WordPressに画像を追加する方法(プロのように)
公開: 2022-09-08WordPress に画像を追加することは、投稿やページに視覚的な関心を追加する優れた方法です。 この記事では、WordPress で画像を簡単に追加する方法を紹介します。 以下のトピックについて説明します: WordPress に画像をアップロードする コンピューターから画像を追加する WordPress メディア ライブラリから画像を追加する 投稿やページに画像を挿入する WordPress で画像を配置する 画像にキャプションを追加する WordPress で画像のギャラリーを作成する サイズを変更するこの記事を読めば、プロのように WordPress に画像を追加する方法がわかります。 始めましょう。
WordPress.com サイトの画像を選択すると、その外観が向上します。 サイトに画像を追加するにはいくつかの方法があるため、開始しやすいように画像をいくつかのページに分割しました。 画像を全幅で表示したい場合は、画像ブロックをサポートするテーマを使用してください。 カバー ブロックにはさまざまな背景、グラデーション付きのオーバーレイ オプション、およびさまざまな表示スタイルがあります。 複数の写真をギャラリー ブロックに簡単に追加でき、自動的にスタイリッシュに配置されます。 2 つのイメージを横に並べて (または上下に) スライダーを使用してそれらを比較するとどうなるかを確認するには、Image Compare ブロックを使用します。 メディア セクションには、画像や動画をテキストと並べて配置できます。
WordPress テーマに画像を追加する最良の方法は何ですか? テーマの機能は、画像サイズのスライダーを使用して変更できます。 カスタムサムネイル イメージを作成するには、カスタム サイズの行をテーマ ファイルに追加します。
WordPressでテキスト付きの画像を追加する方法
 クレジット: wplift.com
クレジット: wplift.com画像を使用するには、それが必要な投稿に移動します。 新しい投稿の場合は、タイトル フィールドにタイトルを入力し、テキスト ボックスのすぐ上にある [テキスト] タブをクリックしてから、テキスト ボックスの左隅にある [メディアを追加] をクリックします。 [メディアの挿入] ウィンドウの [ファイルのアップロード] タブからアップロードするファイルを選択し、[ファイルのアップロード] タブをもう一度クリックして選択します。
これは、テキスト オーバーレイを使用して画像に関する詳細情報を取得するための優れた方法です。 さらに、独自のオンライン広告を作成するための非常に簡単で迅速な方法です。 この記事では、WordPress で画像にテキストを追加する 3 つの方法について説明します。 カバー ブロックの見出しと段落ブロックは、画像にテキストを追加するために自動的に使用されます。 画像は、訪問者がページをスクロールするとき、またはカラー オーバーレイのオーバーレイとして配置することもできます。 オーバーレイの使用は透明度を変更する優れた方法であり、[不透明度] スライダーを使用して変更できます。 組み込みのブロックのおかげで、WordPress の画像にテキストを簡単かつ迅速に追加できます。
ページ ビルダー プラグインを使用すると、完全にカスタマイズされたページを作成できます。 これは、プラグインの最も高度なバージョンであり、入手可能な最高のものです。 SeedProd にアクセスして開始できます。 [新しいランディング ページの追加] セクションで [ランディング ページの追加] をクリックします。 その後、ページの出発点となるテンプレートを選択する必要があります。 [空のテンプレート] をクリックすると、最初のテンプレートとして空白のキャンバスを選択できます。 「ページ名」フィールドには、ページの名前を入力できるフィールドがあります。
この名前をページの URL として使用することをお勧めしますが、これはいつでも変更できます。 SeedProd を使用すると、何千ものロイヤリティ フリーのストック画像を簡単に入手できます。 これらのセクション テンプレートにカーソルを合わせて虫眼鏡アイコンをクリックすると、それらのセクション テンプレートをプレビューできます。 次に、テンプレートの画像を新しいものに置き換えます。 WordPress のメディア ライブラリを使用して画像をアップロードするか、ストック画像を使用できます。 SeedProd のヒーロー テンプレートの中には、アクション ボタンへの呼び出しなどの追加コンテンツを含むものがいくつかあります。 このコンテンツではどのような変更が可能ですか?
