Cloudflare CAPTCHA を WordPress (別名 Turnstile) に追加する方法
公開: 2023-05-31Cloudflare CAPTCHA を WordPress サイトに追加すると、スパムボットをブロックする効果的な方法になります。 これは、サイトにフォームがある場合やユーザーのコメントを受け入れる場合に特に重要です。 ただし、どのように設定すればよいのか疑問に思われるかもしれません。
幸いなことに、それはあなたが思っているほど難しくありません。 Cloudflare CAPTCHA (正式には Cloudflare Turnstile と呼ばれます) は、サイトに簡単に追加できる無料のツールです。 アクティブ化すると、ユーザーはフォームやコメントを送信する前に、自分が人間であることを確認する必要があります。
Cloudflare ターンスタイルの概要
Turnstile は、Cloudflare によって開発された CAPTCHA の代替手段です。 このツールは、ユーザー側での操作を必要とせずに、Web 訪問者の信頼性を確認するように設計されています。

CAPTCHA がどのように機能するかについては、おそらくすでによくご存じでしょう。 通常、自分がロボットではないことを確認するには、ボックスにチェックを入れるか、パズルを解く必要があります。
ただし、Turnstile はこれらのチェックをバックグラウンドで実行し、ユーザー エクスペリエンスへの干渉を最小限に抑えます。 これは、訪問者のブラウザで実行される、非侵入的なチャレンジの選択を使用します。 これは、ユーザーが自分側で何もする必要がないことを意味します。
Turnstile は、ブラウザーを通じてユーザーの信頼性を確認できない場合にのみ、ユーザーにボックスをチェックするよう求めます。 ただし、チュートリアルで説明するように、この機能を無効にするオプションもあります。
さらに、CloudflareはAppleのプライベートアクセストークンを使用してこれらのブラウザテストを実行します。 これにより、プロセス中に余分なデータが収集されなくなり、ユーザーの安全が確保されます。
ご覧のとおり、Turnstile はサイトのユーザー エクスペリエンス (UX) を維持しながらボットの侵入を防ぐのに役立ちます。 この投稿の後半では、他の CAPTCHA ソリューションと比べて Turnstile を使用する利点について詳しく説明します。
Cloudflare CAPTCHAをWordPressに追加する方法
次に、Cloudflare CAPTCHA をサイトに追加する方法を見てみましょう。
ステップ 1: Cloudflare アカウントを作成し、ターンスタイルを構成する
すでに Cloudflare の顧客である場合は、自分のアカウントから Turnstile にアクセスできます。

