WordPressサイトにポートフォリオページを追加する方法
公開: 2022-09-16ステップ バイ ステップ ガイドが必要な場合: 1. WordPress アカウントにログインします。 お持ちでない場合は、wordpress.com で作成できます。 2. ページ上部の [個人用サイト] タブをクリックします。 3.ポートフォリオ ページを追加するサイトを選択します。 4. 左側のサイドバーにある [ページ] タブをクリックします。 5. 「新規追加」ボタンをクリックします。 6. ポートフォリオ ページにタイトルを付け、[メディアを追加] ボタンをクリックして画像をページに追加します。 7. 含める画像をすべて追加したら、[公開] ボタンをクリックしてページを公開します。
WordPress はオープンソースのコンテンツ管理システム (CMS) であるため、プラグインとテーマのカタログが常に拡張されています。 これらのツールは、際立ったポートフォリオを作成するのに役立つだけでなく、あなたとあなたのアートの両方を組み込んだポートフォリオを作成するのにも役立ちます。 WordPress でオンライン ポートフォリオを作成するために必要なのは、4 つの簡単な手順だけです。 ポートフォリオの仕事を決めるときは、それを統計の集まりと見なさないでください。 むしろ、値のコレクションとして見てください。 あなたのサイトに載せると、あなたの才能を際立たせる重要な部分が強調されます。 プラグインを使用してポートフォリオを作成するには、まず WordPress 管理ダッシュボードでプラグインを選択、インストール、有効化する必要があります。 ポートフォリオ固有の WordPress テーマは一般的ではありません。
ただし、一部を使用して、表示できるサイトを作成できます。 次の手順を実行するとすぐにテーマの選択を開始できるはずです。これは、サイトを際立たせるのに役立ちます。 NextGen Gallery が作成したショートコードは、ユニークなポートフォリオ デザインを簡単に作成するのに役立ちます。 Genesis Framework だけでなく、WP Engine がサポートする準備ができている 35 以上の StudioPress テーマを使用して作品を紹介できます。
ポートフォリオ (e ポートフォリオまたはデジタル ポートフォリオとも呼ばれます) は、あなたの作品やスキル、経験をオンラインで表現したものです。 使用したい Web サイト、ブログ、さらにはビデオ チャンネルが存在する可能性があります。
WordPress.org プラグイン ディレクトリを使用して Portfolio Filter Gallery をインストールするか、サーバーにファイルをアップロードできます。 Filter Gallery プラグインは、プラグイン メニューから有効にできます。 フィルターが存在する必要があります。 ポートフォリオ フィルター ギャラリーが利用可能になり、すべての設定と環境設定を構成できるようになりました。
WordPressのポートフォリオページとは?
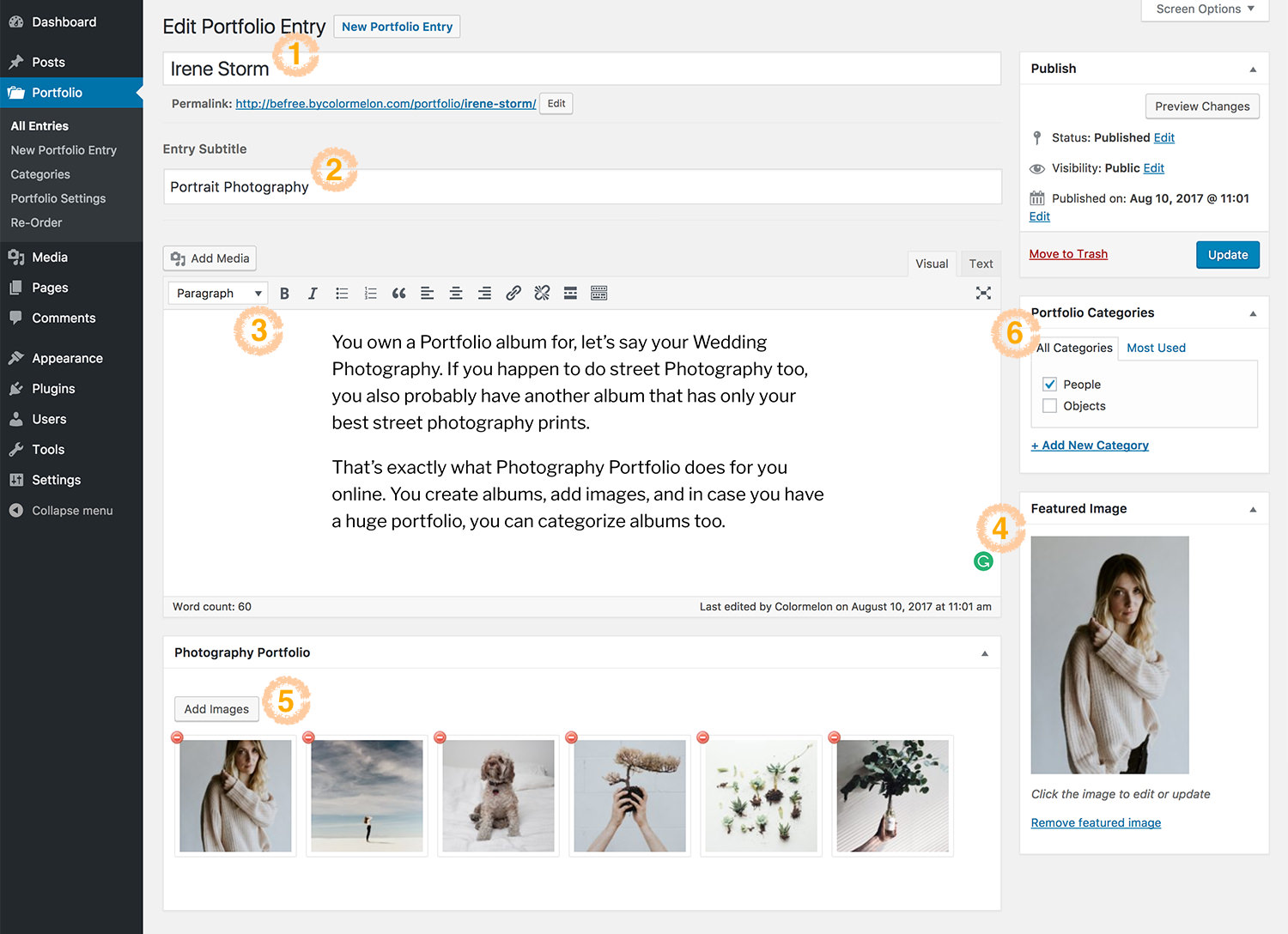
 クレジット: Colorlib
クレジット: Colorlibポートフォリオは、通常はデジタル形式の作品のコレクションです。 書き方のサンプル、写真、ビデオ、デザインなどを含めることができます。 WordPress サイトのポートフォリオ ページを使用して、潜在的な雇用主やクライアントにスキルや職歴を紹介できます。
WordPress.com ポートフォリオサイトの設定方法
