WordPress サイトに Spotify ウィジェットを追加する方法
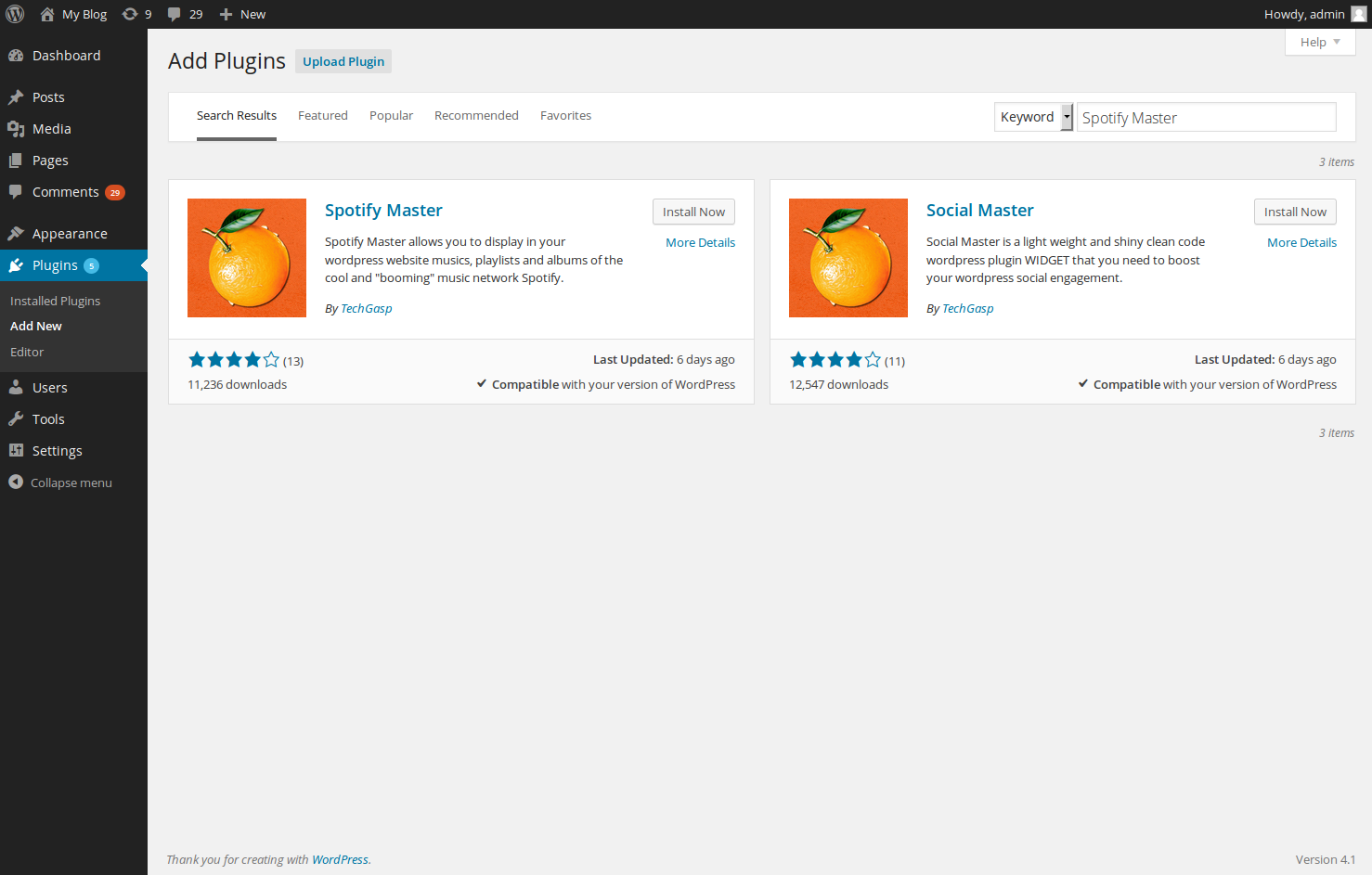
公開: 2022-09-26WordPress サイトに Spotify ウィジェットを追加することは、訪問者と音楽を共有するための優れた方法です。 これにはいくつかの方法があります。手順を追って説明します。 最初に行う必要があるのは、まだ Spotify アカウントを持っていない場合は作成することです。 それが完了したら、Spotify Developer Web サイトにアクセスして、新しいアプリケーションを作成します。 アプリケーションを作成したら、WordPress サイトに登録する必要があります。 これを行うには、WordPress 管理エリアに移動し、[プラグイン] -> [新規追加] ページに移動します。 検索フィールドに「Spotify」と入力し、「プラグインを検索」ボタンをクリックします。 Spotify WP プラグインが結果の 1 つとして表示されるはずです。 プラグインをインストールして有効化します。 プラグインが有効になったら、Spotify WP 設定ページに移動し、Spotify の詳細を入力します。 それが完了したら、WordPress サイトへの Spotify ウィジェットの追加を開始できます。 サイトに Spotify ウィジェットを追加するには、いくつかの方法があります。 最初の方法は、Spotify WP ショートコードを使用することです。 [spotify] ショートコードを、ウィジェットを表示したい投稿またはページに追加するだけです。 WordPress サイトに Spotify ウィジェットを追加する 2 つ目の方法は、ウィジェットを使用することです。 [外観] -> [ウィジェット] ページに移動し、Spotify WP ウィジェットをサイドバーの 1 つにドラッグします。 それだけです! WordPress サイトに Spotify ウィジェットを追加することは、訪問者と音楽を共有するための優れた方法です。
Spotify は、何百万もの曲を一度に聴けるストリーミング オーディオ サービスです。 あなたの音楽コレクションと同様、Spotify には数百万のトラックが含まれており、今でもダウンロードできます。 WordPress で Spotify を使用して投稿の品質を向上させる方法の詳細については、次のガイドを参照してください。