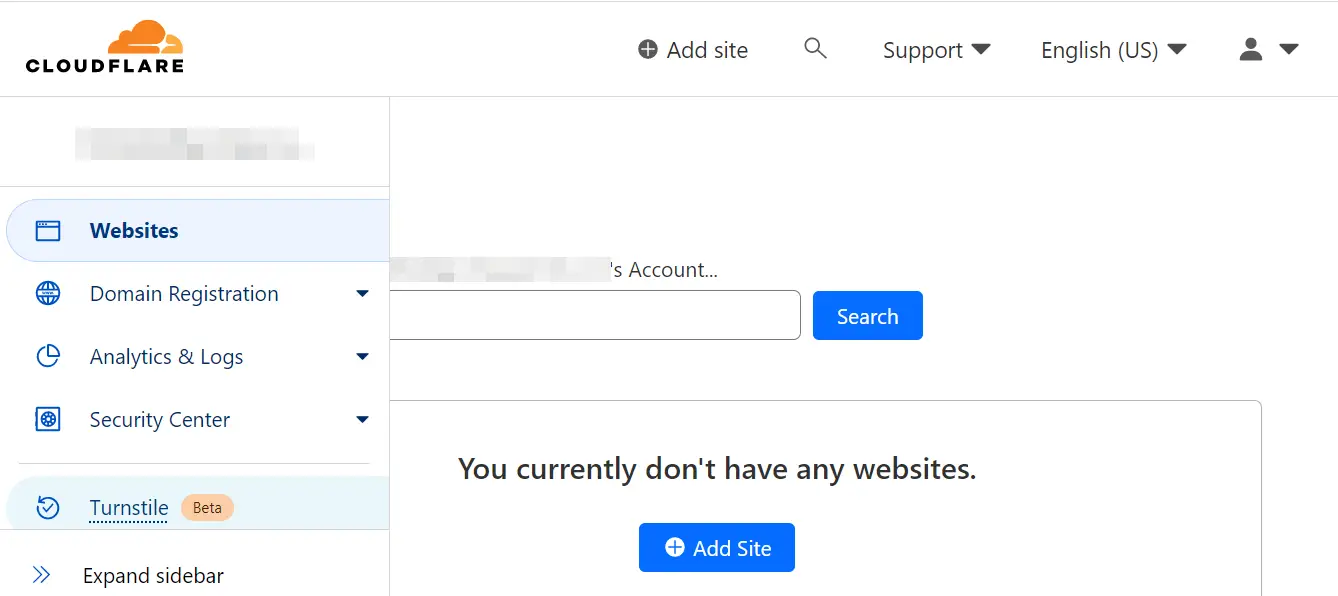
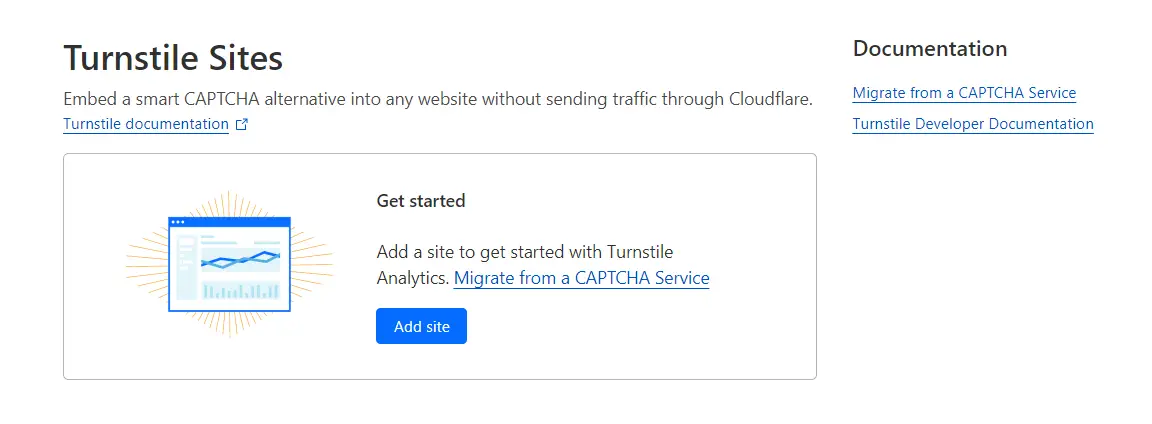
そうでない場合は、無料でアカウントをセットアップできます。 ログインしたら、Cloudflare ダッシュボードに移動し、メニューからターンスタイルを選択します。 次に、サイトを追加する必要があります。

