WordPress テーマにレスポンシブ スライダーを追加する方法
公開: 2022-10-18レスポンシブ スライダーを WordPress テーマに追加するには、まずSlider Revolution プラグインをインストールして有効にする必要があります。 これが完了したら、WordPress ダッシュボードの左側のサイドバーにある「スライダー」ページに移動して、新しいスライダーを作成できます。 ここから、[新しいスライダーを追加] ボタンをクリックするか、リストから既存のスライダーを選択して編集できます。 スライダーを選択または作成すると、画像、ビデオ、およびその他のコンテンツをスライダーに追加したり、設定をカスタマイズしたりできます。 スライダーに満足したら、提供されたショートコードをコピーして目的のページまたは投稿のコードに貼り付けることで、WordPress テーマに挿入できます。
ほとんどのビジネスおよびポートフォリオ Web サイトには、スライダー コンテンツが含まれています。 Soliloquy は、使いやすく、多くの機能を備えた堅牢な WordPress スライダー プラグインです。 このプラグインを使用すると、ファイルをドラッグ アンド ドロップしたり、メディア ライブラリから画像を選択したりできます。 動画をスライドとして使用するには、動画を YouTube または Vimeo にアップロードする必要があります。 ブログの投稿やページを編集するのと同じように、Soliloquy を使用して WordPress スライダーを作成できます。 スライダー テーマの設定を使用して、スライダー テーマの寸法、画像サイズ、スライダーの位置、キャプションの位置を変更できます。 有効にできるその他の機能には、スライダー矢印を表示する機能、一時停止/再生する機能、ループする機能、およびボタンを表示する機能が含まれます。
その後、編集ボタンをクリックして、各スライドにタイトル、URL、およびキャプションを追加できます。 Soliloquy で作成されたレスポンシブ スライダーは、サイドバーの幅に合わせて自動的に調整されます。 ウィジェットにスライダーを追加するには、ウィジェットのページで [外観] > に移動します。 これらのウィジェットを使用して、Web サイトの任意のセクションにリンクできます。 この記事では、レスポンシブな WordPress スライダーを簡単な方法で作成する方法を紹介します。
WordPress テーマにスマート スライダーを追加するにはどうすればよいですか?

WordPress テーマにスマート スライダーを追加することは、インタラクティブで視覚的に魅力的な要素を Web サイトに追加する優れた方法です。 スマート スライダーは使いやすく、任意の WordPress テーマに追加できます。 WordPress テーマにスマート スライダーを追加するには、次の手順に従います。 1. WordPress アカウントにログインし、ダッシュボードに移動します。 2. 左側のサイドバーで、[外観] リンクにカーソルを合わせ、[エディター] をクリックします。 3. 右側で、[テーマ ファイル] ボックスを探します。 このボックスで、「ヘッダー (header.php)」ファイルのリンクをクリックします。 4. 