WooCommerce ギャラリーに製品ビデオを追加する方法
公開: 2023-05-16WooCommerce 製品ギャラリーに製品ビデオを追加したいですか?
ビデオでは、製品のより詳細で魅力的なデモンストレーションを提供できます。 さらに、WooCommerce ストアをより視覚的に魅力的で魅力的なものにするのにも役立ちます。
この記事では、WooCommerce 製品ビデオをオンライン ストアに追加する方法を説明します。

WooCommerce 製品ビデオをストアに追加する理由は何ですか?
WooCommerce ストアに製品ビデオを追加すると、より詳細かつ有益な方法で製品を効果的に紹介できます。 これにより、顧客は製品の機能と利点をより深く理解できるようになります。
製品ビデオを視聴する訪問者は購入する可能性が 73% 高いため、これによりコンバージョン率の向上につながる可能性があります。
さらに、ビデオを通じて製品の実際の動作を示すことで、潜在的な顧客との信頼関係を築き、より自信を持って購入できるようになります。
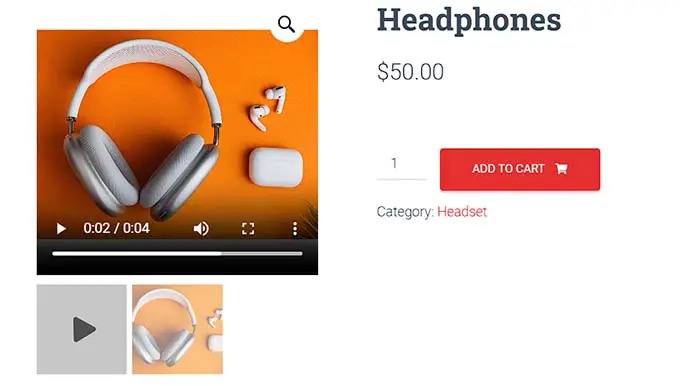
たとえば、ヘッドフォンを販売するオンライン ストアの場合、ヘッドセットの音質と機能を示すビデオを追加すると、コンバージョンを増やすことができます。

さらに、検索エンジンはビデオを含むマルチメディア コンテンツを含む Web サイトを優先するため、WooCommerce ギャラリーに製品ビデオを追加すると、Web サイトの SEO ランキングの向上にも役立ちます。 検索結果での可視性が高まると、より多くの人があなたのストアを訪問し、商品を購入することにつながります。
そうは言っても、製品ビデオを WooCommerce ギャラリーに簡単に追加する方法を見てみましょう。 以下のリンクを使用して、使用したい方法にジャンプできます。
- YITH WooCommerce の注目のオーディオおよびビデオ コンテンツを使用して WooCommerce 製品ビデオを追加します (無料およびプレミアム)
- 本当にシンプルな注目ビデオを使用して WooCommerce 製品ビデオを追加する (無料)
方法 1: YITH WooCommerce の注目のオーディオおよびビデオ コンテンツを使用して WooCommerce 製品ビデオを追加する (無料およびプレミアム)
この方法では、プレミアムプラグインを使用して製品ビデオをWooCommerceギャラリーに追加する方法を説明します。 ビデオの表示と再生の設定をより詳細に制御したい場合は、この方法をお勧めします。
まず、YITH WooCommerce 注目のオーディオ & ビデオ コンテンツ プラグインをインストールしてアクティブ化する必要があります。 詳しい手順については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
このプラグインを使用すると、YouTube、Vimeo のビデオ、またはメディア ライブラリの独自のビデオを WooCommerce ギャラリーに追加できます。
プラグインの一般設定を構成する
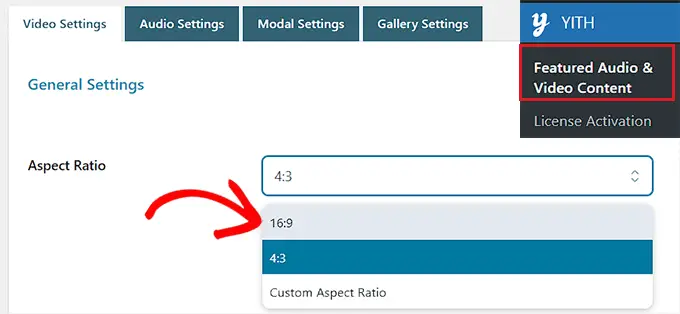
アクティブ化したら、WordPress 管理者サイドバーからYITH » 注目のオーディオ & ビデオ コンテンツページに移動します。
「ビデオ設定」ページが開きます。 ここから、ドロップダウン メニューから製品ビデオのアスペクト比を選択することから始めることができます。
無料版を使用している場合、これが使用できる唯一の設定になります。

