WordPressにFacebookのいいねボタンを追加する方法
公開: 2022-11-10WordPress に Facebook の「いいね」ボタンを追加しますか?
WordPress Web サイトに Facebook の「いいね!」ボタンを使用すると、ユーザーがコンテンツを気に入って共有するのが簡単になります。 エンゲージメントを高め、より多くのフォロワーを獲得できます。
この記事では、WordPress に Facebook の「いいね」ボタンを追加する方法を紹介します。

WordPress に Facebook の「いいね」ボタンを追加する理由
Facebook は、世界で最も人気のあるソーシャル メディア プラットフォームの 1 つです。 多くの企業が Facebook を使用して顧客とつながり、製品を宣伝しています。
WordPress ウェブサイトに Facebook の「いいね!」ボタンを追加すると、より多くのエンゲージメントを促進できます。 また、ユーザーが Facebook のプロフィールであなたのコンテンツを共有し、新しいユーザーをあなたのサイトに引き付けることを奨励します。
Facebook の「いいね」ボタンを使用して、ソーシャル フォロワーを増やし、コミュニティを構築できます。 製品やサービスの認知度を高め、コンバージョンを高めるのに役立ちます。
そうは言っても、プラグインを使用するか、カスタムコードを追加して、WordPress に Facebook のようなボタンを追加する方法を見てみましょう.
方法 1: プラグインを使用して WordPress に Facebook Like ボタンを追加する
この方法では、WordPress プラグインを使用して Facebook の Like ボタンを追加します。 この方法はとても簡単で、初心者におすすめです。
最初に行う必要があるのは、BestWebSoft の Like & Share プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
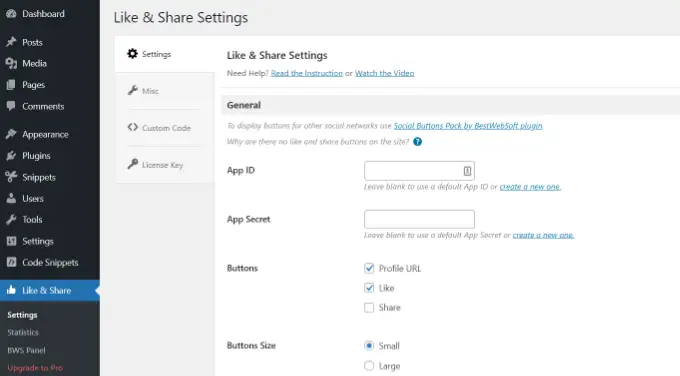
有効化すると、WordPress の管理パネルから[いいね! と共有] » [設定]に移動できます。

次に、Facebook アプリ ID とアプリ シークレットを追加する必要があります。 この情報がない場合は、以下の手順に従ってください。
Facebook アプリ ID とアプリ シークレットを作成する方法
先に進み、Like & Share プラグインの App ID または App Secret フィールドの下にある [新しいものを作成] リンクをクリックします。
Meta for Developers Web サイトに移動します。 アプリ ID とシークレットを入力するには、WordPress ダッシュボードの Like & Share 設定ページを開く必要があるため、別のタブまたはウィンドウで Web サイトを開くことをお勧めします。
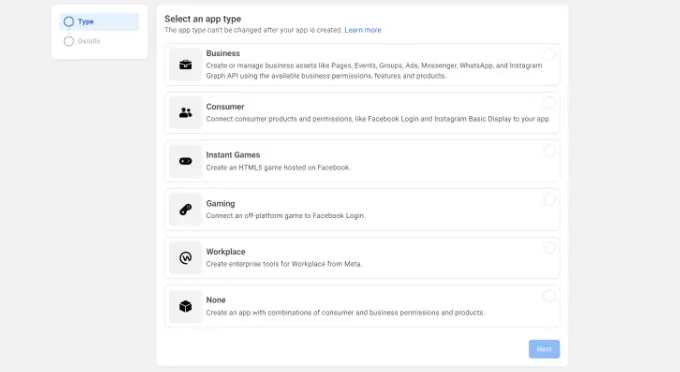
ここから、アプリの種類を選択する必要があります。 アプリの種類として [ビジネス] を選択し、[次へ] ボタンをクリックします。

