WordPressフッターに利用規約ページを追加する方法
公開: 2022-09-15WordPress サイトを運営している場合は、利用規約のページをフッターに追加することをお勧めします。 これは、サイトに何を期待できるかを訪問者に知らせる優れた方法であり、法的利益を保護するのにも役立ちます。 幸いなことに、利用規約ページを WordPress サイトに追加するのは比較的簡単です。 この記事では、いくつかの簡単な手順で利用規約ページを WordPress フッターに追加する方法を紹介します。
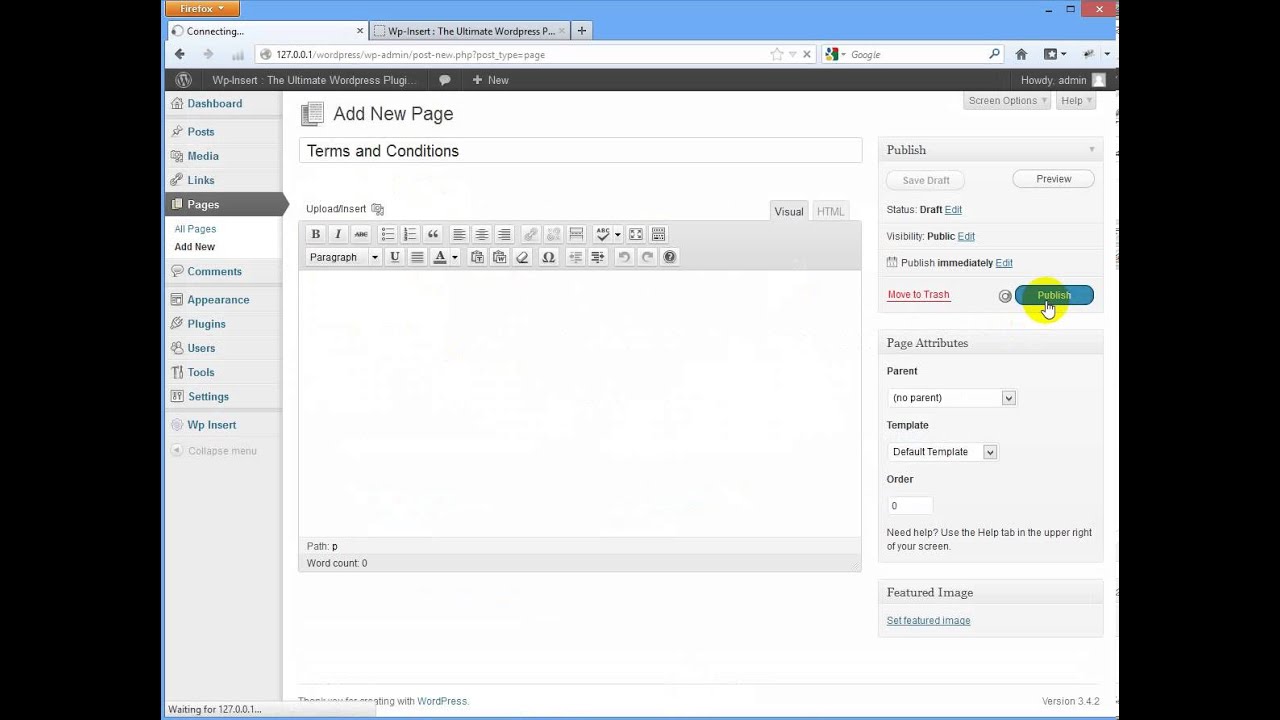
追加する単語の 1 つとして、WordPress の「用語」と「条件」という単語にラベルを付けます。 この特定のページのすべてのカテゴリは無視されます。今すぐページの作成ボタンをクリックして、ページが読み込まれたらコンテンツを調整してください。 ページの下部にあるポップアップ メニューの 1 つ (この場合はスポーツ ページ) に移動する必要があります。 ここにヘッダー フッター セクションを追加すると、テーマへのリンクとフッターの認証済みリンクを表示できます。 必要に応じて、ここでさらに情報を追加できます。 ページを保存した場合に表示されるように、ページを保存した場合、テキストの利用規約がページのフッターに表示されます。 まだリンクではありませんので、必ずリンクしてください。
先ほど見たクリップボードのページのアドレスは既にわかっています。 その結果、それをリンクするには標準の HTML が必要になります。 Web サイトに利用規約を追加し、フッターからそのページへのリンクを作成する方法を説明し、次にこの新しいページを作成する方法をもう一度説明します。 特定のページにいるとき、マウスがまだ開いているときにマウスの右ボタンをクリックして、アドレス バーをクリップボードからこのアイコンにコピーしました。
WordPress のフッターにプライバシー ポリシーを追加するにはどうすればよいですか?
