Elementor Web サイトにカスタム フォントを追加する方法
公開: 2022-09-12すべてのウェブサイトの所有者は、自分のウェブサイトを最高に見栄えがよく、ユーザーが自分のウェブサイトを賞賛し、徹底的に探索するほど魅力的であることを望んでいます。
さまざまな方法で視覚的に魅力的な Web サイトにすることができますが、その 1 つにクリエイティブなフォントの追加があります。 Elementor ページにクリエイティブなカスタム フォントを追加することも考えていますか?
これについて疑問に思っているが作成方法がわからない場合でも、心配する必要はありません。
このブログでは、Elementor を使用して WordPress Web サイトにカスタム フォントを追加するための完全なガイドを提供します。
それで、私たちは何を待っていますか? 始めましょう。
Elementor を使用して WordPress にカスタム フォントを追加する方法
以前にElementorを使用したことがある場合は、それがいかに簡単で効果的であるかを知っているでしょう. Elementor には、ウェブサイトに見事な外観を与えることができる多くの機能があります。
これらの機能に加えて、Elementor は、カスタム フォントを追加し、Web サイトのフォーマットをカスタマイズする柔軟性を提供します。
先に進む前に、知っておく必要がある Elementor でサポートされているデフォルトのフォント形式がいくつかあります。
まず、それらについて簡単に説明しましょう。
- WOFF ファイル: WOFF は、最新のブラウザーで使用される OpenType または TrueType フォントである Web Open Font 形式です。
- WOFF2 ファイル:この Web フォント ファイルは 2.0 形式の WOFF ファイルで作成され、WOFF よりも優れた圧縮を提供する OpenType および TrueType フォントをサポートします。
- TTF ファイル: TTF ファイルは、Apple によって開発され、macOS および Windows で使用される TrueType フォント形式です。
- SVG ファイル: Scalable Vector Graphics の略である SVG は、XML ベースのベクター画像形式です。 これは、Web 用の 2 次元グラフィック ファイル形式を定義するために使用されます。
- EOT ファイル: EOT は、IE で動作する Embedded Open Type ファイル形式であり、Microsoft によって設計されています。
Web サイトにカスタム フォントを追加するには、次の 2 つの方法があります。
- Elementor カスタム フォント機能の使用
- WordPress プラグインの使用
方法 1: Elementor カスタム フォント機能を使用して WordPress にカスタム フォントを追加する
Elementor カスタム フォント機能を使用するには、Elementor Pro にアップグレードする必要があります。
カスタムフォント機能は数年前までElementor Liteプランで利用できましたが、アップグレード後、Proユーザーのみに移行されました.
Elementor Web サイトにカスタム フォントを追加するには、次の手順に従います。
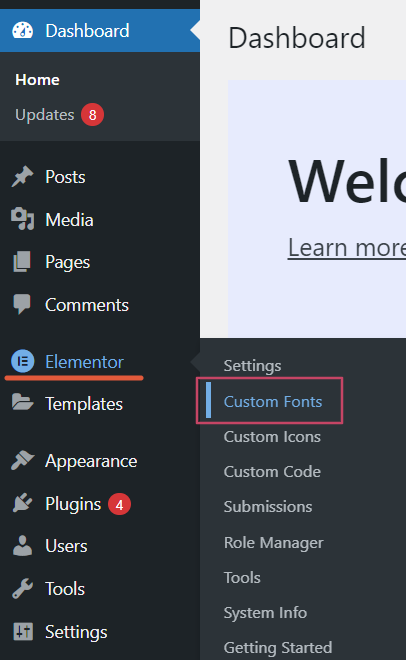
- ステップ 1: WP 管理ダッシュボードを開き、サイドバーを調べて、 Elementor > カスタム フォントに移動します。