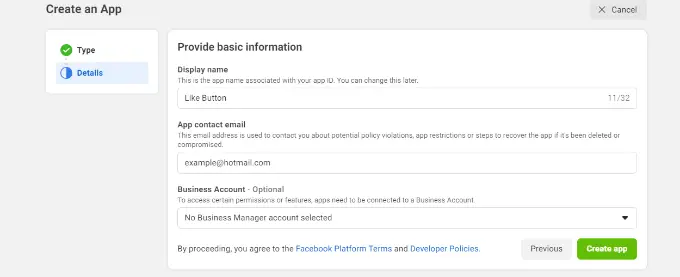
次に、アプリに関する基本情報を提供する必要があります。
アプリの表示名を入力できます。[アプリの連絡先メール] フィールドに正しいメール アドレスが表示されていることを確認してください。 Facebook は、現在ログインしているアカウントのメール アドレスを自動的に選択します。
ビジネス アカウントを選択するオプション設定もあります。 これを [ビジネス マネージャー アカウントが選択されていません] のままにして、[アプリの作成] ボタンをクリックします。

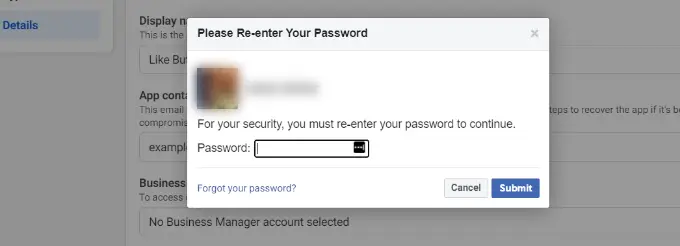
Facebookがパスワードの再入力を求めるポップアップウィンドウが表示されます.
これは、アカウントでの悪意のあるアクティビティを阻止するためのセキュリティ上の目的です。 Facebook アカウントのパスワードを入力し、[送信] ボタンをクリックします。

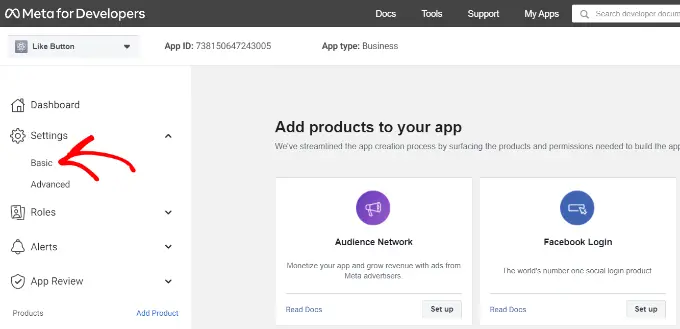
その後、アプリのダッシュボードが表示されます。
ここから、左側のメニューから[設定] » [基本]に進むことができます。

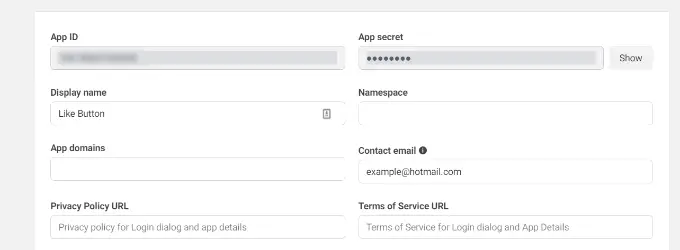
[基本設定] ページに、「アプリ ID」と「アプリ シークレット」が表示されます。
WordPress ダッシュボードの Like & Share プラグイン設定でこの情報を入力できるようになりました。

