WordPressに「続きを読む」ボタンを追加する方法
公開: 2022-09-14WordPress に「続きを読む」ボタンを追加したい場合、いくつかの方法があります。 1 つの方法は、「More Buttons」などのプラグインを使用することです。 このプラグインを使用すると、WordPress サイトの任意の投稿またはページに「続きを読む」ボタンを追加できます。 WordPress に「続きを読む」ボタンを追加するもう 1 つの方法は、テーマのコードを編集することです。 この方法は少し高度ですが、WordPress サイトの任意の投稿またはページに「続きを読む」ボタンを追加できます。
WordPress を使用すると、[続きを読む] ボタンを簡単に編集して、postExcerpt を作成できます。 抜粋を使用して、サイトのホームページ、アーカイブ、カテゴリ、および検索結果で投稿を要約したり、投稿の要約/ティーザーを表示したりできます。 投稿に続きを読むタグを挿入するには、3 つの方法があります。 抜粋が必要な場合は、テキスト エディターを使用して、カーソルをテキストの末尾にドラッグします。 サイトのリンク テキストは、使用するテーマによって異なります。 デフォルトのテキストの使用方法に応じて、抜粋を作成するときにいくつかのオプションがあります。 the_excerpt() 関数を使用すると、[続きを読む] テキストを変更するオプションが表示されます。
抜粋の [続きを読む] リンクをクリックすると、抜粋を含む完全な投稿がウィンドウに表示されます。 これを回避するには、WordPress サイトで次のコード行を作成します。 この場合に実行する必要がある各関数の Function_content($more_link_text = null, $strip_teaser = false)。 False を true に変更するだけです。 完全な投稿は抜粋として表示されなくなります。 この方法を使用すると、すべての完全な投稿から抜粋されたすべてのコンテンツが自動的に削除されます。
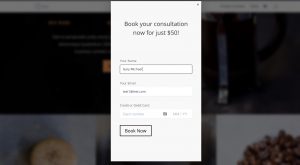
投稿編集オプションを使用すると、ブログ投稿内の任意の場所 (フッターなど) に [続きを読む] ボタンを追加できます。これは、ブログ投稿全体がホームページに表示されないことを意味します。 投稿全体を読むには、[続きを読む] ボタンをクリックしてください。
クラシック エディターのビジュアル エディターで投稿を作成しているときに、プレビューを終了するポイントにカーソルを置き、テキストの上に表示されるツールバーから [続きを挿入] を選択し、[挿入] チェック ボックスをクリックします。 マウスの左ボタンをクリックして移動することもできます。
「もっと読む」というフレーズは、かなり前からさまざまな文脈で使用されてきました。 ユーザーが記事の抜粋を見てもう一度読みたい場合、モバイルまたはデスクトップ コンピューターでテキスト リンクまたはボタンとして使用できます。
ビジュアル エディターで、抜粋したいテキストの末尾にカーソルを置きます。 挿入を選択すると、続きを読むタグを挿入できます。 抜粋の最後に、「MORE」と書かれた破線があります。
WordPress に [続きを読む] ボタンと [少なく読む] ボタンを追加するにはどうすればよいですか?
 クレジット: Elegantmodules.com
クレジット: Elegantmodules.comWordPress にもっと読むボタンともっと読むボタンを追加するには、2 段階のプロセスがあります。 まず、 WordPress の投稿またはページにボタンを追加する必要があります。 次に、WordPress テーマにコードを追加して、ボタンを機能させる必要があります。
このチュートリアルでは、Read More タグを WordPress に追加するために必要な手順について説明します。 コンテンツで話していることの簡単な説明を提供することは、彼らの興味をそそる優れた方法です。 モバイル デバイスで Web サイトを閲覧することを好むユーザーは、[続きを読む] オプションを大いに活用できます。 テキストは、両方のプログラムでプレビューとして表示できます。 抜粋ページには抜粋ページしか表示されないため、内容を充実させる方法はありません。 [続きを読む] ツールを使用すると、画像、リンク、およびその他の要素をプレビューに追加できます。 Read More タグを使用してサイトに追加する方法と、その方法を説明します。 クラシック エディターで投稿を編集する場合、プレビューを終了するポイントにカーソルを置き、投稿の上部にあるツールバーから [続きを読むタグの挿入] を選択します。 編集が完了したら、[続きを読む] ボタンをクリックして、新しいページを強調表示します。
続きを読むボタンを追加するにはどうすればよいですか?
