WordPress に HTML サイトマップ ページを追加する方法 (2 つの方法)
公開: 2023-03-10WordPress に HTML サイトマップ ページを追加しますか?
クロールを改善するために検索エンジンに送信される XML サイトマップとは異なり、HTML サイトマップは、Web サイトの訪問者にページと投稿の整理されたリストを提示します。
この記事では、WordPress に HTML サイトマップ ページを追加する方法を紹介します。

XML サイトマップと HTML サイトマップの違いは何ですか?
XML サイトマップは、Google などの検索エンジン向けに、Web サイトのコンテンツを XML 形式でリストしたファイルです。
ウェブマスター ツールで XML サイトマップを送信して、検索エンジンがウェブサイトをクロールする方法を改善および制御できます。
一方、HTML サイトマップは実際の Web サイト訪問者向けです。 これは、すべての投稿とページを整理して一覧表示するシンプルなページです。
違いがわかったので、2 つの異なる WordPress プラグインを使用して HTML サイトマップ ページを WordPress に追加する方法を見てみましょう。 以下のクイック リンクを使用して、使用する方法に直接ジャンプできます。
- オールインワン SEO で WordPress に HTML サイトマップ ページを追加する
- シンプルなサイトマップを使用して WordPress に HTML サイトマップ ページを追加する
方法 1. オールインワン SEO で WordPress に HTML サイトマップ ページを追加する
All in One SEO プラグインを使用して、WordPress に HTML サイトマップ ページを追加することをお勧めします。 これは、300 万を超える Web サイトで使用されている市場で最高の WordPress SEO プラグインであり、数回クリックするだけで HTML サイトマップを作成できます。
注:以下の HTML サイトマップ機能を含む All in One SEO Lite の無料バージョンが利用可能ですが、スマート サイトマップ、リダイレクト マネージャー、SEO スキーマなどの強力な機能が含まれているため、スクリーンショットではプレミアム バージョンを使用します。 .
最初に行う必要があるのは、All in One SEO プラグインをインストールすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
有効化すると、AIOSEO セットアップ ウィザードが開き、プラグインのセットアップと SEO 設定の正しい手順が案内されます。
「始めましょう」ボタンをクリックして、手順に従ってください。

その後、WordPress の管理ダッシュボードが表示され、「オールインワン SEO」という新しいメニュー オプションが表示されます。
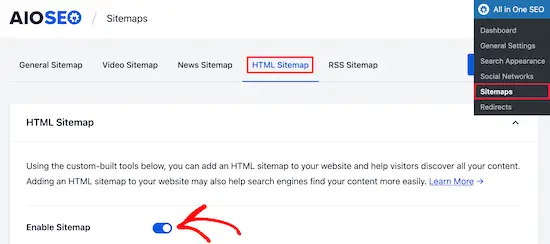
次に、 All in One SEO » サイトマップに移動し、[HTML サイトマップ] メニュー オプションをクリックして、[サイトマップを有効にする] トグルがオンになっていることを確認します。

次に、HTML サイトマップの表示方法を選択できます。
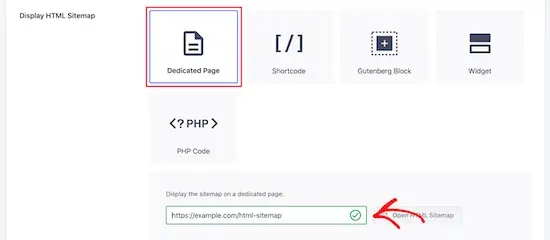
このチュートリアルでは、「専用ページ」オプションを選択しますが、ショートコード、ブロック、ウィジェットなどとして追加することもできます.
次に、HTML サイトマップを表示するページの URL を入力します。 プラグインは自動的に新しいページを作成します。

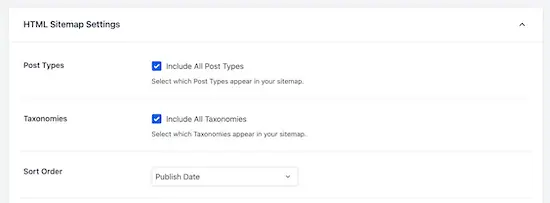
それが完了したら、[HTML サイトマップ設定] セクションまで下にスクロールします。
ここで、HTML サイトマップの表示方法をカスタマイズできます。 表示する投稿やページ、カテゴリやタグなどの分類法、並べ替え順序などを制御できます。

「コンパクト アーカイブ」をオンにして、HTML サイトマップをコンパクトな日付アーカイブ形式で表示することもできます。
これは、WPBeginner の 404 ページでコンパクト アーカイブを表示する方法と似ています。
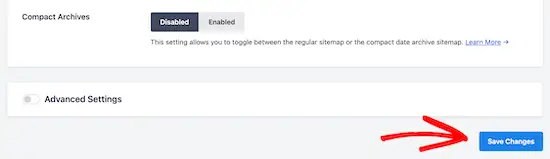
HTML サイトマップ設定のカスタマイズが完了したら、必ず [変更を保存] ボタンをクリックしてください。

