WordPressの投稿またはページに目次を追加する方法
公開: 2022-09-08WordPress の投稿またはページに目次を追加する場合、いくつかの方法があります。 1 つの方法は、投稿の見出しに基づいて目次を自動的に生成する Yoast SEO のようなプラグインを使用することです。 もう 1 つの方法は、HTML を使用して手動で目次を作成することです。 これを行うには、投稿のさまざまなセクションのリストを作成し、各セクションにアンカー タグを追加します。 これにより、読者は目次のセクションをクリックして、投稿のそのセクションに直接移動できます。 最後に、WordPress エディターを使用して投稿に目次を挿入することもできます。 目次を表示したい場所にカーソルを置き、「目次を挿入」ボタンをクリックするだけです。 これにより、投稿に基本的な目次が挿入され、好みに合わせてカスタマイズできます。
それぞれの目次 (TOC) を含めることで、投稿をより整理し、読者がより簡単にセクションを見つけられるようにすることができます。 さらに、TOC はサイトの検索エンジン最適化 (SEO) の効率を高めることができます。 キーワードは非常に重要なランキング要素であるため、これらの便利なリンクにキーワードを簡単に組み込むことができます。 WordPress サイトには目次 (TOC) を含めることができます。 目次を作成する場合は、プラグインをインストールする必要があります。 TOC は、ショートコードと HTML を使用して手動で作成することもできます。 目次のスタイルは、訪問者のエクスペリエンスに大きな影響を与えます。
WordPress には、フローティングと固定の 2 種類の目次があります。 フローティング TOC ウィジェットは、ユーザーがページを下にスクロールしてもページの端に残るウィジェットです。 TOC サイドバーに似ていますが、ユーザーと一緒にスクロールせず、固定されたままです。
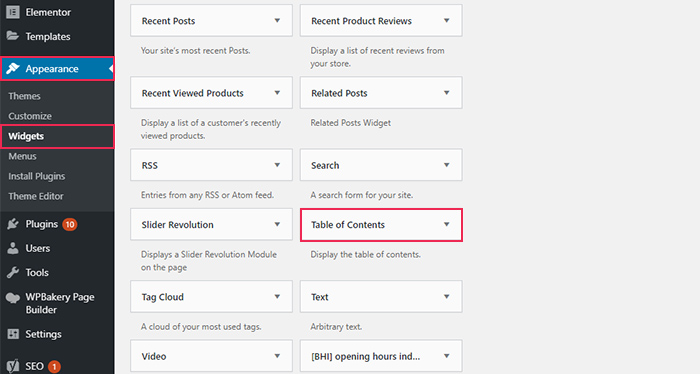
サイドバーに TOC を表示するには、[外観] > [ウィジェット] に移動し、「TOC+」ウィジェットをサイドバー ウィジェット領域にドラッグ アンド ドロップします。 ファイルを保存することを決定したので、これで終了です。 TOC が基準を満たすすべての投稿とページには、サイドバーが表示されます。 いずれにしても、記事のサイドバー ウィジェットはスクロールし続けます。
WordPress のサイドバーに目次を追加するにはどうすればよいですか?
