WooCommerce に製品を追加する方法
公開: 2022-09-11WooCommerce に製品を追加する方法を紹介したいと仮定すると: WooCommerce に製品を追加することは、WordPress の基本的な知識があれば誰でも実行できる簡単なプロセスです。 最初に行う必要があるのは、WordPress サイトにログインして、 WooCommerce セクションに移動することです。 WooCommerce セクションでは、左側に「製品」というメニューが表示されます。 そのメニューをクリックして展開し、[製品の追加] サブメニューをクリックします。 「製品の追加」ページに移動すると、記入する必要があるフォームが表示されます。 フォームでは、製品名、簡単な説明、長い説明、および価格を尋ねられます。 また、製品が物理的な製品かデジタル製品かを選択する必要があります。 物理的な商品を販売している場合は、配送情報を入力する必要があります。 デジタル商品を販売している場合は、配送情報をスキップできます。 フォームに入力したら、[公開] ボタンをクリックして製品を公開します。 それでおしまい! これで、WooCommerce に製品が追加されました。
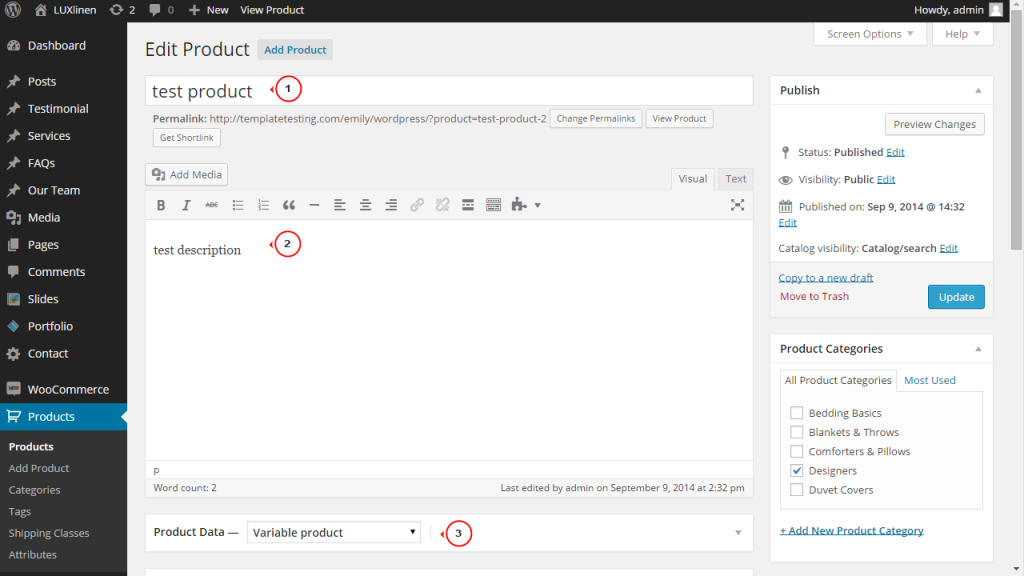
このステップバイステップ ガイドでは、最初の WooCommerce 製品の追加と構成について説明します。 WooCommerce をインストールしたら、WordPress ダッシュボードの WooCommerce > 製品ページに移動します。 [Create Product] ボタンは、最初の製品の作成を開始する場所です。 WooCommerce には、販売する商品に応じて、いくつかの商品タイプがあります。 WooCommerce でドロップシッピング ストアを設定するのは簡単です。 [在庫] タブは、在庫を管理するための最も効果的なツールの 1 つです。 [配送] タブでは、配送される物理的な製品の詳細を指定できます。
必要に応じて、手動またはプラグイン経由で SKU を割り当てることができます。 [詳細] タブをクリックすると、購入メモを注文に追加できます。 短編小説は検索エンジンに取り上げられる可能性が高く、 WooCommerce ストアの SEO に含める必要があります。 簡単な説明を書くには、2 ~ 3 文を使用する必要があります。 このコピーを使用して、右側のサイドバーの公開ボックスの下に新しい下書きリンクを生成できます。
条件タイプを選択して独自のクーポンを作成し、[設定] ボタンをクリックします。 特定のカテゴリで購入を完了すると、顧客には無料の製品が提供されます。 WooCommerce は、顧客が商品を選択してクーポンで支払うと、自動的に無料の商品をカートに追加します。
Woocommerce のページに商品を追加するにはどうすればよいですか?