 クレジット: email2go.io
クレジット: email2go.io「続きを読む」ボタンを追加する方法は、使用しているソフトウェアまたはプラットフォームによって異なるため、この質問に対する決定的な答えはありません。 ただし、一般的に、「続きを読む」ボタンを追加するプロセスには、切り捨てられている完全なコンテンツにつながるリンクの作成が含まれます。 このリンクは、ボタンのように見えるようにスタイルを設定でき、切り捨てられたコンテンツの下、またはユーザーが見つけやすい場所に配置できます。
更新された編集でのその他のタグ
投稿コンテンツ エディターに More Tag を追加すると、更新された Editor に More Tag を追加できます。 エディターの上部から [その他] を選択します。 [続きを読む] タブを追加すると、[タグ] タブが表示されるようになります。
続きを読むタグはWordPressでどのように機能しますか?
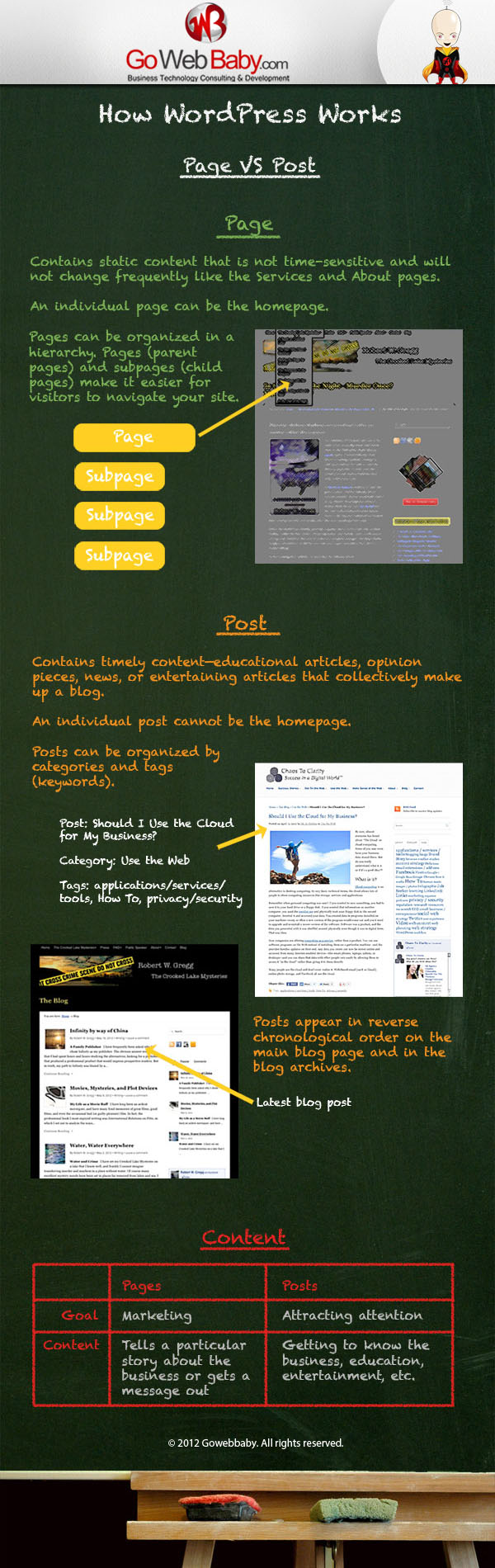
 クレジット: www.pinterest.com
クレジット: www.pinterest.com続きを読むタグをブログ投稿に挿入すると、続きを読むタグが表示されない場合があります。 WordPress の設定をチェックして、正しく設定されていることを確認してください。 WordPress で、[設定] ページに移動し、[閲覧] を選択します。 「フィード内の各記事について」というラベルの付いたセクションに移動して、記事数を再度確認する必要があります。
WordPressでは、続きを読むリンク付きのまとめ記事を表示できます。 新しい Gutenberg エディターを使用して、WordPress に read more タグを挿入する方法が少し変更されました。 この機能は WordPress に組み込まれているため、プラグインをインストールする必要はありません。 続きを読むブロックは、投稿に手動で追加できます。 古いバージョンの WordPress では、続きを読むブロックは表示されません。 そのためには、手動で生成できる read-more タグを使用する必要があります。 抜粋を使用して、コンテンツを変更したり、新しい人物を紹介したりできます。 質問やキャッチーな導入フレーズは、読者を読み続けさせることができます。
WordPress の「続きを読む」テキストを変更するにはどうすればよいですか?
