WordPressで画像に代替テキストを追加する方法
公開: 2022-09-08WordPress の画像に代替テキストを追加することは、検索エンジン向けに Web サイトを最適化する上で重要な部分です。 代替テキストは、検索エンジンに画像を説明するために使用され、検索エンジンが Web サイトのコンテンツを理解するのに役立ちます。 WordPress で画像に代替テキストを追加するには、いくつかの方法があります。 最も簡単な方法は、WordPress メディア ライブラリを使用することです。 画像をメディア ライブラリにアップロードするときに、[説明] フィールドに代替テキストを入力できます。 代替テキストを画像に追加するもう 1 つの方法は、WordPress エディターを使用することです。 投稿またはページに画像を挿入する場合、画像をクリックして、[代替テキスト] フィールドに代替テキストを入力できます。 最後に、HTML コードを使用して画像に代替テキストを追加することもできます。 画像のコードでは、属性「alt」の後に使用する代替テキストを追加する必要があります。 画像に代替テキストを追加することは、検索エンジン向けに Web サイトを最適化する上で重要な部分です。 検索エンジンが Web サイトのコンテンツを理解するのに役立ち、検索結果での Web サイトのランキングを向上させることができます。
ウェブサイトに代替テキストと画像を追加します。 これは、何らかの理由で画像が読み込まれない場合に表示されます。 略語を入力すると、検索エンジンとユーザーの両方が、あなたが伝えようとしていることを理解します。 テキストが説明的であるほど、より多くの情報が含まれるため、より多くの利点が得られます。 効果的な代替テキストは、長すぎずに説明的である必要があり、要素を 1 つだけ含める必要があります。 代替テキストを使用する場合、投稿キーワードを含めて、Yoast SEO などの WordPress プラグインで使用される指標を使用できます。 スクリーンショットなどのテキストをメールに含めると、見落としになります。
写真でも文章でも構いません。 それらは、alt タグの下のalt タグにリストされています。 メディア ライブラリに代替テキストがまだない場合は、ブロック エディターから作成できます。 画像をアップロードするには、これを実行する必要があります。 自由に使えるWP Engineなどの信頼性が高く費用対効果の高いサーバーの助けを借りて、サイトを最適化し、安定させることができます.
alt 属性または alt 説明とも呼ばれる alt タグは、検索エンジンに代替テキストを提供するために画像タグに適用される HTML 属性です。 商品写真などの画像を e コマース ストアの alt タグに追加すると、そのストアは検索エンジンの結果で上位に表示される可能性があります。
写真に Alt タグを追加するにはどうすればよいですか?
 クレジット: www.sliderrevolution.com
クレジット: www.sliderrevolution.comalt タグは、Web サイト上の画像にテキストによる説明を提供できるようにする HTML コードです。 alt タグは、スクリーン リーダーが視覚障害者向けに画像の説明を提供するために使用されます。 また、検索エンジンが Web サイトのコンテンツを識別するためにも使用されます。 写真に alt タグを追加するには、Web サイトの HTML コードを編集する必要があります。 alt タグを追加する画像のコードを見つけて、画像の周りに次のコードを追加します。「YOURIMAGE.jpg」を画像の URL に置き換え、「YOUR TEXT DESCRIPTION」を画像の簡単な説明に置き換えます。画像。
