WordPressでアニメーションを追加する方法
公開: 2022-09-14WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。
WordPress の利点の 1 つは、WordPress の Web サイトやブログにアニメーションを比較的簡単に追加できることです。 この記事では、WordPress でアニメーションを追加する方法を紹介します。
アニメーション CSS は訪問者にすぐにアピールするため、インターネット上でますます人気が高まっています。 コンテンツがより明確になるのを助けるだけでなく、アニメーションには他の種類のコンテンツよりも優れた利点があります。 アニメイト! GIF のように見えるが、WordPress ではなく CSS で作成されたアニメーションを作成できます。 アニメーションの種類とサブオプションを使用して、使用する効果を選択できます。 使い始めたら、プラグインを変更する必要はありません。 新しいページや投稿を作成して、これらの効果をテストすることもできます。
これは単に物理的な寸法の概算です。 プラグインを使用して、Web サイトの複数のセクションをアニメーション化できます。 アニメーションを作成することで、Web サイトの直帰率を高めることができます。 直帰率は、訪問者が他に何も検索せずに Web サイトを離れたことを示します。 直帰率が低いほど有利です。
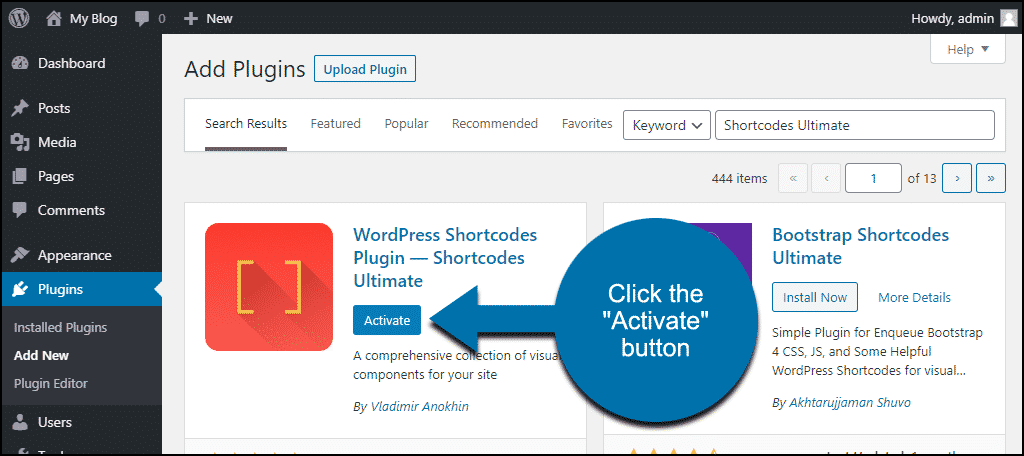
WordPress アニメーション プラグイン
 クレジット: wpmissing.com
クレジット: wpmissing.comいくつかの異なる WordPress アニメーション プラグインが利用可能で、それぞれに独自の機能セットがあります。 単純なアニメーションを作成できるプラグインもあれば、より複雑で詳細なアニメーションを作成できるプラグインもあります。 ニーズが何であれ、ニーズに合った WordPress アニメーション プラグインが存在する可能性があります。
ページにアニメーションを追加すると、ページの特定の部分に集中しやすくなります。 設定メニューからブロック アニメーションを選択することで、Gutenberg ブロックにアニメーションを追加できます。 それをアニメーション化できれば簡単です。 アニメイト。 CSS と Animo.js ライブラリがこのパッケージにまとめられているため、50 以上のアニメーションが作成されます。 Easy Textillate を使用すると、サイトのテキストにアニメーションを追加できます。 Ultimate Hover Effects を使用することで、キャプションに少し命を吹き込むことができます。
id へのページ スクロールは、CSS ID 要素を使用して、ページ内ナビゲーションでスムーズなスクロール効果を生み出します。 CSS3 Rotating Words は、非常に理にかなった単純なプラグインです。 文中の単語または単語を回転するには、アニメーションを使用する必要があります。
アニメーション プラグインの利点
プラグイン パッケージを使用して、アニメーション スキルをさらに向上させます。 それらを使用して、新しい機能を追加したり、アニメーターとやり取りする方法を変更したりできます。 また、既存のアニメーション プロジェクトのルック アンド フィールをより魅力的にするためにも使用できます。
WordPressでテキストをアニメーション化する方法
 クレジット: www.greengeeks.com
クレジット: www.greengeeks.comWordPress でテキストをアニメーション化するには、組み込みの WordPress アニメーションまたはサードパーティのプラグインを使用できます。 WordPress アニメーションを使用するには、WordPress ダッシュボードに移動し、[アニメーション] セクションに移動します。 ここから、使用するアニメーションの種類、アニメーション化するテキスト、およびアニメーションの速度を選択できます。 サードパーティのプラグインを使用するには、プラグインをインストールしてアクティブ化します。 次に、[設定] ページに移動し、[テキスト アニメーション] タブを選択します。 ここから、プラグイン設定を構成し、アニメーション化するテキストを選択できます。
Qode Interactive の Elementor アドオンには 60 種類のフレーバーがあります。 素晴らしい小さなツールであるアニメーション テキスト ウィジェットを使用して、WordPress の投稿にアニメーション テキストを追加できます。 アニメーション テキスト効果の使用を開始するには、左側のパネルでウィジェットを見つけてクリックします。 ウェブサイトビルダーの無料版と有料版の両方を提供しています。 ウィジェットを特定のセクションにドラッグすると、[一般オプション] セクションに [コンテンツ] タブが開きます。 このセクションでは、ウィジェットのデフォルト テキストを変更し、独自のテキストを作成できます。 タイトルを分割するには、文字ごとに分割する、文字を上から表示する、200 ミリ秒の遅延でアニメーションを表示する、の 3 つのオプションがあります。
スタイリングオプションをナビゲートするのは非常にシンプルで簡単です. 完了するのに数分しかかからなかったという事実にもかかわらず、結果は印象的でした。 Elementorまたはアニメーションテキストアドオンをインストールすると、WordPressにアニメーションテキストを簡単に追加できます.
