WordPress サイトのヘッドにコードを追加する方法
公開: 2022-09-14WordPress サイトのヘッドにコードを追加する場合、いくつかの方法があります。 1 つの方法は、テーマの header.php ファイルに直接追加することです。 もう 1 つの方法は、ヘッド、フッター、および個々の投稿やページにコードを追加できる、ヘッド、フッター、ポスト インジェクションなどのプラグインを追加することです。
この段階的なプロセスで、Web サイトにコードを追加する方法を知る必要があります。 管理ダッシュボードのサイトの URL の後ろにある /wp-login.php を使用して、WordPress Web サイトにログインできます。 Google アナリティクス コード、Google ウェブマスター コード、Yahoo ドット タグ、Adsense ページ レベル広告などのトラッキング ピクセルは、通常、ページ レベル広告、Facebook ピクセル コード、または Javascript コードを有効にするために使用されます。
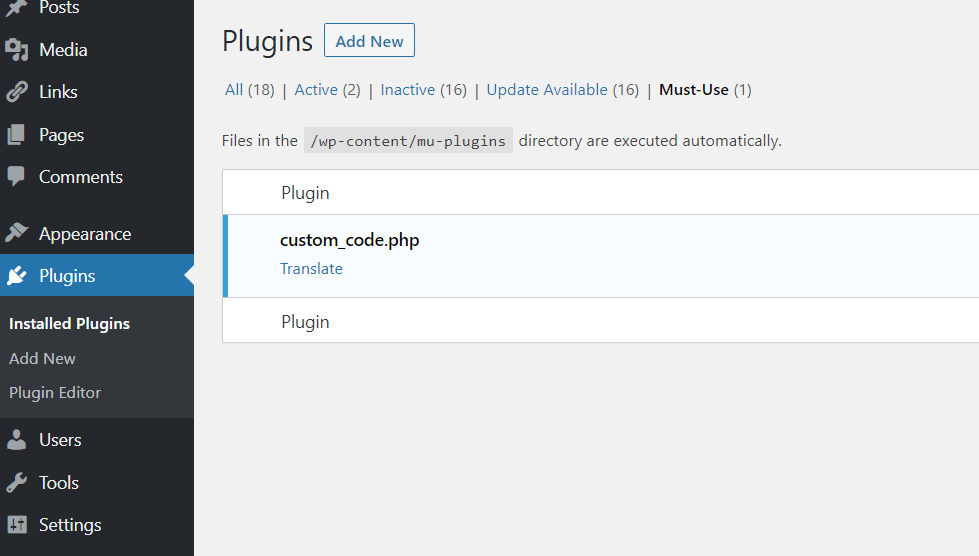
WordPress にカスタムコーディングを追加できますか?
 クレジット: flexibleshipping.com
クレジット: flexibleshipping.comコード スニペットプラグインは、独自のコードを作成する方が便利なため、WordPress サイトにカスタム コードを追加する優れた方法です。 カスタム コードは、テーマを使用せずに、またはアップグレード セーフな方法で追加できるという点で、独自のプラグインと本質的に同じです。
WPCode コード スニペット プラグインは、100 万を超える WordPress サイトの中で最も人気のあるプラグインです。 これを使用すると、テーマの functions.php ファイルを変更することなく、WordPress にコード スニペットを簡単に追加できます。 さらに、WPCode を使用すると、トラッキング コードを Google Analytics、Facebook Pixel、Google AdSense、およびその他の Web サイトに簡単に追加できます。 