 クレジット: qodeinteractive.com
クレジット: qodeinteractive.comWordPress のサイドバーに目次を追加するには、2 段階のプロセスがあります。 まず、カスタム メニューを作成してサイドバーに追加する必要があります。 次に、目次を表示するウィジェットをサイドバーに追加する必要があります。
Big Bob のブログでは、WordPress でサイドバーに目次を追加するためのヒントを共有しています。 プラグインを使用して WordPress に目次を追加する必要はありません。 自分で作成した場合、テーブルはプラグインの更新の影響を受けません。 テーブルに html と css を追加するだけで、長期的な互換性を確保できます。 カスタム HTML ブロックを作成したら、次のコードをコンテンツ セクションに挿入します。 申請書にタイトルを含めてはいけません。 リスト要素の数が必要に応じて設定されていること、およびページのタイトルに「ページ コンテンツ」コンポーネントが含まれていることを確認してください。 目次の内容を入力した場合にのみ、目次が表示されます。
WordPress Elementor で目次を追加する方法
 クレジット: Elementor
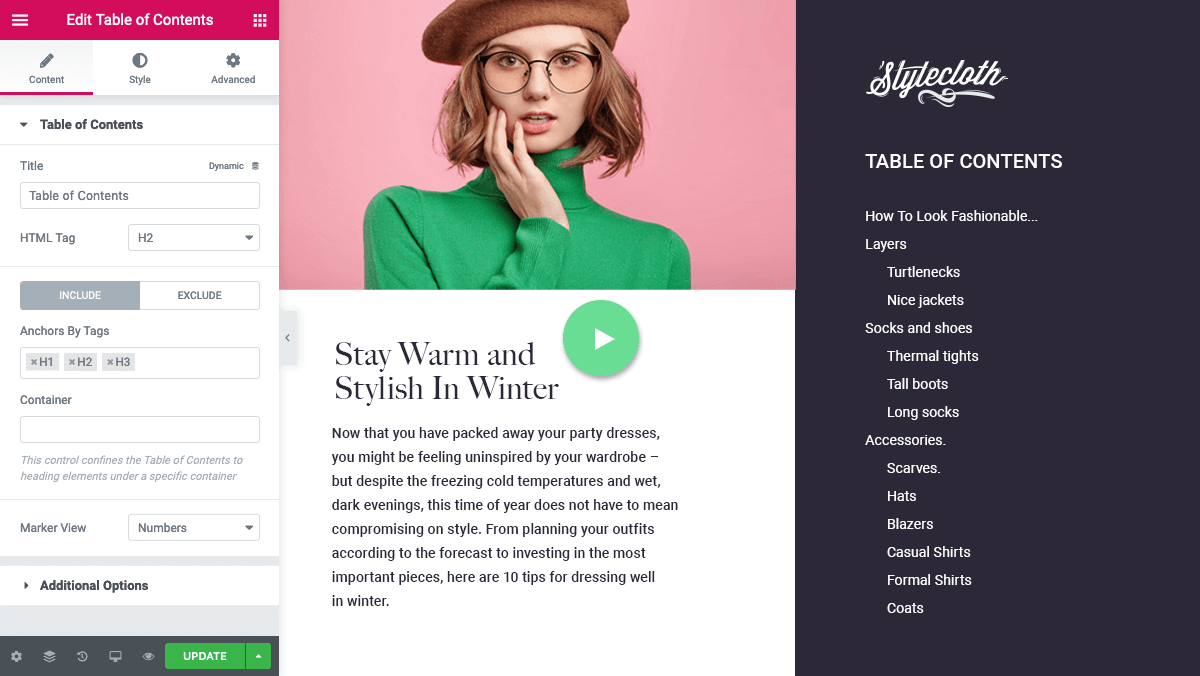
クレジット: ElementorWordPress Elementor に目次を追加するのは簡単なプロセスです。 まず、WordPress の新しい投稿またはページを作成します。 次に、目次要素をレイアウトにドラッグ アンド ドロップします。 次に、表に見出しと小見出しを追加します。 最後に、[公開] ボタンをクリックして変更を保存します。
Elementor の目次ウィジェットを使用して、Web サイトに目次を追加します。 コンテンツ内の見出しタグの階層に基づいて、ウィジェットはそのコンテンツを自動的に生成します。 訪問者がリンクをクリックすると、アンカーとして機能し、ページのそのセクションに移動します。 Elementor Theme Builder の目次ウィジェットを使用して、目次をコンテンツに追加します。 [コンテンツ] タブで、ウィジェットのコンテンツを変更できます。 [含める] タブに目次を入力し、含めるか除外するコンテンツを選択します。 投稿の [除外] タブを使用して、CSS セレクターを選択することで特定の見出しを削除できます。
WordPressでプラグインなしで目次を作成する方法
プラグインを使用せずに WordPress で目次を作成する方法はいくつかあります。 1 つの方法は、目次に含めたいトピックのリストを作成し、それらのトピックをサイトの適切なページまたは投稿にハイパーリンクすることです。 もう 1 つの方法は、テキスト ウィジェットを使用して、そのウィジェットに目次を挿入することです。 最後に、HTML と CSS を使用して手作業で目次を作成することもできます。
最新の WordPress の更新により、私たちの多くは Classic Editor から Gutenberg Editor に移行しました。 ユーザーエクスペリエンスの点では、WordPress の目次は良い選択です。 同様に、Web サイトで TOC を使用すると、ユーザーが探しているコンテンツ領域に移動するのに役立ちます。 Google はまた、SERP に複数の Jump to リンクを表示する場合があります。 目次のスタイルを設定するには、最初に Group ブロック全体のクラス名と、TOC およびリスト ブロックの見出しを作成する必要があります。 Chris Ferdinandi は、アンカー リンクのスクロールをスムーズにする軽量のスクリプト言語を開発しました。 スティッキー ヘッダーを使用する場合はオフセットを有効にできますが、非サフィックス ヘッダーを使用する場合はコードから削除できます。 プラグインを使用して目次を作成することも、自分で作成することもできます。 アンカー リンク付きの目次を使用する場合にジャンプする Google 検索エンジンの結果のリンクが表示されます。 プラグインを使用したくない場合は、手動で目次を含めてください。
WordPress Block Editor で目次を挿入するにはどうすればよいですか?
