WordPressの投稿にサムネイルを追加する方法
公開: 2022-09-11WordPress の投稿にサムネイルを追加するには、いくつかの作業を行う必要があります。 まず、サムネイルとして使用する画像を検索または作成する必要があります。 画像を取得したら、WordPress サイトにアップロードする必要があります。 画像がアップロードされたら、サムネイルを追加する投稿を編集する必要があります。 投稿エディターには、「注目の画像」というセクションが表示されます。 「 Set Featured Image 」リンクをクリックして、アップロードしたばかりの画像を選択します。 画像を選択したら、[公開] または [更新] ボタンをクリックして変更を保存します。
サムネイル投稿は、Web サイトに表示される短いグラフィックとテキストの抜粋です。 ユーザーがリンクまたは画像をクリックすると、フルサイズの記事が表示されます。 投稿のアイキャッチ画像は、WordPress で投稿をプレビューするために使用されます。 このチュートリアルでは、WordPress で投稿のサムネイルを作成する方法を学びます。 このプラグインを有効にすると、投稿のタイトルに基づいて Flickr 画像が自動的に表示されます。 その結果、これらの注目の画像は、WordPress の投稿サムネイルの作成に使用されます。 WordPress が使用する解像度に基づいて、エディターで画像をトリミングおよびサイズ変更できます。
最初のステップは、WordPress 用の関連投稿サムネイル プラグインをダウンロードしてインストールすることです。 WordPress の設定エリアに、Related Post Thumbs という新機能が追加されます。 3 番目のステップは、投稿の表示を変更することです。 ページや投稿に変更を加えたときに、関係を表示するかどうかを選択できます。 [サムネイル] セクションで、サムネイルを表示する領域を選択します。 3 番目のステップは、色、フォント サイズ、または抜粋の長さなど、サムネイルのスタイルを選択することです。 このプラグインは、ショートコードを使用して投稿やページに統合する必要があります.
WordPressで注目の画像を追加するにはどうすればよいですか?
 クレジット: newblogr.com
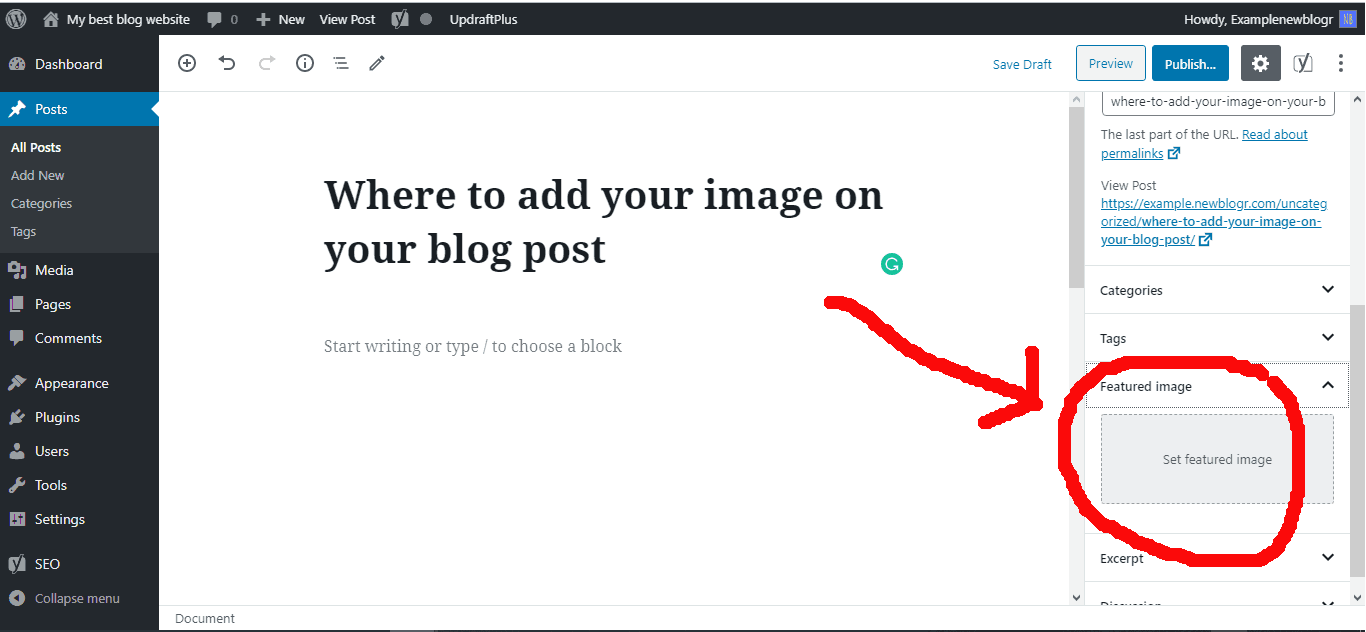
