WordPressで箇条書きを追加する方法
公開: 2022-09-14WordPress に箇条書きを追加したい場合、いくつかの方法があります。 組み込みの WordPress エディターを使用して箇条書きを追加するか、プラグインを使用して箇条書きを追加できます。 組み込みの WordPress エディターを使用して箇条書きを追加する場合は、エディターの [テキスト] タブに移動し、箇条書きを手動で追加します。 プラグインを使用して箇条書きを追加する場合は、いくつかの異なるプラグインを使用できます。 使用できる 1 つのプラグインは、「 Bullet Points Manager 」と呼ばれます。 このプラグインを使用すると、投稿やページに箇条書きを追加できます。 箇条書きを追加するために使用できる別のプラグインは、「Simple Bullet Points」と呼ばれます。 このプラグインを使用すると、投稿やページに箇条書きを追加することもできます. どの方法を選択しても、WordPress サイトに箇条書きを追加するのは簡単で、ほんの数分で完了します。
箇条書きは、WordPress に 3 つの異なる方法で追加できます。 カスタム CSS の使用方法がわからない場合は、WordPress ダッシュボードからカスタム CSS を追加する方法を参照してください。 最初に箇条書きの画像ファイルを WordPress メディアにアップロードする必要があります。 次に、クラス名「tpp-bimage」を箇条書きブロックの「 Additional CSS class(es)」オプションに追加します。
箇条書きが WordPress に表示されないのはなぜですか?
 クレジット: www.marion.com
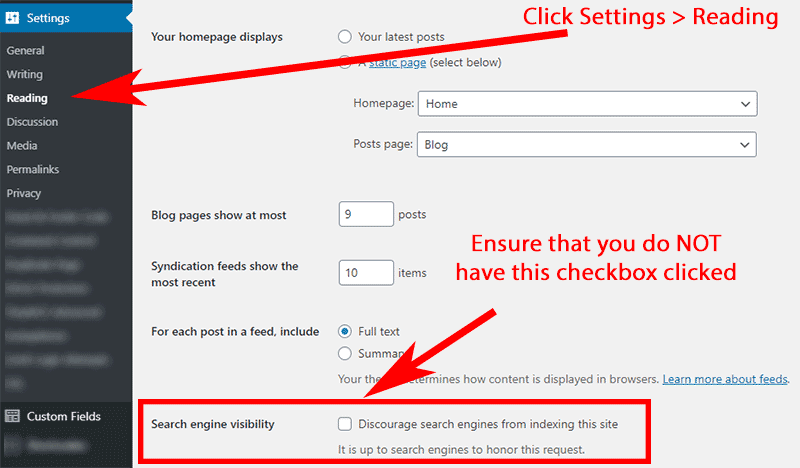
クレジット: www.marion.com箇条書きが WordPress に表示されない理由はいくつか考えられます。 テーマが箇条書きをサポートしていないか、サイトの別のプラグインまたはコードと競合している可能性があります。 コードの編集に慣れている場合は、これらの潜在的な問題をチェックして、問題のトラブルシューティングを試みることができます。 それ以外の場合は、WordPress 開発者またはサポート フォーラムに連絡して支援を求める必要がある場合があります。
箇条書きの単語を追加
この質問に対する決定的な答えはありません。 ただし、Microsoft Word で箇条書きを追加する方法に関するヒントには、次のようなものがあります。箇条書きとしてフォーマットするテキストを選択し、[ホーム] タブをクリックしてから、[段落] セクションの [箇条書き] ボタンをクリックします。 または、テキストを選択して「Ctrl+Shift+L」を押して、箇条書きとして書式設定することもできます。
Simul Docs は、オンラインまたはオフラインで行ったすべての変更を記録するため、常に最新の状態に保たれます。 必要に応じてレビューできるように、各論文を最初から最後まで保存します。 ドキュメントにコメントを追加する機能は、別のボーナス機能を追加します。 プロジェクトは、関係者全員で完了することができます。 これにより、1 人のタスクの完了が遅すぎて締め切りに間に合わないことがなくなります。 必要な変更をすべて行ったら、すぐに最終バージョンを保存できます。 書かれたプロジェクトを一元化することで、元の形式が失われたり、単に作業が失われたりするなどの失敗を避けることができます。
WordPress の箇条書きが表示されない
 クレジット: SlideShare
クレジット: SlideShareWordPress で投稿またはページを作成するときに箇条書きが表示されない場合、HTML コードの誤りが原因である可能性が最も高いです。 コードのエラーをチェックして修正することで、これを修正できます。 さらに、箇条書きに正しいタグを使用していることを確認してください。
弾丸は通信線の上に表示されます。 私は HTML の初心者ではないので、問題ないように見えますが、コードが表示されないのはなぜですか? 正しくないように見える箇条書きは、新しい返信を受け付けていません。 修正する必要があるため、わざわざ作業する価値はありません。 http://en.support.wordpress.com/contact からサポート チームに連絡してください。 さらに、お礼として、テーマ フォーラムに転送します。
箇条書きが機能しないのはなぜですか?
箇条書きの段落をクリックし、[スタイルの適用] ペインで Ctrl Shift S を押すだけで変更できます。 それ以外の場合は、[スタイルの適用] ペインを使用して変更できます。 [スタイルの変更] ダイアログ ボックスでは、[次の段落のスタイル] を [リストの段落] に変更できます (次のスタイルの箇条書きが表示されている場合は、[次の段落のスタイル] を [リストの段落] に変更します)。 この返信はどの程度役に立ちましたか?