Facebookのいいねボタンのカスタマイズを完了する
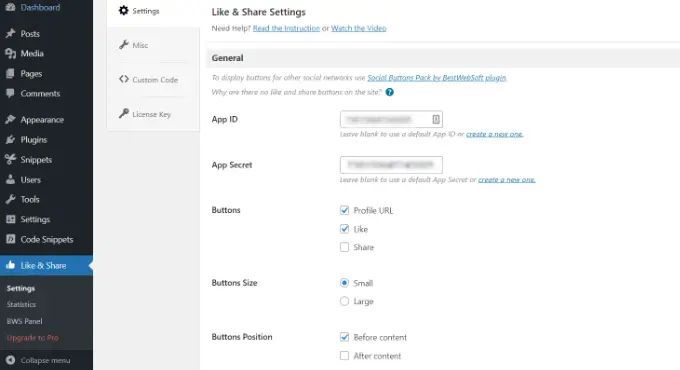
まず、「アプリ ID」をコピーして、[いいね & シェア] » [設定]ページが開いているタブまたはウィンドウに戻ります。 それぞれのフィールドに「アプリ ID」を入力するだけです。
ここで、Meta for Developers ページから「App Secret」データをコピーし、Like & Share プラグイン設定に貼り付けて、手順を繰り返します。

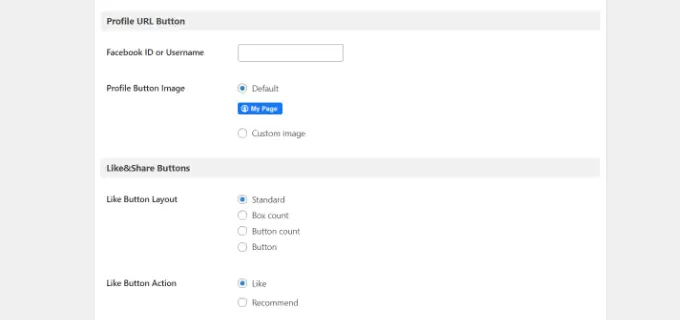
それが完了したら、プロフィール URL と共有ボタンと共に Facebook の「いいね」ボタンを表示するかどうかを選択できます。
Facebook Like ボタンのサイズ、コンテンツの前後の位置、配置を編集する設定もあります。

[プロファイル URL] ボタンを有効にしている場合は、[プロファイル URL ボタン] セクションまで下にスクロールして、Facebook のユーザー名または ID を入力できます。
完了したら、忘れずに変更を保存してください。
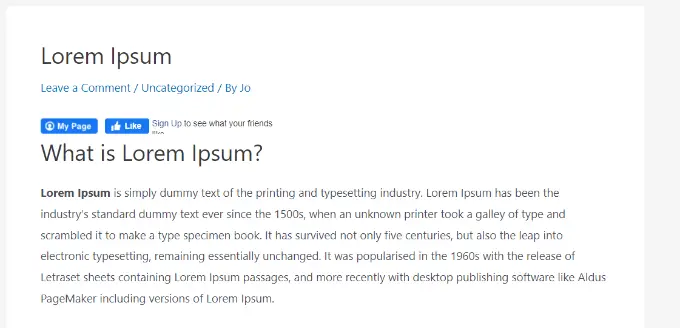
これで、プラグインは自動的に Facebook のようなボタンを WordPress ウェブサイトに追加し、設定に基づいて配置します.
[fb_button]ショートコードを使用して、サイトの任意の場所に Facebook のようなボタンを追加することもできます。
それで全部です! サイトにアクセスして、各投稿に [いいね] ボタンを表示できるようになりました。

方法 2: WordPress に Facebook の「いいね」ボタンを手動で追加する
Facebook Like ボタンを追加するもう 1 つの方法は、カスタム コードを使用することです。 ただし、この方法ではコードを WordPress に直接追加する必要があるため、コードの編集に慣れている人にのみお勧めします。
それを念頭に置いて、無料の WPCode プラグインを使用して、誰でも簡単にコードを WordPress ブログに追加できるようにします。
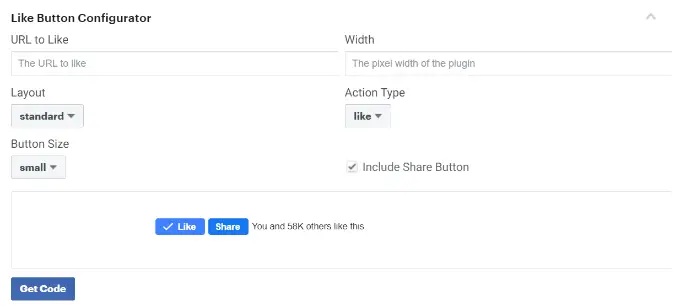
まず、Meta for Developers Web サイトの「Like Button」ページにアクセスし、「Like Button Configurator」セクションまでスクロールする必要があります。


