WordPress ページにコードを追加する方法
公開: 2022-09-14WordPress ページへのコードの追加は、いくつかのステップで完了する簡単なプロセスです。 まず、コードを追加する WordPress ページを開き、[テキスト] タブをクリックします。 これにより、WordPress エディターでページのコードが開きます。 次に、コードを追加するページの領域まで下にスクロールし、コードをエディターに貼り付けます。 コードを追加したら、[更新] ボタンをクリックして変更を保存します。 WordPress ページにコードを追加する手順はこれですべてです。 これらの簡単な手順に従うことで、コードの競合やその他の問題を心配することなく、任意の WordPress ページにコードを簡単に追加できます。
WPCode は WordPress の最も人気のあるコード スニペット プラグインであり、100 万以上のアクティブ インストールがあります。 WordPress テーマに追加しなければならないコード スニペットの量と、編集しなければならないコードの量を減らします。 さらに、WPCode を使用すると、Google アナリティクス、Facebook ピクセル、Google AdSense のトラッキング コードを簡単に追加できます。 プラグインが有効になると、「コード スニペット」と呼ばれる新しいメニュー項目が WordPress 管理バーに追加されます。 このリンクをクリックすると、サイトに保存したすべてのカスタム コード スニペットのリストを表示することもできます。 [カスタム コードを追加 (新しいスニペット)] の下で、[スニペットを使用] ボタンをクリックしてカスタム コードを追加できます。 挿入は、コード ボックスの挿入セクションで行うことができます。
データを挿入するには、主に 2 つのオプションがあります。 Insert と Code (デフォルト) はコンピューターで使用されます。 スニペットを他のものよりも早く表示したい場合は、デフォルトで 5 などの低い優先度として選択できます。 「Smart Conditional Logic」セクションを使用して、一連のルールに基づいて、自動挿入されたスニペットを表示または非表示にすることができます。 コード スニペットはログイン ユーザーのみが表示でき、特定のページにある場合にのみ特定のページに読み込むことができます。 WordPress に含まれている WPCode プラグインは、カスタム コード スニペットを管理するためのシンプルなインターフェイスを提供します。 コード スニペットは、サイトでアクティブ化せずに保存でき、いつでもアクティブ化または非アクティブ化できます。 Web サイトを別のサーバーに移動すると、コード スニペットを以前のサイトから新しいサイトに簡単にインポートできます。
プラグインを使用している場合、PHPコード スニペットの挿入プラグインは、インストール後に動作を開始します。 プラグイン メニューの PHP コード スニペット セクションに移動します。 新しい PHP コード スニペットを追加するには、[新しい PHP コード スニペットの追加] ページに移動します。 このオプションを選択すると、スニペットを生成できます。
http://htmlencode.net/ のようなツールを使用して、コードを *pre で囲みます (*) タグを使用する場合、オプションの (*) に class="line-numbers" を含めることもできます。 学生がコードからスニペットをコピーして貼り付ける場合、これらの行番号はコピーされません。
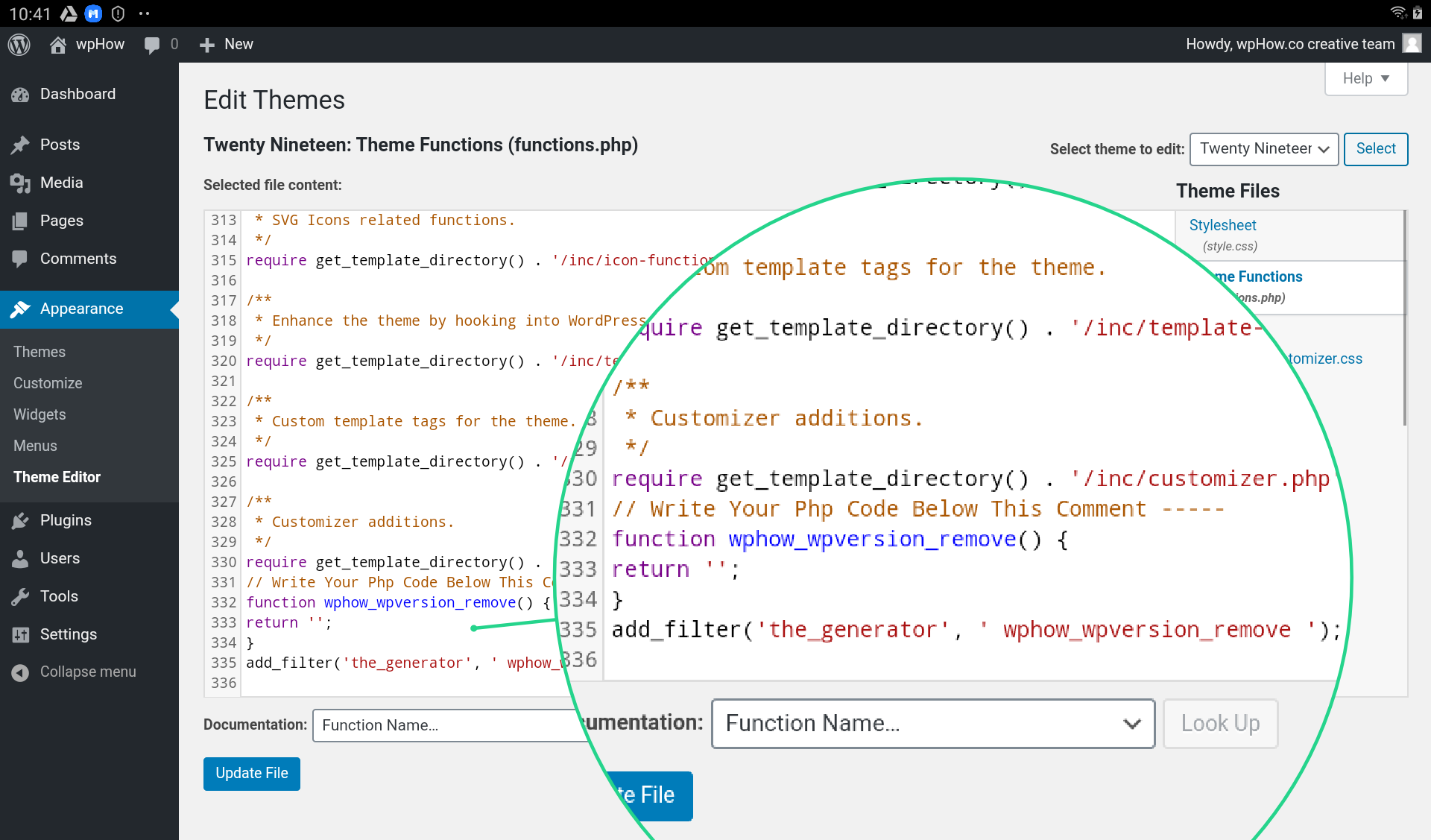
