WordPressウィジェットをWebサイトヘッダーに追加する方法(2つの方法)
公開: 2022-01-27WordPressウィジェットをWebサイトのヘッダー領域に追加しますか?
ウィジェットを使用すると、テーマの特定のセクションにコンテンツブロックを簡単に追加できますが、すべてのテーマにヘッダーウィジェット領域が含まれているわけではありません。
この記事では、WordPressウィジェットをWebサイトのヘッダーに簡単に追加する方法を紹介します。

WordPressサイトにヘッダーウィジェットを追加する理由
Webサイトのヘッダーは、訪問者がWordPressWebサイトにアクセスしたときに最初に表示されるものの1つです。 ヘッダーにWordPressウィジェットを追加することで、この領域を最適化して読者の注意を引くことができます。
ほとんどのWebサイトのヘッダーには、訪問者がサイト内を移動するのに役立つカスタムロゴとナビゲーションメニューが含まれています。
この領域の上または下にヘッダーウィジェットを追加して、役立つコンテンツ、バナー広告、期間限定のオファー、単一行フォームなどを表示することもできます。
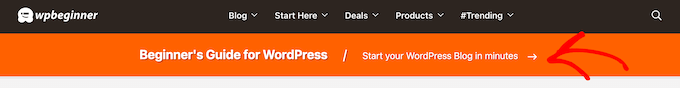
ここWPBeginnerには、ナビゲーションメニューのすぐ下にアクションへのヘッダー呼び出しがあります。

ほとんどのWordPressテーマには、サイトのサイドバーとフッター領域にウィジェット対応領域がありますが、すべてのテーマがヘッダーにウィジェット対応領域を追加するわけではありません。
ただし、最初に、既存のテーマのWebサイトヘッダーにWordPressウィジェットを追加する方法を見てみましょう。 以下のクイックリンクを使用して、使用する方法に直接ジャンプしてください。
最高のWordPressテーマの多くには、好みに合わせてカスタマイズできるヘッダーウィジェット領域が含まれています。
まず、現在のWordPressテーマがヘッダーのWordPressウィジェット領域をサポートしているかどうかを確認する必要があります。
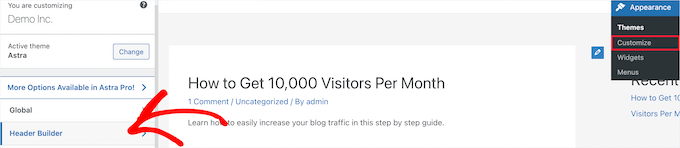
これは、WordPressテーマカスタマイザーまたはWordPress管理パネルのウィジェット領域に移動することで見つけることができます。 これを行うには、[外観]»[カスタマイズ]に移動し、ヘッダーを編集するオプションがあるかどうかを確認します。
この例では、無料のAstraテーマに「HeaderBuilder」というオプションがあります。 この機能をAstraで使用する方法を説明しますが、使用しているテーマによっては外観が異なることに注意してください。

これをクリックすると、ヘッダーを編集してウィジェットを追加する画面が表示されます。
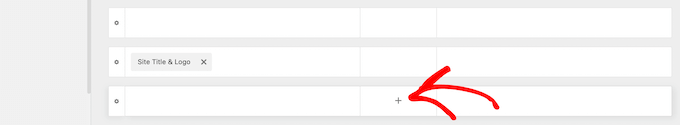
画面の下部で、ヘッダーの上下の領域とともに、ヘッダーを完全にカスタマイズできます。 空の領域の1つにカーソルを合わせて、[プラス]アイコンをクリックするだけです。

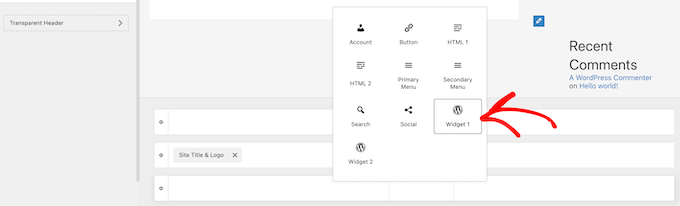
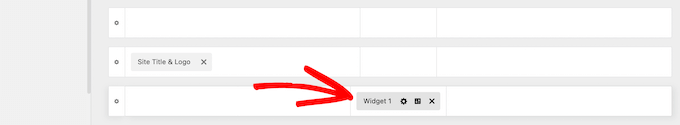
これにより、「ウィジェット1」を選択できるポップアップメニューが表示されます。
選択できる追加のオプションがありますが、ヘッダーをウィジェット対応にするために、「ウィジェット」オプションの1つを選択する必要があります。

