WordPress で Instagram ショッピング画像を追加する方法
公開: 2023-02-05購入可能な Instagram 画像を WordPress サイトに追加しますか?
Instagramのショッピング可能な画像には、人々が簡単にクリックして商品を購入できるリンクがあります。 これは、商品を紹介し、Instagram からの売り上げを伸ばすための強力な方法です。
この記事では、WordPress で Instagram のショッピング可能な画像を簡単に追加する方法を紹介します。

インスタグラムショッピングとは?
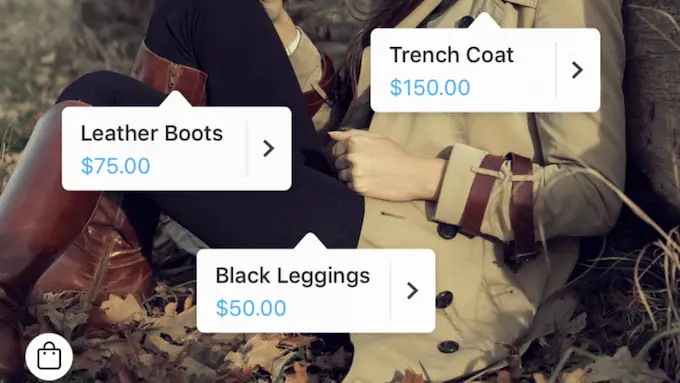
Instagramショッピングでは、Instagramの写真に商品をタグ付けできます。
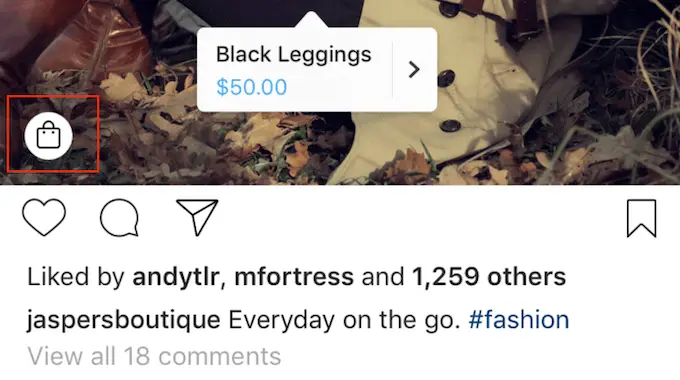
1 つまたは複数の製品にタグを付けると、投稿を見ているユーザーの左下隅に「製品を表示」アイコンが表示されます。

そのアイコンをクリックするだけで、製品の名前、説明、および価格を確認できます。
これにより、買い物客は、ソーシャル メディアの投稿で紹介されている製品についてより簡単に知ることができます。

訪問者は画面をもう一度タップして Instagram ストアに移動し、ソーシャル メディアの投稿で紹介されている製品を購入できます。
これは優れたユーザー エクスペリエンスですが、セットアップは簡単ではありません。
Instagram のショッピング機能を使用するには、Instagram から承認を得る必要があります。これらの要件の一部はあいまいです。 たとえば、「本物の確立されたプレゼンスなどを通じて、信頼性を実証している」必要があります。 また、「十分なフォロワーベース」を維持する必要があります。
さらに、Facebook カタログ、製品カタログ、および Facebook ビジネス ページを設定する必要があります。
言い換えれば、それはたくさんあります。
そのため、多くの Instagram ユーザーは、買い物客が商品を購入できるようにするためのより簡単な方法を探しています。 そこで、購入可能な Instagram 画像の出番です。
WordPress にショッピング可能な Instagram 画像を追加する理由
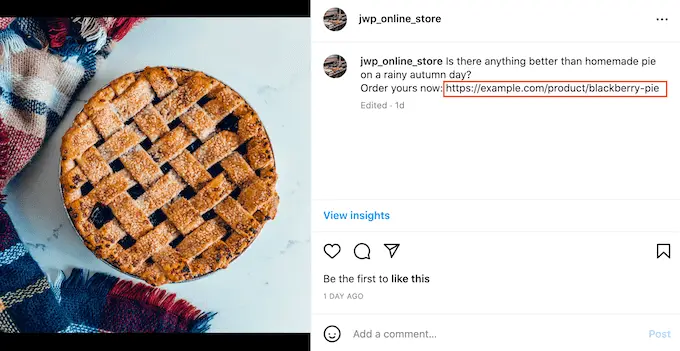
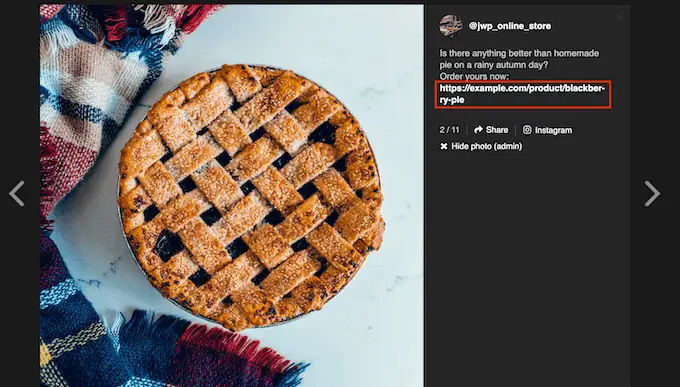
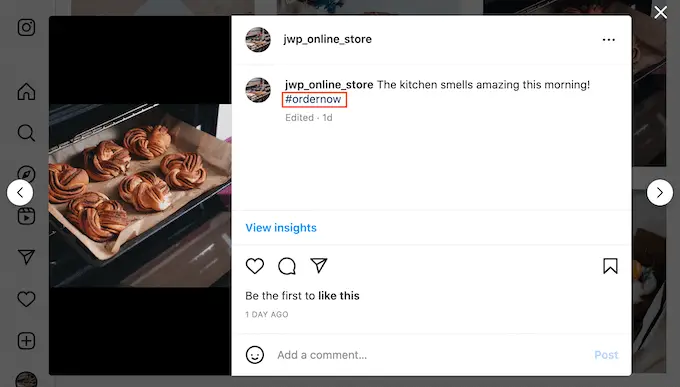
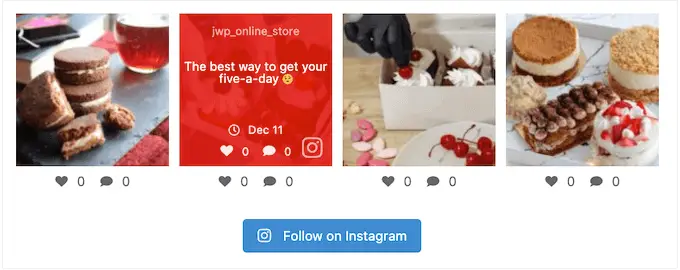
ショッピング可能な Instagram フィードは、サイト上の製品またはサービスへのリンクを含む一連の写真です。 次の画像でわかるように、これらの URL は Instagram で表示した場合はクリックできません。

