WordPressのウェブサイトにGoogleマップを追加する方法は?
公開: 2022-07-06多くの企業が完全にオンラインベースであり続けることを強く求めているにもかかわらず、物理的な場所を確保することは依然として重要です。 そのため、WordPressのウェブサイト、特にElementor&GutenbergにGoogleマップを追加する方法を読者に学ぶことをお勧めします。
次のチュートリアルは、プロの開発者とWordPressの初心者の両方に役立ちます。 Googleマップをウェブサイトに追加する最も効果的な2つの方法を次の方法で説明します。
なぜGoogleマップをWordPressに追加する必要があるのですか?
Googleは、すべての検索クエリの46%がローカルであると述べています。 これは、潜在的なクライアントのほぼ半数があなたのビジネスの場所に最も近い場所に住んでいることを意味します。 GoogleマップをWordPressに追加するという事実は、ローカル検索エンジンでの可視性を向上させる可能性があります。
テキストで書かれた住所と比較して、視覚的な地図はより良い知覚効果を持っています。 それはユーザーがあなたの場所の領域を視覚的に見つけることを可能にします。 また、地図は近くの場所を定義し、その場所への最速ルートを見つけるのに役立ちます。
複数の会社の場所になると、インタラクティブマップは、顧客が現在の場所に最も近いオフィスを見つけるのに役立ちます。
WordPressにグーグルマップを追加する必要性は、ほとんどすべてのビジネスニッチ、特に小売、サービス、ケータリング、イベント業界に当てはまります。 この場合、地図は実店舗やオフィスへのガイドとして機能するだけでなく、より多くの「価値」と正当性を追加します。
GoogleマップをWordPressページに追加するその他の理由は次のとおりです。
- インタラクティブなインターフェース。 挿入された地図のスクリーンショットと比較して、ユーザーは地図を移動できます。
- 切り替え可能なビュー。 訪問者は、地図とストリートビューを切り替えて、その場所が実際にどのように見えるかを確認できます。
- 便利なビューモード。 ユーザーは、ウェブサイトではなく、Googleマップアプリで直接地図を表示し始めることができます。

GoogleマップをWordPressに追加する方法は? 2つの簡単な方法
WordPressには、サイトにマップを追加するための組み込み機能は含まれていません。 ただし、追加のプラグインを使用しない限り、それは可能です。 このチュートリアルでは、2つのMotoPressプラグインを使用しています。1つはGutenbergブロックエディター用に設計されており、もう1つはElementorページビルダー用に設計されています。
サイト開発のスキルを追加せずに、GoogleマップをWordPressにすばやく追加する方法を見てみましょう。
GoogleマップをWordPressに追加する方法は? (グーテンベルク)
新しいアップデートのたびに、グーテンベルクは少し機能的で直感的なエディターに変わりつつあります。 練習では、このブロックエディタの力だけを使用して美しいWebサイトを構築できることが示されています。
さらに、デフォルトのグーテンベルクブロックに制限する必要はありません。 たとえば、無料のGetwidプラグインは、現在のライブラリに40以上の追加ブロックと35以上の事前に作成されたテンプレートを補充して多目的に使用できるようにします。
Getwidは、開発者と初心者の両方を支援することを目的としています。 リアルタイムのカスタマイズを提供しますが、同時に、各ブロックに広範な属性を提供します。 Getwidブロックは、コアGutenbergブロックと完全に相互作用します。 また、WordPressのテーマと互換性があります。
他のGetwid要素と同様に、Google Mapsブロックは、コードに取り組む必要なしに視覚的なカスタマイズのために作られています。 したがって、マップをWebサイトに追加する場合は、追加のプラグインを上にインストールする必要はありません。 1つの無料アドオンを使用すると、40以上の多目的ブロック、つまりスライダー、バナー、アコーディオン、最近の投稿などにアクセスできます。
続きを読む: Getwidに会う:MotoPressによるWordPress Gutenberg Blocks

Getwid Googleマップブロック:主な機能
- カスタムマーカーを使用したマップ上の無制限の場所。
- デフォルトのマップインターフェイスを調整する機能。
- 100%視覚的なスタイルとプロパティのカスタマイズ。
WordPressブロックエディタでマップを追加する方法は?
