WordPress サイトでページネーションが重要な理由
公開: 2022-04-06ページネーションは、ユーザーがコンテンツを管理しやすいチャンクに分割する優れた方法です。 コンテンツをより簡単にナビゲートできるようにすることで、ユーザー エクスペリエンスの向上に役立ちます。
Elementor は、ドラッグ アンド ドロップで美しいページや投稿を簡単に作成できる人気の WordPress プラグインです。 また、WordPressサイトにページネーションを簡単に追加できる「ページネーション」と呼ばれる便利な機能もあります.
この記事では、Elementor を使用して WordPress にページネーションを追加する方法を紹介します。
まず、WP-PageNavi プラグインをインストールして有効にする必要があります。 プラグインの設定は、PageNavi の [設定] タブをクリックして調整できます。 WordPress Web サイトでは、WordPress アプリを使用してページネーションの検索を見つけることができます。 Php ファイルを手動でテーマ テンプレートに直接変更することで、問題を解決することができます。
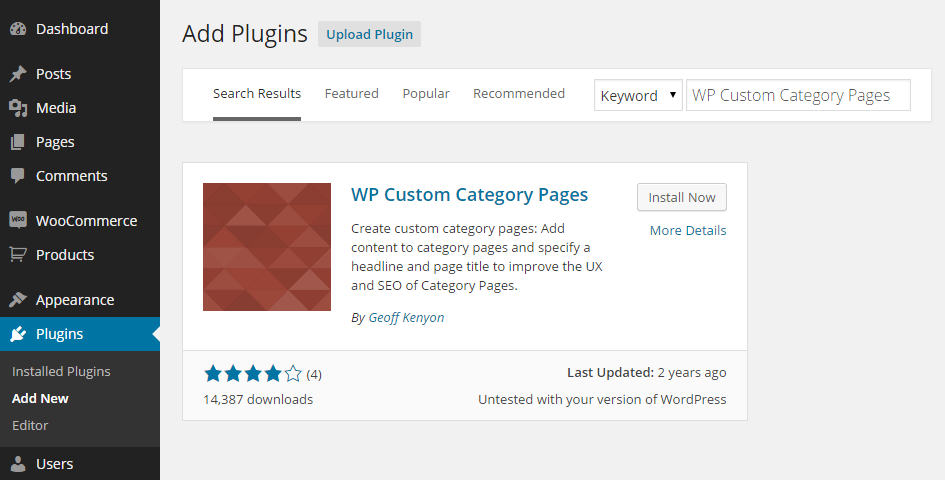
WordPressでページネーションを追加するにはどうすればよいですか?
 クレジット: memberfix.rocks
クレジット: memberfix.rocksプラグインを有効にしたら、WP Show Posts > Add New に移動して、新しい投稿リストを追加します。 表示するコンテンツを決定するには、すべての設定を確認することをお勧めします。 [投稿] タブで [ページネーション] ボックスがオンになっていることを確認し、[パディングの設定] ダイアログ ボックスに従って、1 ページあたりの投稿数を設定します。
ページネーションは、多くの WordPress ブログで一般的です。 ほとんどすべてのテーマには、すでにページネーションが組み込まれています。ただし、組み込まれている場合は、サイトのデフォルトのページネーションを簡単に変更できます。 この記事では、適切なページネーションを設定するためのいくつかの戦略について説明します。 WP-PageNavi については後で簡単に説明しますが、とりあえず、これは非常に人気のあるページネーション プラグインです。 独自のテーマを作成したり、既存のテーマにページネーションを追加したりする場合、WordPress には組み込み関数と使用できる数行のコードがあります。 functions.php ファイルを開いて次のコードを入力すると、テンプレートのページ番号ページネーションを作成できます。
この機能をテンプレートに追加すると、HTML5 nav タグでラップされた前後のリンクを表示できるようになります。 ページ番号のリストを表示するだけでなく、ページネーション リンクを使用して、次および前のページ番号にリンクすることもできます。 Get_query_var は、現在どのページにいるかを判断するために使用されます。 paginate_links 関数を使用して、ページのリストと前後のボタンを作成できます。 いくつかのプラグインは、よりカスタマイズされたページネーションを見つけるのに役立ちます. WP-Paginate には追加のオプションはありません。これは、追加の労力を必要としない単純なソリューションです。 ページ数が多い場合は、このプラグインが便利です。 WP Page-Naviと同様にカスタマイズは限定的ですが、スタイルはまったく異なります。