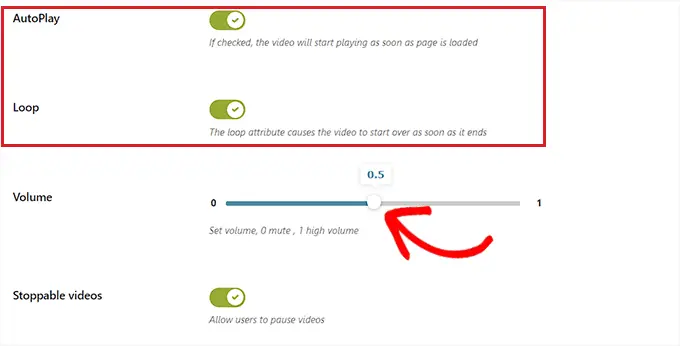
次に、ページが読み込まれるとすぐにビデオの再生を開始する場合は、「自動再生」スイッチをアクティブに切り替えます。
「ループ」スイッチを切り替えて、ビデオが終了するとすぐに最初からやり直すこともできます。
それが完了したら、「音量」オプションの横にあるスライダーを移動してビデオの音量を調整する必要があります。 次に、「停止可能なビデオ」スイッチをオンにするだけで、ユーザーがビデオを一時停止できるようになります。

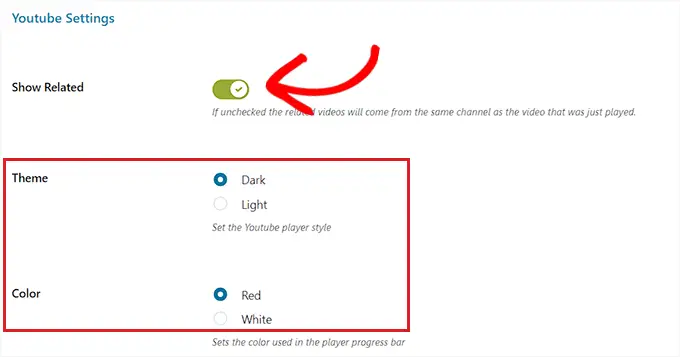
次に、自分の動画と同じチャンネルの他の YouTube 動画を推奨したい場合は、[YouTube 設定] セクションまで下にスクロールし、[関連を表示] スイッチをオンに切り替えます。 この設定は、YouTube から製品ビデオを埋め込む場合にのみ必要です。
その後、YouTube ビデオ プレーヤーのテーマとスタイルを選択できます。

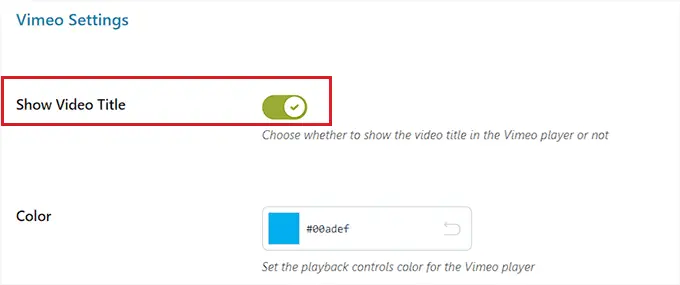
それが完了したら、[Vimeo 設定] セクションまで下にスクロールし、[ビデオ タイトルを表示] スイッチをオンにして、Vimeo プレーヤーにビデオ タイトルを表示する必要があります。 製品ビデオが Vimeo でホストされている場合にのみ、この設定を変更する必要があります。
さらに、Vimeo プレーヤーの再生コントロールの色を選択できます。