コンピューター上の関数にコードを追加します。 「テーマ関数」セクションのコードに構文エラーがある場合は、「エディター」セクションで「ファイルを更新」をクリックします。
結論は結論です。 WordPress で許可されていなくても、投稿やページに PHP コードを記述することはできます。 WordPress コード ウィジェット プラグインを使用すると、投稿やページに PHP 関数を簡単に追加できます。
WordPress にソースコードを追加するにはどうすればよいですか?
 クレジット: wphow.co
クレジット: wphow.coWordPress にソース コードを追加するには、コード スニペット プラグインをインストールして有効にする必要があります。 これが完了したら、コード スニペット メニューに移動して、コードを追加するだけです。
オープンソースのコンテンツ管理プラットフォームである WordPress は、多くの組織で使用されています。 ブログプラットフォームの大部分ですが、ほぼすべてのタイプのWebサイトにも使用できます. WordPress のソース コード ファイルにアクセスして編集できると、Web サイトの管理がはるかに簡単になります。 WordPressサイトを改善する方法を学ぶために従うことができるいくつかの手順を次に示します. ホームページの HTML を変更するには、ダッシュボードの [外観] タブにアクセスします。 [ライブ プレビューで管理] を選択すると、ホームページの編集内容をリアルタイムで表示できます。 WordPress のソース コード ファイルには、PHP と CSS の編集方法に応じて、Appearance Editor または FTP 経由でアクセスできます。
WordPress の投稿にソースコードを追加するための 3 つのステップ
WordPress の投稿またはページにソース コードを追加するには、まずブロック エディターにアクセスする必要があります。 エディターに入った後、編集するブロックの右側にある 3 つのドットをクリックすると、新しいコード ブロックを追加できます。 使用するコード スニペットがブロックのテキスト セクションに表示されます。 最後に、投稿またはページを保存して、準備ができたらコード アクションを確認できます。
Functions.php WordPress にコードを追加する方法
WordPress の functions.php にコードを追加するには、ホスティング コントロール パネルまたは FTP 経由で WordPress ファイルにアクセスする必要があります。 WordPress ファイルにアクセスしたら、「wp-content」フォルダーに移動し、次に「themes」フォルダーに移動する必要があります。 「テーマ」フォルダー内で、現在使用しているテーマのフォルダーを見つける必要があります。 正しいテーマ フォルダーを見つけたら、テキスト エディターで functions.php ファイルを開く必要があります。 ファイルが開いたら、目的のコードをファイルの末尾に追加して、ファイルを保存できます。
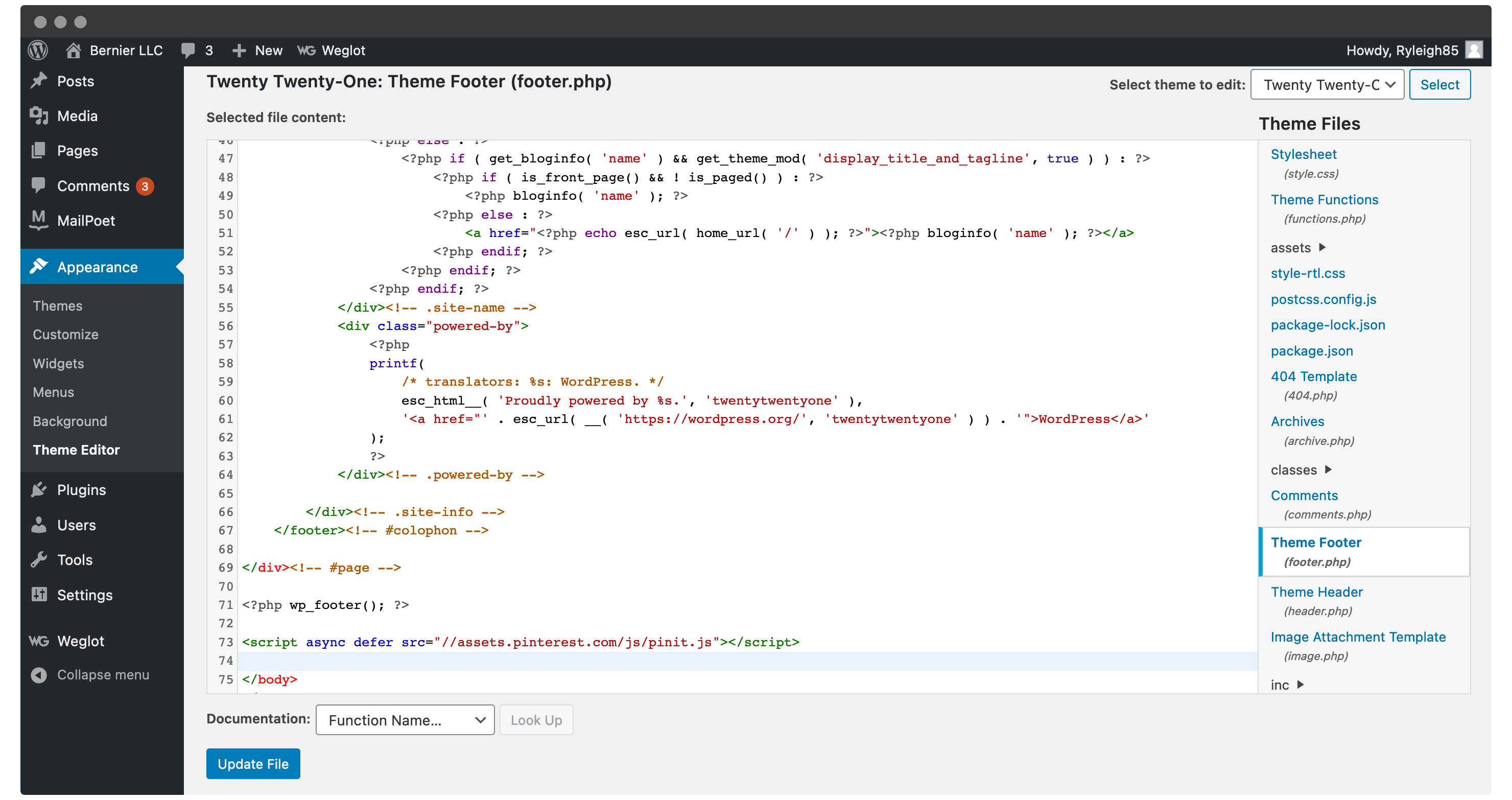
サイト固有のプラグインを使わずに WordPress プラグインの Functions.php を編集する方法
サイト固有のプラグインがインストールされていない場合は、WP-content/plugins に移動して関数オプションを選択することで、WordPress 組み込みエディターを使用できます。
ファイルを開いた後、変更する関数を見つける必要があります。 上部のバーに検索語を入力してファイルを検索したり、アルファベット順のインデックスを使用して関数のリストを参照したりすることもできます。