退出するには、ログアウトしてから再度ログインする必要があります。 一部の Spotify ユーザーは、ログアウトして再度ログインすると、Spotify のロック画面の問題を解決できる可能性があると示唆しています。 その後、スマートフォンのロック画面で Spotify ウィジェットにアクセスできます。
歯車のアイコンは右上隅にあります。 次の画面でログアウトボタンをタップしてログアウトします。 ロック画面で Spotify のウィジェットをテストするには、通常どおりログインし直します。
WordPress 用の Spotify プラグインはありますか?
 クレジット: InMotion Hosting
クレジット: InMotion HostingSpotify には WordPress 用の公式プラグインはありませんが、WordPress サイトにSpotify コンテンツを埋め込むことができるサードパーティのプラグインがいくつかあります。 これらのプラグインは機能が異なるため、選択する前に慎重に調査してください。 WordPress で人気のある Spotify プラグインには、Spotify Master や Spotify-Wordpress などがあります。
Elfsight Spotify Player for WordPress をインストールして、Spotify からサイトまたはテーマにオーディオ トラックを追加します。 Spotify プラグインは非常に適応性が高く、位置を変更したり、サイズを調整したり、背景に適用したり、その他の要素を WordPress のテーマや Web サイトとブレンドしたりできます。 Web サイトのすべてのページに配置することも、指定したページのみに配置することもできます。 コンテンツを変更して、WordPress Web サイトに統合することができます。
Spotify のウィジェットを作成するにはどうすればよいですか?
 クレジット: ドリブル
クレジット: ドリブルSpotify 用のウィジェットを作成する最善の方法は、特定のニーズや目標によって異なるため、この質問に対する万能の答えはありません。 ただし、Spotify 用の優れたウィジェットを作成する方法に関するいくつかのヒントには、ブランドや Web サイトに合わせてデザインをカスタマイズする、プレイリストやソーシャル メディアの統合などのインタラクティブな機能を追加する、すべてのデバイスで見栄えがするようにウィジェットがレスポンシブであることを確認するなどがあります。 .