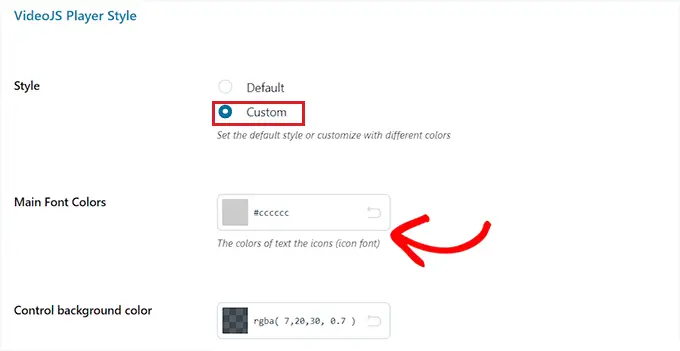
その後、「VideoJS Player Style」セクションに移動し、「Style」オプションとして「Custom」を選択します。
これにより、カスタマイズ設定が開き、ビデオ プレーヤーの背景色、スライダーの色、ボタンの色などを構成できます。
完了したら、「オプションを保存」ボタンをクリックして設定を保存します。

モーダル設定の構成(プレミアムプラグインのみ)
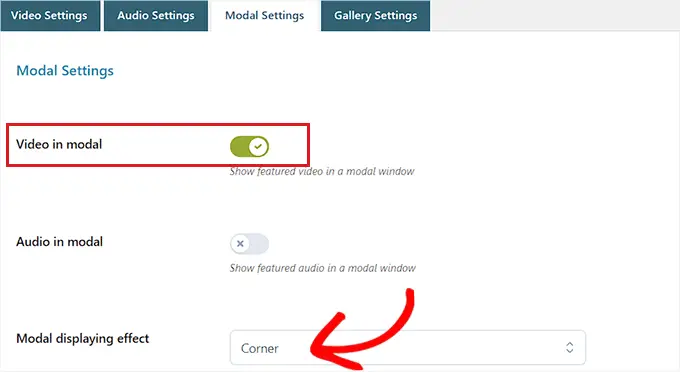
ここで、ページの上部から「モーダル設定」タブに切り替える必要があります。 無料のプラグインを使用している場合、このタブは使用できないことに注意してください。
そこに到達したら、注目のビデオをモーダル ウィンドウに表示したい場合は、「モーダルでビデオ」スイッチを切り替えるだけです。 これにより、ページ上の他のコンテンツの前のライトボックス内にビデオが表示されます。
それが完了したら、ドロップダウンから「モーダル表示効果」を選択することもできます。

次に、[オプションを保存] ボタンをクリックして変更を保存します。
ギャラリー設定の構成 (プレミアムプラグインのみ)
次に、上部から「ギャラリー設定」タブに切り替える必要があります。 このタブはプレミアム バージョンでのみ使用できます。
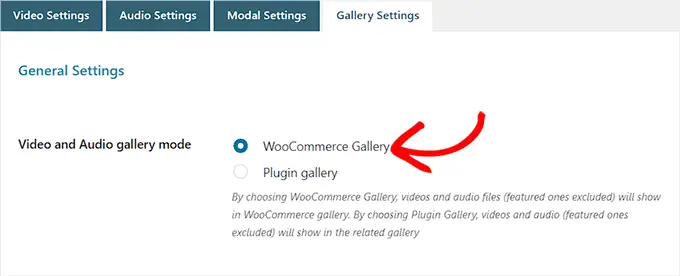
ここから、WooCommerce ギャラリーに製品ビデオを表示するには、「ビデオとオーディオ ギャラリー モード」として「WooCommerce ギャラリー」オプションを選択する必要があります。

