WordPress に動的に書かれたコンテンツを追加する方法 (初心者向けチュートリアル)
公開: 2023-06-09WordPress Web サイトに動的な情報を挿入したいと考えていますか?
動的コンテンツ素材をインターネット サイトに組み込むと、サイト訪問者に個別の試練、提案、その他のインタラクティブなものを提供できるようになります。 このようにして、動的に書かれたコンテンツは、消費者のエンゲージメントとコンバージョンを促進するのに役立ちます。
この記事では、WordPressに動的コンテンツを簡単に挿入する方法を紹介します。

WordPress に動的コンテンツ素材を追加する理由
ダイナミック テキストとは、人の行動、時間、エリア、タイトルなどの固有の要素に基づいて Web サイト上で変更される情報を指します。
動的テキストコンテンツを配置すると、WordPress Web ページ上のエンドユーザーが固有の要素に応じた固有のメッセージを確認できるようになります。
たとえば、動的なテキスト コンテンツを使用して、現在 Web サイトにログインしているユーザーの ID を画面に表示できます。

カスタマイズされた記事を表示すると、訪問者のサイトへの関与を長期間維持できるため、直帰レベルが低下し、サイトの SEO ランキングが向上します。
サイトがゲストを大切にしていることを示すことで、顧客をクライアントまたは購読者に変えることもサポートできます。これにより、楽観的な影響が生まれ、信念が構築されます。
さらに、動的なマテリアルにより、Web サイトの総売上と登録数が増加する可能性があります。 適切な例として、カウントダウン セールや割引オファーのために既存の日を動的に表示することができ、毎日すぐに更新されます。 これにより、緊急性の認識が高まり、より多くのコンバージョンにつながる可能性があります。
以上のことを踏まえて、WordPress に動的コンテンツを組み込む方法を見てみましょう。 以下のリンクを使用すると、使用したいアプローチにジャンプできます。
方法 1: SeedProd を適用して動的ランディング サイトを作成する
動的な情報を含むランディング ページを作成したい場合は、このシステムが最適です。
SeedProd は、コードを適用せずに魅力的なランディング インターネット ページやテーマを構築できる、市場での理想的な WordPress Web ページ ビルダーです。
また、ダイナミック テキスト機能も搭載されており、見出しやテキストに動的に書かれたコンテンツを含めることができます。

まず、SeedProd プラグインをインストールしてアクティブ化します。 詳細については、WordPress プラグインのセットアップ方法に関する初心者向け情報を参照してください。
注意: SeedProd には無料版もありますが、動的なテキスト コンテンツの特性がありません。 したがって、このチュートリアルでは、SeedProd Professional プラグインを使用します。
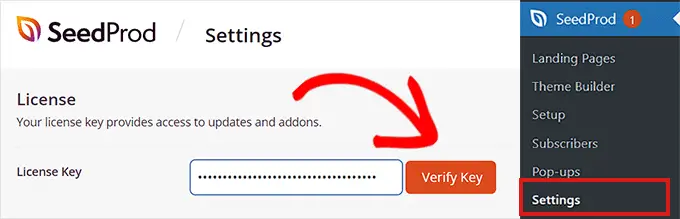
アクティブ化したら、 SeedProd » 設定Web サイト ページに移動して、必須のプラグイン ライセンスを入力します。
この情報と事実は、SeedProd Web サイトのアカウントの下にあります。

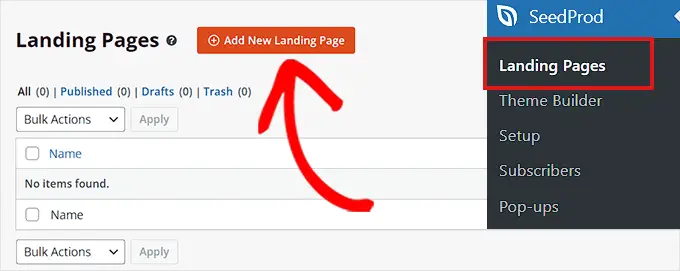
将来的には、WordPress 管理サイドバーからSeedProd » ランディング インターネット ページに立ち寄る必要があります。
そこに移動したら、「新しいランディング ページを追加」ボタンをクリックします。