次に、「URL to Like」フィールドに Facebook ページの URL を入力できます。 これは、Facebookのいいねボタンで接続したいページになります。
その後、構成を使用して、いいねボタンのレイアウトとサイズを選択するだけです。 いいねボタンのプレビューも表示されます。
プレビューに問題がなければ、[コードを取得] ボタンをクリックします。
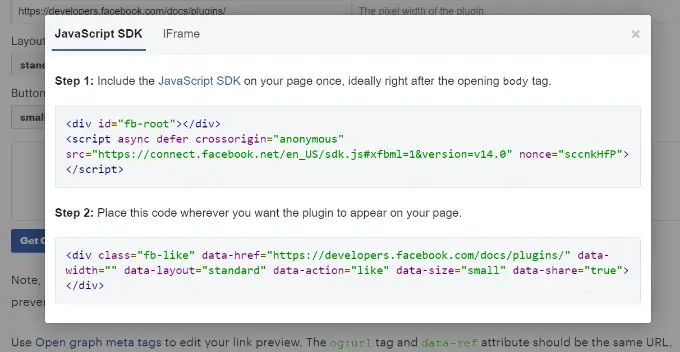
これにより、「JavaScript SDK」タブの下に 2 つのコード スニペットを示すポップアップが表示されます。

これらのコード スニペットを WordPress テーマに直接追加すると、ウェブサイトが破損する可能性があることに注意してください。 さらに、テーマを更新すると、コード スニペットが上書きされます。
にコードを追加する簡単な方法は、WPCode プラグインを使用することです。 コード スニペットを Web サイトに貼り付けて、テーマ ファイルを編集しなくてもカスタム コードを簡単に管理できます。
まず、WPCode 無料プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
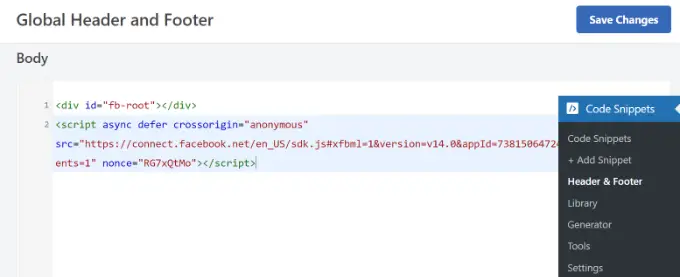
アクティブ化すると、WordPress ダッシュボードからコード スニペット » ヘッダーとフッターに移動できます。 ここで、最初のコード スニペットをコピーして、WordPress テーマのheader.phpファイルの<body>タグの直後に追加する必要があります。
コードをコピーして「本文」セクションに入力するだけです。 [変更を保存] ボタンをクリックすることを忘れないでください。

次に、2 番目のコードをコピーして WordPress サイトに貼り付け、「いいね」ボタンを表示する必要があります。
開始するには、WordPress 管理パネルから [コード スニペット] » [+ スニペットを追加] に移動するか、[新規追加] ボタンをクリックします。
![WPCode で [新しいスニペットを追加] をクリックします。](/uploads/article/16331/EJcI5qeZeYKJz7Zb.png)
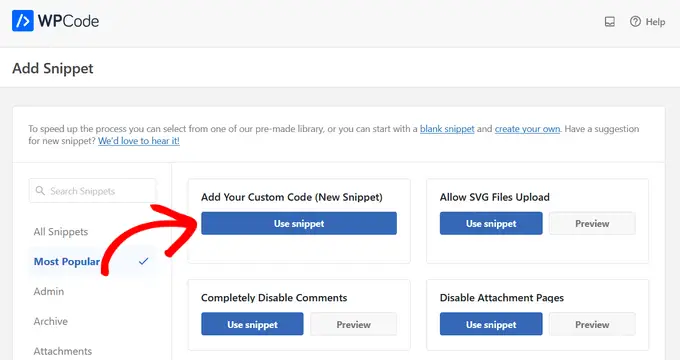
次の画面で、WPCode を使用して、事前に構築されたライブラリからスニペットを選択するか、新しいカスタム コードを追加できます。
[カスタム コードを追加 (新しいスニペット)] オプションを選択し、[スニペットを使用] ボタンをクリックします。