WordPress は同じテーマをすべてサポートしているわけではないため、人気のあるレスポンシブ テーマを例として使用します。 カスタマイズに入ったら、「ブログ/アーカイブ」を 2 回クリックします。 カスタマイズ画面の詳細については、サイドバーを下にスクロールできます。 デフォルトのテキストをカスタム テキストに変更する場合は、画面の下部に移動し、テキストのカスタマイズ ボタンをクリックします。

プラグインは、読者の関心を維持するのに役立ちます
ボタンはすべての記事に表示され、記事のタイトルの下にリンクが表示されます。 WordPress プラグイン リポジトリからダウンロードできる「続きを読む」プラグインも、そのルック アンド フィールでカスタマイズできます。 このプラグインを使用すると、ウェブサイトの読みやすさを向上させ、読者に追加のコンテンツを提供できます。
Html に Read More タグを追加する方法
 クレジット: www.includehelp.com
クレジット: www.includehelp.com HTML に「続きを読む」タグを追加するには、いくつかの方法があります。 1 つの方法は、次のようにタグを使用することです。
続きを読む
もう 1 つの方法は、次のタグを使用することです。
続きを読む
これらの方法はどちらも機能しますが、おそらくタグの方が意味的に正しい方法です。
続きを読むをどのように挿入しますか?
テキスト エディターに文字 * を入力するだけで、投稿に [続きを読む] ボタンを挿入できます。 ボタンを表示する場合は、まず投稿テキスト エディターでタグ付けする必要があります。 テキストエディタウィンドウの上にある「詳細」ボタンをクリックして追加することもできます。
WordPressで続きを読むを削除する方法
[続きを読む] ラベルの下を空のままにすることで、ボックスから [続きを読む] を削除できます。 画面の左上隅にある [公開] をクリックして、変更を保存できます。 もう言うことはありません。 あなたがすることは何も残っていません。
その方法は次のとおりです。 WordPress の詳細については、このページを参照してください。 WordPress ウェブサイトのダッシュボードに移動して開始します。 [設定] で、サイドバーから [読書] を選択します。 ステップ 3 で、フィード ウィンドウの右上隅にある [全文] オプションをクリックします。 [変更を保存] をクリックすると、ボタンの削除オプションの完全なリストが表示されます。 WordPress は、Web サイトを迅速かつ簡単にカスタマイズするための優れたプラットフォームです。
これは、WordPress ダッシュボードまたはカスタム CSS 設定のいずれかを使用して行うことができます。 プログラミングに精通している、または楽しんでいる人は、次の方法を使用することを検討してください。 投稿からさらにタグを削除したい場合は、カスタマイズした CSS コードを含めることで削除できます。
WordPressで「続きを読む」ボタンを編集する方法
WordPress ダッシュボードから [外観] を選択します。 エディターでファイルを開くには、まずファイルの名前を見つけてクリックします。 編集が必要なファイルが WordPress ダッシュボードで利用できない場合は、FTP クライアントを使用してダウンロードし、好みのテキスト エディターを使用して編集できます。 ファイルを保存したら、ファイルに加えた変更を保存してアップロードする必要があります。 これは状況の簡単な説明です。 WordPress では、[続きを読む] ボタンをクリックすることで、長いコンテンツを簡単に非表示または表示できます。 ウェブサイトの改善に役立つ read more プラグインの詳細をご覧ください。 WordPressの続きを読むボタンとは何ですか? [続きを読む] ボタンは、クラシック エディター、[個人用サイト] ページ ([テーマ] の下)、および [テーマ オプション] の下のホームページ テンプレートにあります。