サイトの設定が完了したら、ファイルをアップロードしたり、作品のポートフォリオ ページへのリンクを作成したりできます。 ポートフォリオ ページにリストされているプロジェクトの中から選択できます。公開または非公開にすることができます。 プロジェクトの要件に一致する説明とキーワードを追加すると、ユーザーがポートフォリオを見つけるのにも役立ちます。 さらに、ポートフォリオページは、レイアウトやデザインを変更して、思い通りに見せることができます。 グラフィック デザイナー、写真家、または単に自分の才能を紹介したい人にとって、WordPress.com はポートフォリオ サイトを作成するための優れた選択肢です。 いくつかの簡単な手順に従うだけで、ホームページを管理しやすい美しいウェブサイトに変えることができます。
WordPress で自分のポートフォリオ ページを表示するにはどうすればよいですか?
 クレジット: colormelon.com
クレジット: colormelon.comWordPress でポートフォリオ ページを表示するには、カスタマイザーに移動し、[静的フロント ページ] セクションをクリックします。 ここから、作成したポートフォリオ ページをフロント ページとして選択できます。
投稿にポートフォリオへのリンクを追加する方法
4 番目のステップは、変更を保存して公開することです。 投稿のフッターにポートフォリオへのリンクが表示されるようになりました。
WordPress ポートフォリオ テンプレート
WordPress ポートフォリオテンプレートは、オンライン ポートフォリオを簡単に作成および管理するのに役立つ事前に設計された Web サイトです。 作品を紹介し、新しいクライアントを引き付けるために必要なすべての機能が含まれています。 WordPress ポートフォリオ テンプレートは、オンライン ポートフォリオの作成を始めるのに最適な方法です。
ポートフォリオのウェブサイトを作る
ポートフォリオ Web サイトを作成する場合は、いくつかの作業を行う必要があります。 まず、作成する Web サイトの種類を決定します。 さまざまなポートフォリオ Web サイト ビルダーが存在するため、時間をかけてオプションを調査してください。 プラットフォームを決定したら、ドメイン名とホスティング プランを選択する必要があります。 ウェブサイトが稼働したら、ポートフォリオを追加する必要があります。 これには、画像、ビデオ、および記述されたコンテンツが含まれる場合があります。 あなたの最高の仕事を紹介し、潜在的なクライアントや雇用主があなたに簡単に連絡できるようにしてください。

ポートフォリオ Web サイトは、クリエイティブなフリーランサーとしての才能を紹介する優れた方法です。 長年の経験を単一のポートフォリオに凝縮するのは難しいかもしれません。 明確な目標とビジョンを持つポートフォリオは、他のポートフォリオより際立っている必要があります。 コンテンツが分散していて管理が難しいものは目立ちません。 UX Portfolio Formula と呼ばれるキャリア アクセラレーターは、人々がオンライン ポートフォリオを作成するのを支援します。 彼女は、中小企業に最適なシンプルな 1 ページのサイトを作成し、クライアントにポートフォリオの PDF を要求するよう勧めています。 コーダーでない場合は、WordPress、Squarespace、Wix などの Web サイト ビルダーを使用することをお勧めします。 あなたは、あなたが誰であり、何をしているかを正確に反映するポートフォリオを作成する責任があります。