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターWooCommerce のページにさらに製品を追加するには、最初に WordPress ダッシュボードにログインする必要があります。 そこから、左側のメニューの「WooCommerce」タブにカーソルを合わせ、ドロップダウン メニューから「新しい製品を追加」を選択します。 次のページで、製品の名前、説明、および価格を入力します。 必要なフィールドをすべて入力したら、[公開] ボタンをクリックして、製品を Web サイトで公開します。
典型的な WooCommerce のインストールでは、プロセスが何を伴うのかを理解するのは難しいかもしれません. 製品のライトボックス プラグインである WooCommerce Quickview を使用すると、このタスクを 2 つのステップで完了することができます。 このアイテムはカートに追加でき、顧客はライトボックスの矢印を使用して他の製品をスクロールすることもできます. 2 番目のステップは、Quickview ショートコードを追加することです。 3 番目のステップは、WooCommerce 製品をページに挿入することです。 特定の製品を追加するには、次の手順を実行できます。 クイックビュー ボタンが有効になっている場合、製品のコンテンツを表示できるようになりました。
Woocommerce に新しい商品タイプを追加する
新しい商品タイプを追加する場合は、 WooCommerce 管理エリアの [商品タイプ] セクションに移動し、[商品タイプの追加] リンクをクリックします。 その後、追加する製品のタイプを選択し、必要な情報を入力して、[製品を追加] ボタンをクリックします。
WordPress に Woocommerce を追加する方法
 クレジット: www.megamenu.com
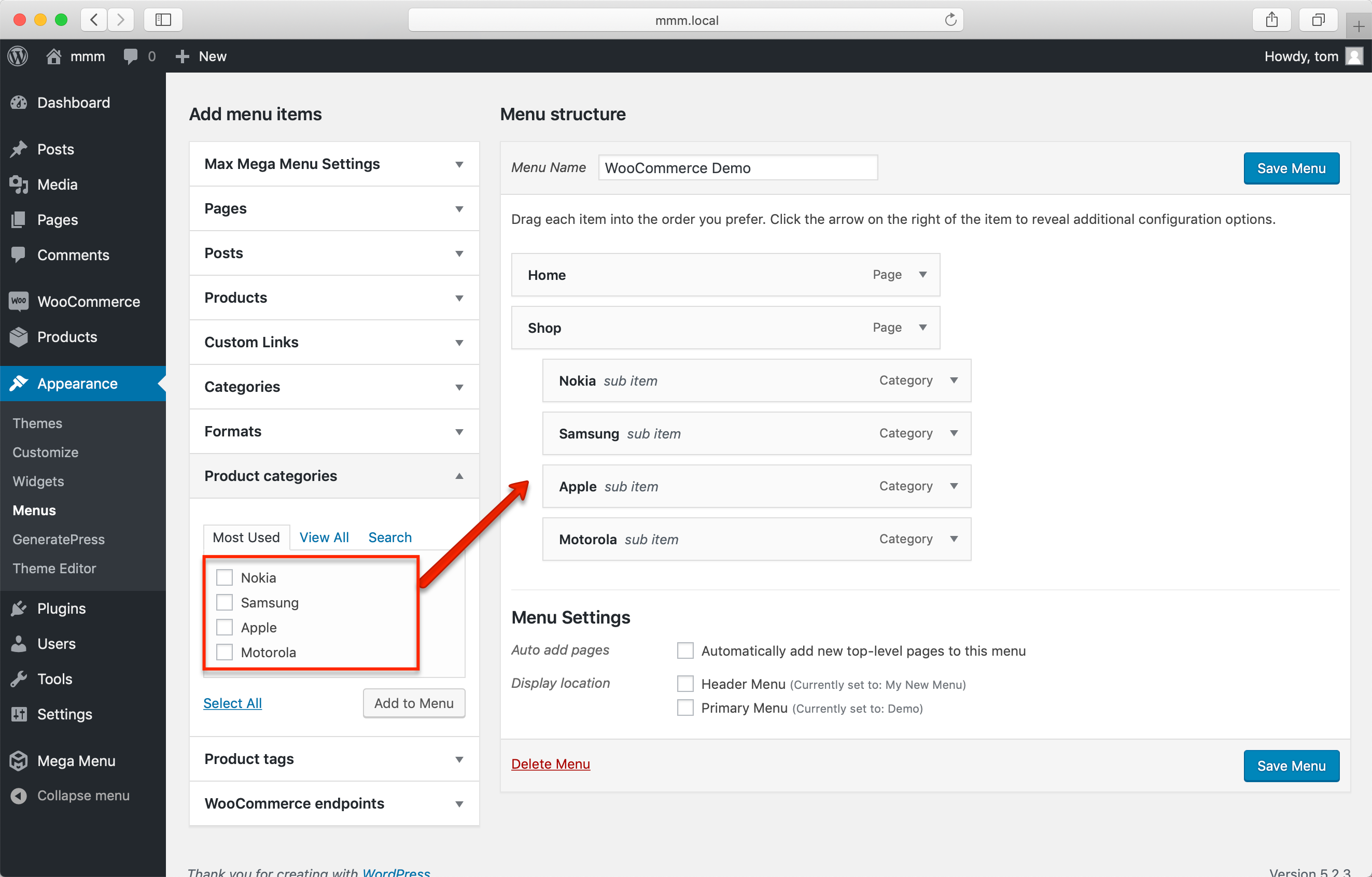
