WordPress に矢印キーのキーボード ナビゲーションを追加する方法
公開: 2022-12-01Web サイトに矢印キー キーボード ナビゲーションを追加しますか?
キーボード ナビゲーションを使用すると、Web サイトをよりユーザー フレンドリーにすることができます。 訪問者はこれらの矢印キーを使用して投稿から投稿に移動できます。 ただし、WordPress はデフォルトではこれらのナビゲーション機能を提供していません。
この記事では、WordPress に矢印キー キーボード ナビゲーションを追加する方法を紹介します。

WordPress に矢印キー キーボード ナビゲーションを追加する理由
WordPress ウェブサイトにキーボード ナビゲーションを追加すると、ユーザーはウェブサイト上のブログ記事を簡単に閲覧できます。 ユーザーは、キーボードの右矢印キーと左矢印キーをクリックして、次のブログ投稿と前のブログ投稿を表示できます。
この機能は、ユーザーが投稿を順番に簡単に閲覧できるようにする場合に便利です。たとえば、ブログ投稿を使用して本の章、ポートフォリオ アイテム、歴史的な出来事などを公開している場合などです。
矢印キー キーボード ナビゲーションを追加すると、WordPress ブログでのユーザー エクスペリエンスを向上させることができます。これにより、ユーザーはサイトをさらに探索するようになります。
そうは言っても、プラグインを使用してWordPressに矢印キーのキーボードナビゲーションを追加する方法を見てみましょう.
- 方法 1. コード スニペットを使用して矢印キー キーボード ナビゲーションを追加する (推奨)
- 方法 2. 矢印キー ナビゲーション プラグインを使用して矢印キー キーボード ナビゲーションを追加する
- WordPress スライダーと画像ギャラリーの矢印キー ナビゲーション
方法 1. コード スニペットを使用して矢印キー キーボード ナビゲーションを追加する (推奨)
WordPress テーマの functions.php ファイルにコードを追加することで、WordPress ブログに矢印キー ナビゲーションを追加できます。 ただし、WordPress コア ファイルにカスタム コードを追加すると、わずかなミスでサイトが破損する可能性があるため、リスクが生じる可能性があります。
そのため、常に WPCode の使用をお勧めします。 これは、利用可能な最も簡単で安全なコード スニペット プラグインです。
このコードを Web サイトに追加すると、ユーザーはキーボードの矢印キーを使用して、サイトのさまざまなページや投稿を切り替えることができます。
まず、無料の WPCode プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
アクティブ化したら、WordPress 管理ダッシュボードのコード スニペット » スニペットの追加に進みます。 [新規追加] ボタンをクリックして、[スニペットの追加] ページに移動します。
![コード スニペットに移動し、[新規追加] をクリックします。](/uploads/article/16353/xKeeWmmQNHCXVPus.png)
そこで、[カスタム コードを追加 (新しいスニペット)] オプションを見つけます。
マウスをその上に置いて、[スニペットを使用] ボタンをクリックするだけです。
![[スニペットを使用] ボタンをクリックします。](/uploads/article/16353/rOyM2MWcn0my4p3k.png)
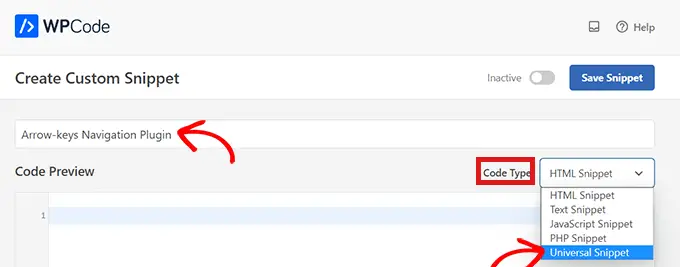
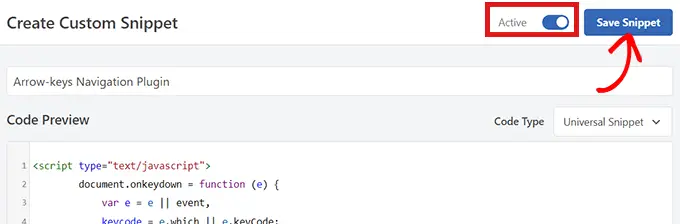
[カスタム スニペットの作成] ページに移動したら、まずコード スニペットの名前を入力します。
次に、右隅のドロップダウン メニューから [コード タイプ] として [ユニバーサル スニペット] を選択します。
注:コード タイプとして「JavaScript」を選択しないでください。 これは JavaScript コードですが、[ユニバーサル スニペット] オプションを選択した場合にのみコードがサイトで機能します。