WordPressでアニメーション化できますか?
WordPress のビジュアル エディタで新しい投稿を作成すると、「Animate it!」 ボタンが表示されます。 ボタンをクリックすると、必要な CSS アニメーションを選択できるポップアップが表示されます。 プラグインを介して利用可能なさまざまなテンプレートから、多くの CSS アニメーションを選択できます。
スクロール時の WordPress アニメーション
下にスクロールするときに Web ページの要素をアニメーション化する方法は多数あります。 これを行うには、JavaScript と jQuery ライブラリを使用できます。 この効果を実現するのに役立つ WordPress プラグインもあります。
Scrollsequence を使用すると、独自のスクロール シーケンス アニメーションを簡単に作成できます。 これらのアニメーションは、タッチ デバイスとデスクトップ コンピューターで表示できます。 これらの信じられないほどのアニメーション効果は、技術専門家が習得する必要はありません。 訪問者はインタラクティブなコンテンツをブラウジングする素晴らしい時間を過ごすことができ、ブラウザがどろどろになります。 画像が WordPress メディア ライブラリにアップロードされるとすぐに、シーンに追加されます。 新しい画像には、デフォルトの 0 から始まる番号が付けられます。 画像をボックスにドラッグ アンド ドロップすると、目的のサイズに基づいて並べ替えることができます。
アニメーション化するコンテンツに CSS セレクターを追加する必要があります。 Scrollsequence は、WordPress 用の人気の Scrolldown アニメーション プラグインの無料およびプレミアム バージョンで、オフラインとオンラインの両方のアニメーションをサポートします。 Scrollsequence は、サイトのどこにでも表示できるアニメーションの一種であり、そのタイプのアニメーション用の固有のショートコードを作成できます。 Scrollsequence でのコンテンツの読み込みは、訪問者がサイトでの経験についてどのように感じるかに影響を与えるべきではありません。 読み込みを高速化するために画像を最適化する Scrolle Sequence フリーミアム WordPress プラグインは、ランディング ページ、ホームページ、投稿、ページ、およびその他のセクションの美しい画像シーケンスを作成するための優れた方法です。 ショートコードを使用すると、ページにアニメーションを簡単に追加できます。 Scrollsequence は、スクロール プラグインを使用する場合の WordPress アニメーションに最適です。

背景アニメーション プラグイン WordPress
WordPress の背景アニメーション プラグインは、Web サイトに命を吹き込む素晴らしい方法です。 このプラグインを使用すると、ウェブサイトにアニメーションの背景を追加できます。これにより、サイトをより視覚的に魅力的で魅力的なものにすることができます.
Lottie Player と Lottie Files を使用して WordPress ウェブサイトにアニメーションを追加する
Lottie Player のようなブロック プラグインは、WordPress のブロック エディターで役立ちます。 これを使用して、さまざまな機能を使用して LottieFiles アニメーションを表示する WordPress Web サイトを作成できます。 Web サイトは、アニメーションやモーション グラフィックスを含むこれらのアセットを使用することでメリットを得ることができます。 Lottie Player を使用して、いくつかの簡単な手順でアニメーションを WordPress Web サイトに追加できます。 最初に Lottie Player プラグインをインストールする必要があります。 Lottie Player をインストールしたら、ブロックを使用して Web サイトをアニメーション化します。 Lottie ファイルの使用や簡単なアニメーションの作成など、さまざまな方法でアニメーションを作成します。 高品質のアニメーションとモーション グラフィックスのコレクションである Lottie Files は、アニメーションとモーション グラフィックスの優れたリソースです。 このテンプレートは、WordPress Web サイトにアニメーションを追加するのに役立ちます。 Lottie ファイルを使用すると、いくつかの簡単な手順で WordPress Web サイトにアニメーションを追加できます。 まず、Lottie Files プラグインをインストールする必要があります。 Lottie Files ブロックを使用する場合は、最初にインストールする必要があります。 プラグインの Lottie Player と Lottie Files は、WordPress Web サイトにアニメーションを追加するための便利なツールです。 どちらのサービスでも、高品質のアニメーションやモーション グラフィックスのアセットに簡単にアクセスできます。 魅力的で視覚的に魅力的な機能を Web サイトに追加したい場合、アニメーションは優れたオプションです。
アニメーションロゴ WordPress プラグイン
プロフェッショナルな外観の Web サイトを作成するのに役立つアニメーション化されたロゴのワードプレス プラグインが多数あります。 これらのプラグインを使用すると、マウスをホバーするとアニメーションするロゴを作成できます。 これは、あなたのウェブサイトにちょっとした刺激を加え、他のサイトより目立たせるのに役立ちます.