 クレジット: astratic.com
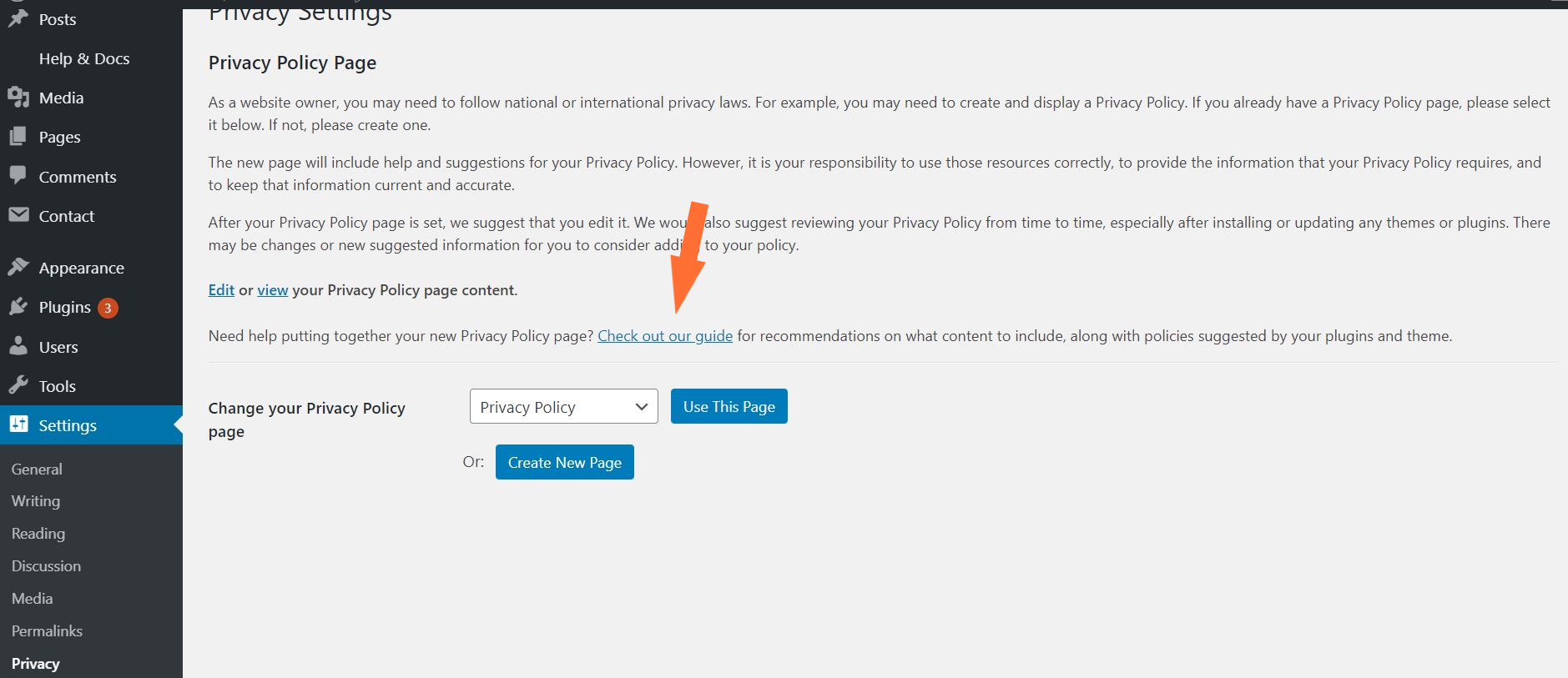
クレジット: astratic.com最初のステップは、設定メニューに移動することです。 このページでは、プライバシーを守ることができます。 WordPress プライバシー ポリシー ページはすでに作成されています。 [このページを使用する] ボタンをクリックすると、このページをプライバシー ポリシーにすることができます。 [作成] ボタンをクリックして、新しいプライバシー ポリシーを作成することもできます。
ブログの所有者、フリーランサー、ビジネス オーナーのいずれであっても、Web サイトにプライバシー ポリシーのページを含めることをお勧めします。 多くの国によると、ウェブサイトは、収集された情報について訪問者に通知する必要があります。 インターネットを使用して、プライバシー ポリシーまたはサービス条件のテキストを作成できます。 WordPress を使用してプライバシー ポリシー ページを生成すると、Web サイトの管理が簡単になります。 一般的なテンプレートとそれにコンテンツを追加する方法の説明が提供されます。 デフォルトの下書きを使用している場合、変更するには [編集] リンクをクリックする必要があります。 Google アナリティクスの GDPR コンプライアンスについて詳しく知りたい場合は、こちらの Google アナリティクスと GDPR コンプライアンス ガイドをご覧ください。
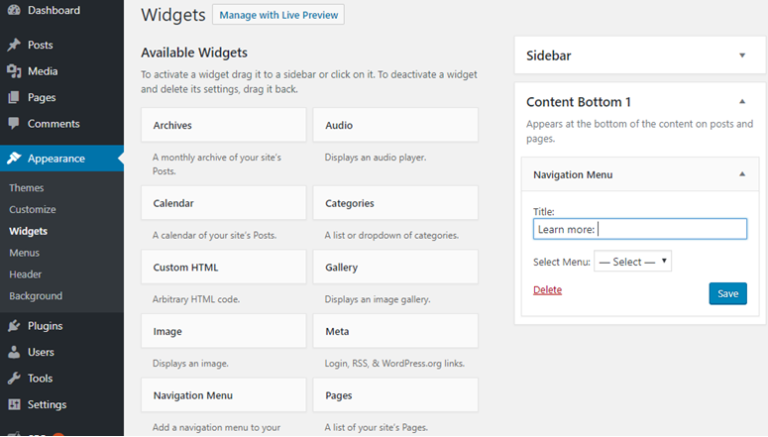
テーマにナビゲーション メニューがない場合は、手動で作成する必要があります。 目的の順序でメニュー項目を上下にドラッグ アンド クリックします。 ナビゲーション メニューの作成の詳細については、WordPress ナビゲーション メニューの作成に関する初心者向けガイドを参照してください。 テーマにフッター ウィジェット エリアが含まれていない場合は、HTML コードを使用して手動でプライバシー ポリシー ページにリンクできます。 footer.php ファイルに必要な変更を加えてください。 WordPress を初めて使用する場合は、コードをコピーして貼り付ける方法に関する段階的なガイドを作成しました。