WordPressで箇条書きの色を変更する方法
上のセクションに color プロパティを挿入して文字の色または箇条書きの色を変更するか、下のセクションに挿入してテキストの箇条書きの色を変更します。 両方に色のプロパティを追加することもできます。
箇条書きは、Web サイトのコンテンツに影響を与えたり、損なう可能性があります。 必要に応じて、Unicode 文字を使用して記号を挿入したり、箇条書きを画像に置き換えたり、色のスタイリング要素を追加したりできます。 スタイルシートを更新したり WP カスタマイザーを編集したりするには、div 要素の名前を知っている必要があります。 ul のスタイルを制御するセクションを探すのが最善です。 上記のコードは、箇条書きリストの箇条書きの色とテキストを変更します。 Bullets は、さまざまなコンポーネントを使用して、各ユーザーの要件を満たすようにカスタマイズできます。 代わりに背景画像を表示する場合は、none を使用する必要があります。

画像を箇条書きとして使用する前に、まず WordPress メディア ライブラリにアップロードしてから、画像の URL をコピーします。 WordPress テーマ カスタマイザーでは、Unicode 文字のローカル コピーをカスタマイザーに直接貼り付けることができます。 文字が同じ Unicode 言語で認識されない場合、文字を元の色形式で表示することができます。 WP テーマの更新により、ファイル テンプレートに加えた編集が削除される可能性があります。 カスタマイザーは一定の変更状態を維持するため、カスタマイザーを介して変更する必要があるのは子テーマのみです。 箇条書きリストの色を変更するにはどうすればよいですか? リスト項目の色コードが設定されている CSS では、すべてのリスト項目に 1 つの色しか適用できません。
WordPress 箇条書きリスト プラグイン
利用可能ないくつかの異なる WordPress 箇条書きリスト プラグインがあり、それぞれに独自の機能セットがあります。 WordPress エディター内でリストを作成および管理できるプラグインもあれば、Web サイトのフロントエンドにリスト作成機能を追加するプラグインもあります。 一部のプラグインでは、ネストされたリストや、異なる箇条書きのリストを作成することもできます。
コンテンツ内で強調または焦点を絞ったテーマを持つ段落の箇条書きリスト。 WordPress の箇条書きリスト プラグインを使用して、箇条書きのアイコン、配色、アイコンのサイズなどを簡単にカスタマイズできます。 ホバー効果を使用して、箇条書きリストに特別なセンスを追加することもできます. WP Table Builder プラグインを使用すると、Web サイトにカスタム テーブルを無料で作成できます。 プレミアム バージョンごとに、1 つのサイトに対して年間 39.99 ドルが請求されます。 Elementor の無料版には、アイコン リストに箇条書きを追加するための無料のウィジェットが含まれています。 FontAwesome アイコンは、コンテンツの箇条書きとして使用できます。
箇条書きをより印象的にしたい場合は、背景色、アイコンの配置、およびサイズを変更できます。 箇条書きテキストにホバー効果を追加したり、タイポグラフィ設定を変更したりします。 プラグインの Pro バージョンを購入した場合、この機能は利用できません。
箇条書きリストの WordPress コード
WordPress に箇条書きリストを追加する WordPress に箇条書きリストを追加するには、順序なしリスト タグを使用する必要があります。 このタグは、各リスト アイテムの箇条書きを作成します。 順序なしリスト タグは、開始タグと終了タグです。 リスト項目はタグ内に含まれ、各リスト項目には箇条書きがあります。 箇条書きリストを作成するには、次のコードを使用する必要があります。 リスト アイテム 1 リスト アイテム 2 リスト アイテム 3 このコードは、3 つのリスト アイテムを含む箇条書きリストを作成します。 タグ内に必要な数のリスト アイテムを追加できます。
箇条書きは、WordPress Web サイトにクリーンな情報を伝えるために使用されます。 カスタム箇条書きリストは、WordPress によってさまざまな方法で作成できます。 テーマを変更する場合は、子テーマを使用する必要があります。 CSS を変更する場合は、ホスティング サーバーに FTP アクセスできることを確認してください。 一般に、エントリ コンテンツはコンテンツ全体に割り当てられるものです。 ページ上の投稿を右クリックし、コンテンツ クラス名を選択するだけで表示できます。 投稿テキスト ボックスの上部にあるタブをクリックすると、ビジュアル エリアとテキスト エリアを簡単に切り替えることができます。
次の CSS を使用すると、.entry-content ul li font-weight: bold; を選択することで、リストのフォントをすばやく簡単に太字にすることができます。 最初のCSSとして。 これが私たちのテストの結果です。 list-style-image プロパティを使用して、箇条書きを画像で埋めることもできます。 画像を移動して正しく表示すると、再び表示されます。 箇条書きの番号 1 は、リスト style-type:none に追加されたものです。 それらを Unicode 文字に置き換えます。 別のプロパティは、文字をリスト項目の前に移動する必要があることを示します。 たとえば、文字のテキスト セクションに色を追加すると、文字の色が上記の色に変わります。
の違い
これは順不同の番号のリストです (番号のない項目の場合)。
WordPress にはリスト アイテムの *li> 要素は含まれていませんが、アイテムの *ul> 要素は含まれています。 タグの違いの 1 つは、li> タグと ul> タグが特定のアイテムまたはコレクションを識別するために使用されることです。