Spotify にアクセスするには、Android フォンまたはタブレット、iPhone、または iPad が必要です。 このウィジェットを使用するには、まず iPhone に Spotify をインストールする必要があります。 これはiPadOSでも同様です。 ウィジェットにはいつでもアクセスでき、 Spotify アプリ全体にアクセスできます。 Spotify ウィジェットを使用する前に、まず Spotify アプリをインストールする必要があります。 ホーム画面の空きスペースを数秒間長押しして、ウィジェットを追加します。 再生と曲の再生のコントロールは、ウィジェットの右側にある戻る、一時停止、再生、および進むボタンによって提供されます。
Android デバイスから Spotify ウィジェットを削除せずにアンインストールすることは可能です。 X Remove は、画面から削除しようとしているウィジェットの名前です。 ウィジェットを削除すると、表示されなくなります。 誤ってウィジェットを削除してしまった場合は、プロンプトが消える前にすぐに [元に戻す] をタップしてください。
ウィジェットを使用すると、iOS デバイスの音楽を簡単に最新の状態に保つことができます。 iOS 14 以降、Spotify ウィジェットが機能しないことに気付きました。 私たちは通知センターのテストと改善を行っており、音楽と連絡を取り合うためのより良い方法であると信じています.
私たちのウェブサイトに戻ってきて、私たちの音楽と最新情報を聞いてください。
Spotify埋め込みウィジェット
 クレジット:
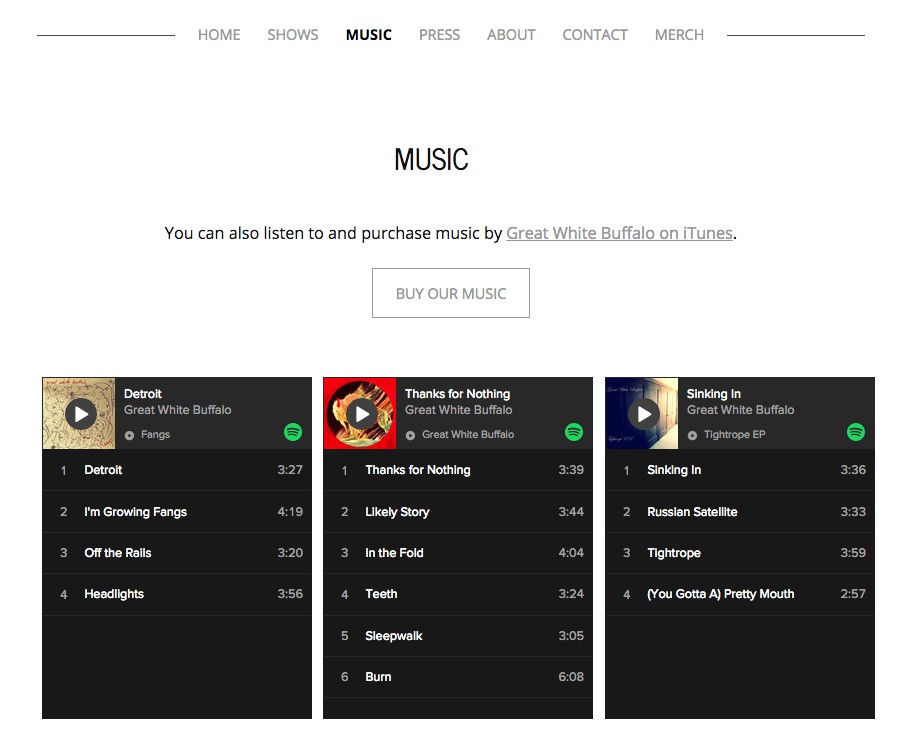
クレジット:Spotify Embed Widget は、Spotify のプレイリストをウェブサイトやブログに埋め込むことができる便利なツールです。 Spotify プレイリストの URL を入力し、必要なオプションを選択して、[生成] をクリックするだけです。 プレイリストがサイトに埋め込まれます!