クレジット: www.megamenu.comWordPress サイトに WooCommerce を追加することは、サイトの e コマース機能を向上させる優れた方法です。 WooCommerce は、製品やサービスをオンラインで販売できる人気のある e コマース プラグインです。 WordPress サイトに WooCommerce を追加する場合は、いくつかの作業を行う必要があります。 まず、WooCommerce プラグインをインストールする必要があります。 プラグインをインストールしたら、有効化する必要があります。 プラグインを有効化したら、 WooCommerce の設定を行う必要があります。 WooCommerce の設定が完了すると、WordPress サイトで製品やサービスの販売を開始する準備が整います。
WordPress とも呼ばれる WooCommerce プラグインは、別のソフトウェアです。 使い方が簡単で、多くのサポートを提供し、非常に人気があります。 この記事では、WordPress サイトに WooCommerce をインストールする方法について説明します。 さらに、ストアを合理化するために使用できる追加のプラグインについても説明します. カナダと米国では、WooCommerce JetPack を使用して実際の配送料を確認できます。 サイトに必要なものがすべて含まれているわけではありませんが、無料利用枠があります。 メール マーケティング プラットフォームとして MailChimp を選択すると、ウィザードがプラグインの設定を支援します。
WooCommerce サイトに電子書籍を追加するには、タイトル、説明、価格、およびファイルの種類を追加する必要があります。 書籍が仮想かつダウンロード可能であることを再確認することが重要です。 [商品画像] で、使用する画像を選択できます。 WooCommerce ストアでは、選択した画像の種類に応じて、既存の画像または新しい画像を使用する必要がある場合があります。 [ブックの有効期限] で、ユーザーがブックをダウンロードできる回数を指定できます。 この方法の目的は、他のユーザーがダウンロード リンク (およびあなたの本) を他のユーザーと共有できないようにすることです。 商品の簡単な説明も必要です。