ヘッダーにウィジェット領域を追加するには、ヘッダーカスタマイザーセクションにある[ウィジェット1]ボックスをクリックします。
これにより、ウィジェットを追加するオプションが表示されます。

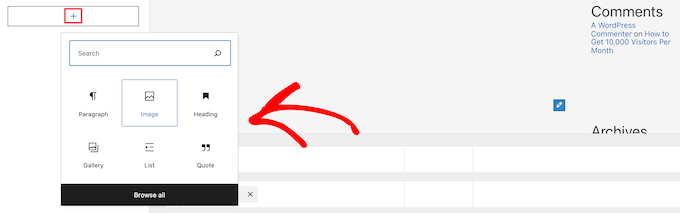
次に、左側のメニューの[プラス]ブロック追加アイコンをクリックします。
これにより、ヘッダーに追加するウィジェットを選択できるポップアップが表示されます。

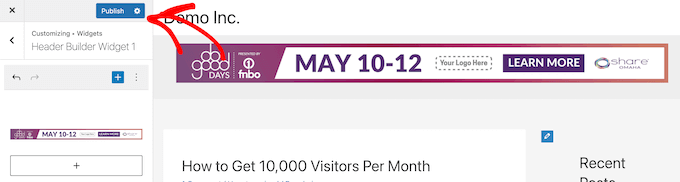
ヘッダーのカスタマイズを続行し、必要な数のウィジェットを追加できます。
完了したら、必ず[公開]ボタンをクリックして変更を保存してください。

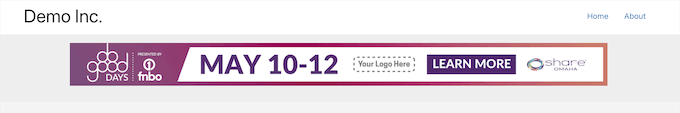
これで、追加した1つまたは複数のウィジェットを使用してヘッダー領域を表示できます。

アストラを使用していませんか?
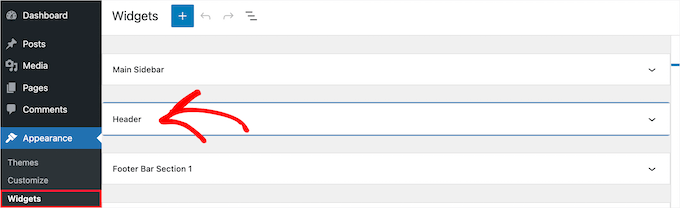
テーマにすでにWordPressヘッダーウィジェットがあるかどうかを確認する別の方法は、WordPress管理パネルの[外観]»[ウィジェット]に移動することです。
次に、「ヘッダー」などのラベルが付いたウィジェットセクションがあるかどうかを確認します。

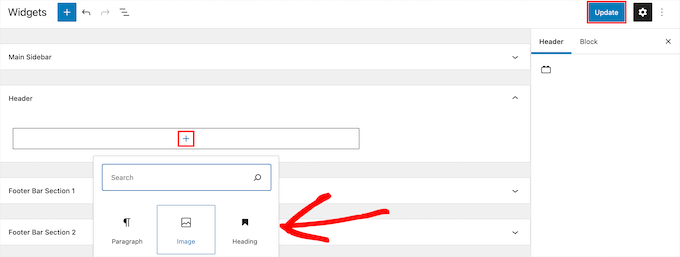
ある場合は、「プラス」ブロック追加アイコンをクリックして、ウィジェットメニューを表示します。
次に、ウィジェットをクリックして、好きなウィジェットを追加できます。