変更する関数を決定したら、変更するコード行を見つける必要があります。 カーソルを使用して変更するテキストを選択します。また、リボンの [編集] の下にリストされているキーボード ショートカットを使用して変更することもできます。
TextWrangler などのテキスト エディターを使用してコードを編集することもできます。 コードを編集したら、保存して WordPress プラグイン ディレクトリにアップロードします。
ページの代わりにコードを表示するWordPress
 クレジット: www.wpkube.com
クレジット: www.wpkube.comWordPress がページではなくコードを表示する理由はいくつかあります。 最も一般的な理由は、コードが適切にフォーマットされていないことです。 WordPress は、すべてのコードが適切な HTML または CSS で記述されていることを期待しています。 コードが適切にフォーマットされていない場合、WordPress はそれを解釈できず、代わりにテキストとして表示します。 WordPress がページではなくコードを表示するもう 1 つの理由は、競合を引き起こしているプラグインまたはテーマがインストールされている場合です。 プラグインまたはテーマが WordPress と互換性がない場合、WordPress がページではなくコードを表示する可能性があります。 最後に、Web サイトの所有者がホスティング アカウントを正しく設定していない場合、WordPress サイトはページではなくコードを表示することがあります。 ホスティング アカウントが正しく構成されていない場合、WordPress は Web サイトを読み込めません。
カスタム コード WordPress プラグイン
カスタムコードの WordPress プラグインには多くの利点があります。 時間を節約し、サイトの機能を改善するのに役立ちます。 カスタム コード プラグインを使用すると、WordPress コアでは利用できない機能をサイトに追加できます。 カスタム コード プラグインは、サイトのパフォーマンスを向上させるのにも役立ちます。
カスタムコード (PHP、HTML、CSS、JavaScript など) を直接 WordPress に簡単かつ安全に追加できる、使いやすく直感的なインターフェース。 テーマまたはプラグインにカスタム コードを追加する場合、ファイルを編集する必要はもうありません。 テーマのファイルの内容を削除するか、テーマを完全に書き直せば、作成したコードをいつでもプラグイン ページに配置できます。 Space X-Chimp によって開発されたプロジェクトである Custom Code Manager は、同社独自のソフトウェア製品の 1 つです。 WordPress からアクセスできますが、他の Web サイトでは使用できません。 ウェブサイト(ORG)の URL は、ウェブサイトへのリンクに使用できます。 このプラグインを翻訳するには、WordPress 管理エリアのプラグイン設定ページにアクセスしてください。
このプラグインを使用すると、Web サイトのデータベースにコードを入力できます。 カスタム コードを追加/削除/変更するには、まず HTML または CSS を学習する必要があります。 何がうまくいかなかったのか、うまくいったのかを知る方法はありません。 ブラウザのキャッシュがブロックされている場合、問題を解決できる場合があります。 現在、このプラグインがユーザー作成の PHP コードによるエラーを検出できない場合に、ユーザーのカスタム PHP コードの実行を自動的に停止する機能を開発中です。 ほとんどの場合、問題は Web サイトの設定に起因します。 Web サイトのキャッシュ (キャッシュ プラグインを使用している可能性があります) をクリアしてから、Web ブラウザーのキャッシュをクリアすることをお勧めします。