ただし、ショッピング可能なフィードを WordPress Web サイトに埋め込むと、これらのリンクはクリック可能になります。 このように、Instagram のショッピング可能なフィードは、Web サイトを訪れた人々に特定の商品を見るよう促します。
これらの投稿に対して得たいいねやコメントは、社会的証拠としても機能し、人々に製品のリンクをクリックするよう促すことができます.
新しい買い物可能な画像を Instagram に投稿すると、サイトに自動的に表示されるため、手動で追加しなくても訪問者は常に最新の投稿を見ることができます。
訪問者が見ているものが気に入れば、Instagram であなたをフォローすることさえ決めるかもしれません。 これにより、より多くのフォロワーを獲得でき、その人に直接宣伝する別の方法が得られます.
さらに良いことに、これらのショッピング可能なリンクは Web サイトに表示されるため、完全に制御できます。 つまり、Instagram の厳格なショッピング ポリシーに従う必要も、Facebook の製品カタログを設定する必要もありません。
そうは言っても、Smash Balloon Instagram Proを使用して、Instagramのショッピング可能な画像をWordPress Webサイトに簡単に追加する方法を見てみましょう.
Instagram でショッピング可能なフィードを作成する
まず、Instagram アカウントで使用する画像をアップロードする必要があります。
Smash Balloon には、各画像をプラグイン設定内の URL にリンクできるショッピング機能があります。 この機能を有効にすると、訪問者は Web サイトの購入可能な画像をクリックすると、そのリンクが新しいタブで開きます。
これらのリンクは Instagram には表示されません。
もう 1 つのオプションは、Instagram のキャプションにリンクを追加することです。 これらのリンクは Instagram に表示されますが、クリックすることはできません。

ただし、これらのリンクは WordPress Web サイトでクリックできます。 この方法を使用する場合は、Instagram アカウントのショッピング可能な各画像に URL を追加するのに時間がかかります。
Smash Balloon のショッピング機能を使用する予定がある場合は、プラグインの設定内に各リンクを追加するため、この手順をスキップできます。
ショッピング可能サポート付きのInstagram Photos プラグインをインストールする方法
WordPress で Instagram のショッピング可能な画像を追加する最良の方法は、Smash Balloon Instagram Pro を使用することです。

このガイドでは、WordPress にショッピング可能な画像を追加するために必要な高度な機能を備えている Smash Balloon のプレミアム バージョンを使用します。 ただし、WordPress に Instagram を埋め込むことができる無料版もあります。
開始する前に、Instagram アカウントを Facebook ページに接続する必要があります。 個人の Instagram アカウントをお持ちの場合は、Smash Balloon が Instagram のバイオとヘッダーを自動的に表示できるようにするため、ビジネス アカウントに変更することもできます。
準備ができたら、Smash Balloon Instagram Pro プラグインをインストールして有効にします。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
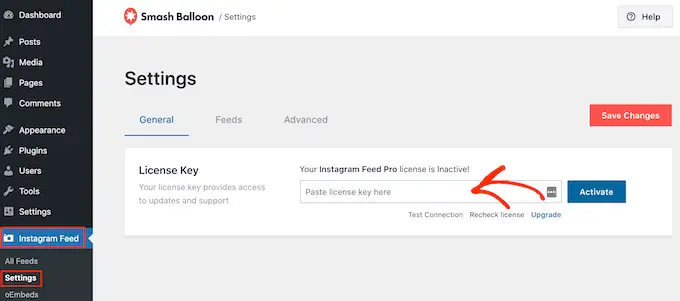
アクティブ化したら、 Instagram フィード » 設定に移動し、ライセンス キーを [ライセンス キー] フィールドに入力します。

この情報は、Smash Balloon Web サイトのアカウントの下にあります。
キーを入力したら、[Activate] ボタンをクリックします。
Instagram アカウントを WordPress に接続する方法
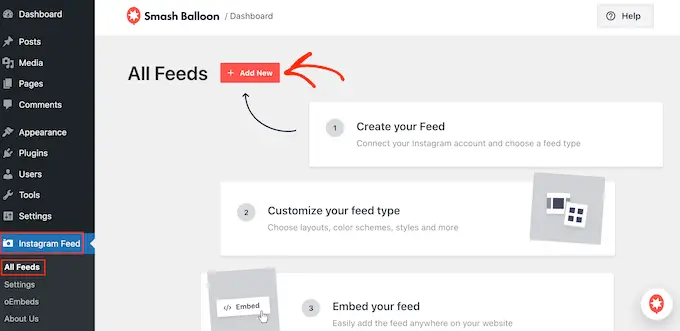
プラグインを有効にした後、最初のタスクは Instagram アカウントを WordPress に接続することです。 Instagram フィード » 設定に移動し、[新規追加] をクリックします。

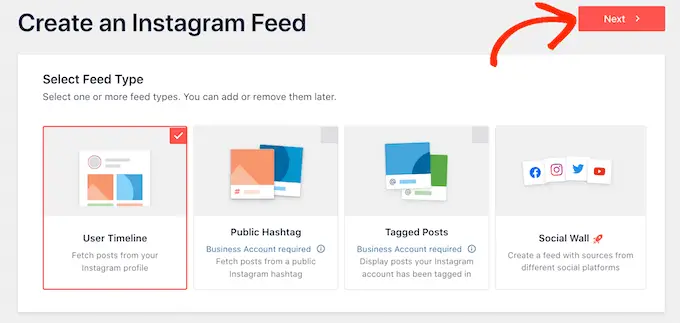
Instagram フィード プロを使用すると、タグ付けされた投稿やハッシュタグからフィードを作成したり、さまざまなソーシャル メディア Web サイトのコンテンツを含むソーシャル ウォールを作成したりすることもできます。
Instagram のタイムラインから購入可能な画像を表示したいので、[ユーザー タイムライン] を選択して [次へ] をクリックします。

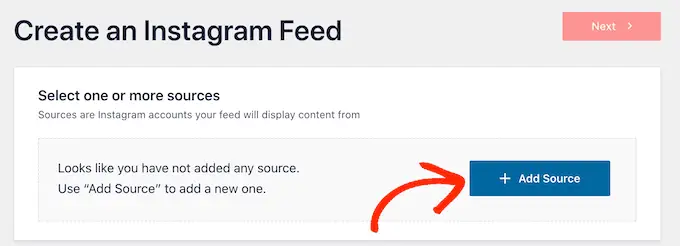
次に、購入可能な画像を取得する Instagram アカウントを選択します。
開始するには、[ソースの追加] ボタンをクリックします。

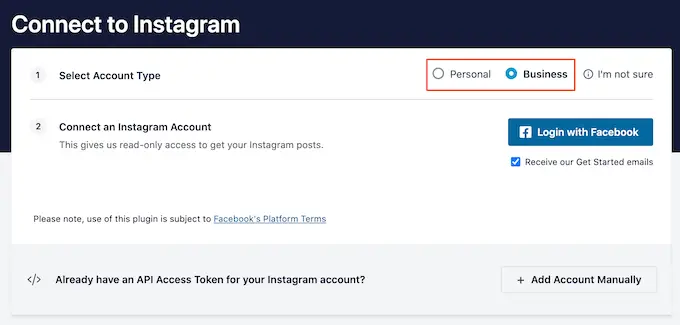
その後、個人用またはビジネス用の Instagram アカウントから購入可能な画像を表示するかどうかを選択します。
[個人] の横にあるチェックボックスをオンにすると、Smash Balloon はデフォルトでヘッダーに Instagram アバターとバイオを含めません。 ただし、プラグインの設定でいつでも Instagram アバターとバイオを手動で追加できます。