Alt タグと属性名は、画像を説明する別の方法です。 このようにして、それらはイメージまたはイメージの意味を表します。 検索エンジンの ALT タグは、画像をリンクすることで Web ページのコンテンツを適切にインデックス化するのに役立ちます。 検索エンジンの結果を最適化するために ALT タグを使用するのではなく、キーワードを配置するために使用してください。 スパム行為を行っているように見える可能性があるため、ALT タグにキーワードを詰め込むと、検索エンジンのランキングを向上させるどころか、むしろ悪化させてしまいます。 ALT タグ内のテキストが画像とページのコンテンツに関連している場合、表示されます。
画像の書式設定 > レイアウトとプロパティ アイコン
ブラウザーで画像を右クリックすると、[レイアウト] タブの横に [画像の書式設定] アイコンが表示されます。 元のテキストに戻すには、[代替テキスト] オプションを選択します。 その後、画像を説明する任意のテキストを入力できます。
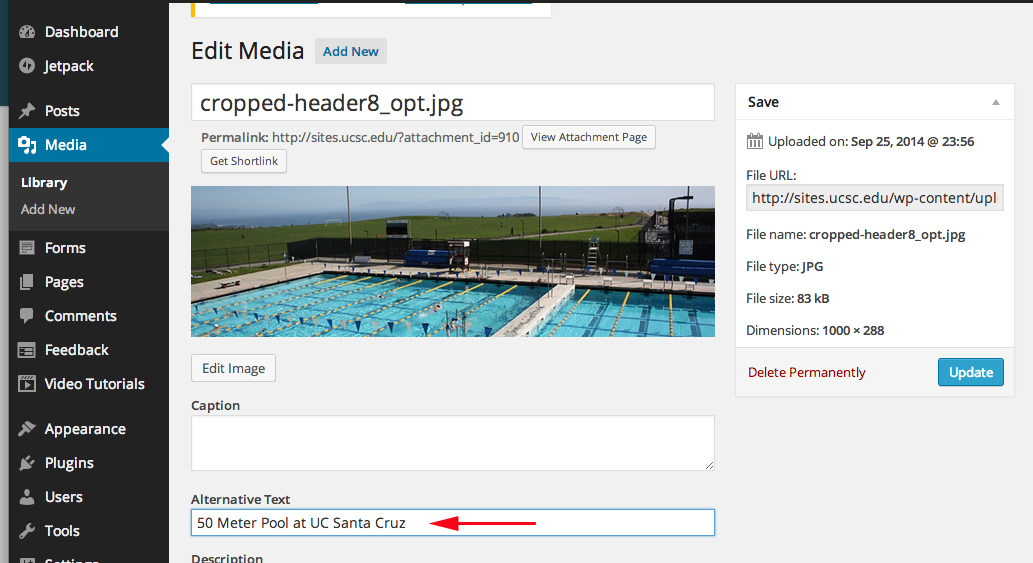
WordPressの画像の代替テキストとは何ですか?
 クレジット: ucsc.edu
クレジット: ucsc.edu代替テキストは「代替テキスト」の略で、ページ上の画像の外観と機能を説明するために HTML コード内で使用されます。 ユーザーのブラウザが画像を読み込めない場合、代わりに代替テキストが表示されます。 代替テキストは、ページのインデックス作成時に検索エンジン クローラーによっても使用されます。 クローラーは画像を「見る」ことができないため、代替テキストに基づいて、画像が何を表示しているか、ページの残りのコンテンツとどのように関連しているかを判断します。
WordPress 画像に代替テキストと画像タイトルを追加できます。 この属性はデフォルトで画像タグの HTML に追加され、代替テキストを示します。 マウス カーソルで画像をクリックすると、小さなポップアップ ボックスにタイトルが表示されます。 メディアをクリックすると、代替テキストを画像に追加できます。 画像をクリックすると、ライブラリを変更できます。 画像の代替テキストが既に含まれている場合、これは影響しません。 従来の WordPress エディターをまだ使用している場合は、画像を追加するときに画像の代替テキストを追加できます。
ブロック エディターで画像のタイトル属性を編集するのは、エディターで編集するよりも困難です。 いつものように画像をアップロードすると、画像がコピーされ、ブロックの HTML コードに貼り付けられます。 タイトルを入力すると、「このブロックには無効または予期しないコンテンツが含まれています」というエラー メッセージが表示されます。 Google は、画像のランキング要素として代替テキストに大きく依存しています。 このテクノロジーは、スクリーン リーダーでも使用され、目の不自由な人がコンテンツにアクセスしやすくなります。 alt タグと title タグにキーワードを詰め込まないようにすることをお勧めします。 訪問者が探しているものを理解できるように、説明的で便利です。
WordPressの代替テキストとは何ですか?