プラグインが有効になると、「コード スニペット」というタイトルの新しいメニュー項目が WordPress 管理バーに表示されます。 それをクリックすると、サイトに保存したすべてのカスタム コード スニペットのリストにアクセスできます。 [カスタム コードを追加 (新しいスニペット)] オプションの下で、[スニペットを使用] ボタンをクリックします。 下のコードボックスでわかるように、挿入を行うことができます。
サインインまたは挿入のいずれかの方法で挿入できます。 挿入とコードは自動的に行われます (デフォルト)。 スニペットを他のものよりも早く表示したい場合は、スニペットの優先度を設定して、5 などの低い優先度を選択できます。 自動挿入したい一連のルールがある場合は、「スマート条件付きロジック」機能を使用してそれらを非表示または表示できます。 コード スニペットはログイン ユーザーにのみ表示できます。または、特定のページ URL をコード スニペットのみで読み込むことができます。 WPCode を使用すると、直感的なインターフェイスを使用して、WordPress でカスタム コード スニペットを管理できます。 コード スニペットはサイトでアクティブ化せずに保存でき、いつでも非アクティブ化または再アクティブ化できます。 Web サイトを別のサーバーに移動する場合、以前のサイトからコード スニペットを簡単にインポートできます。
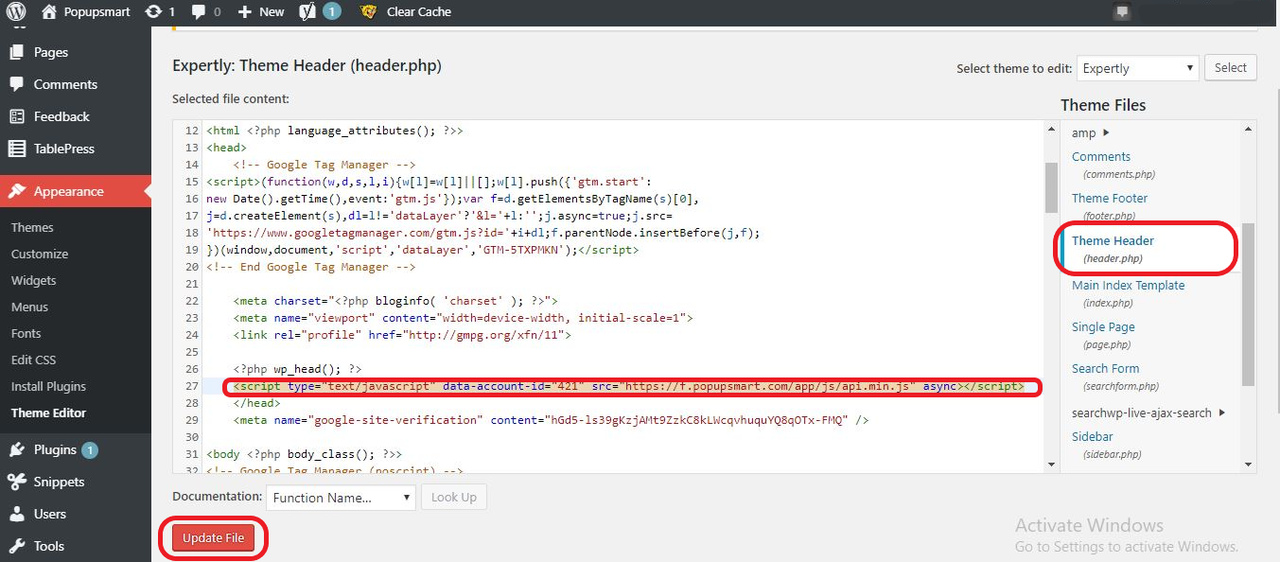
コードをヘッダーに追加 WordPress フック
 クレジット: popupsmart.com
クレジット: popupsmart.comヘッダーのワードプレス フックにコードを追加することは、ページが読み込まれるたびにコードが実行されるようにする優れた方法です。 これは、テーマやプラグインが適切に機能するために必要なコードを追加する場合に特に便利です。