「スタイルシート」ファイルを呼び出すヘッダー ファイル内のコードを見つけます。 このコードのすぐ下に、次のコードを追加します。 5. 変更をヘッダー ファイルに保存します。 6. WordPress ダッシュボードに移動し、「プラグイン」リンクをクリックします。 7. 検索ボックスに「Smart Slider」と入力します。 8. 「Smart Slider」プラグインをインストールして有効にします。 9. 左側のサイドバーの [外観] リンクに移動し、[ウィジェット] をクリックします。 10. 「Smart Slider」ウィジェットを「Smart Slider」サイドバーにドラッグします。 11. スマート スライダー ウィジェットの設定を構成し、[保存] ボタンをクリックします。 12. Web サイトをプレビューして、スマート スライダーの動作を確認します。
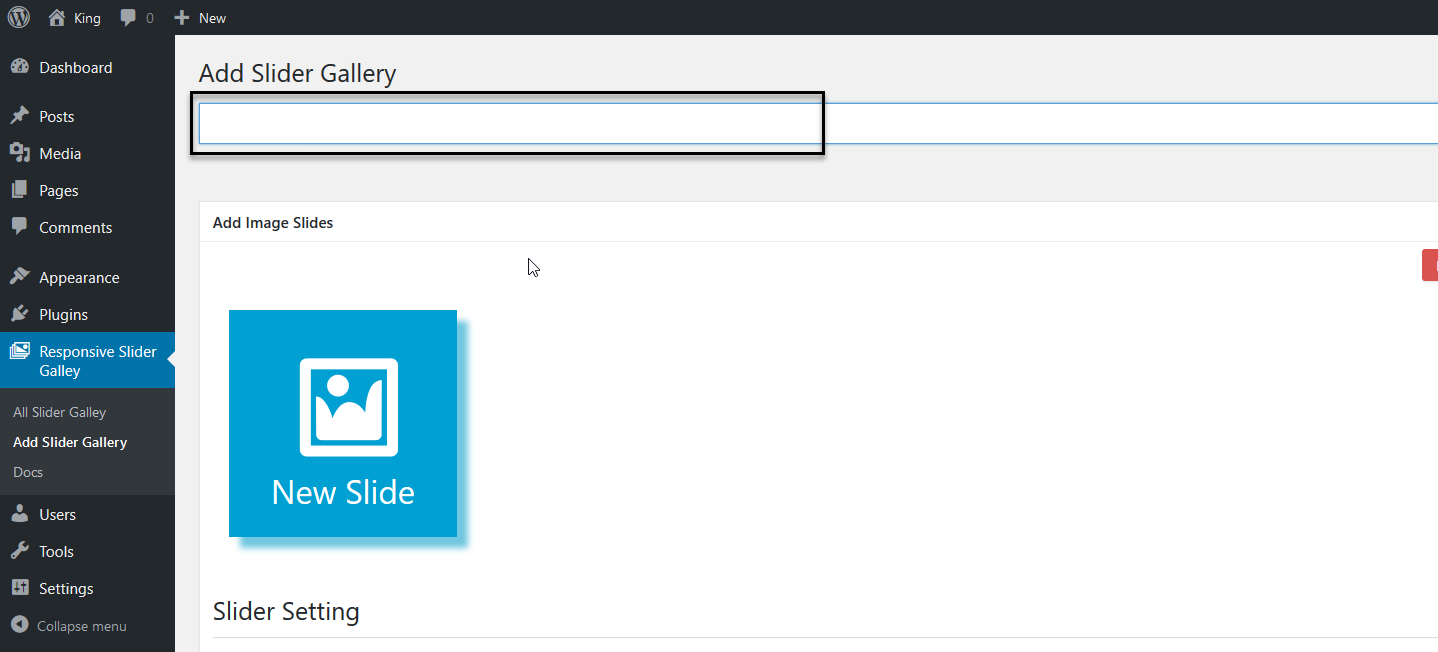
WordPress ウェブサイトの画像、動画、投稿、ページをスライドショーできます。 簡単に言えば、4 つの方法のいずれかを使用して、スライダーを Web サイトに追加できます。 最初の手順では、テーマがサポートしている場合はスライダーを有効にし、プラグインを構成するという 2 つの主な手順について説明します。 スライダー機能の追加とカスタマイズは、さまざまなプラグインを介して利用できます。 Smart Slider 3 は無料で使いやすく、非常にカスタマイズしやすいため、この記事ではそれを使用します。 これを行うには、3 つのオプションのいずれかを選択します。 このプラグインを使用すると、任意の数のスライドを作成できます。
インポート スライダーは、プラス () ボタンをクリックして、インポートするファイルを選択するだけです。 スライドの種類とそのサブカテゴリは、スライダーのさまざまなオプションで利用できます。 スライドのコンテンツを設定し、スライドにカーソルを合わせ、[編集] を選択する必要があります。 追加したい要素のアイコンをクリックすると、右側のサイドバーに表示されます。 見出し (タイトル)、テキスト、画像、ボタン、行、および列が含まれます。 その後、ブラック ボックス エディタが表示され、簡単なカスタマイズを行うための簡単な手順が示されます。 ポストを目的の位置にスライドさせます。 次のステップは、上に示したもの以外のスライドでこれらの手順を繰り返すことです。
その後、利用可能なすべてのコンテンツを含むスライドを作成する必要があります。 スライダーを設定することで、見た目をより良くすることができます。 5 番目のステップは、矢印、黒丸、サムネイル画像など、スライダーでナビゲーション オプションを定義することです。 これらの要素は、次のいずれかの方法で有効化/無効化できます。(1) 有効化/無効化。 (2) お好みでスタイリングしてください。 サイトにスライダーを追加する手順は次のとおりです。 Smart Slider 3 は、Classic Editor と Gutenberg Editor の両方と互換性があります。 このセクションのスライダーは、サイトをより魅力的で視覚的に魅力的なものにします. サイトは、ライトボックスやビデオ背景などの新機能で改善することもできます.
