Klarna Payments を WordPress に追加する方法 (2 つの簡単な方法)
公開: 2022-09-27ウェブサイトや e コマース ストアで Klarna 支払いを提供する方法をお探しですか?
Klarna を使用すると、ウェブサイトに資金調達と分割払いのプランを追加できます。 これを使用して、「今すぐ購入して後で支払う」オプションを提供し、顧客に製品の購入を促すことができます。
この記事では、Klarna の支払いを WordPress に追加する方法を紹介します。

Klarna とは何ですか? WordPress に追加する理由
Klarna はスウェーデンのフィンテック企業で、ウェブサイトやオンライン ストアの所有者にオンライン決済方法を提供しています。
Klarna をオンライン ストアに追加すると、コンバージョン率と平均注文額が向上します。 顧客が欲しい高価な製品や贅沢品を購入し、時間の経過とともに支払うのに便利です。
Klarna では、顧客が製品を今すぐ購入して後で支払うことができる 4 つの方法を提供しています。
- 購入金額を無利子の 4 回の支払いに分割する
- デビットカードまたはクレジットカードを使用して合計金額を支払う
- 今すぐ製品を購入し、30 日以内にお支払いください
- 購入資金を調達し、6 ~ 24 か月の分割払いを利用できます。
ただし、覚えておくべき重要なことは、Klarna の支払いオプションは顧客の所在地によって異なるということです。 たとえば、米国では、顧客は分割払いとローンのオプションを利用できますが、30 日以内に支払うことや、クレジット カードを使用して全額を支払うことはできません。
そうは言っても、WordPressにKlarna支払いを追加する方法を見てみましょう. WP Simple Pay と WooCommerce を含む 2 つの方法を紹介します。 以下のリンクをクリックして、お好みのセクションにジャンプできます。
- 方法 1: WP Simple Pay を使用して Klarna 支払いを追加する
- 方法 2: WooCommerce に Klarna Payments を追加する
方法 1: WP Simple Pay を使用して Klarna 支払いを追加する
WordPress に Klarna 支払いを追加する最も簡単な方法は、WP Simple Pay を使用することです。 これは、WordPress 用の最高の Stripe 支払いプラグインであり、ショッピング カートを設定する必要なく、Klarna を使用してオンライン支払いを簡単に収集できます。
このチュートリアルでは、Klarna 支払いフォームと「今すぐ購入して後で支払う」オプションが含まれているため、WP Simple Pay Pro プランを使用します。 無料版のWP Simple Payもご利用いただけます。
最初に行う必要があるのは、WP Simple Pay プラグインをインストールして有効にすることです。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
有効化すると、プラグインはセットアップ ウィザードを起動します。 「始めましょう」ボタンをクリックするだけで続行できます。

次の画面で、ライセンス キーを入力する必要があります。 ライセンス キーは、WP Simple Pay アカウント エリアにあります。
その後、先に進み、[アクティブ化して続行] ボタンをクリックします。

次に、プラグインは Stripe アカウントを接続するように求めます。 Stripe は、オンラインでの支払いを簡単に受け入れることができる支払いゲートウェイです。
[Stripe に接続] ボタンをクリックするだけです。