Getwidを使用してGoogleマップをWebサイトに追加するには、まず、公式のWPリポジトリからアドオンをダウンロードします。 WordPressバックエンドに移動し、[プラグイン] =>[新規追加]=>[プラグインのアップロード]をクリックします。 [プラグイン]タブでプラグインをアクティブにします。
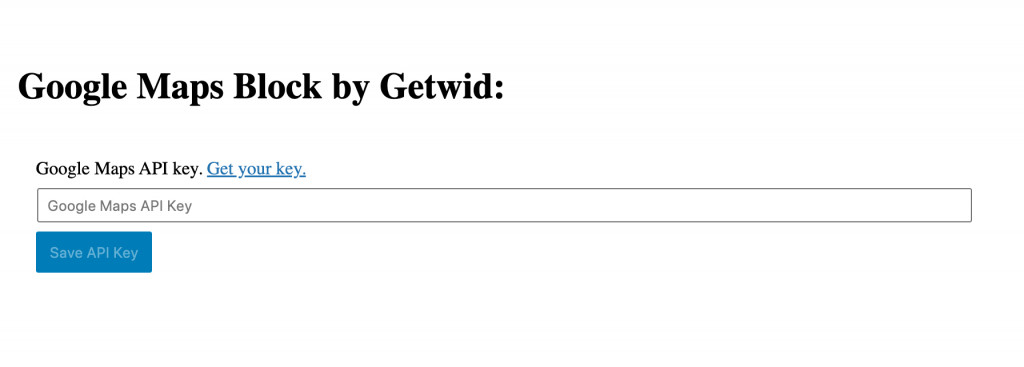
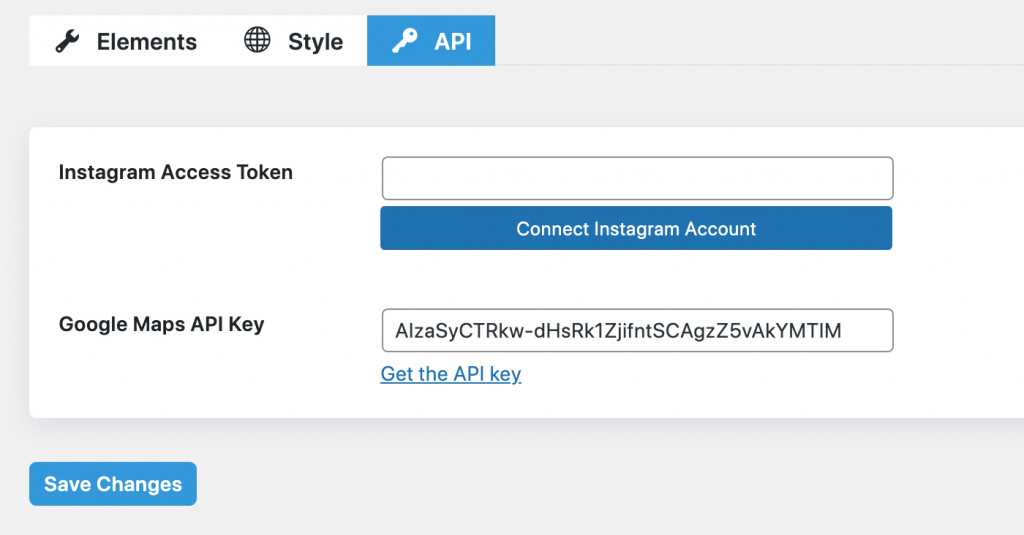
次に、 [設定]=>[Getwid]に移動します。 [全般]タブには、Instagramトークン、APIキーなどを挿入するためのフィールドが表示されます。 APIについて言及しないと、GoogleマップをウェブサイトのWordPressに追加することはできません。
GoogleマップのAPIキーを取得する方法についてのガイドに従ってください。 取得したら、「Getwid設定」にキーを挿入するか、Googleマップブロックを使用して直接キーを挿入します。

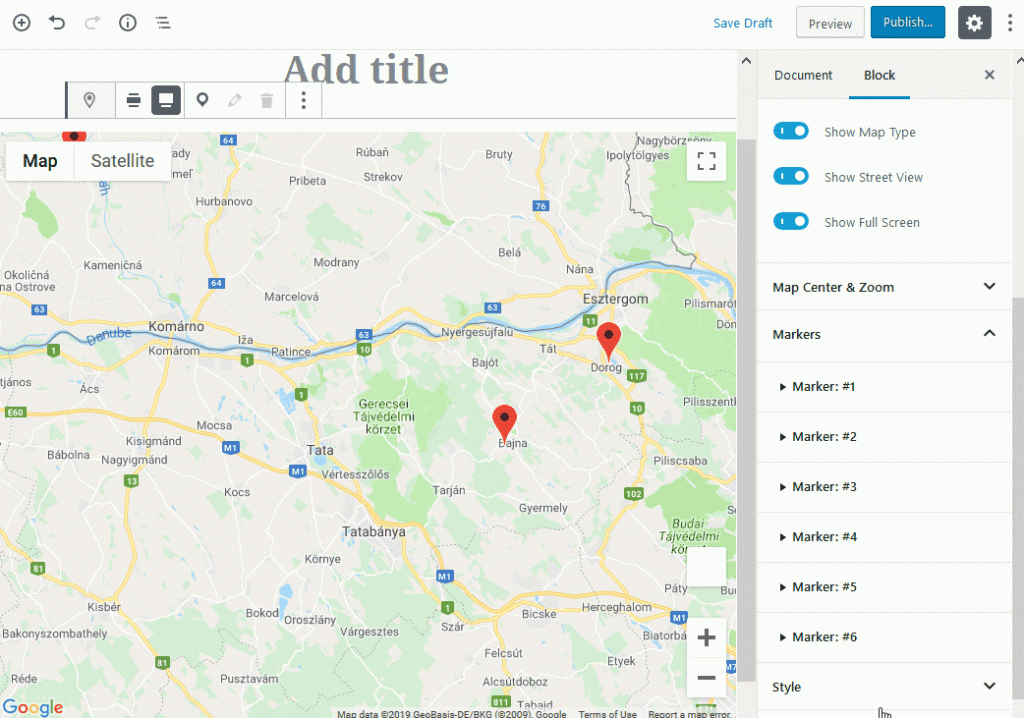
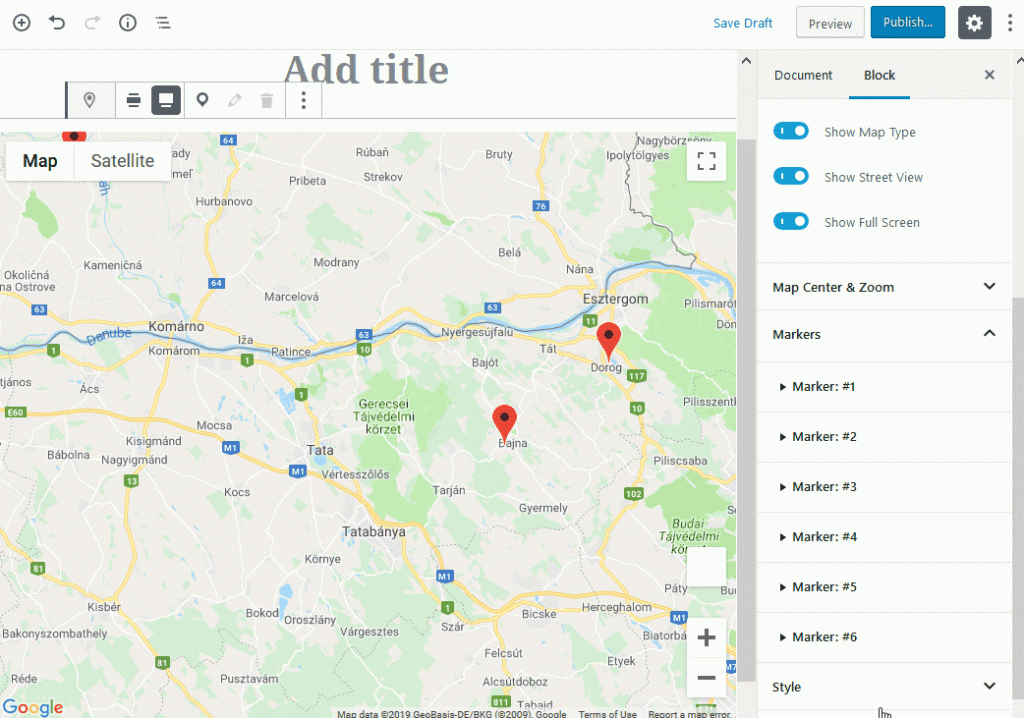
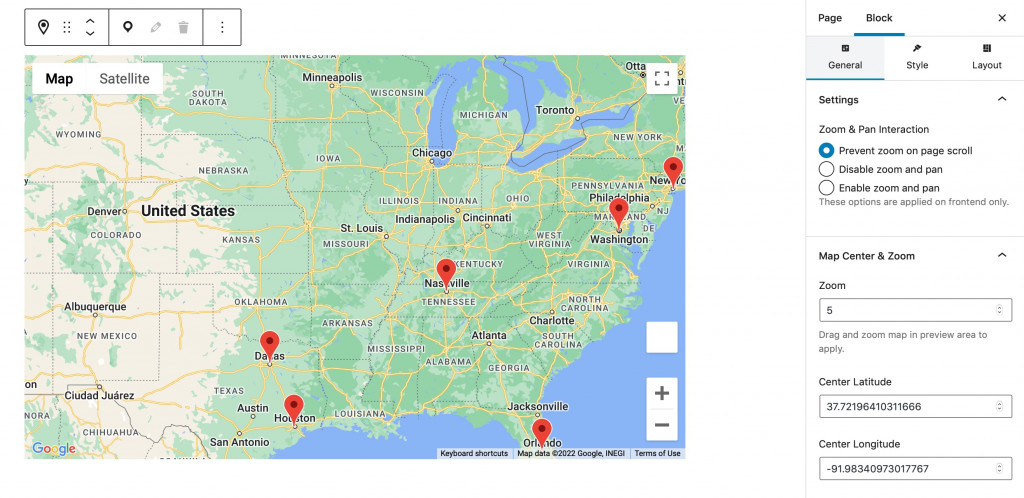