スライダーを数分で作成
スライダーを決めたらすぐにコンテンツを追加します。 コンテンツ領域の右上隅にあるスライダーの矢印をクリックすると、表示するスライドの数を選択できます。 スライダーは、コンテンツに合わせてコンテンツを調整します。 スライダー内のコンテンツを左右にドラッグして移動することもできます。
スライドの右上隅にある [X] をクリックして削除します。 スライドの位置を変更したい場合は、スライダーを左から右に、またはその逆に移動できます。
スライダーは、[レイアウト] タブに移動し、利用可能なテーマのいずれかを選択してカスタマイズできます。
WordPressでスライダーをレスポンシブにする方法

WordPress でレスポンシブ スライダーを作成するのは、かなり簡単なプロセスです。 まず、レスポンシブ スライダー プラグインを選択する必要があります。 次に、プラグインをインストールしてアクティブ化する必要があります。 最後に、プラグインの設定を好みに合わせて構成する必要があります。

Web サイトにレスポンシブ スライダーを作成できる WordPress プラグインです。 無料版のスライダー ビルダーを使用して、モバイル デバイス用のスライダーを作成できます。 Boxed、Full Width、および Full Page の 3 つのレスポンシブ レイアウトがあります。 これは、投稿にスライダーを含めたい場合に使用するのに最適な WordPress レイアウトです。 そのコンテナーがブラウザーよりも小さい場合でも、全幅スライダーはブラウザーの幅全体を埋めます。 ランディング ページを作成することで、これらの優れた機能を利用できます。 Smart Slider 3 の最新バージョンのみがこのレイアウトをサポートしています。
一見すると、WordPress のデフォルト レイヤーを使用してレスポンシブ スライダーを作成するのは大変に思えるかもしれません。 人々は通常、デフォルトのレイヤーを使用して自分自身を配置しますが、自由に配置するわけではありません. それがどのように機能するかを理解すればするほど、日常生活にうまく統合できるようになります。 デフォルト レイヤーを作成する目的は、スライドの編集中に時間を節約しやすくすることです。 Smart Slider 3 を使用して、レスポンシブな WordPress スライダーを作成できます。 これらのツールは、使用しているデバイスに応じて、スライドの外観を最大化するために使用できます。 携帯電話のテキストが縮小しすぎる場合は、大きくすることができます。
フォント サイズ ツールを使用して、各デバイスのフォント サイズを変更することもできます。 美しくレスポンシブな WordPress スライダーを作成するのは難しい場合があります。 スライダーを前もって計画しておくと、フラストレーションから身を守ることができます。 デフォルトの行と列を使用して、絶対レイヤーで設計できます。 デフォルト レイヤーを使用すれば、大きな問題に対処する必要はありません。
WordPress Elementor にスライダーを追加する方法
Elementor を使用して WordPress にスライダーを追加するのは簡単です。 まず、新しいページを作成するか、既存のページを編集する必要があります。 次に、WordPress エディターで [Elementor を追加] ボタンをクリックします。
次に、「スライダー」ウィジェットを表示したいセクションにドラッグ アンド ドロップします。 最後に、スライダーに含めたい画像を選択すれば、準備完了です!
