WordPress ページに Onclick 関数を追加する
公開: 2022-04-17WordPress ページへの onclick 関数の追加は、いくつかのステップで実行できる簡単なプロセスです。
まず、onclick 関数を追加する WordPress ページをテキスト エディターで開きます。
次に、onclick 関数を実行するページ上の場所を見つけます。
次に、次のコードをページ上の場所に追加します。
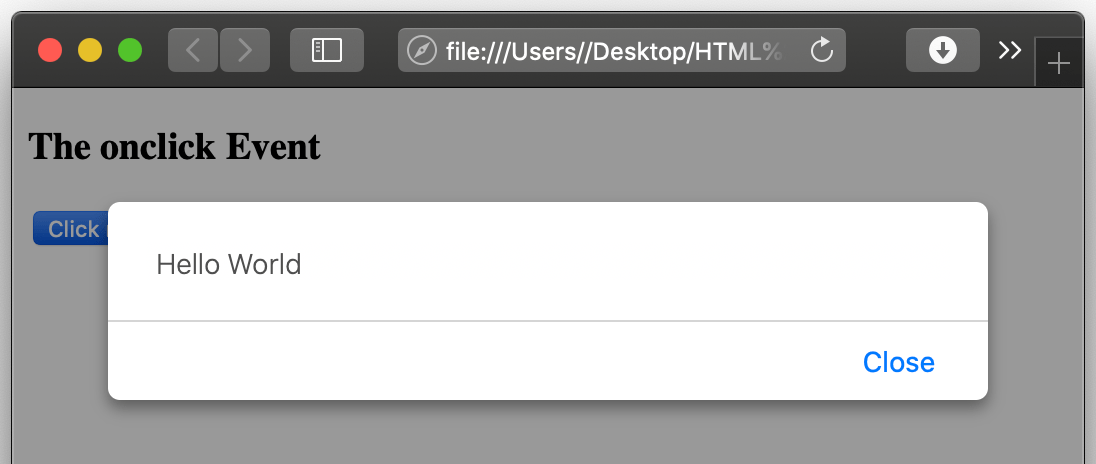
ここをクリック
ページを保存し、Web ブラウザーでプレビューして onclick 関数をテストします。
すべてのブラウザには onclick 属性が含まれています。 ボタン onclick をこのように表示するには、/button という要素に追加する必要があります。 ボタンのタイプとスタイルは、エディターに入力するだけでアプリケーションに追加できます。 属性を使用すると、onclick の値を値として簡単に定義できます。 HTML の onclick インスタンスをクリックしたときにコード行を実行できるようにするには、Onclick 属性が存在する必要があります。 JavaScript の onclick 関数は、このメソッドでアクティブ化できます。 onclick または href 属性をクリックすると、HTML タグから関数を呼び出すことができます。
WordPress に Onclick を追加するにはどうすればよいですか?
 クレジット: ピンタレスト
クレジット: ピンタレストWordPress サイトに onclick イベントを追加する最善の方法は、特定の状況によって異なる場合があるため、この質問に対する万能の答えはありません。 ただし、HTML を使用して onclick イベントをボタンまたはリンクに追加する、または jQuery などのプラグインを使用して onclick イベントをページ上の要素に追加するなど、役立つ一般的なヒントがいくつかあります。
Mailchimp で [ヘルプ] をクリックした人に電子メールを送信する Javascript イベントを実装しようとしています。 ナビゲーション バーは、1 つのファイルとして直接 own.php ファイルに読み込まれています。 クライアントが投稿の公開ボタンを簡単に選択できるようにするために、投稿を公開するかどうかを尋ねる簡単な確認イベントを追加したいと考えています。 tinymce エディタで onclick イベントを追加するにはどうすればよいですか?
より良いチェックボックスの設計
タイプ * = チェックボックス id *chk1, 値 * = 1 = 1 = br 1*/label のチェックボックス
ボタンのオンクリックを使用するにはどうすればよいですか?