- ステップ 2: [カスタム フォント] オプションをクリックするとすぐに、Elementor のカスタム フォント ページにリダイレクトされます。そこで [新規追加] ボタンをクリックする必要があります。
![WP 管理ダッシュボードの Elementor のカスタム フォント機能で [新規追加] ボタンをクリックします。](/uploads/article/9828/5p3qDSmZpEJkTDkX.png)
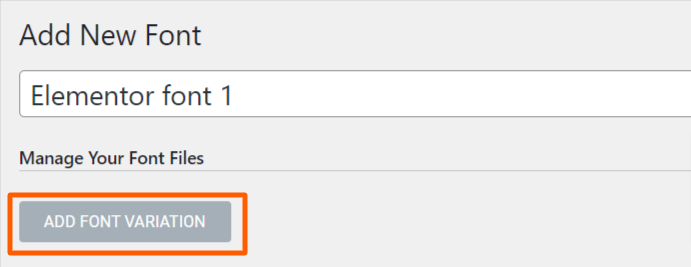
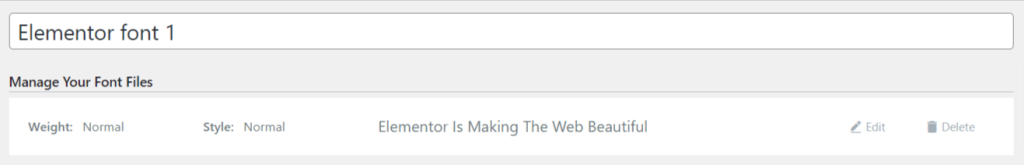
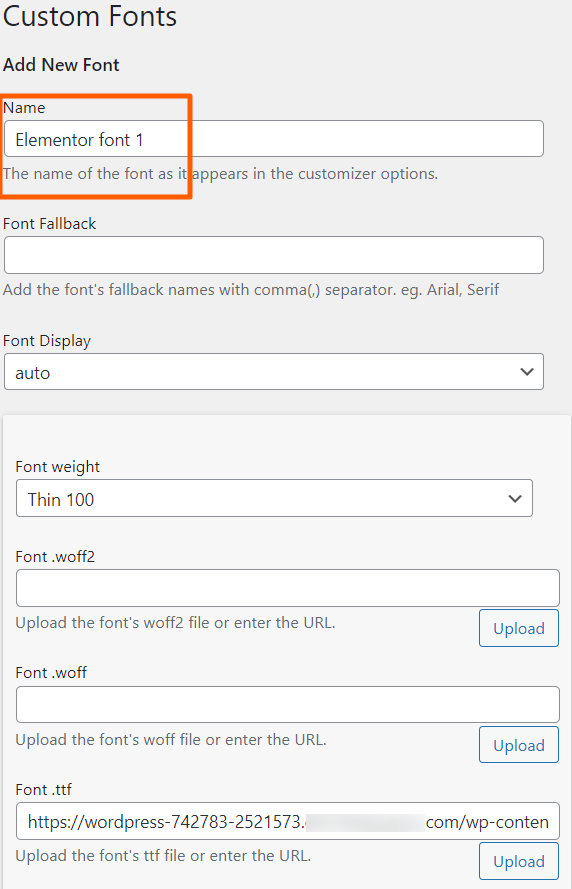
新しいフォントを追加するには、フォント ファミリ名を入力する必要があります。 ここでは「Elementor font 1」と名付けています。
次に、フォントタイトルエリアの下にある「フォントバリエーションを追加」ボタンをクリックします。

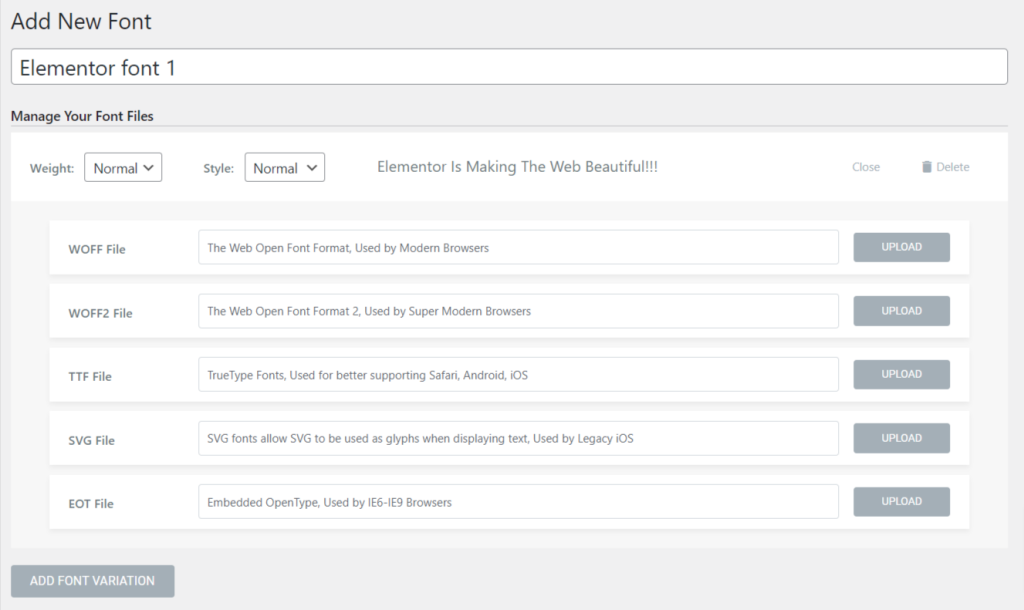
- ステップ 3:フォント バリエーション ボタンをクリックすると、フォント ファイルを管理およびカスタマイズするオプションが表示されます。

