Oxygen Builderでヘッダーテンプレートを追加する方法–ステップバイステップ
公開: 2022-07-06Oxygen Builderは、優れたWordPressページ構築プラグインです。 Elementor Proはページビルダープラグインのクレジットのほとんどを占めていますが、Oxygenは初心者にとって素晴らしいツールです。 この新しいページビルダーに慣れるには少し時間がかかりますが、慣れれば非常に簡単に使用できます。
Oxygen Builderを使用してカスタムヘッダーを追加したい場合は、この記事でガイドします。 初心者は、酸素ビルダーにヘッダーテンプレートを追加するのが難しいと感じることがよくあります。 そのため、できるだけわかりやすく説明します。
テンプレートの有無にかかわらずOxygenBuilderをインストールする
デフォルトでは、OxygenBuilderはテーマを無効にします。 そのため、WordPressダッシュボードとテーマ設定を使用してカスタマイズすることはできません。
Oxygen Builderを使用すると、派手なテーマを必要とせずに、ヘッダー、フッター、ポップアップ、およびメインコンテンツを簡単に作成できます。
インストールプロセス中に、Oxygenではデフォルトインストールとブランクインストールのどちらかを選択できます。 「デフォルトインストール」では、ヘッダーとフッターを含むテンプレートが追加されますが、「ブランクインストール」では、ページビルダーはヘッダー、フッター、またはコンテンツなしでインストールされます。

簡単な方法:Oxygen Builderでヘッダーテンプレートを追加する方法は?
必要に応じて、事前に作成されたテンプレートを使用するか、Oxygenヘッダーを最初から作成することができます。 18セットのヘッダーとフッターを含む18セットのテンプレートが含まれています。 Webサイトのテーマとターゲットのデザインに応じて、ヘッダーを選択できます。

テンプレートライブラリからヘッダーを追加するには、WordPressダッシュボードの左側のサイドバーから[酸素]メニューに移動する必要があります。
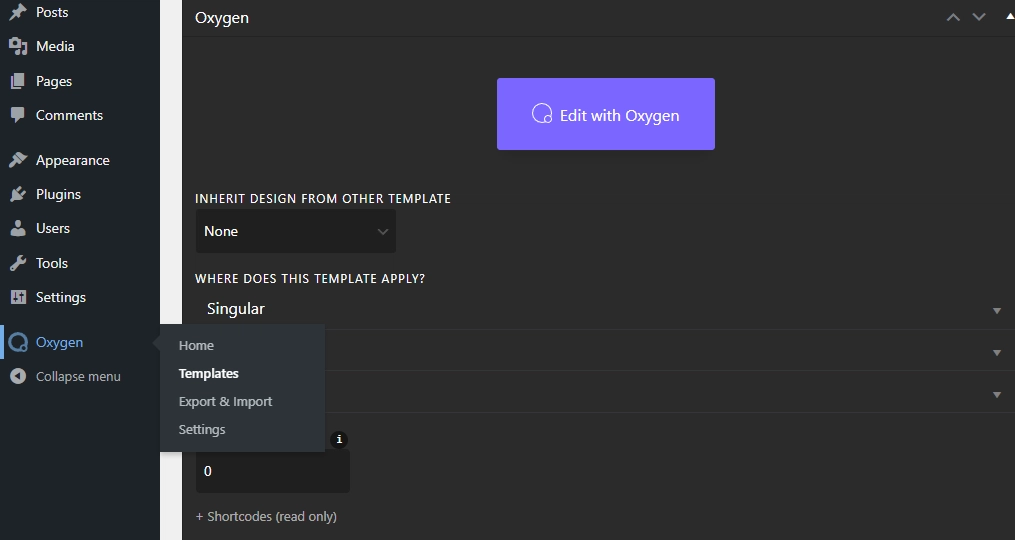
[酸素]⇒[テンプレート]⇒[メイン]⇒[編集]⇒[酸素で編集]に移動します。 インストールに応じて、ヘッダー、フッター、コンテンツまたは空白のページが表示されます。

