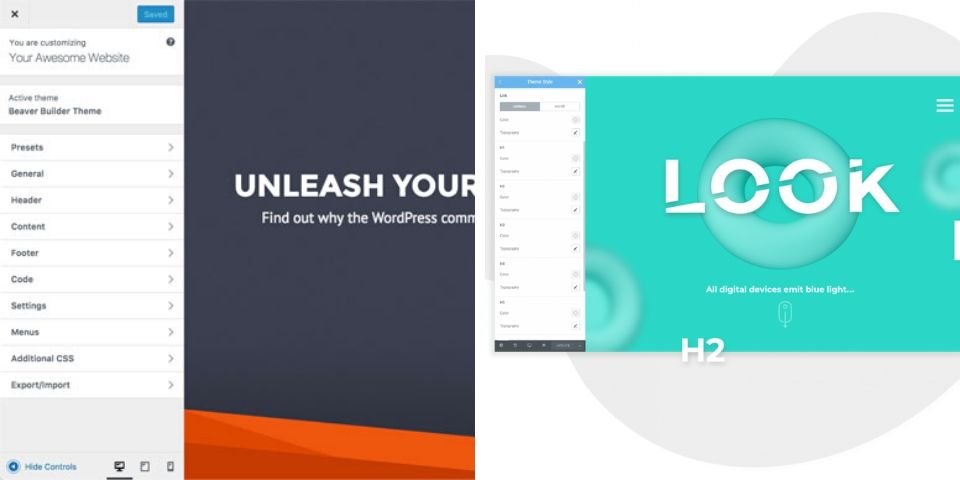
WordPress に Beaver Builder を追加してカスタム ページを作成する方法
公開: 2022-09-14Beaver Builder を WordPress に追加するのは簡単です。 Beaver Builder を使用すると、コードを学ばなくてもカスタム WordPress ページを簡単に作成できます。 この記事では、Beaver Builder を WordPress に追加する方法と、それを使用してカスタム ページを作成する方法を紹介します。 まず、Beaver Builder プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。 プラグインを有効にしたら、Beaver Builder を使用する新しいページまたは投稿を作成する必要があります。 次に、WordPress エディターのツールバーにある [ページ ビルダーの追加] ボタンをクリックします。 これにより、Beaver Builder インターフェイスが起動します。 ここから、ページへのコンテンツ ブロックの追加を開始できます。 ページに満足したら、[公開] ボタンをクリックしてページを公開します。 それだけです。 これで、Beaver Builder を WordPress に追加する方法と、それを使用してカスタム ページを作成する方法がわかりました。
保存したアイテムを編集する場合は、まずそのアイテムをクリックする必要があります。 保存したアイテムを開く同じブラウザー タブをクリックすると、Beaver Builder でアイテムの編集を開始できます。 編集を行ったら、[完了] をクリックしてから、編集を公開、保存、または破棄するかを選択する必要があります。
Beaver Builder は Elementor より優れていますか?
 クレジット: www.comparebeforebuying.com
クレジット: www.comparebeforebuying.comただし、Elementor には制限があるため、複数の Web サイトで使用するよりも安価な代替手段です。 Beaver Builder がサポートする Web サイトの数に制限はありません。 状況に応じてさまざまなユーザーが同じ価値を見つけるため、明確な勝者はありません。
Elementor と Beaver Builder は、最も人気のある WordPress ページ ビルダー プラグインの 2 つです。 WordPress の標準インターフェースに新しいレイヤーを追加することで、複雑なビジュアル ページを作成できます。 価格、インターフェース、機能、デザインとテンプレート、使いやすさ、最終製品など、これから取り上げるすべての要約を次に示します。 Beaver Builder は WordPress.org の公式ディレクトリから無料で入手できますが、制限があります。 たとえば、3 つのページ テンプレートと 9 つの基本的なコンテンツ ブロックにしかアクセスできません。 このエントリー レベルのライセンスは、任意の数の Web サイトで使用できるため、作業するプロジェクトがいくつかある場合は、これで十分な場合があります。 ユーザー インターフェイスに関しては、Elementor と Beaver Builder はどちらも優れた選択肢ですが、標準タスクへのアプローチはわずかに異なります。
さまざまな表面にあるボタン、機能、および設定があり、それらの実行方法はコンテキストによって異なります。 どちらかを好む場合は、おそらくもっと楽しむことができます。 そうしないと、どれを保持するかを決めることができなくなります。 Elementor と Beaver Builder を使用して、テキストの色、タイポグラフィ、および基本を変更できます。 色には、影や余白などのスタイル要素があるのが一般的です。 両方のプラグインには、リビジョンのサポートに加えて使用できる元に戻す機能 (ctrl-z) があります。 そもそも機能を取得するためのコストは、価格に大きな影響を与えます。 Elementor のコンテンツ ブロックのサイズは 90 ~ 300 で、100 を超えるフル機能のテンプレートが含まれています。
一方、Beaver Builder には、35 以上のコンテンツ要素と 30 以上のテンプレートしかありません。 Elementor と Beaver Builder の使いやすさは同じレベルですが、パッケージが若干異なります。 どちらのコード セットも、見出しや段落などの必要な HTML 要素をすべて、適切に構造化された方法で使用しています。 特にプログラミングを行っておらず、ドラッグ アンド ドロップでプログラミングできない場合は、最適化のために一部のコードが最適化されます。 Beaver Builder のユーザー インターフェイスは、この点で優れています。 このソフトウェアは使いやすく、同時に非常に便利です。 Elementor の処理方法と Beaver Builder の処理方法は似ています。 ほとんどの場合、ページの作成に通常使用されるものをはるかに超えた、より堅牢なツールであると私は信じています.