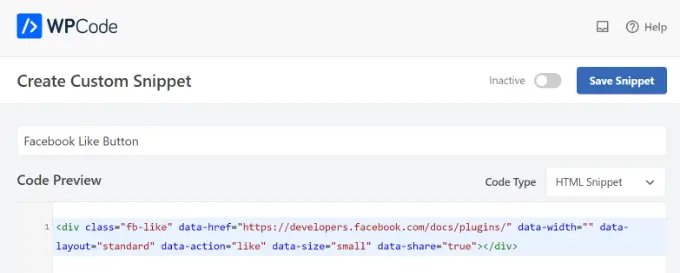
その後、カスタム コードに名前を付けて、[コード プレビュー] セクションに 2 番目のコード スニペットを入力できます。
[コード タイプ] ドロップダウン メニューをクリックし、コード タイプとして [HTML スニペット] を選択してください。

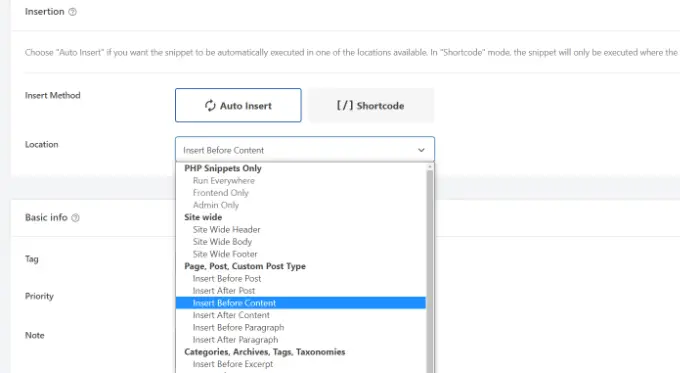
次に、[挿入] セクションまで下にスクロールし、Facebook の [いいね] ボタンを表示する場所を選択します。 たとえば、コンテンツの前に表示したいとします。
[場所] ドロップダウン メニューをクリックし、[ページ、投稿、カスタム投稿タイプ] の下にある [コンテンツの前に挿入] オプションを選択するだけです。

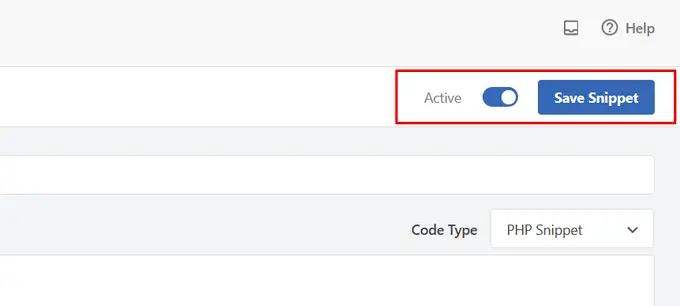
完了したら、[スニペットを保存] ボタンをクリックします。
また、トグルをクリックして、非アクティブからアクティブに切り替える必要があります。