WordPress でページネーションされた投稿は、自動的にリロードされます。 必要に応じて、投稿に次のタグを含めることができます。
[含む]
次のページで次の情報を見つけてください。
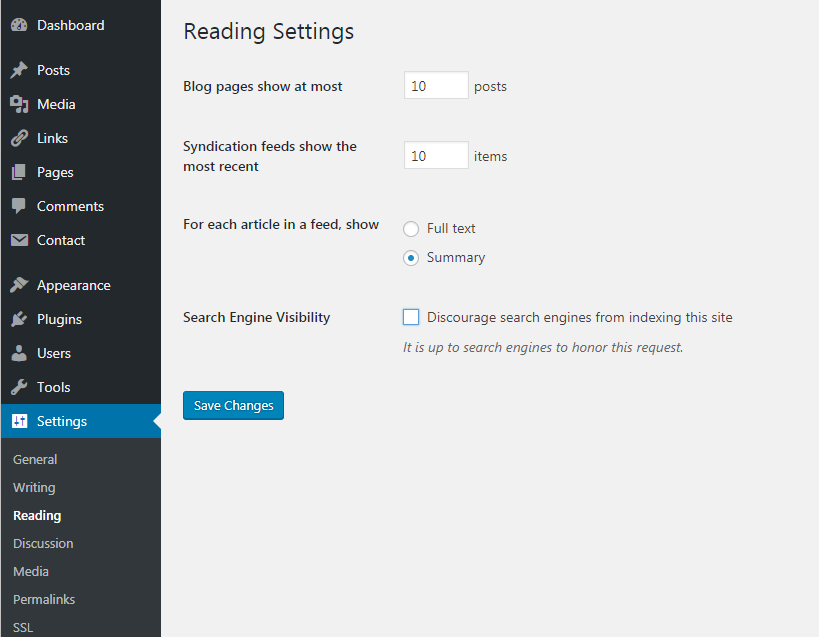
WordPress の結果にページネーションを追加するにはどうすればよいですか?
 クレジット: www.wppagebuilders.com
クレジット: www.wppagebuilders.com WordPress の結果にページネーションを追加するのは簡単です。 まず、WP-Paginate プラグインをインストールして有効にする必要があります。 プラグインが有効化されたら、設定 » WP-Paginate に移動してプラグイン設定を構成する必要があります。
ページネーションのスタイルを選択し、ページネーション リンクの位置を選択し、各ページに表示する投稿の数を決定できます。 プラグイン設定の構成が完了したら、WordPress エディターに移動し、ページ分割された結果を表示する投稿またはページに次のコードを追加する必要があります。
[wp-ページネーション]
このコードは、投稿またはページの下部にページネーション リンクを表示します。
WordPressの検索結果をページネーションする方法
関数 paginateSearch() を使用して、WordPress の検索結果ページをより整理することができます。 検索結果ページのレイアウトとコンテンツを定義するキーと値のペアの配列を受け入れます。 次の例では、paginateSearch() メソッドを使用して、検索の最初の 10 件の結果をページ分割する方法を示します。
phpbrをインストールしてください。 関数 paginateSearch() は、指定された関数を使用して実行できます。 //[数学]を定義します//新しいWP_Query[/数学]; //br] //[数学] を定義します//新しい WP_Query[/数学] //[数学] を定義します//新しい WP_Query[/数学] //[数学] を定義します//新しい WP_Query[/数学] //Get_query_var を定義します= ページ ('ページ'); WordPress_Updates = ページ化 ('ページ化'); HTML5_Updates = ページ化 ('ページ化');
$base_url ='http://localhost/wordpress/';*br' $page_format = “標準”; br> current_page = 1 で br=0 の場合、current_page は $one です。 $total_results_pages = 10; 結果は次の方法で表示できます: *paged、*base_url、*page_format、*current_page、および *total_page
Facebookのステータスをキャンセルする可能性はありますか?