エレメンター対。 Beaver Builder: あなたにぴったりのページビルダーは?
Elementorは、バランスが取れていて、包括的で、用途の広いページビルダーを探している人に最適です. このアプリには、さまざまなモジュールとシンプルなインターフェイスがあり、当面は無料で使用できます。 ただし、e コマース Web サイトのビルダーなど、より専門的なものを探している場合は、Beaver Builder の方が適している可能性があります。 Elementorにはこれと同じ機能がいくつかありますが、eコマースに重点が置かれています.
ビーバービルダーのブログ
 クレジット: www.blogtyrant.com
クレジット: www.blogtyrant.comBeaver Builder は、カスタム ページや投稿を簡単に作成できる強力な WordPress プラグインです。 このプラグインには、コンテンツの追加とページのカスタマイズを簡単にするドラッグ アンド ドロップ インターフェイスが付属しています。 Beaver Builder には、ブログ投稿を簡単に作成および管理できるブログ モジュールも含まれています。
Beaver Builder を構成すると、2 つの方法でブログを作成できます。 1 つは、より柔軟で完全な証拠であり、最も重要なこととして、正しい方法であり、はるかに効果的です。 Web デザイナーとして、あなたはほとんどの時間を無料で仕事に費やすことになるでしょう。 このブログ投稿に従って (または下のビデオを見て)、手順を学んでください。 お気に入りのソーシャル共有プラグインをインストールしてすべての設定を構成すると、インストールする前にブログをプレビューできます。 これは、各ブログ投稿のソーシャル共有ボタンを 1 つの画面として使用することで実現されます。 Beaver Builder は、標準の WordPress ブログ投稿テンプレートではなく、ブログ投稿モジュールを使用して構築されているため、新しいブログ投稿を作成できます。
プライマリ クエリとセカンダリ クエリは、2 種類のクエリです。 WordPress を学習する上で最も重要なステップは、メインの WordPress クエリを定義することです。 よく見ると、この関数は Scriptless Social Share プラグイン コードに含まれています。 ソーシャル共有ボタンは、出力でこの関数によって明示的に制御されます。 これが、 Beaver Builder 投稿モジュールでソーシャル共有アイコンを表示できない理由です。 Posts はセカンダリ (カスタム) クエリであるため、プライマリ クエリではありません。 Beaver Builder の投稿モジュールをブログに使用することはお勧めしません。

Web サイトの他のページで引き続き使用できますが、コーディング方法を知る必要があります。 この記事を読んだあなたは、BeWell の Beaver Builder で POSTS モジュールを使用するかどうかについて、知識に基づいた決定を下すことができます。 クライアントが将来、Web デザイン/レスポンシブ Web サイトを変更する必要がある可能性はありますか? CSS を学びたくない場合、またはそのために必要な時間やお金を使いたくない場合は、この記事で推奨されている方法を使用して、誰かを雇って CSS を作成してください。 さらに、投稿モジュールのクライアントを引用するべきではありません。また、特にソーシャル ボタンを含めたい場合は、デザインを完全に変更するためにクライアントを再引用するべきではありません。
ビーバービルダーのテーマ
 クレジット: gpl.ansefy.com
クレジット: gpl.ansefy.comBeaver Builder は、ドラッグ アンド ドロップ インターフェイスでカスタム ページと投稿を作成できる WordPress プラグインです。 最も人気のある WordPress プラグインの 1 つで、WordPress.org で 4.9 つ星の評価を得ています。
Beaver Builder を使用すると、Web サイトのコンテンツを完全に制御できます。 Web サイトのテーマによって、カスタマイズできる部分と、作成のみできる部分が決まります。 重要なのは、 Beaver Builder Web サイトに適切なテーマを選択することです。 Beaver Builder で使用できるテーマはいくつかありますが、いくつかの制限が適用される場合があります。 Beaver Builder を使用する場合は、可能な限りテーマを使用する必要があります。 最善のアプローチは、ミニマリストまたは簡素化されたテーマを選択し、Beaver Builder に残りを処理させることです。 Beaver Builder を使用すると、Web サイト全体で統一された外観を作成できます。
