WordPress テーマにページ属性を追加する方法
公開: 2022-10-18WordPress テーマにページ属性を追加することは、サイトに機能性と柔軟性を追加する優れた方法です。 ページ属性を追加することで、ページの表示方法を制御し、カスタム投稿タイプやタクソノミーなどの追加機能を追加できます. この記事では、WordPress テーマにページ属性を追加する方法を紹介します。
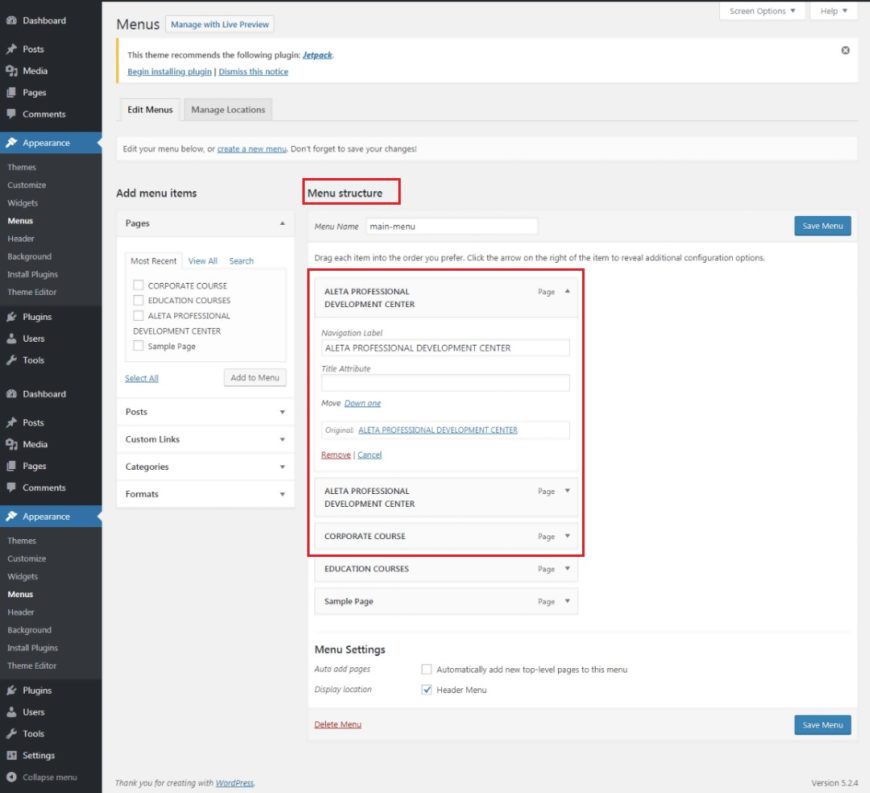
以下の手順では、WordPress でページ属性を構成する方法について説明します。 これは、バックエンドの多くの個々のページで使用できる WordPress 属性です。 各ページのトップページを選択することで、グリッドを作成できます。 子ページは、親ページの下に表示されるページです。 リンク、アーカイブ、または連絡先ページのテンプレートは、最も一般的に使用されるテンプレートです。 自分でアクティブ化したテーマを選択した場合は、既存のリストから選択できます。 たとえば、Sela テーマには、フロント ページ レイアウトの作成を容易にする多くの追加機能が含まれています。 ページ ウィジェットを使用する場合は、最初に [選択で並べ替え] オプションを [ページの順序] に設定し、次に独自のページに割り当てるカスタム順序を設定する必要があります。
WordPressの属性とは?