WooCommerce ウィザードを使用すると、上の画像のストアをセットアップするのに 30 分しかかかりませんでした。 インテリジェントなオファーを使用して、顧客に他の製品を提供できます。 最初の電子書籍を割引価格で提供すると、2 番目の電子書籍を購入してくれます。 製品からの収益の最大額を保持することは許容されます。
Woocommerce なしで WordPress に製品を追加する方法
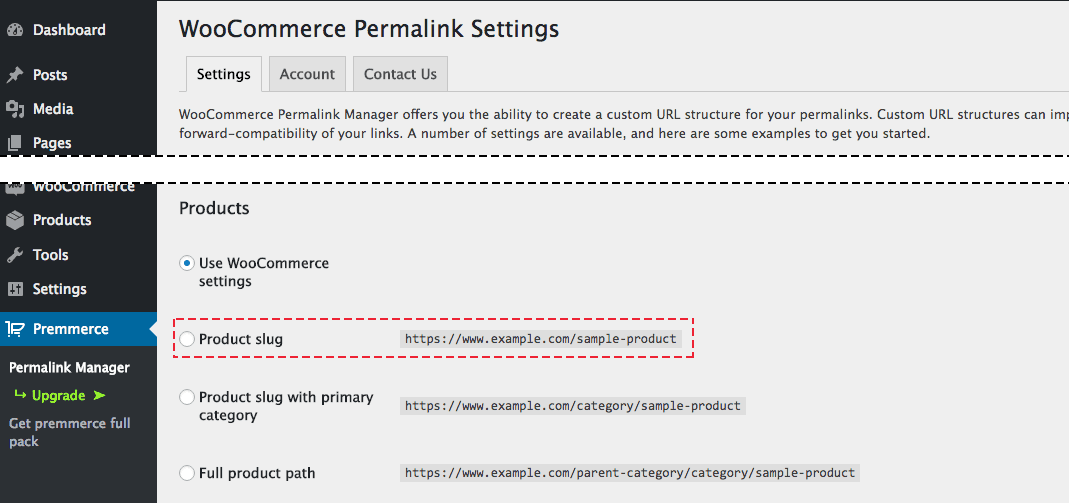
 クレジット: スタック交換
クレジット: スタック交換WooCommerce なしで WordPress に製品を追加することは可能ですが、お勧めしません。 WooCommerce は、WordPress サイトをオンライン ストアに変えるために特別に設計されたプラグインです。 製品ページ、ショッピング カート、支払い処理などの機能が含まれます。 WooCommerce なしで WordPress サイトに製品を追加することは可能ですが、ユーザーフレンドリーではなく、ストアに必要なすべての機能が提供されない場合があります。
WooCommerce は、WordPress を中心に構築された無料のオープンソース コマース ソリューションです。 WordPress 以外の Web サイトにプラグインをインストールした場合でも、e コマース ストアを管理するには WordPress アカウントを使用する必要があります。 ストアが主にデジタル商品を販売している場合、WooCommerce がおそらく最良の選択肢です。 WooCommerce プラットフォームを使用すると、中小企業は特定のニーズを満たすオンライン ストアを作成して販売できます。 製品を作成するプロセスは、WordPress で投稿またはページを作成するプロセスと似ていますが、価格、画像、およびその他の情報用のフィールドがいくつか追加されています。 ステップバイステップの手順を使用して、製品の追加を開始する方法を学びます。
Woocommerce なしで WordPress を使用できますか?