これで、訪問者は HTML サイトマップを表示して、Web サイト内をより簡単に移動できるようになります。
上記の [専用ページ] オプションを選択した場合は、[HTML サイトマップを開く] ボタンをクリックしてページにアクセスできます。

方法 2. シンプルなサイトマップを使用して WordPress に HTML サイトマップ ページを追加する
Simple Sitemap は、WordPress Web サイトに HTML サイトマップを簡単に追加できる無料のプラグインです。
最初に行う必要があるのは、Simple Sitemap プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
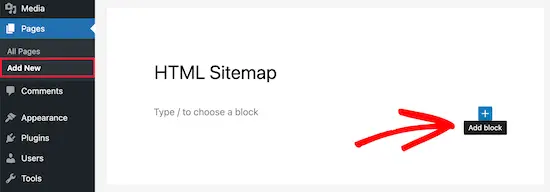
プラグインを有効にすると、既存のページを開くか、ページ » 新規追加に移動して新しい HTML サイトマップ ページを作成できます。
ブロックを使用したシンプルなサイトマップで HTML サイトマップを追加する
このプラグインには、HTML サイトマップ ページを簡単に追加するために使用できる Gutenberg ブロックが新たに追加されました。

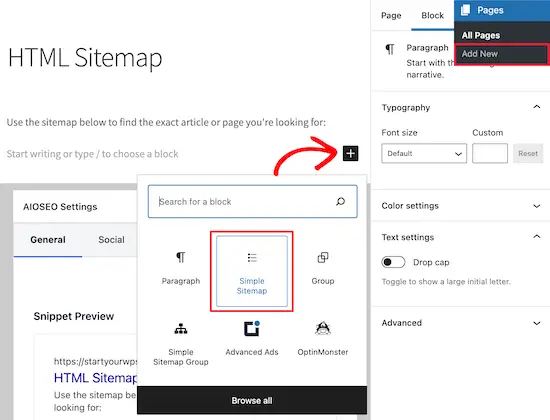
「プラス」アイコンをクリックし、「シンプル サイトマップ」オプションを選択するだけです。

このプラグインに含まれるもう 1 つのブロックは、分岐するビジュアル サイトマップを作成する「シンプル サイトマップ グループ」です。 ただし、このチュートリアルでは「Simple Sitemap」ブロックを使用します。
ブロックを追加すると、HTML サイトマップが自動的に作成されます。
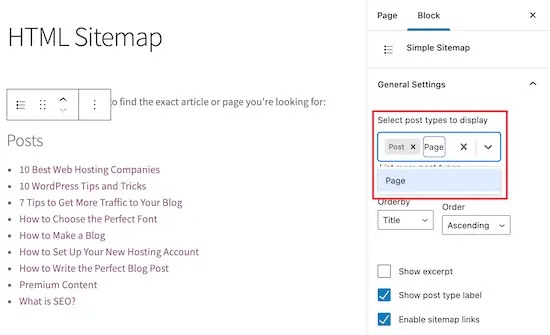
右側のメニューには、「投稿」または「ページ」、または両方を一緒に表示するように選択できるカスタマイズ オプションがあります。
[表示する投稿タイプを選択] の下のボックスに、「投稿」または「ページ」と入力して、表示するものを選択します。

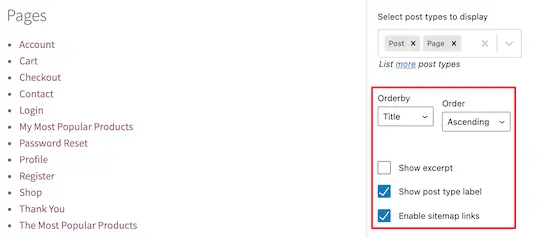
次に、[Orderby] または [Order] ドロップダウンを変更して、リストの表示方法を変更できます。
リストされたページまたは投稿の抜粋を表示し、リンクを有効または無効にすることもできます。 ただし、HTML サイトマップをシンプルで閲覧しやすいように、デフォルトのプラグイン設定を維持します。