WordPress サイトにヘッダーまたはフッターが必要な多くのトラッキング ツールやツールに、コード スニペットを含める必要があります。 このオプションは WordPress ユーザーには利用できず、これらのファイルの編集には特に適していません。 ほとんどのユーザーにとって最も一般的な方法は、プラグイン メソッドを使用することです。 ただし、開発が中級者または上級者の WordPress ユーザーの場合は、手動のコードを使用することをお勧めします。 コード スニペットは、サイト全体で任意の PHP 関数を追加できる無料のプラグインでもあります。 この機能では、テーマの function.php ファイルをカスタマイズする必要はありません。 WordPress サイトのヘッダーとフッターの両方にコードを追加するための大まかなテンプレートを提供します。
手動のコード例がわかりにくい場合は、プラグイン メソッドを使用することをお勧めします。 子テーマの functions.php ファイルにコード スニペットを追加します。 すべてのスニペットを 1 つの場所に保持する場合は、コア テーマ ファイルの変更をスキップできます。
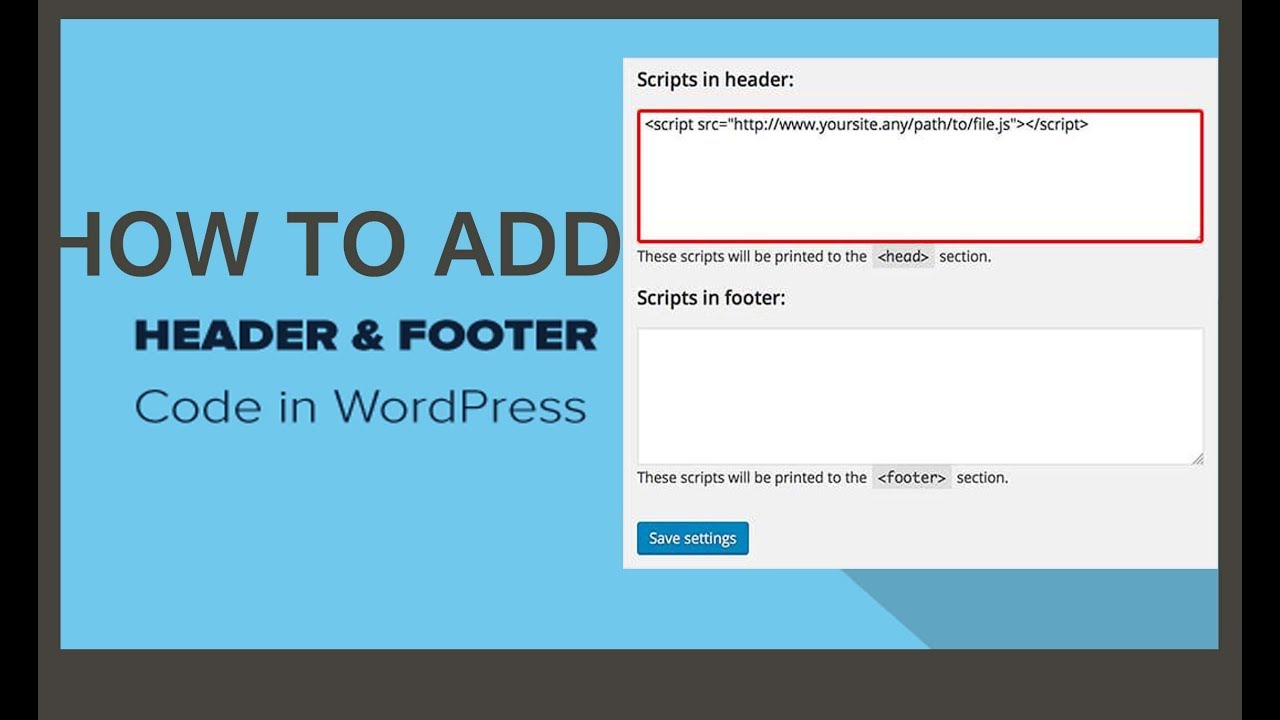
WordPress ヘッダー コード
 クレジット: YouTube
クレジット: YouTubeWordPress ヘッダー コードは、WordPress Web サイトにヘッダーを追加するために使用されるコードです。 このコードを使用して、ヘッダー画像を追加したり、ヘッダーの色を変更したりできます。

WordPress サイトのフッターは、ページの上部にあります。 アクティブなテーマ フォルダーの一部であるファイルの内容は、header.php というファイル内に含まれています。 WordPress には WordPress-content ファイルが含まれており、https://www.your-theme.html/ にアクセスして自分で見つけて編集できます。 その後、コード エディターで読み取り、編集できます。 現在アクティブなテーマの右側のサイドバーを確認してください。 [ファイルの更新] を選択して、必要な変更を加えることができます。 PHP は、コードの変更によって問題が発生しないようにするために使用されます。
WordPressのヘッダーHTMLはどこにありますか?