ブロック エディターで作業しているときに、プラス記号をクリックして目次を探し、ページまたは投稿に目次を追加します。 ブロックは、投稿の見出しに基づいてテーブルを自動的に生成しますが、他にも多数のオプションから選択できます.
目次プラグイン WordPress
WordPress で利用できる目次プラグインは数多くあります。 一部は無料で、一部は有料です。 目次プラグインは、ブログの投稿やページを整理するのに非常に役立ちます。 また、読者がサイトをより簡単にナビゲートするのにも役立ちます。
Easy Table of Contents モジュールを使用して、投稿、ページ、およびカスタム投稿タイプに目次 (TOC) を追加できます。 AMP ユーザーは、完全なサポートを受けることができるようになります。 TOC を生成し、既存のセットアップと互換性のある AMP として自動的に構成します。 Easy Table Contents は、Michael Tran の優れた Table of Contents Plus プラグインのフォローアップです。 WordPres Visual Post Editor の [フォーマット] ドロップダウン メニューから見出し n オプションのいずれかを選択すると、これらのヘッダー タグが表示され、投稿に挿入されます。 ページに表示されるヘッダーごとに、目次項目が生成されます。 入れ子になった目次を作成することもできます。この場合、最初の 3 つの項目のそれぞれの下に子項目が入れ子になっています。

無料のソフトウェアである Easy Table of Contents をダウンロードできます。 このプログラムは使い方が簡単で、使用するのに多くの知識は必要ありません。 目次はドキュメントにあります。 前回の更新により、プラグイン ストアから削除されました。
簡単な目次 WordPress
Easy Table of Contents WordPress プラグインを使用すると、 WordPress の投稿やページに目次を簡単に作成して挿入できます。 プラグインは、コンテンツの見出しから目次を自動的に生成し、ショートコードを使用して投稿またはページに挿入できるようにします. 目次の外観をカスタマイズしたり、コンテンツの編集時に自動的に更新されるように設定したりすることもできます。
目次 (TOC) を追加して、コンテンツをより理解しやすく、読み手にアクセスしやすくすることができます。 目次 Plus は 5 つ星のうち 4.5 つ星と評価されており、300,000 を超えるアクティブなインストールがあります。 WordPress には TOC 用のプラグインが多数ありますが、一部のプラグインは他のプラグインよりも高価です。 Easy Table of Contents は、新しい投稿、ページ、またはカスタム投稿を追加するたびに TOC を自動的に生成します。 さらに、ユーザーはさまざまな方法でプラグインをカスタマイズできます。 ヘッダーを除外したい場合は、必要に応じてTOC のオンとオフを切り替えることで実行できます。 ゲームのインストール数は以前の 2 つのバージョンほどではありませんが、5 つ星の評価を受けています。
あらゆる種類のブロックを構築するために使用できる単一のブロック プラグインはありません。 ユーザーは、いくつかのボタンをクリックするだけで、見出しから直接 TOC をすばやく生成できます。 このアプリに対する批判の 1 つは、Gutenberg エディターとしか互換性がないということです。 WordPress Classical Editor をまだ使用している場合は、アップグレードが必要になる可能性があります。 Rich Table of Contents は、9,000 回のインストールにもかかわらず、星 4.5 の評価を受けています。 無料で、目次をリアルタイムでプレビューできます。 詳細設定がある場合は、投稿とページ ID を除外したり、プラグイン CSS を無効にしたりできるボックスのチェックを外すことができます。
WordPress 目次サイドバー