これにより、[新しい Web ページ テンプレートの選択] 画面が表示され、ランディング Web サイト用に事前にデザインされたテンプレートのいずれかを選択できます。
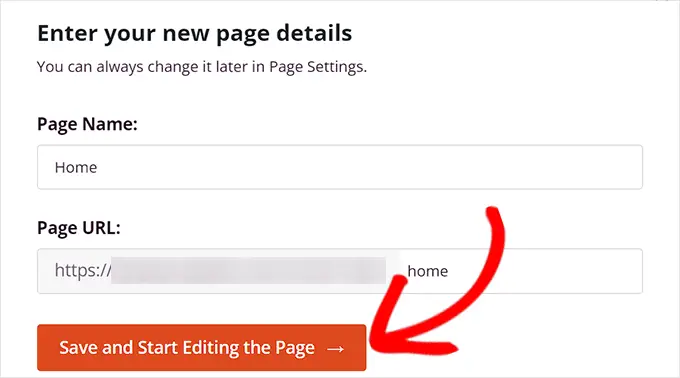
テンプレートの品揃えの際、Web サイトのページ ID を入力し、URL を選択するように求められます。
このデータに移動したらすぐに、[保存してページの強化を開始] ボタンをクリックして続行します。

これにより、SeedProd のドラッグ アンド ドロップ Web サイト ビルダーが起動し、まさにそこから Web サイトの変更を開始できます。 さらに詳しいガイダンスについては、WordPress でランディング Web ページを構築する方法に関するガイドを参照してください。
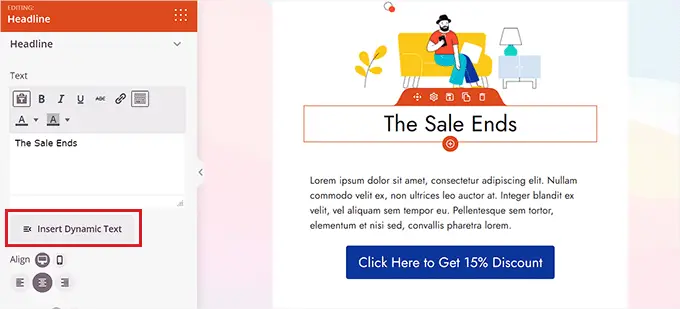
次に、左側のサイドバーから見出しまたはテキスト ブロックをランディング サイトにドラッグ アンド ドロップするだけです。 次に、ブロックをクリックして、左側のサイドバーで設定を開きます。
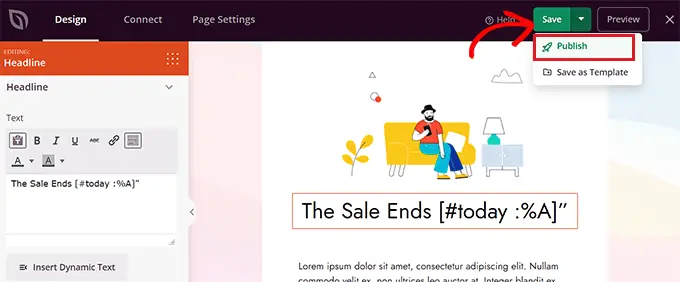
それを完了したら、[ダイナミック テキストの挿入] ボタンをクリックする必要があります。

これにより、ディスプレイに「動的テキストコンテンツの置換」プロンプトが開きます。
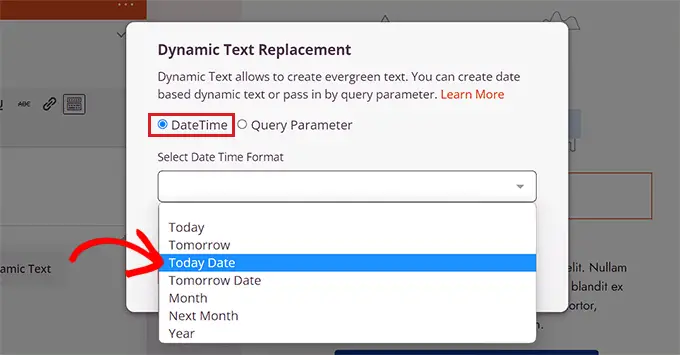
時間または曜日を動的に設定したい場合は、ここにリストされている中から「DateTime」を選択する必要があります。 これは、Web サイトでセールや値下げの時間制限を表示したい場合に役立ちます。
その直後に、ドロップダウン メニューから日付構造を選択し、[挿入] ボタンをクリックするだけです。
ドロップダウン メニューに最も一般的な形式が表示されない場合は、[詳細] ハイパーリンクをクリックすると、他の形式が表示されます。