私のブログ パートナーである Austin Grandt は、私の投稿に音楽を含めたいと考えていました。 彼は、Myspace と Xanga でプロフィールや投稿に音楽が表示される動画を見て、このアイデアを思いつきました。 彼は、多くのコードを必要としないシンプルで高速なアプリを開発するという課題を与えられました。 彼は、 Spotify の再生ボタンを使用して 3 時間以内に Spotify を開始できました。 API 自体で認証するのではなく、Spotify API の機能を活用する必要がありました。 私の最初の課題は、デスクトップとモバイル デバイスの両方でシンプルかつ便利なものを考え出すことでした。 スクロールしてもページにくっつくようにしたかったので、ページのコンテンツから離れましたが、邪魔になりませんでした。
その曲は私のお気に入りの 1 つであり、自分自身に何らかの背景を与えたかったのです。 これを実現するには、ウィジェットをさまざまなサイズに分割する必要がありました。 このブログは GitHub CMS で実行されているため、大きなファイルでも小さなファイルでも再生できるようにカスタマイズできる Stream Field ブロックを作成しました。 コードを見たい場合は、ここにアクセスできます。 GitHub からアクセスできます。
Spotify: ウェブサイトに埋め込むことができる音楽ストリーミング サービス
快適な椅子から離れずにお気に入りの曲についていくにはどうすればよいですか? Spotify は、サービスを使用するオプションを提供します。 人気の音楽ストリーミング サービスが Android ウィジェットとして利用できるようになりました。 ホーム画面の空いているスペースを指で長押しすると、ウィジェットをタップして開始できます。 次に、画面の下部から、Spotify を選択できるようになります。
ウェブサイトに Spotify を埋め込むことは可能ですか?
サイトで、埋め込みたいプレイリストまたは曲を参照して見つけ、右クリックして [共有] を選択します。 埋め込みコードはコピーする必要があります。 これで、コードをブログまたは Web サイトの HTML エディターに貼り付けることができます。 作業は完了です。

WordPress Spotify テーマ
WordPress Spotify テーマは、WordPress サイトに Spotify の力をもたらす優れた方法です。 Spotify のテーマを使用すると、Spotify のプレイリスト、アルバム、アーティストなど、Spotify のコンテンツをサイトに簡単に追加できます。 Spotify テーマを使用して、サイト用のカスタム Spotify プレーヤーを作成することもできます。
デスクトップでSpotifyテーマを変更する方法
デスクトップで、Spotify のテーマを変更します。 Spotify はデフォルトのテーマですが、それが必要ない場合は、別のものに完全に変更できます。 current_theme キーは、*/.config/spicetify/config.php にある spicetify 構成ファイルにあります。 [テーマ] セクションには、いくつかのオプションがあります。
WordPress に Spotify プレイリストを挿入する
エディターを使用している場合は、[ブロックの追加] リンクをクリックしてブロックを追加できます。 Spotify を検索して選択すると、Spotify を見つけることができます。 次の手順では、Spotify からコピーしたリンクをコピーします。 [埋め込み] をクリックすると、Spotify のプレイリストまたは曲をサイトに追加できます。
Spotify は 1 日に 1 億 8000 万人以上のユーザーを抱えており、その勢いはますます向上しています。 Spotify のプレイリストは、ソフトウェアなしで WordPress ウェブサイトで共有できます。 このガイドを使用すると、プレイリストをサイトに自動的にコーディングできます。 リソースの割り当てにプラグインを必要としないため、プラグインに依存することを避けることができます。 Qode ミュージック テーマを使用すると、Spotify プレイリストを簡単に挿入できます。 ショートコードを埋め込むことで、プレイリストをテーマに追加できます。 iframe を使用してプレイリストを WordPress の投稿に挿入することもできます。
これを行うには、WordPress ダッシュボードに移動します。 投稿にはタイトルを付け、その後に埋め込みコードを付ける必要があります。 ビジュアル エディターではなく、投稿のテキスト領域にコードを配置することが重要です。 WordPress にリンクされている場合は、そこに埋め込むことができないため、プレイリストを削除する必要があります。 URL テキストが黒くなると消えます。 URL またはショートコードを変更する必要がある場合は、両方がコード内で適切に配置されていることを確認してください。 文字と空白は、それらの前後には使用できません。
あなたのウェブサイトにSpotifyプレイリストを埋め込む方法