ヘッダーウィジェット領域への変更を保存するには、必ず[更新]ボタンをクリックしてください。

WordPressテーマのヘッダーに現在WordPressウィジェット領域がない場合は、WordPressにコードを追加して手動で追加する必要があります。
これまでにこれを行ったことがない場合は、WordPressでコードをコピーして貼り付ける方法に関するガイドを参照してください。
次に、サイト固有のプラグインで、またはコードスニペットプラグインを使用して、functions.phpファイルに次のコードスニペットを追加できます。
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
このコードは、テーマの新しいサイドバーまたはウィジェット対応領域を登録します。
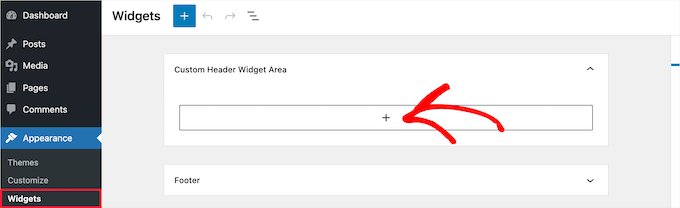
[外観]»[ウィジェット]に移動すると、[カスタムヘッダーウィジェットエリア]というラベルの付いた新しいウィジェットエリアが表示されます。

これで、ウィジェットをこの新しい領域に追加できます。 詳細については、WordPressでウィジェットを追加して使用する方法に関するガイドを参照してください。
ただし、ヘッダーウィジェットはまだWebサイトにライブで表示されません。 次にその方法を説明します。
WordPressでのカスタムヘッダーウィジェットの表示
ヘッダーウィジェット領域を作成したので、WordPressにWebサイトのどこに表示するかを指示する必要があります。
これを行うには、テーマのheader.phpファイルを編集する必要があります。 次に、ウィジェットを表示する場所に次のコードを追加する必要があります。
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
このコードは、前に作成したウィジェット領域をWebサイトのヘッダー領域に追加します。
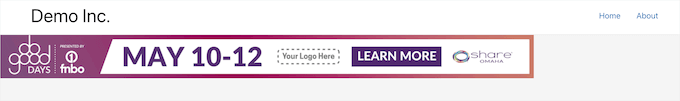
これで、WordPressブログにアクセスして、ヘッダーウィジェット領域をライブで確認できます。

CSSを使用してWordPressヘッダーウィジェット領域のスタイルを設定する
テーマによっては、WordPressにCSSを追加して、ヘッダーウィジェット領域とその中の各ウィジェットの表示方法を制御する必要がある場合もあります。 CSSがわからない場合は、代わりにCSSHeroなどのプラグインを使用できます。
詳細については、WordPressサイトにカスタムCSSを簡単に追加する方法に関するガイドを参照してください。
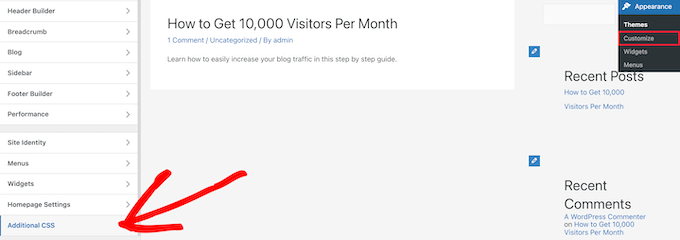
次に、WordPress管理パネルで[外観]»[カスタマイズ]に移動します。
これにより、WordPressテーマカスタマイザーパネルが表示されます。 [追加のCSS]タブをクリックする必要があります。

これにより、CSSをテーマに直接追加して、変更をリアルタイムで確認できます。
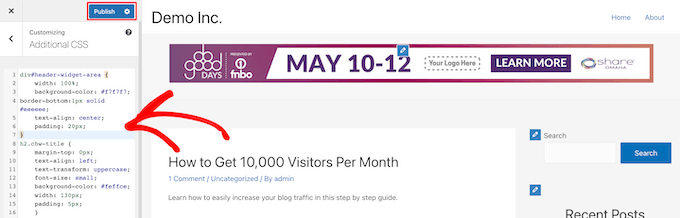
始めるのに役立つCSSコードのサンプルを次に示します。
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
[追加のCSS]ボックスにCSSコードを追加するだけです。

CSSの追加が完了したら、必ず[公開]ボタンをクリックして変更を保存してください。
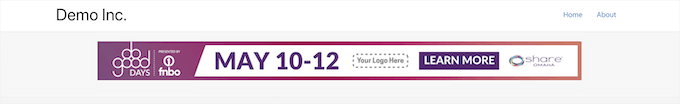
CSSの変更をライブで使用した場合のカスタムヘッダーウィジェットの外観は次のとおりです。

この記事が、WordPressウィジェットをWebサイトのヘッダーに追加する方法を学ぶのに役立つことを願っています。 また、最高のWordPressホスティングを選択する方法に関するガイドと、中小企業向けの最高のライブチャットソフトウェアの専門家による選択もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