[個人] または [ビジネス] を選択した後、[Facebook でログイン] をクリックします。
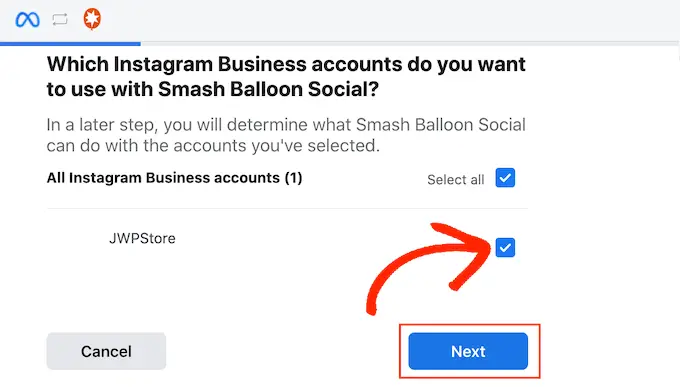
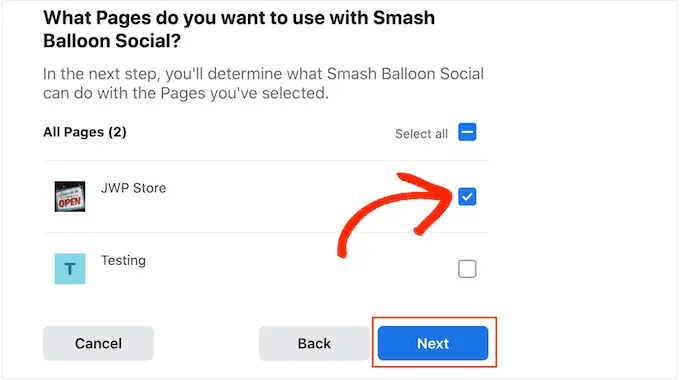
WordPress ウェブサイトに掲載する Instagram アカウントを選択し、[次へ] をクリックします。

その後、購入可能な画像を含む Instagram アカウントにリンクされている Facebook ページの横にあるチェックボックスをオンにします。
完了したら、[次へ] ボタンをクリックします。

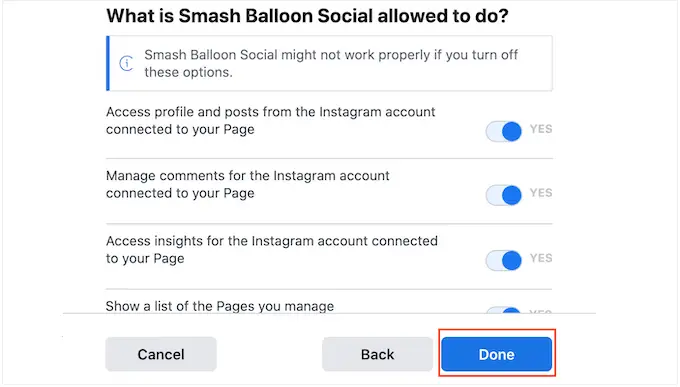
Instagram Feed Proがアクセスできるすべての情報と実行できるアクションを含むポップアップが表示されます.
Instagram アカウントへのプラグインのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」に切り替えます。 これは、WordPress のブログや Web サイトに表示できる写真に影響を与える可能性があることに注意してください.
そのことを念頭に置いて、すべてのスイッチを有効にしておくことをお勧めします。 設定に満足したら、[完了] をクリックします。

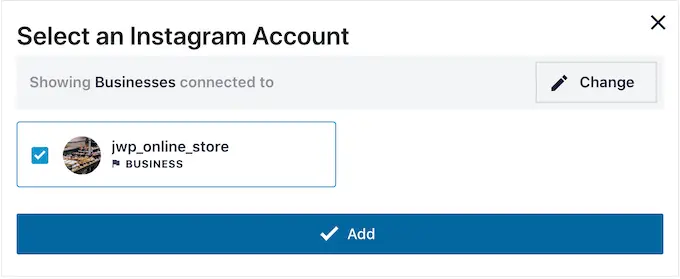
Web サイトに追加したばかりの Instagram アカウントのポップアップが表示されます。
そのアカウントの横にあるチェックボックスをオンにして、[追加] をクリックします。

Instagram Feed Pro は、Instagram フィード » すべてのフィード画面に戻ります。
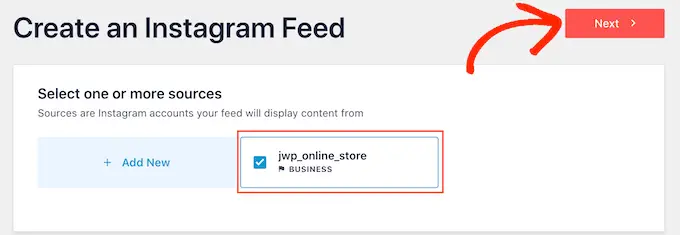
フィードを作成するには、使用する Instagram アカウントの横にあるチェックボックスをオンにします。 次に、[次へ] をクリックします。

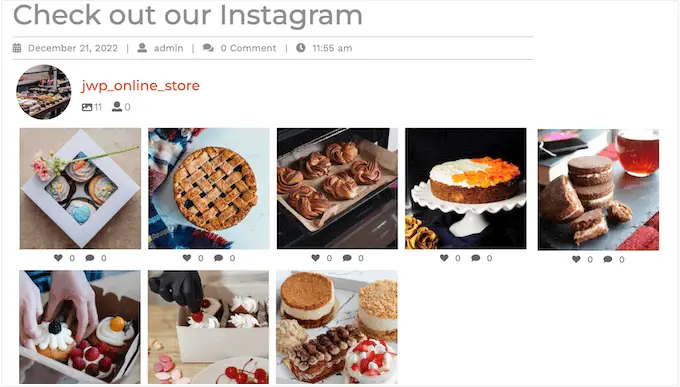
プラグインは、任意のページ、投稿、またはウィジェット対応エリアに追加できる Instagram の写真フィードを作成します。
ただし、購入可能な画像を表示する前に、いくつかの追加設定を構成する必要があります。
Smash Balloon のショッピング機能を有効にする方法(オプション)
すでに述べたように、Instagram の写真フィードをショッピング可能にする方法は 2 つあります。 Instagram のキャプションに URL を追加した場合は、次のステップに進んでください。
もう 1 つのオプションは、訪問者が投稿をクリックするとすぐに新しいタブでショッピング リンクを開くことです。 これを行うには、Smash Balloon のショッピング機能を有効にする必要があります。
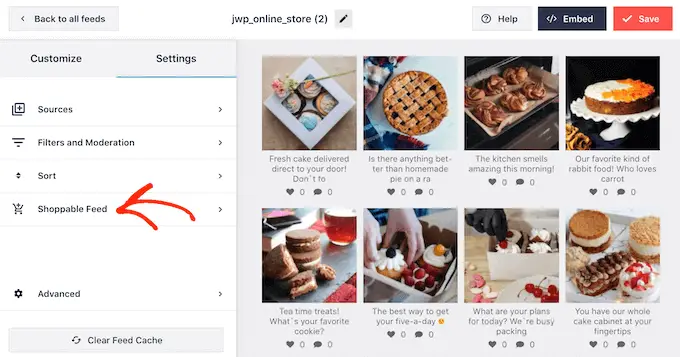
まず、[設定] タブを選択し、[ショッピング フィード] をクリックします。