Web サイトを作成するときは、プライバシー ポリシーを含めることが重要です。 このポリシーで、この情報をどのように収集、使用、および訪問者に開示するかを詳細に説明できます。
情報の収集または使用方法を変更したい場合は、プライバシー ポリシーを更新する必要があります。 訪問者が Cookie やその他の追跡技術を初めて使用する場合は、そのことを知らせることが重要です。
プライバシー ポリシーは、Web サイトでさまざまな方法で利用できるようにすることができます。 Web サイトのフッターにセクションを作成するとき、またはポリシーをページとして作成するときに、それらをフッター セクションに組み込むことができます。
あなたが決めることができます。 ポリシーを作成するときは、次の情報を必ず含めてください。
見知らぬ人からどのような情報を収集できますか?
どのような情報を使用しますか?
情報をどのように使用するかについて、人々にはどのような選択肢がありますか?
サードパーティの Web サイトのプライバシー ポリシーはどのようなものですか?
プライバシー設定を更新するにはどうすればよいですか?
次の情報がポリシーの形式に含まれていることを確認してください。
WordPress は利用規約を提供していますか?
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターWordPress は中央機関のないオープンソース ソフトウェア プロジェクトであるため、この質問に対する決定的な答えはありません。 ただし、WordPress がソフトウェアの使用条件を提供していないことは一般的に認められています。 これは、ウェブサイトの作成とコンテンツ管理のための無料のオープンソース プラットフォームを提供するというプロジェクトの理念に沿ったものです。
WordPress に Termly を追加するにはどうすればよいですか?