クレジット: newblogr.com新しいブログ投稿を編集または作成するだけで、WordPress 投稿に注目の画像を含めることができます。 アイキャッチ画像タブは、コンテンツ エディターの右側の列にあります。 WordPress メディア アップローダーのポップアップを表示するには、[アイキャッチ画像の設定] タブをクリックする必要があります。
ウェブサイトやブログの投稿で写真を使用すると、より魅力的なものになります。 優れたアイキャッチ画像を利用することで、ブログやウェブサイトの視覚的品質を向上させることができます。 ダッシュボードにおすすめの画像がありませんか? このチュートリアルでは、注目の画像を WordPress サイトに追加するプロセスについて説明します。 WordPress.org は最大のオンライン コミュニティの 1 つであるため、最も思慮深い開発者の一部がこの機能をテーマに組み込んだことは驚くことではありません。 次のコードを使用して、テーマの functions.php ファイルの関数構造を変更し、機能を追加する必要があります。 このステップを完了するとすぐに、テーマのアイキャッチ画像セクションの準備が整います。
コンピューターで、サイトに使用する画像を選択します。 表示されるプログレス バーに写真のアップロードが表示されます。 それをクリックすると、アイキャッチ画像として使用する画像を選択できます。 投稿またはページを更新して、注目の画像を表示します。
一部の WordPress テーマのアイキャッチ画像とは?
WordPress でブログ記事を書く際に使用される主な画像はアイキャッチ画像です。 ホームページやソーシャル メディアの各投稿の見出しの横に表示されます。
完璧なアイキャッチ画像を選択するための 3 つのヒント
アイキャッチ画像を選択するときは、いくつかの点に注意してください。 ウェブサイトのコンテンツの品質と代表性を考慮する必要があります。 第二に、視覚的に魅力的で、投稿やページのトーンやメッセージと一致している必要があります。 さらに、検索エンジンはそれを簡単に見つけることができるはずです。
注目の画像を持つことの実用性を考慮することも重要です。 サイト用の画像を作成する場合、すべての画像に適した 1 つの画像を見つけるのは難しい場合があります。 さらに、グラフィック デザイン プログラムを使用して Web サイトを作成している場合は、他のページで使用できるように、アイキャッチ画像を画像ファイルとして保存してください。
アイキャッチ画像をサイトに追加すると、見た目も雰囲気も新鮮になり、視認性と SEO の可能性が高まります。 投稿やページに注目の画像を追加したい場合は、今すぐ追加してください。
WordPress テーマのサムネイルを作成するにはどうすればよいですか?