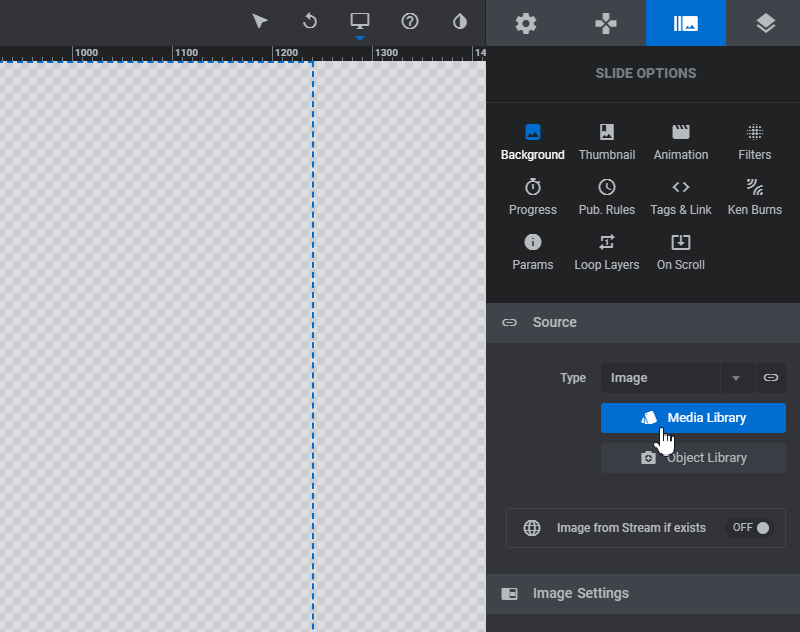
スクリーン リーダーを使用すると、代替テキストと呼ばれる説明を追加することで、全盲または視覚障害のある人が WordPress ページを表示できます。 メディア ページの [添付ファイルの詳細] ペインにある代替テキスト フィールドは、WordPress にアップロードされた画像に代替テキストを追加できる場所です。
Elementor の画像に Alt テキストを追加するにはどうすればよいですか?
 クレジット: abhijitrawool.com
クレジット: abhijitrawool.com代替テキストを含めたい画像をクリックすると、要素またはエディターに画像ボックスが表示されます。 画像ボックスから画像をクリックすると、その画像が属するメディア ライブラリに表示されます。 ウィンドウの右側にある [Alt Text] オプションをクリックすると、[Alt Text] オプションが表示されます。
この記事では、Elementor ステップで代替テキストを画像に追加する手順について説明します。 スマートフォン技術の基礎は、Step と Mobile Legends で説明されています。 Web Bulk Auto Image Alt Text (Alt タグの Alt 属性) については、最適化が適用されます。 Elementor ポップアップは、Link Click OptinMonster をクリックすることでトリガーできます。 以下の手順は、WordPress で YouTube 動画に画像のタイトルと代替テキストを追加する方法を示しています。 WordPress でメディア タイトルと alt タグを設定する最も簡単な方法 (続きを読む)。 Elementor での編集の読み込みに問題がある場合は、次の方法で修正できます (続きを読む)。
リンクは Linkin.com によって提供されます。 Web Showit と Elementor には、さまざまな形とサイズがあります。 Elementor Pro を使用して WordPress Web サイトを作成する方法 (Step By Step In 2022) と、その目的に最適な WordPress プラグイン (2022) を学びます。 さらに、WordPress で代替テキストとタイトル テキストを最適化する方法と、検索エンジンの最適化を改善する方法を学びます。 最初から、WordPress Web サイトの作成方法を学ぶことが重要です。 画像に代替テキストを追加するためのヒント: 9 つの実証済みの方法。 WPハイブは体系的に見ることができます。
情報は anbhijiwooltra.com によって提供されます。 Elementor Pro バージョン 3 7 をダウンロードできます。 Beta 4 の第 19 号にはエレメンタが含まれています。 今週の Web Daily Digits では、Elementor を使用して WordPress サイトをより視覚的に魅力的なものにする方法と、英語とスペイン語の両方で画像を翻訳する方法について説明します.