ブロックを選択したら、それを変更できます。 テンプレートからブロックを削除するなど、他のオプションも利用できます。 ページのデザインに満足したら、[保存] ボタンをクリックします。
WordPressホームページに画像を追加する方法
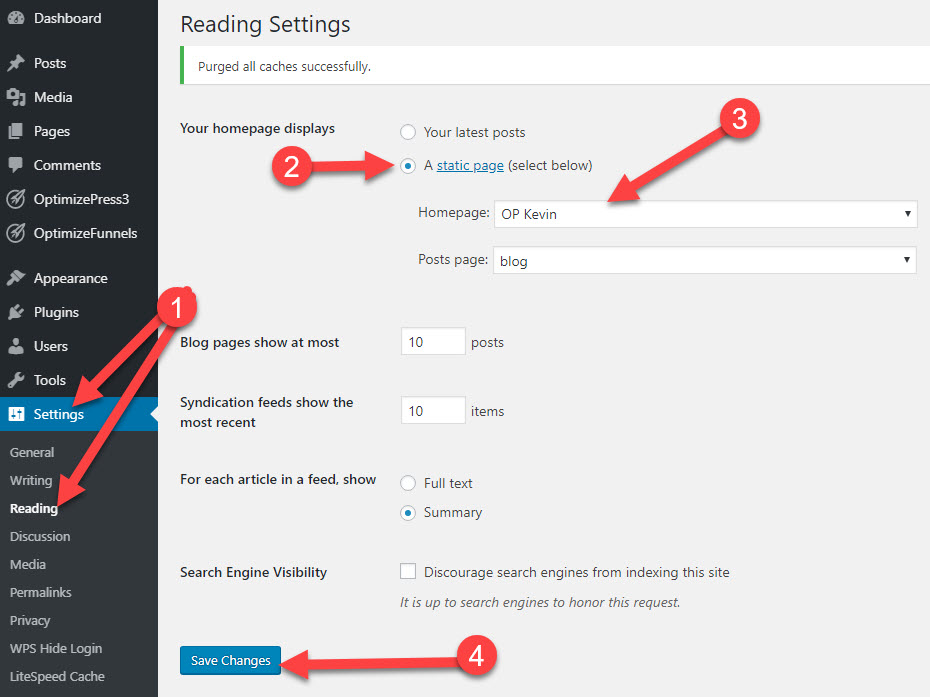
 クレジット: OptimizePress
クレジット: OptimizePressWordPress ホームページに画像を追加するには、まず WordPress 管理ダッシュボードにログインする必要があります。 ログインしたら、「外観」セクションに移動し、「カスタマイズ」をクリックする必要があります。 ここから、「ヘッダー」タブをクリックして、目的の画像をアップロードできます。
テーマのデザインによっては、WordPress サイトのフロント ページの画像を置き換えることができます。 一部のテンプレートでは、エディタ画面を使用して静的なフロント ページをハードコーディングできます。 投稿、ページ、およびウィジェットのコンテンツもその他に含まれます。 テーマのドキュメントを調べて、フロント ページの画像がどこから描画されているかを確認してください。 画像を表示するには、ウィジェットの右側に移動し、下向きの矢印をクリックします。 Highlight&Paste メソッドを使用して、古い画像を新しい画像に置き換えます。 画像が HTML を使用してウィジェットに埋め込まれている場合、メディア ウィンドウを使用してその URL を検索する必要があります。 [保存] ボタンをクリックすると、変更をウィジェットに保存できます。
WordPressでアイキャッチ画像を追加する方法
WordPress でアイキャッチ画像を追加するには、画像を追加する投稿またはページに移動します。 画面の右側に、「Featured Image」ボックスが表示されます。 [アイキャッチ画像の設定] リンクをクリックし、メディア ライブラリから使用する画像を選択します。
適切にデザインされた画像は、Web サイトやブログの投稿をより魅力的にすることができます。 アイキャッチ画像は、訪問者の注目をあなたのコンテンツに引き付けるだけでなく、ブログ/ページの視覚的品質も向上させます。 ダッシュボードに画像が含まれていないのはなぜですか? 心配しないでください。WordPress に注目の画像を追加する方法について、このチュートリアルをまとめました。 WordPress.org は世界最大のオンライン コミュニティの 1 つであるため、開発者の多くはこの機能をテーマに含めることに寛大でした。 テーマのフィーチャー画像の機能を編集するには、最初に次のコードをその functions.php ファイルに挿入する必要があります。 この手順を完了すると、テーマでアイキャッチ画像を表示する準備が整います。

Mac を使用している場合は、コンピューターから画像をアップロードします。 進行状況バーが表示され、画像がアップロードされたことを示します。 それをクリックすると、プロフィールのアイキャッチ画像を選択できます。 注目の画像に対応するように投稿またはページを更新することが重要です。
WordPressのアイキャッチ画像とは?
