WordPressで特定のページにCSSを追加する方法
公開: 2022-09-11WordPress の特定のページに CSS を追加する場合は、最初に子テーマを作成する必要があります。 子テーマの作成方法の詳細については、WordPress で子テーマを作成する方法に関する記事を参照してください。 子テーマを作成したら、CSS を子テーマの style.css ファイルに追加できます。 WordPress の特定のページに CSS を追加する場合は、WP_enqueue_scripts フックを使用する必要があります。 このフックを使用すると、WordPress の特定のページにのみ CSS をロードして、そのページに CSS を追加できます。 このフックを使用するには、子テーマの functions.php ファイルに次のコードを追加する必要があります。 ) . ' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); このコードは、slug page-slug を持つページでのみ page-specific.css ファイルを読み込みます。 page-slug は、ターゲットにしたいページのスラッグに置き換えることができます。 ID またはタイトルで特定のページをターゲットにすることもできます。 ID で特定のページをターゲットにするには、次のコードを使用できます。 /page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); タイトルで特定のページをターゲットにするには、次のコードを使用できます: /
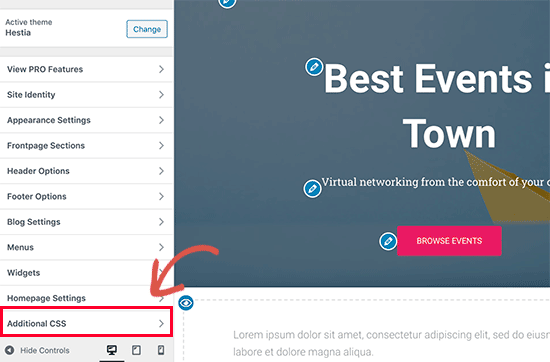
最初の方法は、WordPress カスタマイザーを使用することです。 最も簡単な方法は、ヘッダーに CSS を追加する最も簡単な方法であるため、ここで推奨される方法です。 [外観] > [カスタマイズ] に移動して、カスタマイザーを使用できます。 [ Additional CSS ] をクリックし、ドロップダウン メニューから CSS コードを入力します。
WordPress の特定のページに Css を追加するにはどうすればよいですか?
 クレジット:church.support.vamtam.com
クレジット:church.support.vamtam.comWordPress 管理パネルにログインし、[プラグイン] メニューに移動して、新しいプラグインを追加します。 検索フィールドから投稿/ページ固有のカスタム CSSを選択します。 インストールするには、ダウンロードが完了したら、[今すぐインストール] ボタンをクリックします。
この記事では、特定の WordPress ページでカスタム CSS を使用する方法を紹介します。 特定のページにスタイルを適用するには、まず、スタイルを適用するセクションでページ固有のクラスを見つける必要があります。 スタイルの効果を確認するには、まず CSS コードをコピーしてスタイルに貼り付ける必要があります。 css ファイルには、WordPress バックエンド経由でアクセスできます。 1 つのページの複数のタグに一連のスタイルを適用する場合は、次の例を参照してください。 同じ CSS を使用して、複数のページでスタイルを変更できます。 1 行のコードは非効率的で時間がかかる場合がありますが、可能です。
CSS を複数行ではなく 1 行で記述すると、複数のページをより効果的にターゲットにすることができます。 カスタム CSS を使用して、ページを作成するのと同じくらい簡単にブログ ページを作成できます。 ページ ID とは対照的に、スタイルを設定したい投稿の一意の投稿 ID を探す必要があります。 以下は、特定のブログ投稿のスタイルを設定する方法の例です。
WordPressでCSSをオーバーライドする方法
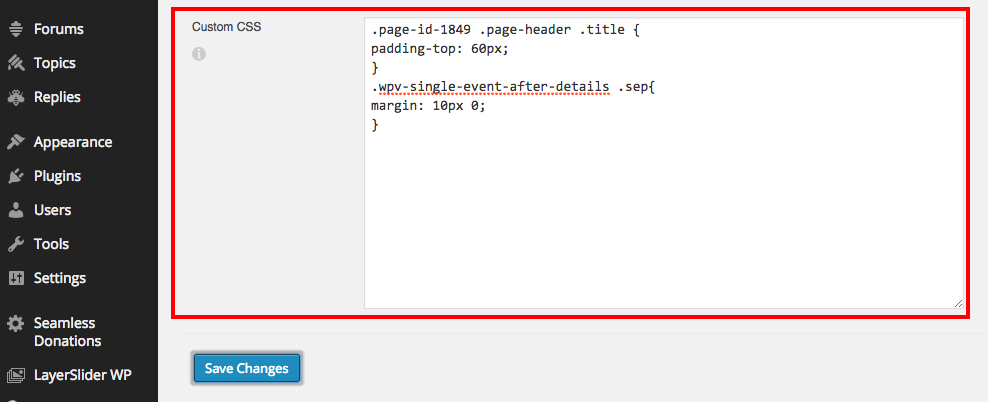
以下は、WordPress の特定のページで特定の CSS ルールをバイパスすることを可能にします。 まず、編集したい要素を右クリックし、CSS を適用します。 [検査] をクリックすると、画面が表示されます。 本文に HTML タグが含まれているかどうかを確認します。 使用しているテーマによって、サイトのサイズは異なります。 特定のページごとに適切なオーバーライドは、特定の設定によって決定されます。 [変更を保存] ボタンを使用すると、WordPress サイトに保存した css ファイルを新しいファイルとして保存できます。
特定のページに CSS を追加するにはどうすればよいですか?