WordPress の目次サイドバーは、コンテンツを整理してナビゲートしやすくする優れた方法です。 このサイドバーを使用すると、投稿やページの目次を作成して、読者が探しているものを簡単に見つけることができます。 サイドバーを使用して、関連する投稿のリストを作成することもできます。これは、読者に役立ちます。
以下の手順では、WordPress サイドバーに目次を作成する方法について説明します。 Web 上のコンテンツが長く複雑になるにつれて、目次は Web でのベスト プラクティスになりつつあります。 サイト滞在時間や直帰率などのオンページ指標は、WordPress で簡単に実装できるものを実装すれば改善できます。 ほとんどの WordPress テーマは、ブログ投稿の下部にサイドバーを配置します。 モバイル ユーザーにとっては、ページの上部に目次があると便利です。 これを実現するには、サイドバーでウィジェットとして使用できるショートコードを含むプラグインを使用する必要があります。 サイトに LuckyWP の目次プラグインがインストールされている場合、ショートコードとシンプルなウィジェットを使用してサイドバーにウィジェットを簡単に追加できます。
訪問者にコンテンツをスクロールしてもらいたい場合は、目次を貼り付けることができます。 WP スティッキー サイドバー プラグインは、そのために役立ちます。 2016 年 11 月には、モバイル Web トラフィックが Web トラフィック全体の半分以上を占めました。 モバイルの年は見えませんでしたが、トラがステルスハンターのように忍び寄るのを見ました. モバイル トラフィックは目次の下部に表示される可能性が高いため、非表示に設定することで非表示にすることができます。 ほとんどの人はウィジェットとショートコードを使用しますが、手動またはコードで行うことを好む人もいます. プラグインとコード、およびショートコードを使用して、WordPress サイトで目次を作成するには. 私たちのコードは WebDeasy によって提供され、100% 安全です。
Toc+ ウィジェット: サイドバに目次を追加する簡単な方法
「目次」ウィジェットは、サイドバー ウィジェット エリアまでスクロール ダウンし、そこにドラッグ アンド ドロップすることで、サイドバー ウィジェット エリアにドラッグ アンド ドロップできます。
次に、「保存」ボタンをクリックして変更を完了します。 基準に準拠するために、基準を満たすすべての投稿とページには、サイドバーに TOC が含まれるようになりました。
目次 ショートコード WordPress
目次は、 TOC ショートコードの助けを借りて完全に表示されます。 [toc] ショートコードは、特定の投稿やページに使用したり、目次の位置をより細かく制御したりするために使用できます。
目次プラグインを使用すると、記事に目次 (TOC) を追加できます。 目次プラグインには次の機能が含まれている必要があります: クラスと CSS によるカスタマイズ、パディング、マージン、背景、リンクの色、およびフォント。 プラグイン ソリューションの探求において、Shortcode Table Of Contents という 1 つのプラグインだけが私の要件を満たしました。 ショートコードの目次 (TOC) ショートコードをカスタマイズできるのは素晴らしいことです。 特定のクラスのすべての見出しを TOC に使用できます。 下のスクリーンショットでは、「tocview」という名前の新しいメソッドを WordPress エディターのテキスト ビューに追加した結果、そのビューに新しい >div> が作成されています。 記事の最後に div の終了タグが表示されます。
これはまさに私が必要としていたものです。 クラスの見出しを入力するか、デフォルトのエントリ コンテンツを使用できます。 目次は、ページ上ではかなり当たり障りのない外観になっています。 私たちはそれを気にしません。 CSS を使用してカスタマイズできるため、私たちはこれを非常に重視しています。 ご覧のとおり、次の CSS を使用して 2 番目のスクリーンショットの外観を実現しました。 テーブルが shortcode-toc クラスに囲まれていることがわかります。 見出しの個々の層を作成できます。