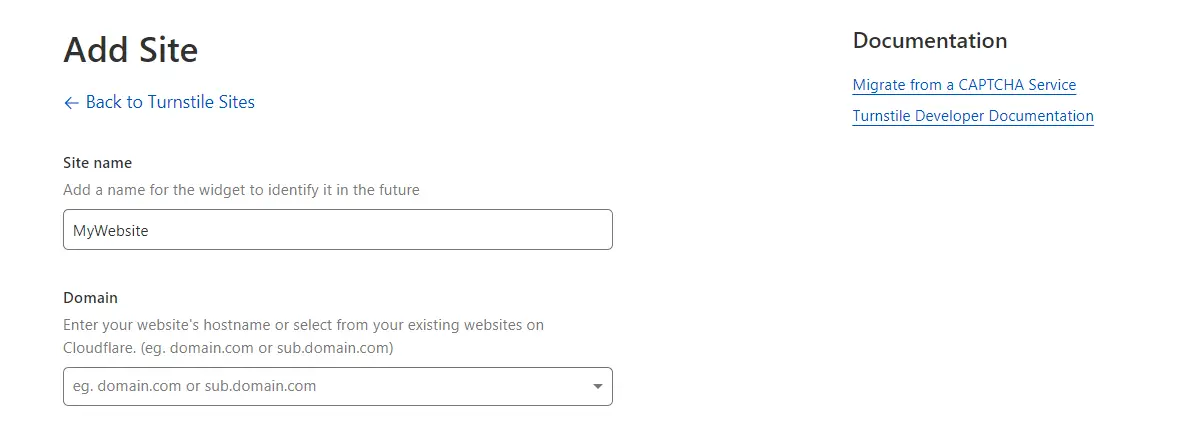
Cloudflareは、サイトの名前とドメインの入力を求めます。

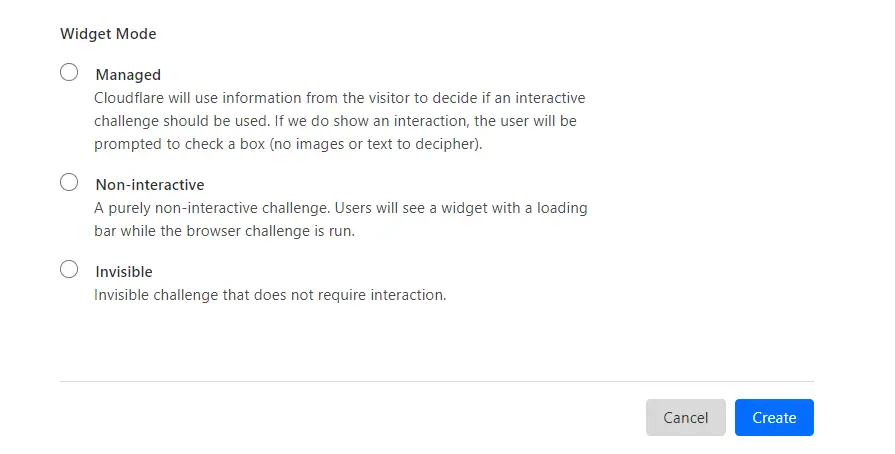
次に、ウィジェット モードを選択する必要があります。 これはフォームに表示される CAPTCHA です。

オプションを見てみましょう。
- 管理されています。 Cloudflareは、利用可能なユーザーデータに基づいて、インタラクティブチャレンジを使用する必要があるかどうかを決定します。 認証が必要な場合は、ユーザーはボックスにチェックを入れるように求められます。
- 非対話型。 Cloudflareがブラウザチャレンジを実行している間、ユーザーには読み込みバーのあるウィジェットが表示されます。 チャレンジが完了すると、成功メッセージが表示されます。
- 目に見えない。 このオプションを選択すると、ユーザーにはウィジェットや成功メッセージが表示されません。 これは、CAPTCHA が完全に隠蔽されることを意味します。
準備ができたら、 「作成」をクリックします。 Cloudflareはその後、サイトキーと秘密キーを作成します。 これらは、サイトでターンスタイルをアクティブ化するために必要になります。
ステップ 2: ターンスタイル キーをサイトに追加する
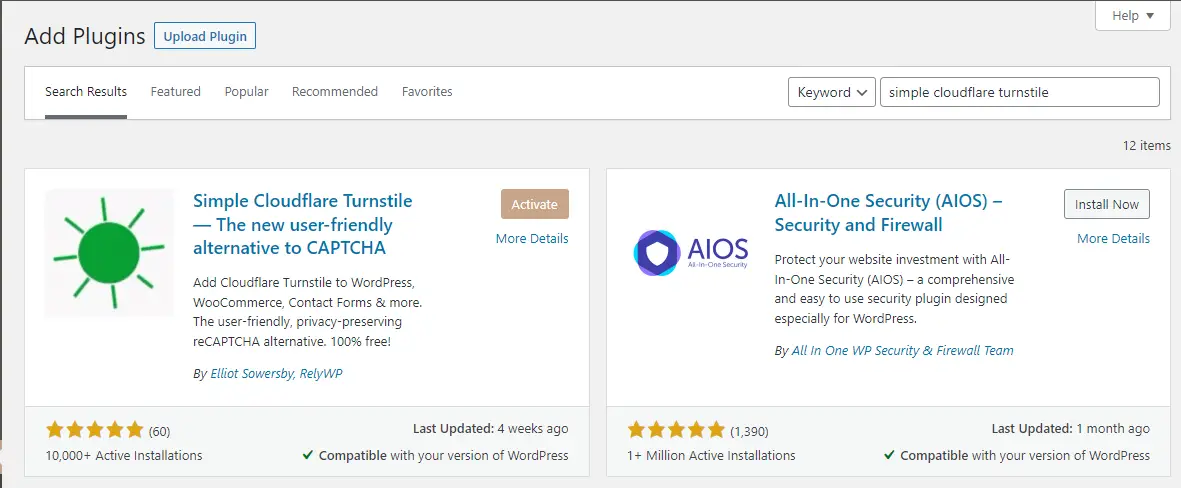
Turnstile の設定が完了したので、Cloudflare CAPTCHA キーを WordPress サイトに追加できます。 これを行うには、 Simple Cloudflare Turnstileプラグインを使用することをお勧めします。 これにより、Web サイト上で Turnstile をアクティブ化する簡単な方法が提供されます。
まず、サイトにプラグインをインストールして有効化します。