マップが編集ページに表示されます。 左側の[設定]メニューには、[一般]、[スタイル]、[レイアウト]の3つのタブがあります。
レイアウト設定
カスタムマーカーを追加する場所であるため、レイアウト設定から始めます。 必要な場所を拡大し、左上の「マーカー」アイコンをクリックしてマーカーをドロップします。
名前、ポップアップコンテンツ、ポップアップ幅、緯度と経度をカスタマイズできます。

一般設定
このタブでは、次の設定を編集できます。
- ズームとパンの相互作用(ズームの有効化/無効化)
- マップの中心とズーム(中心の緯度と経度)
- Google Maps APIキー(既存のキーを更新または削除します)
- Advanced(追加のCSSクラス)


無制限のカスタムマーカーを追加し、それらの外観と動作を指定します。ポップアップコンテンツの追加、幅の設定などです。
スタイル設定
最後にマーカーを使用してGoogleマップをWebサイトに追加したら、マップのスタイル設定を行うことができます。 スタイル設定には次のものがあります。
- マップの高さ
- 表示/非表示(ズーム、マップスタイル、ストリートビュー、全画面表示)
- マップスタイル(デフォルト、レトロ、ダーク、シルバーなど)
GetwidGoogleMapブロックのビデオチュートリアルをご覧ください。
私のウェブサイトにグーグルマップを追加する方法は? (エレメンター)
Elementorには膨大なファンがいるため、次のアドオンであるStratumElementorWidgetsから離れることはできませんでした。 これは、Getwidにあるものと同じ要素を持つ24以上のElemetorウィジェットのフリーミアムライブラリです。
Stratumは、24個のウィジェットすべてへの無料アクセスを提供します。 Stratum PROの目的は、各ウィジェットに追加機能を提供することです。 Stratumウィジェットは、現在のテーマの視覚的なスタイルを継承し、Webサイトの速度を低下させず、Elementorテンプレートライブラリと簡単に統合できます。
Advanced Google Mapsウィジェットは、ElementorのデフォルトのGoogleMapsウィジェットよりも多くの興味深い機能を提供します。

Stratum Advanced Google Maps:主な機能
- 無制限の場所
- カスタムマーカー(マーカークラスタリング)
- ユーザーインタラクション(ズーム、フルスクリーンなど)に関するデフォルトのマップインターフェイス
Elementorで自分のウェブサイトにGoogleマップを追加するにはどうすればよいですか?