 クレジット: www.isitwp.com
クレジット: www.isitwp.comTermly のプラグインをダウンロードした後、WordPress ダッシュボードの [ファイル] リンクをクリックして、WordPress ダッシュボードにアップロードします。 WordPress ダッシュボードの [プラグイン] セクションに移動し、[新規追加] をクリックすると、直接インストールできます。
ウェブサイトに利用規約を追加する
 クレジット: YouTube
クレジット: YouTubeWeb サイトに利用規約を追加する場合は、サイトの利用規約の概要を説明するページを作成する必要があります。 このページには、サイトの簡単な説明、連絡先情報、およびその他の関連情報を含める必要があります。 また、サイトのヘッダーまたはフッターに利用規約ページへのリンクを含める必要があります。
あなたの会社の Web サイトは、オンライン ゲートウェイとして機能します。 あなたのウェブサイトを訪問するすべての人は、あなたの利用規約に従うものとします。 これらは法律で義務付けられているわけではありませんが、裁判所はそれらを調べて、あなたとユーザーの間に契約関係が存在するかどうかを判断します。 プライバシー ポリシーと利用規約は、サイトのコンテンツの一部として含める必要があります。 e コマース Web サイトを運営する場合、顧客の行動に関するポリシーを確立する必要があります。 提供する製品やサービスの種類、および顧客とのやり取りの方法を心に留めておいてください。 販売の条件として、有効な契約により、ウェブサイトの利用規約に同意する必要があります。
Woocommerce に利用規約を追加する
WooCommerce ストアに利用規約を追加することは、ビジネスと顧客を保護する優れた方法です。 契約条件を整備することで、顧客に明確な期待を設定し、今後の法的な問題のリスクを軽減することができます。 WooCommerce ストアに利用規約を追加するにはいくつかの方法があるため、ニーズに最も適した方法を選択してください。
すべての Web サイトの利用規約は、サイト全体のコンテンツの重要な部分です。 ユーザーは、このドキュメントで作成された一連のルールとポリシーを受け入れる必要があります。 サイト所有者が下すことができる最善の決定の 1 つは、サイトに利用規約を含めることです。 Web サイト、特に e コマース サイトは、この保護の結果、潜在的な法的責任から保護されます。 カートページの下部に、利用規約ページへのリンクがあります。 このプラグインを使用すると、 e コマースの販売条件の透明性を高めることができます。 顧客は、チェックアウト プロセスに加えて、利用規約を参照して読むことができます。
Woocommerce 登録フォームに利用規約を追加するにはどうすればよいですか?
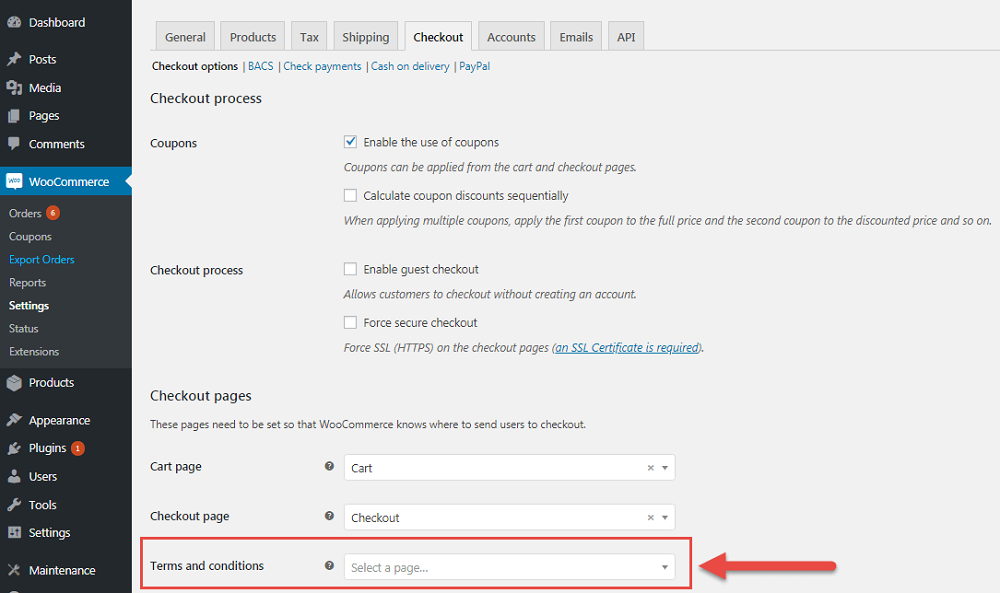
WooCommerce 設定の [利用規約] ページを選択すると、目標を達成できます。 表示する前に、まず利用規約ページを作成する必要があります。 ログインしているユーザーとログアウトしているユーザーの両方のチェックボックスにもアクセスできます。

Woocommerce の利用規約はどこにありますか?