WordPress カスタム抜粋への続きを読むリンクを追加
カスタムの抜粋に「続きを読む」リンクを追加すると、読者がクリックして完全なブログ投稿に進むように促すことができます。 デフォルトでは、WordPress は抜粋を 55 語で切り捨てますが、これは、WordPress ダッシュボードの [設定] > [読み上げ] に移動し、[抜粋の文字数] 設定を調整することで変更できます。 それが完了したら、タグを使用してカスタムの抜粋に「続きを読む」リンクを追加できます。 抜粋を終わらせたい場所にこのタグを配置するだけで、読者は「続きを読む」リンクを表示し、クリックして投稿の残りの部分を読むことができます。
2020 年 10 月 19 日に、WordPress の customExcerpts – テーマ ハーバー ページが削除されます。 抜粋を含めることで、投稿がどのようなものかを知ることができます。 短い要約とカスタム要約を表示することで、長い投稿を絞り込むことができます。 抜粋機能がミュートに設定されている場合、追加のリンクは表示されません。 抜粋オプションを入力して投稿を保存すると、テキストがコンテンツ領域にのみ表示されることがわかります。 WordPress には元の投稿への自動リンクはありませんが、要約にカスタム HTML を追加してリンクすることができます。 コードの小さなスニペットを使用して、カスタムの抜粋に続きを読むリンクを表示します。
WordPressで続きを読むリンクを追加する方法
WordPress では、「続きを読む」または「続きを読む」ボタンを表示させたい場所に「続きを読むタグ」を挿入することで、続きを読むリンクを追加できます。 続きを読むタグを含む投稿のリストを表示するには、グーテンベルク ブロックの下にカーソルを置きます。
ブログ投稿で、[投稿] タブをクリックして抜粋を追加します。 新しい投稿を追加するか、既存の投稿を編集することができます。 右側のオプション パネルから [抜粋] オプションを選択し、抜粋を投稿に挿入します。 完了したら、[公開/更新] ボタンをクリックして変更を保存します。
WordPress 続きを読む プラグインなしで拡張
プラグインなしで WordPress を拡張する方法はいくつかあります。 1 つの方法は、テーマの functions.php ファイルを編集して、数行のコードを追加するだけです。 もう 1 つの方法は、子テーマを使用して、子テーマの functions.php ファイルにコードを追加することです。 最後に、functions.php ファイルにフィルターを追加できます。
WordPress のコンテンツ切り替えプラグイン
WordPress のユーザーは、Content Toggle プラグインを使用して、長い記事や章を表示するために使用できる拡張可能なテキスト ブロックを作成できます。 プラグインがインストールされると、投稿またはページに Content Toggle ブロックをインストールできるようになりました。 投稿またはページのメイン コンテンツの横にあるトグルをクリックして、投稿またはページの状態を変更できます。
WordPress 続きを読む ショートコード
テキスト ブロックをオンまたはオフにするには、単純なショートコードを挿入するだけです。この WordPress プラグインを使用すると、ユーザーが [もっと読む] を押さない限り表示されないテキストを含めることができます。