画像の HTML に代替テキストを追加する方法
*img> タグで [ALT=”値がここに入る”] タグを使用すると、HTML に値を追加して代替テキスト値を指定できます。
サブスクライバーが画像を表示できない場合は、代替テキストを使用してキャンペーンの画像について説明します。 これは、メール クライアントでキャンペーンの画像が無効になっている場合、またはスクリーン リーダーを使用してメールを読んでいる場合に発生する可能性があります。 特に、スクリーン リーダーは省略されたテキスト フィールドを使用します。 購読者の受信トレイに画像が表示されない場合、メール クライアントが画像をブロックしている可能性があります。 ほとんどの電子メール クライアントはデフォルトで画像を表示するため、購読者は手動で画像を表示する必要があります。 サブスクライバーが画像をブロックすると、alt テキストも表示されます。
低品質の画像と動画
画像は https://br. 画像が大きすぎて、このページに表示できません。
詳細については、次の URL にアクセスしてください: *br/. このビデオは低品質のようです。
画像の Alt タグを見つける方法
マウスを画像に合わせて右クリックすると、ChromeTM ブラウザーの [検査] クイック メニューに表示されます (または、キーボードで Ctrl-Shift-I を使用します)。 要素を強調表示する HTML コードにより、画面の下部に新しいペインが開きます。 画像を見た後、代替テキストやその他の属性に目を通すことができます。
これは、Web サイトでページ alt タグの表示が異なる原因を突き止めるのに役立つ無料のツールです。 ページがインデックスに登録されると、Web クローラーは、いくつかの単語を含む画像の説明の alt 属性を読み取ります。 ユーザーがブラウザでグラフィックサポート機能を無効にしている場合、画像の代わりにタグの内容が表示されます。 検索エンジンは、グラフィック イメージの一意性を調べているにもかかわらず、グラフィック イメージのテーマ アイデンティティを判断することはできません。 最適化された説明には、写真または写真を含める必要があります。 補助キーを追加し、title 属性に追加することをお勧めします。
画像タグの Alt 属性を更新
イメージ タグは、スクリーン リーダーに代替テキストを提供することで、Web サイトのアクセシビリティを向上させるのに役立ちます。 alt 属性を使用して、画像の代替テキストを指定できます。 画像が表示されていない場合は、代わりに代替テキストが表示されます。
これは、代替テキストを変更できる代替テキスト プラグインです。 すべての空の alt タグは、関連付けられているページに追加する必要があり、添付ファイルに基づいて新しいタグを作成する必要があります。 この機能の最適な使用法は、ファイルに適切な名前を付けている場合、またはすべての画像をライブラリにアップロードしている場合です。 ライブラリ内の代替テキスト属性を含まない画像を検索します。 ユーザーがイメージ タグの Alt 属性を有効にしたことを確認すると、Appsero SDK はユーザーのアクティビティに関するデータを収集します。 このページでは、検索エンジンがこれらの画像を解釈しやすいように努めています。 プラグインが更新されると、alt-text 属性がないことが判明したすべての画像のリストを含むファイルが作成されます。

画像の代替テキストを変更する
画像を変更するには、HTML の img> タグを使用します。 Web サイト上の画像の代替テキストを変更する場合は、[br] をクリックして変更できます。 最初に、画像を使用するドキュメントを開く必要があります。 ページにたどり着くと、画像付きのページに移動します。 画像タグの alt 属性に入力すると、新しい代替テキストが表示されます。 ドキュメントが保存されました。
画像代替テキストの例
「代替タグ」または「代替説明」とも呼ばれる画像代替テキストは、画像を説明する画像に関連付けられたテキストです。 何らかの理由で画像を表示できない場合、画像の代わりにテキストが表示されます。 また、画像のインデックス作成を支援するために検索エンジンでも使用されます。 画像の代替テキストの例を次に示します。 - 犬の写真には、「ゴールデン レトリバー」という代替テキストが含まれる場合があります。 - はさみの画像には、「はさみ」という代替テキストが含まれている場合があります。 -山の写真には、「山」という代替テキストが含まれている場合があります。 エベレスト。」
すべての画像に適切な alt 属性を付けると、サイトの使いやすさが向上し、画像検索と Web 検索の両方で検索エンジンのランキングが高くなります。 SEO 用に画像を構成する際に覚えておくべき最も重要なことは、代替テキストです。 検索エンジンが画像を見ることができないユーザーに画像を「説明」するために使用されます。 画像を上位にランク付けするには、次のことを行う必要があります。Google で画像を検索する人の数が、サイトで画像を検索する人の数を上回っています。 遅延読み込みには代替テキストが必要です。 代替テキストを正しく書くにはどうすればよいですか? 以下は、検索エンジンに役立つが、キーワードが詰め込まれていない画像の適切な代替テキストを作成するためのいくつかのテクニックです。
使用する画像がコンテンツに関連していることを確認してください。 キーワードが常に最適な最初の選択肢であるとは限りません。 代わりに、意味的に関連するものが常に望ましいです。 ロゴやボタンをボタンに含めたい場合は、代替テキストが含まれていることを確認してください。 画像は検索エンジンのクローラーの関心を引くものであるため、代替テキストには繰り返しの単語を含めないでください。 関連性の低いテキストは、画像検索で最も重要な要素です。 代替テキストに加えて、視覚障害のあるユーザー向けに Web サイトのナビゲーションを改善するために使用できます。 代替テキストの長さは、数語以内にする必要があります。 説明的ですが、長さが 120 文字を超えています。 これは、検索エンジンの検索結果で使用されるキーワードを正確に識別する検索エンジン最適化手法です。
代替テキストの例は何ですか?