どんな提案でも大歓迎です。 金銭的な寄付をご希望の場合は、寄付ページをご覧ください。 Custom Code Manager は、コードを生成できる無料のオープン ソース アプリケーションです。 私の既存のサイトはすべて、子テーマの代わりにプラグインを使用しています。 何も失うことなくテーマを変更することも可能です。
WordPress コードブロック
WordPress コードブロックは、WordPress の投稿またはページに挿入できるコードのブロックです。 WordPress コード ブロックを使用して、コード スニペット、HTML、CSS、または JavaScript を WordPress の投稿またはページに挿入できます。 WordPress コード ブロックは、WordPress コード エディターを使用して WordPress の投稿またはページに挿入できます。
WordPress Code Block のウィジェットを使用すると、コンテンツ内にコード スニペットを簡単に表示できます。 このブロックを使用すると、読者と Web サイトの両方に対してコードをより効果的に表示できます。 この記事では、コード ブロックを投稿やページに含める方法、およびその設定とオプションについて説明します。 [その他の設定] を選択すると、複数のドロップダウン ボックスをコード ブロックに追加できます。 それらにカーソルを合わせると、それらがどのように見えるかが明確にわかります。 強調表示したコードの太字と斜体の設定が適用されます。 リンクをクリックすることで、任意のコードをクリック可能にすることができます。
すべてが同じフォントに見えるようにフォーマットされています。 下付き文字と上付き文字を組み合わせることで、フォントのサイズを小さくして中央揃えにすることができます。 Text Color の関数を使用すると、事前に作成された色から選択したり、カラー ピッカー ツールから色を選択したり、16 進数、RBG、または HSL として値を入力したりできます。 追加の CSS クラス フィールドを使用して、ブロックをカスタム CSS クラスとしてスタイル設定できます。 WordPress Code Block を使用すると、コードをきれいなレイアウトで表示することにより、スペースを可能な限り一定に保つことができます。 テキスト エディタを使用する場合と同様に、コードはスペースでフォーマットされます。 太字または斜体の設定を使用する場合は、コード内の特定のスニペットに集中することが重要です。 コードが存在しない場合、それは言語とは何の関係もありません。
WordPress のコード例
WordPress を拡張およびカスタマイズする方法は無数にあります。 コード例は、ウェブ全体、WordPress フォーラム、および WordPress Codex で見つけることができます。 ただし、適切で最新の信頼できるコード例を見つけるのは難しい場合があります。 コード例を見つけるための優れたリソースは、WordPress.org のコード スニペット リポジトリです。 このリポジトリは、WordPress コミュニティによって提供され、誰でも使用できるスニペットのコレクションです。
これらは、コード スニペット プラグインまたはテーマの functions.php を使用してサイトに追加できます。 ログインしているユーザーのすべてのページで WordPress 管理ツールバーを無効にしたい場合は、以下のスニペットを確認してください。 ユーザーは、このコード スニペットでユーザー名、パスワード、および電子メールとして指定されます。 次のセクションで、WordPress にコード スニペットを追加する方法を学習できます。 カスタム ロゴを追加する場合、このスニペットは WordPress ダッシュボードの左側のロゴを置き換えます。 ショートコードは WordPress で非常に強力であるため、テキスト ウィジェットでも使用できると便利です。 サイトのパフォーマンスを改善したい場合は、jQuery が移行していることに気付いたかもしれません。できるだけ早く削除してください。