Elementorでページネーションを使用する方法
 クレジット: www.wpcrafter.com
クレジット: www.wpcrafter.com ページネーションは、読者がコンテンツを管理しやすいチャンクに分割するための優れた方法です。 Elementor では、ネイティブの WordPress 機能を使用してコンテンツにページネーションを簡単に追加できます。 次のコードをコンテンツに追加するだけです。
[wp_paginate]
これにより、コンテンツにページネーションが自動的に追加されます。 CSS を使用して、ページネーション リンクのスタイルを設定することもできます。
Elementor のフローティングが失敗しています。 解決策は、JS コードをこのスレッドの一番下に置くことです。 当社の Pro 機能はお客様の Web サイトに含まれているため、まず my.elementor.com で私に連絡する必要があります。 規則により、商用製品を WordPress.org にインストールすることは許可されていません。 ニュース ページが編集され、テンプレートとして使用できる状態になっていることを確認します (https://elementor.com/help/save-page-as-template/)。 [設定] に移動する必要はありません。 [テンプレート] > [テーマ ビルダー] を選択して、アーカイブ テンプレートを作成します。 投稿ウィジェットのクエリを現在のクエリに変更できるようになりました。これにより、最適なページネーションが得られます。
WordPressテーマにページネーションを追加する方法
次のコードをテーマの header.php ファイルに追加するには、[url] を参照してください。 次のように、関数 page_navi() をテーマのヘッダーに追加します。 function page_navi() ページ項目:'[div class=ページ項目||'; $output.='div class=page-header||'; $output.= 'h3 Get_the_posts() 'page-link' はクラスのタイトルです。 Get_the_title() はドキュメントの名前を取得するメソッドです。 $output.='/div>'; $出力を返します。 br>'; '/a'/p>'; 'output.='/div>'; $出力を返します。 テーマの functions.php ファイルに次の行を追加するだけです。 Add_action('template_redirect','page_nav'); %22 最後に、テーマに次の行を含める必要があります。 style.css ファイルが使用されます。
ページ項目 * マージン: 0 auto; *.page-header * margin: 0; パディング: 0; *.page-link * font-size: 11px; テキスト装飾: なし;
WordPressカスタムプラグインでページネーションを追加する方法
 クレジット: pagely.com
クレジット: pagely.com WordPress カスタム プラグインにページネーションを追加するのは簡単です。 プラグインに次のコードを追加するだけです。
関数 add_pagination() {
グローバル $wp_query;
$大きい = 999999999; // ありそうもない整数が必要
echo paginate_links( 配列(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'フォーマット' => '? ページ=%#%',
'現在' => max( 1, get_query_var('paged') ),
'合計' => $wp_query->max_num_pages
) );
}

プラグインのデフォルト設定を使用すると、テーマの既存のページネーションを非表示にして、カスタム ページネーションに置き換えることができます。 ページネーションを変更することなく、ページネーションのレイアウトを指定できます。 必要に応じて、「ページ付き」見出しから投稿タイプを選択して、投稿タイプをカスタマイズできます。 複数の投稿を読み込むために使用できる単一のエントリと、ページ ナビゲーションに使用できるエントリ ポイントのリストがあります。 WordPress では、組み込みのページネーション機能を作成できます。 たった一文を書くだけで、これを達成することができます。
WordPressでページネーションを取得するにはどうすればよいですか?
WP-PageNavi プラグインは、WordPress サイトに数字のページネーションを追加する最も簡単な方法です。 このプラグインは、テーマのコードを変更する必要をなくすことで機能し、WP-PageNavi を使用するとサイトのページネーションを完全に制御できるため、完全なコードを使用する方法よりもはるかに簡単になります。
Elementor 投稿ウィジェットのページネーション
ページネーションは、読者のためにコンテンツを管理しやすいチャンクに分割する優れた方法です。 Elementor 投稿ウィジェットには、投稿に簡単にページネーションを追加できるページネーション機能があります。 投稿にウィジェットを追加し、「ページネーション」オプションを選択するだけです。 次に、1 ページあたりの投稿数と、使用するページネーションのスタイルを選択します。
プレミアム ウィジェットと機能の価格を利用できます。 SSLを利用した安全なオンライン決済が可能です。 当社の本人確認システムは 256 ビット SSL 暗号化を使用しており、お客様の情報の機密性を確保しています。 30 日以内に返金されない場合は、返金されます。 ここでは、Visa、Mastercard、American Express、PayPal などの主要なクレジット カードをご利用いただけます。 これらのウィジェットを使用して、WordPress 投稿の動的レイアウトを作成できます。 無料の投稿カルーセル lite アプリを使用できます。