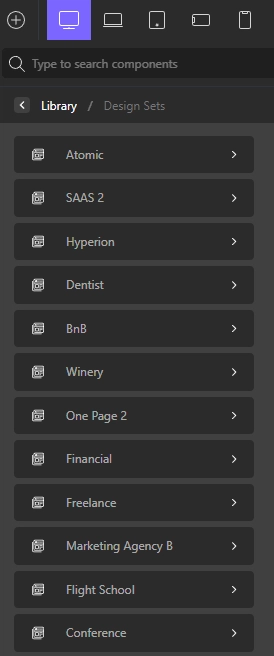
新しいヘッダーを追加するには、[要素の追加]ボタン(「 ⊕ 」)をクリックし、スクロールして[ライブラリ]を選択します。 「デザインセット」をクリックします。
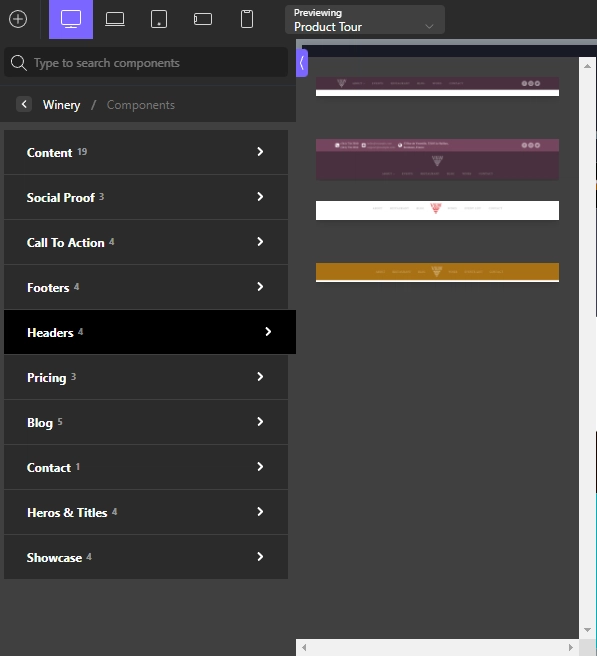
次に、リストから任意のテンプレートを選択し、[セクションと要素]をクリックして、[ヘッダー]まで下にスクロールします。 テンプレートに応じて、各テンプレートに1〜5個のヘッダーデザインが含まれます。

通常、新しい要素はページの下部にドロップする傾向があります。 ポインタを使用してヘッダーをドラッグし、ページの上部にドロップできます。
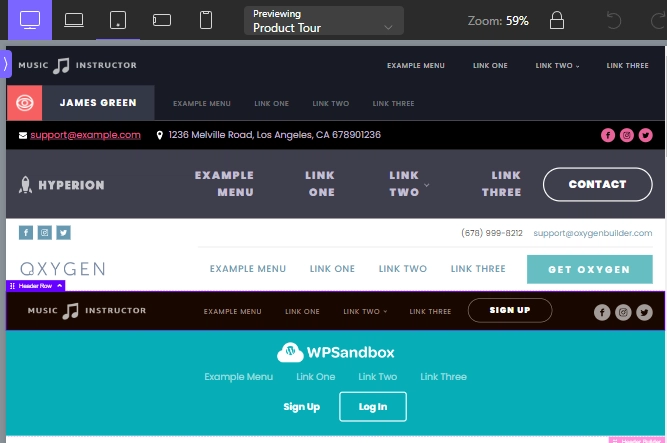
入手できるヘッダーデザインの一部を次に示します。