[保存] をクリックすると、WooCommerce の設定を保存できます。 製品をカートに追加してチェックアウト ページに移動すると、利用規約のリンクをテストできます。 カートページの下部に、利用規約へのリンクがあります。
Woocommerceの利用規約ページを無効にする方法
利用規約ページを完全に無効にするには、WooCommerce > 設定 > 詳細設定 >ページ設定> 利用規約に移動します。 [利用規約] ページを選択して、[利用規約] チェックボックスを無効にし、以前に選択されていたページ (ある場合) を選択解除します。
利用規約の作成方法
利用規約を作成するには、利用規約に含めたい内容の概要を説明することから始めます。 会社名、ロゴ、知的財産など、何を保護する必要があるかを考えてください。 大まかな概要が決まったら、契約条件の草案を作成します。 文章は明確かつ簡潔にし、関連する法的免責事項を必ず含めてください。 ドラフトに満足したら、弁護士に見てもらい、気密性を確認してください。 最後に、利用規約を Web サイトに掲載し、ユーザーが簡単にアクセスできるようにします。
利用規約は、あなたとあなたのユーザーとの間の法的な契約として機能します。 人々があなたの Web サイトにアクセスしたり、モバイル アプリケーションを使用したりするときに、これらのガイドラインと要件を提供できます。 ユーザーは、T&C で適切に行動し、権利を維持することをお勧めします。 サービス利用規約の締結を義務付ける法律はありません。 これらの条件、およびサービス条件と利用条件は、ガイドライン、制限、および保護手段を提供します。 利用規約 (T.TO) により、Web サイトまたはアプリケーションを引き続き管理できます。 そうすることで、情報の誤りや不正確さに対する責任を制限することになります。
利用規約には、ウェブサイトまたはアプリのルール、使用条件、およびその他の要件が記載されています。 EULA によってソフトウェアのコピーを使用する許可が与えられた場合、ユーザーはその権利を有します。 やむを得ない理由がある場合は、利用規約に同意することでルールを適用し、アカウントの悪用を防ぐことができます。 T&C にはいつでもアクセスできる必要があります。 ユーザーがアプリにサインアップしたとき、最初にアプリを開いたとき、およびアプリ ストアを閲覧したときに、そのことをユーザーに通知する必要があります。 ユーザーは、どのような関係であっても、できるだけ早く同意できる必要があります。
WordPress 利用規約に同意するプラグイン
WP Terms Popupを使用して、Web サイトへのユーザー アクセスを制限できます。 プラグインは、サイトの訪問者がサイトを表示する前に、利用規約、サービス利用規約、またはプライバシー ポリシーに同意するよう求めることができます。
e コマース Web サイトに決済サービス プロバイダーを追加するなど、日々の困難を克服する必要があります。 不利な点は、単に用語を表示するのではなく、サービスの種類ごとに個別のページを作成して、そこに言及することです。 その結果、最高の WordPress 利用規約プラグインのリストをまとめました。 この WordPress プラグインを使用すると、ポップアップを通じて Web サイトに利用規約を表示できます。 このページは、チェックアウト ページのすべての条件とポリシーを攻撃するだけでなく、それらを非常に魅力的な方法で表示します。 それとは別に、レスポンシブで、WordPress バージョン 5.x 以降をサポートし、マルチブラウザーと互換性があります。 WooCommerce Checkout を使用するための利用規約。
条件は、Popup というプラグインを介してチェックアウト ページに表示されます。 ポップアップ コンテンツには、これらの利用規約に同意するためのボタンも表示されます。 ショートコード機能を使用して、これらのコードを Web サイトの任意のページに追加し、自動利用規約とプライバシー ポリシーを使用できます。
利用規約テンプレート
契約条件テンプレートは、2 者間の契約条件の概要を示す法的文書です。 この文書は通常、商取引で使用されますが、他の法的状況でも使用できます。 契約条件テンプレートは、契約当事者の特定のニーズに合わせてカスタマイズでき、スタンドアロンのドキュメントとして、またはより大きな契約の一部として使用できます。