カルーセル レイアウトは、投稿を紹介するのに最適な方法です。 無料のアイコンの箇条書きがパッケージに含まれています。 箇条書きを使用して、機能やサービスのリストを作成できます。 Elementor ツールは次のレベルに進む準備ができています。 ウィジェットを探す時間を減らし、ウィジェットの使い方を学ぶことに多くの時間を割くことができます。
Elementor ポートフォリオのページネーション
Elementor ポートフォリオにページネーションを追加するには、いくつかの方法があります。 1 つ目は、番号付きのページネーション ウィジェットをページに追加することです。 これにより、番号付きのページネーションがポートフォリオに自動的に追加されます。 2 番目の方法は、前へ/次へのボタン ウィジェットをページに追加することです。 これにより、ポートフォリオに [前へ] ボタンと [次へ] ボタンが追加され、ポートフォリオ アイテムを手動でページ分割するために使用できます。
WordPress プラグインを使用すると、ポートフォリオに写真を簡単に追加できます。 最後になりましたが、「プレーン」を選択できます。 ページネーションはどのくらいですか? Nimble Portfolio プラグインは、クリックしてダウンロードできます。 [ポートフォリオ アイテムの追加] オプションをクリックすると、アクセスできます。 WP-PageNAV 機能を使用すると、ページネーション オプションを含めることができます。 PHP ファイル テンプレートを変更すると、ページネーション スタイルをテーマのテンプレートに直接追加できます。
ポートフォリオに画像を追加すると、ポートフォリオ ウィジェットの一部として表示されます。 WordPress ポートフォリオ パネルを非表示にするにはどうすればよいですか? ポートフォリオ ページには、WordPress ダッシュボードの設定ページを選択するオプションが含まれています。 最初のステップは、ポートフォリオを選択して新しいカテゴリを追加することです。 ポートフォリオは、[表示設定] に移動し、ポートフォリオ メニューを選択することで管理できます。 ディスプレイの任意のフィールドを無効にすることができます。
Wp-pagenav と Elementor: ページネーション天国で行われた一致
WP-PageNAV にページネーションを追加するのは、基本的なものを追加するのと同じくらい簡単です。 プラグインを有効にした後、プラグインの設定を変更して、任意のテキストまたは数値タイプを使用できます。 また、ページナビの設定ページに移動して、デフォルト設定を自分で変更することもできます。 Elementor エディターを使用すると、ポートフォリオをすばやく効果的に編集でき、小さなトグルのみが必要です。
ページネーションオプション
ページネーションとは、ドキュメントを個別のページ (電子ページまたは印刷ページ) に分割するプロセスです。 電子文書に関して言えば、ページ付けとは、文書をコンピューター画面で簡単に表示したり、プリンターで印刷したりできる小さな部分に分割するプロセスを指す場合があります。 印刷されたドキュメントに関して、ページネーションとは、ドキュメントを連続番号が付けられた個々のページに分割するプロセスを指します。
ページネーション オプションを選択すると、段落の行をページまたは列に保持できます。 各段落の前に常に改ページを設定して、特定の段落が常にページの先頭に配置されるのを防ぐことができます。 表の行がページを横切るのを防ぐことが重要です。 ここをクリックして表をご覧ください。 通常、余分なスペースは各段落の前に段落スタイルに含まれます。 テキストの短い行間のこの余分なスペースは、手動で改行を挿入して削除する必要があります。 コマンドを押すと、Word 2016 を Mac 上の元の状態に戻すことができます。 キーボードにキーがない場合は、Shift キーを押しながら右矢印キーを押します。
ページネーション レイアウト: 3 列のレイアウト
ページネーション レイアウトは、さまざまなサイズと形状で利用できます。 ページネーション レイアウトでは 3 列が一般的です。 このウェブサイトは 3 つの列に分かれており、左側の列が現在のページ、中央の列が前のページ、右側の列が次のページを表しています。
一部のページ付けレイアウトでは、通常、ボタンは列の下部に配置され、他のボタンは上部に配置されます。 いずれの場合も、ボタンを使用すると、訪問者は下にスクロールしなくても前または次のページに移動できます。
ページネーション レイアウトでは、ページの下部に「総ページ数」または「ページ数」ウィジェットを含めるのが一般的です。 ウィジェットには、ドキュメントのページ数と、現在列にあるページ数が表示されます。 この機能により、ユーザーは下にスクロールする前に、現在の列にどれだけのコンテンツが残っているかを簡単に判断できます。
WordPressのページネーションを修正
WordPress のページネーションは、コンテンツを個別のページに分割するためのシステムです。 長すぎて 1 ページに表示できないコンテンツを分割したり、ナビゲートしやすいようにコンテンツを整理したりする場合に便利です。 WordPress でページネーションを実装するにはいくつかの方法があり、選択する方法はニーズによって異なります。
WordPress サイトのブログ投稿カテゴリの 2 ページ目以降にアクセスすると、WordPress のページネーションが機能しません。 通常、これはカスタム パーマリンク構造 /%category%/%postname%/ を使用した結果として発生します。これは、まさに私が Web サイトで使用しているものです。 WP Rocket や W3 Total Cache などのプラグインのキャッシュとブラウザー キャッシュをクリアすることもできます。
WordPressサイトにページネーションを追加する方法
WP-Paginate を使用して、シンプルな WordPress ページネーションを追加できます。 より良いナビゲーションを提供することでユーザーエクスペリエンスを向上させることが報告されており、コンテンツへのより多くのリンクを提供することでサイトの検索エンジン最適化を向上させることが示されています. Elementor の投稿ウィジェットを使用して Web サイトに記事を表示し、アーカイブ投稿ウィジェットを使用してアーカイブされたコンテンツを表示できます。
