタブを作成できます。 Tabs Responsive Builder には必要なツールがすべて含まれているため、美しいタブを作成できます。 Tabs WordPress プラグインは無料で利用できますが、いつでもプレミアム バージョンにアップグレードして、さらに 19 個のデザインを利用できます。 タブをドラッグ アンド ドロップして、必要に応じて並べ替えます。 タブ WordPress には多数のカスタマイズ オプションが用意されています。 気分に合わせてタブのスタイルを設定するために使用したい場合は、多くのオプションがあります. タブを WordPress ページまたは投稿に追加する最も一般的な方法は、タブの追加機能を使用することです。 [既定の設定を更新] ボタンをクリックすると、カスタム設定をすべての新しいタブの既定の設定として構成できます。
WordPress に別のタブを追加するにはどうすればよいですか?
 クレジット: www.greengeeks.com
クレジット: www.greengeeks.comWordPress に別のタブを追加するには、まず新しいページまたは投稿を作成する必要があります。 これが完了したら、WordPress 管理パネルの [新規追加] タブに移動する必要があります。 ここから、目的の場所にドラッグ アンド ドロップするだけで、新しいタブを追加できます。
HTML タブは、その名前が示すように、Web ブラウザーからアクセスできるタブ付きのファイル フォルダーです。 タブの 1 つをつかむことで、必要なコンテンツにアクセスできます。 WordPress サイトにタブを追加するには、4 つの方法があります。 私の好みは、Gutenberg Tabs Blocks を使用することです。 Gutenberg ブロック プラグインにアクセスできない場合は、タブ ビルダーを使用できます。 ショートコードは、昔ながらのブロック エディターの時代に行き詰まっている人にとって優れたソリューションです。 ページ ビルダー タブを使用すると、デザインを完全に制御できます。
スタンドアロンのタブ プラグインを使用する場合、編集中の投稿またはページ内にタブを作成することはできません。 プラグインのタブ エディターでは、「タブ」レイアウトごとにカスタム投稿設定を作成できます。 特定のショートコードにタブを追加するにはどうすればよいですか? タブのショートコードには単一のショートコードはありません。 代わりに、ネストされたショートコードが多数あります。 最初のステップは、ショートコードを論理グループに分割することです。 視覚的なスタイリング コントロールがないため、ブロック タブよりも簡単にショートコードのスタイルを設定できます。 一部のページビルダーでは、場合によってはウィジェットが非常に制限されているため、アクセスできるウィジェットはごくわずかです。