読者が圧倒されないようにするためには、テキストと画像の流れのバランスを取ることが重要です。 あなたの仕事を説明するときは、できれば結果を含めて、できるだけ具体的かつ具体的にしてください。 1ページの連絡先ページは、クライアントと連絡を取り、詳細を知りたいかどうか尋ねるための最良の方法です. 機密保持契約のために特定の作品を公開できない場合は、このアプローチが役立つ可能性があります。 ポートフォリオ Web サイトの構築には、最短で 1 時間、最長で数週間かかります。 Squarespace と Wix という 2 つの Web サイト ビルダーを使用すると、無料で Web サイトを作成できます。 専用ドメイン名は多少の費用がかかりますが、法外に高価である必要はありません。 セキュア ソケット レイヤー (SSL 証明書) をインストールしてアクティブ化することは、Web サイトの安全性を確保する最も簡単な方法の 1 つです。
Wix がポートフォリオやビジネス Web サイトの構築に最適なプラットフォームである理由
さらに、Wix には、ポートフォリオを他のユーザーと共有できるブログ機能が含まれています。 Wix は、会社、ブランド、または製品のウェブサイトを作成するために使用できるツールでもあります。 Wix を使用すると、ビジネス用のウェブサイトを作成したり、個人のポートフォリオを作成したりでき、ビジネスに驚異的な効果をもたらします。
WordPressでポートフォリオを編集する方法
WordPress でポートフォリオを編集するには、WordPress アカウントにログインして「ポートフォリオ」セクションに移動する必要があります。 ここから、既存のポートフォリオ アイテムを追加または編集できます。 新しいポートフォリオ項目を追加するには、「新規追加」ボタンをクリックするだけです。 次に、ポートフォリオ アイテムのタイトル、説明、および画像を追加できます。 変更を保存すると、新しいポートフォリオ アイテムが Web サイトで公開されます。
WordPress ポートフォリオの例
WordPress ポートフォリオの素晴らしい例がオンラインにたくさんあります。 簡単な Google 検索で、独自のポートフォリオを作成する際にインスピレーションを探している人のための豊富なオプションが表示されます。 より一般的な例には、有名なデザイナーやエージェンシーの Web サイト、および個々の WordPress ユーザーによって作成された Web サイトが含まれます。 あなたのスタイルやアプローチがどのようなものであっても、ニーズに合った WordPress ポートフォリオが必ずあります。 少し検索すれば、真にユニークでプロフェッショナルな Web サイトを作成するのに役立つ例を見つけることができます。
画像グリッドを含む WordPress ポートフォリオ テーマは、私の注意を引いたテーマの 1 つです。 写真家が撮った写真や、Web デザイナーが作成した Web サイトは、すべてグリッドで表示できます。 それに続いて、ポートフォリオ固有の上位の WordPress テーマのいくつかを見て、それらが強化するサイトを調査します。 Layers は、フレームワークに含まれている WordPress ページビルダーです。 Layers には、無料版がないにもかかわらず、いくつかの印象的なポートフォリオの例がないわけではありません。 バックエンドとフロントエンドはどちらも、Elegant Themes の Divi Theme で可能な編集機能です。 Themify は、そのページ ビルダーをプラグイン形式に組み込むことができるようになりました。
レイアウト ビルダーを使用して独自のレイアウトを構築する前に、JumpStart テーマ フレームワークを使用してすぐに実行できるデモを作成することから始めることができます。 Make は、Web サイトのほぼすべての側面をカスタマイズするために使用できるオープンソースのページ ビルダー テーマです。 グリッドベースのモバイル ファースト フレームワークを採用しているため、ポートフォリオ Web サイトはレスポンシブになります。