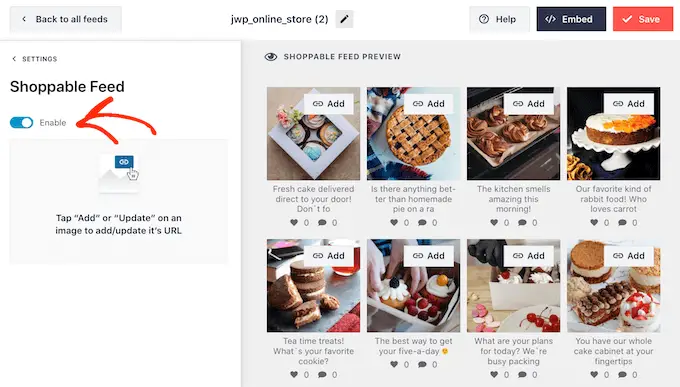
この画面で、「有効にする」スライダーを切り替えて青色にします。
Smash Balloon は、Instagram フィードのすべての写真またはビデオに「追加」ボタンを表示します。

ショッピング可能にしたい最初の投稿を見つけて、その「追加」ボタンをクリックするだけです。
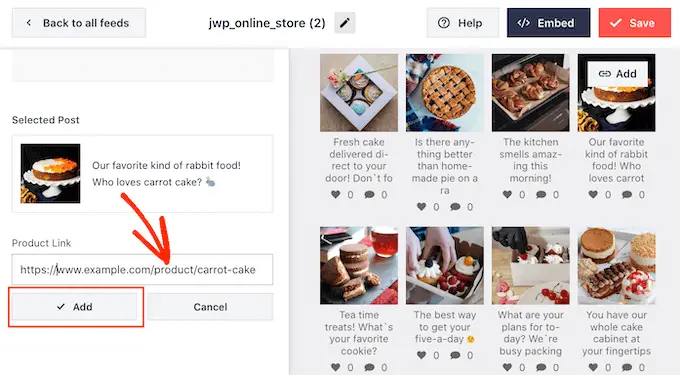
商品またはサービスの URL を [商品リンク] フィールドに入力し、[追加] をクリックします。

この写真をクリックすると、リンク先の URL が新しいタブで開きます。
これらの手順を繰り返すだけで、すべての画像が購入可能になります。
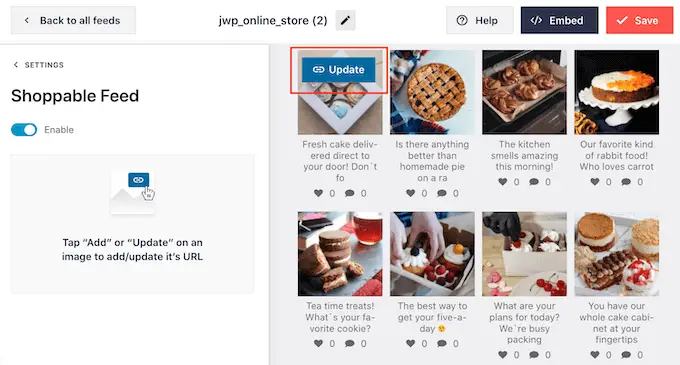
投稿の URL をいつでも変更する必要がある場合は、マウスを URL の上に置いて [更新] をクリックします。

すべてのリンクを追加したら、忘れずに [保存] ボタンをクリックしてください。
買い物可能なInstagramフィードをフィルタリングする方法
デフォルトでは、Smash Balloon は Instagram アカウントのすべての画像とビデオを表示します。 ただし、ショッピング可能なフィードを作成しているため、投稿をフィルタリングして、製品またはサービスにリンクしている写真のみを表示することをお勧めします。
これにより、買い物客は Instagram フィードの他の写真や動画に気を取られることなく、購入する商品を見つけることができます。
Smash Balloon を使用すると、キャプションに基づいて Instagram の投稿を簡単にフィルター処理できます。 Instagram で購入可能な画像にキーワードまたはハッシュタグを追加するだけで、Smash Balloon で一致するフィルターを作成できます。
たとえば、次の画像では、買い物可能にしたいすべての画像に #ordernow ハッシュタグを使用しています。

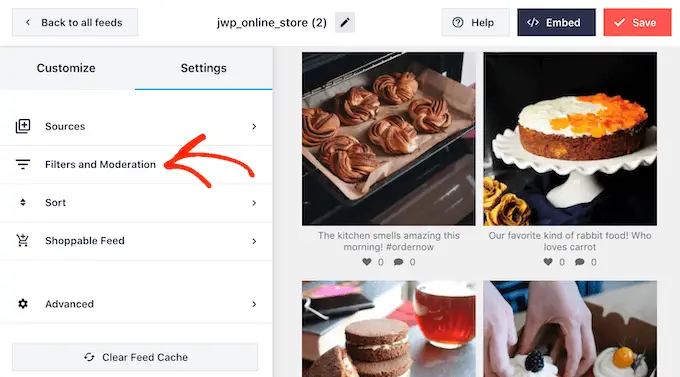
Smash Balloon でフィルターを作成するには、[設定] タブを選択します。
次に、[フィルターとモデレーション] をクリックします。

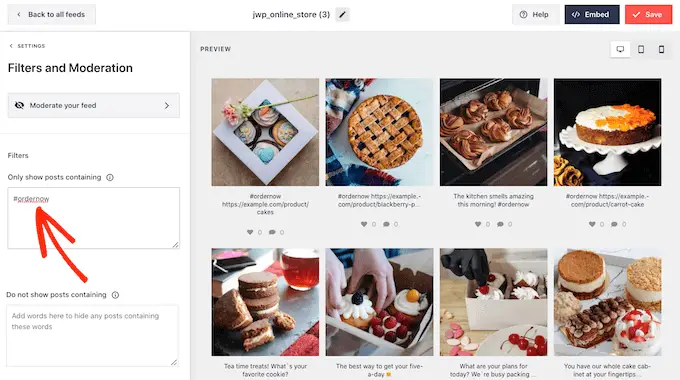
[次を含む投稿のみを表示] ボックスに、フィルターで使用するハッシュタグまたはキーワードを入力します。
フィルターで複数の単語を使用する場合は、各ハッシュタグまたはキーワードをカンマで区切ります。

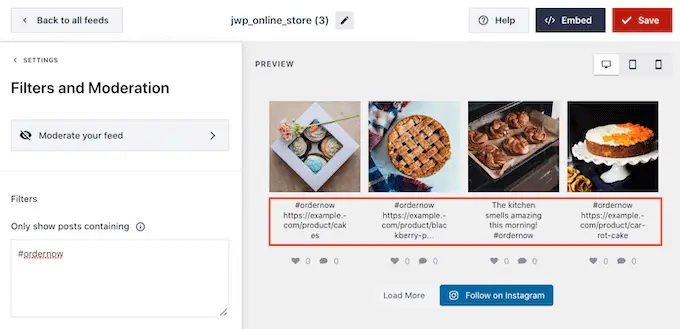
フィルタの設定に問題がなければ、[保存] ボタンをクリックします。
プレビューはすぐには更新されないことに注意してください。フィルターの動作を確認するには、ページを更新する必要があります。