まず、公式WPリポジトリからStratumをダウンロードするか、MotoPressWebサイトでStratumPROを購入します。 WordPressバックエンドに移動し、[プラグイン] =>[新規追加]=>[プラグインのアップロード]をクリックします。 [プラグイン]タブでプラグインをアクティブにします。
次に、 Stratum=>設定=>API => GoogleMapsAPIキー=>キーを挿入します。 ここにAPIキーを追加して、サイトにGoogleマップを視覚的に表示します。

Elementorエディターに戻ると、マップをウィジェットとして表示できるようになります。
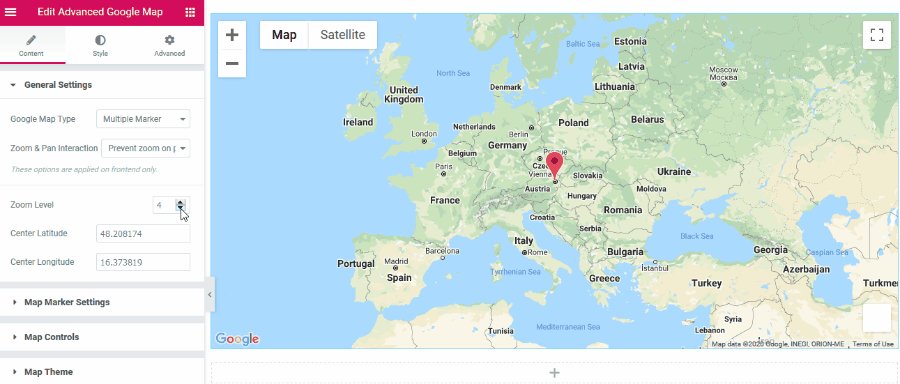
それでは、カスタマイズについて詳しく見ていきましょう。 すべてのElementorウィジェットと同様に、Advanced Google Mapsは、コンテンツ、スタイル、および詳細設定を提供します。
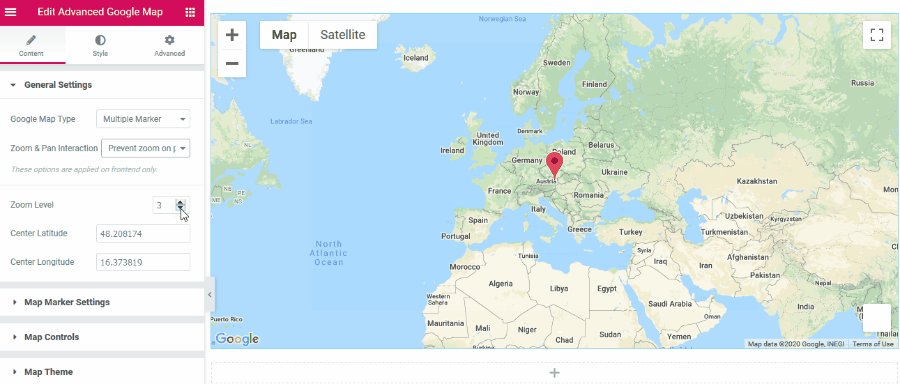
コンテンツ設定
コンテンツ設定は、次のカスタマイズオプションを提供します。
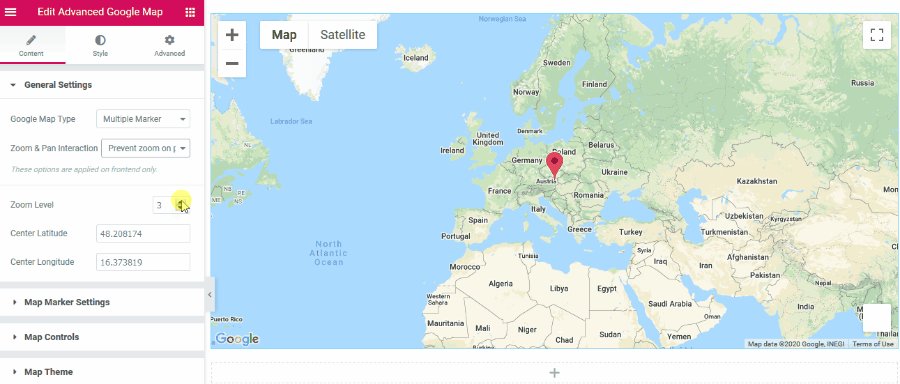