 クレジット: www.wildflowersandpixels.co.uk
クレジット: www.wildflowersandpixels.co.ukPNG サムネイルの作成は簡単です。実行中のテーマのスクリーンショットを示す幅 880 ピクセル、高さ 660 ピクセルの画像を挿入します。 その画像のスクリーンショットを撮ります。 WordPress ダッシュボードに表示する前に、PNG ファイルをテーマのディレクトリにアップロードしてください。
投稿またはページを編集しているときに、強調表示された画像ボックスに気付く場合があります。 記事の画像をアップロードするか、記事に関連付けられている画像を選択できます。 すべての投稿タイプにサムネイル サポートを追加するには、<html:. 投稿のみ、またはページのみのサムネイル画像を許可するオプションがあります。 アイキャッチ画像ボックスが WordPress の投稿/ページ編集画面に表示されるはずです。 関数が存在しない場合、または [画面オプション] オプションまたは functions.php コードで有効になっているかどうかを確認する必要があります。 WordPress ループは、3 つの主要なサムネイル コマンドを使用するように構成できるようになりました。 公平を期すために、リンクとデフォルトのサムネイルを追加することは、最も単純な実装の 1 つです。
WordPressでサムネイルのURLを取得するにはどうすればよいですか?
テーマテンプレートに追加するとすぐに、投稿のサムネイル URLが表示されます。 カスタム コードの作成方法の詳細については、WordPress ガイドを参照してください。 投稿のサムネイルのみを表示したい場合は、WordPress ループ内で作業中のテンプレートにコードを貼り付けることができます。
WordPress 投稿でサムネイルを有効にするにはどうすればよいですか?
WordPress バージョン 2.9 以降、WordPress テーマを簡単に更新するだけで、投稿のサムネイルをホームページに簡単に追加できます。 関数はいつでも開いたり閉じたりできます。 PHP 拡張機能を使用してください: add_theme_support('post-nails'); php 拡張機能: add_theme_support('post-nails')。

WordPressでアイキャッチ画像をオフにする方法
テーマの注目の画像を無効にしたり、変更を加えたりする場合は、それらの出力を無効にすることで実行できます。 [設定] で [投稿のアイキャッチ画像を表示] オプションが無効になっています。
WordPress ブログのサムネイルを変更するにはどうすればよいですか?
ページまたは投稿は、ダッシュボードからクリックして編集できます。 画面の右側には、Featured Images というモジュールがあります。 [注目の画像を設定] を選択すると、サイトのメディア ライブラリ、Google フォト、Pexels Free Photos、または Openverse から画像を選択できます。
良いサムネイルを作成することの重要性
コンテンツを宣伝したい場合は、視聴者を動画に引き付け、コンテンツのマーケティングに役立つサムネイル画像を使用する必要があります。 サムネイルを作成する際に考慮すべき要素は数多くありますが、サイズと比率が主な焦点となります。 まず、1280 x 720 ピクセルのサイズを検討してください。 このサイズでは、サムネイルのスペースが広くなりますが、ほとんどのビデオ プレーヤーで使用できるほどコンパクトです。 サムネイルの幅が 640 ピクセル以上であることを確認するには、YouTube などのビデオ プレーヤーを使用していることを確認してください。これはサムネイルのサイズです。 ファイル サイズに関しては、ほとんどの視聴者はサムネイルを数秒間しか表示しないことに注意してください。 そのためには、使用可能なスペースに収まるようにサムネイルのサイズを十分に小さくしてください。 経験則として、サイズは 50 KB を超えないようにすることをお勧めします。 また、サムネイルにはさまざまな種類のファイルを含めることができることにも注意してください。 より優れたクリエイティブなサムネイルを作成するには、PNG と GIF の 2 つの方法があります。
WordPress 投稿のサムネイル URL
 クレジット: johnmorrisonline.com
クレジット: johnmorrisonline.comWordPress 投稿サムネイル URL は、WordPress 投稿に関連付けられた URL です。 この URL を使用して、問題の投稿にリンクしたり、投稿のサムネイル画像にアクセスしたりできます。