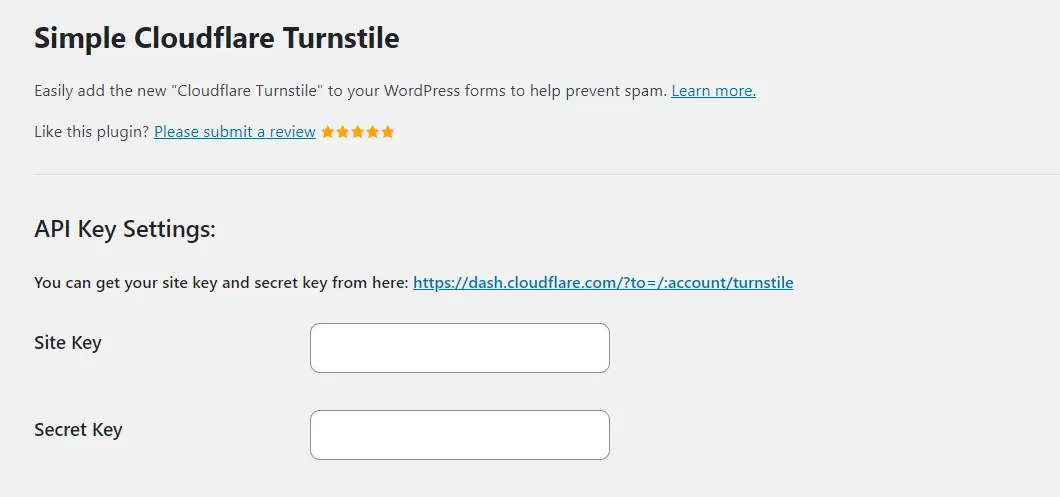
次に、WordPress ダッシュボードで、 [設定] → [Cloudflare Turnstile]に移動します。 ここで、前にコピーした Cloudflare キーを貼り付けることができます。

いくつかのカスタマイズ設定もあります。 たとえば、CAPTCHA のテーマ (ライト、ダーク、または自動) を選択できます。 エラー メッセージを編集することもできます。