HTML サイトマップ ページのカスタマイズが完了したら、[公開] をクリックするか、古いページを更新する場合は [保存] をクリックします。
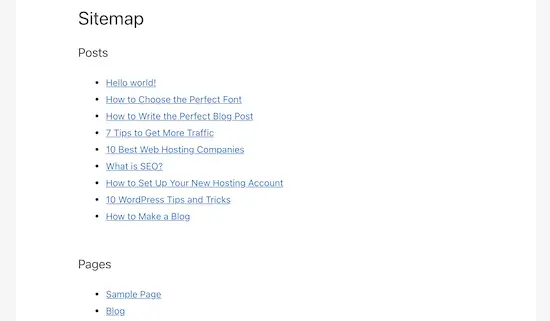
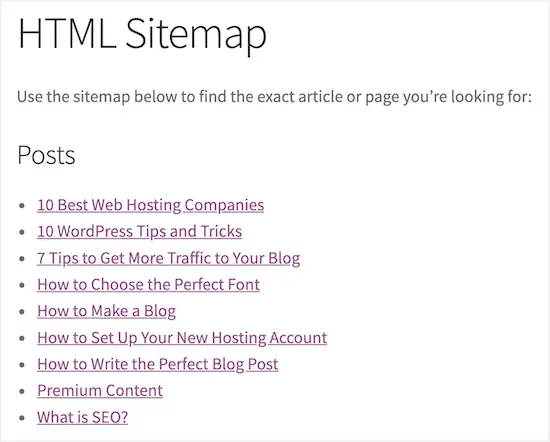
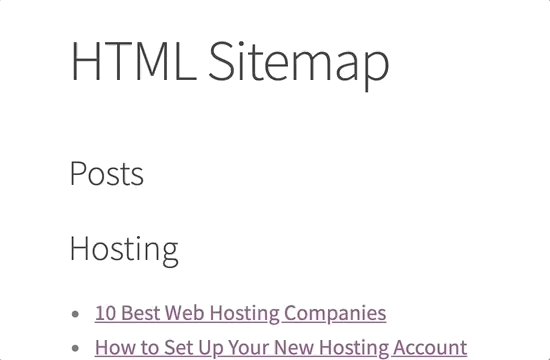
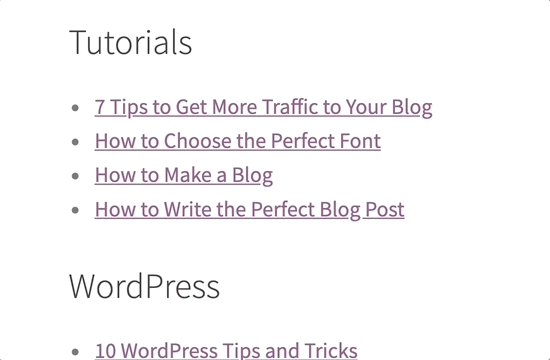
訪問者が HTML サイトマップにアクセスすると、次のようなナビゲーション ページが表示されます。

ショートコードを使用したシンプルなサイトマップで HTML サイトマップを追加する
HTML サイトマップを WordPress に追加するもう 1 つの方法は、ショートコードを使用することです。 これにより、HTML サイトマップの配置をより詳細に制御できるようになり、従来のエディターを使用しているユーザーでも機能します。
Pages » Add Newに移動して新しいページを作成し、新しいページに名前を付けます。

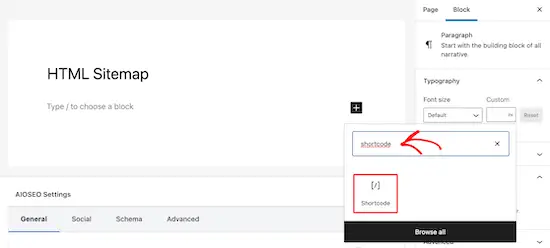
その後、「プラス」アイコンをクリックして、ページに新しいブロックを追加します。
次に、検索ボックスに「ショートコード」と入力し、「ショートコード」ブロックを選択します。

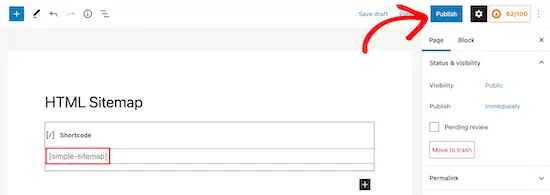
その後、次のショートコードのいずれかをテキスト エディターにコピー アンド ペーストするだけです。 最初のショートコードは投稿をカテゴリ別に一覧表示し、2 番目のショートコードはページを一覧表示します。
[simple-sitemap-group]
[simple-sitemap]

完了したら、[公開] または [更新] をクリックして変更を保存します。
さらにヘルプが必要な場合は、WordPress にショートコードを追加する方法に関するガイドを参照してください。
これは、プラグインがサイトマップを Web サイトの訪問者に表示する方法です。

トップページのみの簡易サイトマップでHTMLサイトマップを作成する
多くのサイト所有者は WordPress を CMS として使用し、主なコンテンツを投稿ではなくページとして公開しています。 詳細については、WordPress の投稿とページの違いを参照してください。
この場合、HTML サイトマップでページを適切な階層順に表示する必要があります。
ページのみの HTML サイトマップを追加する方法は次のとおりです。
HTML サイトマップを表示したいページにこのショートコードを追加するだけです。 上記と同じ手順に従って、ショートコードを新しい WordPress ページに追加します。
これは、すべての WordPress ページが階層リストにリストされた HTML サイトマップを表示する方法です。

また、ネストされた方法でリストされた親ページと子ページも含まれます。 詳細については、WordPress で子ページを作成する方法に関するガイドを参照してください。
この記事が、WordPress に HTML サイトマップ ページを追加する方法を学ぶのに役立つことを願っています。 また、最高の仮想ビジネス電話番号アプリの専門家のおすすめと、最高のブログ プラットフォームの選択方法に関する専門家ガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