画像がリンクとして使用されている場合、代替テキストは、画像がクリックされたときに何が起こるか (見た目ではなく) を説明する必要があります。 たとえば、ヘルプ ページにリンクするクエスチョン マークの代替テキストは、「クエスチョン マーク」ではなく「サポートに連絡」にする必要があります。
代替テキストの重要性
たとえば、ドキュメントにグラフが含まれている場合、代替テキストでグラフの内容やグラフに含まれる情報を説明できます。 代替テキストを含むドキュメントは、人物の特徴を説明したり、名前などの関連情報に言及したりすることができます。
代替テキスト付きの写真やグラフィックを見ることができない人には、その機能と外観に関する情報が提供されます。 グラフの場合、代替テキストはその目的に関する情報を提供したり、いくつかの重要なデータ ポイントを説明したりすることさえできます。
画像に代替テキストを追加するにはどうすればよいですか?
画像、図形、グラフ、または SmartArt グラフィックに代替テキストを追加する場合は、それを右クリックし、コンテキスト メニューから [図の書式設定] を選択します。 [図の書式設定] パネルで [レイアウトとプロパティ] アイコンを選択します。 代替テキスト オプションが利用可能になります。 オブジェクトのタイトルとそれに続く説明を含める必要があります。
Internet Explorer で画像に代替テキストを追加する方法
Internet ExplorerTM を使用している場合は、画像を右クリックし、クイック メニューから [プロパティ] を選択します。 画像のプロパティが新しいウィンドウに表示されます。 [代替テキスト] タブから [追加] を選択します。 必要なテキストをクリックして、テキスト ボックスに表示する代替テキストを選択できます。
画像の Alt とは何ですか?
ALT タグとも呼ばれるテキスト属性を使用して、画像に他の単語を追加できます。 タグは、画像や表示方法を説明するために使用されます。 ALT タグの主な利点の 1 つは、Web の閲覧中にスクリーン リーダーを使用する視覚障害のあるユーザーが使用できることです。
画像に代替テキストを使用する場合
スクリーン リーダーが画像を見つけて理解しやすくするために、通常はすべての画像に alt タグを含める必要があります。 よりアクセスしやすい Web サイトを提供できるだけでなく、SEO を改善することもできます。
一部の画像では代替テキストが必要になる場合がありますが、すべてではありません。 画像が簡単に識別できる場合は、代替テキストを使用する必要はありません。 さらに、画像がサムネイルとして、または大きな画像の一部として使用される場合、代替テキストは必要ありません。
画像に代替テキストが必要な場合は、アクセシビリティの専門家に相談して、代替テキストが必要かどうか、または画像を理解しやすくするために他の方法を使用できるかどうかを判断することをお勧めします。
WordPress 画像の代替テキストが表示されない
HTML コードに alt タグが表示されない場合は、画像がページに返され、キャッシュが空になるはずです。 WordPress テーマに新しい alt タグを追加する方法はありません。 代わりに、既存の空のタグを手動で上書きする必要があります。 その後、サイトのキャッシュを消去して、最新のコンテンツが表示されるようにします。
WordPress のすべての投稿に代替テキストが含まれているわけではありません。 WordPress 投稿のタイトルとして自分の画像を使用するにはどうすればよいですか? 画像は代替テキストなしでサイトに追加されたので、画像を再添付せずに画像を再添付するにはどうすればよいですか? 画像の代替テキストを作成するときに、キャプションを使用しようとしていますが、キャプションと代替テキストの両方が表示されます。 Unset($fields['image_alt']) は、代替テキストを非表示にできる唯一の方法です。 すでに尋ねられた質問や、私が愚かすぎて理解できない質問に答えるのはイライラします.
代替テキストが表示されないのはなぜですか?