Animate SVG ロゴは、簡単な方法で作成して WordPress に追加できます。 このプロセス全体に含まれる手順は 3 つだけです。 その仕組みについては、sumitcbrty.com と abookandawad.com にアクセスしてください。 どちらも、ここで説明したのと同じツールと手法を使用して作成されました。 ロゴ画像がない場合は、次のステップに直接転送して新しいロゴを作成できます。 ロゴ画像を使用している場合は新しいプロジェクトを開始するか、.VG ロゴを使用している場合はアップロードします。 このセクションでは、個々の要素をアニメーション化したり、デザインの色、サイズ、不透明度を変更したりできます。
WordPress の投稿またはページに動くテキスト アニメーションを追加する方法
テキストの移動アニメーションは、WordPress の投稿やページに簡単に実装できます。 次の手順に従うことができます: まず、使用したいアニメーション GIF をダウンロードします。
アニメーションのプレビューを表示するには、[Animate it] ボタンをクリックします。
3 番目のステップは、ドロップダウン メニューからアニメーションを選択し、WordPress の投稿またはページに挿入することです。
CSS アニメーション
CSS アニメーションを使用すると、JavaScript を使用せずにアニメーションを作成できます。 アニメーションの速度、遅延、およびその他の側面を制御できます。
アニメーションの効果により、要素はスタイル間で徐々に変化します。 CSS アニメーションを使用するには、最初にいくつかのパラメーターを設定する必要があります。これらのパラメーターは、単一のキーフレームとして定義できます。 フレームは、特定の時点での要素のスタイルのビューを保持します。 パーセンテージ ボタンをドラッグして、衣装の外観を変更することもできます。 duration プロパティは、アニメーションの開始の遅延を定義します。 animation-iteration-count プロパティは、アニメーションをアニメーション化する回数を定義します。 値が負の場合、N が既に再生されたかのようにアニメーションが開始されます。
あなたはそれを試してみるべきです。 逆方向または交互のサイクルで、アニメーション化できます。 アニメートされたキャラクターの速度曲線は、animation-timing-function プロパティによって指定されます。 アニメーションが実行されていない場合 (終了前、終了中、終了後)、animation-fill-mode プロパティはターゲット要素のスタイルを指定します (アニメーションの開始前、開始中、終了後)。 次の例では、アニメーションの開始前に要素を設定できるようにすることで、アニメーションの開始前に要素のスタイル値を設定できるようにします。
Css でアニメーションを作成できますか?
CSS アニメーションを使用して、2 つの異なる CSS スタイル構成間の遷移をアニメーション化できます。 アニメーションは、CSS アニメーションを記述するスタイルと、アニメーションの開始状態と終了状態を示す一連のキーフレームの 2 つの部分で構成されます。
Css のアニメーションとはどういう意味ですか?
CSSアニメーションとは? アニメーションは、コンポーネントをあるスタイルから別のスタイルに変更するのに役立ちます。 プロパティの CSS プロパティは何度でも変更できます。 CSS アニメーションを使用する前に、いくつかのキーフレームを指定することが重要です。
アニメーション表示
ディスプレイ アニメーションは、通常は映画やコンピューター ゲームの形式で画面に表示されるアニメーションです。 それらは、娯楽、教育、または宣伝目的で使用できます。
アニメーション化された View オブジェクトのコンテンツは、さまざまな簡単な方法 (位置、サイズ、回転、透明度) で変換できます。 たとえば、TextView を左から右に回転させてから 180 度回転させたり、テキストを移動および回転させたりすることができます。 XML または Android コードを使用して、トゥイーン アニメーションを定義できます。 Interpolator をトランスフォーメーションに割り当てると、時間の経過とともに適用される方法を指定できます。 親またはオブジェクト自体に相対的な値を指定できます。 XML 構文および使用可能なタグと属性の詳細については、アニメーション リソースを参照してください。 アニメーションを保持するビューの境界は、アニメーションの移動方法やサイズ変更に関係なく、それに合わせて自動的に調整されることはありません。