あるいは、「プラグイン ギャラリー」オプションを選択すると、注目のビデオが関連ギャラリーに表示されます。
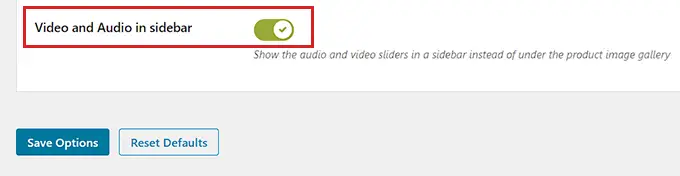
一方、WooCommerce や関連ギャラリーの代わりにサイドバーに製品ビデオを表示したい場合は、「サイドバーのビデオとオーディオ」スイッチを切り替えることもできます。

完了したら、[オプションを保存] ボタンをクリックして設定を保存することを忘れないでください。

製品ビデオを WooCommerce ギャラリーに追加する
WooCommerce 製品ビデオを WooCommerce ギャラリーに追加します。
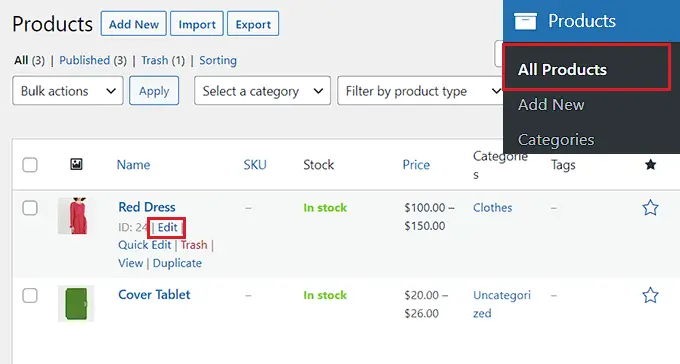
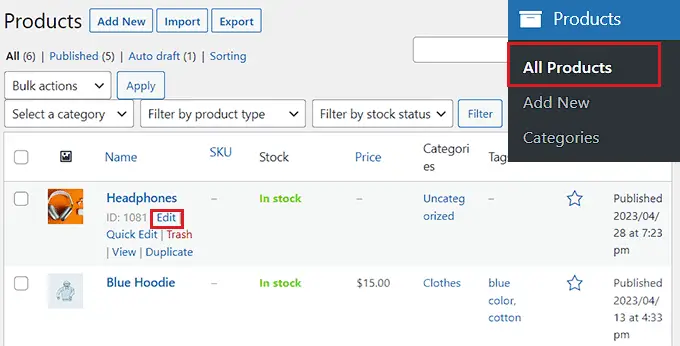
まず、WordPress 管理者サイドバーから[製品] » [すべての製品]ページにアクセスする必要があります。 そこに移動したら、製品名の下にある「編集」リンクをクリックして「製品の編集」ページを開きます。