これを実現する唯一の方法は、ヘッダーとフッターのデザインを変更できるテーマを使用することです。 最新ではない、または品質の低いテーマを使用している場合は、Web サイトを停止するしかありません。 Page Builder フレームワークは軽量で、今日のビジネスのニーズを満たすように設計されています。 Astra の軽量なデザインと柔軟な機能により、さまざまな種類の Web サイトに最適です。 Genesis Framework は、一般的なテーマとはまったく異なるタイプのテーマです。 それはあなたのウェブサイトの基盤として機能します。 これは最も人気のあるプログラミング フレームワークの 1 つであり、開発者にとって便利な出発点となります。 Beaver Builder テーマを使用すると、ページ ビルダーのすべての機能を最大限に活用できる可能性が高くなります。 Beaver Builder と互換性のあるテーマはありますか? コメントであなたの考えを教えてください。
Beaver Builder は Elementor よりも簡単ですか?
一方、結論エレメントは、各要素に右クリック メニューがあり、その設定にすばやくアクセスできるため、はるかに簡単になります。 利用可能なモジュールの数に関して言えば、特に無料版では、Elementor は Beaver Builder よりも明らかに有利です。
Beaver Builder が最適なページ ビルドである理由
Beaver Builder は、強力な機能を持つ無料のページ ビルダーです。 Beaver Builder では特定のテーマを使用する必要はありませんが、無料のテーマを含む利用可能なテーマの大部分と互換性があります。 年間 199 ドルの Pro バージョンには、Beaver Builder テーマとマルチサイト機能も含まれています。 多用途で使いやすいページビルダーが必要な場合は、Beaver Builder が最適です。
Beaver Builder ページビルダー
ページビルダーはたくさんありますが、Beaver Builder は最高の 1 つです。 ドラッグ アンド ドロップでカスタム ページや投稿を作成できる WordPress プラグインです。 必要に応じて、独自の CSS と HTML を追加することもできます。
ドラッグ アンド ドロップの Web サイト ビルダーである Beaver Builder は、WordPress Web サイトのフロント エンドで動作します。 Beaver Builder を使用すると、美しくプロフェッショナルな WordPress ページを数分で簡単に作成できます。 Beaver Builder のプレミアム バージョンを購入すると、当社のエキスパート サポート チームが追加料金なしで利用できます。 Beaver Builder は、ほぼすべての WordPress テーマで動作します。 Beaver Builder Web サイトのレイアウト全体またはランディング ページは完全にレスポンシブであり、どの画面サイズでも表示できます。 WordPress コアとサードパーティのショートコードの両方をサポートしているため、Beaver Builder を必要な他のプラグインと統合できます。 7 月 21 日に V2.5.4 にアップグレードしたときに、ページと投稿に対するすべての変更が完全に禁止されました。
これは、何が原因であるかを調査する最後のステップであり、自分で行うことができたはずの 1000 ドル相当の作業に対して請求することはできません。 非アクティブ化するとすぐに、すべてが正常に戻ります。 これは良い考えではありません。
基本的な WordPress アーキテクチャ
WordPress は、PHP と MySQL に基づくコンテンツ管理システム (CMS) であり、世界中の何百万もの Web サイトで使用されています。 WordPress は、GPL の下でリリースされた無料のオープン ソース ソフトウェアです。 WordPress は非常に汎用性の高いプラットフォームであり、さまざまな Web サイトやアプリケーションに使用できます。 WordPress のコアは、いくつかの重要なコンポーネントで構成されています。WordPress CMSには、ユーザーが基になるコードを変更せずにサイトのルック アンド フィールを変更できる、テーマと呼ばれるテンプレート システムが含まれています。 WordPress CMS には、開発者がさまざまなプラグインを使用して WordPress の機能を拡張できるようにするプラグイン アーキテクチャも含まれています。 WordPress CMS は高度にカスタマイズ可能で、想像できるほぼすべての種類の Web サイトまたはアプリケーションを作成できます。