フォントの太さ、スタイル (ノーマル、イタリック、オブリーク)、および WOFF、WOFF2、TTF、SVG、EOT などのフォント ファイルに従って、フォント ファイルを管理できます。
- ステップ 4:無料のフォントをダウンロードするか、インターネットから購入します。
WordPress および Elementor Web サイトと互換性のある素晴らしいカスタム フォントを提供する無料および有料のリソースが多数あります。
無料のカスタム フォントの場所
無料のカスタム フォントがどこにあるのか疑問に思われるかもしれません。
fonts.com、Google Fonts、Typekit など、多くの無料の Web サイトが無料のカスタム フォントを提供しています。
フォントをダウンロードまたは購入する前に、Web サイトの信頼性を確認してください。
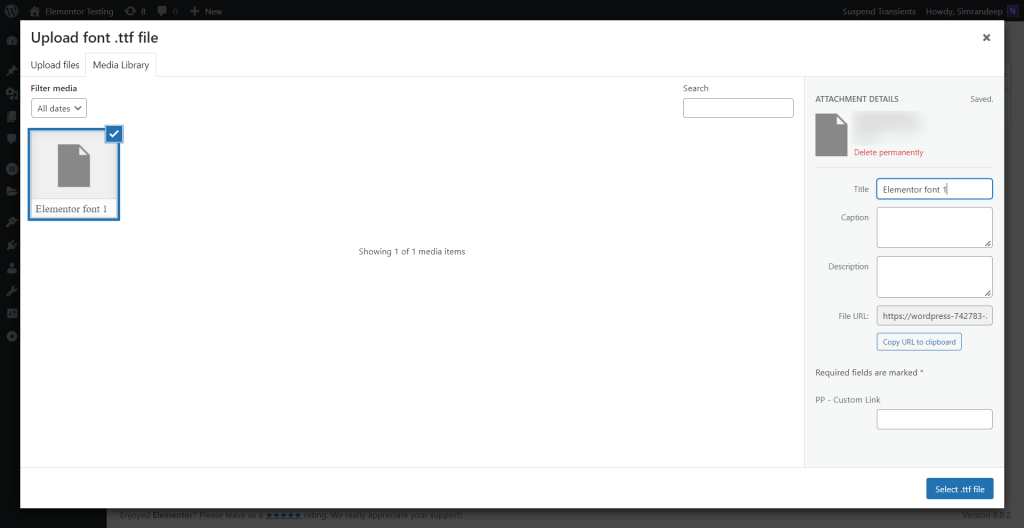
- ステップ 5:選択したフォントをダウンロードしたら、利用可能な 5 つのフォント バリエーションのいずれかでファイルをアップロードし、公開ボタンをクリックする必要があります。

ただし、より良い結果を得るには、5 つの形式すべてでフォント ファイルをアップロードして、どのシステムやブラウザーでもコンテンツがスムーズに読み込まれるようにすることをお勧めします。