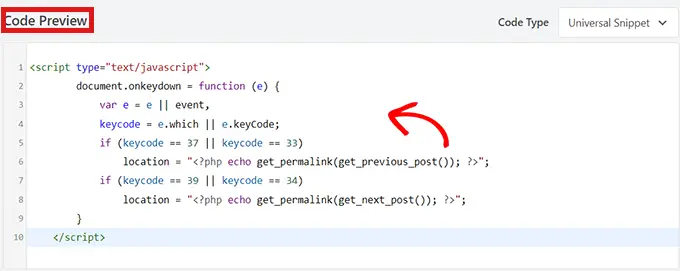
次に、次のコードを「コード プレビュー」にコピー アンド ペーストするだけです。
<script type="text/javascript">
document.onkeydown = function (e) e.keyCode;
if (keycode == 37
</script>
このスニペットは、Web サイトで矢印キー ナビゲーションを有効にします。


その後、[挿入] ボックスまで下にスクロールして、コード スニペットの場所を選択します。
[場所] の横にあるドロップダウン メニューで、[サイト全体のフッター] を選択します。
![[場所] ドロップダウンから [サイト全体のフッター] を選択します](/uploads/article/16353/IOeEM3QNZ5zjNjZm.png)
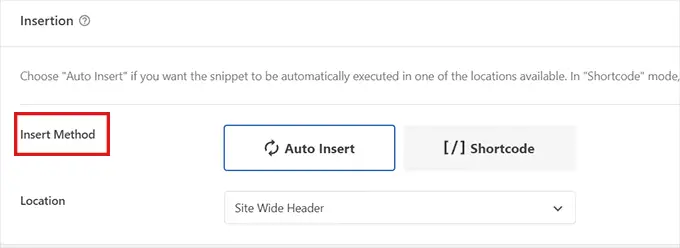
次に、「挿入方法」を選択する必要があります。 Web サイトのあらゆる場所でスニペットを実行するには、[自動挿入] オプションを選択します。
特定のページでのみ矢印キーによるナビゲーションが必要な場合は、[ショートコード] オプションを選択します。 コード スニペットを保存すると、コピーして貼り付けるためのショートコードがここに表示されます。

次に、ページの上部に戻り、スイッチを「非アクティブ」から「アクティブ」に切り替えます。
あとは、[スニペットを保存] ボタンをクリックするだけです。

それでおしまい! Web サイトに矢印キー ナビゲーションが正常に追加されました。
方法 2. 矢印キー ナビゲーション プラグインを使用して矢印キー キーボード ナビゲーションを追加する
Web サイトにコードを追加したくない場合は、Arrow Keys Navigation プラグインを使用できます。
このプラグインを使用すると、キーボードの左右の矢印キーを使用して、サイトの前の投稿と次の投稿に移動できます。
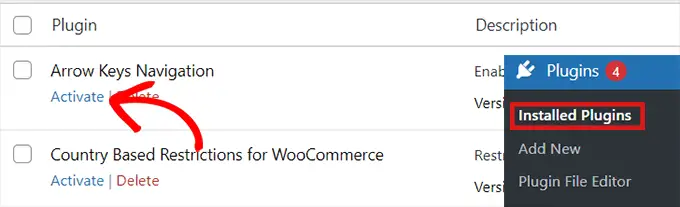
したがって、最初に行う必要があるのは、矢印キー ナビゲーション プラグインをインストールして有効にすることです。
詳細については、WordPress プラグインのインストール方法に関するステップ ツー ステップ ガイドを参照してください。
注:このプラグインは最近更新されていません。 ただし、WordPress の最新バージョンでテストしたところ、まだ機能しています。

非常にシンプルなプラグインなので、追加の設定は必要ありません。 プラグインを有効にすると、矢印キーを使用してサイト上の別の投稿に切り替えることができます。
このプラグインでは、ウェブサイト上の異なる投稿を切り替えることしかできないため、矢印キーを使用してページ間を移動することはできないことに注意してください.
たとえば、矢印キーを使用して [ホーム] ページから [お問い合わせ] ページに切り替えることはできません。
プラグインを有効にした後、Web サイトにメッセージまたはポップアップを追加して、矢印キーを使用して 1 つの投稿から次の投稿に移動するだけでさまざまなブログ投稿をナビゲートできるようになったことをユーザーに伝えることができます。
WordPress スライダーと画像ギャラリーの矢印キー ナビゲーション
上記の 2 つのソリューションは、ユーザーが矢印キーを使用してブログ投稿を移動できるようにしますが、ユーザーが矢印キーを使用して画像を移動したり、矢印キーを使用してスライダーを移動したりできるようにするなど、他の機能を追加したい場合があります。
このような場合、WordPress ギャラリー プラグインおよび / または WordPress スライダー プラグインを使用する必要があります。 最も人気のあるスライダーとギャラリー プラグインには、矢印キー ナビゲーション機能が組み込まれています。
この記事が、WordPress に矢印キー キーボード ナビゲーションを追加する方法を学ぶのに役立つことを願っています。 最高のWordPressプラグインのトップピックもご覧ください. 興味がある場合は、WordPress で特殊文字を追加する方法に関するガイドも参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress に矢印キー キーボード ナビゲーションを追加する方法の投稿は、WPBeginner で最初に登場しました。