この記事では、WordPress で投稿 URL のサムネイルを見つける方法を紹介します。 これは、新しい WordPress テーマまたは子テーマを開発している場合に役立ちます。 投稿のサムネイル URL を取得するには、まずそれをカスタマイズ テーマ テンプレートにコーディングする必要があります。 この記事では、このタスクを完了するために必要な手順について説明します。 テンプレートに投稿のサムネイルを表示するには、次のコードをテンプレートに貼り付けるだけです。 問題の画像の URL とその説明が表示されます。 サイズのカスタマイズに加えて、共有する画像を選択できます。 いずれの場合も、カスタム イメージ サイズでサムネイル イメージを再生成するようにしてください。
WordPressのカスタム投稿タイプにアイキャッチ画像を追加する方法
WordPress のカスタム投稿タイプにアイキャッチ画像を追加するには、まず問題の投稿の「投稿の編集」ページに移動する必要があります。 右側のサイドバーにある [アイキャッチ画像] セクションを見つけて、[アイキャッチ画像の設定] リンクをクリックします。 ここから、新しい画像をアップロードするか、メディア ライブラリから画像を選択できます。 画像を選択したら、[アイキャッチ画像の設定] ボタンをクリックして選択を確定します。
投稿のサムネイルまたはアイキャッチ画像と呼ばれる WordPress の機能を使用して、投稿またはページを特定の画像に割り当てることができます。 WordPress の新規ユーザーで、ブログやサイトに画像を表示する際に問題が発生している場合は、このガイドが役に立ちます。 すべての WordPress テーマは、標準の WordPress 画像サイズ変更機能を使用します。これにより、アップロードするテーマのサイズに基づいて画像をトリミングできます。 プレミアム トータル テーマなどの一部のテーマには、最適化され、より優れたユーザー制御を可能にする組み込みのサイズ変更機能があります。 テーマ内でカスタム サイズを作成する方法を知りたい場合は、コアの add_image_size 関数を使用することをお勧めします。
注目の画像を投稿に追加する方法
[カテゴリの編集] ページの上部にある [カテゴリ] リンクをクリックし、[アイキャッチ画像を追加] を選択すると、カテゴリ内の任意の投稿にアイキャッチ画像を追加できます。 投稿形式ドロップダウンを使用すると、注目の画像を追加するのに最適な投稿形式を決定するのに役立ちます. アイキャッチ画像フィールドに入力でき、更新ボタンをクリックして画像を更新できます。
WordPressのサムネイルが表示されない
幸いなことに、どちらの状況も簡単に解決できます。 WordPress ダッシュボードの [画面オプション] セクションは、ここにあります。 アイキャッチ画像オプションを選択すると、投稿とページのリストにアイキャッチ画像列が含まれます。 これで、コンテンツ エディターのアイキャッチ画像タブにアクセスできるはずです。
人気のある投稿に関連付けられたアイキャッチ画像をプラグインが見つけられないため、サムネイル画像が表示されません。 問題の最も可能性の高い理由は、これに問題があることです。 最近、ウェブサイトにどのような変更を加えましたか? また、[設定] > [人気の投稿] に移動して、デバッグ画面のスクリーンショットを確認してください。 以前のサーバーから新しいサーバーに移行した後、ファイルのアクセス許可を確認して、WPWP がサムネイルを作成しているかどうかを確認します。 投稿ごとにフィーチャー画像を設定しても、移行後に表示されない場合は、権限を確認します。 このプラグインを使用して、WordPress-popular-posts という WordPress のフォルダーを作成できます。 フォルダーが PHP によって書き込み可能であり、有効な PHP ファイルがあることを確認してください。
画像が表示されない? テーマをチェック!
カスタム テーマを使用している場合は、投稿やページに使用する画像が正しいものであることを確認してください。 デフォルトのテーマにインストールされた画像が含まれているかどうか、およびそれらがどこにあるべきかを確認してください。 選択したテーマに応じて、テーマ ファイルで画像を使用するものもあれば、プラグイン ファイルで画像を使用するものもあります。 ファイル _thumbnail.jpg を探してください。画像の場所がわかります。 画像がメディア ライブラリに表示されず、権限があるかどうか不明な場合は、ホスティング会社にお問い合わせください。