ショッピング可能な Instagram フィードをカスタマイズする方法
ショッピング フィードに表示される写真やビデオに満足したら、フィードの外観を変更することをお勧めします。
ショッピング可能な Instagram フィードをカスタマイズするには、[カスタマイズ] タブをクリックするだけです。 左側には、ショッピング可能なフィードの外観を変更するために使用できるすべての設定があります。

これらの設定のほとんどは一目瞭然ですが、売り上げを伸ばすのに役立ついくつかの重要な領域について簡単に説明します.
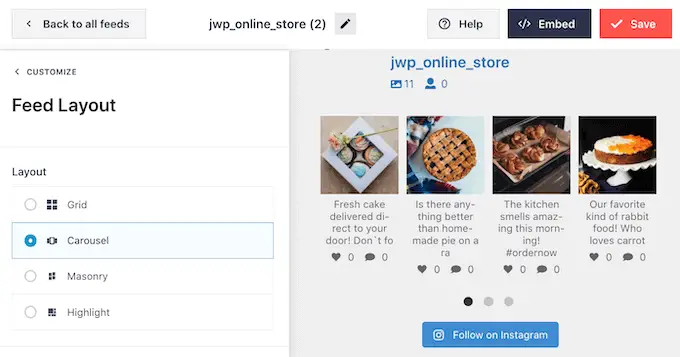
[フィード レイアウト] を選択して、一番上から始めましょう。 ここでは、カルーセルやハイライトなど、ショッピング可能なフィードのさまざまなレイアウトを選択できます。

変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して最適な外観を確認できます。
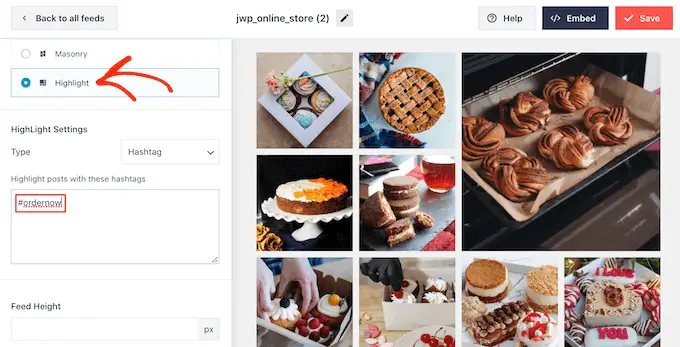
レイアウトによっては、フィードを微調整するために使用できる追加の設定がいくつかあります。 たとえば、「ハイライト」を選択すると、パターン、投稿 ID、または特定のハッシュタグに基づいて投稿をハイライトするように Smash Balloon に指示できます。 これは、最も人気のある製品を強調するのに最適です。

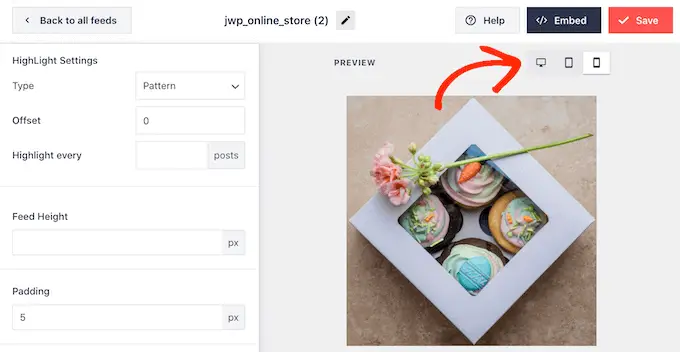
2025 年までに、米国の消費者はモバイル デバイスでの買い物に毎年 7,100 億ドルを費やすと推定されています。 それを念頭に置いて、ショッピング可能な Instagram フィードがデスクトップと同じようにスマートフォンやタブレットでも見栄えがするようにする必要があります。

デフォルトでは、Smash Balloon はデスクトップ コンピューターとモバイル デバイスで同じ数の写真を表示します。
右上隅にあるボタンの列を使用して、デスクトップ コンピューター、タブレット、およびスマートフォンでショッピング可能なフィードがどのように表示されるかをプレビューできます。

[投稿数] セクションと [列] セクションの設定を変更すると、モバイル デバイスに表示されるショッピング可能な写真の数を減らすことができます。
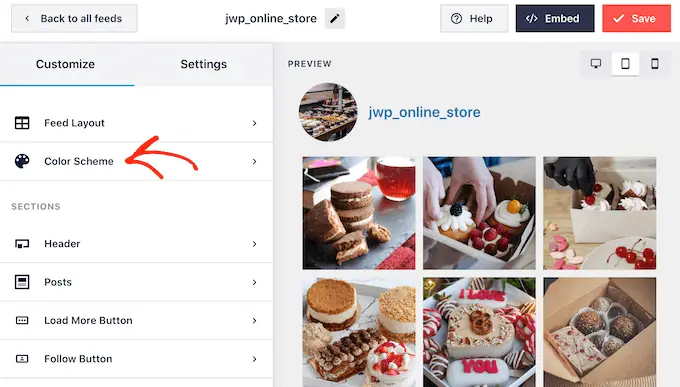
変更を加えたら、[カスタマイズ] リンクをクリックします。 これにより、メインの Smash Balloon エディタに戻り、次のオプションである [配色] を検討する準備が整います。

デフォルトでは、Smash Balloon は WordPress テーマから継承された配色を使用しますが、代わりにショッピング フィードに使用したい場合がある「ライト」テーマと「ダーク」テーマもあります。
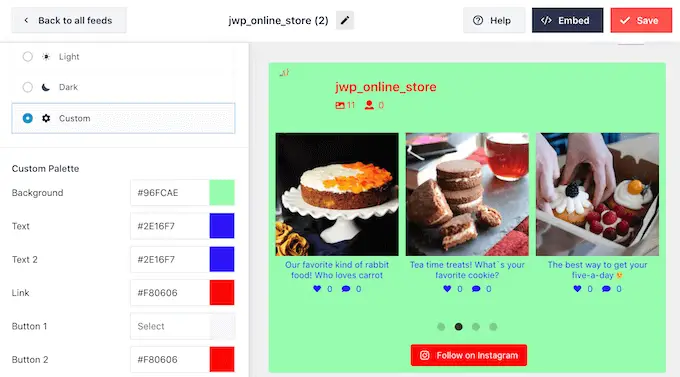
もう 1 つのオプションは、[カスタム] を選択して独自の配色を作成することです。 次に、コントロールを使用して背景色を変更したり、WordPress のテキストの色を変更したりします。