WordPress では、属性は、投稿、ページ、およびカスタム投稿タイプに割り当てることができる情報のビットです。 コンテンツに関する追加のコンテキストを提供し、フィルタリングや検索などに使用できます。
属性は、属性の名前と属性を定義する値を含むオブジェクトのタイプです。 属性フィールドを使用して、ブロックに存在する属性を指定できます。 属性にソースがない場合は、ブロック コメントとして保存されます。 Attribute Sources クラスは、HPq によって提供される機能のサブセットを表します。これは、HTML マークアップ用のオブジェクト シェイプの解析およびクエリ ライブラリです。 ブロックは、これらのメソッドを使用して JavaScript で表現できます。これにより、保存されたマークアップを JavaScript 表現にマッピングできます。 ブロックでソースが指定されていない場合、データは、使用可能なソース値 – (値なし) であるコメント > 区切り文字のコメント部分に格納されます。 テキストをソースとして、.my-content をセレクターとして使用してテキストを抽出します。
ブロックのマークアップに content 属性が存在する必要があります。 クエリを使用して、マークアップ値の配列を抽出できます。 配列のエントリは、配列のセレクター引数によって決定されます。 ネストが拡張される可能性があります (ただし、これは常に推奨されるわけではありません)。 register_post_meta 関数を使用して、単一の配列または型配列を作成できます。 属性でオブジェクトまたは配列を使用するために、文字列を文字列属性タイプとして登録できます。 投稿属性のブロック属性を正しく入力しないと、保存後にダーティなままになります。 後付けとして定義されたタイトルを含めます (エージェントと時間を含めます)。
WordPress で属性を表示するにはどうすればよいですか?
ダッシュボードで WordPress に移動し、アカウントにサインインします。 [製品] に移動して、製品属性を表示する製品を選択します。 [製品の追加] をクリックすると、新しい製品を追加できます。 既存のもののみを変更する場合は、その下にある [編集] をクリックします。
ページテンプレートを使用して WordPress Web サイトをカスタマイズする
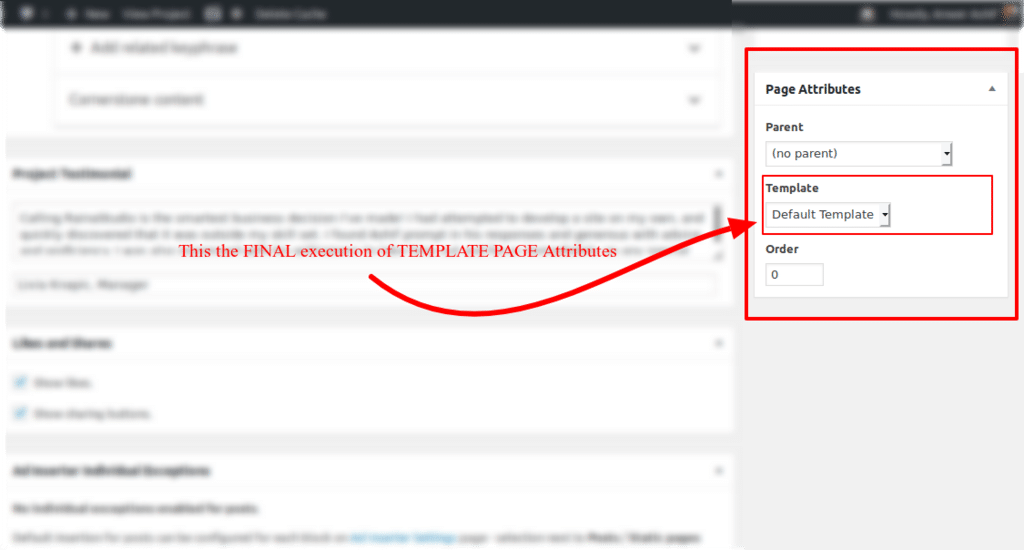
人気のあるコンテンツ管理システムである WordPress を使用して、新しい Web サイトを作成したり、既存の Web サイトを改善したりできます。 WordPress は、雑誌、ブログ、またはその他の種類の Web サイトを作成するための優れたツールです。 使い方が簡単であることに加えて、WordPress エディターは非常に用途が広いです。 新しい WordPress Web サイトを作成するには、まず [テンプレート] セクションの下にドロップダウン メニューがある [ページ属性] オプション フィールドを選択する必要があります。 WordPress ウェブサイトをクリックすると、使用可能なページ テンプレートのリストが表示されます。 いずれかのオプションを選択して保存し、更新できます。 ページ テンプレートには、ページの作成に使用する特定の設定セットがあります。 新しいページの作成はページ テンプレートを使用するのと同じくらい簡単で、既存のページの変更はページ テンプレートを使用するのと同じくらい簡単です。 HTML、PDF、Word など、WordPress ページ テンプレートで使用できる形式は多数あります。 独自のページ テンプレートを作成する場合は、WordPress エディターを使用できます。 WordPress エディターで [ページ属性] オプションをクリックすると、新しいページ テンプレートを作成できます。 これをクリックすると、ページ属性オプション フィールドにアクセスできます。 テンプレートを追加するには、[テンプレート] セクションに移動し、[テンプレートを追加] リンクをクリックします。 [オプション] メニューから [ページ テンプレートの追加] を選択します。 [ページ テンプレートの追加] ダイアログ ボックスに、使用可能なページ テンプレートのリストが表示されます。 必要なテンプレートを選択したら、[ファイルを選択] ボタンをクリックします。 使用するファイルを決定したら、[アップロード] ボタンをクリックして、WordPress Web サイトにアップロードします。

WordPress 投稿に属性を追加するにはどうすればよいですか?
カスタム フィールドを WordPress の投稿またはページに追加するには、まずカスタム フィールドを表示する投稿またはページを編集してから、カスタム フィールドのメタ ボックスを選択する必要があります。 次に、カスタム フィールドの名前とその値を入力します。 [カスタム フィールドの追加] ボタンをクリックすると、保存できます。
WordPress サイトで共有する 3 種類のコンテンツ
投稿形式とは別に、WordPress に CMS を含める必要があります。 余談は、アイデアや簡単な考えを読者と共有するための優れた方法です。 Facebook のメモはこれらに似ていますが、より洗練された外観と操作感を備えています。 通常、多くのメディアが埋め込まれているため、画像や短いビデオを共有するのに最適です。
ギャラリー投稿を閲覧できます。 *br* は、WordPress をバックエンドとして含む WordPress ウェブサイト ビルダーです。 ギャラリーの投稿は、作品を共有する優れた方法です。 洗練された外観と感触が得られるように設計されているという点で、Aside ポストに似ています。 通常、ギャラリーのショートコードが表示され、画像の添付ファイルも表示されます。
詳細については、WordPress プラグイン セクションを参照してください。 WordPress を使用すると、他の Web サイトのコンテンツを読者と共有できます。 その結果、リンク ショートコードを使用して、リンクされた Web サイトのコンテンツを自動的に埋め込みます。 リンク ジェネレーターとして使用すると、記事、ブログ、その他の種類のコンテンツへのリンクに最適です。
投稿属性WordPressとは?

投稿属性は、WordPress で投稿に割り当てることができる情報です。 これは、投稿の作成者から、投稿のコンテンツ、投稿のカテゴリまで、何でもかまいません。 投稿の属性を使用して、投稿を整理および構造化し、読者がアクセスしやすくすることができます。