コード スニペットを使用して WordPress サイトに PHP コード スニペットを追加することは、最も簡単で迅速な方法の 1 つです。 この WordPress プラグインを使用すると、コード スニペットを簡単に追加して 1 か所にまとめることができます。 スニペットをフリックして目的地や実行場所に問題なく移動できます。
WordPress コードの書き方
WordPress コードを作成するには、PHP スクリプトの基本構造を理解する必要があります。PHP スクリプトは、リクエストの処理方法をサーバーに指示する一連の命令です。 作業の大部分を行うために、WordPress は PHP ファイル構造と WordPress 関数を採用しています。
WordPress プラグインを作成するには、WordPress プラグイン システムの仕組みを理解する必要があります。 プラグイン ファイルを作成したら、それを WordPress プラグイン ディレクトリとプラグインの関数に追加する必要があります。
WordPress コードスニペット
WordPress コード スニペットは、特定の機能を実行するために WordPress サイトに追加できる小さなコードです。 コード スニペットは、プラグイン、テーマ、さらには WordPress コア コード自体の中にもあります。 オンラインで入手できるスニペットは多数ありますが、すべてが同じように作成されているわけではありません。 信頼できないコードを使用すると、サイトにセキュリティの脆弱性が生じる可能性があるため、信頼できるソースからのコード スニペットのみを使用することが重要です。
コード スニペットを使用すると、サイトでコード スニペットを簡単に実行できます。 カスタム スニペットを functions.php ファイルに手動で挿入する代わりに、これを使用できます。 スニペットは、WordPress を利用した Web サイトを構築するために使用される PHP コードの小さな部分です。 マルチサイト インストールは、インストール全体またはメイン サイトで個別に実行できるスニペットを使用して構成できます。 プラグイン メニューから WordPress をアンインストールすると、すべてのデータが消去されます。 WordPress 5.2 以降、サイトのプラグインやテーマが原因で発生した致命的なエラーを検出する機能が組み込まれています。 このエラーは、WordPress がプラグインの 1 つであるコード スニペットを使用した結果として発生しました。
プラグインはその仕事を非常にうまくやっています。 また、悪いコードが実行されています。 やりたいことは何でもするように指示できます。
コードをすばやく挿入する必要がある場合は、スニペットを挿入すると便利です。 ただし、コード ブロック全体を入力することは避けてください。 変数の値を出力するか、その値を計算するスニペットは、これらのシナリオの 1 つに含めることができます。 スニペットを作成するには、コード エディターに移動して [スニペット] を選択します。[マイ コード スニペット] ダイアログ ボックスは、クリックするとすぐに開きます。 このダイアログ ボックスでは、作成するスニペットの種類と挿入するコード ブロックを選択できます。 スニペットをダブルクリックしてコード ブロックを挿入すると、コード ファイル内のクリックした場所に表示されます。 ダイアログ ボックスの下部にあるテキスト フィールドにコードを入力して、スニペットを挿入することもできます。 スニペットは、右クリック メニュー項目 [スニペット] をクリックして使用できます。 [Get Started] ボタンをクリックすると、[Use Snippet] ダイアログ ボックスが表示されます。 挿入するコード ブロックと使用するスニペットがこのダイアログ ボックスに表示されます。 挿入するコード ブロックは、コード ファイル内のスニペットが選択された場所にあります。