次に、「製品データ」セクションまで下にスクロールし、左側の列にある「ビデオ」タブをクリックします。
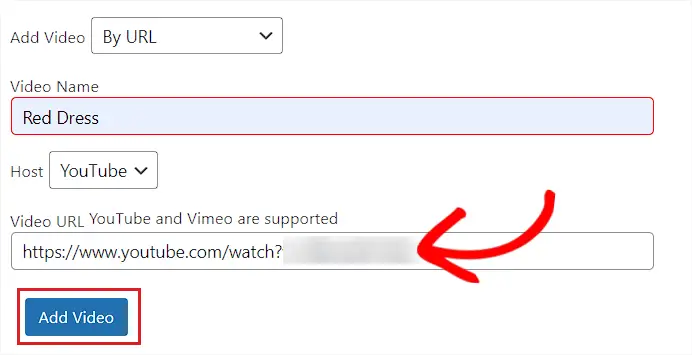
ここで、「ビデオを追加」ドロップダウン メニューからビデオを追加する方法を選択する必要があります。 このチュートリアルでは、YouTube ビデオ URL を追加するため、「URL 別」オプションを選択します。
![[ビデオ] タブに切り替えて、ドロップダウン メニューから [URL 別] オプションを選択します。 Switch to the Video tab and choose By URL option from the dropdown menu](/uploads/article/18151/FvlscxHcC1f0yXTG.png)
あるいは、WordPress メディア ライブラリを使用してビデオをアップロードすることもできます。 ただし、ビデオのアップロードには大量の帯域幅が使用されるため、この方法はお勧めしません。
詳細については、WordPress にビデオをアップロードしてはいけない理由に関する初心者向けガイドを参照してください。
次に、[ビデオ名] ボックスに製品ビデオの名前を入力するように求められます。
それが完了したら、YouTube ビデオの URL を [ビデオ URL] ボックスに貼り付け、[ビデオを追加] ボタンをクリックするだけです。

最後に、上部にある「更新」または「公開」ボタンをクリックして変更を保存します。
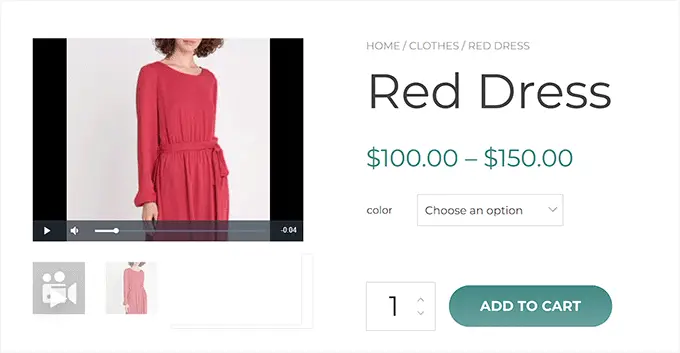
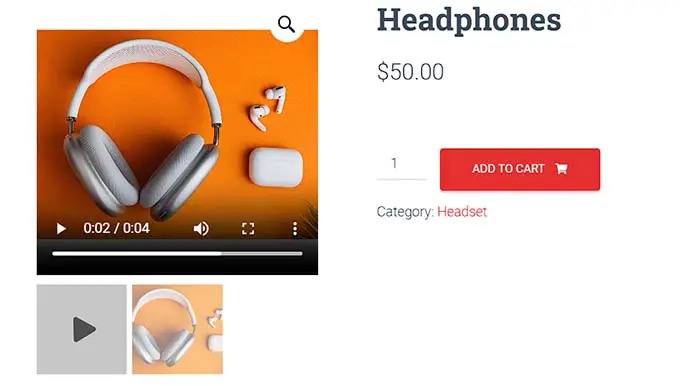
オンライン ストアにアクセスして、製品の WooCommerce ギャラリーにビデオが追加されているかどうかを確認できるようになりました。
弊社のデモ Web サイトに掲載されている製品ビデオは次のとおりです。

方法 2: 本当にシンプルな注目のビデオを使用して WooCommerce 製品ビデオを追加する (無料)
WooCommerce 製品ビデオを追加する無料で簡単な方法を探している場合は、この方法が最適です。
まず、Really Simple Featured Video プラグインをインストールしてアクティブにする必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
プラグインの設定を構成する
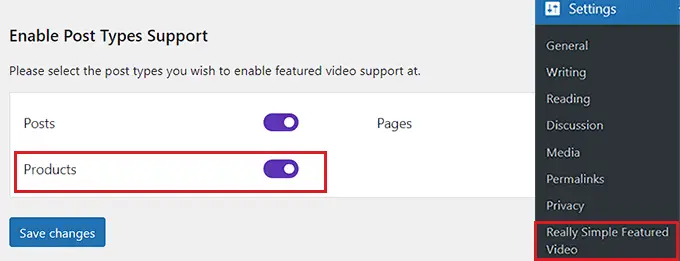
アクティブ化したら、WordPress 管理者サイドバーから[設定] » [Really Simple 注目のビデオ]ページに移動します。
ここから、「製品」スイッチを切り替えて、WooCommerce のビデオ サポートを有効にします。 その後、「変更を保存」ボタンをクリックするだけで設定が保存されます。