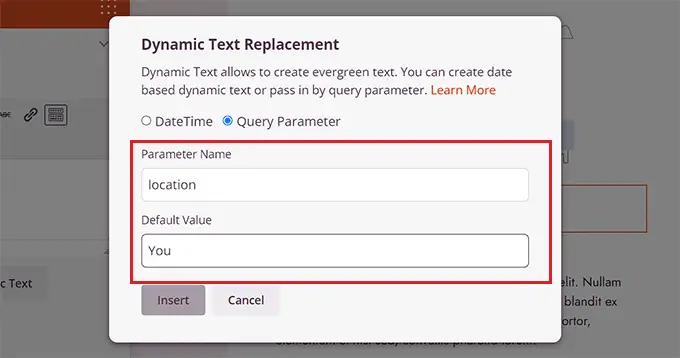
場所、タイトル、州、多言語ガイダンス、ページ タイトル、電子メール アドレス、郵便番号、またはその他の動的記事を増やしたい場合は、「クエリ パラメーター」の代替を選択します。
その直後に、「パラメータ名」の選択の下にダイナミック テキストの問題を挿入します。
場合によっては、「パラメータ名」の選択肢に名前の動的なテキスト コンテンツを含めると、インターネット サイトにログインしている人には誰でも、Web ページ上で「Hey There」の代わりに「Hey John」のような名前が表示されます。
または、電子メール タックルの動的なテキスト コンテンツを増やすと、エンド ユーザーはログインするたびにランディング Web サイトのページで電子メール アドレスを証明されることになります。
同様に、各人の位置を動的にスクリーニングする場合は、パラメータ識別として「location」を入力できます。

近日中に、URL パラメーターで場所にアクセスできない場合に動的テキスト コンテンツが戻るデフォルトの価格が追加されます。
たとえば、訪問者が Web ページを開いて、そのサイトが URL で提供されていない場合、動的テキストには「フロリダに近い店舗」の代わりに「あなたの周りの店舗」と表示される可能性があります。
その後すぐに、[挿入] ボタンをクリックするだけで、動的なテキスト コンテンツが追加されます。
それが完了したら、すぐに小売店の設定につながる [保存] ボタンをクリックします。 最終的には、[公開] ボタンをクリックするだけで、ランディング Web サイトが公開されます。

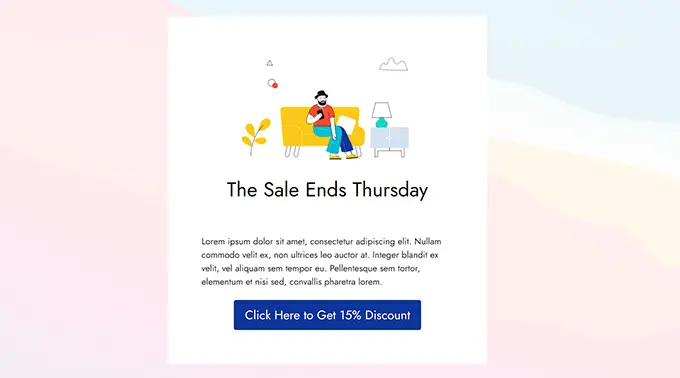
次に、インターネット サイトを見て、動的な情報が実際に動作していることをテストしてください。

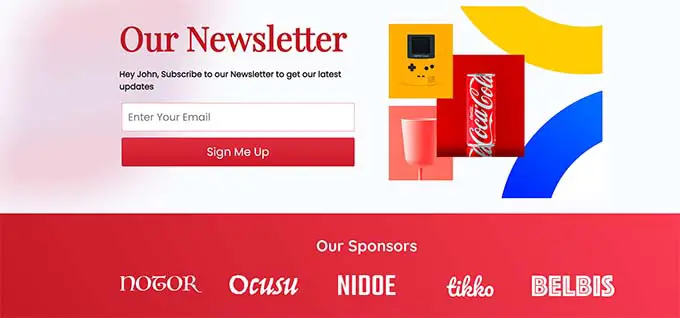
これは、デモ インターネット サイトでは次のように表示されました。

戦略 2: OptinMonster を使用して動的コンテンツの素材を増やす
動的コンテンツをポップアップやフローティング バーとともに広告およびマーケティング戦略に組み込みたい場合は、この戦略が最適です。
OptinMonster は、市場で最高のダイレクト時代およびコンバージョン最適化デバイスです。 コードを使用せずに、パーソナライズされたキャンペーンを顧客に提示できるようになります。
また、動的テキストコンテンツ置換機能も備えており、賢いタグを利用して動的に書かれたコンテンツをキャンペーンに挿入できます。
最初は、OptinMonster アカウントにサインアップする必要があります。これは主に、支払い済みのデバイスで動的コンテンツを挿入できるためです。
OptinMonster Web サイトにアクセスし、「Get OptinMonster Now」ボタンをクリックするだけでアカウントを作成できます。