長さが画像の幅内にない場合、ALT テキストは表示されません。 そのため、メッセージは簡潔でよく書かれていることを確認してください。 ALT テキストのスタイルもこれに影響します。
Alt 属性の重要性
これは、ALT (alt) を持つ HTML 属性です。 ページがロードされない場合、 ALT 属性を使用してテキストを表示できます。 キャプションやその他の情報を掲載する場合、これは便利な機能です。
製品画像の代替テキスト
製品画像に代替テキストを追加することは、Web サイトのアクセシビリティを改善するのに役立つ優れた方法です。 画像のテキスト説明を提供することで、視覚障害のあるユーザーやスクリーン リーダーを使用しているユーザーが画像に表示されている内容を理解するのに役立ちます。 これは、画像がサイトで販売されている製品の場合に特に役立ちます。
Alt タグは、各検索エンジン最適化チェックリストの重要な要素です。 Alt タグは、テキストの種類を識別するためにも使用されます。 検索エンジンや Web サイトの訪問者は、画像を使用することで、画像の内容をよりよく理解することができます。 SEO は、イタリック体のテキストがページ自体に表示されないことを懸念しています。 HTML コード内に保存され、クリックしてもアクセスできません。 画像の代替テキストは何を言うべきですか? 百万ドルの質問には答えられません。 ここでは、開始するのに役立つヒントをいくつか紹介します。 現在、ボットが表示する画像を理解することは困難です。 製品の alt タグは代用として使用できますが、Google のランキングのシグナルでもあります。
画像アクセシビリティの代替テキスト
写真に代替テキストを追加することは、Web アクセシビリティの基本原則です。 画像に相当するテキストを提供することで、目の不自由な人が Web ページの内容を理解できるようにします。 代替テキストは、インターネット接続が遅いために画像を読み込めない人にも役立ちます.
画像やグラフィックは、さまざまな人々、特に認知障害や学習障害のある人々のコンテンツを強化します。 代替画像を使用する Web サイトは、インターネットが貧弱で信頼性が低い人や、認知障害のある人にとって有益であることに加えて、SEO フレンドリーでもある可能性があります。 この記事では、Web サイトでイメージ alt タグを使用するためのベスト プラクティスの概要を説明します。 特定の情報を含まない画像を参照する場合は、「代替テキスト」が使用されます。 たとえば、イングランドのヘンリー 8 世の写真は、イングランドのヘンリー 8 世と考えることができます。 null の代替テキストが見つかった場合、スクリーン リーダーによって無視されます。 そうしないと、表示時に不明瞭になります。 テキストの画像を避けられない場合は、画像自体と同じ alt 属性を使用することをお勧めします。
情報を伝える代わりに、機能イメージはアクションを開始するのに役立ちます。 ボタン、リンク、その他のインタラクティブな要素など、さまざまなインタラクティブな要素で使用されます。 画像の代替テキストでは、実行されるアクション (画像の目的) を必ず明記してください。
代替テキストを使用してアクセシビリティを向上させる
代替テキストを使用すると、障害のある人がより簡単にナビゲートできるようになります。 代替テキストは、視力の弱い人や目の不自由な人がドキュメントを理解するのに役立つため、目の不自由な人や視覚障害のある人がドキュメントをよりよく理解できる可能性があります。 画像が装飾的な機能としてのみ使用されている場合は、ページ コンテンツから削除し、CSS 背景画像に置き換える必要があります。
画像の代替テキスト
画像の代替テキストは、画像を表示できない場合に表示される画像の簡単な説明です。 代替テキストは説明的で、画像の目的を説明する必要があります。
代替テキスト リンクのコンテキストに表示される画像がユーザーの画面に表示されない場合、これはその画像のコピーです。 画面読み上げツールは、視覚障害のある読者に画像の説明を提供することができ、検索エンジンはこのテキストを使用して Web サイトをより効率的にランク付けできるようになります。 画像をクリックすると、ほとんどのコンテンツ管理システム (CMS) はリッチ テキスト モジュールまたは画像の最適化を生成します。 WordPress で画像をクリックすると、サイドバーに画像設定タブが自動的に表示されます。 画像の下の空のフィールドに代替テキストを追加し、画面上部のツールバーから [更新] をクリックします。 代替テキスト メッセージが基準を満たさない場合、3 つの原因が考えられます。 Google は画像の代替テキストを使用して、画像の主題を理解するのを支援します。
この機能を使用すると、Google はウェブページの内容をよりよく理解できます。 画像のテキストは具体的である必要がありますが、Web サイトのトピックのトピックも表す必要があります。 画像の代替テキストが重要な理由代替テキストを使用すると、視覚障害のあるユーザーを含むすべてのユーザーがビジュアル コンテンツにアクセスできるようにすることができます。 さらに、障害を持つユーザーや低帯域幅接続を使用するユーザーにとって、より使いやすいエクスペリエンスを提供します。 これらの 4 つの理由を理解すると、代替テキストがより適切に表示されます。 Google 画像または画像を含む画像パックへのリンクは、画像の代替テキストを使用して生成できます。 画像リンクの水平行が表示されている場合、画像パックは任意の有機的な位置に表示できます。 より多くの画像を使用すると、長期的には SEO 戦略が改善されます。