OxygenHeaderBuilderを使用したヘッダーの構築
利用できるオプションはたくさんありますが、カスタムヘッダーを作成することもできます。 酸素ヘッダービルダーは、ヘッダーの作成プロセスを簡素化および強化します。 数回クリックするだけで、デバイス固有のレスポンシブヘッダーを作成できます。
ステップ1:新しいテンプレートを作成する
Oxygenヘッダーのデフォルトテンプレートで作業できます。 メインテンプレートからデフォルトのヘッダーを削除して、新しいヘッダーを作成するか、新しいテンプレートを作成できます。
新しいテンプレートを追加するには、[酸素]の下の[テンプレート]に移動します。 「新しいテンプレートの追加」をクリックし、好きな名前を付けて、公開をクリックします。
これで、[酸素で編集]ボタンが表示され、ヘッダーが作成されます。 必要に応じてヘッダーを作成する空白のページが表示されます。
ステップ2:ヘッダービルダーを作成する
次に、[要素の追加]をクリックし、[ヘルパー]をクリックして、[ヘッダービルダー]を選択します。 ロゴとメニューがないとヘッダーは不完全です。
[要素の追加]ボタンから要素を追加できます。 メニューを追加するには、追加ボタンをクリックしてから、 WordPress⇒メニューをクリックする必要があります。
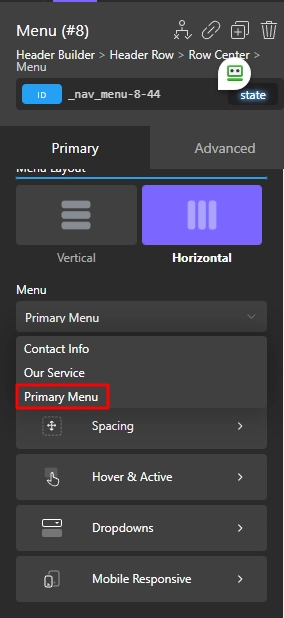
Webサイトに複数のメニューがある場合は、設定から[プライマリメニュー]を選択します。

同じ方法でボタンを追加することもできます。 Oxygenでヘッダーを作成する最大の機能は、アイテムをドラッグアンドドロップして位置を調整できることです。 アイテムは、右揃え、中央揃え、および左揃えの位置に配置できます。
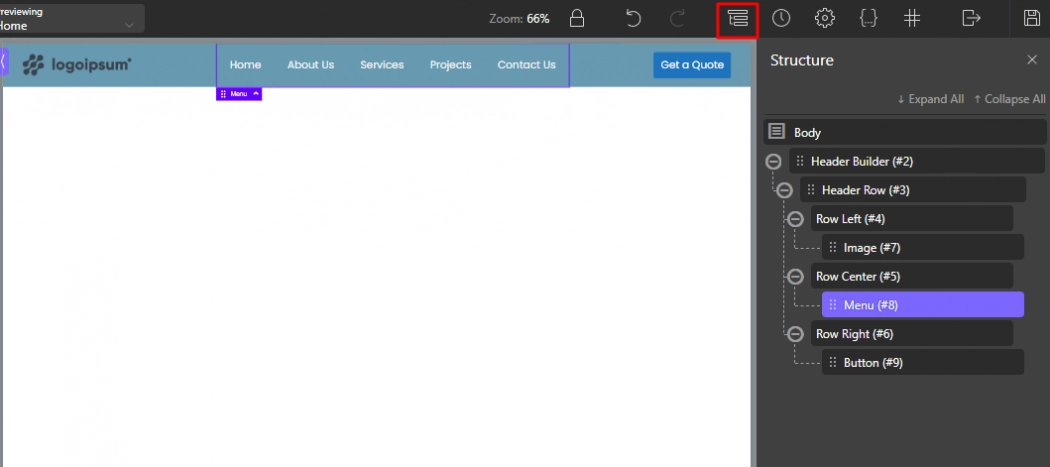
また、ヘッダービルダーを直接ドラッグするのが不快な場合は、構造設定を使用して要素の位置を調整できます。


[行左]、[行中央]、および[行右]の下の要素をドラッグできます。 また、構造サイドバーから新しい行に任意の要素を配置できます。
ステップ3:ヘッダーの複数の行
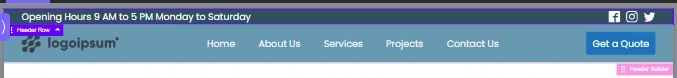
行を追加して、ビジネスの情報とリンクを追加できます。 たとえば、ヘッダーの新しい行に営業時間とソーシャルアイコンを追加できます。 メインヘッダーの右下隅にある「ヘッダービルダー」をダブルクリックします。
左側のサイドバーにある[別の行を追加]をクリックします。 この例では、新しい行に営業時間とソーシャルアイコンを追加します。 あなたはこの方法であなたの創造性を使うことができます。
営業時間を追加するには、[要素]タブからテキストを選択します。ソーシャルアイコンの場合は、要素ライブラリで検索することもできます。 セカンダリヘッダーをメインヘッダーの上部または下部にドラッグします。
これが私のバージョンのOxygenHeaderBuilder付きヘッダーです。