タブ ウィジェットにショートコードを挿入するハックがあります (ただし、これは単純ではなく、多くの練習が必要です)。 ネストされたタブ ウィジェットを備えた Elementor 拡張機能も使用できます。 明確なユースケースがないため、スタンドアロンのタブ プラグインの使用はお勧めしません。
WordPressで新しいメニュータブを追加する方法
 クレジット: テンプレート モンスター
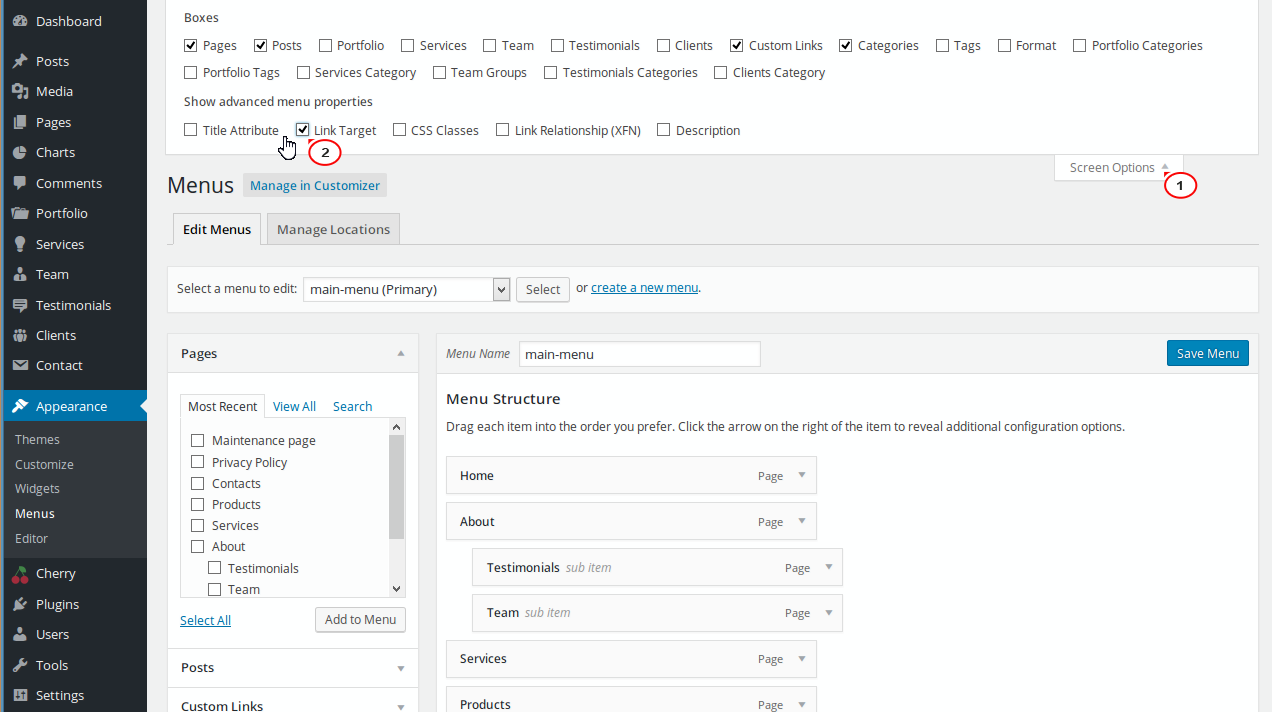
クレジット: テンプレート モンスターメニューを選択すると、WordPress の外観セクションをカスタマイズできます。 まだメニューがない場合は、[新しいメニューの作成] を選択して開始します。 メニューに名前を付けて表示する場所と、表示する場所を選択できます。

やることリストには、よく整理されたメニューを含める必要があります。 適切に設計されたメニューは、ユーザー エクスペリエンスも向上させ、ご想像のとおり、後で変換されます。 貧弱に設計されたウェブサイトを補うことは不可能です。 Visual Composer を使用すると、Web サイト メニューの作成と管理が簡単になります。 500 を超えるコンテンツ要素、デザイナー テンプレート、およびプラグインを使用して、見事なレイアウトを簡単に作成できます。 すぐに使えるさまざまなメニュー要素 (基本メニューとサンドイッチ メニュー、さらにユニークな外観のサイドバー メニュー) が利用可能です。
WordPress でのメニューの作成と管理
新しいメニュー項目を追加するには、左側のリストから項目を選択し、[メニューに追加] ボタンをクリックします。 [メニューから削除] ボタンを使用して、メニュー項目を選択し、[メニューから削除] ボタンをクリックすると、メニュー項目を削除できます。 [上へ移動] または [下へ移動] ボタンを使用して、メニュー項目を移動できます。 新しいメニューを作成する場合は、右側のリストから目的のメニュー名を選択し、[メニューの作成] ボタンをクリックします。
カスタム タブ WordPress プラグイン
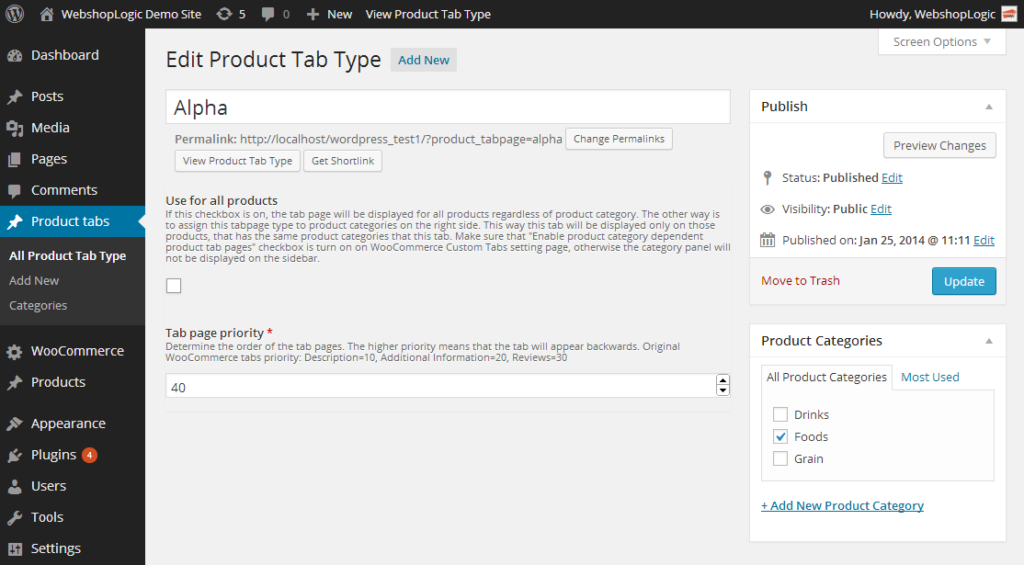
 クレジット: webshoplogic.com
クレジット: webshoplogic.comWordPress プラグインにカスタム タブを追加することは、ユーザーを引き付け、プラグインに関する詳細情報を提供する優れた方法です。 カスタム タブを追加できるプラグインは多数ありますが、WordPress プラグインのカスタム タブを使用することをお勧めします。 このプラグインは使いやすく、カスタム タブを無制限に追加できます。
WordPressプラグインにタブを追加する方法