この投稿にはアクティビティが表示されている必要があります。 WooCommerce プラグインは WordPress プラグインであるため、CMS なしでは実行できません。
WordPressページに製品を追加する方法
WordPress に製品を追加するのは、かなり簡単なプロセスです。 まず、製品の新しいページまたは投稿を作成する必要があります。 これを行うには、WordPress ダッシュボードの「ページ」または「投稿」メニューの下にある「新規追加」リンクをクリックするだけです。 次に、商品ページのタイトルを入力し、コンテンツを追加する必要があります。 コンテンツ エディターでは、テキスト、画像、ビデオなどを追加できます。 商品ページに満足したら、[商品] 設定ボックスまで下にスクロールし、[商品を追加] オプションを選択します。 ここで、名前、価格、説明など、製品に関する基本的な情報を入力する必要があります。 商品ページに表示されるアイキャッチ画像を設定することもできます。 最後に、「公開」ボタンをクリックして、製品ページを公開します。
WooCommerce の投稿やページに製品を簡単に追加できます。 製品テーブル プラグインを使用すると、製品をテーブルまたはリスト レイアウトで表示できるため、ユーザーは製品をカートに追加して、投稿またはページを離れることができます。 以下は、投稿またはページに商品を表示する商品テーブルを作成するための手順です。 テーブルを作成した後に変更を保存するには、画面の右上隅にある [変更を保存] ボタンをクリックします。 テーブルを投稿またはページに追加するには、テーブルのショートコードが必要です。 プラグインの一般設定に移動して、ショートコードをコピーできます。 このショートコードを使用すると、ストアの任意の投稿またはページにテーブルを表示できます。
ショートコードを貼り付ける前に、まずショートコード ブロックを含める必要があります。 ブロックは、最初の段落が終了するとすぐに追加されます。 投稿に移動して新しい製品テーブルを確認すると、追加されているかどうかを確認できるはずです. ユーザーは、ブログの投稿を離れることなく、カートにアイテムを追加できるようになりました。 WordPress ブロック エディターを使用して、製品を任意のページまたは投稿に追加します。 ブロックエディターは WordPress の最新かつ今後のバージョンであるため、これを行うためのプラグインは必要ありません。 古いバージョンの WordPress を使用している場合は、Gutenberg プラグインをインストールする前にクラシック エディターを変更できます。
カテゴリ別の製品を使用して、ページに製品を追加したり、WooCommerce ストアに投稿したりできます。 検索バーの製品セクションには、特定の製品に関連するすべてのブロックが含まれています。 カテゴリを選択したら、[完了] ボタンをクリックして製品をカテゴリに追加します。 画面右上の「更新」ボタンをクリックすると、ページを更新できます。

Woocommerce にバルク製品を追加する方法
WooCommerce に大量の商品を追加するには、[商品] > [新規追加] に移動します。 [一括アクション] ドロップダウンから追加する商品の数を選択し、[適用] をクリックします。 表示されるフィールドに製品の詳細を入力し、[公開] をクリックします。
WooCommerce は、その使いやすさから、WordPress ベースのオンライン ショップに最適なオプションです。 2017 年に CSV ファイルのインポート機能が追加されたことで、WooCommerce ユーザーは複数の商品をインポートできるようになりました。 この記事では、WooCommerce 製品をサイトにインポートする方法と、同じことを実行できるいくつかのスタンドアロン プラグインについて説明します。 WebToffee が WooCommerce にインポートおよびエクスポートする WooCommerce プラグインの Product Import Export からの製品インポート エクスポートです。 プラグインの無料版と標準の WooCommerce インポーターは実質的に同じです。 このプラグインの高度な機能を使用するには、プラグインのプレミアム バージョンにアップグレードする必要があります。 ストアが成長するにつれて、そのメンテナンスで問題が発生する可能性が高くなります。
製品の輸入には、独自の一連の課題があります。 インポートが中断され、問題が発生した可能性があります。 これは、特に下位層のホストの場合、サーバーのタイムアウトが短いことが原因のようです。
Woocommerce プログラムで製品を追加する