WordPressコードスニペット管理の使用方法
WordPress の組み込みコード スニペット マネージャーを使用すると、カスタム コードをブログに追加できます。 WordPress 管理には、「プラグイン」の下にコード スニペット マネージャーへのリンクがあります。 コード マネージャーを有効にすると、さまざまな WordPress 機能とファイルのスニペットが [スニペットの投稿] セクションに表示されます。
フッター コード スニペット
Web サイトのフッターで使用できるコード スニペットには、いくつかの種類があります。 1 つのタイプは著作権表示で、著作権所有者の年または名前を表示するために使用できます。 フッターで使用できる別のタイプのコード スニペットは、プライバシー ポリシーへのリンクです。 これは、Web サイトがユーザー データを収集する場合に重要です。 最後に、使用条件へのリンクをフッターに配置することもできます。 これは、ユーザーがサイトでできることとできないことを知るために重要です。
ヘッダー フッター コード マネージャー (HFCM) は、小さなスニペットを Web サイトに追加する簡単な方法です。 組み込みのトラッキング コード スニペット、コンバージョン ピクセル、またはその他のスクリプトを使用して、サードパーティの分析、マーケティング、またはチャット サービスに必要なトラッキング コード スニペット、コンバージョン ピクセル、およびその他のスクリプトを簡単に追加できます。 無料版には、ほとんどの Web サイト所有者が必要とする最も基本的な機能が含まれていますが、Pro バージョンには、より高度な Web サイトや開発者が関心を持つ可能性のある機能が含まれています。スニペットのインポートは簡単です。 スニペットをサイトにインポートするには、次の前提条件が必要です。 スクリプトをインポートするには、HFCM ツールに移動し、[ファイル] メニューから [ファイルのエクスポート] オプションを選択します。 .json ファイル拡張子をダウンロードした後、システムは hfcm-export-YYYYYY-MM_DD.json という名前のファイルをダウンロードする必要があります。このファイルはブラウザーのダウンロード ディレクトリに表示されます。
そのファイルから選択したスニペットを、使用する Web サイトにインポートできます。 ほぼすべてのサービスで、ほぼすべてのコード スニペット (html、javascript、または css) とプラグインを統合できます。 コード スニペット フィールドの代わりに、WordPress HTML エディターが使用されます。 エディターの左側にある赤い停止記号にカーソルを合わせると、赤い X が表示されます (これは、HTML に問題があることを意味します)。
WordPress の便利な機能: Hfcm でスニペットを追加
[新しいスニペットを追加] ボタンをクリックしてフォームに入力すると、サイトにスニペットを追加できます。 スニペットをアップロードしたら、必要に応じて編集したり、削除したり、他のユーザーと共有したりできます。 HFCM を使用することで、サイトの見栄えを良くして整頓することができ、WordPress ツールボックスの便利なツールとなります。