これで、Stripe アカウントにログインし、画面の指示に従って支払いゲートウェイを WP Simple Pay に接続できます。
Stripe アカウントをお持ちでない場合は、アカウントを作成できます。 正当なビジネスを持っている人なら誰でも、Stripe アカウントを設定できます。 さらに、サイトで SSL 暗号化を使用する必要があります。 詳細については、WordPress Web サイトの無料 SSL 証明書を取得する方法に関するガイドをご覧ください。
Stripe を WP Simple Pay に接続すると、セットアップ ウィザードにリダイレクトされます。
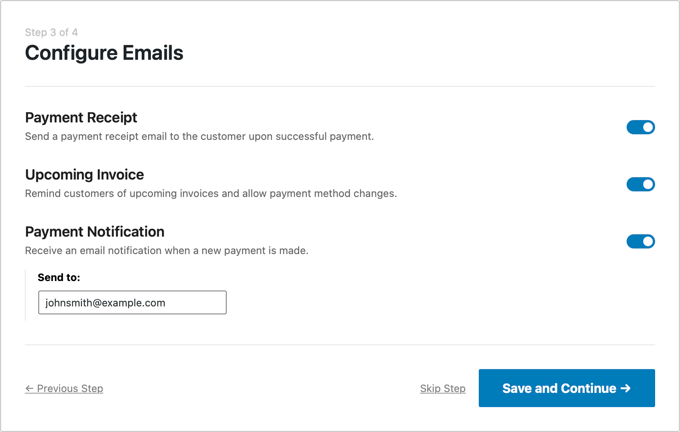
次のステップで、プラグインはメールを設定するように求めます. たとえば、支払い領収書を顧客に送信したり、今後の請求書について通知したり、支払い通知を受け取ったりするオプションを有効にすることができます。

[送信先] フィールドにメール アドレスを入力し、[保存して続行] ボタンをクリックします。
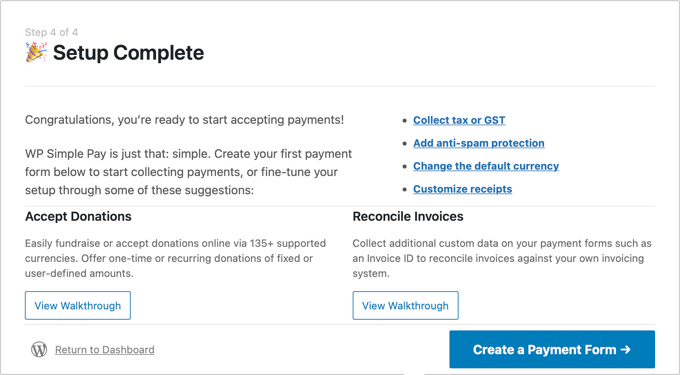
その後、セットアップ ウィザードの最後の手順が表示されます。 先に進み、[支払いフォームの作成] ボタンをクリックします。

WP Simple Pay で Klarna 支払いフォームを作成する
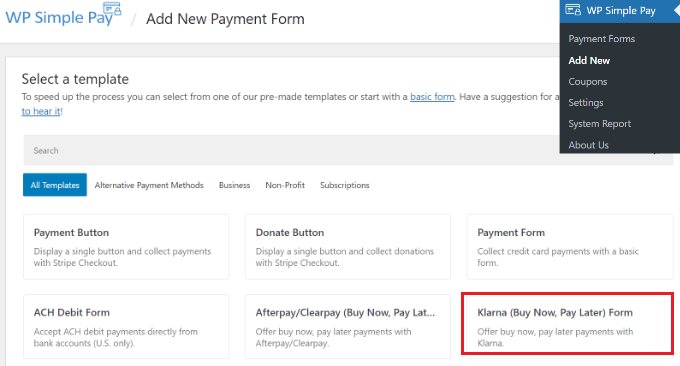
WordPress ダッシュボードからWP Simple Pay » Add Newに移動して、新しい支払いフォームを作成することもできます。
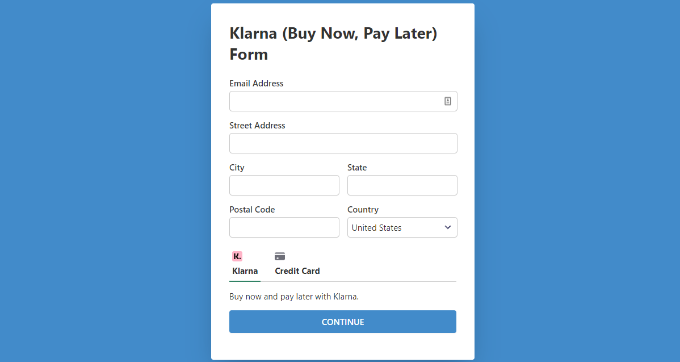
プラグインは、複数の構築済みフォーム テンプレートを提供します。 Klarna を追加するには、「Klarna (Buy Now, Pay Later) Form」テンプレートを選択します。