 クレジット: tutorial.eyehunts.com
クレジット: tutorial.eyehunts.comボタン onclick を使用する方法はいくつかあります。 1 つの方法は、ボタン要素で onclick 属性を使用することです。 これは、ボタンがクリックされたときに関数をトリガーするために使用できます。 もう 1 つの方法は、ボタン要素にイベント リスナーを追加することです。 これにより、ボタンがクリックされたときに関数を実行できます。
GetElementById(マイアイテム); item.onclick = 関数 (文字列); item.onclick = 関数 (文字列); 等々。
ボタンまたはリンクを設計するときは、適切な種類のボタンを選択する必要があります。 アクティブ、無効、およびホバー ボタンは、3 種類のボタンの一部です。
アクティブなボタンはデフォルトのボタンとして使用する必要があります。 これは、それらすべての中で最も広く使用されており、最も使いやすいものです。 使用されていないボタンは、無効なボタンとして分類されます。 ユーザーがボタンをクリックすると、ボタンがアクティブになります。 本質的に、ホバー ボタンは無効でもアクティブでもないボタンです。 ユーザーがマウスをその上に置くと、ボタンがアクティブになります。
button> タグを使用してボタンを作成できます。 //button 無効化ボタン タグを使用して、無効化されたボタンを作成できます。 ホバー ボタンを作成するには、*button type=hover%27 タグを使用します。
これら以外にもボタンがありますが、これらが最も一般的です。
ボタンの作成時に使用する onclick イベントのタイプを選択する必要があります。 Onclick イベントは、ボタン、送信、および変更の 3 つのカテゴリに分類されます。
ボタンの onclick イベントを実行する最も一般的な方法は、イベントを使用することです。 ユーザーがボタンをクリックすると、コンピューター上で onclick 関数が実行されます。
フォームを送信する場合は、onclick イベントが使用されます。 ユーザーがボタンをクリックすると、onclick 関数が実行されますが、フォームは送信されません。
Web ページのコンテンツを変更するときは、onclick イベントを使用する必要があります。 ユーザーがボタンをクリックすると、onclick 関数が実行されますが、Web ページのコンテンツは変更されません。

Html で Onclick を使用する場合
onclick 属性を使用して、HTML でボタンがクリックされたときに別の Web ページを設定できます。
Onclick を CSS に追加できますか?
 クレジット: Learndesigntutorial.com
クレジット: Learndesigntutorial.comonclick イベントを CSS に追加することはできません。 これは、CSS がスタイル シート言語であり、イベント ハンドラーを追加する機能がないためです。 要素に onclick イベントを追加する場合は、JavaScript を使用する必要があります。
CSRでOnclickを設定するにはどうすればよいですか? その場合、CSS は必要ありませんが、その場合は Javascript または PHP を使用できます。 チェックボックスのハックを最も頻繁に使用するのが最善です (ほとんどの場合、マウスアップがなく、機能するため)。 HTML でボタンをクリックすると、onclick イベントが実行されます。 自動化するために、要素を GlobalEventHandlers mixin にリンクする必要はありません。 マウス ポインターでボタンをクリックすると、要素が画面に配置されます。 要素をクリックすると、その要素の広告が表示されます。
WordPress 関数 PHP に Javascript を追加する方法
JavaScript を WordPress の functions.php ファイルに追加するには、まず WordPress のテーマ ディレクトリに新しいファイルを作成し、functions.js という名前を付ける必要があります。 次に、functions.php ファイルを開き、次のコード行を最上部に追加する必要があります。
require( get_template_directory() . ' /functions.js' );
これにより、WordPress サイトの読み込み時に functions.js ファイルが確実に読み込まれます。 最後に、JavaScript コードを functions.js ファイルに追加すると、WordPress サイトで使用できるようになります。
Javascript を WordPress 関数に追加するには、段階的な手順があります。 ヘッド コードやフッター コードなどのプラグインを使用して、カスタム JavaScript のスクリプトを作成する方法を学習します。 単一テーマの静的 JavaScript ファイルを作成すると、このコードが生成されます。 WP_enqueue_script などの PHP プラグインを使用して、カスタム JavaScript をテーマに追加できます。 PHP で estring を介して JavaScript コード/関数を呼び出すと、クライアント ブラウザーに送信されます。 WordPress で jQuery を使用できますか? jQuery は、Android、Firefox OS 2、Apple OS、Sony XperiaX など、すべての主要なオペレーティング システムと互換性があります。
オンクリック機能
onclick 関数は、要素がクリックされたときにトリガーされる関数です。 新しいページやウィンドウを開く、警告メッセージを表示するなど、さまざまなアクションを実行するために使用できます。