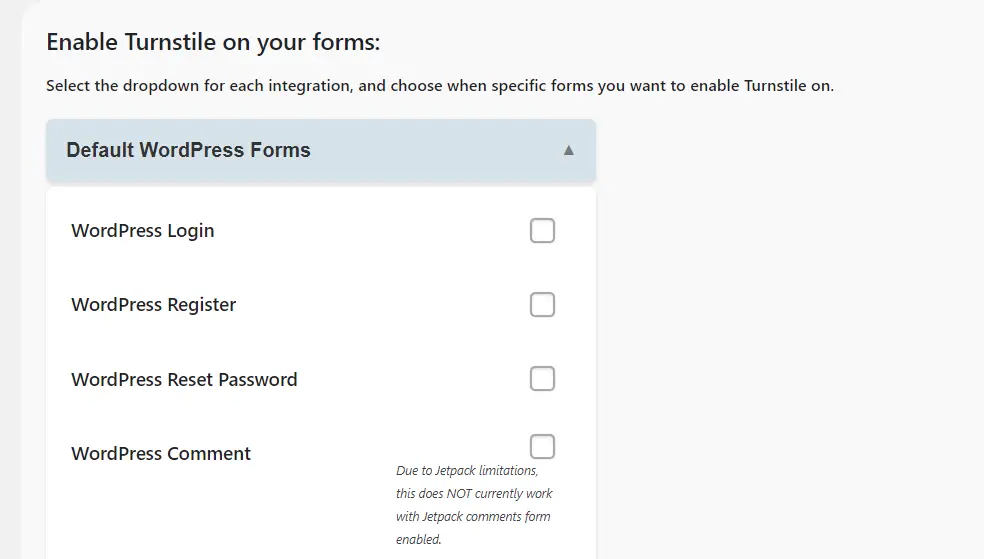
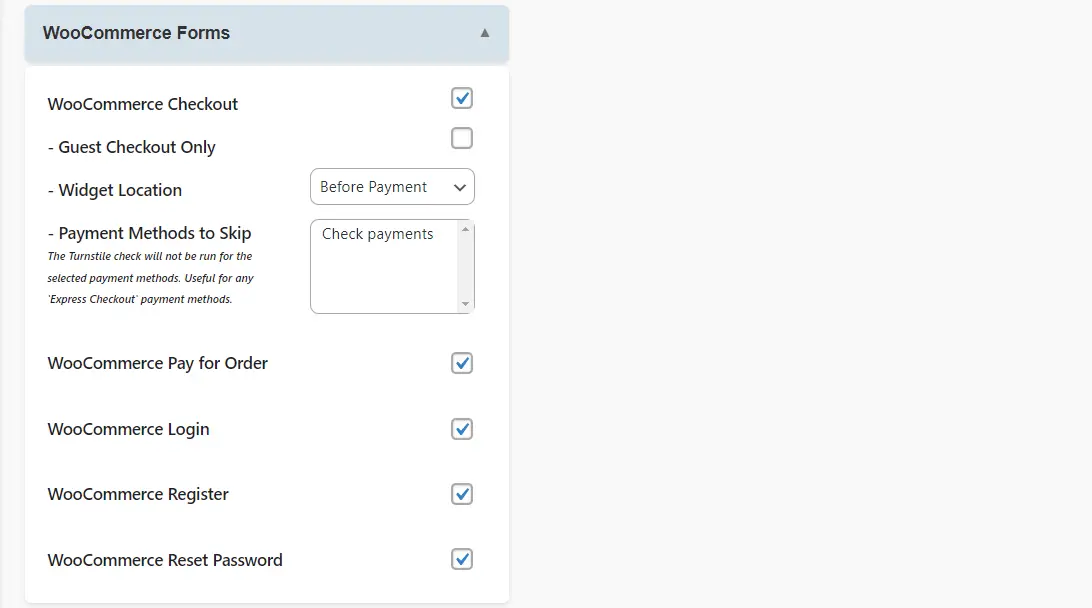
最後に、ターンスタイルを有効にするフォームを選択する必要があります。 たとえば、ログイン ページや登録ページ、コメント セクションで使用するとよいでしょう。

WooCommerce ストアをお持ちの場合は、チェックアウト ページ、顧客ログイン ページ、その他の機密性の高いフォームで CAPTCHA を有効にすることもできます。


Simple Cloudflare Turnstile を使用すると、他のプラグインや Elementor などのページビルダーによって作成されたフォームで CAPTCHA を実行することもできます。