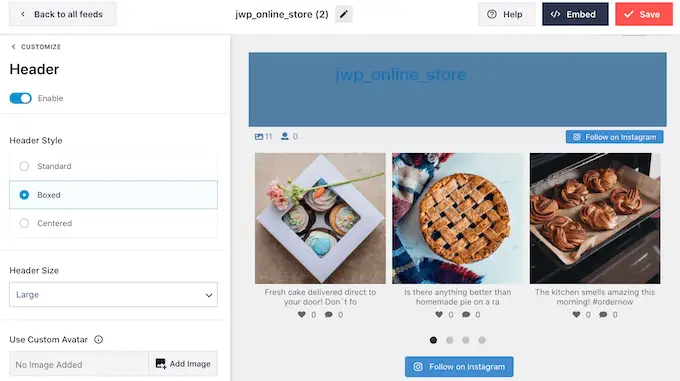
デフォルトでは、Smash Balloon はショッピング可能なフィードにヘッダーを追加します。これは、プロフィール写真とページの名前です。
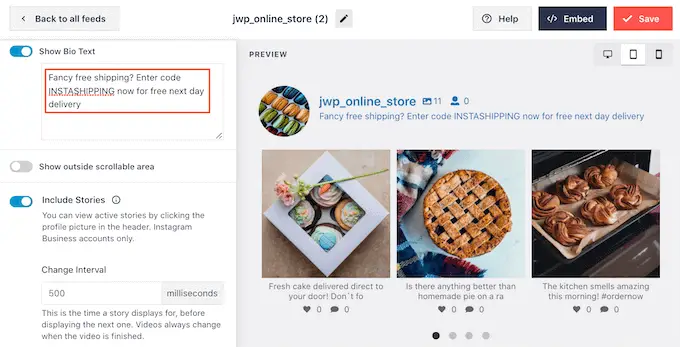
このセクションの外観を変更するには、左側のメニューで [ヘッダー] をクリックし、設定を使用してヘッダーのサイズを変更したり、Instagram のバイオ テキストを追加したりします。

別のバイオを追加することもできます。 たとえば、人々に製品の購入を促したり、訪問者に限定クーポン コードを提供したりできます。
これらのコードの作成に関する詳細については、オンライン ストアに最適な WordPress クーポン コード プラグインの専門家の選択をご覧ください。
独自の Instagram バイオを作成するには、[カスタム バイオを追加] ボックスに入力するだけです。

それが完了したら、[カスタマイズ] をクリックして、メインの Smash Balloon エディターに戻ります。
次に、[投稿] を選択します。

これにより、いくつかの異なるオプションがある画面が表示されます。
これらの設定を確認して必要な変更を加えることができますが、ここでは「キャプション」に焦点を当てます。

キャプションに購入可能なリンクを追加した場合、テキストを目立たせることが重要です。 たとえば、キャプションを大きくすることができます。
キャプションに別の色を使用することもできます。

完了したら、[投稿] をクリックして前の画面に戻ります。
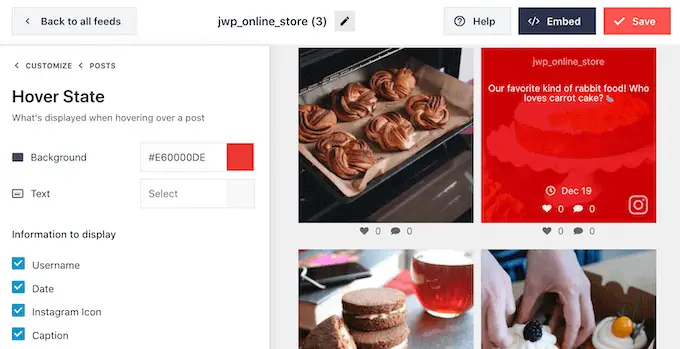
ここには、「ホバー状態」オプションも表示されます。これは、Smash Balloon が投稿にカーソルを合わせたときに追加されるオーバーレイです。

これにより、訪問者は最初に Instagram の投稿を開かなくても、キャプション内のリンクを見ることができます。
この画面では、設定を使用して目を引く色付きのオーバーレイを作成できます。

[ホバー状態] を選択すると、各投稿にカーソルを合わせたときに表示される背景色とテキストの色を変更できます。
[表示する情報] の下に、Smash Balloon がオーバーレイの一部として表示できるさまざまな情報がすべて表示されます。 表示したい各情報の横にあるチェックボックスをオンにするだけです。

キャプションにショッピング リンクが含まれている場合は、[キャプション] が有効になっていることを確認してください。
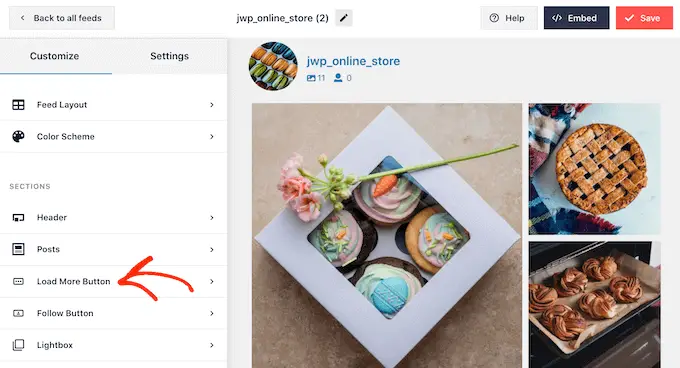
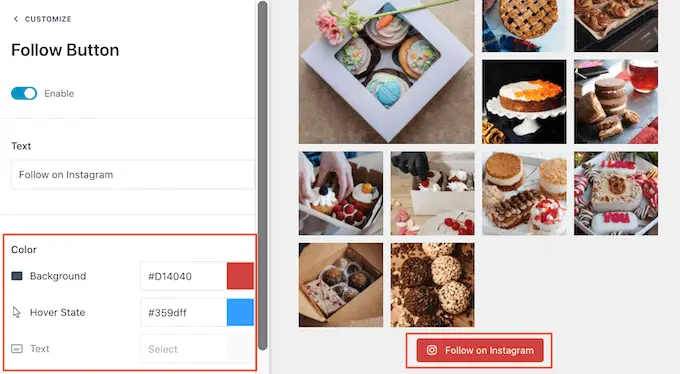
変更に満足したら、[カスタマイズ] をクリックしてメインの Smash Balloon エディタ画面に戻ります。 次のオプションである「さらに読み込むボタン」を選択できるようになりました。

デフォルトでは、Smash Balloon は Instagram フィードの下部に「もっと読み込む」ボタンを追加し、訪問者が買い物可能な投稿をスクロールできるようにします。
ここでは、ボタンの背景色、テキストの色、ホバー状態を変更できます。
「テキスト」フィールドに入力して、独自のメッセージをボタンに追加することもできます。
![ショッピング可能な Instagram フィードに [さらに読み込む] ボタンを追加する方法 How to add a load more button to a shoppable Instagram feed](/uploads/article/17342/EcBPL7mt0lWOsYAH.png)
より多くの売り上げを得るために [もっと読み込む] ボタンを有効にしておくことをお勧めしますが、削除することもできます。 たとえば、サイトで表示できる写真の数を制限することで、人々が Instagram ページにアクセスするように促すことができます。
ボタンを削除するには、[有効にする] スライダーをクリックして、青色から灰色に切り替えます。
![WordPress のソーシャル メディアの写真フィードから [もっと読み込む] ボタンを削除する方法 How to remove the Load More button from a social media photo feed in WordPress](/uploads/article/17342/ICI4btOHWdgBhVN2.png)
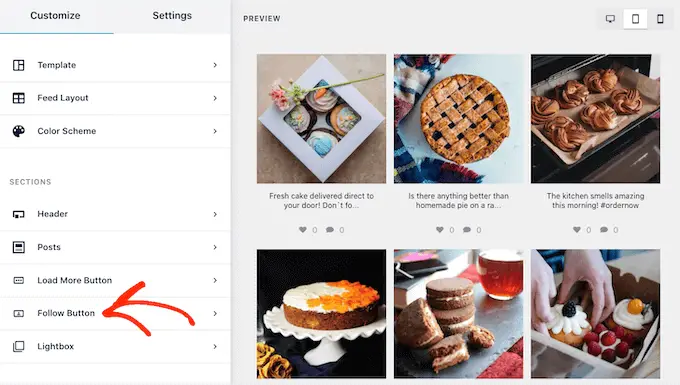
買い物客が見たものを気に入った場合、買い物可能なフィードの下に表示される [Instagram でフォロー] ボタンを使用して、Instagram であなたをフォローすることを決定する可能性があります。
これは非常に重要なボタンなので、Smash Balloon エディタのメイン画面から [ボタンをフォロー] を選択して目立たせたい場合があります。