Square Internet は、Elementor を使用して WordPress スライダーを作成する方法を示しています。 さらに、Elementor の視覚的なドラッグ アンド ドロップ ビルダーは非常に使いやすいです。 Elementor では、2 つの方法でスライダーを作成できます。 スライド ウィジェット、または Elementor 内の任意のセクションの小さなスライドショーが利用可能です。 Elementor のスライド エディターを使用して、ウィジェット レベルでスライドの外観を変更できます。 各スライドのテキスト、タイトル、説明を変更できるセクションがあります。 スライドのスタイルを水平方向、垂直方向、テキストの配置色、および影で編集するオプションがあります。
編集プロセスでは、レスポンシブであるという事実にもかかわらず、Elementor のさまざまなビューを切り替えることは有益です。 Elementor のコンテンツ ウィジェット エディターを使用すると、Web サイト用のシンプルなスライドショーを簡単に作成できます。 ウィジェット エディターの [詳細設定] セクションで、スライドショーの設定を変更できます。 自動再生をオンまたはオフに設定することも、無限ループを設定してインタラクションのために一時停止することも 1 つのオプションです。 Element Slidesor のカスタム スライドショーは、ウィジェットで作成されたものと似ていますが、カスタマイズ オプションと制御オプションがわずかに少なくなっています。 スライドショーを特定のセクションに追加するには、[スタイル] タブをクリックします。 次に、「Ken Burns Effect」を使用してスライドショーに画像を追加したり、無限ループ オプションをオンまたはオフにしたり、その他の多数のオプションを使用したりできます。
Elementorにはスライダーがありますか?
たとえば、Elementor のスライダー ウィジェットは、ソフトウェアの Pro バージョンで有効にすることができます。 レスポンシブでありながら見栄えのするシンプルなスライダーを作成するために使用できます。 Elementor スライダーで許可されるのは、見出し、テキスト、およびボタンの 3 つのレイヤーのみです。
大論争:スライダー対。 カルーセル
スライダーとカルーセルには、それぞれ長所と短所があります。 スライダーを使用すると、写真を次々に表示できるため、少数の写真を表示できます。 写真がたくさんある場合は、ユーザーが一度にすべての写真を見ることができるカルーセルの方が適しています。
スライダーとカルーセルはどちらもオプションですが、それぞれ独自のものです。 最終的に、ユーザーのニーズは、提示されるコンテンツのタイプを決定するものです。
WordPressでスライダーを編集する方法
WordPress でスライダーを編集するには、まず WordPress アカウントにログインします。 次に、画面左側の「外観」タブに移動し、「エディタ」をクリックします。 エディターに入ったら、「スライダー」タブをクリックします。 ここから、各スライドのタイトル、説明、画像を編集できます。
独り言スライダーを編集するにはどうすればよいですか? 状況に応じて、新しい画像を追加したり、サイズを変更したり、新しいスライダーで新しいモジュールを追加したりします。 メイン スライダーをリストに表示する場合は、固有のタイトルを追加します。 名前、テーマ、公開ステータス、またはトランジション効果を変更する必要がある場合は、[クイック編集] をクリックして変更できます。 スライダーを別の場所に移動したい場合は、ショートコードが表示されている投稿またはページからショートコードを削除できます。 アドオンが提供する新しい画像、キャプション、新しい外観、または設定はすべて、スライダー エディターの可能なオプションです。 スライダーを変更できるように、必要なときにいつでもスライダーを編集できる必要があります。