利用規約は、ウェブサイトやモバイル アプリを使用するための条件、規則、ガイドラインを一般に知らせるのに役立ちます。 対象となるトピックには、許容される使用、制限された動作、および責任の制限が含まれます。 それを要求する法律はありませんが、それを持っていることは要件ではありません。 サービス利用規約を締結する正当な理由は多数ありますが、通常は必須ではありません。 SaaS アプリを開発する場合は、この契約を結ぶことが重要です。 ユーザーは、商標、意匠権、およびその他の知的財産に関連する権利について詳しく知ることができます。 商品を販売する場合、ストアの利用規約が必要になります。
その結果、顧客は、ベスト プラクティスによる保証や責任の制限を暗示しているかどうかを確認できます。 アカウントの作成を続行するには、利用規約の横にあるボックスをクリックする必要があります。 利用規約を締結していれば、ウェブサイト/ビジネスを最も効果的なレベルで管理できます。 さらに、不正なアカウントを巻き戻し、それらを終了し、責任を制限する権利を提供します。 あなたのプラットフォームが無法であるという事実は、ユーザーがそれを悪用することを可能にする可能性があります. ユーザーが特定の方法であなたと対話するとき、リンクは利用規約の同意を思い出すのに役立ちます。 あなたの条件 I Agree ボタンを使用することに加えて、チェックボックスを使用して契約を表示することができます。
前述のように、Instagram は、ユーザーが新しいアカウントを追加すると、利用規約とプライバシー情報へのリンクを配置します。 Spotify の利用規約のユーザー ガイドライン セクションによると、実行できる制限事項が多数あります。 より具体的なテンプレートは、ブログで見つけることができます。 無料サンプル規約
ビジネス利用規約の 3 つのポイント: 明確、簡潔、最新であること
契約条件は、本質的に簡潔で簡潔でなければなりません。 利用規約には、明確で簡潔で理解しやすい言葉を使用する必要があります。 利用規約が詳細になればなるほど、顧客が理解して従うのが難しくなります。 顧客は、あまりにも具体的で威圧的な契約条件を見つけるかもしれません.
利用規約は定期的に最新のものにする必要があります。 お客様は、プロバイダーとの契約を最新の状態に保つために、プロバイダーの契約条件を最新の状態に保つ必要があります。 その結果、顧客は利用規約を理解する可能性が高くなり、その結果、それらに固執する可能性が高くなります.
利用規約はここで公開する必要があります。 顧客が簡単に理解できるように、利用規約を公開する必要があります。 利用規約が公表されていない場合、顧客はそれらを特定または理解できないことがよくあります。
利用規約に同意する チェックボックス WordPress
ほとんどの Web サイトには、ユーザーが購入を確定したり、アカウントにサインアップしたりする前に、「利用規約に同意します」というラベルの付いたチェックボックスがあります。 このチェックボックスは、ユーザーが先に進む前に利用規約を読んで同意したことを Web サイトが確認する方法です。 ユーザーが利用規約に同意しない場合、購入を確定したり、アカウントにサインアップしたりすることはできません。
RegistrationMagic のプラグインを使用して、さまざまなカスタム フィールドをフォームに追加します。 利用規約セクションは、フォームのフィールドの 1 つです。 このフィールドには、他に何も入力しなくてもテキストとチェックボックスを追加でき、必須になっています。 ユーザーが「利用規約に同意する」ボタンをクリックしない場合、フォームを送信することはできません。 ユーザー登録フォームには、組織によって頻繁に要求される利用規約の規定が含まれています。 ユーザーは、フォームを使用するために、フォームの利用規約に同意する必要があります。 新しいフィールドを含むフォームのプレビューを表示するには、[フィールド マネージャー] ページの下部に移動し、[プレビュー] リンクをクリックします。
RegistrationMagic プラグインを使用すると、ユーザーは Web サイトの利用規約に同意できます。 WordPress にはチェックボックスがないため、ユーザーはWordPress プライバシー ポリシー フィールドをデフォルトのオンライン フォームに追加できます。 ECサイトのフォームには、一度支払ったものは交換・返金しないなどの条件がよく見受けられます。