Spotify プレイリストをウェブサイトに追加するにはどうすればよいですか? Spotify プレイリストをウェブサイトに追加するには、まず Spotify に移動し、共有したいプレイリストを選択します。 [共有] メニューから [リンクをコピー] を選択し、3 つのドットが表示された […] アイコンをクリックします。 ここで、リンクをコンピューターのクリップボードにコピーする必要があります。 () 記号をクリックするだけで、ミュージック ブロックを Web サイトに追加できます。 URL を Spotify 埋め込みボックスに入力すると、 Spotify リンクをクリップボードに埋め込むことができます。
Spotify ポッドキャストを WordPress に埋め込む
単一のポッドキャスト エピソードを埋め込むには、同じ手順を実行する必要があります。 プラス記号の右側にある 3 つのドットのアイコンをクリックし、[共有] にカーソルを合わせて、エピソードのリンクをコンピューターにコピーします。 リンクを埋め込むには、WordPress に移動し、Spotify のリンクを埋め込みボックスに貼り付けます。
Spotify の埋め込みブロックを使用すると、トラック、ポッドキャスト、プレイリスト、アルバムを投稿やページに追加できます。 アルバム全体を聴くには、Spotify アカウントが必要です。 Spotify 埋め込みブロックを使用して、ポッドキャスト、アルバム、およびプレイリストをサポートされているコンテンツのリストに追加することもできます。 特定のブロックをコピーする場合は、[編集] をクリックして、エディター内の任意の場所に貼り付けます。 埋め込みブロックの HTML コードを編集するには、[HTML として編集] を使用します。 メディア設定アプリを使用して、電話などの小さな画面で表示したときの投稿の埋め込みの動作を制御できます。
ウェブサイトに Spotify を埋め込む方法
Spotify をウェブサイトに追加するのは簡単です。 デスクトップ アプリで埋め込みコードを探すか、クイック ショートカットを使用してアプリから直接コードを埋め込むことができます。 Spotify を使用すると、ファンがあなたのウェブサイトであなたの音楽を安全に聴ける場所を提供できます。
ウェブサイトにSpotifyプレイリストを埋め込む
実際、Spotify のプレイリストを Web サイトに埋め込むのはとても簡単です。 Spotify から埋め込みコードを取得するだけです。 次に、コードをコピーして Web サイトの HTML に貼り付けるだけです。 ウェブサイトのデザインに合わせて幅と高さを調整してください。
Spotify は 190 か国以上で利用でき、何百万もの曲、プレイリスト、アルバム、アーティスト、ポッドキャスト、エピソードが含まれています。 埋め込みとは、オーディオ、ビデオ、GIF、リンク、画像、または Spotify、YouTube などのサードパーティ プラットフォームによって提供されるその他のコンテンツなど、サードパーティのコンテンツを Web サイトまたはブログに組み込むプロセスです。 Spotify の iframe タグは、それらをサポートするすべての Web サイトに埋め込むことができます。 Spotify コードをサポートする Web サイトをお持ちの場合は、Spotify プレイリストをその Web サイトに追加できるようになりました。 ViWizard Music Converter は、Spotify から音楽をダウンロードするための優れたツールです。 MP3、AAC、WAV など、より多くのデバイス対応フォーマットをサポートしているため、品質を低下させることなく、Spotify の音楽をこれらのフォーマットに変換して保存できます。
Spotify の新しい埋め込み可能な Playe を使用して Web サイトにオーディオ コンテンツを追加する
Web サイトをお持ちの場合は、Spotify の埋め込み可能なプレーヤーを使用してオーディオ コンテンツを共有できます。 このプレーヤーを使用すると、ポッドキャスト、アルバム、またはその他のオーディオ コンテンツを Web サイトに簡単に追加して、ユーザーが外出先で聴くことができます。
Spotify の URL
アーティスト セクションに移動すると、Spotify のアーティスト ページを見つけることができます。 アーティスト ページを表示しているときに、[再生] ボタンと [フォロー] ボタンの横に表示される 3 つのドットをクリックすることもできます。 「共有」オプションは、アーティストへのリンクをコピーするオプションを提供する必要があります。 たとえば、完全な URL が表示されますが、必須ではありません。
お気に入りのSpotifyトラックを友達と共有する方法
Spotify は、ユーザーがどこにいてもお気に入りの音楽を聴くことができる人気の音楽ストリーミング サービスです。 コンテンツを右クリックして [共有] > [URI] を選択すると、Spotify アプリで友人やフォロワーとコンテンツを共有するための URI を見つけることができます。 取得した URI は、さまざまなソーシャル メディア プラットフォームで簡単に共有できます。