ステップ4:ヘッダーを再利用可能にする
ヘッダーテンプレートに満足したら、どのページでも使用できるようにする必要があります。 「メイン」テンプレートを編集する代わりに新しいテンプレートを作成する場合は、手動で設定する必要があります。
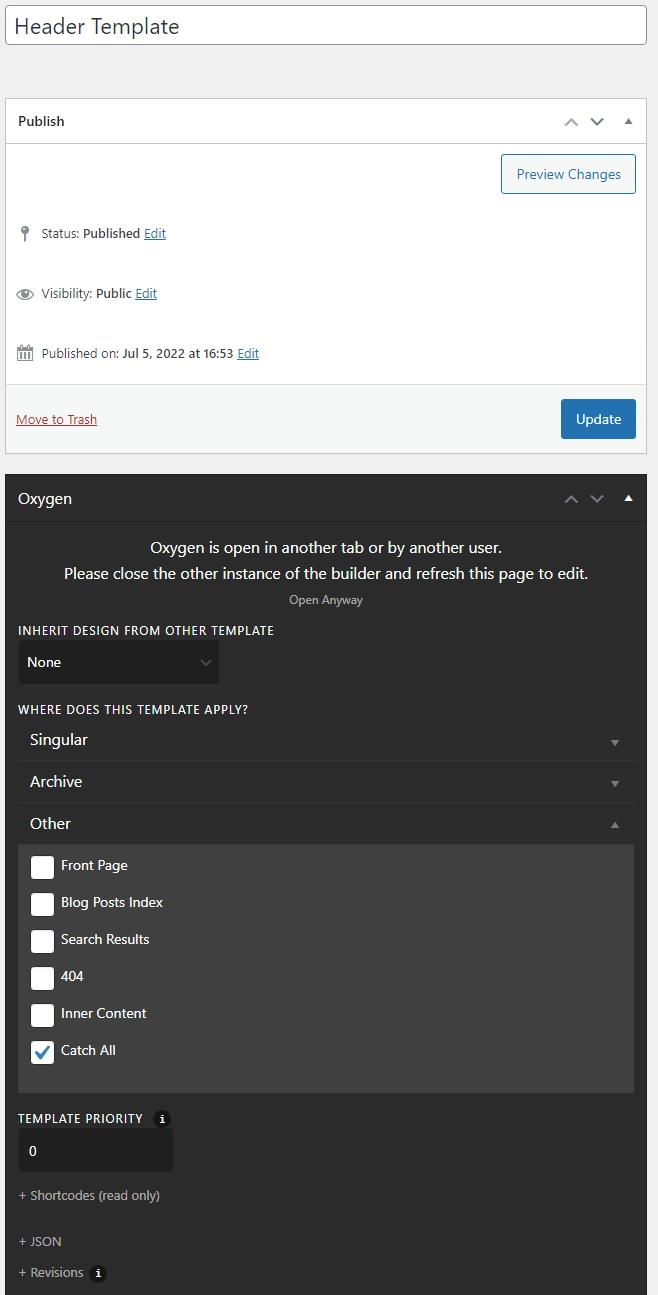
まず、[酸素]メニューの[テンプレート]セクションに移動します。 ヘッダー用に作成したテンプレートの編集をクリックします。 次に、下にスクロールして[その他]をクリックし、()[すべてキャッチ]にチェックマークを付けます。