アイキャッチ画像をブログ投稿リストに追加すると、ブログ投稿のリストと同様に、投稿の上部に表示されます。 注目の画像は WordPress ブログ投稿エディターのサイドバーにありますが、エディターの重要なコンポーネントです。
WordPress やその他のプラットフォームでアイキャッチ画像を使用する方法
WordPress プラットフォームを使用している場合は、アイキャッチ画像ウィジェットを使用して、アイキャッチ画像を投稿またはページに追加できます。 また、ウィジェット内のコンテンツの画像サイズも調整されます。 WordPress をお持ちでない場合は、アイキャッチ画像をサーバーにアップロードして、投稿またはページへのリンクを含めることができます。 リンクをクリックすると、画像ファイルにアクセスできます。 アイキャッチ画像を最適化するためのヒントをいくつか紹介します。 画像が高品質で、探しているページや投稿に関連していることを確認してください。 画像がコンテンツに適切に収まるようにしてください。 ブログのスタイルに合わせて画像を統一する必要があります。 画像ファイルは、投稿またはページにリンクする必要があります。
WordPressでサムネイル画像を作成する方法
WordPress でサムネイル画像を作成するには、画像ウィジェットを使用する必要があります。 このウィジェットを使用すると、サムネイルとして使用する画像とサムネイルのサイズを選択できます。 これらのオプションを選択したら、[サムネイルの作成] ボタンをクリックします。 これにより、サムネイル画像が作成され、WordPress の投稿またはページに挿入されます。
たとえば、サムネイル投稿は、Web サイトのサイドバーに表示される小さなグラフィックとテキストの抜粋で構成されます。 ユーザーがリンクまたは画像をクリックすると、フルサイズの記事が表示されます。 WordPress では、サムネイル プロセスの一部としてアイキャッチ画像が使用されます。 このチュートリアルでは、WordPress で投稿のサムネイル画像を作成する手順について説明します。 このプラグインは、投稿のタイトルに基づいて、投稿から Flickr から画像を自動的に取得します。 これらの画像を背景として使用すると、WordPress はサムネイル投稿を作成できます。 WordPress アカウントをお持ちの場合は、エディターを使用して画像の解像度を変更できます。
最初のステップは、WordPress の関連投稿サムネイル プラグインをインストールして有効にすることです。 プラグインを有効にすると、関連する投稿の親指と呼ばれる新しい WordPress 機能が導入されます。 3 番目の画面では、投稿の表示を変更できます。 前の例では、ページまたは投稿に関係を表示するオプションがあります。 2 番目のステップは、使用するサムネイルを選択することです。 次の手順では、色、フォント サイズ、抜粋の長さなど、サムネイルのスタイルを選択します。 4 番目のステップは、このプラグインのショートコードを作成して、Web サイトのどこにでも表示されるようにすることです。
WordPress ブロックに画像を挿入
画像ブロックを追加するには、[新しいブロックを追加] ボタンをクリックするか、投稿エディターに /image と入力します。 空白の画像ブロック内に 3 つのボタンが表示されます。 コンピュータの画像をアップロードしたり、メディア ライブラリから画像を選択したり、画像ファイルへの URL を指定して画像を挿入したりできます。
画像ブロックを使用すると、WordPress の投稿やページにメディアを簡単に追加できます. さまざまな設定を学習すると、Web サイトに画像を追加するのがより簡単になります。 この投稿では、画像ブロックの各オプションについて説明し、それを使用するためのヒントをいくつか提供します. 画像ブロック アイコンをクリックすると、画像の上に小さなツールバーが表示されます。 画像の寸法を変更するには、Alt テキストを入力したり、画像設定フィールドを使用して画像のサイズを変更したりできます。 [ワイド] または [全幅] を選択して、画像を拡大または縮小することもできます。 後者は、標準のコンテンツ領域を超えて画像を拡張するためにも使用できます。
WordPress で画像ブロックを使用する方法を学習している場合は、いくつかの点に注意してください。 画像を最適化することで、ページや画像の表示方法を簡単かつシームレスに強化できます。 サイズ変更とトリミングの設定の違いを理解すると、時間を大幅に節約できます。 画像ブロックを使用して写真をカスタマイズすると、 WordPress ページに挿入できます。 このブロックを使用すると、エディターで直接表示しながら、サイズを変更して外観をカスタマイズできます。 画像ブロックを使用して、コンピューターから画像を直接アップロードしたり、WordPress メディア ライブラリから画像を挿入したり、URL から画像を追加したりすることもできます。
WordPressで投稿またはページに画像を追加する方法
WordPress では、投稿やページに写真をアップロードできます。 +アイコンをクリックすると、「画像」ブロックを表示できます。 画像をアップロードする場合は、メディア ライブラリから画像をアップロードするか、URL から URL を挿入することができます。 さらに、画像ブロックを整列し、そのサイズ、整列、およびリンクを変更できます。