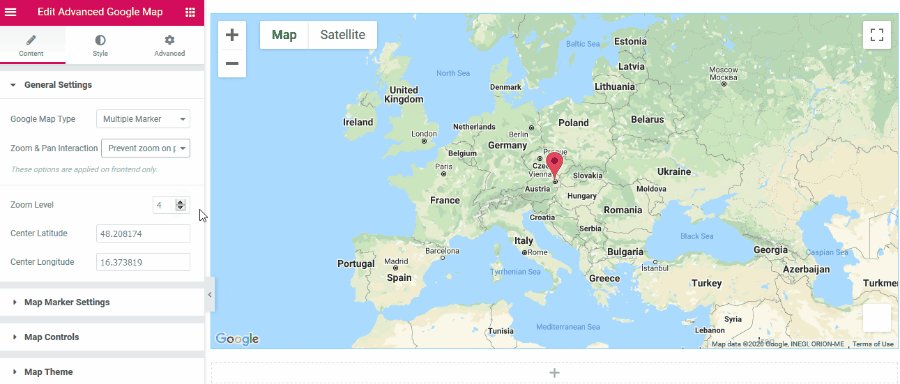
- 一般設定(Googleマップの種類、ズームとパンの操作、ズームレベル、中心緯度と経度)
- マップマーカーの設定(タイトル、住所の種類、住所、コンテンツ、ポップアップの幅、カスタムアイコンなど)
- マップコントロール
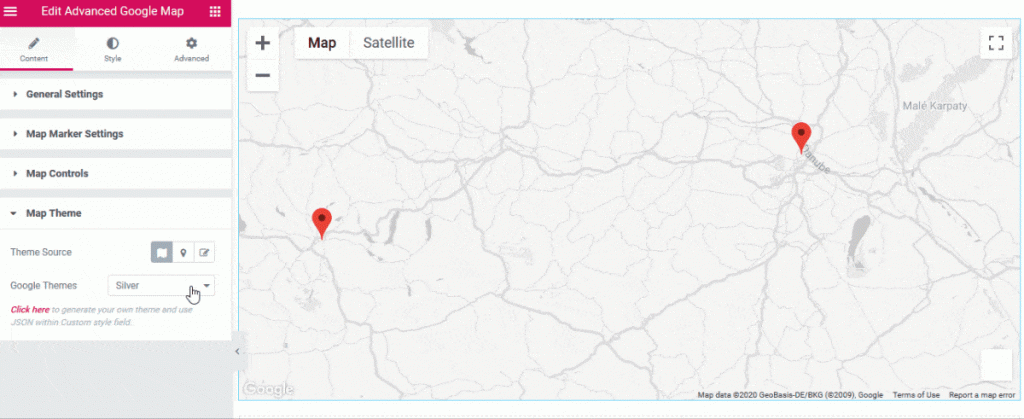
- マップのテーマ

一般設定は、ズームを設定し、マップ上のマーカーの数を選択するのに役立ちます。
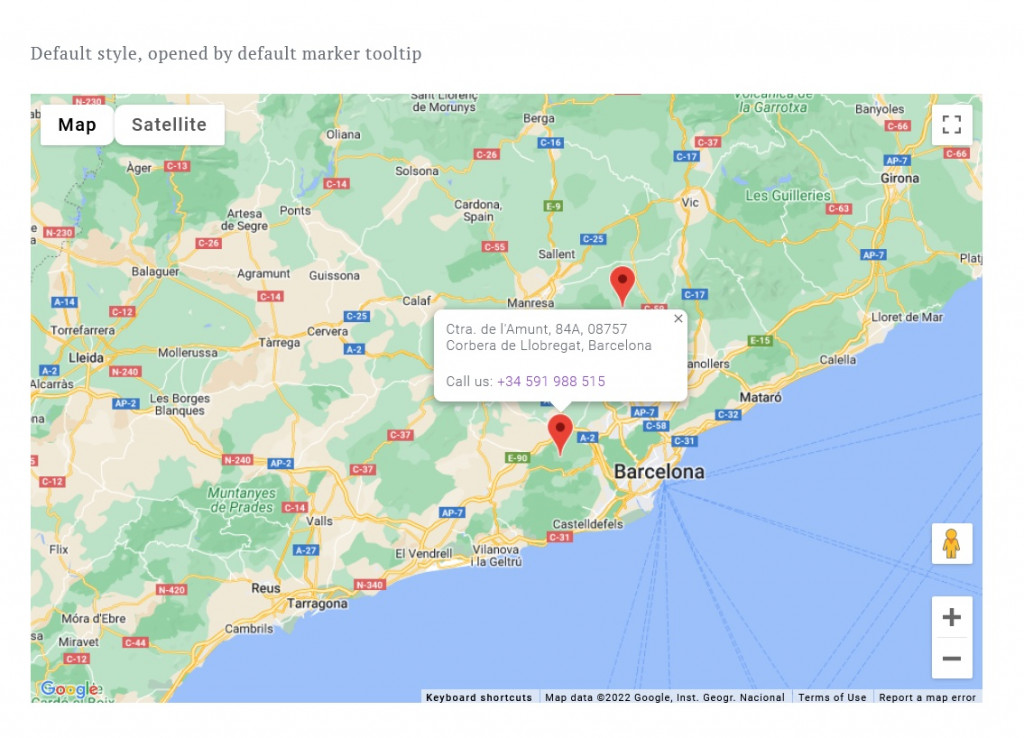
マップマーカーの設定では、マーカーのタイトル、住所、ポップアップコンテンツに関連するすべてを編集できます。 ポップアップの幅を設定し、カスタムアイコンを使用して、デフォルトで開くことができます。
マップコントロールは、ストリートビュー、ズームコントロールなど、Googleマップで利用可能なオプションを追加します。
そして最後に、マップテーマの設定があります。 ここで、好みのマップスタイル(Google標準、Snazzy Maps)を選択するか、カスタムスタイルを作成できます。

スタイル設定
スタイル設定には、[一般スタイル]タブ、特にマップの高さを調整するための設定が含まれます。
高度な設定
他のElementorウィジェットと同様に、[詳細設定]タブには、レイアウト、モーションエフェクト、変換、背景、境界線、マスク、レスポンシブオプション、属性、およびカスタムCSSの設定が含まれています。
Stratumによる高度なGoogleマップウィジェットのビデオチュートリアルをご覧ください。
最後の言葉
これで、「 WordPressのWebサイトにGoogleマップを追加するにはどうすればよいですか」という質問に戸惑うことはありません。 ElementorまたはGutenbergでWordPressWebサイトを構築することを選択した場合、多目的要素のライブラリから確かに恩恵を受けるでしょう。
StratumとGetwidはどちらも、いくつかのWordPressプラグインを1つのソリューションのみに置き換えます。 複数のマーカーと優れたスタイリングオプションを備えたウェブサイトにGoogleマップを追加できます。
StratumElementorアドオンをダウンロードする
GetwidGutenbergBlocksをダウンロードする