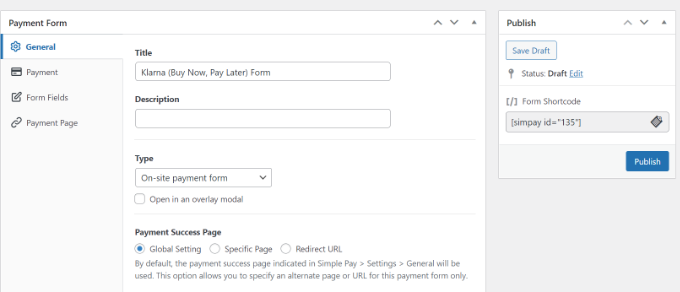
次に、支払いフォームをカスタマイズできます。
たとえば、[全般] タブの下には、フォームの名前を変更したり、説明を追加したり、フォームの種類を選択したりするためのオプションがあります。

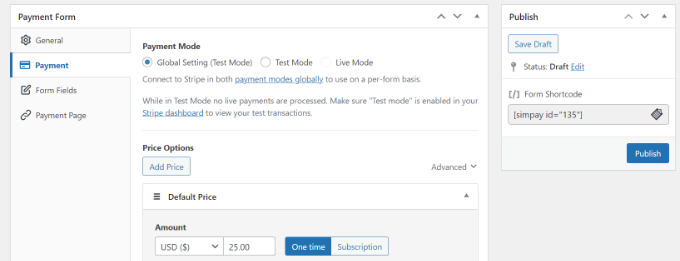
その後、「支払い」タブに切り替えることができます。

ここでは、支払いモードの設定と価格オプションを確認できます。 プラグインを使用すると、複数の価格、製品のコスト、フォームに表示される通貨、および 1 回限りの支払いまたは定期的なサブスクリプションが必要かどうかを追加できます.

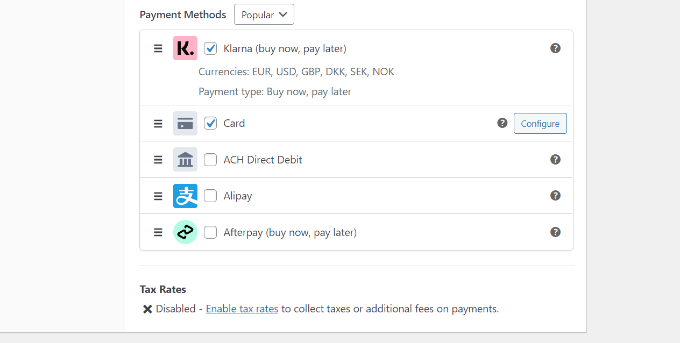
次に、下にスクロールして、さまざまな支払い方法を選択できます。
「Klarna」オプションが選択されていることを確認します。 クレジット カードや ACH 口座振替などのオプションを追加することもできます。

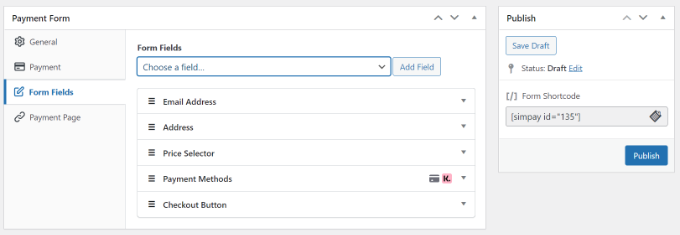
ここから [フォーム フィールド] タブに切り替えて、追加するフィールドを選択します。
既存のフィールドをドラッグ アンド ドロップするだけで、その順序を変更することもできます。 さらに、上部のドロップダウン メニューから追加するフォーム フィールドがさらにあります。