さまざまなバリエーションのフォント ファイルを一度に複数アップロードしないでください。 そうしないと、ページが遅くなる可能性があります。

これで完了です。 フォントが Elementor に追加され、使用できるようになりました。
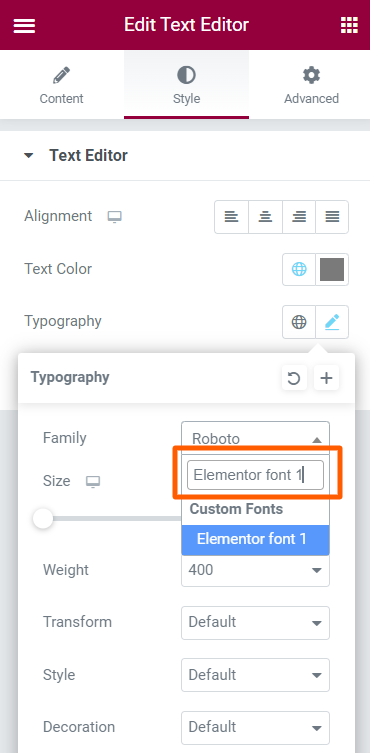
- ステップ 6: Elementor エディター ページを開き、タイポグラフィ セクションで、新しく作成したフォント、つまり「 Elementor font 1」を検索します。

最後に、先ほど追加した「Elementor font 1」を使用する準備が整いました。
方法 2: WordPress プラグインを使用してカスタム フォントを追加する
この方法は、Elementor lite バージョンを使用しているユーザーに最適です。
- ステップ 1: WP 管理ダッシュボードに移動します。 管理サイドバーで、 Plugins > Add New をクリックします。

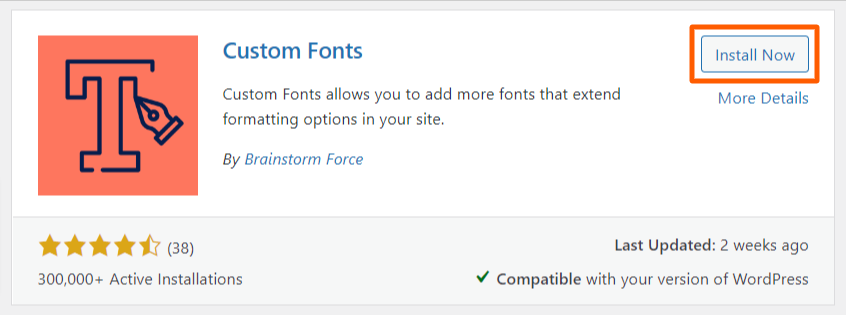
- ステップ 2: 「カスタム フォント」と入力し、 [今すぐインストール] ボタンをクリックして、プラグインを有効にします。

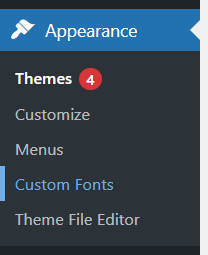
- ステップ 3:プラグインを有効にすると、外観機能の下に「カスタム フォント」オプションが表示されます。 そのオプションをクリックすると、準備完了です。

- ステップ 4:カスタム フォント セクションに到達したので、フォント名と代替フォントを入力します。 最後に、方法 2 で説明したように、すべてのバリエーションのフォント形式を 1 つずつアップロードします。

- ステップ 5:新しいカスタム フォント ファイルが正常に追加され、使用できるようになりました。 Elementorエディターページのスタイルタブ内のタイポグラフィオプションでフォントを見つけることができます.
Elementor の無料およびカスタム フォント プラグインを使用して、Web サイトに新しく追加されたフォントを使用してコンテンツをカスタマイズします。 ただし、経験豊富なコーダーであれば、Elementor を使用して Web サイト用のカスタム フォントを簡単に作成できます。
これまでのところ、無料および有料のリソースを介して Elementor Web サイト用の独自のカスタム フォントを作成するために従うことができる 3 つの方法すべてを含めました. ニーズに合ったものを選択してください。
次の記事: Elementor の使い方
この記事がお役に立てば幸いです。 この記事に記載されている手順に従って問題が発生した場合は、お気軽にお問い合わせいただくか、コメント セクションに質問を投稿してください。 私たちはあなたの質問を解決するために最善を尽くします.
Elementor を使い始めたばかりの場合は、この記事Elementor の使用方法: 初心者向けの詳細なガイドが最適なガイドとなります。
Elementor ページ ビルダーのオールインワン ソリューションを探している場合は、 PowerPack Elementor アドオンが最適です。
この記事が気に入ったら、ニュースレターを購読して、Elementor と WordPress に関連するすばらしい記事を受け取ることができます。
また、YouTube、Facebook、Twitter のプラットフォームで私たちとつながることもできます。