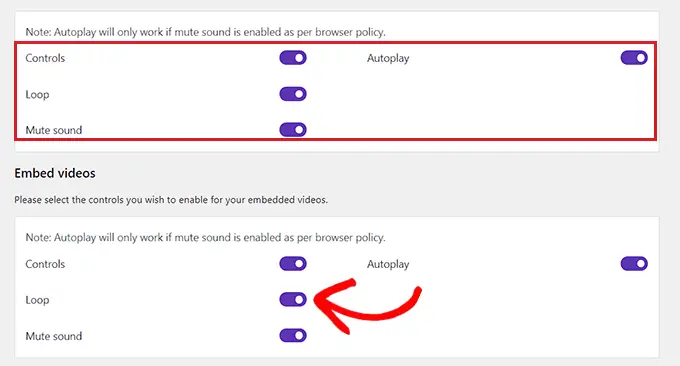
次に、上部から「コントロール」タブに切り替える必要があります。 ここでは、セルフホストビデオと埋め込みビデオの設定を構成できます。
次に、「自己ホストビデオ」セクションに移動し、「コントロール」スイッチを切り替えてビデオプレーヤーにコントロールを追加します。
その後、「ループ」スイッチを切り替えてビデオをループ再生し続けることもできます。 さらに、「サウンドをミュート」の横にあるスイッチを切り替えることで、デフォルトでビデオをミュートすることもできます。
それが完了したら、ビデオの自動再生を開始したい場合は、「自動再生」スイッチをオンにするだけです。

次に、[ビデオを埋め込む] セクションまで下にスクロールすると、埋め込みビデオに対してこれらすべてのオプションが繰り返し表示されます。
これらの設定を好みに合わせて構成し、「変更を保存」ボタンをクリックして設定を保存するだけです。
製品ビデオを WooCommerce ギャラリーに追加する
WooCommerce ギャラリーに製品ビデオを追加するには、管理者サイドバーから[製品] » [すべての製品]ページに移動します。
ここから、製品名の下にある「編集」リンクをクリックして開きます。

ここに移動したら、左の列の「注目のビデオ」セクションまで下にスクロールし、ビデオ ソースを選択する必要があります。
コンピュータまたはメディア ライブラリからビデオをアップロードする場合は、「自分」オプションを選択する必要があります。 ただし、YouTube またはその他のプラットフォームからビデオを埋め込むには、「埋め込み」オプションを選択する必要があります。
注:大量の帯域幅を使用するため、Web サイトにビデオをアップロードすることはお勧めしません。 詳細については、WordPress にビデオをアップロードしてはいけない理由に関するガイドをお読みください。
このチュートリアルでは、YouTube ビデオを追加するため、「埋め込み」オプションを選択します。
![[埋め込み] オプションを選択し、ビデオの URL を貼り付けます。 Choose the Embed option and paste the video URL](/uploads/article/18151/knjITbTXCVlyijjG.png)
このオプションを選択すると、「ビデオ URL をここに入力します」フィールドが表示されます。 YouTube、Vimeo、または Dailymotion のビデオ リンクをフィールドに追加するだけです。
最後に、上部にある「更新」または「公開」ボタンをクリックして変更を保存します。
これで、Web サイトにアクセスして WooCommerce 製品ビデオをチェックできるようになりました。

この記事が、WooCommerce 製品ビデオを製品ギャラリーに追加する方法を学ぶのに役立つことを願っています。 WooCommerce でクーポンをスケジュールする方法に関するチュートリアルや、サイトの成長に最適な WooCommerce プラグインのトップピックもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