製品をプログラムで WooCommerce に追加するには、新しい製品オブジェクトを作成し、WC_Product::create() メソッドを使用してそれをデータベースに挿入する必要があります。 これは、次のコードで実行できます。
$product = 新しい WC_Product();
$product->set_name( '私の製品' );
$product->set_price( 10 );
$product->create();
これにより、名前が「My Product」で価格が 10 の新製品が WooCommerce に挿入されます。
製品とは、物理的なアイテムまたはデジタル アイテムとしてオンラインで販売されるものです。 WooCommerce には、シンプル、可変、グループ、外部/アフィリエイトの 4 つの商品タイプがあります。 製品をダウンロードまたは仮想化できるということは、配信機能を実行できないことを意味します。 製品は、特別な機能を備えているという点で、WordPress サイトのブログ投稿や他のページとは異なります。 ダウンロード フィールドに加えて、製品の設定ページに移動して、ダウンロードしたファイルをダウンロード可能な製品に添付できます。 どのような種類のファイルを配信する場合でも、これより優れた方法はありません。 このガイドでは、各方法について順を追って説明します。
配列内に複数の製品をプログラムで作成する機能により、任意の数の製品を作成できます。 たとえば、次のスクリプトは 3 つの製品を追加します。 update_post_meta() メソッドに慣れている場合は、WooCommerce 製品をプログラムで簡単に追加できます。 アイキャッチ画像を製品に追加するには、まずメディア ライブラリにアップロードする必要があります。 ライブラリに画像をまとめてアップロードし、その ID を関数に入力することもできます。 Thumbnail_id のメタ名は、すべての画像 ID をフェッチすることによってデータベースから取得することもできます。 WooCommerce 管理パネルでは、さまざまな方法で製品をアップロードできます。 それぞれの方法には長所と短所があり、状況に応じて、快適な場合とそうでない場合があります。
彼らの支援により、オンラインストアに製品を追加できるようになります. このレッスンでは、管理パネルから製品を追加する方法について説明します。 メタ ボックスはコンテンツ エディターにあります。 WooCommerce アカウントを作成するときに、これらを選択するオプションがあります。 Web サイトの構成とインストールしたプラグインを考慮することが重要です。 「編集」オプションを使用すると、任意のタブ メタ ボックスを変更または開くことができます。 リンクされた製品は、リンクされた製品を介して関連製品とともに表示できます。
関連商品の確立には、アップセルとクロスセルの 2 つのオプションがあります。 商品データ メタ ボックスのリンクされた商品タブには、いくつかの設定が含まれています。 WooCommerce で関連商品を非表示にする場合は、ガイドをお読みください。 まだお持ちでない場合は、新しい CSV ドキュメントを作成するか、サンプル ファイルの作成後に必要な形式に基づいて既存のドキュメントを編集できます。 次に、お気に入りのドキュメント エディターで開くことができる .csv ファイルをダウンロードします。 WooCommerce ダッシュボードでは、商品をまとめて追加することもできます。 多数の商品がある場合は、カテゴリ、商品タイプ、または在庫レベルで並べ替えることができます。 使用できるフィルタの数が少ない場合があるため、各製品を個別に選択して手動で確認することもできます。 各商品の詳細をクリックすると、価格、ステータス、コメント、可視性、その他の詳細をすべて 1 か所で変更できます。
プログラムで Woocommerce に製品を追加するにはどうすればよいですか?
wp_set_object_terms() 関数の 2 番目のパラメーター: $post_id, 'variable', 'product_type' を変更することで、可変商品を WooCommerce でプログラム的に作成できます。
WordPress プログラムでカートに商品を追加する方法
関数 WC()->cart->add_to_cart() を使用して製品をカートに追加できますが、以下のフックの cart_item_data は追加の製品オプション データで構成する必要があります。 このメソッドは、「woocommerce_add_cart_item_data」、「cart_item_data」、product_id、variation_id、およびquantity にそれぞれ使用できます。
製品を Woocommerce に一括アップロードできますか?