WordPress プラグインは、[タブの追加] メニューからタブを選択してクリックするだけで、タブを含めることができます。 タブを追加したら、他のユーザーが表示できるように、設定を保存する必要があります。
WordPressの投稿タブ
WordPress の投稿タブは、投稿の管理と作成に使用されます。 このタブは、WordPress ダッシュボードの左側のサイドバーにあります。 投稿タブの下には、投稿の編集、削除、表示など、投稿を管理するためのオプションがあります。 このタブから新しい投稿を作成することもできます。 これを行うには、「新規追加」ボタンをクリックするだけです。
タブを使用すると、より少ないスペースでより多くの詳細を指定したり、コンテンツのより大きなチャンクを分割して整理したりすることができます。 タブ付きコンテンツを WordPress に追加するには、SeedProd ビルダーを使用してランディング ページと Web サイトを作成します。 WordPress プラグインのインストールの詳細については、ガイドをご覧ください。 投稿やページにタブ付きコンテンツを挿入するには、タブ レスポンシブが必要です。 ランディング ページ ビルダーを使用したくない場合は、専用の WordPress プラグインを使用して行うことができます。 その後、Tabs Responsive * All Tabs に移動し、Responsive * All Tabs の下の Tabs Shortcode 列のコードをコピーすることで、必要な数のタブを追加できます。 各タブには新しいタイトルと説明が付けられ、タイトルを変更するのと同じ方法でアイコンとタブの説明を変更できます。 また、「タブ設定」をカスタマイズするオプションもあります。これにより、アイコンの位置、タイトル、およびタブの境界線を変更できます。
WordPress タブのショートコード
WordPress タブ ショートコードは、ウェブサイトにタブを追加するための優れた方法です。 このショートコードを使用すると、最大 4 つのタブを追加でき、各タブには独自のコンテンツがあります。 このショートコードを使用して、Web サイトにタブ付きのコンテンツ領域を作成できます。これは、読みやすい形式でコンテンツを整理するのに最適です。
WordPress ウェブサイトにタブを追加する方法
WordPress Web サイトのタブは簡単に追加できます。 WordPress 管理ダッシュボードにログインしてプラグイン メニューに移動すると、設定にアクセスできます。 タブ プラグインは、プラグイン リストから選択することで検索およびインストールできます。 プラグインが有効化されたら、準備完了です。 WordPress のタブを使用すると、コンテンツをより簡単に整理できます。 これらを任意のページまたは投稿に追加して、水平タブとして表示できます。 投稿やページにタブ ボタンを追加すると、ユーザーがコンテンツを簡単に閲覧できるようになります。