実際、Contact Form 7、WPForms、Gravity Forms など、さまざまなフォーム構築ツールと統合されています。 準備ができたら、 「変更を保存」をクリックします。
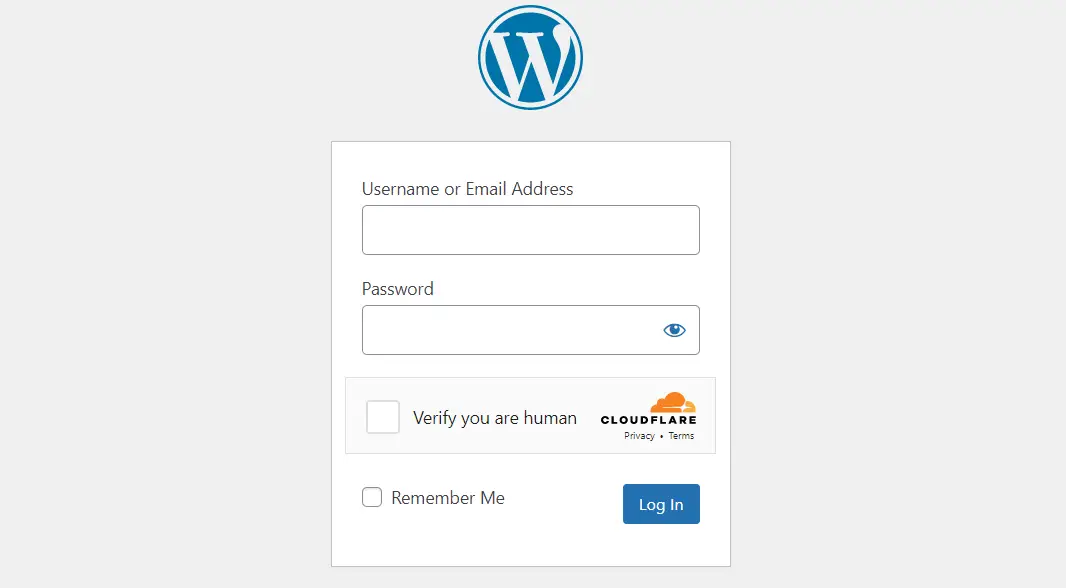
フロントエンドでの Cloudflare CAPTCHA は次のようになります。

会員制サイトや複数の著者によるブログを運営している場合は、コンテンツを安全に保つためにログイン ページに追加することをお勧めします。 スパムをフィルタリングするのに役立つため、コメントセクションで有効にすることもお勧めします。
eコマースサイトをお持ちの場合は、ボットがサイトに侵入するのを防ぐために、ログインフォームと登録フォームにCloudflare CAPTCHAを配置することをお勧めします。
他の CAPTCHA ソリューションに比べて Turnstile を使用する利点
Turnstile を使用すると、ユーザーはパズルを完成させたり、必要以上に多くの個人データを提供したりすることなく、自分が人間であることを証明できます。 これは、市場にある他のほとんどの CAPTCHA ソリューションよりも安全で効率的なエクスペリエンスを提供することを意味します。
ターンスタイルはブラウザ内のセッション データを調べてユーザーを検証します。 前述したように、これを行うために Apple のプライベート アクセス トークンが使用されます。 これにより、データ収集を最小限に抑え、ユーザーのプライバシーを保護できます。 実際、Turnstile は Cookie を探したり、ユーザーに関する情報を保存したりしません。
よりシームレスなユーザー エクスペリエンスを提供したい場合は、Turnstile を検討する価値があります。 標準の CAPTCHA ソリューションの場合とは異なり、ユーザーはフォームを送信したり、コメントを投稿したり、アカウントにログインしたりするために、波線の文字を見つけたり、一連の写真を選択したりする必要がありません。
これにより、より多くの見込み客を獲得し、サイトでのユーザー エンゲージメントを高めることができます。 さらに、ターンスタイルは完全に無料です。
結論
Turnstile は、パズルの完成を求めずに正当なユーザーを検証する Cloudflare CAPTCHA ソリューションです。 これは、ユーザーに関する最も重要で関連性のある情報のみを要求しながら、ブラウザーでチャレンジを実行することによって行われます。 これにより、従来の CAPTCHA ソリューションに代わる安全かつ効率的な代替手段となります。
要約すると、WordPress サイトに Cloudflare CAPTCHA を追加する方法は次のとおりです。
- Cloudflareアカウントを作成し、ターンスタイルを構成する
- Simple Cloudflare Turnstile プラグインを使用して、ターンスタイル キーをウェブサイトに追加します。
Cloudflare CAPTCHA を WordPress に追加する方法についてご質問がありますか? 以下のコメントセクションでお知らせください。