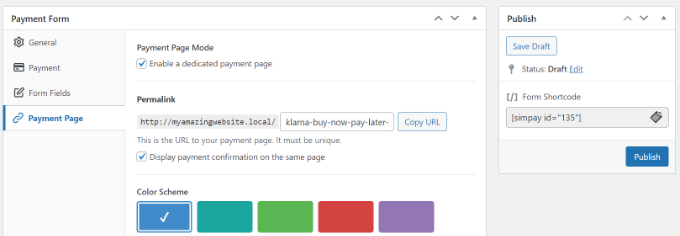
フォーム フィールドを編集したら、[支払いページ] タブに移動します。 WP Simple Pay では、Klarna フォーム専用の支払いページを作成できます。
「専用の支払いページを有効にする」チェックボックスをクリックしてください。

ページのパーマリンクを変更したり、配色を選択したり、フォームのタイトルと説明を追加したり、ロゴを追加したり、フッターのテキストを変更したりできます。
変更を加えたら、Klarna フォームを公開します。 それでは、専用ページにアクセスして、Klarna フォームの動作を確認してください。

または、WP Simple Pay ブロックを使用して、Web サイトのどこにでも支払いを埋め込むことができます。
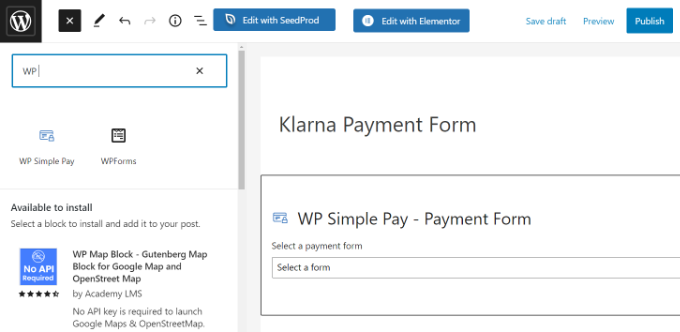
ページを編集するか、新しいページを追加するだけです。 コンテンツ エディターに入ったら、[+] ボタンをクリックし、[WP Simple Pay] ブロックを追加します。 次に、ドロップダウン メニューからフォームを選択します。

その後、ページを公開してください。
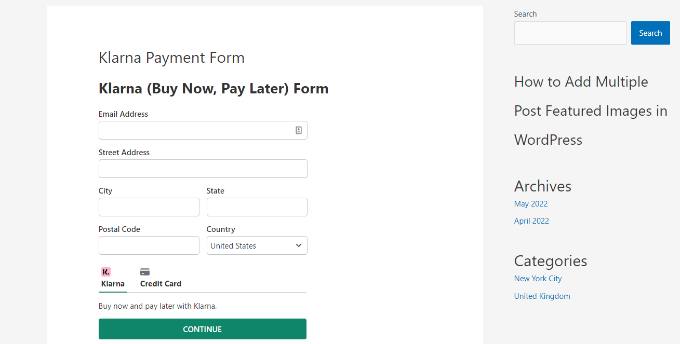
これで、WordPress Web サイトにアクセスして、Klarna 支払いフォームの動作を確認できます。