それだけです。コードを入力すると、Facebook のようなボタンが Web サイトに表示されます。
Open Graph メタデータとは何ですか? WordPress に追加する方法は?
Open Graph は、Facebook が WordPress サイトのページまたは投稿に関する情報を収集するのに役立つメタデータです。 このデータには、サムネイル画像、投稿/ページのタイトル、説明、作成者が含まれます。
Facebook は、タイトル フィールドと説明フィールドを非常にスマートに表示します。 ただし、投稿に複数の画像がある場合、共有時に間違ったサムネイルが表示されることがあります。
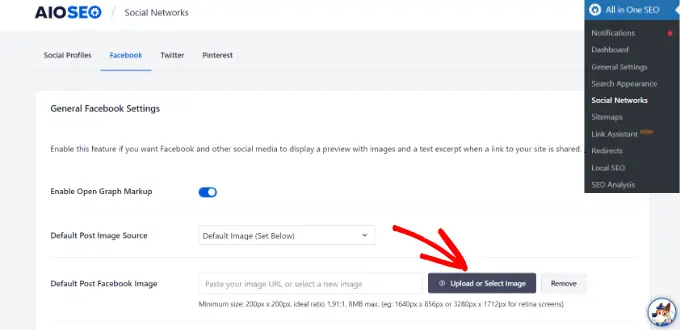
All in One SEO (AIOSEO) プラグインを既に使用している場合は、 All in One SEO » ソーシャル ネットワークにアクセスし、Facebook タブをクリックすることで簡単に修正できます。
次に、記事に開いているグラフ画像がない場合は、[画像をアップロードまたは選択] ボタンをクリックして、デフォルトの投稿 Facebook 画像を設定します。

それに加えて、個々の投稿またはページごとに開いているグラフ画像を構成することもできます.
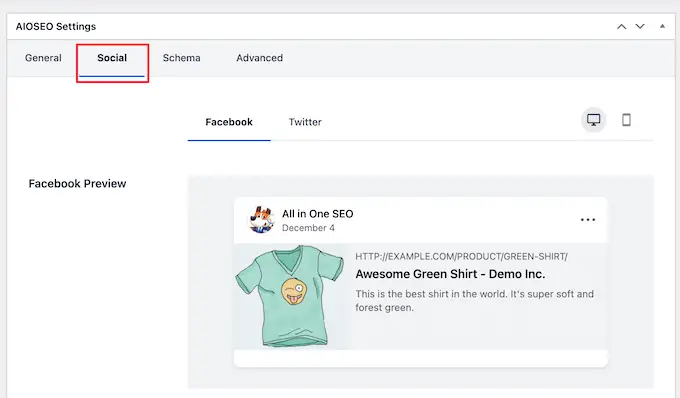
投稿を編集しているときは、コンテンツ エディターの AIOSEO 設定セクションまで下にスクロールします。 次に、[ソーシャル] タブに切り替えて、サムネイルのプレビューを表示します。

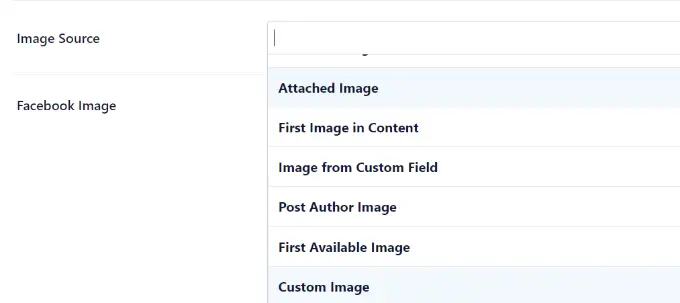
[画像ソース] オプションまで下にスクロールすると、投稿用に開いているグラフ画像を選択できます。
たとえば、注目の画像、添付画像、コンテンツの最初の画像を選択したり、開いているグラフのサムネイルとして使用するカスタム画像をアップロードしたりできます。

オープン グラフ メタデータを追加する詳細と別の方法については、WordPress に Facebook オープン グラフ メタデータを追加する方法に関するガイドを参照してください。
この記事が、WordPress に Facebook の「いいね」ボタンを追加する方法を学ぶのに役立つことを願っています。 ドメイン名の登録方法と WordPress に最適なソーシャル メディア プラグインのリストもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress に Facebook の「いいね」ボタンを追加する方法の投稿は、WPBeginner で最初に登場しました。