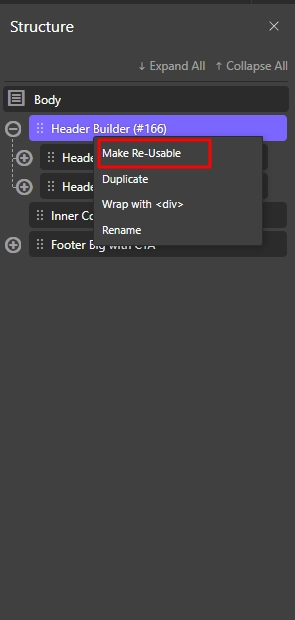
次に、[酸素で編集]をクリックして、構造サイドバーを開きます。 ヘッダービルダーのペンアイコンをクリックし、[再利用可能にする]を選択します。 必要に応じて要素の名前を変更し、[保存]をクリックします。

これで、新しく作成されたヘッダーがOxygenBuilderの[再利用可能]タブに表示されます。
ヘッダーをスティッキーにする
ヘッダーにCTAを使用している場合は、スティッキーヘッダーを使用することを強くお勧めします。 また、スティッキーヘッダーを使用すると、サイトがパララックスビューになり、サイトがより活気に満ちたものになります。

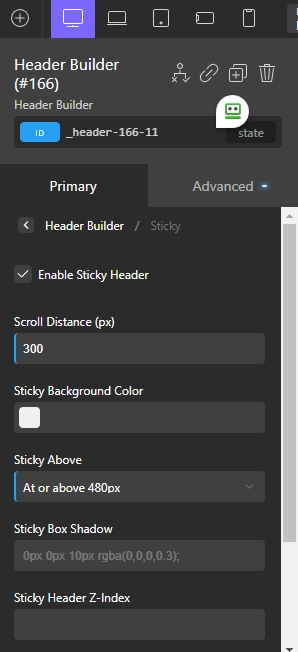
まず、「メイン」テンプレートに移動し、「再利用可能」オプションからヘッダーをアクティブ化します。 これで、プライマリと詳細の2つの設定が表示されます。
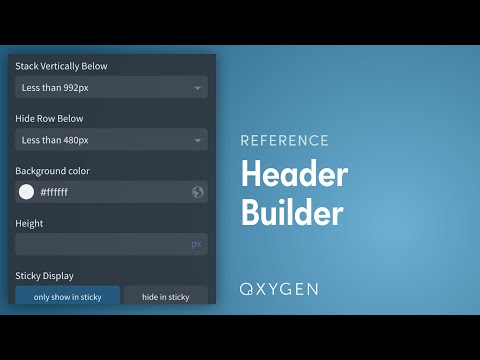
プライマリメニューから[スティッキーヘッダーを有効にする]を選択すると、スクロール距離、背景色、デバイスサイズなどを編集できます。
ヘッダーをレスポンシブにする
画面サイズを調整し、必要に応じて要素を右、左、中央に配置できます。 複数行のヘッダーを使用すると、デバイスに応じて行を非表示にすることもできます。 2層のヘッダーを使用すると、小さい画面で混雑した画面を作成できます。
デバイスの画面サイズに応じて、2番目の行を非表示にすることができます。 480pxの画面の下に2番目の行を非表示にすることで、ユーザーのエクスペリエンスが大幅に向上します。
よくある質問
テーマヘッダーをOxygenBuilderで使用できますか?
Oxygen Builderはテーマを完全に無効にするため、テーマヘッダーを使用する方法はありません。 そのため、OxygenHeaderBuilderでテーマヘッダーを編集することはできません。
結論
OxygenBuilderはユニークなWordPressビルダーです。 ほとんどのページビルダーで、テーマ機能とビルダーのWordPress編集機能を使用できます。 Oxygenテーマビルダーは独立して動作し、他の編集ツールに干渉しません。
完全な初心者は、このタスクを少し混乱させるかもしれません。 プラグインに慣れると、ほとんど何でも作成できます。 さらに、ユーザーインターフェイスは初心者にとって非常にユーザーフレンドリーです。
OxygenBuilderにヘッダーテンプレートを追加することについて何か新しいことを学んだことを願っています。 Oxygen Header Builderを使用すると、カスタムヘッダーを作成したり、既存のヘッダーを使用して必要なデザインを作成したりできます。