 クレジット: bwods.blogspot.com
クレジット: bwods.blogspot.comCSS ファイルを特定のページに追加するには、ページの HTML コードを編集して CSS ファイルへのリンクを含める必要があります。 通常、 CSS ファイルは HTML ファイルと同じディレクトリに保存されるため、ファイルへの正しいパスを使用する必要があります。 リンクを追加すると、CSS ルールがページに適用されます。
CSS を Web ページに追加するには、4 つの方法のいずれかを使用できます。 インライン スタイルを使用する場合、スタイル情報は HTML 要素に直接適用されます。 ドキュメントの右上隅にある埋め込みスタイル タグを使用して、埋め込みスタイルを含めることができます。 スタイルは通常、外部スタイル シートを介して Web サイトに適用されます。 外部スタイルを作成する場合は、すべてのスタイル情報を含む外部ファイルを作成するだけです。 この場合、このファイルを必要な数の HTML ページにリンクできます。 スタイルシートを Web ページに追加するには、<link> タグを含めます。 CSS @import ルールを使用して、外部スタイル シートをインポートすることもできます。

WordPress ページの CSS を編集するにはどうすればよいですか?
WordPress バックエンドにログインし、[外観] ボタンをクリックして、テーマのカスタマイズ画面にアクセスします。 色、メニュー、その他のウィジェットなどの要素をカスタマイズするオプションが左側にあり、Web サイトのライブ プレビューが表示されます。
このチュートリアルの助けを借りて、WordPress の CSS を簡単にカスタマイズできます。 テーマの CSS への変更は、編集プロセスによって異なります。 コード編集には追加の CSS 編集が利用可能で、テーマ エディターやプラグインを介したコード編集も可能です。 CSS の基本的な知識しかない学生は、このチュートリアルの恩恵を受けることができます。 テーマにカスタムが含まれている場合。 CSS、それを含める必要があります。 そうでない場合は、テーマ ページにカスタム CSS コードを含める必要があります。 ファイルを編集したら、[ファイルの更新] ボタンをクリックして、必要な変更を行う必要があります。
このセクションでは、プラグインを使用して WordPress CSS を編集する方法について説明します。 WordPress プラグインを使用すると、独自のWordPress CSS コードをカスタマイズして追加できます。 CSS コードを単純化することは常に良い習慣であり、これを自動的に行うためのプラグインがいくつか用意されています。 カスタム CSS はいつでも削除できますが、ダッシュボード テーマ エディションを使用する場合は、ファイルのバックアップを作成することをお勧めします。
CSS を編集する際には、いくつかのことを考慮する必要があります。 変更を公開する前に、変更を保存してできるだけ単純にしてください。 エラーが発生した場合は、エディターの右上隅にある [変更を公開] をクリックして、いつでも元のスタイルに戻すことができます。 次に、CSS ファイルの参照には一貫した命名規則を使用する必要があります。 両方を含める場合は、ファイル style.cssとテーマの名前を含めることができます。 CSS は style.tpl ファイルで定義されています。 複数の CSS ファイルがある場合は、プロジェクト内の各 CSS ファイルの名前も含める必要があります。 ページ上の CSS ファイルが HTML に含まれていることを確認したい場合は、変更を保存する際に [Include in head] の横にチェック マークを付けます。 CSS を他のスタイルシートから受け取ったらすぐにロードする必要があります。 CSS の編集方法について詳しく知りたい場合は、エディターの使用方法に関するチュートリアルをご覧になることをお勧めします。
WordPress で Css パスを変更するにはどうすればよいですか?
WordPress でCSS パスを変更する場合は、FTP クライアントまたはホスティング コントロール パネルから WordPress ファイルにアクセスする必要があります。 WordPress ファイルにアクセスしたら、「style.css」ファイルを見つける必要があります。 「style.css」ファイルを見つけたら、ファイルを編集して CSS パスを変更する必要があります。
Style.css ファイルは、各 WordPress テーマに固有です。 WordPress Web サイトのスタイル、構造、および色はすべて、これに依存しています。 コード スニペットを変更する場合は、最初に WordPress ダッシュボードの CSS を変更する必要があります。 WordPress ダッシュボード エディターを使用して Web サイトに変更を加えます。 [検査] オプションをクリックすると、2 つのセクションに分割された画面が表示されます。 コード内のすべてのクラスまたはセクションのリストを作成し、そこに必要な変更を加えます。 ファイルに変更を加えた後、サイトへの変更を確認できます。 Chrome の検査機能を使用して、Web サイトのスタイル セクションを見つけることができます。
CSS を WordPress ページに追加する
[追加の CSS] タブは、ダッシュボードの [外観] セクションにあります。 この組み込みツールに任意の CSS コードを追加できます。
CSS エディターを使用して、WordPress.com サイトの外観を変更できます。 テーマ内の CSS ファイルのスタイルを変更できるようにすることで、これを実現します。 CSS リビジョン アプリケーションを使用して、以前の CSS を確認または復元できます。 CSS の詳細については、このページのCSS ヘルプ セクションを参照してください。 CSS は Web デザインの重要な側面です。CSS について詳しく知りたい場合は、次のヒントを検討してください。 カスタム CSS を CSS エディターに追加すると、テーマの元の CSS の後に読み込まれます。 その結果、ルールに従えば、WordPress.com テーマのスタイルは無視されます。
既存の CSS ルールに新しい CSS ルールを追加する場合は、このオプションを無効にすることができます。 WordPress.com にログインしているユーザーは、管理バー (サイトの上部にある暗いバー) を維持する必要があります。 フッターのスタイル (色とフォント サイズ) を変更したい場合は、読みやすくする限り変更できます。 CSS で Web フォントを使用できますか? CSS を使用する場合、フロント エンドで使用できる Web フォントは 2 つに制限されます。