ここでは、ボタンの背景色、ホバー状態、およびテキストの色を変更できます。
デフォルトの「Instagram でフォロー」テキストを独自のメッセージに置き換えることもできます。

いつものように、これらの設定が終了したら、[カスタマイズ] をクリックしてメインのエディター画面に戻ります。
Smash Balloon ショッピング機能を有効にしている場合、Instagram フィードの投稿をクリックすると、新しいタブが開き、リンクされた製品ページに直接移動します。
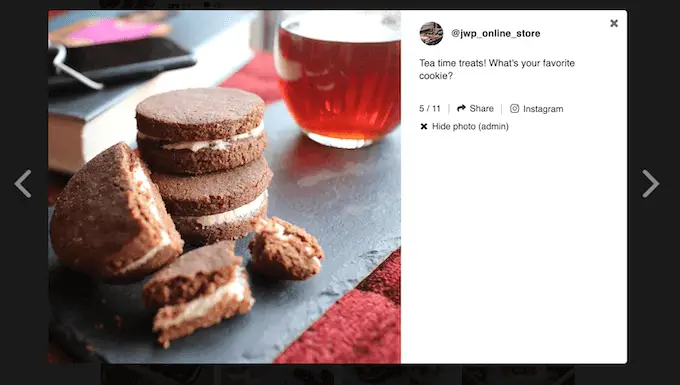
ただし、ショッピング機能を有効にしていない場合は、Smash Balloon のライトボックス機能を試してみることをお勧めします。
この機能により、訪問者は WordPress Web サイトを離れることなく、画像や動画をライトボックス ポップアップで開くことができます。 次に、キャプション内の購入可能なリンクをクリックできます。

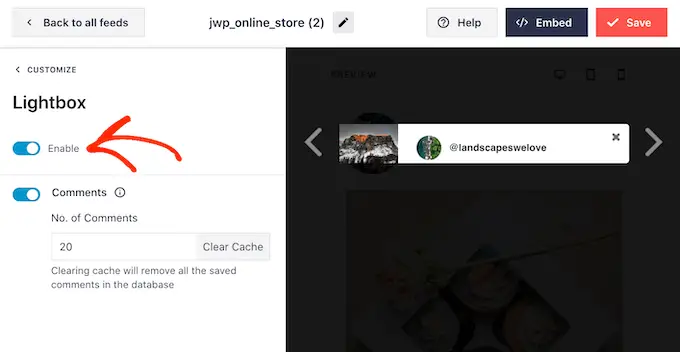
ライトボックスを有効または無効にするには、左側のメニューから [ライトボックス] を選択します。
ここで、「有効にする」スライダーを使用して、この機能を削除または追加できます。

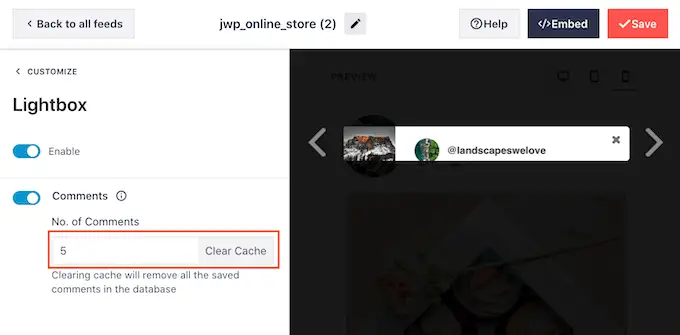
Smash Balloon がライトボックスに表示するコメントの数を変更することもできます。 多くの肯定的なコメントは、強力な社会的証明となり、多くの場合、より多くの製品やサービスを販売するのに役立ちます.
ただし、邪魔になる可能性もあるため、「No.」に最大数を入力することをお勧めします。 コメント欄の。

もう 1 つのオプションは、[コメント] トグルをクリックして、コメントを完全に非表示にすることです。
Instagram フィードの外観に満足したら、[保存] をクリックして変更を保存することを忘れないでください。 これで、ショッピング可能な Instagram フィードを Web サイトに追加する準備が整いました。
Instagram フィードを WordPress に埋め込む方法
ブロック、ウィジェット、またはショートコードを使用して、ショッピング可能なフィードをウェブサイトに追加できます。
Smash Balloon プラグインを使用して複数のフィードを作成した場合、ウィジェットまたはブロックを使用する場合は、フィードのコードを知る必要があります。
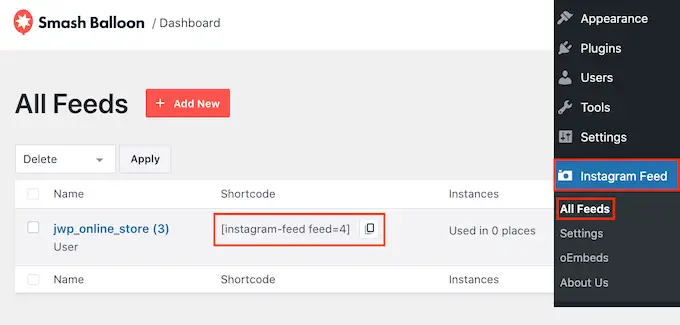
このコードを取得するには、 Instagram フィード » すべてのフィードに移動し、[ショートコード] 列の値をコピーします。

Instagram フィードをページまたは投稿に埋め込みたい場合は、Instagram フィード ブロックを使用することをお勧めします。
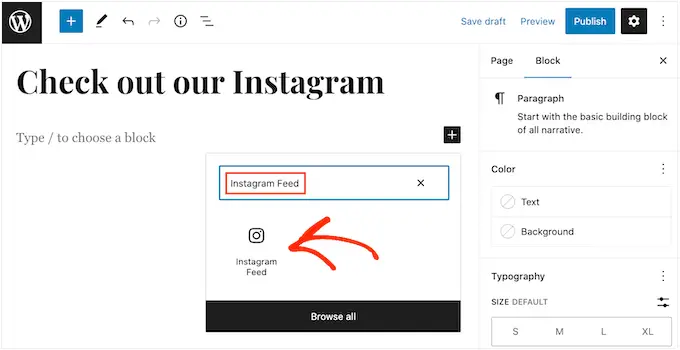
ショッピング可能な写真やビデオ フィードを埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「Instagram フィード」と入力します。
右のブロックが表示されたら、クリックしてページまたは投稿に追加します。