次に、WordPress Web ページで無料の OptinMonster プラグインをセットアップしてアクティブ化する必要があります。 さらに詳しい手順については、WordPress プラグインのセットアップ方法に関するチュートリアルを参照してください。
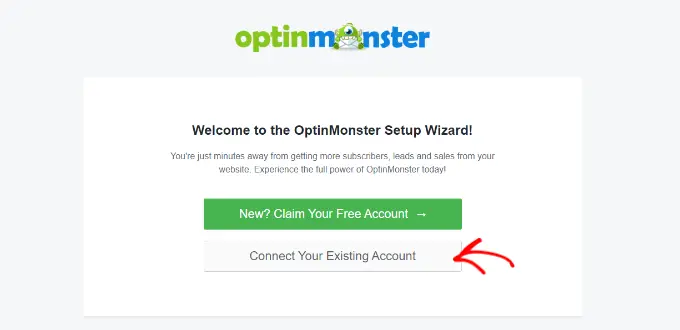
アクティブ化すると、WordPress 管理パネルに OptinMonster セットアップ ウィザードが表示されます。
ここから、「既存のアカウントに接続」ボタンをクリックして、WordPress Web サイトを OptinMonster アカウントに接続します。

その後、モニター上に新しいウィンドウが開きます。
事前に「WordPress に接続」ボタンをクリックして転送するだけです。

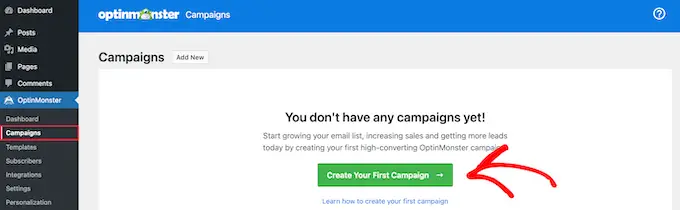
OptinMonster アカウントを WordPress にリンクしたら、すぐに WordPress 管理者サイドバーからOptinMonster » Campaignsサイトに移動します。
次に、「最初のキャンペーンを作成」ボタンをクリックしてキャンペーンを開始する必要があります。

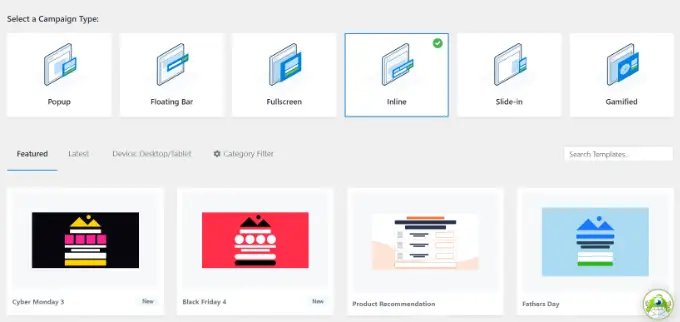
これにより、「テンプレート」ページが表示されます。このページでは、OptinMonster が提供する独自のマーケティング キャンペーン スタイルを提供し、さまざまな種類の資料や適格なメッセージをエンド ユーザーに表示するために使用できます。
これらには、ポップアップ、フローティング バー、ゲーム化されたキャンペーン、インライン戦略、スライドイン ポップアップなどが組み込まれています。
場合によっては、WordPress の投稿またはページ内に動的なコンテンツを表示したい場合は、インライン マーケティング キャンペーンの種類を選択できます。

キャンペーン フォームを選択した後、その独自のマーケティング キャンペーン用に事前に作成されたテンプレートのいずれかを選択できます。
次に、名前を入力するように求められ、[ビルドの開始] ボタンをクリックします。

これにより、OptinMonster のマーケティング キャンペーン ビルダー インターフェイスが表示されます。 これはドラッグ アンド フォール ソフトウェアで、実際のプレビューを使用してマーケティング キャンペーンを設計およびスタイル設定できます。
この記事から、残りのサイドバーからテキストまたは見出しブロックをキャンペーンにドラッグ アンド ドロップします。 その後、ブロック内のテキスト コンテンツを決定して、ブロックの上部にテキスト コンテンツ エディターを開きます。
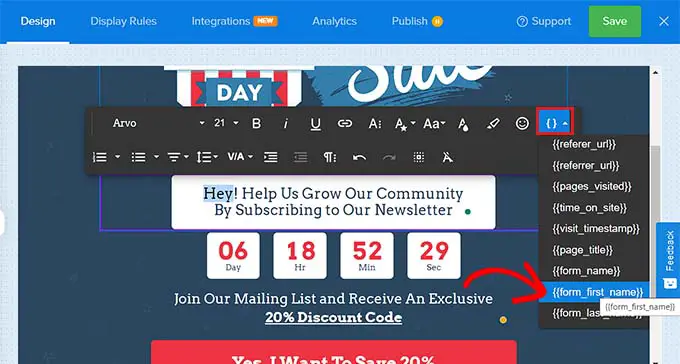
次に、テキスト コンテンツ エディターの右隅にある [スマート タグ] アイコンをクリックして、インテリジェント タグのレコードを含むドロップダウン メニューを開く必要があります。