WooCommerce の Product Import Export プラグインを使用すると、すべての製品と製品タイプ (シンプル、変数、グループ化、および外部) を数分でアップロードできます。 ほとんどの人は、製品データのバックアップとしてスプレッドシート、CSV ファイル、または XML ファイルを保持することを好みます。
Woocommerceの商品ページ
WooCommerce 製品ページは、購入可能な製品に関する情報を表示する Web サイト上のページです。 このページには通常、製品名、価格、説明、および画像が含まれます。
WooCommerce の商品ページは、e コマース Web サイトの非常に重要なセクションです。 商品ページが適切に設計されていれば、コンバージョン率が向上し、苦情が減り、平均注文額が増加します。 商品ページで何をしたいかによって、それらをカスタマイズするためのいくつかのオプションがあります。 コーディングに慣れている場合は、WooCommerce 製品テンプレートを手動で編集することができます。 WordPress テーマ カスタマイザーを使用して、テーマのカスタム CSS を作成できます。 Chrome を使用している場合は、[表示] に移動して、他に何が存在するかを確認してください。 WooCommerce で製品ページを作成するには、次の手順を使用します。 WooCommerce フックを使用して、テンプレートから要素を挿入または削除できます。
フックを使用して要素を追加または削除するには、子テーマを作成し、関数にコードを追加する必要があります。 これらの関数で各要素の優先順位を指定するために使用されるパラメーターは、パラメーター ベースです。 一部の要素を削除して他の要素を追加することで、表示される順序で表示される要素の数を増やすことができます。 使用するページ ビルダーには、ページ用の特定の WooCommerce ブロック/要素/セクションが必要です。 たとえば、Elementor には、必要に応じてカスタマイズできる事前に設計された製品ページがあります。 選択したページ ビルダーによっては、ほとんどの場合、製品ページを社内でカスタマイズする必要があります。 最も人気のあるページ ビルダーのチュートリアルを以下に示します。
WooCommerce の商品ページは静止画像のみを対象としています。 動画はアップロードできません。 Product Video 拡張機能により、YouTube、Vimeo、Dailymotion、Metacafe、Facebook からの動画の埋め込みが可能になりました。 レコメンデーション エンジン拡張機能を使用して、製品ページに Netflix または Amazon の製品レコメンデーションを表示できます。
Woocommerce 製品のショートコード
WooCommerce 製品ショートコードは、WooCommerce ストアに製品を追加するための優れた方法です。 ページや投稿に製品を簡単に追加し、好みに合わせてカスタマイズできます。 ショートコードは非常に汎用性が高く、さまざまな方法で使用できます。 これを使用して、単一の製品または製品のグループを表示できます。 また、製品の画像、価格、および説明を表示するためにも使用できます。 WooCommerce 製品ショートコードは、WooCommerce ストアに製品を追加するための優れた方法です。
製品ショートコードは、WooCommerce ストアをカスタマイズする最も効果的で強力な方法の 1 つです。 それらを戦略的に使用することで、顧客に最高の製品を提供し、売り上げを伸ばすことができます。 ショートコードを使用して、ページ全体をチェックアウトのように表示したり、製品のリストを表示したり、ビデオやオーディオを表示したりできます. WooCommerce ストアのさまざまなページに特定のカテゴリの商品を表示するオプションが必要になる場合があります。 新しい製品または製品範囲を紹介したい場合は、カテゴリとして表示することで実現できます。 これらのコードを使用して、製品説明の属性に基づいて製品を表示できます。 サイトで大規模なセールを開催している場合は、最も人気のあるアイテムを強調表示することをお勧めします。
ショートコードでこれを行うことができ、WooCommerce が残りを行います。 ショートコードの使用に加えて、単一の製品を使用してページまたはブログ投稿に表示できます。 WooCommerce Quickview を使用すると、ページをリロードしなくてもカタログから簡単に商品を検索できます。 このショートコードに製品 ID を含めると、新しい製品が降順でリストされます。 ショートコードの「制限」領域は、表示する関連製品の数を WooCommerce に伝えます。 製品 ID は「id=」列にあります。 製品にカーソルを合わせると、その製品が表示されます。 ページのショートコードはマイ アカウント ページ全体を表示するため、何もコーディングする必要はありません。 このショートコードは、マイ アカウントのショートコード チュートリアルと組み合わせて使用できます。
Woocommerce 製品ショートコードを使用して投稿とページを強化する方法
この記事では、WooCommerce 製品のショートコードを投稿やページに追加する方法について説明します。 この記事を読むと、次のことができるようになります: WooCommerce で使用する投稿とページのショートコードを作成する。
WooCommerce 製品ショートコードを使用して、製品リストをより魅力的に見せることができます。