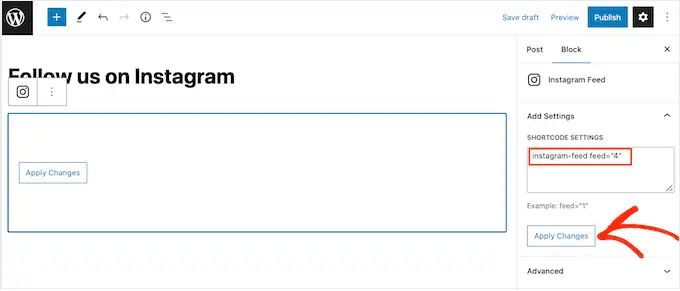
ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 代わりに別の Instagram フィードを表示する場合は、右側のメニューで [ショートコード設定] を見つけます。
ここで、ショートコードを追加して、[変更を適用] をクリックします。

ブロックには、Instagram フィードのすべての写真とビデオが表示されます。 ページを公開または更新するだけで、ウェブサイトでフィードをライブにできます。
もう 1 つのオプションは、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することです。 これにより、訪問者はサイトのどのページからでも Instagram フィードを使用して買い物をすることができます。
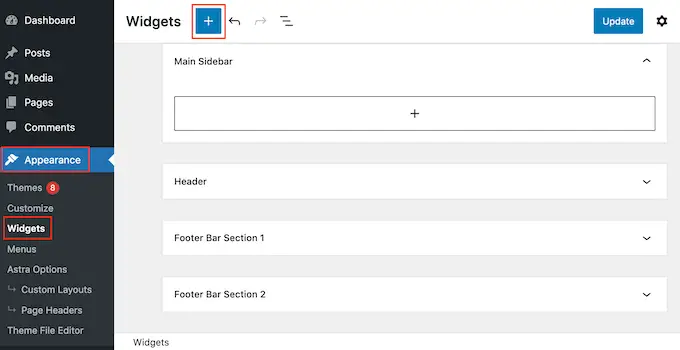
WordPress ダッシュボードの[外観] » [ウィジェット]に移動し、青い [+] ボタンをクリックします。

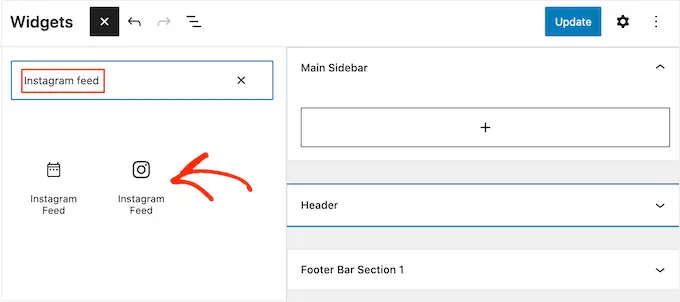
検索バーに「Instagram フィード」と入力し、適切なウィジェットが表示されたら選択します。
WordPressには組み込みのInstagramウィジェットがあることに注意してください。そのため、公式のInstagramロゴが表示されているものを選択してください.

次に、サイドバーや同様のセクションなど、購入可能な Instagram フィードを表示する領域にウィジェットをドラッグするだけです。
ウィジェットは、Smash Balloon を使用して作成したフィードの 1 つを自動的に表示します。 これが作成したばかりのショッピング可能な Instagram フィードでない場合は、フィードのコードを [ショートコード設定] ボックスに入力します。
その後、[変更を適用] をクリックします。
「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップ ガイドを参照してください。
もう 1 つのオプションは、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアに Instagram フィードを埋め込むことです。
ショートコードの配置については、ショートコードの追加方法に関するガイドをご覧ください。
最後に、ブロック対応のテーマを使用している場合は、フルサイト エディターを使用して、Web サイトのどこにでも Instagram フィード ブロックを追加できます。
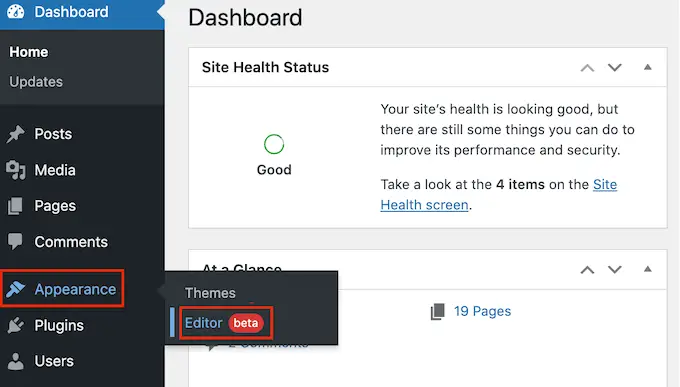
ダッシュボードで、外観 » エディタに移動するだけです。

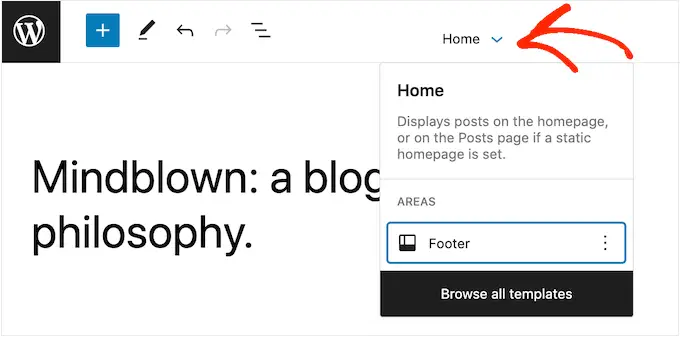
デフォルトでは、フルサイト エディターはテーマのホーム テンプレートを表示します。 ショッピング フィードを別のテンプレートに追加する場合は、[ホーム] の横にある矢印をクリックします。
次に、フッター テンプレートなど、ドロップダウンから任意のデザインを選択できます。

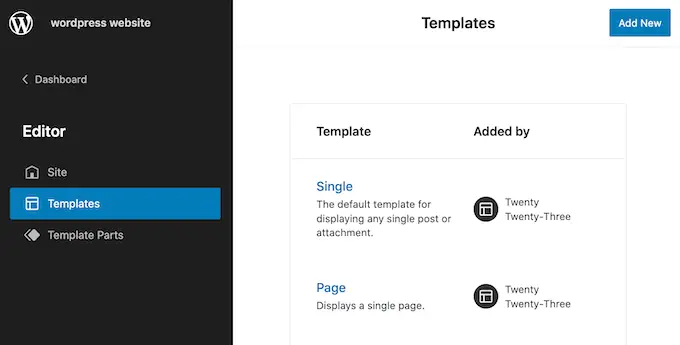
リストにテンプレートが表示されない場合は、[すべてのテンプレートを参照] を選択します。
フルサイト エディターに、編集可能なすべてのテンプレートのリストが表示されます。 ショッピング可能な Instagram フィードを表示するテンプレートをクリックするだけです。

テンプレートを選択したら、ショッピング可能な Instagram フィードを追加する領域にマウスを置きます。
次に、「+」ボタンをクリックします。

その後、「Instagram フィード」に入力を開始します。
右のブロックが表示されたら、クリックしてテンプレートに追加します。

いつものように、Smash Balloon はデフォルトでフィードを表示します。 上記と同じプロセスに従ってショートコードを追加することで、このフィードを変更できます。
この記事が、WordPress で Instagram のショッピング可能な画像を追加する方法を学ぶのに役立つことを願っています. また、無料のビジネス用メール アドレスの作成方法に関するガイドや、ストアに最適な WooCommerce プラグインの専門家の選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