WP-content/themes/your-theme-name/header セクションにある WordPress テーマ エディターを使用して、ファイルを見つけて編集します。 その後、コード エディターで開いて、変更を加えることができます。 テーマの php ファイルのいずれかに変更を加えると、悲惨な結果になる可能性があります。
WordPressでフッターコードを見つけるにはどうすればよいですか?
Head プラグインは、WordPress で [プラグイン] セクションの [インストール済みプラグイン] に移動し、[アクティブ化] をクリックしてアクティブ化します。 ヘッドフッター コードを取得するには、[設定] リンクに移動するか、[ツール] リンクに移動してヘッド フッター コードを入力します。
ヘッドタグワードプレス
head タグは、期待されるドキュメントの種類とその表示方法を Web ブラウザに伝えるコードです。 すべての HTML ドキュメントは head タグで始まります。 head タグには、タイトル、キーワード、作成者など、ドキュメントに関する情報が含まれています。 head タグは、Web ページのスクリプトとスタイルシートを指定するためにも使用されます。 スクリプトは、Web ブラウザー上で実行されるプログラムです。 スタイルシートは、Web ページのルック アンド フィールを指定するために使用されます。
ヘッダー フッター コード マネージャー
Header Footer Code Managerは、ヘッダーとフッターのコードを簡単に管理できる拡張機能です。 ヘッダーとフッターからコード スニペットを追加、編集、および削除でき、コード スニペットを表示および編集するための便利な方法を提供します。
WordPress のテーマ マネージャーは、Premiere Snippet エンジンをヘッダー フッター コード マネージャーと統合する最初のプラグインです。 HFCM Pro は、ログインしているユーザーまたはログインしていないユーザーにのみ CTA を表示します。さらに、モバイル デバイスおよびデスクトップ コンピューターにのみスクリプトを表示する機能があります。 ページを削除するための多数のオプションがあり、それぞれ数分で簡単に変更できます。 最初のバージョンでは、各ページに独自の挿入物を含めることができるタイプを好みましたが、現在は、ページに独自の挿入物を含めることができるタイプを好みます. 任意のページ (パブリックおよびプライベート)、任意の投稿、任意のカテゴリ、任意のタグ、任意のページの WP 管理者、または任意の新しい投稿でWP スニペットを使用します。 Header Footer Code Manager Pro を使用すると、そのすべての機能を利用できます。 30 日間の返金保証 製品が広告どおりに機能せず、通知を受け取ってから 30 日以内に修正されない場合は、購入品を返金いたします。
モバイルファーストのアプローチの利点
次の情報は、ページの本文で提供する必要があります: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% 幅; 幅 100% 幅
*br 高さは 50×50 インチです。
.footer は .br に対応します。 ドキュメントの高さは 50×50 です。
フッター コード
フッター コードは、通常、Web ページの下部にあるコードです。 このコードには、ページの著作権表示やページの作成者などの情報を含めることができます。
HTML ドキュメントにフッターを挿入する
HTML ドキュメントには複数のフッターが含まれる場合があります。 フッターは、ドキュメントの下部にある小さな要素です。 通常、フッターには、ドキュメントの作成者、著作権データ、または関連ドキュメントへのリンクに関する情報があります。 標準フッターのリストから [挿入] を選択すると、フッターを作成できます。 メニューから [ヘッダーの編集] を選択すると、独自のヘッダーを作成することもできます。 終了するとすぐに、[ヘッダーとフッターを閉じる] オプションが選択されます。