以下からインテリジェント タグを選択して、マーケティング キャンペーンに動的な情報を含めることができます。
場合によっては、 form_very first_nameという優れたタグを使用して、ユーザーの ID を先頭に含めることで、キャンペーンをより個別化したものにすることができます。
これで、Web サイトにログインしているすべてのユーザーの名前がマーケティング キャンペーンに表示されるようになります。

他にも、マーケティング キャンペーン名、電子メール アドレス、郵便番号、国、地方、年、月、日付、クーポン コード、サイト URL などを明確に示す便利なタグがあります。
適切な例として、国に適切なタグを使用すると、ログインして現在マーケティング キャンペーンを閲覧しているすべてのユーザーの地域名が表示されます。
同様に、日付の賢いタグを利用すると、毎回手動で更新することなく、セールの時間制限を画面に表示するのに役立ちます。
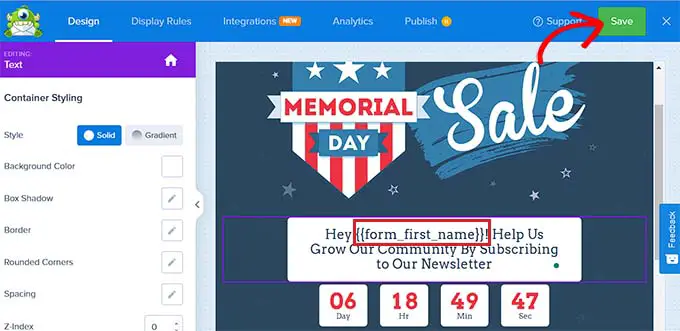
インテリジェント タグを選択したら、先頭にある [保存] ボタンをクリックするだけで設定が保存されます。
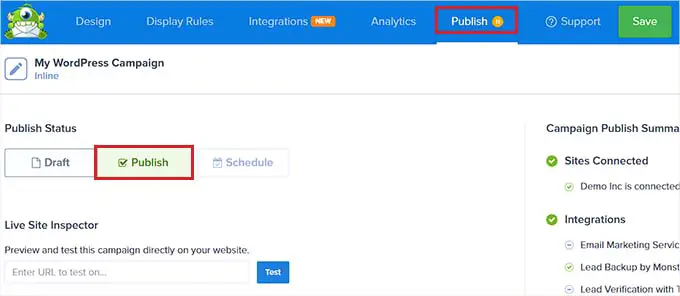
最後に、最適なタブから [公開] タブに切り替え、[公開] ボタンをクリックしてキャンペーンを維持します。

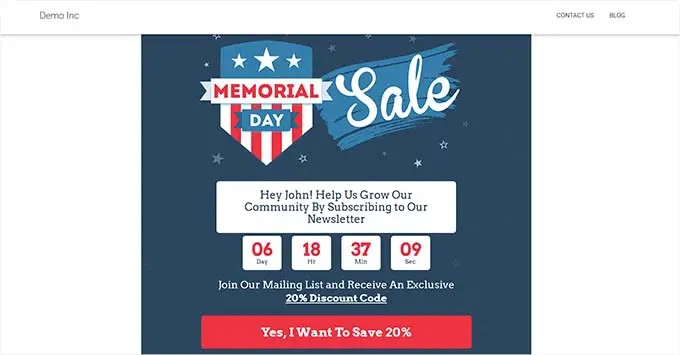
これで、インターネット サイトにアクセスして、動的な情報を含むマーケティング キャンペーンを確認できるようになります。
これは、デモ Web ページでは次のように見えました。

この記事が、WordPress に動的マテリアルを組み込む方法を理解するのに役立つことを願っています。 WordPress で動的な規律母集団を使用してカーフィルソートを行う方法に関するチュートリアルや、小規模企業向けの優れた電子メール広告専門家サービスのトップピックもご覧になりたいかもしれません。
このレポートが気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに忘れずに登録してください。 Twitter や Facebook で私たちを発見することもできます。