方法 2: WooCommerce に Klarna Payments を追加する
WooCommerce プラグインを使用して、WordPress に Klarna 支払いを追加することもできます。 WooCommerce は世界で最も人気のある e コマース プラットフォームであり、WordPress の上に構築されています。
組み込みの支払いオプションがありますが、オンラインストアに無料の Klarna Payments 拡張機能を追加できます.
WooCommerce で Klarna を使用する前に、まず WooCommerce を使用してオンライン ストアをセットアップしていることを確認する必要があります。
その後、Klarna Payments for WooCommerce をインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
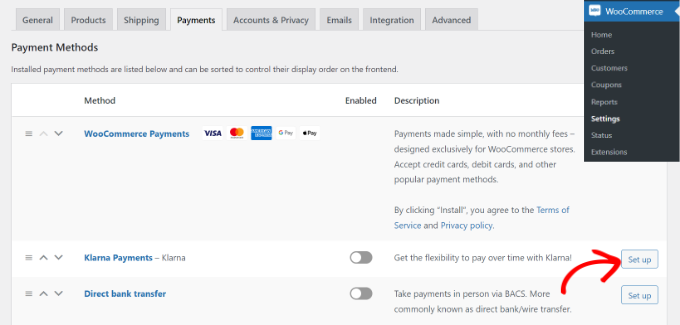
有効化すると、WordPress ダッシュボードからWooCommerce » 設定に移動し、[支払い] タブをクリックできます。

ここでは、Klarna Payments など、WooCommerce が提供するさまざまな支払いオプションを利用できます。 Klarna Payments の前にある [セットアップ] ボタンをクリックするだけです。
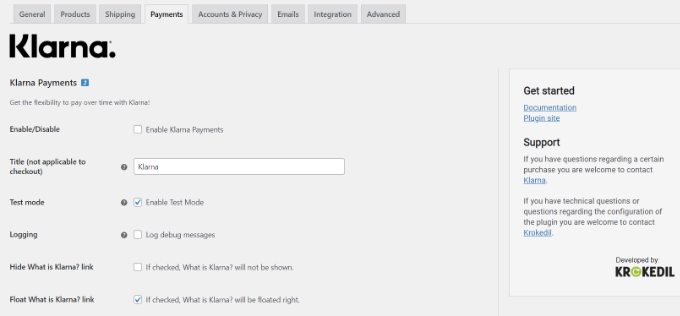
次に、「Klarna Payments を有効にする」にチェックを入れて、WooCommerce で支払いサービスを有効にします。
それに加えて、タイトルを変更したり、テストモードを有効にしたり、顧客に Klarna とは何かへのリンクを表示したりするためのオプションもあります。

完了したら、忘れずに変更を保存してください。
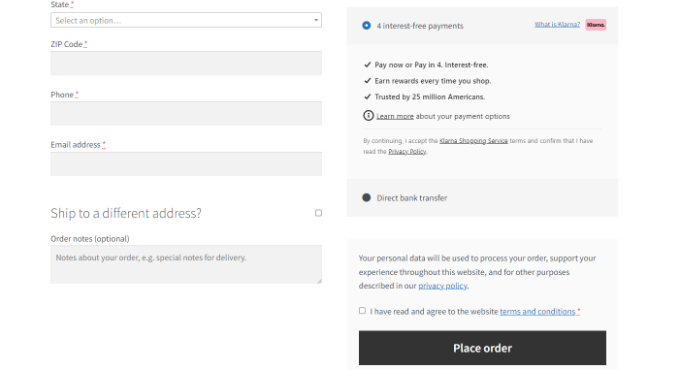
次に、WooCommerce ストアに移動し、チェックアウト ページにアクセスして、支払いオプションとして Klarna を確認します。

Klarna Payments はマーチャント アカウントで機能し、オーストラリア、オーストリア、ベルギー、カナダ、デンマーク、ドイツ、フィンランド、フランス、イタリア、オランダ、ノルウェー、ニュージーランド、スウェーデン、スペイン、スイス、英国でのみ利用可能であることに注意することが重要です。そして米国。
この記事が、Klarna の支払いを WordPress に追加する方法を学ぶのに役立つことを願っています. また、WordPress SEO の究極のガイドと、メール ニュースレターの開始方法に関する初心者向けガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
Klarna Payments を WordPress に追加する方法 (2 つの簡単な方法) の投稿は、WPBeginner に最初に掲載されました。
